Html е Как мога да поставя своя div в долната част на контейнера? HTML контейнери: Оформление и форматиране Как да направите div контейнер с променлива височина.

Тази лекция описва елементите за маркиране на тялото на HTML документ, обсъжда подробно тяхното писане, предназначение и използване.
Етикети за тялото на документа
Етикетите за тялото на документа са предназначени да контролират показването на информация в програмата с потребителски интерфейс. Те описват хипертекстовата структура на базата данни с помощта на контекстуални хипертекстови връзки, вградени в текста. Основната част на документа се състои от:
- йерархични контейнери и начални екрани;
- заглавия (от H1 до H6);
- блокове (параграфи, списъци, формуляри, таблици, снимки и др.);
- хоризонтални зачертания и адреси;
- текст, разделен на стилове (подчертаване, подчертаване, курсив);
- математически описания, графики и хипертекстови връзки.
Тялото на документа е контейнерът BOdy
Описанието на таговете за тялото на документа трябва да започва с тага BODY. За разлика от тага HEAD, тагът BODY има атрибути.
Атрибутът BACKGROUND определя фона, на който се показва текстът на документа. Така че, ако източникът за фон HTML документе графичен файл image.gif, тогава съответният атрибут се появява в отварящия таг на тялото BODY:
<ВОDY ВАСКGROUND="image.gif">
Както можете да видите от този пример, стойността на този атрибут е адрес в съкратената форма URL. В този случай това е адресът на локален файл. трябва да бъде отбелязано че различни интерфейсипотребителският интерфейс поддържа различни допълнителни атрибути за тага VODY.
В тази таблица низът #ХХХХХХ дефинира цвета по отношение на RGB в шестнадесетичен запис. Също така е възможно да зададете цветове по име. Следващата таблица изброява имената на цветовете, дефинирани в стандарта HTML 4, и съответните им RGB кодове. Имайте предвид, че много модерни браузъринадхвърлят стандартите и поддържат много повече имена на цветове.
| Име | Код | Име | Код |
| аква | #00FFFF | военноморски флот | #000080 |
| черен | #000000 | маслина | #808000 |
| син | #0000FF | лилаво | #800080 |
| фуксия | #FF00FF | червен | #FF0000 |
| сиво | #808080 | Сребро | #C0C0C0 |
| зелено | #008000 | синьозелен | #008080 |
| вар | #00FF00 | бяло | #FFFFFF |
| кестеняво | #800000 | жълто | #FFFF00 |
Например стойностите на атрибута в таблица 3.1 определят цвета на текста като син, цвета на фона като бял, преминатите връзки са червени, а новите връзки са зелени. Ако посочите като атрибути на тага VODY
<ВОDY ВGCOLOR=#FFFFFF ТЕХТ=#0000FF VLINK=#FF0000 LINK=#00FF00>,
тогава цветът на фона ще бъде бял, текстът ще бъде син, връзките ще бъдат зелени, а преминатите връзки ще станат червени. Тези атрибути обаче трябва да се използват с изключително внимание, тъй като потребителят може да има различен интерфейс, който не интерпретира тези параметри.
Microsoft Internet Explorerи Netscape Navigator позволяват атрибутите LEFTMARGIN=n и TORMARGIN=n на етикета<ВОDY>. Атрибутът LEFTMARGIN= указва лявото поле за цялата страница. TORMARGIN= определя горното поле. Числото n показва ширината на полето в пиксели. Например етикет<ВОDY LEFTMARGIN =»40″>ще създаде ляво поле с ширина 40 пиксела на цялата страница. Когато n е 0, няма ляво поле.
Етикети за контрол на маркирането
Заглавия
Заглавието показва началото на раздел от документ. Стандартът определя 6 нива на заглавия: от H1 до H6. Текст, ограден с тагове<Н1>, оказва се голямо - това е основната рубрика. Ако текстът е ограден с тагове<Н2>, тогава изглежда малко по-малък (субтитри); текст вътре<НЗ>по-малко и така докато<Н6>. Някои програми ви позволяват да използвате повече заглавия, но в действителност повече от три нива са рядкост, а повече от 5 е изключително рядко.
Фигурата по-долу показва резултата от използването на следните заглавки:
Заглавие 1
Заглавие 2
Етикет
Етикет
Използва се за разделяне на текст на абзаци. Той използва същите атрибути като заглавките.
атрибут ALIGN
Атрибутът ALIGN ви позволява да подравнявате текст отляво или отдясно, в центъра или по ширина. По подразбиране текстът е подравнен вляво. Този атрибут се отнася и за графики и таблици.
ALIGN=подравняванеляво и дясно подравняване. Не се прилага във всички програми за интерпретация.
ALIGN=ляволяво подравняване. По подразбиране HTML тексте подравнен вляво, а не вдясно, т.е. началото на редовете е на едно и също вертикално ниво, но краищата са на различни нива. По-често, отколкото не, полученият текст с равномерно разстояние между думите изглежда по-добре. Тъй като лявото подравняване се задава автоматично, атрибутът ALIGN=left може да бъде пропуснат.
ALIGN=дяснодясно подравняване. Дясно подравнен и неляво подравнен текст — редът завършва на едно и също ниво и започва на различни нива — често се използва за създаване на оригинални дизайни. За да направите това, атрибутът ALIGN=right е зададен в обикновените тагове, например в тага<Р>.
ALIGN=центърцентриране на текст и графики. Има няколко начина за центриране на текст или графики. Спецификацията на HTML 3.0 предлага използването на етикета<АLIGN=сеntеr>. Този етикет обаче не се прилага за всички обекти в HTML страница, така че разработчиците на Netscape добавиха маркера<СЕNТЕR>, който центрира всеки обект и се поддържа от браузърите Netscape Navigator 3.0, Microsoft Explorer 3.0 и други. Да маркират<СЕNТЕR>трябва да се третира с повишено внимание. Някои браузъри може да го игнорират напълно и страницата ще завърши с текст, подравнен вляво.
Обвиване на графики с текст. Като се използва атрибут ALIGNможете да накарате текст да "обвива" графичен обект. За да направите това, поставете етикета където трябва да бъде графичният обект и добавете атрибута ALIGN=left, ALIGN=right или ALIGN=center. В допълнение, атрибутите HSPACE и VSPACE (описани по-долу) задават ширината на хоризонталните и вертикалните полета, които разделят изображението от текста. Можете също така да създадете рамка около картина или да рамкирате таблица с текст. За да може текстът да не „обикаля“ графиката, а да се счупи, трябва да приложите етикета
с атрибута CLEAR.
Използване на етикет<ВR>
Принудителното преместване на ред се използва за нарушаване на реда по подразбиране на показване на текст. В нормален режим на интерпретация програмата за потребителски интерфейс показва текста в работния прозорец, като автоматично го разделя на редове. В този режим краищата на редовете на текста се игнорират. Понякога, за повече изразителност, трябва да започнете да печатате с нова линия. За това служи етикетът BR. CLEAR атрибут в таг<ВR>се използва за спиране на обвиването на текст около обект в определена точка и след това продължаване на текста в празна област зад обекта. Текст, който продължава, след като обектът е подравнен според стойностите LEFT, RIGHT или ALL на атрибута CLEAR:
Текстът ще продължи от най-близкото празно ляво поле.
Текстът ще продължи от най-близкото празно дясно поле.
Текстът ще продължи веднага щом лявото и дясното поле са празни.
Маркиращ елемент
Етикет
Контролни етикети за показване на символи
Всички тези тагове могат да бъдат разделени на два класа: тагове, които контролират формата за показване (стил на шрифта) и тагове, които характеризират типа информация (тип информация). Често повърхностно различни етикети, когато се показват, дават един и същ резултат. Зависи главно от настройките на преводача и вкусовете на потребителя.
Тагове, които контролират формата за показване
Курсив, удебелен шрифт, подчертаване, горен индекс, долен индекс, голям шрифт, малък шрифт, червен шрифт, син шрифт, различни комбинации - всичко това прави страниците по-интересни. Microsoft Internet Explorer и Netscape Navigator ви позволяват да дефинирате шрифт с помощта на тага FONT. Вече е възможно да комбинирате множество типове шрифтове на една страница, независимо кой е зададен по подразбиране в браузъра на потребителя.
етикети<ВIG>И - промяна на размера на шрифта
Текст между етикетите<ВIG>или , съответно ще бъде повече или по-малко от стандарта.
Горна и индекси
Използване на етикети
атрибут РАЗМЕР
Атрибут РАЗМЕР на етикет
Атрибут COLOR
Ако искате да направите страницата си по-цветна, можете да използвате атрибута COLOR в тага FONT и тогава единственото ограничение ще бъде цветовата палитра на компютъра на потребителя.
Етикетите, които контролират формата за показване, са показани в таблицата.
| Етикет | Значение |
| … | Курсив |
| … | Усилване (удебелено) |
| … | Телетайп |
| … | подчертаване |
| Зачеркнат текст | |
| … | Увеличен размер на шрифта |
| … | Намален размер на шрифта |
| … | Долен индекс |
| … | Горни индекси |
| <ЕМ>… | Типографско подобрение |
| <СIТЕ>… | Цитат |
| … | Печалба |
| <СODE>… | Показва примерни кодове (например „програмни кодове“) |
| Последователност от литерали | |
| <КВD>… | Пример за въвеждане на символи от клавиатурата |
| … | Променлива |
| … | Определение |
… |
Текст в двойни кавички |
Тези етикети позволяват влагане, така че всички те имат начален и краен етикет. Когато използвате такива етикети, трябва да се помни, че тяхното показване зависи от настройките на програмата за потребителски интерфейс, които може да не съвпадат с настройките на програмата за разработчици на хипертекст.
Създаване на списъци в HTML
Списъците са важно средство за структуриране на текст и се използват във всички езици за маркиране. HTML има следните видовесписъци: неподреден списък (неподреден) (Неподредени списъци
- ), номериран списък (подреден) (Подредени списъци
- ), за да промените типа на маркера в средата на списъка. След появата на нов атрибут всички следващи маркери в списъка ще имат същия вид.
Неподредени списъци - етикет
Неподреден списък. Неподреден списък е предназначен да създава текст като:
- първият елемент от списъка;
- вторият елемент от списъка;
- третият елемент от списъка.
Записано този списъккато последователност:
- първият елемент от списъка
- вторият елемент от списъка
- трети елемент от списъка
Етикетите са началните и крайните тагове на неподреден списък, етикетът
- (Елемент от списък) указва етикета за елемент от списъка. Освен тези тагове, има таг, който ви позволява да наименувате списъци -
(ListHeader). Атрибути на маркер в неподреден списък
За да избегнете използването на едни и същи символи на различни нива на влагане, можете да използвате атрибута TYPE. Можете да зададете всеки тип маркер навсякъде в списъка. Може дори да се смесва различни видовемаркери в един списък. Следните са тагове със стандартни атрибути на маркер:
- Етикетът създава твърди маркери от същия тип като в списъците от първо ниво по подразбиране.
- ,
- ) се използва за създаване на списък с термини и техните дефиниции. Схемата за използване на етикета е следната.
- Срок
- Определение
Дефинираният термин се изписва на един ред, а определението му на следващия, с лек отстъп вдясно. Етикет
- ви позволява да създавате отделни абзаци с отстъп без номериране или водещи символи. Вдлъбнатината се прави от левия ръб. Ако има няколко тагове на страницата
Как се различават параграфите от заглавията?
Какви са списъците?
Какви етикети се използват за промяна на шрифта? Какво е "информация"?
- размера на елемента (като се има предвид дали са изрично зададени или не);
- тип елемент (вграден или блоков);
- схема на позициониране (нормален поток, позиционирани или плаващи елементи);
- връзки между елементи в DOM (елемент родител-дете);
- вътрешните размери на съдържащите се изображения;
- външна информация (например размерите на прозореца на браузъра).
- Съдържащият блок, който съдържа коренния елемент е правоъгълник – т.нар начален съдържащ блок.
- За елементи с позиция: относителна или позиция: статична, съдържащият блок се формира от ръба на областта на съдържанието на най-близкия родителски контейнерен блок.
- За елемент с позиция: фиксирана, съдържащият блок се определя от прозореца за изглед.
- За елемент с позиция: абсолютна, съдържащият се блок е зададен на най-близкия предшественик с дадената позиция: абсолютна/относителна/фиксирана
- , след това текстът постепенно се измества все повече и повече надясно. Поставете затварящ етикет в края на дефиницията
Хоризонтални линийки - етикет<НR>
Хоризонталната линейка (Хоризонтална линейка) се използва за разделяне на документа на части. Само с един етикет<НR>можете да придадете на страницата оригинален вид. Опитайте да експериментирате с етикета<НR>, и ще получите линии, които са напълно различни от тези, които обикновено използвате.
Предварително форматиран изход - етикет<РRЕ>
Използването на този етикет ви позволява да показвате текста "какъвто е" (без форматиране), със същите знаци и със същите нови редове.
Приложение за етикети
Текст между етикетите , трепти. Този етикет се поддържа само от браузъра Netscape Navigator. Те трябва да се използват с голямо внимание.
Контейнерът е елемент от html страница, който е предназначен да подчертае конкретен фрагмент от нея. Това може да бъде параграф, заглавие, цитат, фрагмент от текст и т.н. Браузърът не подчертава контейнера на html страницата по никакъв начин.
Използвайки контейнера, уебмастърът може да се "прикачи" към определен елемент от html страницата желан стил. В допълнение, контейнерът осигурява "свързващо" поведение към елемента на html страницата.
Има два вида контейнери: блокови контейнери и вградени контейнери.
Вграден контейнере част от блоковия елемент на html страницата. Например контейнерът на блок може да бъде фрагмент от текст на абзац, графично изображение, което е поставено в абзац и т.н.
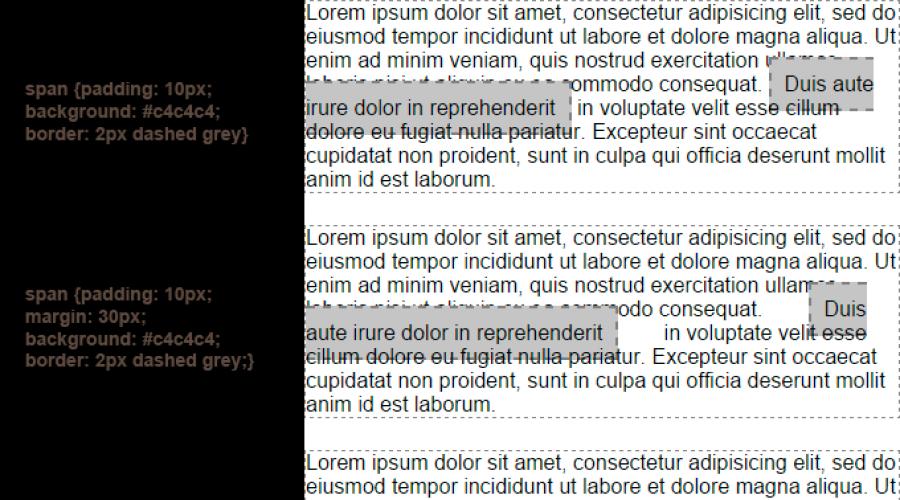
Двойният таг е предназначен за създаване на вграден контейнер SPAN. Желаният фрагмент от блоковия елемент се поставя вътре в етикета SPAN, а желаният стил се създава в CSS, който след това се „прикачва“ към тага SPAN.
ПРИМЕР: Блок (цвят на шрифта: червен) ...
плодове от офика червенцветове.
Блок контейнери
Блоковият контейнер е оформен с помощта на сдвоен етикет DIVи се използва доста често. Различни блокови елементи се поставят в блоков контейнер: параграфи, заглавия, таблици и т.н.
Понякога е необходимо да се подравни голям блок от документ, съдържащ не само текст, но и фигури, таблици и др. За тази цел се използва контейнерен елемент. DIV. Спецификация на DIV елемент:
ALIGN="подравняване">
Атрибутът ALIGN определя типа подравняване на съдържанието и може да има същите стойности като елемента P.
Вдлъбнатина
Понякога искате да покажете блок от текст с отстъп. За да направите това, блок от текст се поставя в контейнерен елемент. БЛОК ЦИТАТ. Тогава съдържанието на този елемент ще бъде показано с малки отстъпи отляво и отдясно, а също и отделено от останалия текст с празни редове.
маси
Таблиците са един от най-мощните и широко използвани инструменти в HTML. Те се използват не само традиционно като метод за представяне на данни, но и като средство за форматиране на уеб страници. Един HTML документ може да съдържа произволен брой таблици и таблиците могат да бъдат вложени една в друга.
Всяка таблица започва с таг<ТАБЛИЦА> и завършва с етикетаТАБЛИЦА>. Вътре в тази двойка тагове има описание на съдържанието на таблицата. Всяка таблица се състои от един или повече редове, които съдържат данни за отделни клетки.
Всеки ред започва с таг<TR> и завършва с етикетаTR>. Една клетка в ред е оградена от чифт тагове<TD> иTD> или<TH> иTH>. Етикет
използва се за клетки в заглавки на таблица и – за клетки с данни. Разликата между тези тагове е, че заглавието е удебелено по подразбиране, докато данните са нормални. етикети
И не може да се появи извън описанието на реда на таблицата . Примерна таблица:
Примерна таблица Клетка 1 Клетка 2 Клетка 3 Клетка 4 Този пример ще се покаже в браузъра така:
Спецификация на етикета
:
ALIGN="подравняване"
BORDER="дебелина на границата"
CELLPADDING="разстояние"
CELLSPACING="разстояние"
HEIGHT="височина"
WIDTH="ширина"
Атрибутът ALIGN указва подравняването на таблицата в прозореца на браузъра. Може да има една от двете стойности: ЛЯВО (подравнено вляво) и ДЯСНО (подравнено вдясно). По подразбиране е LEFT.
Атрибутът BORDER контролира дебелината на рамката. Стойността на този атрибут е число. Това число определя дебелината на границата на таблицата в пиксели. Ширината на рамката по подразбиране е 1.
Атрибутът CELLPADDING определя разстоянието в пиксели между границата и съдържанието на клетката. По подразбиране е 1.
Атрибутът CELLSPACING определя разстоянието в пиксели между клетките на таблицата. По подразбиране е 2.
Атрибутът HEIGHT указва височината на таблицата в пиксели.
Атрибутът VALIGN указва вертикалното подравняване на съдържанието на таблицата. Може да има следните стойности: TOP (отгоре), MIDDLE (среда) и BOTTOM (отдолу). По подразбиране е MIDDLE.
Атрибутът WIDTH указва ширината на таблицата в пиксели или процент от ширината на прозореца на браузъра.
Спецификация на етикета
ALIGN="подравняване"
BGCOLOR="цвят на фона"
VALIGN="вертикално подравняване"
Атрибутът ALIGN определя подравняването на съдържанието на всички клетки в ред. Може да има една от трите стойности: LEFT (ляво), RIGHT (дясно) и CENTER (център). По подразбиране е ЦЕНТЪР.
Атрибутът BGCOLOR определя цвета на фона за всички клетки в ред. Стойността му може да бъде посочена в символна нотация или в RGB формат.
Атрибутът VALIGN определя вертикалното подравняване на съдържанието на всички клетки в ред. Може да има следните стойности: TOP (отгоре), MIDDLE (среда) и BOTTOM (отдолу). По подразбиране е MIDDLE.
Спецификация на етикета
ALIGN="подравняване"
BGCOLOR="цвят на фона"
COLSPAN="брой клетки"
HEIGHT="височина на клетката"
ROWSPAN="брой клетки"
VALIGN="вертикално подравняване"
WIDTH="ширина на клетката"
Атрибутът ALIGN указва подравняването на съдържанието на клетката. Може да има една от трите стойности: LEFT (ляво), RIGHT (дясно) и CENTER (център). По подразбиране е ЦЕНТЪР.
Атрибутът BGCOLOR указва цвета на фона на клетката. Стойността му може да бъде посочена в символна нотация или в RGB формат.
Атрибутът COLSPAN ви позволява да обедините няколко съседни клетки хоризонтално. Стойността на този атрибут е броят на клетките, които трябва да бъдат обединени.
Атрибутът HEIGHT указва височината на клетката в пиксели.
Атрибутът ROWSPAN ви позволява да обедините няколко съседни клетки вертикално. Стойността на този атрибут е броят на клетките, които трябва да бъдат обединени.
Атрибутът VALIGN определя вертикалното подравняване на съдържанието на клетката. Може да има следните стойности: TOP (отгоре), MIDDLE (среда) и BOTTOM (отдолу). По подразбиране е MIDDLE.
Атрибутът WIDTH указва ширината на клетката в пиксели.
Въпроси за консолидация.
4. Домашна работа:
1. Създайте таблица, която има една клетка в първия ред, две клетки във втория и три клетки в третия.
2. На практика наблюдавайте ефекта от използването на различни стойности на атрибута ALIGN на тага
.
Има две основни категории HTML елементи, които съответстват на техните видове съдържание и поведение в структурата на уеб страница − блокИ вградени елементи. Използвайки блокови елементи, можете да създадете структурата на уеб страница, вградените елементи се използват за форматиране на текстови фрагменти (с изключение на елементите И
).
Разделянето на елементите на блокови и вградени се използва в HTML спецификацията преди версия 4.01. В HTML5 тези концепции са заменени от по-сложен набор от , който изисква всеки HTML елемент да следва правила, които определят какво съдържание е разрешено за него.
CSS модел за визуално форматиране в детайли
1. Модел на визуално форматиране
Моделът за визуално форматиране на CSS е алгоритъм, който обработва HTML документ и го показва на екрана на устройството. Този модел трансформира всеки елемент в документа, така че да генерира нула или повече правоъгълни кутии според модела на CSS кутия. Позицията на тези блокове на страницата се определя от следните фактори:
2. Дефиниция на термина "съдържащ блок"
Позицията и размерът на блока(овете) на даден елемент понякога се изчисляват спрямо някакъв правоъгълник, наречен съдържащ блокелемент (съдържащ блок). Съдържащият елементен блок се дефинира, както следва:
3. Блокови елементи и блокови контейнери
Блокови елементи- елементи от най-високо ниво, които са визуално форматирани като блокове, разположени вертикално на страницата в прозореца на браузъра. Показване на стойности на свойства, като блок, елемент от списък и таблица, прави елементи на ниво блок. Елементите на ниво блок генерират основен блок, който съдържа само блока на елемента. Елементи, зададени за показване: списък-елемент, генерират допълнителни кутии с водещи точки, които са позиционирани спрямо основната кутия.
,,
- Тагът създава маркери под формата на кръгове.
- Етикетът създава плътни квадратни маркери.
Подредени списъци - етикет
Номерирани списъци. Етикет
- заедно с атрибута TYPE= в HTML 3.2, ви позволява да създавате номерирани списъци, като използвате не само обикновени числа като числа, но и малки и главни букви, както и малки и главни римски цифри. Ако е необходимо, можете дори да смесите тези видове номериране в един списък:
<ОL ТYРЕ=l>Тагът създава списък, номериран във формат 1., 2., 3., 4. и т.н.<ОL ТYРЕ=А>Тагът създава списък, номериран във формат A., B., C., D. и т.н.
- Тагът създава списък с номерация във формат a., b., c., d. и т.н.<ОL ТYРЕ=I>Тагът създава списък с номерация във формат I., II., III., IV. и т.н.
Списък с дефиниции - таг
Етикети за списък (Списък с дефиниции:
- ,
- ) и списък с дефиниции. Таговете за неподредени и номерирани списъци са в основата на HTML. HTML 3.2 добавя няколко атрибута към етикетите на списъка, за да избира различни типове водещи символи в неподредени списъци и различни схеминомериране в номерирани. Можете да включите такива атрибути в самите тагове на елемент от списъка.