Paragraf gerekçeli css. HTML'de sayfanın ortasında, genişliğinde, kenarlarında metin hizalaması nasıl yapılır? Ek bir satır içi öğeyle hizalama

Ayrıca oku
Vertical-align özelliğini metin öğelerine uygulayabilirsiniz. Ancak göreceli olmayan dikey hizalama üretir dış eleman, ancak taban çizgisine göre. Bu nedenle, bu özelliğin metin hizalaması için kullanılması uygun değildir.
Tablo hücreleri
Metin hizalama ve dikey hizalama özellikleri, tablo hücreleri içinde hizalamak için kullanılabilir. Dikey hizalama, hücreler için aşağıdaki değerleri alır:
dikey hizalama: orta - ortalanmış (varsayılan)
dikey hizalama: üst - üst kenar boyunca
dikey hizalama: alt - alt kenar boyunca
Bu özellik, metin ve blok öğeleri dahil tüm hücre içeriğini dikey olarak hizalar. Metin hizalama yalnızca metin için geçerlidir. Örnek:
stil:
11 |
td ( kenarlık: 1 piksel katı Kırmızı; genişlik: 200 piksel; yükseklik: 180 piksel; ) |
HTML Kodu:
Bazı girintiler auto olarak ayarlanırsa, girinti mevcut tüm alanı kaplar. Bu, bloğun sağa konumlandırılmasını sağlar. Ve bu değeri sol ve sağ girintiler için belirtirseniz, boşluk aralarında ikiye bölünür ve blok merkezde olur.
Yazılan metin otomatik olarak "sola" hizalanır, bu çok hoş görünmez ve kural olarak yalnızca tek tek metin parçalarıyla (tablolarda, listelerde) çalışırken kullanılır.
İşe bitmiş bir görünüm vermek için uygulayın çeşitli yollar yazılan metni biçimlendirme:
- ana metni "genişlik yönünde" hizalayın (böylece sayfanın tüm genişliğini sol kenardan sağ kenar boşluğuna kadar kaplar ve "parçalar halinde" sağda "asılmaz");
- başlıklar "ortalanmış" veya "sola" hizalanır ve farklı bir yazı tipiyle vb. vurgulanır.
Gövde metni genellikle iki yana yaslanır.
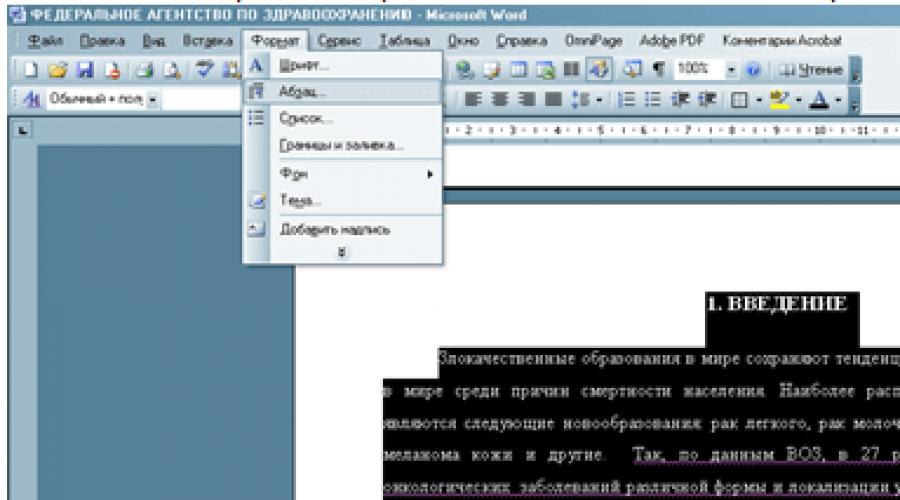
Bunun için yazılan metin satıra tıklanarak seçilmelidir. işletim menüsü"Düzenle" komutunun sol fare düğmesi → "Hepsini seç":
Ardından, sol tuşu da kullanarak "Biçimlendir" bölümüne gidin. → "Paragraf":
"Hizalama" öğesinde, açılır listeyi kullanarak "Genişliğe Göre" seçeneğini seçin:
Burada "Satır" aralığını ayarlayabiliriz. Çalışmalarda üniversitenin gerekliliklerine göre "Tek" veya "Bir buçuk" kullanılabilir:
Her paragrafın kırmızı çizgi ile başlaması için "İlk satır" öğesinde "Girinti" seçeneğini seçiniz. Sağdaki pencerede "1, 25 cm'de" olmalıdır, bu standart değerdir:
Tüm işlemleri tamamladıktan sonra OK butonu üzerinde farenin sol tuşu ile onaylamayı unutmayınız.
Madde 6 HTML sayfası(sol, orta, sağ ve iki yana yaslanmış)
Yaratılış tarihi: 2009-11-29
1.
Yani doğru kullanmak "etiket paragrafı" -, metni yerleştirebiliriz soldaki kenar, merkezinde, Sağdaki kenar ve enine sayfalar. Bunu yapmak için, açılış etiketinin içine bir özellik eklenir. hizalama="sol", hizalama="merkez", hizalama="sağ" veya hizalama="haklı" sırasıyla.
Gerçekte şöyle görünür:
Metin ortalanacak
Metin sağa hizalanacak
Şimdi örneğimize hizalamayı uygulayalım. "Merhaba!" kelimesini ortalayarak hizalayacağım. Bunun için seçeceğiz.
(Etiketin içinde yer alan metnin alttan ve üstten birer paragrafla metnin geri kalanından ayrılacağını unutmayın. Ve yine de, iyi bir web sitesi tasarımcısı olmak için sadece HTML'yi değil, CSS'i (stilleri) ve diğer birçok programı da öğrenmeniz gerekir.
Şimdi belgeyi kaydediyoruz, belgeyi tarayıcıda güncelliyoruz ve ne olduğunu görüyoruz:

Sonuç:"Merhaba!" HTML sayfasının ortasındaki yeni bir paragrafta bulunur.
(paragraftan align="..." parametresini kaldırırsak varsayılan metin sola hizalı olur)
2. ...
Metni yerleştirmenin ikinci yolu sadece merkezde. Ancak burada da bir avantaj var. Metnin bir paragrafa yerleştirilemeyeceği gerçeğinden oluşur. Bunu yapmak için, onu bir etikete koymanız gerekir.
Çok basit. Örneğimizdeki değişiklikleri görüntüleyin ve her şeyi anlayacaksınız (anlaşılması için etiketi kaldırdım
kapanış etiketinden sonra):

şimdi kurtaralım Metin dosyası, tarayıcıyı yenileyin ve sonucu görün:

Sonuç: Metin, üstte veya altta dolgu olmadan ortalanır.
3. Tesviye ...
Metni hizalayabileceğiniz üçüncü seçenek etiketlerdir.
Etiketlerle aynı şekilde yazılır:
Netlik için, örneğe rastgele metin ekleyeceğim ve buna, yani sayfanın bir ucundan diğer ucuna genişlik hizalaması uygulayacağım:

Şimdi her zamanki gibi metin dosyasını kaydedin, tarayıcıyı yenileyin ve sonucu görün:

Sonuç: Görüyoruz ki, etiketin aksine
Etiket
Bir programa metin yazdığınızda Microsoft Word, sola hizalı yazdırır. Ancak çoğu zaman onu diğer tarafa kaydırmak gerekir.
Örneğin, başlığı sayfanın ortasına kaydırmak adettendir ve bir belgenin başlığını yazdırmak için genellikle metni sağa kaydırmak gerekir. Bu prosedüre hizalama denir.
metnin sayfada nasıl konumlandırıldığıdır. Merkezlenebilir, sola ve sağa yaslanabilir. Bunun için kelime programıüstte özel düğmeler var: ![]()
Onlar hakkında biraz sonra konuşacağız. Bu arada, metnin nasıl hizalanmaması gerektiği hakkında birkaç söz.
Yanlış metin hizalaması
Birçok kişi bilmeden metni yanlış hizalar - klavyedeki boşluk çubuğunu veya Sekme düğmesini kullanarak.
Sol alandan olan mesafe "gözetleme deliği" tarafından yapıldığından, böyle bir sapma bir hata olarak kabul edilir. Bu nedenle, çoğu zaman gereğinden fazladır. Ve metni bu şekilde sağa hizalarsanız, düzenlerken birçok sorun olacaktır. Ve yöntemin kendisi çok elverişsizdir - klavyedeki boşluk çubuğuna veya Sekme düğmesine birçok kez basmanız gerekir.
Neyi tehdit ediyor? Örneğin, ticari itibarınızı kaybedersiniz. Sonuçta, metnin tasarımını çok hızlı bir şekilde kontrol edebilirsiniz. Bunu yapmak için üstteki bu düğmeyi tıklamanız yeterlidir. Microsoft programları kelime:
Metinde noktalar ve anlaşılmaz simgeler görünecektir. Burada noktalar boşlukları temsil etmektedir. Ve metni böyle bir kontrolle yanlış hizalarsanız, önündeki birçok nokta tarafından hemen görünecektir.
Her şeyi geri döndürmek için - noktaları ve anlaşılmaz simgeleri kaldırın - düğmeye tekrar basın
Bu arada, yanlış hizalanmış bir belge bazı kuruluşlar tarafından kabul edilmeyebilir.
Metin nasıl hizalanır
Şimdi metni düzgün bir şekilde nasıl hizalayacağımızı öğrenelim. Bu arada, bunu metin yazdırıldıktan sonra yapabilirsiniz. Tam da bunu yapmanızı öneririm - hem daha kolay hem de daha hızlı.
Word'de metni kaydırmak için dört düğme vardır. Onlar zirvede.
- bu düğme metni sola hizalar
- bu merkezde hizalanır
- sağ kenarda
- genişlikte (metnin her iki tarafını da eşitler)
Şimdi metni doğru şekilde kaydırmaya çalışalım. Başlamak için Word'de birkaç sözcük yazın. Ardından onları seçin. Bunu yapmak için imleci (ok veya değnek) metnin en başına veya en sonuna getirin. Ardından sol fare düğmesine basın ve bırakmadan diğer uca sürükleyin. Metin farklı bir renge boyandığında (genellikle siyah veya mavi), bu onun seçildiği anlamına gelir.

Seçimden sonra, metni ortaya hizalayan düğmeyi tıklayın. Yazdığınız kelimeler sayfanın ortasına taşınmalıdır.
Bunun yanlış merkez olduğunu düşünebilirsiniz. Aslında her şey doğru. Sonuçta, sol taraftaki alan (girinti) sağdakinden daha büyük.
Aynı şekilde, metni sağa hizalamayı deneyin.
"Genişliğe Sığdır" düğmesine gelince. Küçük bir metniniz varsa (birkaç kelime), "Sola hizala" düğmesinden herhangi bir fark görmezsiniz - kelimeler de sola kayar. Ancak birkaç paragrafınız varsa, metin sayfanın her iki tarafında - hem solda hem de sağda - hizalanır. Yani, her iki tarafta da düz olacak.
Sola hizalanmış metin örneği:

Aynı metin, sadece iki yana yaslanmış:

Bu arada, evrak kurallarına göre, ana metin tam olarak genişlikte hizalanmalıdır.
Örneğin Microsoft Word gibi programlarda muhtemelen yatay metin hizalama araçlarıyla karşılaşmışsınızdır. Metni sola veya sağa, ortalanmış veya iki yana yaslanmış olarak hizalayabilirsiniz. Aynısı CSS için de geçerlidir - metin hizalaması, text-align özelliği ve tabloda gösterilen karşılık gelen değerler kullanılarak yapılır:
Stil girişi örneği:
P ( metin hizalama: sola; )
sola, sağa ve ortaya değerler Sola hizalanmış metin, web sayfalarında neredeyse her zaman iyi görünür ve okunması kolaydır. Avrupa dillerinde sağa hizalama, kural olarak nadiren kullanılır, ancak tamamen yararsız olarak adlandırılamaz: bu stil, Güzel tasarım fotoğraflar veya alıntılar için başlıklar, tablo hücrelerinin veya küçük metin parçalarının içeriğinin hizalanması. Merkez genellikle aynı amaç için kullanılır. Yaslama değeri CSS metin yaslama (yaslama), sayfaların basılı sürümleri için kullanılabilir, ancak monitörde görüntülemek için oluşturulan web sayfalarında bu stile kapılmanız önerilmez. Neden? İlk bakışta, iki yana yaslanmış metin, bir gazetedeki bir köşe yazısı gibi hoş ve düzgün görünür. Ancak metni bu şekilde uzatmak için, tarayıcının kelimeler arasına fazladan boşluk eklemesi gerekir, bu da metinde okumayı zorlaştıran çirkin boşluklara neden olabilir. Verileri yazdırmaya hazırlamak için tasarlanan programlarda çok daha fazlası var. ince ayar metinde boşluk bırakma ve çoğu tarayıcıda olmayan, sık kullanılan kelime kaydırma. Bu nedenle, web sayfalarında iki yana yaslanmış metnin nasıl göründüğünü kontrol etmek ve her şeyden önce kendinize şu soruyu sormak gerekir: okunması kolay mı? Bu, özellikle dar metin blokları için geçerlidir (dahil mobil versiyonlar sayfalar). başlangıç ve bitiş değerleri Text-align özelliği için başlangıç ve bitiş değerleri CSS3'te uygulanır ve left ve right ile hemen hemen aynı şekilde çalışır, ancak bir fark vardır. Soldan sağa giden metne başlangıç değeri uygulandığında (LTR - soldan sağa), hizalama sola olur (sırasıyla, sağdan sola giden metin için (RTL - sağdan sola), hizalama doğru olacaktır). Mantıksal olarak, end'in değeri ters yönde çalışır (yani, LTR metnini sağa hizalar ve RTL metnini sola hizalar). Bu iki değer, aşağıdakiler de dahil olmak üzere bazı tarayıcılar tarafından desteklenmez: internet gezgini, bu nedenle, kullanımları için acil bir ihtiyaç yoksa kullanmanızı öneririz. sol değerler ve doğru .Ekran görüntüleri kullanım örneklerini gösterir Farklı anlamlarİçin css özellikleri Metin hizalama:
Ekran Görüntüsü 1: başlangıç değeri kullanılarak sola hizalanan LTR metni. Sol değer ile benzer bir görünüm elde edilebilir.  Ekran Görüntüsü 2: LTR metnini bitiş değerini kullanarak sağa hizalama. Doğru değer ile benzer bir görünüm elde edilebilir.
Ekran Görüntüsü 2: LTR metnini bitiş değerini kullanarak sağa hizalama. Doğru değer ile benzer bir görünüm elde edilebilir.  Ekran Görüntüsü 3: Metni iki yana yasla. Küçük bir yazı tipi ve büyük bir sayfa/blok genişliğiyle, bir web sayfasındaki metin hizalaması için bu seçenek kabul edilebilir görünüyor.
Ekran Görüntüsü 3: Metni iki yana yasla. Küçük bir yazı tipi ve büyük bir sayfa/blok genişliğiyle, bir web sayfasındaki metin hizalaması için bu seçenek kabul edilebilir görünüyor.  Ekran Görüntüsü 4: önceki örneğe göre artırılmış yazı tipi boyutu ve azaltılmış blok genişliği. Gördüğünüz gibi metinde çirkin boşluklar belirdi (altı kırmızı çizgiyle çizilmiş).
Ekran Görüntüsü 4: önceki örneğe göre artırılmış yazı tipi boyutu ve azaltılmış blok genişliği. Gördüğünüz gibi metinde çirkin boşluklar belirdi (altı kırmızı çizgiyle çizilmiş).  Ekran Görüntüsü 5: Öğreticimizin mobil versiyonu örneğini kullanarak metni hizalamanın iki yolu (sol - metin hizalama: sol, sağ - metin hizalama: iki yana yasla). Her iki sütundaki metni okumaya çalışın ve hangi seçeneğin okunmasının daha rahat olduğunu belirleyin.
Ekran Görüntüsü 5: Öğreticimizin mobil versiyonu örneğini kullanarak metni hizalamanın iki yolu (sol - metin hizalama: sol, sağ - metin hizalama: iki yana yasla). Her iki sütundaki metni okumaya çalışın ve hangi seçeneğin okunmasının daha rahat olduğunu belirleyin.



