React - Пълно ръководство (включително Hooks, React Router, Redux). WordPress рамки (плъгини) за персонализиране на Redux шаблони Създател на теми

Много начинаещи и дори неначинаещи разработчици на теми на WordPress се сблъскват с проблема с добавянето на настройки към темата. Как да добавите настройки към тема на WordPress? Изглежда, че е сложно и ще трябва да напишете хиляди редове код, за да ги добавите. Ако сте от тези, които мислят така, бързам да ви зарадвам, има по-просто решение - Frameworks, които добавят настройки.
Тази статия ще бъде полезна както за начинаещи, така и за напреднали разработчици. Начинаещите ще научат как да добавят настройки към тема без никакви проблеми, а напредналите ще научат нови Frameworks, които може да ви харесат повече. И така, започваме.
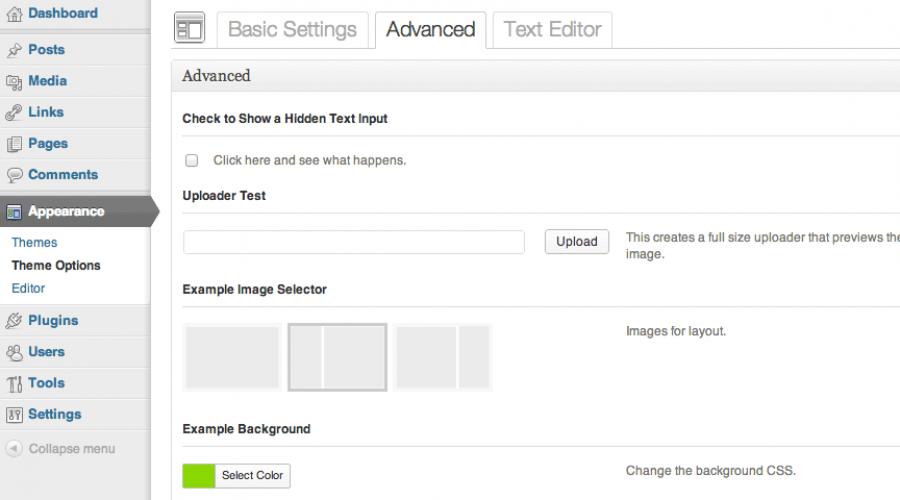
Тази рамка е може би любимата ми от цялата колекция. Затова той тръгва първи. Защо той? Да, защото има огромен брой възможности и лесен монтаж. Нека да разгледаме някои от функционалностите:
- Media Loader (разширено и опростено)
- Избор на цвят с помощта на инструмента за избор на цвят
- Невероятни настройки на плъзгача. Ето защо най-много харесвам това разширение на WordPress.
- Възможност за персонализиране на разположението на блока
- Възможност за нулиране на настройките
- Свързване на Google Fonts
- Различни радио бутони, текстови полета и падащи списъци
- Възможност за скриване на опции
- И още много
Едно наистина мощно решение за всички поводи!
Инсталация:
Трябва да копирате папката admin в корена на вашата тема и да напишете следния код във файла functions.php
Настройките за промяна могат да бъдат намерени във файла admin/functions/functions.options.php. Изтегленият архив съдържа всички настройки; ако не промените този файл, можете да видите всичко, което е в тази рамка.
Можете да прочетете подробен анализ на този плъгин, с измамен лист за неговото използване, в отделна статия, която ще бъде публикувана в следващите дни.
Настройките се прилагат:
За да използвате настройките трябва да въведете следния код:
// настройките се съхраняват тук ехо $smof_данни["media_качване"]; ?> // използвайте $smof_данни["id"], за да се покаже необходимата настройкаSMOF е лицензиран под GPLv3, което означава, че можете да го използвате в търговски продукти без никакви проблеми. Но все пак разработчиците силно препоръчват да посочите връзка към разработчика, което ви съветвам да направите. Все пак можем да дадем малко PR на разработчиците на такъв готин Framework.

Също така не е лош вариант. В него обаче не намерих настройки за плъзгача и визуално изглежда по-зле. Въпреки че, когато едва започвах да разбирам въпроса с настройките за WordPress, този плъгин за първи път привлече вниманието ми.
Характеристиките включват:
- Различни падащи списъци, текстови полета, отметки и др.
- Изтегляне на изображения
- Избор на цвят
- Текстов редактор
- и други дреболии
Инсталация:
Тук всичко е много просто. Инсталираме го като стандартен плъгин за WordPress и копираме файла options.php от папката options-check от архива от githab. Така че във всеки случай ще трябва да изтеглите и двете версии.
Предимството на този подход е лесната инсталация.
Лошото е, че ако няма плъгин, значи няма и настройки, т.е. Тази опция не е подходяща за масово производство на теми.
Възможно е Options Framework да съществува и във файловата версия за темата, без да инсталирате плъгина. Но не го намерих. Вероятно не изглеждах добре :) Ако някой знае къде можете да изтеглите друга версия, пишете в коментарите, ще добавя връзка към статията.
Настройките се прилагат:
На правилното място извикайте необходимата настройка с помощта на кода.
Търговска употреба:
Options Framework е лицензиран под GPLv2, което означава, че можете да го използвате в търговски продукти без никакви проблеми. Отново, връзка към разработчика е добре дошла.

Тази рамка е продължение на опциите за тема на NHP. Тъй като NHP не е актуализиран от дълго време, можете да забравите за него и да използвате Redux. По отношение на дизайна, той е по-добър от предишния, но липсата на настройки на слайдера не му позволява да се конкурира с първия. Въпреки това, възможността за запазване и зареждане на настройки е много приятна функция.
Неговите възможности:
- Различни падащи списъци, текстови полета, отметки с различни имейл проверки и др.
- Товарач
- Избор на цвят
- Текстов редактор
- Графични превключватели
- Google Fonts
- Настройки за импортиране/експортиране
- и други дреболии
Инсталация:
Създайте папка admin в папката на темата и копирайте папката options и файла options.php от архива в нея. Във файла functions.php вмъкнете реда. Файлът options.php отговаря за настройките.
Настройките се прилагат:
Тук всичко е малко по-сложно, отколкото в предишните случаи. Първо трябва да свържем настройките с помощта на функциятаКъдето 'option_name' е елемент от масива $args['opt_name'] във файла options.php. По подразбиране е 'twenty_eleven2', но можете да го промените на нещо друго, например името на вашата тема.
Втората стъпка е да изведете необходимите настройки. С това е по-лесно. Кодът, използван за това, еКъдето „unique_id“ е идентификаторът на конкретна настройка. Можете да го намерите в options.php.
Търговска употреба:
Redux Options Framework е лицензиран под GPLv2, което означава, че можете да го използвате в търговски продукти без никакви проблеми. Отново, връзка към разработчика е добре дошла.
Заключение
Има и други рамки за настройки на теми за WordPress, но те са или слаби, или не са актуализирани от дълго време. И трите представени в статията ще са ви повече от достатъчни. Ако имате свои собствени решения, не се колебайте да ги споделите в коментарите!
Страница за разработка на рамка: https://github.com/reduxframework/redux-framework
ReduxFramework е лесна за използване, разширяема рамка, която ви позволява да създавате напълно персонализирани страници с опции за теми и добавки.
Но е по-добре, както се казва, да го видите в действие веднъж.
Redux Theme Builder
Можем да отидем на сайта на Redux Builder (https://build.reduxframework.com/), за да създадем нашата тема въз основа на долни черти (_s) и да започнем да използваме Redux.
Трябва да регистрирате акаунт в сайта.
След като влезем, се озоваваме в обикновената админ зона на WordPress, където ни се дават необходимите обяснения как да сглобим нашата тема и съответните стъпки.
Вграден Redux или плъгин
Има 3 варианта.
- зависимост - плъгинът не се доставя с темата, а се инсталира отделно;
- предложение за инсталиране - използване на клас TGM, в този случай плъгинът ще има предимство пред вградения в темата;
- включени в темата.

Redux аргументи
Опциите са разделени на 3 раздела: стандартни, съвети и разширени опции.
Можете да изучавате https://docs.reduxframework.com/core/arguments/ паралелно, но те винаги могат да бъдат променени по-късно.
За щастие са зададени някои стойности по подразбиране, което е доста подходящо за стартиране.

Версия Redux
Е, разбира се, ние избираме стабилната версия.

Какви елементи да включите в Redux
Неизползваните елементи в Redux могат да бъдат деактивирани, за да е по-лесно.

Генерирана тема
В последната стъпка можем да изтеглим или папката администратор, които или ще хвърлим в нашия съществуващ проект с тема, или ще изтеглим готова персонализирана тема.
Преди да изтеглите темата, можете да посочите всички необходими полета (slug и uri на темата, автор, uri адрес на автора, описание)

Използване на Redux
В генерираната тема се интересуваме от файла /admin/options-init.php.
Той съдържа посочените аргументи и опции.
По един или друг начин, в началото ще трябва често да препращате към документацията.
Струва си да се каже, че са го написали чудесно и с примери, така че много проблеми в началото се решават чрез копиране и поставяне.
Redux е безплатна и мощна плъгин рамка, която се разработва активно. Необходимо е постоянно да се следи уместността на информацията.
Поздравления. Бързам да представя на вашето внимание най-новата селекция от плъгини за 2013 г. През декември наистина имаше много за избор, но както винаги, 10-те най-качествени плъгина стигнаха до финала.
Този месец ще разгледам доста еклектична селекция от плъгини. Някои от тях са подходящи за инсталиране на всеки сайт, особено плъгинът, който стана номер едно през декември (последен в списъка). Други не са толкова гъвкави, но за тези, които търсят специфична функционалност, могат да бъдат безценни. Наслади се на четенето!
Sticky Header е плъгин, чието име обяснява за какво служи: плъгинът добавя модерен, фиксиран „лепкав“ „хедър“ към всяка тема. Това означава, че колкото и надолу читателят да превърти страницата, „заглавката“ ще бъде пред очите му. Благодарение на това навигацията и брандирането на сайта винаги ще бъдат достъпни за посетителите.

Pics Mash ще ви позволи да създадете състезание за класиране на изображения на вашия уебсайт. Има много потенциални приложения за този плъгин. Можете да го използвате както за забавни състезания, така и за по-сериозни неща. Плъгинът може да се използва, за да разберете кое изображение на вашия сайт привлича най-много внимание – дали е ново лого или просто изображение на продукт.
Това страхотен начинвъведете уникален елемент за социализиране на вашия сайт, за да увеличите ангажираността на потребителите, което ви позволява да решите кои изображения са най-популярни и трябва да се използват на сайта.

Приставката Custom Facebook Feed ви позволява да показвате напълно персонализирана емисия на всеки публична страницаили фейсбук групи. За разлика от повечето подобни плъгини, този създава емисия, която се индексира от търсачките, което допринася за сайта.
Тази емисия може да бъде вмъкната в публикация или страница, което е особено полезно, ако искате да поставите различни емисии на различни страници. Това е отлична възможност да изградите портал от емисии във Facebook, които резонират с централната тема на сайта, например може да бъде спорт или компании, заемащи същата ниша.
Приспособление за скорошни туитове

Приспособлението Recent Tweets е проектирано да работи безпроблемно с новия API на Twitter. Той използва кеширане, което ви дава спокойствие, че няма да се сблъскате с никакви ограничения от Twitter. Това означава, че джаджата чете вашите актуализации на състоянието от базата данни Данни на WordPress, вместо постоянно да изпращате заявки до Twitter. Можете да контролирате колко често се актуализира кешът и броя на туитовете, показвани на вашия сайт. Този прост, но ефективен плъгин е идеален за тези, които искат да показват туитове на своя сайт.

Redux Framework е напълно отзивчива и проста рамка за добавяне на персонализиране към теми и WordPress добавки. Redux поддържа различни типове полета, възстановяване на грешки, персонализирани полета и типове валидиране, методи за импортиране и експортиране на настройки и много повече.
Този прост плъгин може да бъде полезен не само за редовен потребител, но и просто идеален за разработчици на WordPress. Redux дава на разработчиците безпроблемна и гъвкава рамка. Това е отлична основа за вашето собствено развитие, тъй като тази рамка е създадена, за да опрости процеса на уеб разработка.

Ако някога сте искали да дублирате шаблон или да създадете дъщерна тема за дизайнерски експерименти, тогава този плъгин е перфектен. Тя ви позволява да дублирате всякакви шаблони или дъщерни теми, които са инсталирани в административната област на WordPress
Просто трябва да изберете темата, която искате да копирате, да й дадете ново име и сте готови! Това е прост и безопасен метод за създаване на нови теми за тестване и редизайн на сайт без никакви проблеми с помощта на програми за прехвърляне на файлове през .
Нашият екип от WooThemes

Много потребители на WordPress понякога напълно забравят, че освен тях, други автори могат да участват в живота на сайта. Така че, ако вашият блог има повече от един автор, тогава трябва да представите своя мечтан екип на целия свят. Екипът от неуморни разработчици на WooThemes разработи плъгин, който прави този процес възможно най-лесен.
Нашият екип е проста и чиста система за управление на профили. Позволява ви да показвате профилите на вашите създатели с помощта на кратки кодове, приспособление за странична лента или етикет на шаблон и също така включва опции за добавяне на персонализирана информация от профили в социални медии. Можете или сами да редактирате цялата информация за вашия екип, или да възложите на всеки член на екипа да управлява свой собствен профил. Определено трябва да разгледате този плъгин, ако имате няколко автора на вашия сайт или ако просто искате да покажете екипа от специалисти, работещи във вашата компания.

Уморихте ли се да напускате административната част на сайта, всеки път след промени трябва да проверявате дали джаджите, разположени на сайта, се показват правилно? В такъв случай този плъгин може да ви бъде много полезен. Widget Customizer ви позволява да правите промени в страничната лента на вашия widget и незабавно да видите визуализация на промените в реално време. Всяка джаджа, добавена към инструмента за персонализиране, получава своя собствена секция, което ви позволява да се съсредоточите върху конкретна джаджа. Тъй като всяка използвана джаджа е регистрирана, можете лесно да отмените всички направени от вас промени.
Хубава джаджа за влизане

Nice Login Widget ви позволява да създадете прост и чист формуляр за влизане/регистрация във всяка регистрирана област на джаджа. Плъгинът има Ajax удостоверяване, което ви позволява да влизате и регистрирате акаунти на една страница, без да пренасочвате към страницата за вход в WordPress. могат да бъдат разположени вертикално или хоризонтално. Освен това може да се стилизира с помощта на прост CSS.
Ако от вашия читател се изисква да влезе/се регистрира, преди да коментира или да осъществи достъп до определени области на вашия сайт, този плъгин си заслужава да бъде разгледан. Освен това е съвместим с SSL протокола, което прави процеса на авторизация напълно защитен.
Google Pagespeed Insights за WordPress

Скоростта на зареждане на страницата на уебсайта и производителността несъмнено са важни фактори, влияещи върху класирането на уебсайта. Google търсачка. Въпреки наистина параноичното желание на Google напоследък да вижда всички сайтове изключително в текстова форма, Google услуга Pagespeed Insights продължава да привлича много внимание. Не е изненадващо, поне имаме Yandex, но буржоазията няма къде другаде да избяга от този монополист :)
Благодарение на Google плъгинС Pagespeed Insights получавате много различни данни за ефективността на вашия сайт. Визуализирането на цялата тази информация ви позволява бързо да вземате решения и да забелязвате проблеми на вашия сайт. Големият плюс на този плъгин е, че ви предоставя много ценни препоръки, които се основават на най-новите тенденции в индустрията за изграждане на уебсайтове и дава съвети за подобряване на ефективността на уебсайта. Несъмнено много полезен инструмент за всички, които се занимават с Google оптимизация.
От автора:уебсайтът на SitePoint вече беше пълен със статии за WordPress рамки, но както ще видите по-долу, има много повече рамки: всички те имат своите плюсове и минуси, всяка тема има свой собствен стил на разработка.
Въведение в темите на WordPress
Просто седях в офиса, чешех се по главата и си мислех за WordPress frameworks. Преди да започна работа по статията, прекарах дни, седмици, дори месеци в изучаване на въпроса, мислейки какво да напиша: текстът трябваше да е различен от всичко, което вече беше написано за рамките.
Напълно потънал в мислите си, имах прозрение. Хрумна ми, че когато хората пишат за WordPress рамки, те са склонни да покриват само основите... основите, в които са специализирани разработчиците на общността на WordPress Meetup: рамки като Genesis, Thesis или WooCommerce.
Защо се случва това? Може би разработчиците не смятат, че всичко е толкова сложно или не искат да пишат за рамки, които скоро ще спрат да се разработват. Или разработчиците имат кратък срок и ако го изпуснат, сайтът ще падне рязко в резултатите от търсенето търсачки. Кой знае.
Искам да правя нещата по различен начин, така че седнете и си направете кафе. Днес ще разгледаме „The Ultimate Guide to WordPress Theme Frameworks“.
Защо "пълен"? Английската дума definition означава пълнотата на нещо. Синонимът може да бъде „окончателен“, „окончателен“.
Какво представляват темите на WordPress?
Преди да се потопите с главата напред в списъка, е необходимо да поговорим за някои основни рамки. В крайна сметка може би четете първата статия в живота си за рамки. И не бих искал да ви плаша, така че да си тръгнете, без да сте прочели статията ми. Ако вече сте ветеран, можете да превъртите надолу до списъка с рамки.
Темите на рамката са родителски теми, в които екип или един разработчик добавя своя собствена функционалност, която улеснява актуализирането на темата и повторното й използване, без да се засяга дизайнът на конкретен сайт. Детската тема ще задава свои собствени стилове, а функционалността ще бъде в основната рамка.
Забележка – горното не означава, че всяка родителска тема е рамка. Създателите на шаблони предоставят родителски теми със стотици варианти на дъщерна тема, но другата родителска тема не използва същия код (те ви казват, че са рамки, когато технически не са).
В хранилището на WordPress стойността на Themes Framework е свързана с три концепции: добавяне, самостоятелен и шаблон за родителска тема. Мисля, че по принцип е невъзможно да се обясни дори по-просто от там. Затова ви съветвам да прочетете тази статия някой път.

Като част от нашата статия ще обърна повече внимание на последния термин „Шаблони за родителски теми“ или шаблони за родителски теми. Този термин е известен на по-голямата част от общността на разработчиците и широката общественост.
Различни видове тематични рамки
Има различни рамки и те решават различни проблеми в бизнеса и дизайна. Някои от тях са безплатни, други са платени.
Има така наречените основни, универсални рамки. Те не заемат конкретна ниша, но решават цял набор от проблеми, като помагат на уеб разработчиците и дизайнерите по целия свят да създават усъвършенствани сайтове с бърза реакция и чиято разработка отнема много по-малко време при използване на рамки.
Някои от рамките отнеха много години и безкрайни часове на разработка. Всичко това беше необходимо, за да се създаде цялостна, добре документирана рамка с отлична поддръжка.
Разширените функции на такива рамки включват редактори за плъзгане и пускане в предния и задния край, кратки кодове, разработка за множество устройства и шаблони.
Не е чудно защо онлайн бизнесите обичат да използват рамки. На този моментЛюбимата ми е SEO Design Framework, предназначена за класиране в търсачките.
Защо да използваме рамки?
Добър въпрос, защо използват WordPress рамки? Може да мислите, че никога няма да ви се наложи да създавате своя собствена рамка, но може да се окаже, че вече използвате рамка, без дори да го осъзнавате. Рамки като Genesis, WooFramework и Thesis са толкова често срещани сега, че може просто да забравите, че са част от ядрото на WordPress.
Нека разгледаме един пример. Ноел Ток е разработил уебсайтове за хотелския сектор. Създавайки своя собствена рамка, той направи работата си много по-лесна: вече можеше да създава големи уебсайтове за клиенти и постоянно да подобрява и оптимизира рамката по отношение на производителността, без да добавя функции на трети страни, от които клиентите му никога няма да се нуждаят.
Този подход му помогна да ускори процеса на разработка и също така да предложи по-дългосрочна поддръжка на своите клиенти. Спестеното време може да изразходвате в подкрепа на вашия екип за разработка и изучаване на нови инструменти.
Имаше много функции, които трябваше да вземе предвид, като SEO, както и най-добрите практики за разработка. Предимството му беше, че не е необходимо да използва куп плъгини, за да добави необходимите елементи като кодови фрагменти, коментари от социални мрежии мобилни първи техники, както и създаване на формуляри за разпространение по имейл за идентифициране на потенциални купувачи на неговата работа и др.
Потребителите успяха лесно да създадат свой собствен дизайн въз основа на текущия, като редактираха нови файлове style.css и functions.php. Разработчикът трябваше да прибегне до Sass и по-късно неговата рамка се превърна в услугата Happy Tables.
Предимства и недостатъци
Има много предимства от използването на тематични рамки на WordPress. Когато работите с популярни рамки, не е нужно да търсите далеч, за да видите разработчици и дизайнери, които активно работят във форуми и общности, за да помогнат на обърканите потребители.
Предимството на кода, написан според стандартите на WordPress. Този код може лесно да бъде вмъкнат от едно място на друго за тестване на плъгини и услуги като WP Test, Theme Authenticity Checker (TAC) и Theme Check. някои Основни функции, което може да се припише на предимства;
Опростена разработка за дългосрочно развитие
Вградена функционалност (по-малко зависимост от плъгини)
Качество на кода
Актуализации
И недостатъци;
образование
Куки и филтри
Прекален код
Ограничения (ако рамката не е ваша)
Актуализации и поддръжка
Списък на тематични рамки на WordPress
Редът не е важен:
WordPress Jump Start
SEO дизайн рамка
Cherry Framework
Тема на рамката на опциите
UpThemes Framework
Карингтън Билд
Simon WP Framework
Заключение
Почти невъзможно е да ги овладеете всички; твърде често се пускат все повече и повече нови рамки. Ако намерите непосочена рамка, зад която има истинска дефиниция на рамка, а не само че отговаря на всички теми, моля, споменете я в коментарите по-долу.
Ако сте работили с напреднали и функционални WordPress теми, вероятно сте забелязали там наличието на специален раздел с настройки на шаблона. С тяхна помощ потребителят може например да избере шрифтове за сайта, да определи местоположението на страничната лента и да посочи връзки към социални профили. мрежи, активирайте/деактивирайте някои допълнителни опциии така нататък. Всичко това е доста удобно и позволява на разработчика да създаде цял набор от опции за персонализиране външен видсайт, който не изисква технически специални знанияот потребителите.
Сега, между другото, съм изправен пред подобна задача. Трябва да свържете ново оформление към вашия WordPress сайт, което има няколко текстови области, които бъдещите потребители биха искали да могат да променят. Най-простият пример е Телефони за връзкав шапка. Прилагането на това с помощта изглежда като прекалено решение (правенето на допълнителен блок в името на един ред текст не е особено ефективно). Напишете специална документация за това как да редактирате информация в php файловетеми - изглежда не много красиви (+ не всеки може да разбере кода). Но изпълнението на задачата чрез настройките на шаблона на WordPress е интересна опция.
За да създадете панел с настройки за шаблон на WordPress, трябва да имате добро разбиране на системния API (Настройки и персонализиране на теми), да знаете PHP и да посветите много време на този процес. Има някои описания и примери за работа с API на codex.wordpress.org; по-специално беше интересно да прочета за персонализатора за персонализиране на теми, но без добри познания и опит в уеб разработката няма да е много лесно да се внедри вашия собствен панел с настройки на шаблон на WordPress.
За щастие има по-добър изход - използването на специални рамки на WordPress. В интернет има много различни колекции, където можете да намерите подходящи решения - аз избрах най-добрите за вас.
Рамки за настройки в шаблон на WordPress
По същество тези WordPress рамки са плъгини с готови решения, които могат да се използват бързо създаванеПанели/страници с настройки на шаблони на WordPress. Ако сте запознати с Bootstrap, тогава принципът е подобен. Големият плюс е, че представените по-долу, Модулите са напълно безплатни и могат да се използват за комерсиални проективключително.
Опционална рамка

Модулът Options Framework ви позволява да активирате панела с настройки във всеки WordPress шаблон. Сред опциите можете да използвате текстови полета, квадратчета за отметка, радио бутони, селектори, качване на изображения, избор на цвят, шрифт и др. Всеки може да интегрира модула в своята тема.
На уебсайта на разработчиците има видео за използване на приставката + подробно описание. Options Framework поддържа версия на системата, започваща от 3.6., има повече от 100 хиляди изтегляния и рейтинг 4.8.

Според авторите това е най-простата рамка за WordPress, която ви позволява да създавате администраторски страници, страници с настройки, както и опции за Theme Customizer. И всичко това чрез добавяне на няколко реда код. Подробно описаниеТрадиционно търсете функции и характеристики на уебсайта на Titan Framework. Минимални изисквания- WP 4.1., значително по-малко изтегляния, отколкото в предишната версия - 6 хиляди, рейтинг - 4,5.

Спомням си, че намерих информация за това, когато търсих рамки за създаване на WordPress шаблони от нулата. Този продуктот ThemeFuse е много функционален - съдържа много полезни функции, например контроли за плъзгане и пускане, плъзгачи, елементи за портфолио и събития, възможности за архивиране и т.н. На сайта на модула ще намерите кратка видео демонстрация на неговите възможности. Проектът има 20 хиляди изтегляния и 4,7 точки от потребители. Поддържа се версия на системата 4.3 и по-нова.
OptionTree

OptionTree е доста мощно решение, съдейки по описанието му. Те пишат, че дори е частично спонсориран от ThemeForest и може да се използва за разработване на първокласни теми. Основната идея на автора е да премахне границите между разработчици, дизайнери и потребители чрез създаване на функционален панел настройки на wordpressшаблон.
В работата си можете да използвате интерфейса за плъзгане и пускане, има поддръжка за i18n преводи. Сред функциите има: стандартни елементи(текстови полета, селекции, изображения) и комплексни решения: квадратчета за отметки за публикации/страници, избор на дата, поддръжка за потребителски типове публикации, вмъкване на код и др. За да работите, имате нужда от WP версия 3.8 или по-стара. Изтегляния под 70 хиляди, рейтинг - 4,8.

Съдейки по 200 хиляди изтегляния, решението е много, много интересно. Създателите го наричат проста и разширяема рамка на WordPress, която ще помогне на разработчиците да създадат функционални панели с настройки на шаблони. Той е изграден върху WP Settings API. В допълнение към поддръжката на всички основни полета, модулът разполага с уникални функции: обработка на грешки, проверки на полета, експорт/импорт, преводи, интегрирана поддръжка за Google Webfonts и много други.

И накрая, ще спомена още две решения, които се разпространяват не чрез официалния уебсайт на WP, а чрез услугата Github. Рамката UpThemes е създадена от едноименната компания, която разработва WP теми. Той използва възможностите на API за настройки и има всички стандартни системни опции: качване на изображения, избор на цветове, настройки на тема, фонове и т.н. Решението е разширяемо и поддържа Theme Customizer. За съжаление няма информация за необходимите версии на системата + последните промени там очевидно са били преди повече от година.

- най-новото развитие за днес в областта на WordPress рамки за персонализиране на шаблон, който може да бъде намерен в Github. В допълнение към описанието, уебсайтът на проекта съдържа демо версия с възможност да отидете в административния панел и да видите наличните опции на реален пример. Използва се WordPress 3.5.1. По принцип това е добра рамка, защото... тук има интересни функции, например: избор на потребителски роли, плъзгачи за промяна на стойности, , блокове за JS/CSS код, условни полета и др. Със сигурност разработчиците биха се заинтересували да проучат това решение.
Като цяло това беше интересна селекция. Сигурен съм, че сред тези добавки за панела за персонализиране на шаблони в WordPress ще намерите решението, от което се нуждаете. Първото нещо, което хвана окото ми беше Options Framework, така че ще започна с това. По-късно ще пиша за резултатите от работата си. Също така в списъка ми хареса Redux Framework. OptionTree не е лош, съдейки по описанието, а Vafpress Framework ми хареса. Накратко, всички решения от статията са добри.
Между другото, ако имате опит в работата с всякакви WordPress рамки за персонализиране на шаблони или съвети по темата, пишете в коментарите.