Поздравявам ви всички с радост, скъпи приятели. Днес, както винаги, Дмитрий Костин е с вас и имам малка изненада за вас, а именно изпит! Добре, пошегувах се за изпита. Просто реших да завърша уроците по основи на html и в тази статия да приложа на практика знанията, получени в предишните уроци.
Искам да ви покажа прост пример за създаване на html уебсайт в Бележник++ за минути. Разбира се, ние ще създадем прост сайт, не объркан, бърз и дори бих казал lokhovskoy (съжалявам за моя френски))). Но все пак благодарение на това ще можете да консолидирате получените знания. В случая е много важно.
Само не забравяйте да го конвертирате в UTF-8, когато създавате нов документ в Notepad++.
Питате: „Защо има толкова малко уроци? Има много повече тагове и атрибути в html." Да, да, наистина сте прав, но времето минава и много тагове вече не работят най-новите версии html, или просто се смятат за ненужни и никой не ги използва.
Например, има етикет , който отговаря за шрифта. Благодарение на него и атрибутите можете да промените вътрешното съдържание, като размер на шрифта, цвят, самия шрифт. Но днес, както казах,
не е прието да се използва. Този код вече не е валиден. Вместо това използваме CSS. Много по-удобно и практично е. Така или иначе. Нека започнем да изграждаме сайта.
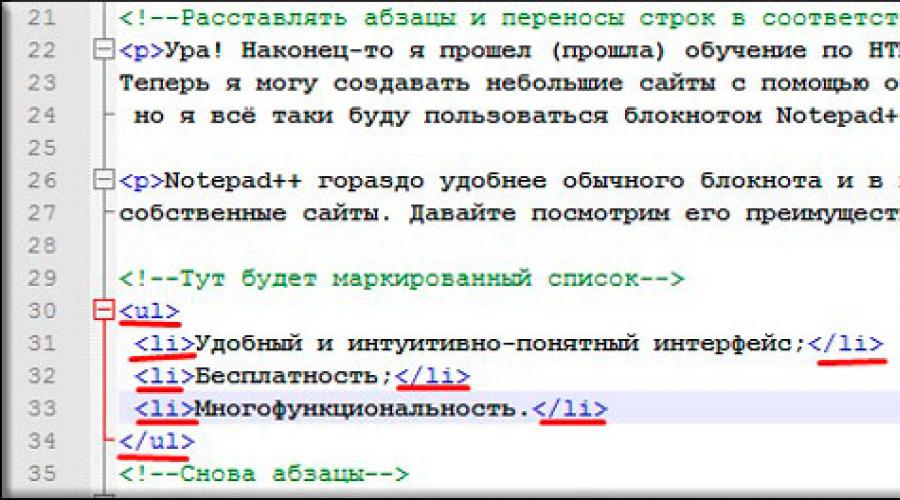
Отбелязах в документа местата, където ще трябва да направите тези списъци, но разбира се, за всеки случай ще покажа как трябва да изглежда.

Запазете и вижте какво имаме. Всичко изглежда както трябва. Страхотен. Вече се премести далеч напред.
Вмъкване на таблица
Отворете страницата в бележника table.html, плъзнете всички заглавия и текст от документа на Word със същото име и след това подредете всички тагове и атрибути според нуждите.

Сега да преминем към това, от което се нуждаем. Създаваме таблица с 5 реда и 5 колони, след което вмъкваме съответните стойности в тях. Не забравяйте да зададете необходимите атрибути, а именно border="2", cellpadding и cellpacingот 5. В кода трябва да изглежда така:

Запазете и вижте какво имаме. Всичко е наред!

За страницата на автора
Почти всичко сме направили. Остава само да завършим страницата за автора. Отиди на страница obo-me.htmlи вмъкнете от документа на Word със същото име целия текст с всички заглавия и подредете таговете.

Накратко, сега след заглавката на сайта и таговете на менюто ще трябва да напишете адреса на това изображение и да поставите атрибута align="left", така че текстът да обвива снимката. Ако изглежда грозно, тогава можете да си поиграете с няколко пиксела подложка. Приблизително трябва да изглежда така.

Готово? Всичко се получи? Надявам се, че да. Но сега имаме нужда от. В документа има връзка. Всичко, което трябва да направите, е просто да го поставите след основния текст. Ако внезапно видеоклипът се припокрива със снимката на автора, тогава точно след текста направете няколко отстъпа, като използвате
.

Е, това изглежда е всичко. Всичко беше направено според задачата и сега имате толкова прост html сайт, направен в Notepad ++ само за 10-15 минути. Въпреки факта, че това е най-простата html рамка без CSS свойства и други странстващи, се оказва, че все още има хора, които продават курсове а ла "Как да създадем уебсайт" с информация като тази. И те вземат пари за това - и 500 рубли, и дори 2000. Просто съм в шок!)

Ако вземете някакви курсове, тогава е по-добре от професионалисти, които са яли куче за това. Лично аз ви препоръчвам да гледате курса на Андрей Бернадски " HTML5 и CSS3 от нулата до гуру". Курсът е просто невероятен, лесен за научаване и предназначен за всяко ниво на потребител. Благодарение на него наистина ще научите как да правите доста добри уебсайтове.
Между другото, как са ръцете ти? Надявам се, че не сте се заяждали и сте написали всичко с чудесните си химикалки. Надявам се, че нямате бъркотия в главата си и обясних всичко както трябва. Е, ако нещо не се получи за вас, тогава готовата версия на нашия сайт с всички коментари е в папката, за да можете да го разберете.
уф. Като цяло днес съм всичко. Днес изпих около 4 литра вода, сигурно заради жегата. Така че се надявам, че сте харесали моята статия и сте били полезни по отношение на обучението. Не забравяйте да се абонирате за новите ми публикации в блога. Ще ви разкажа още много интересни неща. И на теб ти желая късмет и спокойно да понесеш жегата. Е, отидох да се разхладя. ще се видим Чао чао!
С уважение, Дмитрий Костин.
Сега няколко думи за таговете, които използвахме, за да направим тази страница.
Описание на html тагове от примера
1. Тези етикети трябва да присъстват на всяка уеб страница. Те казват на браузърите и търсачките, че това е html страница.
Всяка html страница има следната структура:
...
Етикети за заглавия
...
... тяло на страницата ...
2.
- между тези тагове е цялото
видимо съдържаниестраници.
4.
- между тези тагове се изписва заглавието на страницата, което се показва в най-горната част на браузъра. Между другото, когато търсите нещо в търсачките, първото нещо, което се показва, е само името на страницата. Етикет
често се съкращава като "заглавие". Съветвам ви да прочетете статията: как да съставите етикет
</p>
<p>Сега нека да преминем към таговете, които са в тялото <a href="https://passportbdd.ru/bg/microsoft-word/teg-dlya-fona-stranicy-html-fon-kotoryi-vsegda-rastyagivaetsya-na-vsyu/">html страници</a>(вътре <body>И</body>
).</p>
<p>5. <center></center>- тези тагове подравняват всичко вътре в тях към центъра. В този случай центърът ще бъде - центърът на екрана. В бъдеще ви препоръчваме да спрете да използвате тези тагове.</p>
<p>6. <h1></h1>е един от класовете на заглавните етикети <h1>..<h6>, като обикновено огражда заглавието на страницата. Например тази страница има заглавен таг „Пример за създаване на html страница“.</p>Забележка <p>тези тагове имат голяма тежест при класирането на сайта, така че трябва да се използват внимателно и разумно.</p>
<p>Когато компилирате html код, трябва да следвате едно просто правило: тагът head трябва да е на първо място <h1>, и тогава вече могат да си ходят <h2>
, <h3>и т.н. Основното нещо е да не сте първи <h2>, Тогава <h1>, Тогава <h3>и така нататък. Трябва да има строга йерархия. заглавия <h2>
, <h3>и така нататък. може да има много.</p>
<p>7. <br/>е един таг, който не изисква затварящ таг. Преминава се към следващия ред. В моя пример два единични етикета са написани в един ред, за да отидете на следващия ред два пъти.</p>
<p>8. <span><img src='https://i2.wp.com/URL_ИЗОБРАЖЕНИЯ' loading=lazy loading=lazy>
</span>е един етикет, който показва изображение.</p>
<ul><li>src - задължителен параметър, който указва адреса на изображението (вместо IMAGE_URL, трябва да посочите адреса, на който се съхранява вашето изображение). <br><u>Забележка</u>:
<ul><li>Ако изображението е в същата папка като вашата html страница, тогава е достатъчно да напишете името на изображението, в противен случай трябва да напишете или абсолютен, или относителен URL;</li>
<li>Не забравяйте да включите разширението на изображението. Например .jpg , .gif , .jpeg .</li>
</ul></li>
<li>alt или заглавие - в тези параметри можете да напишете описание на вашето изображение. Когато задържите курсора на мишката върху изображение, ще се появи това описание. Тези параметри са важни за промоцията на уебсайтове, особено при търсене на изображения. Ако изображението не се зареди, ще се покаже този текст, което също е плюс.</li>
</ul><p>9. <font></font>- тези тагове са предназначени за промяна на шрифта, фона, размера и т.н. Накратко, всичко свързано с форматирането на текст може да бъде конфигурирано в един таг. Този етикет има доста атрибути, които ще разгледам в отделен урок.</p>
<p>Забележка: - подобен етикет.</p>
<p>Има и свойство на CSS шрифт, където можете да зададете всички тези опции.</p>
<p>10. - подчертайте с удебелен шрифт. Всичко, което е между <b>И</b>ще бъдат подчертани с удебелен шрифт. Например, ако го напишете в самото начало на съдържанието и го затворите в самия край, тогава целият текст на страницата ще бъде удебелен. Това е доста често срещан етикет, чийто аналог е <strong></strong>
.</p>
<p>Търсачките обръщат внимание на този етикет от гледна точка на увеличаване на въздействието на ключовите думи. Но трябва да внимавате, защото удебелените ключови думи всеки път ще се възприемат като спам.</p> 15 гласа <p>Добре дошли в страниците на блога Start-Luck. Днес бих искал да ви покажа как да използвате кода. Писането на уебсайтове е интересна дейност, която може да изглежда непосилна за мнозина. Всъщност една проста страница може да бъде създадена само за 5 минути.</p> <p><img src='https://i1.wp.com/start-luck.ru/wp-content/uploads/citata-1-88.jpg' align="center" width="100%" loading=lazy loading=lazy></p> <p>В тази статия ще говоря за създаването на html страница. Ще изпълним тази задача за по-малко от 10 минути и след това ще разгледаме по-подробно основните тагове. Би било погрешно подобна публикация да се нарича урок. Това е по-скоро начало, което има за цел да ви покаже простотата на работата и да ви даде желание да продължите напред, да научите повече, да се справите по-добре.</p> <h2><span>Как да създадете страница</span></h2> <p>Предлагам ви да направите първата страница в бележник. Най-простият, който се намира в менюто "Старт", папката "Аксесоари". Все още не е необходимо да изтегляте нищо. Опитайте се да се възползвате от това, което имате.</p> <p><img src='https://i0.wp.com/start-luck.ru/wp-content/uploads/1-165.jpg' align="center" height="500" width="455" loading=lazy loading=lazy></p> <p>Отворете документ.</p> <p><img src='https://i2.wp.com/start-luck.ru/wp-content/uploads/2-163.jpg' align="center" width="100%" loading=lazy loading=lazy></p> <p>Поставете този код в него.</p>
<table><tr><td class="code"> <<span>html ></span>
<<span>глава ></span>
<<span>заглавие ></span>Моята първа страница<<span>/заглавие></span>
<<span>/глава></span>
<<span>тяло ></span>
<<span>център > <h1
>
</span><<span>/h1></
center
>
</span><<span>br/> <br
/
>
</span>
<<span>център ></
center
>
</span>
<<span>br/> <br
/
>
</span>
<<span>fontstyle="color:red"></span><<span>/font></span>
<<span>br/> <br
/
>
</span>
<<span>b></span><<span>/b></span>
<<span>br/> <br
/
>
</span>Стигнахме дъното<<span>br/> <br
/
>
</span>Вече знаете малко повече за етикетите и можете да ги използвате. Нека се опитаме да вмъкнем връзка, за да свържем няколко страници заедно.<<span>br/> <br
/
>
</span>
<<span>hr ></span>Ето например връзка към моя блог -<<span>a href = "https://site/" ></span>Започнете късмет<<span>/a></span>- говори просто за "трудно".<<span>br/> <br
/
>
</span><<span>br/> <br
/
>
</span>
<<span>/тяло></span>
<<span>/html></span>
</td>
</tr></table><p><html>
<head>
<title>Моята първа страница
Създаването на страница е по-лесно, отколкото си мислите
За мнозина може да изглежда, че създаването на уебсайтове е трудна, дори невъзможна задача. За да направите това, трябва да научите много, да научите, да правите. Всъщност има около 100 етикета, които дори не трябва да учите. Важно е само да се разбере какво и къде се прилага. Информацията може да бъде надникната в различни измамни листове и с течение на времето ще започнете да помните етикетите на машината.
Прост код за червен текст
Не е много по-трудно да се пише с удебелен шрифт
Стигнахме дъното
Вече знаете малко повече за етикетите и можете да ги използвате. Нека се опитаме да вмъкнем връзка, за да свържем няколко страници заедно..
Добре, всичко свърши. Вашата първа страница е готова