Код на цвета тъмно бордо. HTML урок

В HTML цветът може да бъде определен по три начина:
Задаване на цвят в HTML по неговото име
Някои цветове могат да бъдат посочени с името им, като се използва името на цвета върху английски език. Най-често срещаните ключови думи: black (черен), white (бял), red (червен), green (зелен), blue (син) и др.:
Цвят на текста - червен
Най-популярните цветове на стандарта на World Wide Web Consortium (W3C) са:
| Цвят | Име | Цвят | Име | Цвят | Име | Цвят | Име |
|---|---|---|---|---|---|---|---|
| черен | Сив | Сребро | Бяло | ||||
| Жълто | вар | Аква | Фуксия | ||||
| червен | Зелено | Син | Лилаво | ||||
| кестеняво | Маслина | ВМС | Тил |
Пример за използване на различни имена на цветове:
Пример: задаване на цвят по името му
- Опитайте сами"
Заглавка на червен фон
Заглавка на оранжев фон
Заглавка на лайм фон
Бял текст на син фон
Заглавка на червен фон
Заглавка на оранжев фон
Заглавка на лайм фон
Бял текст на син фон
Задаване на цвят с RGB
При показване на различни цветове на монитора, RGB палитрата се взема като основа. Всеки цвят се получава чрез смесване на трите основни: R - червено, G - зелено (зелено), B - синьо (синьо). Яркостта на всеки цвят се дава от един байт и следователно може да приема стойности от 0 до 255. Например RGB (255,0,0) се показва като червено, защото червеното е зададено на най-високата си стойност (255) и други са зададени на 0 Можете също да зададете цвета като процент. Всеки от параметрите показва нивото на яркост на съответния цвят. Например: стойностите rgb(127, 255, 127) и rgb(50%, 100%, 50%) ще зададат един и същ средно наситен зелен цвят:
Пример: Задаване на цвят с RGB
- Опитайте сами"
rgb(127, 255, 127)
rgb (50%, 100%, 50%)
rgb(127, 255, 127)
rgb (50%, 100%, 50%)
Задайте цвят по шестнадесетична стойност
Стойности Р Ж бможе също да се посочи с помощта на шестнадесетични (HEX) цветови стойности във формата: #RRGGBB където RR (червено), GG (зелено) и BB (синьо) са шестнадесетични стойности от 00 до FF (същите като десетичните 0- 255). Шестнадесетичната система, за разлика от десетичната, се основава, както подсказва името й, на числото 16. Шестнадесетичната система използва следните знаци: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Тук числата от 10 до 15 са заменени с латински букви. Числа, по-големи от 15 инча шестнадесетична системаса обединението на два знака в една стойност. Например, най-високото число 255 в десетична система съответства на най-високото FF в шестнадесетична система. За разлика от десетичната система, шестнадесетичното число се предхожда от знак за паунд. # , например #FF0000 се показва като червено, защото червеното е зададено на най-високата си стойност (FF), а другите цветове са зададени на минималната си стойност (00). Знаци след символа хеш # може да се въвежда както с главни, така и с малки букви. Шестнадесетичната система ви позволява да използвате съкратената форма #rgb, където всеки знак е равен на два пъти. Следователно записът #f7O трябва да се разглежда като #ff7700.
Пример: Цвят HEX
- Опитайте сами"
червено: #FF0000
зелено: #00FF00
синьо: #0000FF
червено: #FF0000
зелено: #00FF00
синьо: #0000FF
червено+зелено=жълто: #FFFF00
червено+синьо=лилаво: #FF00FF
зелено+синьо=циан: #00FFFF
Списък с често използвани цветове (име, HEX и RGB):
| Английско заглавие | Руско име | проба | HEX | RGB | ||
|---|---|---|---|---|---|---|
| амарант | амарант | #E52B50 | 229 | 43 | 80 | |
| Амбър | Амбър | #FFBF00 | 255 | 191 | 0 | |
| Аква | синьозелено | #00FFFF | 0 | 255 | 255 | |
| Лазурно | Лазурно | #007FFF | 0 | 127 | 255 | |
| черен | черен | #000000 | 0 | 0 | 0 | |
| Син | Син | #0000FF | 0 | 0 | 255 | |
| Бонди синьо | Вода на плаж Бонди | #0095B6 | 0 | 149 | 182 | |
| Месинг | Месинг | #B5A642 | 181 | 166 | 66 | |
| кафяво | кафяво | #964B00 | 150 | 75 | 0 | |
| Cerulean | Лазурно | #007BA7 | 0 | 123 | 167 | |
| тъмно пролетно зелено | Тъмно пролетно зелено | #177245 | 23 | 114 | 69 | |
| Емералд | Емералд | #50C878 | 80 | 200 | 120 | |
| Патладжан | патладжан | #990066 | 153 | 0 | 102 | |
| Фуксия | Фуксия | #FF00FF | 255 | 0 | 255 | |
| злато | злато | #FFD700 | 250 | 215 | 0 | |
| Сив | Сив | #808080 | 128 | 128 | 128 | |
| Зелено | Зелено | #00FF00 | 0 | 255 | 0 | |
| Индиго | Индиго | #4B0082 | 75 | 0 | 130 | |
| нефрит | нефрит | #00A86B | 0 | 168 | 107 | |
| вар | Лайм | #CCFF00 | 204 | 255 | 0 | |
| Малахит | Малахит | #0BDA51 | 11 | 218 | 81 | |
| ВМС | Тъмно синьо | #000080 | 0 | 0 | 128 | |
| охра | охра | #CC7722 | 204 | 119 | 34 | |
| Маслина | Маслина | #808000 | 128 | 128 | 0 | |
| портокал | портокал | #FFA500 | 255 | 165 | 0 | |
| праскова | Праскова | #FFE5B4 | 255 | 229 | 180 | |
| тиква | тиква | #FF7518 | 255 | 117 | 24 | |
| Лилаво | Виолетово | #800080 | 128 | 0 | 128 | |
| червен | червен | #FF0000 | 255 | 0 | 0 | |
| Шафран | Шафран | #F4C430 | 244 | 196 | 48 | |
| морско зелено | зелено море | #2E8B57 | 46 | 139 | 87 | |
| Блатно зелено | Болотни | #ACB78E | 172 | 183 | 142 | |
| Тил | синьозелено | #008080 | 0 | 128 | 128 | |
| Ултрамарин | ултрамарин | #120A8F | 18 | 10 | 143 | |
| виолетово | Виолетово | #8B00FF | 139 | 0 | 255 | |
| Жълто | Жълто | #FFFF00 | 255 | 255 | 0 | |
Цветови кодове (фон) по наситеност и нюанс.
За html страницицветовете се обозначават предимно в шестнадесетичен знак. За това се използват два вида запис на код - пълен или съкратен. За да посочите правилно html цвета с пълен запис, трябва да напишете шест знака (цифри и / или английски букви) след решетката, например черното е написано така: #000000. Съкратена индикация html цветовесе състои от хеш и три числа и/или букви зад него. При което този видрезерв може да се използва само ако пълният запис на даден цвят се състои от същите знаци след паунда. Например, един и същ черен цвят може да бъде написан така: #000. Можете да зададете html цветове както с големи, така и с малки знаци, тъй като те не са чувствителни към главни и малки букви.
Всеки знак, написан след "#", съответства на определена пропорция от червени, зелени и сини цветове. От своя страна всички монитори се състоят от огромен брой пиксели (микроскопични точки), всяка от които включва 3 така наречени „фенерчета“ (източници на светлина): червено, зелено и синьо. След това, чрез регулиране на интензитета на излъчваната светлина от тези "фенерчета", мониторът показва цвета, от който се нуждаем.
Чрез комбиниране на интензитета на червена, синя и зелена светлина (от 0 до 256) мониторите могат да показват 16 000 000 различни цвята.
Също така, цветовете за сайтове могат да бъдат зададени устно или в RGB код.
Към днешна дата, устно, можете да предпишете 147 цвята. Важно е да знаете, че някои различни имена могат да се отнасят за едни и същи цветове, например Сив и Сив са сиви (#808080).
Безопасни цветове за уебсайтове.
Не всеки монитор и браузър могат да показват правилно всичките 16 милиона html цвята.
Ако например се срещне цвят, който браузърът не може да покаже правилно, тогава:
- Браузърът го заменя с този, който е най-близък до него и може да бъде успешно възпроизведен;
- За правилен дисплейбраузърът може да смесва множество цветове и да възпроизвежда резултата.
За да сте сигурни, че изходът във всеки браузър и на всеки монитор е цветът, който сте посочили в кода, се препоръчва да използвате „Безопасни цветове“. Те не са определени на ръка или по нечие желание, а математически. Такива 100% безопасни цветове за html документиима 216. И въпреки че днешната технология е достигнала точката, в която съвременните монитори и браузъри разпознават милиони нюанси, ние препоръчваме използването на тези безопасни цветове, за да се гарантира възпроизвеждане на цветовете.
| Шестнадесетична цветова система. | Цветови кодове в RGB (червено, зелено, синьо). |
| Цветен html код: #000000 | RGB цвят: 0 0 0 |
| Цветен html код: #333333 | RGB цвят: 51 51 51 |
| Цветен html код: #666666 | RGB цвят: 102 102 102 |
| Цветен html код: #999999 | RGB цвят: 153 153 153 |
| Цветен html код: #CCCCCC | RGB цвят: 204 204 204 |
| Цветен html код: #FFFFFF | RGB цвят: 255 255 255 |
| Цветен html код: #666600 | RGB цвят: 102 102 0 |
| Цветен html код: #999900 | RGB цвят: 153 153 0 |
| Цветен html код: #999933 | RGB цвят: 153 153 51 |
| Цветен html код: #999966 | RGB цвят: 153 153 102 |
| Цветен html код: #CCCC33 | RGB цвят: 204 204 51 |
| Цветен html код: #CCCC66 | RGB цвят: 204 204 102 |
| Цветен html код: #333300 | RGB цвят: 51 51 0 |
| Цветен html код: #666633 | RGB цвят: 102 102 51 |
| Цветен html код: #CCCC99 | RGB цвят: 204 204 153 |
| Цветен html код: #CCFF33 | RGB цвят: 204 255 51 |
| Цветен html код: #CCFF00 | RGB цвят: 204 255 0 |
| Цветен html код: #CCFF66 | RGB цвят: 204 255 102 |
| Цветен html код: #669900 | RGB цвят: 102 153 0 |
| Цветен html код: #99CC33 | RGB цвят: 153 204 51 |
| Цветен html код: #99CC00 | RGB цвят: 153 204 0 |
| Цветен html код: #99CC66 | RGB цвят: 153 204 102 |
| Цветен html код: #99FF33 | RGB цвят: 153 255 51 |
| Цветен html код: #99FF00 | RGB цвят: 153 255 0 |
| Цветен html код: #336600 | RGB цвят: 51 102 0 |
| Цветен html код: #669933 | RGB цвят: 102 153 51 |
| Цветен html код: #66CC33 | RGB цвят: 102 204 51 |
| Цветен html код: #66CC00 | RGB цвят: 102 204 0 |
| Цветен html код: #99FF66 | RGB цвят: 153 255 102 |
| Цветен html код: #CCFF99 | RGB цвят: 204 255 153 |
| Цветен html код: #009900 | RGB цвят: 0 153 0 |
| Цветен html код: #339900 | RGB цвят: 51 153 0 |
| Цветен html код: #33CC00 | RGB цвят: 51 204 0 |
| Цветен html код: #33FF00 | RGB цвят: 51 255 0 |
| Цветен html код: #66FF33 | RGB цвят: 102 255 51 |
| Цветен html код: #66FF00 | RGB цвят: 102 255 0 |
| Цветен html код: #00CC33 | RGB цвят: 0 204 51 |
| Цветен html код: #33CC33 | RGB цвят: 51 204 51 |
| Цветен html код: #00CC00 | RGB цвят: 0 204 0 |
| Цветен html код: #00FF00 | RGB цвят: 0 255 0 |
| Цветен html код: #00FF33 | RGB цвят: 0 255 51 |
| Цветен html код: #33FF33 | RGB цвят: 51 255 51 |
| Цветен html код: #003300 | RGB цвят: 0 51 0 |
| Цветен html код: #336633 | RGB цвят: 51 102 51 |
| Цветен html код: #669966 | RGB цвят: 102 153 102 |
| Цветен html код: #66CC66 | RGB цвят: 102 204 102 |
| Цветен html код: #99CC99 | RGB цвят: 153 204 153 |
| Цветен html код: #CCFFCC | RGB цвят: 204 255 204 |
| Цветен html код: #006600 | RGB цвят: 0 102 0 |
| Цветен html код: #339933 | RGB цвят: 51 153 51 |
| Цветен html код: #00FF66 | RGB цвят: 0 255 102 |
| Цветен html код: #33FF66 | RGB цвят: 51 255 102 |
| Цветен html код: #66FF66 | RGB цвят: 102 255 102 |
| Цветен html код: #99FF99 | RGB цвят: 153 255 153 |
| Цветен html код: #009933 | RGB цвят: 0 153 51 |
| Цветен html код: #00CC66 | RGB цвят: 0 204 102 |
| Цветен html код: #33CC66 | RGB цвят: 51 204 102 |
| Цветен html код: #00FF99 | RGB цвят: 0 255 153 |
| Цветен html код: #33FF99 | RGB цвят: 51 255 153 |
| Цветен html код: #66FF99 | RGB цвят: 102 255 153 |
| Цветен html код: #006633 | RGB цвят: 0 102 51 |
| Цветен html код: #009966 | RGB цвят: 0 153 102 |
| Цветен html код: #339966 | RGB цвят: 51 153 102 |
| Цветен html код: #00CC99 | RGB цвят: 0 204 153 |
| Цветен html код: #33CC99 | RGB цвят: 51 204 153 |
| Цветен html код: #66CC99 | RGB цвят: 102 204 153 |
| Цветен html код: #009999 | RGB цвят: 0 153 153 |
| Цветен html код: #33CCCC | RGB цвят: 51 204 204 |
| Цветен html код: #00FFCC | RGB цвят: 0 255 204 |
| Цветен html код: #33FFCC | RGB цвят: 51 255 204 |
| Цветен html код: #66FFCC | RGB цвят: 102 255 204 |
| Цветен html код: #99FFCC | RGB цвят: 153 255 204 |
| Цветен html код: #00CCCC | RGB цвят: 0 204 204 |
| Цветен html код: #00FFFF | RGB цвят: 0 255 255 |
| Цветен html код: #33FFFF | RGB цвят: 51 255 255 |
| Цветен html код: #66FFFF | RGB цвят: 102 255 255 |
| Цветен html код: #99FFFF | RGB цвят: 153 255 255 |
| Цветен html код: #CCFFFF | RGB цвят: 204 255 255 |
| Цветен html код: #336666 | RGB цвят: 51 102 102 |
| Цветен html код: #006666 | RGB цвят: 0 102 102 |
| Цветен html код: #669999 | RGB цвят: 102 153 153 |
| Цветен html код: #339999 | RGB цвят: 51 153 153 |
| Цветен html код: #66CCCC | RGB цвят: 102 204 204 |
| Цветен html код: #99CCCC | RGB цвят: 153 204 204 |
| Цветен html код: #003333 | RGB цвят: 0 51 51 |
| Цветен html код: #0099CC | RGB цвят: 0 153 204 |
| Цветен html код: #3399CC | RGB цвят: 51 153 204 |
| Цветен html код: #00CCFF | RGB цвят: 0 204 255 |
| Цветен html код: #33CCFF | RGB цвят: 51 204 255 |
| Цветен html код: #66CCFF | RGB цвят: 102 204 255 |
| Цветен html код: #006699 | RGB цвят: 0 102 153 |
| Цветен html код: #336699 | RGB цвят: 51 102 153 |
| Цветен html код: #6699CC | RGB цвят: 102 153 204 |
| Цветен html код: #0099FF | RGB цвят: 0 153 255 |
| Цветен html код: #3399FF | RGB цвят: 51 153 255 |
| Цветен html код: #99CCFF | RGB цвят: 153 204 255 |
| Цветен html код: #003366 | RGB цвят: 0 51 102 |
| Цветен html код: #003399 | RGB цвят: 0 51 153 |
| Цветен html код: #0033FF | RGB цвят: 0 51 255 |
| Цветен html код: #3366CC | RGB цвят: 51 102 204 |
| Цветен html код: #0066CC | RGB цвят: 0 102 204 |
| Цветен html код: #0066FF | RGB цвят: 0 102 255 |
| Цветен html код: #000033 | RGB цвят: 0 0 51 |
| Цветен html код: #0033CC | RGB цвят: 0 51 204 |
| Цветен html код: #0000CC | RGB цвят: 0 0 204 |
| Цветен html код: #0000FF | RGB цвят: 0 0 255 |
| Цветен html код: #3366FF | RGB цвят: 51 102 255 |
| Цветен html код: #6699FF | RGB цвят: 102 153 255 |
| Цветен html код: #000066 | RGB цвят: 0 0 102 |
| Цветен html код: #000099 | RGB цвят: 0 0 153 |
| Цветен html код: #3333CC | RGB цвят: 51 51 204 |
| Цветен html код: #3300CC | RGB цвят: 51 0 204 |
| Цветен html код: #3300FF | RGB цвят: 51 0 255 |
| Цветен html код: #3333FF | RGB цвят: 51 51 255 |
| Цветен html код: #333366 | RGB цвят: 51 51 102 |
| Цветен html код: #333399 | RGB цвят: 51 51 153 |
| Цветен html код: #666699 | RGB цвят: 102 102 153 |
| Цветен html код: #6666CC | RGB цвят: 102 102 204 |
| Цветен html код: #6666FF | RGB цвят: 102 102 255 |
| Цветен html код: #9999CC | RGB цвят: 153 153 204 |
| Цветен html код: #330066 | RGB цвят: 51 0 102 |
| Цветен html код: #330099 | RGB цвят: 51 0 153 |
| Цветен html код: #6600FF | RGB цвят: 102 0 255 |
| Цветен html код: #6633FF | RGB цвят: 102 51 255 |
| Цветен html код: #9999FF | RGB цвят: 153 153 255 |
| Цветен html код: #CCCCFF | RGB цвят: 204 204 255 |
| Цветен html код: #330033 | RGB цвят: 51 0 51 |
| Цветен html код: #663399 | RGB цвят: 102 51 153 |
| Цветен html код: #6633CC | RGB цвят: 102 51 204 |
| Цветен html код: #6600CC | RGB цвят: 102 0 204 |
| Цветен html код: #9966FF | RGB цвят: 153 102 255 |
| Цветен html код: #9966CC | RGB цвят: 153 102 204 |
| Цветен html код: #663366 | RGB цвят: 102 51 102 |
| Цветен html код: #660099 | RGB цвят: 102 0 153 |
| Цветен html код: #9900FF | RGB цвят: 153 0 255 |
| Цветен html код: #9933FF | RGB цвят: 153 51 255 |
| Цветен html код: #9933CC | RGB цвят: 153 51 204 |
| Цветен html код: #CC99FF | RGB цвят: 204 153 255 |
| Цветен html код: #660066 | RGB цвят: 102 0 102 |
| Цветен html код: #996699 | RGB цвят: 153 102 153 |
| Цветен html код: #9900CC | RGB цвят: 153 0 204 |
| Цветен html код: #CC00FF | RGB цвят: 204 0 255 |
| Цветен html код: #CC33FF | RGB цвят: 204 51 255 |
| Цветен html код: #CC66FF | RGB цвят: 204 102 255 |
| Цветен html код: #993399 | RGB цвят: 153 51 153 |
| Цветен html код: #990099 | RGB цвят: 153 0 153 |
| Цветен html код: #CC33CC | RGB цвят: 204 51 204 |
| Цветен html код: #CC00CC | RGB цвят: 204 0 204 |
| Цветен html код: #CC66CC | RGB цвят: 204 102 204 |
| Цветен html код: #CC99CC | RGB цвят: 204 153 204 |
| Цветен html код: #CC3399 | RGB цвят: 204 51 153 |
| Цветен html код: #FF00FF | RGB цвят: 255 0 255 |
| Цветен html код: #FF33FF | RGB цвят: 255 51 255 |
| Цветен html код: #FF66FF | RGB цвят: 255 102 255 |
| Цветен html код: #FF99FF | RGB цвят: 255 153 255 |
| Цветен html код: #FFCCFF | RGB цвят: 255 204 255 |
| Цветен html код: #990066 | RGB цвят: 153 0 102 |
| Цветен html код: #CC0099 | RGB цвят: 204 0 153 |
| Цветен html код: #CC6699 | RGB цвят: 204 102 153 |
| Цветен html код: #FF33CC | RGB цвят: 255 51 204 |
| Цветен html код: #FF00CC | RGB цвят: 255 0 204 |
| Цветен html код: #FF66CC | RGB цвят: 255 102 204 |
| Цветен html код: #660033 | RGB цвят: 102 0 51 |
| Цветен html код: #993366 | RGB цвят: 153 51 102 |
| Цветен html код: #CC0066 | RGB цвят: 204 0 102 |
| Цветен html код: #FF0099 | RGB цвят: 255 0 153 |
| Цветен html код: #FF3399 | RGB цвят: 255 51 153 |
| Цветен html код: #FF99CC | RGB цвят: 255 153 204 |
| Цветен html код: #663333 | RGB цвят: 102 51 51 |
| Цветен html код: #996666 | RGB цвят: 153 102 102 |
| Цветен html код: #CC3366 | RGB цвят: 204 51 102 |
| Цветен html код: #FF0066 | RGB цвят: 255 0 102 |
| Цветен html код: #FF3366 | RGB цвят: 255 51 102 |
| Цветен html код: #FF6699 | RGB цвят: 255 102 153 |
| Цветен html код: #330000 | RGB цвят: 51 0 0 |
| Цветен html код: #990033 | RGB цвят: 153 0 51 |
| Цветен html код: #993333 | RGB цвят: 153 51 51 |
| Цветен html код: #CC3333 | RGB цвят: 204 51 51 |
| Цветен html код: #CC6666 | RGB цвят: 204 102 102 |
| Цветен html код: #CC9999 | RGB цвят: 204 153 153 |
| Цветен html код: #CC0033 | RGB цвят: 204 0 51 |
| Цветен html код: #FF0033 | RGB цвят: 255 0 51 |
| Цветен html код: #FF3333 | RGB цвят: 255 51 51 |
| Цветен html код: #FF6666 | RGB цвят: 255 102 102 |
| Цветен html код: #FF9999 | RGB цвят: 255 153 153 |
| Цветен html код: #FFCCCC | RGB цвят: 255 204 204 |
| Цветен html код: #990000 | RGB цвят: 153 0 0 |
| Цветен html код:#CC0000 | RGB цвят: 204 0 0 |
| Цветен html код: #FF0000 | RGB цвят: 255 0 0 |
| Цветен html код: #FF3300 | RGB цвят: 255 51 0 |
| Цветен html код: #CC3300 | RGB цвят: 204 51 0 |
| Цветен html код: #FF6633 | RGB цвят: 255 102 51 |
| Цветен html код: #660000 | RGB цвят: 102 0 0 |
| Цветен html код: #993300 | RGB цвят: 153 51 0 |
| Цветен html код: #CC6633 | RGB цвят: 204 102 51 |
| Цветен html код: #FF6600 | RGB цвят: 255 102 0 |
| Цветен html код: #FF9966 | RGB цвят: 255 153 102 |
| Цветен html код: #FFCC99 | RGB цвят: 255 204 153 |
| Цветен html код: #663300 | RGB цвят: 102 51 0 |
| Цветен html код: #996633 | RGB цвят: 153 102 51 |
| Цветен html код: #CC6600 | RGB цвят: 204 102 0 |
| Цветен html код: #CC9966 | RGB цвят: 204 153 102 |
| Цветен html код: #FF9933 | RGB цвят: 255 153 51 |
| Цветен html код: #FF9900 | RGB цвят: 255 153 0 |
| Цветен html код: #996600 | RGB цвят: 153 102 0 |
| Цветен html код: #CC9933 | RGB цвят: 204 153 51 |
| Цветен html код: #CC9900 | RGB цвят: 204 153 0 |
| Цветен html код: #FFCC33 | RGB цвят: 255 204 51 |
| Цветен html код: #FFCC00 | RGB цвят: 255 204 0 |
| Цветен html код: #FFCC66 | RGB цвят: 255 204 102 |
| Цветен html код: #CCCC00 | RGB цвят: 204 204 0 |
| Цветен html код: #FFFF00 | RGB цвят: 255 255 0 |
| Цветен html код: #FFFF33 | RGB цвят: 255 255 51 |
| Цветен html код: #FFFF66 | RGB цвят: 255 255 102 |
| Цветен html код: #FFFF99 | RGB цвят: 255 255 153 |
| Цветен html код: #FFFFCC | RGB цвят: 255 255 204 |
Тази таблица включва 216 безопасни html цветни кода. Всеки цвят има стойност в RGB за определяне на цвета в графични редактори и HEX за определяне на цвета в html страници.
Влад Мержевич
В HTML цветът се определя по един от двата начина: с помощта на шестнадесетичен код и с името на някои цветове. Най-често използваният метод е базиран на шестнадесетичната система, като най-универсална.
Шестнадесетични цветове
HTML използва шестнадесетични числа за определяне на цветовете. Шестнадесетичната система, за разлика от десетичната, се основава, както подсказва името й, на числото 16. Числата ще бъдат както следва: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A , B, C , D, E, F. Цифрите от 10 до 15 се заменят с латински букви. В табл. 6.1 показва съответствието между десетични и шестнадесетични числа.
Числата над 15 в шестнадесетичната система се образуват чрез комбиниране на две числа в едно (Таблица 6.2). Например числото 255 в десетична система съответства на числото FF в шестнадесетична система.
За да се избегне объркване в дефиницията на бройната система, шестнадесетичното число се предшества от знака #, например #aa69cc. В този случай регистърът няма значение, така че е допустимо да се напише #F0F0F0 или #f0f0f0.
Типичният цвят, използван в HTML, е както следва.
Тук цветът на фона на уеб страницата е зададен на #FA8E47. Знакът # пред число означава, че е в шестнадесетичен знак. Първите две цифри (FA) определят червения компонент на цвета, третата до четвъртата цифра (8E) зеления компонент, а последните две цифри (47) синия компонент. Крайният резултат е този цвят.
| FA | + | 8E | + | 47 | = | FA8E47 |
Всеки от трите цвята - червен, зелен и син - може да приема стойности от 00 до FF, което в крайна сметка образува 256 нюанса. Така общият брой цветове може да бъде 256x256x256 = 16 777 216 комбинации. Цветовият модел, базиран на червения, зеления и синия компонент, се нарича RGB (червено, зелено, синьо; червено, зелено, синьо). Този модел е адитивен (от add - добавям), при който добавянето и на трите компонента образува бяло.
За да улесните навигацията в шестнадесетични цветове, вземете предвид някои правила.
- Ако стойностите на цветните компоненти са еднакви (например: #D6D6D6), тогава ще се получи сив нюанс. Колкото по-голямо е числото, толкова по-светъл е цветът и стойностите се променят от #000000 (черно) до #FFFFFF (бяло).
- Ярко червен цвят се образува, ако червеният компонент е направен максимален (FF), а останалите компоненти са настроени на нула. Цветът със стойност #FF0000 е възможно най-червеният червен нюанс. Същото важи и за зелено (#00FF00) и синьо (#0000FF).
- Жълто (#FFFF00) се получава чрез смесване на червено със зелено. Това ясно се вижда на цветното колело (фиг. 6.1), което представя основните цветове (червено, зелено, синьо) и допълнителните или допълнителните цветове. Те включват жълто, циан и виолетово (наричано още магента). По принцип всеки цвят може да се получи чрез смесване на съседни цветове. И така, циан (#00FFFF) се получава чрез комбиниране на синьо и зелено.
Ориз. 6.1. Цветен кръг
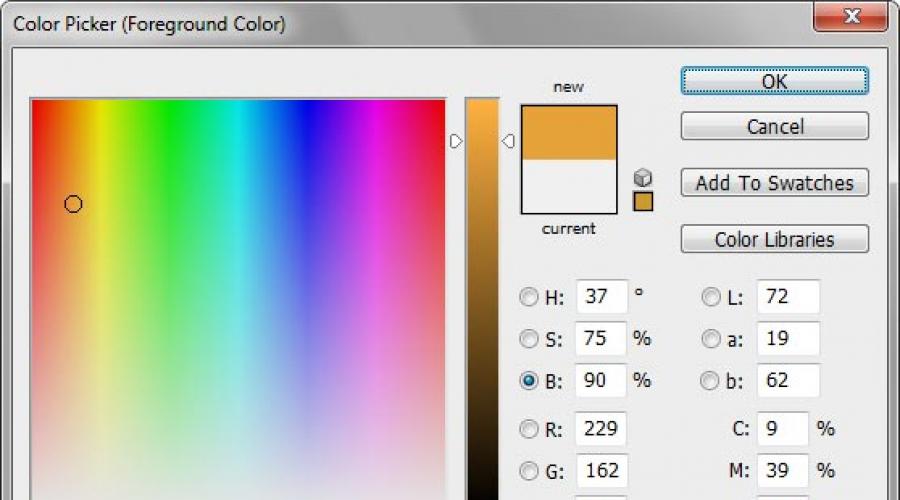
Цветовете, базирани на шестнадесетични стойности, не трябва да се избират емпирично. Подходящ за тази цел графичен редакторспособен да работи с различни цветни модели, Например, Адобе Фотошоп. На фиг. 6.2 показва прозорец за избор на цвят в тази програма, линията обгражда получената шестнадесетична стойност на текущия цвят. Можете да го копирате и поставите във вашия код.

Ориз. 6.2. Инструмент за избор на цвят във Photoshop
Уеб цветове
Ако зададете качеството на цвета на монитора на 8 бита (256 цвята), същият цвят може да се показва в различни браузърипо мой собствен начин. Това е свързано с начина, по който се изобразяват графиките, когато браузърът работи със собствена палитра и не може да показва цвят, който не е в неговата палитра. В този случай цветът се заменя с комбинация от пиксели от други, близки до него цветове, които имитират дадения. За да може цветът да остане един и същ в различните браузъри, беше въведена палитра от така наречените уеб цветове. Уеб цветовете са такива цветове, за всеки компонент от които - червено, зелено и синьо - е зададена една от шестте стойности - 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). Шестнадесетичната стойност на този компонент е посочена в скоби. Общият брой цветове от всички възможни комбинации дава 6x6x6 - 216 цвята. Примерен уеб цвят е #33FF66.
Основната характеристика на уеб цвета е, че той се показва еднакво във всички браузъри. IN този моментуместността на уеб цветовете е много малка поради повишаването на качеството на мониторите и разширяването на техните възможности.
Цветове по име
За да не помните набор от числа, можете вместо това да използвате имената на често използвани цветове. В табл. 6.3 показва имената на популярни имена на цветове.
| Име на цвета | Цвят | Описание | Шестнадесетична стойност |
|---|---|---|---|
| черен | черен | #000000 | |
| син | Син | #0000FF | |
| фуксия | светло лилав | #FF00FF | |
| сиво | Тъмно сив | #808080 | |
| зелено | Зелено | #008000 | |
| вар | светло зелено | #00FF00 | |
| кестеняво | Тъмно червено | #800000 | |
| военноморски флот | Тъмно синьо | #000080 | |
| маслина | Маслина | #808000 | |
| лилаво | Тъмно лилаво | #800080 | |
| червен | червен | #FF0000 | |
| Сребро | светло сиво | #C0C0C0 | |
| синьозелен | синьозелено | #008080 | |
| бяло | Бяло | #FFFFFF | |
| жълто | Жълто | #FFFF00 |
Няма значение как ще посочите цвета - чрез името му или като използвате шестнадесетични числа. По своя ефект тези методи са еднакви. Пример 6-1 показва как да зададете цветовете на фона и текста на уеб страница.
Пример 6.1. Цвят на фона и текста
Примерен текст
В този пример цветът на фона е зададен с помощта на атрибута bgcolor на тага
, и цвета на текста чрез атрибута text. За разнообразие стойността на атрибута text е зададена на шестнадесетично число, а bgcolor е зададена на запазената ключова дума teal.Има няколко начина за представяне на цвят в уеб дизайна.
HEX е шестнадесетична система за представяне на цветовете в основата 16. За тази система се използват арабски десетични цифри от 0 до 9 и латински букви от A до F, за да се допълни цифровото число до 16. За уеб дизайн, 16 основни (ключови) цвята , така нареченият шестнадесетичен цветови код #RRGGBB, където всяка двойка отговаря за своя дял цвят: RR - червен, GG - зелен и BB - син. Всяка цветна фракция варира от 00 до FF.
Две други представяния на цвета в уеб дизайна са: под формата на RGB(*,*,*), където всяка част от цвета "*" е представена с десетични цифри от 0 до 255 и с имена на цветове на английски.
При създаването на цветно изображение основният проблем е правилното възпроизвеждане на цветовете различни видовекомпютри, монитори и браузъри. Ако браузърът не може да изобрази цвят правилно, той съвпада или смесва няколко цвята. И понякога може да бъде заменен с някакъв напълно различен цвят.
Таблица 16 основни цвята, които се използват във всички браузъри
| Име | Цвят | шестнадесетичен | (RGB) |
| Аква (морска вълна) | #00FFFF | (000,255,255) | |
| Черно (черно) | #000000 | (000,000,000) | |
| синьо (синьо) | #0000FF | (000,000,255) | |
| Фуксия (магента) | #FF00FF | (255,000,255) | |
| сив (сив) | #808080 | (128,128,128) | |
| зелено (зелено) | #008000 | (000,128,000) | |
| Лайм (ярко зелен) | #00FF00 | (000,255,000) | |
| кестеняво (кестеняво) | #800000 | (128,000,000) | |
| Морско синьо (тъмно синьо) | #000080 | (000,000,128) | |
| маслина (маслина) | #808000 | (128,128,000) | |
| Лилаво (лилаво) | #800080 | (128,000,128) | |
| червено (червено) | #FF0000 | (255,000,000) | |
| сребро (сребро) | #C0C0C0 | (192,192,192) | |
| Синьозелено (сивозелено) | #008080 | (000,128,128) | |
| Бяло (бяло) | #FFFFFF | (255,255,255) | |
| Жълто (жълто) | #FFFF00 | (255,255,000) |
Таблица лилавоцветове и нюанси
| Име | Цвят | шестнадесетичен | (RGB) |
| магента (магента) | #FFCBDB | (255,203,219) | |
| магента (магента) | #FF0099 | (255,000,153) | |
| магента (магента) | #F95A61 | (249,090,097) | |
| Фуксия (фуксия) | #FF00FF | (255,000,255) | |
| Mauveine (анилин лилаво) | #EF0097 | (239,000,151) | |
| Розово сьомга (оранжево розово) | #FF91A4 | (255,145,164) | |
| Cenise (нюанс на магента) | #DE3163 | (153,149,140) | |
| Патладжани (патладжани) | #990066 | (153,000,132) | |
| Лавандулов руж (розово лавандула) | #FFF0F5 | (255,240,245) | |
| Люляк (люляк) | #C8A2C8 | (200,162,200) | |
| магента (магента) | #FF008F | (255,000,143) | |
| Орхидея (орхидея) | #DA70D6 | (218,112,214) | |
| Червено-виолетово (лилаво-червено) | #C71585 | (199,021,133) | |
| сангвиник (сангвиник) | #92000A | (146,000,010) | |
| Трън (нюанс на магента) | #D8BFD8 | (185,211,238) | |
| Виолетово-патладжан (нюанс на магента) | #991199 | (153,017,153) | |
| Rosa vivo (наситено розово) | #FF007F | (255,000,127) | |
| Лавандулова роза (нюанс на лилаво) | #FBA0E3 | (108,123,139) | |
| Mountbatten розово (Mounbatten pink) | #997ABD | (153,122,141) |
Таблица сивоцветове и нюанси
| Име | Цвят | шестнадесетичен | (RGB) |
| сив (сив) | #808080 | (128,128,128) | |
| сив (сив) | #bebebe | (190,190,190) | |
| (сив нюанс) | #858585 | (133,133,133) | |
| Gray33 (Gray-33) | #545454 | (084,084,084) | |
| (сива плоча) | #708090 | (112,128,144) | |
| (Кварц) | #99958s | (153,149,140) | |
| (Светло сиво) | #ббббб | (187,187,187) | |
| (сребро) | #c0c0c0 | (192,192,192) | |
| (сиво бяло) | #f0f0f0 | (240,240,240) | |
| (Брадите на Абдел-Керим) | #e0e0e0 | (224,224,224) | |
| LightGray (Светло сиво) | #d3d3d3 | (211,211,211) | |
| LightStateGray() | #778899 | (119,136,153) | |
| StateGray-1 (бледо метличина1) | #c6e2ff | (198,226,255) | |
| StateGray-2 (бледо метличина2) | #b9d3ee | (185,211,238) | |
| StateGray3() | #9fb6cd | (159,182,205) | |
| StateGray4() | #6c7b8b | (108,123,139) |
За определяне на цветове се използват шестнадесетични числа. Шестнадесетичната система, за разлика от десетичната, се основава, както подсказва името й, на числото 16. Числата ще бъдат следните: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A , B, C , D, E, F. Цифрите от 10 до 15 се заменят с латински букви. Числата, по-големи от 15 в шестнадесетичната система, се образуват чрез комбиниране на две числа в едно. Например числото 255 в десетична система съответства на числото FF в шестнадесетична система. За да се избегне объркване в дефиницията на бройната система, шестнадесетичното число се предшества от символа #, например #666999. Всеки от трите цвята - червен, зелен и син - може да приема стойности от 00 до FF. По този начин обозначението на цвета се разделя на три компонента #rrggbb, като първите два знака означават червения компонент на цвета, двата средни означават зеления, а последните два означават синия. Разрешено е да се използва съкратената форма #rgb, където всеки символ трябва да бъде удвоен. Следователно записът #fe0 трябва да се разглежда като #ffee00.
по име
| Internet Explorer | Chrome | Опера | сафари | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Браузърите поддържат някои цветове по име. В табл. 1 показва имената, шестнадесетичния код, стойностите в RGB, HSL формат и описание.
| Име | Цвят | Код | RGB | HSL | Описание |
|---|---|---|---|---|---|
| бяло | #fffff или #ffff | rgb(255,255,255) | hsl(0,0%,100%) | Бяло | |
| Сребро | #c0c0c0 | rgb(192,192,192) | hsl(0,0%,75%) | Сив | |
| сиво | #808080 | rgb(128,128,128) | hsl(0,0%,50%) | Тъмно сив | |
| черен | #000000 или #000 | rgb(0,0,0) | hsl(0,0%,0%) | черен | |
| кестеняво | #800000 | rgb(128,0,0) | hsl(0,100%,25%) | Тъмно червено | |
| червен | #ff0000 или #f00 | rgb(255,0,0) | hsl(0,100%,50%) | червен | |
| оранжево | #ffa500 | rgb(255,165,0) | hsl(38,8,100%,50%) | портокал | |
| жълто | #ffff00 или #ff0 | rgb(255,255,0) | hsl(60,100%,50%) | Жълто | |
| маслина | #808000 | rgb(128,128,0) | hsl(60,100%,25%) | Маслина | |
| вар | #00ff00 или #0f0 | rgb(0,255,0) | hsl(120,100%,50%) | светло зелено | |
| зелено | #008000 | rgb(0,128,0) | hsl(120,100%,25%) | Зелено | |
| аква | #00ffff или #0ff | rgb(0,255,255) | hsl(180,100%,50%) | Син | |
| син | #0000ff или #00f | rgb(0,0,255) | hsl(240,100%,50%) | Син | |
| военноморски флот | #000080 | rgb(0,0,128) | hsl(240,100%,25%) | Тъмно синьо | |
| синьозелен | #008080 | rgb(0,128,128) | hsl(180,100%,25%) | синьозелено | |
| фуксия | #ff00ff или #f0f | rgb(255,0,255) | hsl(300,100%,50%) | Розово | |
| лилаво | #800080 | rgb(128,0,128) | hsl(300,100%,25%) | Виолетово |
С RGB
| Internet Explorer | Chrome | Опера | сафари | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Можете да определите цвят, като използвате червените, зелените и сините стойности в десетични числа. Всеки от трите цветови компонента приема стойност от 0 до 255. Също така е приемливо да зададете цвета като процент, докато 100% ще съответства на числото 255. Първо, укажете ключова дума rgb и след това в скоби, разделени със запетаи, посочете цветовите компоненти, например rgb(255, 128, 128) или rgb(100%, 50%, 50%).
RGBA
| Internet Explorer | Chrome | Опера | сафари | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Форматът RGBA е подобен по синтаксис на RGB, но включва алфа канал, който задава прозрачността на елемента. Стойност 0 е напълно прозрачна, 1 е непрозрачна, а междинна стойност като 0,5 е полупрозрачна.
RGBA е добавен към CSS3, така че валидирането на CSS кода трябва да се извърши в съответствие с тази версия. Трябва да се отбележи, че стандартът CSS3 все още е в процес на разработка и някои от функциите му може да се променят. Например RGB цвят, добавен към свойството background-color, преминава проверка, но добавен към свойството background не. В същото време браузърите съвсем правилно разбират цвета и за двете свойства.
HSL
| Internet Explorer | Chrome | Опера | сафари | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Име HSL форматобразува се от комбинация от първите букви Hue (нюанс), Saturate (наситеност) и Lightness (лекота). Оттенъкът е стойността на цвета на цветното колело (фиг. 1) и се определя в градуси. 0° е червено, 120° е зелено, а 240° е синьо. Стойността на нюанса може да варира от 0 до 359.
Ориз. 1. Цветно колело
Наситеността е интензитетът на цвета, измерен като процент от 0% до 100%. Стойност от 0% показва липса на цвят и нюанс на сивото, 100% е максималната стойност на насищане.
Светлотата задава колко ярък е цветът и се определя като процент от 0% до 100%. Малките стойности правят цвета по-тъмен, докато високите стойности го правят по-светъл, крайните стойности от 0% и 100% съответстват на черно и бяло.
HSLA
| Internet Explorer | Chrome | Опера | сафари | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Форматът HSLA е подобен по синтаксис на HSL, но включва алфа канал, който задава прозрачността на елемента. Стойност 0 е напълно прозрачна, 1 е непрозрачна, а междинна стойност като 0,5 е полупрозрачна.
Цветови стойности в RGBA формати, HSL и HSLA се добавят към CSS3, така че когато използвате тези формати, проверете кода за валидност спрямо версията.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
Внимание
Всички методи за улавяне на лъв, изброени на сайта, са теоретични и се основават на изчислителни методи. Авторите не гарантират вашата безопасност при използването им и не носят отговорност за резултата. Не забравяйте, че лъвът е хищник и опасно животно!
Резултат този примерпоказано на фиг. 2.

Ориз. 2. Цветове на уеб страницата