Html приключи работата. Основи на HTML

Прочетете също
Трябва ли ви спешно да направите уеб сайт само с HTML и да го пуснете в Интернет? Тогава няма да ви е трудно да копирате готовия код и да следвате инструкциите ми.
Вярно е, че е трудно да се направи пълноценен ресурс с помощта на един език за програмиране, но ето сайт с визитна картичка от няколко страници, това е напълно възможно.
Ако някой има точно това за цел и няма желание да учи други езици, то тази статия е за него.
Накратко, в самостоятелно написана версия, без използването на CMS, нищо не е по-просто.
А за тези, които се нуждаят от нещо по-готино, в края на статията има връзки към статии с блоков шаблонен код, използващ CSS, и динамичен код на сайта, използващ PHP.
Ние ще направим сайт на чист html точно на тази страница, така да се каже - сайт в сайта, доста работещ и готов за пълнене със съдържание.
Нека разделим целия процес на три части.
1. Създайте директория на сайта на вашия компютър.
2. Създаване на сайт.
3. Превод на сайта от нашата компания на хостинг, тоест в Интернет.
Създаване на директория на уебсайтове на вашия компютър
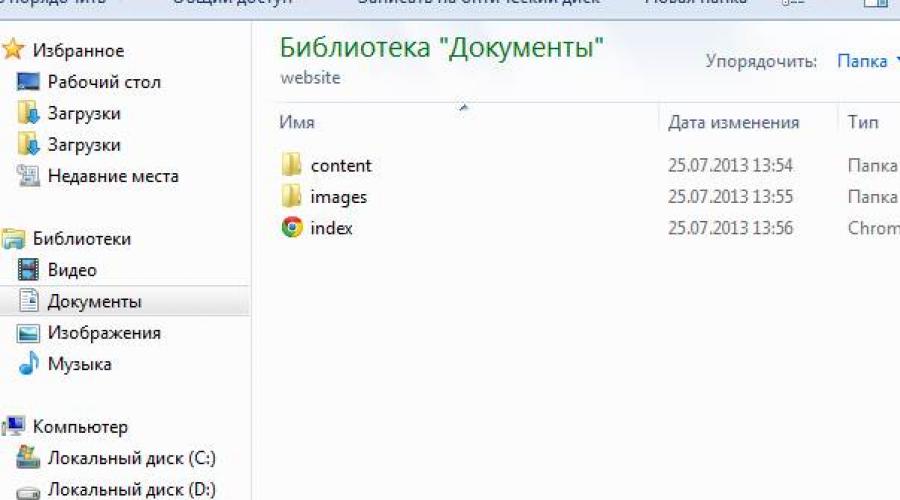
Първата точка е най-лесната. Как да създадете директория е много ясно показано в статията (всички връзки от тази страница се отварят в отделен прозорец, за да не се изгубят).
А какво и в коя папка да сложа, ще покажа подробно след кода на главната страница, за да има вече с какво да отидете в директорията.
След това преминаваме към втората точка, най-креативната.
Създайте шаблон за сайт
За да създадете шаблон, ще ви е необходим редактор, в който ще трябва да поставите кода по-долу.
Това може да бъде или обикновен Windows Notepad, или друг текстов редактор.
Нека вземем многослойна HTML таблица като основа на шаблона. Преди, преди появата на CSS, всички сайтове бяха написани в таблици, но сега блоковото оформление стана по-популярно.
Но дори и досега табличната структура не е остаряла и се прилага успешно.
Например инвестиционен CMS H-скрипт с най-сложна функционалност, изцяло базиран на таблици.
И така, ето един сайт с минимален дизайн.
Как да форматирате таблици в бъдеще е показано много подробно в статията.
|
<!--Създайте контейнер за таблица, който настройваме по следния начин
декор:
border="1" - рамка около контейнера. Чрез увеличаване на броя можете да увеличите дебелината на рамката.
align="center" - поставяме контейнера в центъра на екрана.
rules="rows" - премахване на двойната граница.
style="width:60%;" - добавете свойство за стил, което прави
контейнер и цялата площадка "гума".
Невъзможно е да се направи пълноценен адаптивен дизайн по този начин.-->