CSS, оправдан по абзац. Как да направя подравняване на текст в центъра, ширината, краищата на страницата в HTML? Подравняване с допълнителен вграден елемент

Можете да приложите свойството за вертикално подравняване към текстови елементи. Но той произвежда вертикално подравняване, а не относително външен елемент, но спрямо неговата базова линия. Следователно това свойство не е удобно за използване за подравняване на текст.
Таблични клетки
Свойствата text-align и vertical-align могат да се използват за подравняване в клетките на таблицата. За клетки вертикалното подравняване приема следните стойности:
вертикално подравняване: средно - центрирано (по подразбиране)
vertical-align: top - по горния ръб
vertical-align: bottom - по долния ръб
Това свойство подравнява вертикално цялото съдържание на клетките, включително текст и блокови елементи. И подравняването на текст се отнася само за текст. Пример:
стил:
11 |
td ( граница: 1px плътно червено; ширина: 200px; височина: 180px; ) |
HTML код:
Ако някой отстъп е настроен на auto, тогава отстъпът ще заеме цялото налично пространство. Това позволява блокът да бъде позициониран вдясно. И ако посочите тази стойност за левия и десния отстъп, тогава пространството е разделено между тях наполовина и блокът е в центъра.
Въведеният текст автоматично се подравнява „вляво“, което не изглежда много добре и се използва по правило само при работа с отделни текстови фрагменти (в таблици, списъци).
За да придадете на работата завършен вид, нанесете различни начиниформатиране на въведен текст:
- подравнете основния текст „по ширина“ (така че да заема цялата ширина на страницата от лявото до дясното поле и да не „виси“ отдясно на „парчета“);
- заглавията са подравнени „центрирано“ или „вляво“ и маркирани с различен шрифт и т.н.
Основният текст обикновено е двустаен.
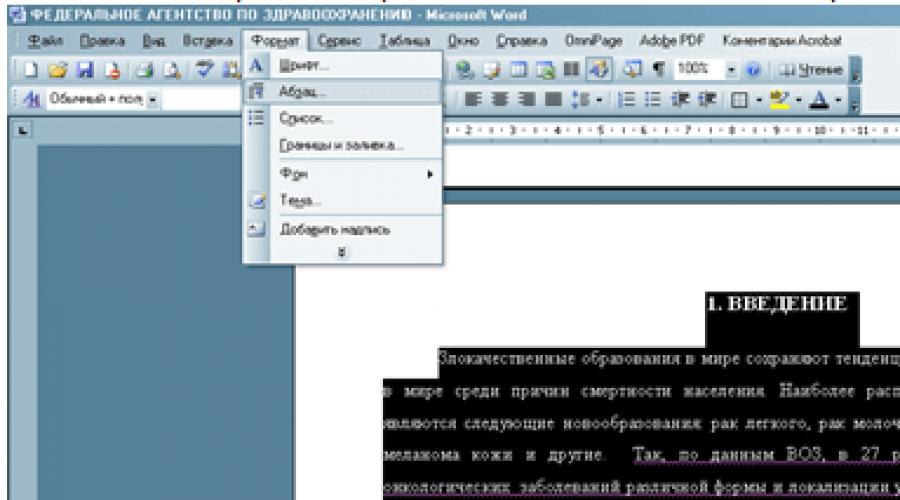
За да направите това, въведеният текст трябва да бъде избран чрез щракване върху реда работно менюлевия бутон на мишката на командата "Редактиране". → "Избери всички":
След това, също като използвате левия клавиш, отидете в секцията "Форматиране". → "Параграф":
В елемента „Подравняване“, като използвате падащия списък, изберете опцията „По ширина“:
Тук можем да зададем разстоянието между редовете. В произведенията, в зависимост от изискванията на университета, могат да се използват "Single" или "One and a half":
За да започне всеки параграф с червен ред, изберете опцията „Отстъп“ в елемента „Първи ред“. В прозореца вдясно трябва да бъде "На 1, 25 см" това е стандартната стойност:
След като завършите всички операции, не забравяйте да ги потвърдите, като щракнете с левия бутон на мишката върху бутона OK.
Член 6 HTML страница(ляво, централно, дясно и оправдано)
Дата на създаване: 2009-11-29
1.
Така че, използвайки правилно "таг-параграф" -, можем да поставим текста наляворъб, край, В центъра, отдясноръб и в ширинастраници. За да направите това, в отварящия таг се вмъква атрибут align="left", align="center", align="right" или align="justify"съответно.
В действителност това изглежда така:
Текстът ще бъде центриран
Текстът ще бъде подравнен вдясно
Сега нека приложим подравняване към нашия пример. Ще центрирам думата „Здравей!“. За това ще изберем.
(Не забравяйте, че текстът, който се намира вътре в тага, ще бъде разделен с абзац отдолу и отгоре от останалата част от текста.И все пак, за да станете добър дизайнер на уебсайтове, трябва да научите не само HTML, но и CSS (стилове) и много други програми)
Сега запазваме документа, актуализираме документа в браузъра и виждаме какво се е случило:

Резултат:Думата "Здравей!" разположен в нов параграф в центъра на HTML страницата.
(ако премахнем параметъра align="..." от параграфа, текстът по подразбиране ще бъде подравнен вляво)
2. ...
Вторият начин можете да поставите текста само в центъра. Но и тук има предимство. Състои се в това, че текстът няма да бъде поставен в параграф. За да направите това, трябва да го поставите в таг
Много е просто. Вижте промените в нашия пример и ще разберете всичко (за по-голяма яснота премахнах етикета
след затварящия етикет):

Сега да спестяваме текстов файл, опреснете браузъра и вижте резултата:

Резултат:Текстът е центриран без подложка в горната или долната част.
3. Изравняване ...
Третият вариант, с който можете да подравнявате текст, са тагове
Пише се по същия начин като етикетите:
За по-голяма яснота ще вмъкна произволен текст в примера и ще приложа подравняване по ширина към него, тоест от край до край на страницата:

Сега, както обикновено, запазете текстовия файл, опреснете браузъра и вижте резултата:

Резултат:Виждаме това, за разлика от етикета
Етикет
Когато въвеждате текст в програма Майкрософт Уърд, той отпечатва подравнен вляво. Но доста често се налага да го преместите от другата страна.
Например, обичайно е заглавието да се измества в центъра на страницата, а за да се отпечата заглавието на документ, често е необходимо текстът да се измести надясно. Тази процедура се нарича подравняване.
е как се позиционира текстът на страницата. Може да бъде центрирано, ляво и дясно, подравнено. За това в Word програмав горната част има специални бутони: ![]()
За тях ще говорим малко по-късно. Междувременно, няколко думи за това как да не подравнявате текста.
Неправилно подравняване на текста
Много хора несъзнателно подравняват текста неправилно - използвайки интервала на клавиатурата или бутона Tab.
Такова изместване се счита за грешка, тъй като разстоянието от лявото поле се прави от "шпионката". Поради това често е повече от необходимото. И ако подравните текста надясно по този начин, тогава ще има много проблеми при редактирането му. А самият метод е много неудобен - трябва много пъти да натискате интервала или бутона Tab на клавиатурата.
Какво заплашва? Например, загуба на бизнес репутация. В крайна сметка можете много бързо да проверите дизайна на текста. За да направите това, просто щракнете върху този бутон в горната част Програми на Microsoftдума:
В текста ще се появят точки и неразбираеми икони. Тук точките представляват интервали. И ако подравните текста неправилно, с такава проверка, той веднага ще се види от многото точки пред него.
За да върнете всичко обратно - премахнете точки и неразбираеми икони - натиснете бутона отново
Между другото, неправилно подравнен документ може да не бъде приет от някои организации.
Как да подравним текст
Сега нека се научим как правилно да подравняваме текста. Между другото, можете да направите това, след като текстът бъде отпечатан. Препоръчвам да направите точно това - хем е по-лесно, хем по-бързо.
Има четири бутона за преместване на текст в Word. Те са на върха.
- този бутон подравнява текста отляво
- този се подравнява в центъра
- на десния ръб
- по ширина (прави текста равен от двете страни)
А сега нека се опитаме правилно да изместим текста. За да започнете, въведете няколко думи в Word. След това ги изберете. За да направите това, преместете курсора (стрелка или жезъл) в самото начало или в самия край на текста. След това натиснете левия бутон на мишката и, без да го пускате, плъзнете до другия край. Когато текстът е боядисан в различен цвят (обикновено черен или син), това ще означава, че е избран.

След като изберете, щракнете върху бутона, който подравнява текста към центъра. Думите, които въвеждате, трябва да се преместят в средата на страницата.
Може да мислите, че това е грешният център. Всъщност всичко е точно. В крайна сметка полето (отстъп) от лявата страна е по-голямо от това отдясно.
По същия начин опитайте да подравните текста надясно.
Що се отнася до бутона "Побиране по ширина". Ако имате малко текст (няколко думи), тогава няма да видите никаква разлика от бутона "Подравняване вляво" - думите също ще се изместят наляво. Но ако имате няколко параграфа, тогава текстът ще се подравни от двете страни на листа - както отляво, така и отдясно. Тоест ще е плоско и от двете страни.
Пример за ляво подравнен текст:

Същият текст, само двустранно:

Между другото, според правилата на документацията, основният текст трябва да бъде точно подравнен по ширина.
В програми като например Microsoft Word вероятно сте срещали инструменти за хоризонтално подравняване на текст. Можете да подравнявате текст отляво или отдясно, центрирано или двустранно. Същото важи и в CSS - подравняването на текста се извършва с помощта на свойството text-align и съответните стойности, които са показани в таблицата:
Пример за въвеждане на стил:
P (подравняване на текста: ляво;)
ляво, дясно и централни стойности Подравненият вляво текст почти винаги изглежда добре на уеб страниците и е лесен за четене. Дясното подравняване в европейските езици по правило се използва рядко, но не може да се нарече напълно безполезно: този стил е полезен за красив дизайннадписи за снимки или цитати, подравняване на съдържанието на клетките на таблицата или малки фрагменти от текст. Центърът често се използва за същата цел. Стойността за оправдаване CSS текст за оправдаване (justify) може да се използва за печатни версии на страници, но не се препоръчва да се увличате с този стил на уеб страници, създадени за гледане на монитор. Защо? На пръв поглед двустранният текст изглежда добре и равномерно, като колона във вестник. Но за да разтегне текста по този начин, браузърът трябва да добави допълнително разстояние между думите, което може да доведе до грозни празнини в текста, които затрудняват четенето. В програмите, предназначени да подготвят данни за печат, има много повече фина настройкаинтервали в текста, както и често използваното пренасяне на думи, което не е в много браузъри. Затова е необходимо да проверите как изглежда оправданият текст на уеб страниците и преди всичко да си зададете въпроса: лесен ли е за четене? Това е особено вярно за тесни блокове от текст (включително мобилни версиистраници). начални и крайни стойности Началните и крайните стойности за свойството text-align са внедрени в CSS3 и работят почти по същия начин като ляво и дясно, но има разлика. Чрез прилагане на началната стойност към текст, който върви отляво надясно (LTR - отляво надясно), подравняването ще бъде ляво (съответно, за текст, който върви отдясно наляво (RTL - отдясно наляво), подравняването ще бъде правилно). Логично стойността на end работи по обратния начин (т.е. подравнява LTR текст вдясно и RTL текст вляво). Тези две стойности не се поддържат от някои браузъри, включително Internet Explorer, следователно, ако няма спешна нужда от тяхното използване, препоръчваме да използвате леви стойностии точно .Екранните снимки показват примери за използване различни значенияЗа css свойстваподравняване на текст:
Екранна снимка 1: LTR текст с ляво подравняване, използвайки началната стойност. Подобен вид може да се постигне с лявата стойност.  Екранна снимка 2: Дясно подравнен LTR текст с помощта на крайната стойност. Подобен външен вид може да се постигне с правилната стойност.
Екранна снимка 2: Дясно подравнен LTR текст с помощта на крайната стойност. Подобен външен вид може да се постигне с правилната стойност.  Екранна снимка 3: Подравнете текста. С малък шрифт и голяма ширина на страница/блок тази опция за подравняване на текст на уеб страница изглежда приемлива.
Екранна снимка 3: Подравнете текста. С малък шрифт и голяма ширина на страница/блок тази опция за подравняване на текст на уеб страница изглежда приемлива.  Екранна снимка 4: увеличен размер на шрифта и намалена ширина на блока в сравнение с предишния пример. Както можете да видите, в текста се появиха грозни пропуски (подчертани с червена линия).
Екранна снимка 4: увеличен размер на шрифта и намалена ширина на блока в сравнение с предишния пример. Както можете да видите, в текста се появиха грозни пропуски (подчертани с червена линия).  Екранна снимка 5: Два начина за подравняване на текст с помощта на примера на мобилната версия на нашия урок (ляво - подравняване на текст: ляво, дясно - подравняване на текст: подравняване). Опитайте се да прочетете текста в двете колони и преценете коя опция е по-удобна за четене.
Екранна снимка 5: Два начина за подравняване на текст с помощта на примера на мобилната версия на нашия урок (ляво - подравняване на текст: ляво, дясно - подравняване на текст: подравняване). Опитайте се да прочетете текста в двете колони и преценете коя опция е по-удобна за четене.



