Основи на HTML. Създаване на html страница в бележник: обяснения за манекени Изтеглете готова html уеб страница по компютърни науки

Всички представени шаблони за вашия уеб сайт са изградени върху модерни версии на HTML5 и CSS3. В допълнение, авторите използват такива модерни функции като плосък дизайн, адаптивен дизайн, адаптивно оформление, jQuery слайдери, CSS3 анимация и др. Тоест, ако търсите шаблон за мобилен уебсайт, можете да изберете всеки от представените. Красиви html5 шаблони 2017, макар и безплатен, изглежда премиум.
Тук ще намерите повече от 50 безплатни адаптивни шаблона за уебсайтове Високо качествона HTML5 и CSS3, които могат да се използват както за нови сайтове, така и за редизайн на съществуващи. Стилни html5 шаблони за уебсайтове- Това е, което ви трябва!
Актуализиран на 12.03.2019 г: Тъй като статията е написана преди 2 години, много връзки са повредени. Или собствениците на шаблоните се обединиха, или промениха статуса на шаблоните от безплатни на платени, или извънземните съсипаха всичко. Молим ви, скъпи читатели, ако намерите такава връзка, оставете я в коментарите, ще я коригирам.
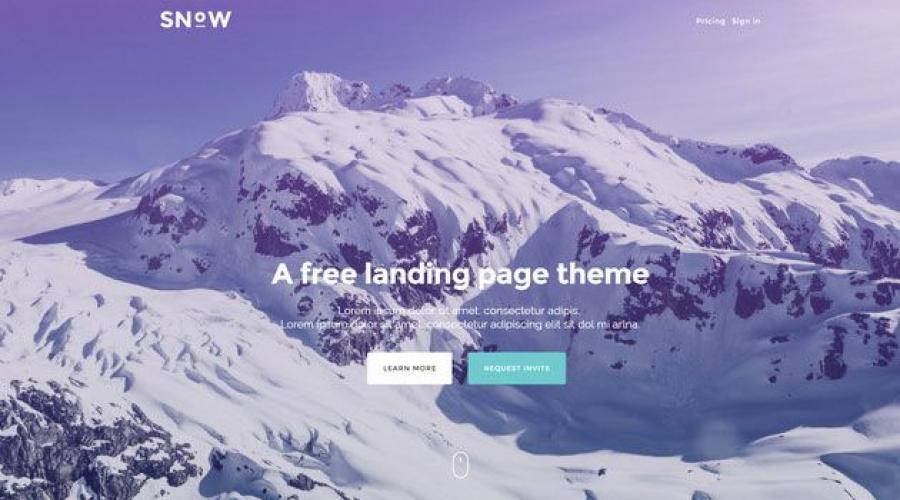
1. Сняг - безплатен шаблон за целева страница, използващ HTML5 и CSS3
Шаблонът за снежна целева страница html5 css3 е изграден върху рамка Bootstrap. Шаблонът е много стилен и готин! Фиксиран фон и огромен Jumbotron - нещо, което показва основното съдържание на сайта. Кое е най-важното нещо на целевата страница? Точно така, призив за действие. Естествено, шаблонът е напълно адаптиран към мобилни устройства. Можете дори да го използвате като основа за ваши собствени шаблони.

2. Sima - шикозен шаблон за търговски уебсайт
Този шаблон html5 css3 също е изграден върху рамката Bootstrap. Можете да създадете уникален уебсайт на този шаблон с портфолио, вашия екип, цени, ревюта и всичко останало, което ще е необходимо. Например, този шаблон е идеален за уебсайт за почистващи услуги. Анимацията в този шаблон е гладка и ефективна, шрифтовете са чисти и лесни за четене. Просто идеалният шаблон!

3. Бяло - прекрасен шаблон от една страница!
Отличителна черта на шаблона за уебсайт White са две опции за фон в горната част. Вашият избор е или слайдер със снимки или видео фон. Много качествен и ефектен шаблон за сайта!

4. Platz – Безплатен шаблон за уеб сайт, базиран на HTML5 мрежа
Модерен, визуално привлекателен HTML5 шаблон за уебсайт, проектиран на базата на мрежа (прочетете повече за мрежата). Красив и отзивчив дизайн на шаблон за блог или уебсайт.

5. Mart eCommerce - красив HTML5 и CSS3 шаблон за уебсайт за електронна търговия
Свежият и стилен дизайн на шаблон на уебсайт е най-подходящ за всички видове модни уебсайтове, продаващи обувки, дрехи, часовници, аксесоари, спортно облекло и т.н. Включено PSD файл, които можете да регулирате според вашите нужди.

6. Nava - ефектен HTML5 и CSS3 шаблон за креативни уебсайтове
Nava е модерен HTML5 шаблон за уебсайт, който се използва главно за креативни професионалисти, които искат да покажат работата си в целия й блясък. Много варианти на настройките на шаблона ви позволяват да направите уебсайта си уникален. Лек, красив и адаптивен шаблонза сайт.

7. Box Portfolio – уникален шаблон за креативен уебсайт, използващ HTML5 и CSS3
Шаблонът за уебсайт Box Portfolio има изчистен и модерен минималистичен дизайн. Перфектен за професионалисти, които искат ефективно да показват работата си онлайн. Както подсказва името, шаблонът на уебсайта е идеален за портфолио.

8. Mountain King – популярен и функционален HTML5 и CSS3 шаблон за уебсайт
Планинската тема в дизайна на уебсайтове е много популярна напоследък. Шаблонът за уебсайт Mountain King не прави изключение. Включва 336 векторни икони от Typicons. Плюс страхотна анимация, използваща CSS3. Шаблонът е идеален за уебсайтове за пътуване и портфолио.

9. Beauty Spa - готин HTML5 и CSS3 шаблон за уебсайт за спа салони
Beauty Spa е адаптивен шаблон за уебсайт, който има много функции, идеален за спа сайтове, здравни или фитнес центрове, сайтове за йога или дори фризьорски салони. Отлична четливост на шрифтовете и ненатрапчив минимализъм.

10. Bent – стилна и ефективна целева страница за уебсайтове, използващи HTML5 и CSS3
Bent е страхотен безплатен шаблон за уебсайт в html5 и css3. Отзивчив дизайн, CSS3 анимация, паралакс скрол, персонализирана навигация и други екстри. Това е изчистен шаблонен дизайн за сайтове, които искат да използват балансиран дизайн, за да гарантират, че посетителите се наслаждават външен видсайт, и в същото време ясно да виждате основното му съдържание.

11. Триъгълник – безплатен адаптивен многофункционален HTML5 и CSS3 шаблон
Triangle е изключителен креативен HTML5 и CSS3 шаблон за уебсайт, специално за тези, които искат да променят страхотния си дизайн, но не и да го влошат. Шаблонът се предлага с над 40 предварително проектирани страници, които ви позволяват да персонализирате сайта си според желанията си.

12. Future Imperfect - брилянтен шаблон за уебсайт за креативни хора!
Изпитайте истинско чувство за забавление с този шаблон за уебсайт, идеален за писатели, автори, копирайтъри и други работници, работещи с писалка и хартия. Шаблонът може да се използва и за личен блог, блог за пътуване, творчество и т.н. Креативният дизайн и адаптивното оформление на шаблона ще се харесат на мнозина.

13. Bodo - страхотен темплейт за личен сайт
Bodo е красив HTML5 и CSS3 шаблон за уебсайт, който е идеален за личен уебсайт. Особено за организиране на портфолио. Чиста и ясна типография, плъзгач на въртележка, изскачащи прозорци за показване на работа и много други.

14. Lens – идеалният HTML5 шаблон за уебсайт за фотографи
Фотографите винаги търсят перфектния темплейт за своя уебсайт, за да покажат работата си в пълния й блясък, впечатляващо и най-важното – мащабно! Рядък шаблон за уебсайт отговаря на тези изисквания. Lens е един такъв шаблон за уебсайт на фотограф.

15. Spectral - уникален ръчно изработен шаблон за уебсайт, използващ HTML5 и CSS3
Ако търсите безплатни шаблони за уебсайтове на авто теми, тогава Spectral ще бъде идеалното решение. Ето напълно уникален ръчно изработен шаблонен дизайн на уебсайт с една страница. Дизайнът може да бъде променен по ваша преценка. С този шаблон можете да направите зашеметяващ уебсайт на абсолютно всяка тема, било то впечатляващ блог за пътуване или фотогалерия, автомобилен уебсайт или хостинг доставчик.

16. Oxygen - едностраничен HTML5 и CSS3 шаблон за уебсайт
Oxygen е удобен и уникален шаблон за бизнес сайт. Модерен плосък дизайн, адаптивно оформление. Например, този шаблон е идеален за уебсайт за мобилни приложенияили мобилна технология.

17. Mobirise Bootstrap - идеалният безплатен шаблон за уебсайт на HTML5 и CSS3
Ако търсите безплатен шаблон за уебсайт, тогава Mobirise Bootstrap е идеален, за да започнете. Това е многофункционален шаблон с много включени екстри. Три предварително направени оформления начална страницаи блогът ще ви помогне с това. Mobirise Bootstrap също е 100% SEO оптимизиран и се адаптира към всеки размер на екрана.

18. La Casa – красив и безплатен HTML5 шаблон за уебсайт за недвижими имоти
Шаблонът Brandy е идеален за организиране на уебсайт за търговски имоти. Отзивчивият и много красив дизайн ще се хареса не само на собственика на сайта, но и на посетителите.

19. Drifolio - стилен HTML5 шаблон за уебсайт за портфолио
Стилен и анимиран HTML5 и CSS3 шаблон за уебсайт за организиране на портфолио. Изчистен дизайн, страхотна типография, красиви икони и много други.

20. Pluton – ярък и стилен шаблон за едностраничен уеб сайт
Pluton е ярък и ефективен шаблон за уебсайт, базиран на Bootstrap. Модерен шаблон за уебсайт с уникално оформление на една страница и адаптивен дизайн, който е чудесен за студия, фотографи и креативни дизайнери.

21. SquadFree - професионален едностраничен шаблон за уебсайт в HTML5
Шаблонът SquadFree е перфектен за създаване на търговски уебсайт с една страница. Шаблонът не само изглежда професионално, но и е адаптиран към всички видове екрани. Шаблонът е базиран на Bootstrap.

22. Sublime – завладяващ шаблон за уебсайт на HTML5 и CSS3
Sublime е изчистен и зашеметяващо красив HTML5 и CSS3 шаблон за уебсайт, идеален за стартиране, творческа агенция или сайт с портфолио. Адаптивен дизайн и две опции за страници за избор.

23. Дървен материал – необичаен и красив HTML5 и CSS3 шаблон за уебсайт
Timber е свежа, стилна и необичайна тема за шаблон на уебсайт с една страница. Диагоналът е основната дизайнерска характеристика на този шаблон. Шаблонът е идеален за бизнес уебсайт или портфолио. Има вградена галерия, карта и Информация за връзка, които лесно можете да адаптирате към вашите нужди.

24. E-Shopper – най-добрият шаблон за уебсайт за електронна търговия
E-Shopper е чудесен вариант за шаблон за уебсайт за електронна търговия. Създаден на базата на bootstrap с невероятен набор от функции за цялостен и ефективен онлайн магазин.

25. Magnetic – безплатен HTML5 и CSS3 темплейт за фото сайт
Абсолютно зашеметяващ HTML5 и CSS3 шаблон за създаване на уебсайт със снимки или портфолио за дизайнер, илюстратор или художник. Този шаблон издига лентата на професионалните шаблони на следващото ниво! Отзивчив дизайн, отлична поддръжка за всички видове дисплейни устройства, лек и удобна навигацияи още много.

26. Mabur Portfolio - красив шаблон за уебсайт в минималистичен стил, използващ HTML5 и CSS3
Плоският дизайн на този минималистичен шаблон за уебсайт е идеален за създаване на портфолио. В шаблона всички детайли са проверени перфектно!

27. Модерен Bootstrap HTML5 - Безплатен шаблон за уебсайт с една страница
Тази безплатна програма за една страница, базирана на рамката Bootstrap, е идеална за корпоративни уебсайтове, както за малки, така и за големи компании. Плосък дизайн, адаптивно оформление, всички висококачествени дизайнерски елементи. Шаблонът се предлага в 4 различни цвята.

28. Infusion - стилен шаблон за уебсайт с една страница, използващ HTML5 и CSS3
Infusion е чудесен пример за HTML5 и CSS3 шаблон за уебсайт, който е специално проектиран за създаване на бизнес портфолио. Богатата функционалност на този шаблон ви позволява ефективно да работите с клиенти и да привличате нови.

29. Yebo - шаблон за корпоративен уебсайт на HTML5 и CSS3
Този висококачествен шаблон за уебсайт с плосък стил е идеален за всеки корпоративен уебсайт. Адаптивен дизайн, тонове настройки и опции за редактиране.

30. Twenty - ефектен HTML5 и CSS3 шаблон за уебсайт с паралакс
Този уникален и много красив шаблон за уебсайт с паралакс ефект няма да остави никого безразличен. Шаблонът от една страница е изграден върху чист HTML5 и CSS3 с адаптивно оформление, впечатляващ фон, поддръжка на социални медии и т.н.

31. Urbanic – отличен HTML5 и CSS3 шаблон за уебсайт на Bootstrap
Urbanic е свеж и страхотен HTML5 и CSS3 шаблон за уебсайт, изграден върху двигателя Bootstrap. Перфектен, за да започнете да създавате уебсайт веднага, без никакви проблеми. Шаблонът е перфектно адаптиран към всеки размер на екрана.

32. Design Showcase - HTML5 шаблон за портфолио на уебсайт
Визуално хармоничен и ефективен HTML5 шаблон за уебсайт за организиране на вашето портфолио. Шаблонът е идеално адаптиран за мобилни устройства, което е много трудно да се направи за сайтове от този формат.

33. Mamba One - прост и стилен шаблон за уебсайт, използващ HTML5 и CSS3
Mamba One е пример за прост, но стилен шаблон за уебсайт за създаване на страница с една страница. Съвместим с всички модерни браузърии ще се показва адекватно навсякъде.

34. KreativePixel - безплатен шаблон за уебсайт за фотографи
Друг страхотен шаблон за уебсайт за фотографи. Отзивчивият дизайн и много удобното сортиране на снимки в портфолио и галерии ще се харесат на много любители на фотографията. Шаблонът използва и паралакс ефект, който също впечатлява зрителите при разглеждане на снимки.

35. Retina Ready Responsive App – безплатен шаблон за целева страница, използващ HTML5 и CSS3
Както подсказва името, този прекрасен шаблон за уебсайт е не само идеален за целеви страници, но и отговаря на новите мобилни тенденции, особено по отношение на яснотата на дисплея на устройства с Retina дисплеи.

36. Brushed - адаптивен HTML5 и CSS3 шаблон за уебсайт, базиран на двигателя Bootstrap
Brushed е отзивчив, безплатен шаблон за уебсайт с HTML5 и CSS3, базиран на двигателя Bootstrap. Също оптимизиран за Retina дисплеи (iPhone, iPad, iPod TouchИ MacBook Proретината).

37. Big Picture HTML5 и CSS3 шаблон за уебсайт
Добре дошли в Big Picture! Това адаптивен шаблон HTML5 уебсайтът е идеален за всички креативни хора, които имат какво да покажат и го показват голямо и впечатляващо на своя уебсайт. Освен това шаблонът използва отлична анимация.

38. Tesselatte – Безплатен адаптивен HTML5 и CSS3 шаблон
Прост шаблон от една страница, който взема предвид всички необходими инструменти за успешно създаване на уебсайт. Идеален за личния блог на писател, копирайтър или просто любител на писаното слово.

39. Overflow - уникален шаблон за уебсайт, използващ HTML5 и CSS3
Този уникален чист HTML5 и CSS3 шаблон за уебсайт е идеален за всеки креативен човек. Той е напълно отзивчив и напълно безплатен.

40. Runkeeper - отзивчив и много красив шаблон за уебсайт
Runkeeper е безплатен, отзивчив и много красив шаблон за уебсайт. Може да се използва за уебсайт с всякаква тематика. Брилянтен стил и ясни шрифтове, адаптивен дизайн и впечатляващи детайли на шаблона. Всичко работи за вас!

41. Pinball Responsive Grid Style – Страхотен шаблон за уебсайт, базиран на мрежа
Този невероятен професионален шаблон за уебсайт, базиран на мрежа, е идеален за корпоративен уебсайт. Модерният плосък дизайн и адаптивната структура на шаблона се показват перфектно както на големи монитори, така и на мобилни устройства.

42. Prologue - изчистен едностраничен шаблон за уебсайт, използващ HTML5 и CSS3
Този чист, опростен и ясен HTML5 и CSS3 шаблон за уебсайт е идеален за изграждане на целева страница. Минималистичният дизайн не отвлича вниманието от основното. Привличаща вниманието превъртаща се странична лента за навигация и изчистени редове на страницата са просто перфектната комбинация!

43. Helios - модерен шаблон за уебсайт, използващ чист HTML5 и CSS3
Друг шаблон за уебсайт в стила на минимализъм и изчистени форми. Специално проектиран да се възползва от големи екранидисплеи, но също така е идеално адаптиран към малки екрани на мобилни устройства.

44. Telephasic – безплатен и адаптивен HTML5 шаблон за уебсайт
Този модерен, адаптивен и напълно безплатен шаблон за уебсайт има едно голямо предимство – той е прост и кратък, но точно това липсва на много хора.

45. Strongly Typed - много красив шаблон за сайт в полу-ретро стил
Нов шаблон за уебсайт с минималистичен полу-ретро стил. Просто ретрото вече не е на мода, но лек намек за него е много добре дошъл. Този шаблон на уебсайт е напълно адаптивен, изграден върху чист HTML5 и CSS3 и включва всички необходими основни елементи на страницата. Шаблонът Strongly Typed е идеален за творчески уебсайтове. Например за сайт за домашен декор.

46. Striped - изчистен, красив и функционален HTML5 и CSS3 шаблон за уебсайт
Свеж и чист, красив и функционален, нов шаблонсайт на HTML5 и CSS3. В арсенала си има всички необходими елементи на страницата, включително проектирани котировки, таблици и списъци, както и адаптирана странична лента (отдясно или отляво - както желаете).

47. Parallelism - необичаен и стилен шаблон за уебсайт, използващ HTML5 и CSS3
Parallelism е стилен шаблон за уебсайт за организиране на портфолио или снимки. Това, което го прави необичайно е, че превъртането тук не е вертикално, както обикновено, а хоризонтално. Това придава на сайта специален шик и запомняемост.

48. Miniport - напълно адаптивен HTML5 шаблон за уебсайт в минималистичен стил
Отличен шаблон за уебсайт в минималистичен стил на HTML5. Перфектен за личен уебсайт/блог, както и за малък корпоративен уебсайт от една страница или като уебсайт за визитна картичка.

49. Verti - просторен и безплатен адаптивен HTML5 шаблон за уебсайт
Изчистеният и просторен дизайн на този шаблон за уебсайт е идеален за големи корпоративни уебсайтове или търговски проекти. Отзивчив и удобен както за автора, така и за потребителите.

50. ZeroFour – впечатляващ и стилен шаблон за уебсайт, използващ HTML5 и CSS3
И последен в списъка, но не на последно място по отношение на качество и визуална ефективност, е шаблонът за уебсайт - ZeroFour. Стилен дизайн, много красиво меню, перфектно подравнени форми и бутони, красиви икони и много други. И всичко това е абсолютно безплатно!

Надявам се, че сте намерили нещо подходящо за себе си сред тези невероятни HTML5 и CSS3 шаблони за уебсайтове. Късмет!
Маркирайте го, за да можете да го намерите бързо.
PS: Ако не можете да направите избор, прочетете статията „Не знам какво искам“. Ще бъде полезно.
В съвременния свят понякога да имате собствен уебсайт е толкова важно, колкото например да имате телефонен номер или адрес електронна поща. За съжаление, не всеки може сам да създаде красив професионален уебсайт, а понякога дори не се получава. Поръчването от програмисти също не е идеалното решение, тъй като не всеки може да си го позволи.
Те ще ви помогнат да излезете от тази ситуация безплатен HTMLШаблони за уеб сайтове. Шаблонът на HTML уебсайт е набор от готови статични страници за уебсайт на определена тема. С помощта на такъв шаблон можете да създадете прост уебсайт само за няколко часа, ако имате основни познания HTML маркиране. В секцията HTML ще придобиете тези знания, ако прекарате още няколко часа в изучаване, а ако отделите време за изучаване на секцията CSS, ще можете напълно да контролирате дизайна на шаблоните на HTML уебсайтове и да ги персонализирате напълно според вашите нужди.
Друго неоспоримо предимство на шаблоните за уебсайтове е, че в повечето случаи те са написани от професионалисти. Професионалният шаблон за уебсайт означава не само красив и модерен дизайн, но и начина, по който е написан кодът. ТърсачкиТе гледат как е написан вашият уебсайт, дали кодът е SEO оптимизиран или не, и въз основа на това понижават или повишават позицията ви в резултатите от търсенето. Ето защо един добър сайт трябва да бъде не само красив и модерен, което е важно, но и правилно написан откъм код.
Изтеглете безплатни HTML шаблони за уебсайтове и създайте вашите проекти за нула време.
Така. Време е да създадем нещо по-сложно от преди, но използвайки наученото в предишните уроци.
В този урок от част 1 на курса по ММ ще направим уебсайт от 2 страници...например за правене на пари в Интернет.
Първо, нека решим как ще изглежда приблизително.
Ще създадем „заглавка на сайта“ в горната част на сайта. Отляво ще има меню на сайта с връзки към други страници на сайта, останалото пространство ще бъде заето от съдържанието на сайта.
Ясна ли е идеята? Да започваме.
Нека стартираме Notepad и напишем нашия минимален набор за създаване на страница.
Сега нека пишем между таговете
След това ще поставим таговете
Ако не сте забравили, тагове
За да създадем рамката на страницата, ще използваме таблица, но малко по-сложна, отколкото преминахме в урока по HTML за таблиците. Трябва ни таблица, в която първият ред ще има 1 клетка, а другият ред ще има 2 клетки, т.е. Това е таблицата, от която се нуждаем:
В клетка 1 ще поставим хедъра на сайта, в клетка 2 ще има менюто на сайта, а в клетка 3 ще има съдържанието на страницата.
За да направите такава таблица, напишете следния код:
Тези. Кодът за нашата страница ще бъде така:
Както можете да видите, в такава „хитра“ таблица се използва само 1 чифт тагове
Така. Сега нека зададем размерите на масата. Нека направим ширината на таблицата 750 пиксела. Въз основа на предположението, че един от посетителите на сайта може да използва монитор с 800x600 пиксела и гледането на по-широк сайт ще бъде неудобно за него.
Нека направим височината на таблицата 600 пиксела
Тези. Кодът за нашата страница вече ще бъде такъв.
Тук ще имаме шапка
Тук ще има меню
За да направим видими границите на части от сайта, ще „запълним“ областта на менюто и областта на заглавката с цвят. Например така
Тук ще имаме шапка
Тук ще има меню
Съдържанието на страницата ще отиде тук
Запазете файла под името index.html, за да можете да видите как ще изглежда в браузъра.
Сега вмъкваме заглавното изображение в нашия уебсайт. Относно, .

Тук ще има меню
Съдържанието на страницата ще отиде тук
Сега нека зададем точните размери на клетката на таблицата, предназначена за заглавката. защото Нашето заглавно изображение е с размер 750x120, тогава ще направим размер на клетката на таблицата 750x120.

Тук ще има меню
Съдържанието на страницата ще отиде тук
ТАКА .
Нека зададем ширината на менюто на 200 пиксела, като добавим width="200" към съответния таг

Тук ще има меню
Съдържанието на страницата ще отиде тук
Нека запълним фона на менюто с този фон.За да направите това, запазете този фон с неговото „родно“ име sv11.jpg в същата директория, където се намира файлът на страницата.
Сега нека напишем необходимия код

Тук ще има меню
Съдържанието на страницата ще отиде тук
Сега нашата страница ще изглежда така.
Може би се чудите защо браузърът не поддържа ширина на менюто 200? Менюто изглежда по-широко от 200 пиксела. да Има грешка в браузъра, но всичко ще си дойде на мястото, ако започнете да пишете текст в основния раздел на страницата. (Или можете твърдо да зададете ширината на клетката, в която ще пишем съдържание, като добавите ширина="550" )
За да потвърдим това, ще добавим текст към нашия сайт.

Тук ще има меню
Вече всичко е почти наред... Почти, защото има малки проблеми. Текстът се показва точно в средата (вертикално), когато текстът трябва да е разположен в горната част на клетките.
За целта трябва да посочим още един параметър в тага
Не преминахме през този параметър в урока за таблиците - това е параметърът за вертикално подравняване valign="top".
Стойността отгоре означава, че съдържанието ще бъде поставено в горната част.

Тук ще има меню
Този сайт е посветен на правенето на пари в Интернет. Ако сте напълно начинаещ, тогава този сайт ще ви помогне да ви насочи и ще ви каже къде и как можете да правите пари онлайн.
Сега нашата страница ще изглежда така.
У дома

Този сайт е посветен на правенето на пари в Интернет. Ако сте напълно начинаещ, тогава този сайт ще ви помогне да ви насочи и ще ви каже къде и как можете да правите пари онлайн.
Сега трябва да направим текста на менюто под формата на връзки. Думата Home ще препраща към страницата index.html, а думата Links към страницата ssilki.html, която ще създадем малко по-късно.
У дома Връзки

Този сайт е посветен на правенето на пари в Интернет. Ако сте напълно начинаещ, тогава този сайт ще ви помогне да ви насочи и ще ви каже къде и как можете да правите пари онлайн.
Сега нашият сайт ще изглежда така.
Остана да направим втората страница на сайта. За да опростим работата, ще направим това - ще запазим нашата страница index.html под друго име ssilki.html и след това ще редактираме файла.
Тези. на вашия компютър трябва да имате 2 еднакви страници - index.html и ssilki.html.
Сега нека променим заглавието на страницата (между таговете
У дома Уебсайт за правене на пари в Интернет MoneyMaster

Тази страница ще съдържа връзки към сайтове за правене на пари в Интернет.