Hepinizi sevgiyle selamlıyorum sevgili dostlarım. Bugün, her zaman olduğu gibi, Dmitry Kostin sizlerle ve size küçük bir sürprizim var, yani bir sınav! Tamam, sınav hakkında şaka yapıyordum. Html'nin temelleri üzerine dersleri bitirmeye ve bu makalede önceki derslerde edindiğim bilgileri uygulamaya koymaya karar verdim.
Size bir html web sitesi oluşturmanın basit bir örneğini göstermek istiyorum. not defteri++ dakika içinde. Tabii ki, basit, kafası karışmayan, hızlı bir site oluşturacağız ve hatta lokhovskoy (Fransızcam için özür dilerim)) bile derdim. Ancak yine de bu sayede edindiğiniz bilgileri pekiştirebileceksiniz. Bu durumda gerçekten önemli.
Notepad++ ile yeni bir belge oluştururken onu UTF-8'e dönüştürmeyi unutmayın.
“Neden bu kadar az ders var? Html'de daha birçok etiket ve nitelik var." Evet, evet, gerçekten haklısınız, ancak zaman geçiyor ve birçok etiket artık çalışmıyor. son sürümler html veya basitçe gereksiz kabul edilirler ve kimse onları kullanmaz.
Örneğin, bir etiket var , yazı tipinden sorumludur. Bu ve öznitelikler sayesinde yazı tipi boyutu, rengi, yazı tipinin kendisi gibi dahili içeriği değiştirebilirsiniz. Ama bugün, dediğim gibi,
kullanılması kabul edilmemiştir. Bu kod artık geçerli değil. Bunun yerine CSS kullanıyoruz. Çok daha kullanışlı ve pratiktir. Her neyse. Haydi siteyi kurmaya başlayalım.
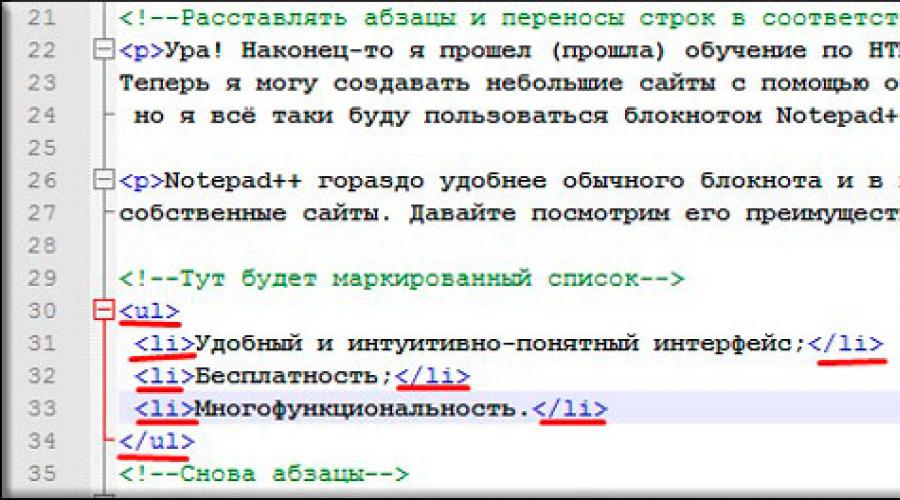
Bu listeleri yapmak zorunda kalacağınız yerleri belgede işaretledim, ancak elbette her ihtimale karşı nasıl görünmesi gerektiğini göstereceğim.

Kaydedin ve elimizde ne olduğunu görün. Her şey olması gerektiği gibi görünüyor. Harika. Zaten çok ileriye taşındı.
tablo ekleme
Sayfayı not defterinde aç tablo.html, aynı adlı Word belgesindeki tüm başlıkları ve metni sürükleyin ve ardından tüm etiketleri ve nitelikleri gereken şekilde düzenleyin.

Şimdi ihtiyacımız olan şeylere geçelim. 5 satır ve 5 sütundan oluşan bir tablo oluşturuyoruz ve ardından bunlara karşılık gelen değerleri ekliyoruz. Gerekli nitelikleri ayarlamayı unutmayın, yani border="2", hücre dolgusu ve hücre aralığı 5 ile. Kodda şöyle görünmelidir:

Kaydedin ve elimizde ne olduğunu görün. Herşey yolunda!

yazar sayfası hakkında
Neredeyse her şeyi yaptık. Sadece yazarla ilgili sayfayı bitirmemiz gerekiyor. Sayfaya git obo-me.html ve aynı adlı Word belgesinden tüm metni tüm başlıklarla birlikte ekleyin ve etiketleri düzenleyin.

Kısacası artık site header ve menu etiketlerinden sonra bu görselin adresini yazıp, yazının fotoğrafın etrafını sarması için align="left" niteliğini koymanız gerekecek. Çirkin görünüyorsa, birkaç piksel dolgu ile oynayabilirsiniz. Kabaca böyle görünmelidir.

Hepsi tamam? Her şey yolunda mı? Evet ben öyle umuyorum. Ama şimdi ihtiyacımız var. Belgede bir bağlantı var. Tek yapmanız gereken gövde metninden sonra yapıştırmak. Birdenbire video yazarın fotoğrafıyla çakışırsa, metnin hemen ardından kullanarak birkaç girinti yapın.
.

Hepsi bu kadar. Her şey göreve göre yapıldı ve artık Notepad ++ ile sadece 10-15 dakikada yapılmış bu kadar basit bir html siteniz var. Bunun, CSS özellikleri ve diğer başıboş olmayan en basit html çerçevesi olmasına rağmen, hala bunun gibi bilgilerle "Bir web sitesi nasıl oluşturulur" kursları satan insanlar olduğu ortaya çıktı. Ve bunun için para alıyorlar - ve 500 ruble ve hatta 2000. Ben sadece şoktayım!)

Herhangi bir kurs alırsanız, bu konuda köpek yemiş profesyonellerden daha iyidir. Şahsen, Andrey Bernadsky'nin kursunu izlemenizi tavsiye ederim " Sıfırdan guruya HTML5 ve CSS3". Kurs tek kelimeyle harika, öğrenmesi kolay ve her düzeydeki kullanıcı için tasarlandı. Bu kurs sayesinde gerçekten çok iyi web siteleri yapmayı öğreneceksiniz.
Bu arada, ellerin nasıl? Umarım saçmalayıp her şeyi harika kalemlerinle yazmamışsındır. Umarım kafanızda bir karışıklık yoktur ve her şeyi düzgün bir şekilde açıkladım. Pekala, bir şey sizin için yolunda gitmediyse, o zaman anlayabilmeniz için sitemizin tüm yorumların bulunduğu bitmiş sürümü klasördedir.
Vay. Genel olarak, bugün ben her şeyim. Bugün muhtemelen sıcaktan dolayı yaklaşık 4 litre su içtim. Bu yüzden umarım makalemi beğenmişsinizdir ve öğrenme açısından faydalı olmuştur. Yeni blog yazılarıma abone olmayı unutmayın. Size daha birçok ilginç şey anlatacağım. Ve sana iyi şanslar diliyorum ve sakince sıcağa katlan. Ben serinlemek için gittim. Görüşürüz. Güle güle!
Saygılarımla, Dmitry Kostin.
Şimdi bu sayfayı oluşturmak için kullandığımız etiketler hakkında birkaç söz.
Örnekteki html etiketlerinin açıklaması
1. Bu etiketler her web sayfasında bulunmalıdır. Tarayıcılara ve arama motorlarına bunun bir html sayfası olduğunu söylerler.
Herhangi bir html sayfası aşağıdaki yapıya sahiptir:
...
Başlık etiketleri
...
... sayfa gövdesi ...
2.
- bu etiketler arasında bütün
görünür içerik sayfalar.
4.
- bu etiketlerin arasına, tarayıcının en üstünde görüntülenen sayfanın başlığı yazılır. Bu arada, arama motorlarında bir şey arattığınızda, görüntülenen ilk şey sadece sayfanın adıdır. Etiket
genellikle "başlık" olarak kısaltılır. Makaleyi okumanızı tavsiye ederim: etiket nasıl oluşturulur
</p>
<p>Şimdi gövdede bulunan etiketlere geçelim. <a href="https://passportbdd.ru/tr/microsoft-word/teg-dlya-fona-stranicy-html-fon-kotoryi-vsegda-rastyagivaetsya-na-vsyu/">html sayfaları</a>(içeri <body>Ve</body>
).</p>
<p>5. <center></center>- bu etiketler içlerindeki her şeyi merkeze hizalar. Bu durumda, merkez - ekranın merkezi olacaktır. Gelecekte, bu etiketleri kullanmayı bırakmanızı öneririz.</p>
<p>6. <h1></h1>başlık etiketi sınıfından biridir <h1>..<h6>, genellikle sayfa başlığını çevreler. Örneğin, bu sayfanın "Bir html sayfası oluşturma örneği" başlıklı bir etiketi vardır.</p> Not <p>bu etiketlerin site sıralamasında çok fazla ağırlığı vardır, bu nedenle dikkatli ve akıllıca kullanılmaları gerekir.</p>
<p>Html kodunu derlerken basit bir kurala uymanız gerekir: head etiketi önce gelmelidir <h1>, ve sonra zaten gidebilirler <h2>
, <h3>vesaire. Önemli olan ilk olmamak <h2>, Daha sonra <h1>, Daha sonra <h3>ve benzeri. Katı bir hiyerarşi olmalıdır. başlıklar <h2>
, <h3>ve benzeri. çok olabilir.</p>
<p>7. <br/>kapanış etiketi gerektirmeyen tek bir etikettir. Bir sonraki satıra geçer. Örneğimde, bir sonraki satıra iki kez gitmek için iki tek etiket arka arkaya yazılır.</p>
<p>8. <span><img src='https://i2.wp.com/URL_ИЗОБРАЖЕНИЯ' loading=lazy loading=lazy>
</span> bir görüntüyü görüntüleyen tek bir etikettir.</p>
<ul><li>src - resim adresini belirten zorunlu bir parametre (IMAGE_URL yerine resminizin depolandığı adresi belirtmelisiniz). <br><u>Not</u>:
<ul><li>Resim, html sayfanızla aynı klasördeyse, resmin adını yazmanız yeterlidir, aksi takdirde mutlak veya göreceli bir URL yazmanız gerekir;</li>
<li>Resim uzantısını eklemeyi unutmayın. Örneğin, .jpg , .gif , .jpeg .</li>
</ul></li>
<li>alt veya başlık - bu parametrelerde resminize bir açıklama yazabilirsiniz. Farenizi bir resmin üzerine getirdiğinizde, bu açıklama görünecektir. Bu parametreler, özellikle görsel aramada web sitesi tanıtımı için önemlidir. Görüntü yüklenemezse, bu metin görüntülenecektir, bu da bir artıdır.</li>
</ul><p>9. <font></font>- bu etiketler yazı tipini, arka planı, boyutu vb. değiştirmek için tasarlanmıştır. Kısacası, metin biçimlendirmeyle ilgili her şey tek bir etikette yapılandırılabilir. Bu etiketin, ayrı bir eğitimde ele alacağım epeyce özelliği var.</p>
<p>Not: - benzer etiket.</p>
<p>Tüm bu seçenekleri ayarlayabileceğiniz bir CSS yazı tipi özelliği de vardır.</p>
<p>10. - kalın harflerle vurgulayın. Aradaki her şey <b>Ve</b> kalın olarak vurgulanacaktır. Örneğin, içeriğin en başına yazar ve en sonunda kapatırsanız, sayfadaki tüm metin kalın olacaktır. Bu, analogu olan oldukça yaygın bir etikettir. <strong></strong>
.</p>
<p>Arama motorları, anahtar kelimelerin etkisini artırması açısından bu etikete dikkat eder. Ancak dikkatli olmalısınız çünkü kalın anahtar kelimeler her seferinde spam olarak algılanacaktır.</p> 15 oy <p>Start-Luck blog sayfalarına hoş geldiniz. Bugün size kodu nasıl kullanacağınızı göstermek istiyorum. Web siteleri yazmak, birçok kişiye bunaltıcı görünebilecek ilginç bir etkinliktir. Aslında, sadece 5 dakikada basit bir sayfa oluşturulabilir.</p> <p><img src='https://i1.wp.com/start-luck.ru/wp-content/uploads/citata-1-88.jpg' align="center" width="100%" loading=lazy loading=lazy></p> <p>Bu yazımda sizlere html sayfası oluşturmaktan bahsedeceğim. Bu görevi 10 dakikadan daha kısa sürede tamamlayacağız ve ardından ana etiketleri daha ayrıntılı olarak ele alacağız. Böyle bir yayına ders demek yanlış olur. Size işin basitliğini göstermeyi amaçlayan ve size devam etme, daha fazlasını öğrenme ve daha iyisini yapma arzusunu veren bir başlangıçtır.</p> <h2><span>sayfa nasıl oluşturulur</span></h2> <p>İlk sayfayı bir not defterinde yapmanızı öneririm. Başlat menüsünde bulunan en basiti, Donatılar klasörüdür. Henüz bir şey indirmenize gerek yok. Sahip olduklarınızdan yararlanmaya çalışın.</p> <p><img src='https://i0.wp.com/start-luck.ru/wp-content/uploads/1-165.jpg' align="center" height="500" width="455" loading=lazy loading=lazy></p> <p>Bir belge açın.</p> <p><img src='https://i2.wp.com/start-luck.ru/wp-content/uploads/2-163.jpg' align="center" width="100%" loading=lazy loading=lazy></p> <p>İçine bu kodu yapıştırın.</p>
<table><tr><td class="code"> <<span>html ></span>
<<span>kafa ></span>
<<span>başlık ></span> ilk sayfam<<span>/başlık></span>
<<span>/kafa></span>
<<span>vücut ></span>
<<span>merkez > <h1
>
</span><<span>/h1></
center
>
</span><<span>br/> <br
/
>
</span>
<<span>merkez ></
center
>
</span>
<<span>br/> <br
/
>
</span>
<<span>fontstyle="renk:kırmızı"></span><<span>/yazı tipi></span>
<<span>br/> <br
/
>
</span>
<<span>b></span><<span>/b></span>
<<span>br/> <br
/
>
</span> dibe ulaştık<<span>br/> <br
/
>
</span> Artık etiketler hakkında biraz daha bilgi sahibisiniz ve bunları kullanabilirsiniz. Birkaç sayfayı birbirine bağlamak için bir bağlantı eklemeye çalışalım.<<span>br/> <br
/
>
</span>
<<span>sa ></span>Örneğin, işte bloguma bir bağlantı -<<span>bir href = "https://site/" ></span>Şansı Başlat<<span>/a></span>- sadece "zor" hakkında konuşuyor.<<span>br/> <br
/
>
</span><<span>br/> <br
/
>
</span>
<<span>/vücut></span>
<<span>/html></span>
</td>
</tr></table><p><html>
<head>
<title>ilk sayfam
Sayfa oluşturmak sandığınızdan daha kolay
Birçok kişiye web sitesi oluşturmak zor, hatta imkansız bir iş gibi görünebilir. Bunu yapmak için çok şey öğrenmeniz, öğrenmeniz, yapmanız gerekir. Aslında, öğrenmenize bile gerek olmayan 100'e yakın etiket var. Sadece neyin ve nerede uygulandığını anlamak önemlidir. Bilgiler çeşitli hile sayfalarında gözetlenebilir ve zamanla makinedeki etiketleri hatırlamaya başlayacaksınız.
Metni kırmızı yapmak için basit kod
Kalın yazmak çok zor değil
dibe ulaştık
Artık etiketler hakkında biraz daha bilgi sahibisiniz ve bunları kullanabilirsiniz. Birkaç sayfayı birbirine bağlamak için bir bağlantı eklemeye çalışalım..
Tamam, şimdi her şey bitti. İlk sayfanız hazır