Как да направите изскачащ прозорец в wordpress. Как да създадете модален (изскачащ) прозорец в WordPress

Прочетете също
Колко често забелязвате изскачащи прозорци на уебсайтове? Така че повечето интернет ресурси, особено сайтове за новини и блогове, показват на посетителите изскачащи или изскачащи прозорци с тази или онази информация. Защо изобщо са необходими? Обикновено тяхното присъствие помага да се превърнат посетителите в абонати (т.е. в редовни потребители). Според специалистите по интернет маркетинг изскачащите прозорци представляват най-голям процент от реализациите, разбира се, ако са конфигурирани правилно. Разбира се, ако такива прозорци „излитат“ час след час пред очите на посетителя, тогава е ясно, че той ще напусне такъв сайт и няма да иска да се върне.
Как да настроите изскачащи прозорци в WordPress?
„Двигателят“ по подразбиране не предоставя възможност за създаване и конфигуриране на изскачащи прозорци. Затова ще използваме решение на трета страна – безплатния плъгин Popup Maker.
Плъгин за създаване на изскачащи прозорци
Така че, след като инсталираме и активираме приставката, веднага виждаме прозореца за добре дошли. За да започнете, натиснете бутона Пропускане.
В резултат на това стигате до главния прозорец за създаване на изскачащи прозорци.
За да създадете изскачащ прозорец, щракнете върху бутона Добавете изскачащ прозорец, след което ще бъдете отведени до страницата за създаване на изскачащ прозорец.

Тук ще трябва да въведете следните данни. В първите две полета за въвеждане въведете името и заглавието на нашия прозорец. Имайте предвид, че можете да въведете произволен текст в заглавието, тъй като той няма да се показва никъде.
Блокирайте Условияозначава настройка къде да се показва изскачащият прозорец. Както можете да видите, има доста голям избор от параметри, които ви позволяват гъвкаво да конфигурирате дисплея (на всички страници на сайта, само на главната страница, в категории и т.н.) Освен това е възможно да деактивирате показване на изскачащия прозорец на мобилни и таблетни устройства Деактивирайте този изскачащ прозорец на мобилни устройстваоИ Деактивирайте този изскачащ прозорец на таблетни устройствасъответно).

В блока за настройки Персонализиране на тематаМожете да изберете една от визуалните теми на прозореца, предлагани от приставката.
Блокирайте Показване на настройкитеви позволява да зададете размера на изскачащия прозорец.
Настройка Деактивиране на фонави позволява да показвате или скривате фона под изскачащия прозорец.
Блокирайте Анимацияви позволява да зададете скоростта на вашия прозорец, както и анимационни ефекти (избледняване, увеличаване и т.н.)
В блока ПозицияМожете да изберете мястото на екрана, където ще се показва вашият изскачащ прозорец.
И така, след като всички настройки са направени, трябва да натиснете бутона Публикувайте.
Нашият изскачащ прозорец е създаден и вече е готов за гледане на сайта.


Изскачащи прозорци - удобен инструментза реклама, публикуване на предложения за абониране за бюлетин и други важна информация, на който искате да привлечете вниманието на потребителите. За изскачащи прозорци на wordpressможе да се организира с помощта на приставката WP Super Popup. Предлага се както в безплатна, така и в платена версия. За последното разработчиците искат $39,95. За повечето проекти обаче това ще бъде достатъчно безплатна версия, които ще разгледаме в тази статия.
Инсталиране и конфигуриране на WP Super Popup
Чрез „Добавки“ → „Добавяне на ново“ търсим и инсталираме WP Super Popup (или го изтеглете от уебсайта на разработчика http://wppluginspro.com/wp-super-popup-pro/), активирайте го. След това отидете в раздела "Super Popup", който се появи в главното меню на административния панел.
Тук има три групи настройки:
- · Base Settings – основни параметри;
- · Popup Content – настройки за съдържанието на изскачащия прозорец на сайта ни;
- · Visual Effects Settings – различни визуални ефекти.
Нека разгледаме по-подробно всяка от тези групи.
Базови настройки

Статус - отметка до този елемент означава, че приставката е свързана.
Активиране на мобилни браузъри – ако искате да се появяват изскачащи прозорци, когато отваряте сайта от мобилни устройства, активирайте „Да“.
Включване/изключване на пътища - тук можете да посочите на кои страници от сайта изскачащи прозорци на wordpressпоказват и кои не.
Показване на изскачащия прозорец - настройки за продължителност (Всеки и брой дни) и честота (колко пъти да се показва прозорецът на един потребител).

Тук има 4 елемента „Вградете следното“, за да персонализирате съдържанието на вашия изскачащ прозорец. Изберете опцията, която ви подхожда:
- · URL съдържание – тук посочвате адреса, на който можете да получите готовото съдържание на изскачащия прозорец.
- · WYSIWYG съдържание – редактор за самостоятелно създаване на съдържание. Принципът на работа е подобен на добавянето на обикновена статия към вашия сайт.
- · обикновено HTML съдържание – поле за вмъкване на готово съдържание в html формат.
- съдържание на страницата - ползване насамако ще използвате съдържание от конкретна страница в блога си в изскачащия прозорец. Маркирането и форматирането не се прехвърлят.
Настройки на визуалните ефекти

Непрозрачност на фона - показва непрозрачността на фона (число от нула до едно).
Popup Height - височина (в пиксели) на изскачащия прозорец.
Popup Width - съответно ширината.
Popup Delay - след колко време да се покаже изскачащ прозорец, зададено в милисекунди.
Popup Speed - изскачаща скорост.
Close Popup when clicking on the background - дали да се затвори прозореца, ако потребителят е щракнал извън него.
Здравейте приятели! Предлагам да поговорим за създаване на модални прозорци в wordpress. Изскачащите (модални) прозорци значително разширяват възможностите на сайта. Имате ли съобщение или реклама, която всеки посетител на уеб ресурс трябва да види? Трябва да направите действието си видимо? Искате ли да направите изскачаща форма за регистрация в сайта или форма за споделяне на съдържание в в социалните мрежи? Създайте модален прозорец!
Изскачащите модални прозорци са предназначени да привличат вниманието. Появявайки се на страницата, те блокират основното съдържание и принуждават потребителя да се запознае с тяхното съдържание (текст, видео, призив за действие и др.).
внимание!Не се плашете от дължината на този урок - няма трудности при създаването на модали (прочетете и вижте сами), аз просто описвам всяка стъпка подробно.
Алгоритъм за създаване на модални прозорци в WordPress
WordPress няма вградени инструменти за изскачащи прозорци. Ние ще ги проектираме и персонализираме с помощта на приставката Създател на изскачащи прозорци. Нека, например, създадем модален прозорец с видео, изскачащ прозорец при натискане на бутон(можете да го персонализирате по-късно автоматиченвъншен вид).
- Инсталирайплъгин за създаване на изскачащи прозорци. Активиратенеговият. Напомням ви: ние се научихме да инсталираме плъгини.

- Намерете секцията в страничното меню отляво на административния панел Създател на изскачащи прозорции отидете на неговия подраздел Добавете изскачащ прозорец.

- Отваря се редакторът на модалния прозорец. Въведете името на прозореца в полето в горната част на страницата (името ще се показва само в административния панел - потребителите няма да го виждат).
- идва с заглавие на прозореца(ще се вижда от потребителите) и го въведете в полето над бутона Добавете медиен файл.
- В блока условияизберете от падащото меню страниците (категориите), на които ще се появи прозорецът. Ако приставката трябва да работи на всички страници на сайта, изберете Формат: Всички.
- Добавете към голямото поле под лентата с инструменти текст, изображения, видео или аудио- всяко съдържание, което ще се покаже в изскачащия прозорец. В този пример добавих видео кода на YouTube (изучавахме добавяне на видеоклип към сайт на WordPress).

- В блока Тригериима настройки за ръчно или автоматично отваряне (самоактивиране) на изскачащия прозорец. В нашия пример аз избрах стойността щракнете върху отваряне.
- Посочете по-долу размер на изскачащ прозорец(в пиксели или проценти). При избора на опция АвтоматиченПлъгинът автоматично ще преоразмери модалния прозорец.
- Поставете отметка в квадратчето в реда Деактивиране на фонатака че страницата на сайта да се вижда зад изскачащия прозорец (препоръчително).
- Персонализиране вид и скорост на анимацията(по избор: стойностите по подразбиране вече са зададени на оптимални стойности).

- Регулирайте позицията на прозореца на екрана. Първоначално плъгинът го позиционира в горния център.
- Стойност на имота z-индекс, който е зададен по подразбиране, обикновено не е необходимо да се променя.

- Изберете опции за затваряне на изскачащия прозорец. Поставете отметка в квадратчетата в редовете Щракнете върху Overlay, за да затворите(прозорецът ще се затвори, когато щракнете върху фона около него), Натиснете F4, за да затворите(прозорецът ще се затвори с бутона F4), Натиснете ESC, за да затворите(прозорецът ще се затвори с бутона ESC). За да не дразните посетителите на сайта с пъзел със затваряне на модален прозорец, препоръчвам да проверите всички елементи.

- Кликнете Публикувай.Поздравления, модалът е създаден!

Относно персонализирането на изскачащия дизайн
За да промените дизайна на създадения модален прозорец, отидете на подраздела темараздел Създател на изскачащи прозорцистранично меню на админ панела (отляво). 
В редактора, който се отваря, конфигурирайте желан фон на прозореца, цвятИ размер на шрифта, подложка, сенки, име на бутоназатваряне. Вкусът и цветът ... - вие сами знаете, така че няма да се спирам на персонализирането на дизайна на изскачащия прозорец. Ако имате някакви въпроси - задайте ги в коментарите.
Как да настроите изскачащ прозорец
Не забравяйте, че не активирахме автоматичното отваряне на модалния прозорец в настройките на приставката? Следователно трябва да разберем как ще се отвори прозорецът ни. Нека да настроим изскачащ прозорец, когато щракнете върху връзка, изображение или бутон.
Към всеки прозорец приставката Popup Make присвоява два уникални CSS класа. Ако добавите някой от тези класове към елемент на уеб страница, щракването върху този елемент ще отвори модален прозорец.

Къде и как да мамите коментари в Instagram - всички методи. Порталът pricesmm.com разбра какво е по-евтино и по-добре: да навиете коментари в Instagram сами, с програми, да получите в замяна или да поръчате услуга в услугата SMM. Плюсове и минуси на всеки метод.
Примери за добавяне на модален CSS код към връзка, изображение и код на бутон:
< a href = "#" class = >Отворете модален прозорец< / a >Ще се появи модален прозорец, когато щракнете върху изображението.
< img src = "popup-primer.jpg" class = "popmake-obrazets-modalnogo-прозорци"/ >Модален прозорец, активиран след натискане на бутон
< button class = "popmake-obrazets-modalnogo-прозорци"> Отворете модален прозорец< / button >Кликнете върху HTML елемент, след като добавите CSS клас към него popmake-obrazets-modalnogo-windows. Трябва да се появи подобен модален прозорец: 
се появи? Страхотен! Вече знаете как да персонализирате изскачащи прозорци. Ако прозорецът не се отвори, опишете проблема в коментарите - ще го стартираме заедно!
След това можете да разберете, че изскачащ прозорец (англ. pop-up) е прозорец, който се отваря на екрана на компютъра в резултат на извършване на някаква операция.
В тази статия ще разгледаме въпроса за създаването на изскачащи прозорци за WordPress.
Изскачащи прозорци от този вид могат да се използват за различни цели: можете да вмъкнете формуляр за абонамент в този прозорец, някакъв вид информационно съобщение, картина, форма за контактии т.н.
Като средство за създаване на изскачащи прозорци в тази статия ще разгледам специален плъгин за WordPress, наречен WordPress PopUp.
WordPress PopUp плъгин за създаване на изскачащи прозорци
Този плъгин е наличен в директорията на плъгина директно в WordPress администратортака че няма да е трудно да се инсталира.
Намираме го чрез формата за търсене и кликваме Инсталирай:

Нов елемент ще стане достъпен в менюто на администратора изскочи:

В този раздел са достъпни настройките на плъгина и управлението на неговата функционалност. Нека разгледаме всичко по-горе по-подробно.
В подт Изскачащи прозорцивещ изскочивсички съществуващи изскачащи прозорци са достъпни и управлявани. Тъй като все още няма създадени прозорци, елементът е празен:

Нека поправим това състояние на нещата и създадем нашия първи изскачащ прозорец, за това отиваме на подточка Добави нови натиснете едноименния бутон:

Създаден е нов прозорец. Нека веднага да решим какво ще бъде съдържанието на този прозорец, нека да бъде например форма за абонамент.
Нека започнем да настройваме създадения изскачащ прозорец, като предписваме неговото име или по-скоро някакъв идентификатор, чрез който ще намерим този прозорец сред другите, ако има такива.
Този идентификатор се записва в колоната Име на изскачащ прозорец (не се показва в изскачащия прозорец), и както не е трудно да се познае от името на тази колона, когато е преведена на руски, тя не се показва в самия изскачащ прозорец:

Данните за заглавието и субтитрите ще се покажат в най-горната част на изскачащия прозорец.
Малко по-надолу, в местност т.нар Основно изскачащо съдържаниетрябва да поставим основното съдържание на нашия изскачащ прозорец. Тъй като реших да поставя формата за абонамент в този прозорец, в тази област в режим на текстов редактор пиша точно кода на формата за абонамент:

Тук, малко вдясно, в секцията Изображение на изскачаща функция (по избор)можете да приложите вмъкването на всякакви изображения в изскачащия прозорец:

Няма да публикувам изображение.
Малко по-надолу, в секцията Бутон за призив за действие (по избор)възможно е да добавите бутон към създадения прозорец с извикване на всяко действие:

Изработката на такъв бутон е изключително лесна - трябва да напишете името на бутона в колоната Етикет на бутона, и в графиката Бутон Връзкапоставете връзка, която активира необходимото действие.
Остава да се дефинират някои параметри на създаденото изскочипрозорец. Нека ги разгледаме по-подробно.
Задаване на опции за изскачащи прозорци
Всъщност не всички настройки са налични в безплатната версия на плъгина и тъй като не всеки потребител иска да харчи собствените си пари за платената версия на плъгина, първо ще разгледаме основните настройки, налични в безплатната версия на плъгина. плъгин.
Да започнем по ред с раздела Външен вид:

Буквалният превод на заглавието на този артикул означава "външен вид". Не е трудно да се досетите, че настройките в този раздел определят свойствата на външния вид на изскачащия прозорец.
От плъгините, налични за безплатната версия, тук има само квадратче за отметка. Без заоблени ъгли, отметка, в която се активират прави, а не заоблени, както по подразбиране, ъгли на персонализирания прозорец, както и възможността за ръчно определяне на размера на персонализирания прозорец в елемента Използвайте персонализиран размер(отметка в съответното поле за отметка дава възможност да зададете ширината и височината на прозореца в пиксели).
Сега разгледайте секцията Поведение, настройките в които определят поведението на изскачащия прозорец:

От наличните настройки за безплатната версия на плъгина има следните:
- Кога да се покаже изскачащият прозорец:- време (в секунди или минути по избор) от момента на отваряне на страницата на сайта до появата на изскачащия прозорец;
- Настройки „Никога повече не виждам това съобщение“:- настройки, които позволяват на посетителя чрез натискане на специален бутон да забрани показването на изскачащ прозорец в бъдеще при отваряне на страниците на този ресурс. Тук има само квадратче за отметка Добавете връзка „Никога повече не виждайте това съобщение“., отметка, в която активира появата на връзка с котва Никога повече не виждайте това съобщение, преходът върху който блокира дисплея в бъдеще даден потребителизскачащ прозорец на страниците на този ресурс.
Нека да преминем към секцията с настройки Условия на показване (по избор), отговорен за условията за показване на персонализиран изскачащ прозорец:

Тук има значителен брой точки, ще ги анализираме по ред:
- Посетителят е влязъл- показване на изскачащ прозорец на потребители, които са се удостоверили на сайта (в зависимост от наличието на такава възможност);
- Посетителят не е влязъл- показване на изскачащ прозорец на потребители, които не са удостоверени на сайта;
- Изскачащ прозорец показва по-малко от- показване на изскачащ прозорец, докато потребителят го види определено количество отпъти (посочени в колоната Показвайте изскачащия прозорец това често:);
- Само на мобилни устройства— показване на изскачащ прозорец само за посетители от мобилни устройства;
- Не на мобилни устройства- показване на изскачащ прозорец само за посетители от компютър или лаптоп (не от мобилни устройства);
- От конкретен референт- показване на изскачащ прозорец, ако потребителят е дошъл със специален референт
- Не от конкретен референт- скриване на изскачащия прозорец, ако потребителят е дошъл със специален референт(тук се задават референтите);
- Не от вътрешна връзка— изскачащият прозорец няма да се показва, ако потребителят е дошъл от вътрешна връзка от друга страница на същия ресурс;
- От търсачка- извеждане на изскачащ прозорец за посетителите, дошли на сайта от търсачките;
- На конкретен URL— показване на изскачащ прозорец за посетители, намиращи се на определени URL адрес Пълни URL адреси;
- Не на конкретен URL адрес- показване на изскачащ прозорец за посетители, с изключение на тези на определени URL адрес, чийто списък е даден тук в колоната Пълни URL адреси;
- Посетител е коментирал преди— показване на изскачащ прозорец на потребителите, оставили коментари на сайта. Това състояниеможе да се комбинира със състоянието Посетителят е влязълили Посетителят не е влязъл;
- Посетител никога не е коментирал- показване на изскачащ прозорец на потребители, които не са оставили коментари на сайта. Това състояние може да се комбинира със състоянието Посетителят е влязълили Посетителят не е влязъл.
Прегледахме всички налични настройки за безплатната версия на плъгина, сега ще прегледаме накратко настройките, налични само за платената версия на плъгина. WordPress PopUp:

Това са бонусите платена версиявъпросният плъгин, който между другото се предлага за 19$.
Когато завършите всички необходими стъпки за създаване и конфигуриране на изскачащ прозорец, трябва да запишете резултата (бутон Запазване) и вижте какво се случва с помощта на предварителен преглед(бутон Преглед на изскачащ прозорец):

Ако резултатът ви устройва, можете да активирате изскачащия прозорец (плъзгач Статуспреместете в позиция Активен).
В крайна сметка след всички горни стъпки получих следния резултат:

Получи се доста обемен преглед на плъгина. WordPress PopUp, което ви позволява да създавате изскачащи прозорци за интернет ресурси на двигателя на WordPress.
След като прочетете статията, можете лесно да използвате функционалността на приставката във ваша полза на вашия сайт.
Наскоро за един уебсайт ме помолиха да направя формуляр обратна връзказа WordPress в модален прозорец. Тоест, когато кликне върху връзката „пишете ни“, вместо да отидете на съответната страница, потребителят трябва да отвори нов изскачащ прозорец, където ще се намира функцията за изпращане на съобщение. Това е по-интерактивно решение, въпреки че не всеки го харесва. Аз лично предпочитам класическото изпълнение със страницата за контакти, но формите в сайтовете са различни - така че би било полезно да разгледаме решението на този проблем. Използвах 2 плъгина в работата си: добре познатия Contact Form 7 и модула Easy Modal, за да направя модален прозорец в WordPress.
Актуализация 18.05.2017 г.: Съдейки по последните прегледи в хранилището, в някои случаи може да има проблеми с работата му. Ако това е засегнало и вас, опитайте новото решение от разработчиците, наречено Popup Maker. Може да се разглежда и като алтернатива.
Няма да се спирам на инсталирането и конфигурацията на Contact Form 7, цялата информация за него. В блога имаше и статия за това, което може да е полезно.
Да преминем направо към модула Easy Modal. Намери го. Разработчиците твърдят, че това е най-доброто решение за създаване на модални прозорци на сайт с различни интересни функции за представяне на съдържание.

Изтегляния над 10 хиляди, оценка 4,6. Валидните версии са 3.4 - 4.0.8, въпреки че го стартирах успешно на WP 4.3.1. Въпреки факта, че плъгинът вече е трансформиран в ново решение за създаване на изскачащи прозорци, все още можете да намерите обичайната Easy Modal версия 2.0.17 на уебсайта wordpress.org и когато търсите плъгини в административния панел. Използвайки неговия пример, ще говоря за създаването на модален прозорец за обратна връзка в WordPress.
След инсталирането ще се появи раздел със същото име, където има няколко елемента. Ще ни трябва първият от тях - Модали. Кликнете върху бутона Добавяне на нов там.

Това действие ще създаде нов модален прозорец за вашия WordPress сайт. Ще има 4 раздела в настройките на елемента:
- Общи - общи параметри.
- Display Options - опции за показване.
- Close Options - настройки за затваряне на прозореца (чрез щракване или бутон Esc).
- Примери - примерни кодове за използване.
Общите настройки съдържат заглавието на прозореца (не се показва на сайта), неговото заглавие, съдържание и тип изтегляне. В блока със съдържание, превключвайки към HTML режим, добавете краткия код на вашата форма за обратна връзка в модалния прозорец.

Типът на натоварване има 2 опции:
- Зареждане на целия сайт (за целия сайт).
- На страница/публикация (за конкретни публикации и страници).
Много интересен вариант. Ако имате нужда от изскачащ прозорец, който ще се показва на всички страници на сайта (връзката се намира в страничната лента, например), тогава изберете първата опция. Във втория случай съответният блок с настройки ще се появи на страниците/публикациите на сайта при редактиране:

Можете да активирате и изберете свой собствен изскачащ прозорец за определена страница. Ако не поставите отметка, елементът няма да се зареди на сайта.
Вторият раздел с параметри на модула е Опции на дисплея.

Тук посочвате:
- размер на прозореца — автоматичен, среден, адаптивен, малък, голям и др.;
- фон - можете да използвате фон за формата или да я показвате без него;
- анимация на изскачащ прозорец;
- позиция (локация) - горе в центъра, долу вдясно и т.н.; фиксирани или не;
- поле в горната част на екрана.
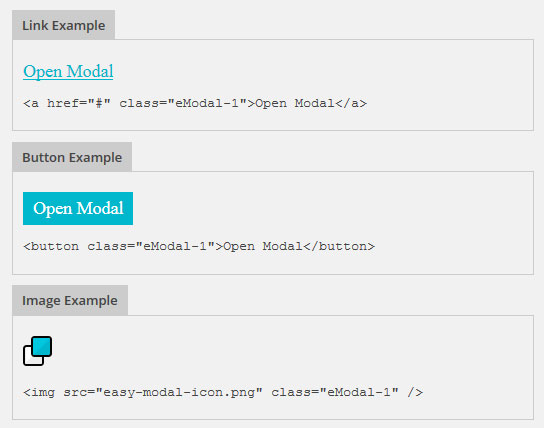
Примери за показване на изхода на модален прозорец в WordPress с помощта на плъгина Easy Modal могат да бъдат намерени в последния раздел.

Трябва да вмъкнете този код през изпълнимия модул в страничната лента или в текстов редактор. Не се различава от всеки друг HTML код, единственото нещо е, че тук е посочен класът на конкретен модален прозорец (eModal-1). За втория елемент, който създадохте, класът ще бъде eModal-2 и т.н. За да не направите грешка при поставяне на кода, най-лесно е да го копирате от тази страница.
Редактиране на модална тема
В плъгина Easy Modal, освен настройките за конкретен елемент, можете да дефинирате теми за изскачащи прозорци (Theme). В основната безплатна версия на модула има само един шаблон, но това е повече от достатъчно.

IN този инструмент 6 отметки:
- Общи – посочете името на темата;
- Overlay - фон (тук можете да изберете цвета и прозрачността на субстрата на формата);
- Container – различни настройки за самия модален прозорец (padding, frame, shadow);
- Заглавие - параметри на заглавието на изскачащия прозорец (шрифт, сянка);
- Съдържание – шрифт и цвят на текстовете в блока;
- Close — затварящ елемент на формуляр (текст и дизайн).
Както виждаш външен видмогат да бъдат персонализирани, за да отговарят на вашите нужди. Получих този прост формуляр на WordPress в модален прозорец:

След като зададете всички настройки, не забравяйте да ги запазите (щракнете върху бутона Запазване).
Видеоклип за добавяне на формуляр за контакт 7 в Easy Modal Popup
Между другото, намерих видео за работа с приставката Easy Modal, което демонстрира процеса на създаване на модален прозорец за обратна връзка в WordPress. Там интерфейсът на модула е леко остарял (някои настройки изглеждат различно), но общата същност е уловена. Може би ще е по-лесно за някой да разбере този проблемс помощта на видео.
Общо за модалните прозорци за wordpress
Както бе споменато по-горе, сега плъгинът Easy Modal (съдейки по официалната страница) е преобразуван в Popup Maker. Успях да намеря модул със същото име в хранилището, но не съм го тествал. Казвам ви за това, за да знаете какво да търсите, ако внезапно Easy Modal в следващите версии на WordPress спре да работи.
И двете решения са безплатни, въпреки че имат платени добавки (добавки). Те ви позволяват да персонализирате насочването, да добавяте още теми, да съдържате анализи и някои други функции. Ако се нуждаете от по-усъвършенстван механизъм за модален прозорец, можете да разгледате по-отблизо тези разширения.
Що се отнася до задачата за отваряне на формуляра за обратна връзка Contact Form 7 в изскачащ прозорец, основните функции на Easy Modal са достатъчни тук. Освен това, това решение може да се използва и за показване на други модални прозорци в WordPress - полезни съвети, Допълнителна информацияи така нататък. Като се има предвид наличието на редактор за вмъкване на HTML код, можете да показвате видеоклипове, формуляри и т.н. в изскачащ прозорец. Като цяло, полезен плъгин. Ако имате въпроси относно това, пишете в коментарите.