Görevleri hızla tamamlamak için yer imlerini kullanın. Bu yöntemin faydası nedir?

Ayrıca oku
sık ziyaret ettiğiniz sayfaların küçük ekran görüntülerini içeren bir web sayfası oluşturan özel bir eklentidir. Bu tür yer imi, standart yer imlerine aniden eklenen site adresinin kullanıcıya hiçbir şey söylememesi ve sizi ilgilendiren şeyi hatırlayamamanız açısından uygundur. verilen internet bir kaynaktır, ardından görsel yer imleri sayesinde bağlantıya tıklamadan tam olarak hangi bilgileri içerdiğini görebilirsiniz.
Mozilla Firefox için görsel yer imleri yükleme
Görsel yer imlerini kullanabilmeniz için özel bir uzantı yüklemeniz gerekir. En kullanışlı ve güzel eklemelerden biri FVD Hızlı Arama eklentisidir. Yüklemek için aşağıdakileri yapmanız gerekir:
İnternet arama motoru Mozilla Firefox'u başlatın;
tarayıcı menüsünü açın (birbirinin altında bulunan üç yatay çizgili bir simge);
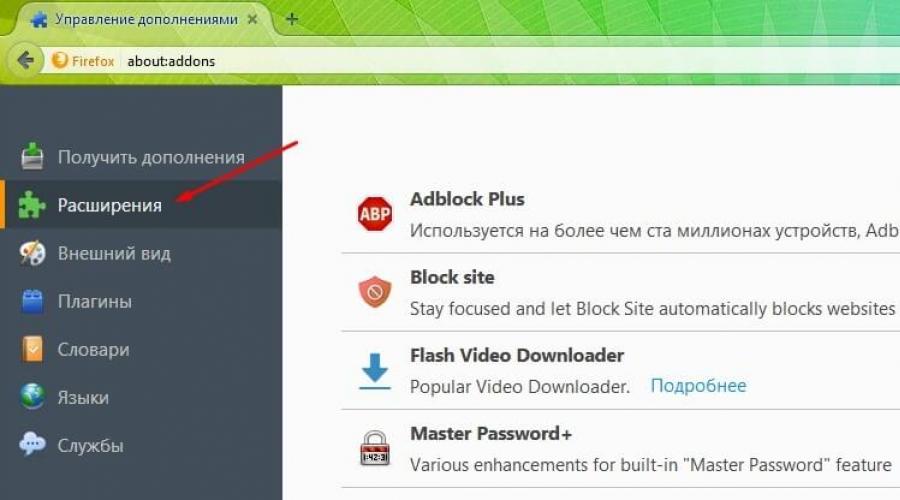
"Eklentiler" düğmesine tıklayın;
pencerenin sol tarafında ikinci "Uzantılar" öğesini seçin;
arama çubuğuna "FVD Hızlı Aramalar" uygulamasının adını tırnak işaretleri olmadan yazın;
büyüteç simgesine tıklayarak aramayı başlatın.

Önerilen listede aradığımız uzantıyı seçin ve sağındaki "Yükle" düğmesini tıklayın.

Eklenti yüklendikten sonra göreceksiniz yeni ek değiştirme olasılığını gösteren bir karşılama penceresi ile dış görünüş fayans, bu pencerede, "İleri" düğmesini tıklayın.

Bir sonraki pencerede, "Kullanmaya başla!"

Artık her yeni sekme, simgeler veya görsel yer imlerinin mini ekran görüntüleri ile böyle görünecek.

solda üst köşe tek bir ortak ad altında yer imleri grupları oluşturabilirsiniz.
Sağ üst köşede bir ayarlar paneliniz var, oka tıklayarak gizleyebiliyorsunuz, eklentinin ayarlarına gitmek için dişli çark simgesine tıklıyorsunuz ve bu pencere ile yeni bir sekme açacaksınız.

Burada, yer imlerini içe ve dışa aktarma prosedürünü gerçekleştirebilir, görünümü özelleştirebilir ve hoş bir seçenek oluşturabilirsiniz. bu başvuru kaydedilen yer imlerinizi görüntülemek için bir parola belirleme yeteneğidir.
Uzantı ayarlarını ziyaret etmeden yer imlerini düzenleyebilir ve silebilirsiniz.

Bir internet sitesini görsel yer imlerine eklemek için herhangi bir boş pencerede artı işaretine tıklamanız gerekmektedir. Açılan pencerede URL çubuğuna ilgilendiğiniz web kaynağının adresini girin, dilerseniz bir isim belirleyip gruba ekleyebilirsiniz. Sekmenin resmini de seçebilirsiniz, resim seçilmediyse sekmenin resmi ekran görüntüsü olacaktır. "Site ekle" düğmesini tıklayın, yeni bir yer iminiz olacak.

Bu eklentinin her türlü ayarı ve işlevi vardır, bu nedenle en kaprisli İnternet sörfçüsü bile onu kendi zevkine ve gereksinimlerine göre özelleştirebilecek.
Tek bir tıklama ile görevleri tamamlamanıza izin verir. Bu makalede, yer imlerinin ne olduğu, nasıl kurulacağı ve nasıl kullanılacağı açıklanmaktadır.
Yer imleri hangi eylemleri gerçekleştirebilir?
Bookmarklet, web sayfalarının görünümünü değiştirme, seçilen metni arama motorlarında arama, bir sayfayı otomatik sayfa çeviri hizmetine veya bir bloga gönderme gibi özellikler ekleyerek tarayıcının yeteneklerini genişleten "tek tıklamalı" bir araçtır.
Yer imlerinin uzantılardan farkı nedir?
- Tıklamayla temel görevleri yerine getirirler.
- Evrenseldirler, yani sadece Firefox'ta değil, genellikle herhangi bir tarayıcıda çalışırlar ve ayrıca mobil veya masaüstü platformlardan bağımsız olarak çalışırlar.
- Herhangi bir yer imi gibi yönetilirler. almak için Ek Bilgiler, bkz. Favori sitelerinizi hatırlamak ve düzenlemek için yer imlerini kullanma.
Yer imleri nasıl kurulur?
Yer imini yüklemek basittir:
- Tıklayarak Yer İmleri Çubuğunu görünür yapın sağ tıkCtrl tuşunu basılı tutan fare düğmesiİle Boş alan sekme başlık çubuğu ve içerik menüsünde "Yer İmleri çubuğu" öğesinin işaretlenmesi.
- Yer imini sayfadan Yer İmleri Çubuğuna sürükleyin. Araç çubuğunda görünmelidir.
Tamam, şimdi her şey bitti!
İşlem diğer tarayıcılarda aynıdır. Genellikle en zor kısım, yer imleri çubuğunu görüntülemektir. O zaman ne yapacağını biliyorsun.
Yer imi nasıl kullanılır?
Tüm yapman gereken:
- Yer imi uygulamanızı kullanmak istediğiniz sayfaya gidin.
- Yer işaretleri çubuğundaki yer işaretine tıklayın.
Yer imlerini nerede bulabilirim?
Artık yer imlerinin ne olduğunu, nasıl kurulacağını ve kullanılacağını öğrendiğinize göre, bazı ilginç yer imlerine göz atın ve kendi koleksiyonunuzu oluşturmaya başlayın!
- Okunabilirlik, gereksiz kenar çubuklarını kaldırır ve metni büyüterek sayfanın okunmasını kolaylaştırır.
- Microsoft Translator Bookmarklet, sayfa metninin orijinal dilini algılar ve kendi dilinize çevirir. Bu yer imi, güvenli (https://) web sitelerinde çalışmaz.
Daha fazla yer imini şu adreste bulabilirsiniz:
Yer işaretleriniz aniden kaybolduysa endişelenmeyin - onları kurtarabilmelisiniz. Bu makale, beklenmedik bir şekilde kaybolurlarsa yer işaretlerinizi nasıl geri alacağınızı açıklar.
- Yer imlerinizi ekleyebiliyor, siliyor ve düzenleyebiliyorsanız ancak Firefox'u yeniden başlattığınızda değişiklikler kayboluyorsa, bkz. Yer imleri eklenemez, değiştirilemez veya kaydedilemez - Nasıl düzeltilir .
İçindekiler
Yer İşaretlerim Araç Çubuğu eksik
Favori yer imlerinize hızlı erişim için Yer İmleri Araç Çubuğunu kullanıyorsanız ve araç çubuğu artık görünmüyorsa, Yer İmleri Araç Çubuğunu görüntüleme seçeneğini kapatmış olabilirsiniz. Tekrar açmak için:
- Gezinme çubuğunun boş bir bölümüne sağ tıklayın ve seç Açılır menüde Yer İmleri Araç Çubuğu.
- Menü çubuğunda Görünüm'ü tıklayın, Araç Çubukları'nı seçin ve ardından Yer İmleri Araç Çubuğu'nu seçin.
Tüm yer işaretlerimi ve klasörlerimi bulamıyorum
Tüm yer işaretlerinizi ve klasörlerinizi gösteren bir Yer İmleri Menüsü araç çubuğu düğmesi eklemek için şu adımları izleyin:
Kitaplık düğmesinin yanındaki araç çubuğunda bir Yer İmleri Menüsü araç çubuğu düğmesi görünür.
Yer işaretlerim kayboldu
Daha önce Yer İmleri menüsüne veya Yer İmleri araç çubuğuna kaydedilen ancak şimdi kayıp olan yer imlerini kurtarmak için, bkz. Yer imlerini yedekten geri yükleme veya başka bir bilgisayara taşıma .
Masaüstümde bir "Eski Firefox Verileri" klasörü var
Bazı durumlarda, Firefox masaüstünüzde "Eski Firefox Verileri" adlı bir klasör oluşturabilir. Bu klasör, Firefox'unuzun eksiksiz bir yedeğini içerir ve yer imlerini ve diğer eksik bilgileri geri yüklemek için kullanılabilir. Bu klasör masaüstünüzde varsa Eski bir profilden önemli verileri kurtarma bölümüne bakın.
Bir eklenti yüklendikten sonra hiçbir yer işareti görünmüyor
Bir eklenti yükledikten sonra Firefox'u yeniden başlattıysanız ve yer işaretleriniz kaybolduysa, Firefox kendisini yeniden başlatmadan önce düzgün bir şekilde kapanmamış olabilir.Yer işaretlerinizi kurtarmak için bilgisayarınızı yeniden başlatın.
Yer işaretlerimi içe aktardıktan sonra bulamıyorum
Yer imlerinizi başka bir tarayıcıdan içe aktardıysanız, belirli bir klasördeki Yer İmleri menüsünde görünebilirler. İçe aktarılan yer işaretlerinizi bulmak için aşağıdakileri yapın:
- İçe aktardığınız tarayıcının türüne bağlı olarak yer işaretleriniz, Yer İşaretleri listesinde özel olarak adlandırılmış bir klasörde görünebilir.
- Internet Explorer - Klasör adı Internet Explorer'dan.
- Opera - Klasör adı Opera'dan.
- Diğer tarayıcılardan içe aktarılan yer imleri de benzer bir model izler.
- Kaynak yer imleriniz bir klasör hiyerarşisinde saklandıysa, klasör yapısı özel olarak adlandırılmış klasör içinde korunur.
İsterseniz, içe aktarılan yer işaretlerinizi başka klasörlere taşıyabilirsiniz. Daha fazla bilgi için bkz. Firefox'ta Yer İşaretleri .
Yer İşaretleri klasöründe yalnızca varsayılan yer işaretleri grubunu görebiliyorum
Yer işaretleriniz, kullanmakta olduğunuz Firefox ile ilişkilendirilir. Çoğu Firefox kullanıcısının yalnızca tek bir varsayılan profil. Ancak, sizin veya Firefox'un yeni bir profil oluşturduğu durumlar olabilir. Bu yeni profil etkinleştirildiğinde, size kişisel yer işaretlerinizi kaybettiğiniz izlenimini verebilecek varsayılan yer işaretleri grubunu içerir. Bu sorun giderme sırası, yeni bir profilin oluşturulup oluşturulmadığını ve önceki profilinizi nasıl geri yükleyeceğinizi belirlemenize yardımcı olur.
Firefox'un yeni bir profil oluşturup oluşturmadığını belirleme
Eksik yer imlerinizi içerebilecek başka bir profil olup olmadığını görmek için Profil Yöneticisini aşağıdaki gibi açabilirsiniz:
tip hakkında:profiller Firefox adres çubuğuna girin ve Girmekgeri dönmek anahtar. Bu açılacak Profiller Hakkında sayfa.
Bu sayfada en az bir profil listelenmelidir ve birçok profil listelenebilir. Firefox'un şu anda kullanmakta olduğu profil şuna sahip olacaktır:
Bu, kullanımda olan profildir ve silinemez.
Bu sayfada listelenen başka bir profiliniz varsa, kayıp yer imlerinizi içerebilir. Bu profili kullanarak başka bir Firefox penceresi açmak için Profili yeni tarayıcıda başlat düğmesine tıklayabilirsiniz. Eksik yer işaretlerinizi içeriyorsa, Firefox'un varsayılan olarak açacağı profil olarak ayarlayabilirsiniz. Bu profil için Varsayılan profil olarak ayarla düğmesine tıkladığınızda Firefox, Firefox'u bir sonraki açışınızda otomatik olarak kullanacaktır.
yer imi (İngilizce) yer imi itibaren yer imi- yer imleri ve uygulama- uygulama) javascript: önekiyle başlayan, URL'sinde belirtilen küçük bir JavaScript kodunu yürüten bir tarayıcı yer işaretidir.
Yer imleri, bir dizi basit görev için tarayıcı uzantılarına iyi bir alternatif olabilir. Bir yandan, yalnızca kullanıcı tarafından talep edildiğinde küçük bir JavaScript kodu yürütürler. Öte yandan, tarayıcı uzantılarında olduğu gibi tarayıcı başlatıldığında bilgisayar belleğinde yer kaplamazlar.
Bu sayfada, kendi yazdığım yer imlerini toplamaya ve blogda yayınlanan makalelere kendileriyle bağlantı vermeye karar verdim. Detaylı Açıklama. Çok daha kullanışlı ve pratik olacağını düşünüyorum.
anahtar kelimeler:
- (eski adıyla YLW) - vurgulananların toplanması anahtar kelimeler Yandex'de.
- - Google arama sonuçlarında vurgulanan anahtar kelimelerin toplanması.
- - sayfadaki anahtar kelimelerin yoğunluğunun belirlenmesi: Kayıtlı kopya > Metin metnini görüntüle - Yandex'de.
- EWS- wordstat.yandex.ru hizmetinden şuraya veri aktarır: csv biçimi
- — Yandex "Kelime Seçimi" hizmetinin (wordstat) "Kelime ile ne arandı..." tablosundaki anahtar kelimeleri yeni bir sekmede veya tarayıcı penceresinde açılan bir metin listesine aktarmak için EWS bookmarklet'in basitleştirilmiş bir versiyonu. Liste, sıklık içermeyen, ancak artı işaretlerinden (+) arındırılmış yalnızca anahtar sözcükler içerir.
Numaralama:
- (önceden yaNum) — Yandex sayı numaralandırması
- (önceden gNum) - arama sonuçlarındaki arama sonuçlarını numaralandırır arama motoru Google
- YENİ! ySERP URL'leri - Yandex arama motoru sonuçlarında arama sonuçlarının URL'lerinin bir listesini görüntüler
- gSERP URL'leri - Google arama sonuçlarındaki arama sonuçlarının URL'lerini listeler
- - gruplara ayrılmış bağlantıların URL'lerinin toplanması: dahili (yerel) ve harici (harici).
Görüntüler:
- - geçerli web sayfasındaki küçük resimlerin ve resim URL'lerinin bir listesini görüntüler
- - küçük resimlerin, resim URL'lerinin ve bunların yayınlanma kaynaklarının bir listesini görüntüler Google arama resimlerle
- - Google+ URL'lerine Yorumlar ve Paylaşımlar.
Diğer:
- - web sayfasının HEAD bölümünden ad, http-eşdeğeri ve özellik ile tüm meta-verilerin dışa aktarılması.
- - beslemeden URL'leri dışa aktarın.
- — Yandex Vladivostok algoritmasının yeni gereksinimlerine uygun olarak web sayfasının yazı tipi boyutu 12 pikselden küçük olan öğelerin varlığı açısından kontrol edilmesi.
- Blogger bloglarında düzenleme bağlantısı için kullanılan blog-admin CSS sınıfına sahip öğelerden hide CSS sınıfı kaldırıldı.
- — addMeFast sosyal ağlarından bağlantı satın alma karşılığında bir bağlantının görüntülenmesi.
Derecelendirmeye göre canlı internet, Runet'teki Blink motorunu temel alan tarayıcıların payı: 65% . Bu, Chromium çok işlemcili mimaride çalışan motorun aynısıdır. Örneğin: Google Chrome, Yandex.Browser, Amigo Mail.ru, vb. Bu nedenle talimatlarım onlar için tasarlandı. Bununla birlikte, prensip aynıdır.
Yer imi nasıl kurulur?
kurulum (İngilizce) düzenlemek) yer imi, tarayıcı yer imlerine bir bağlantı eklemekle aynıdır, ancak bununla daha ayrıntılı olarak ilgilenelim.
- Bir tarayıcı penceresi açın.
- Yer İmleri Çubuğunun görüntülendiğinden emin olun. Eksikse, Ctrl + Shift + B tuş bileşimini kullanmayı deneyin.
- "Yer imi bağlantısı" sayfasına gidin.
- "Yer imi bağlantısı"nın üzerine gelin, farenin "sol" düğmesine tıklayın ve (düğmeyi basılı tutarken)"yer imi bağlantısını" "Yer İmleri Çubuğuna" sürükleyin.
Yer imi nasıl oluşturulur?
oluşturma (İngilizce) yaratmak) yer imi, bir yer imi oluşturmakla aynıdır, tek fark, bağlantının URL'si yerine JavaScript kodunun çağrılmasıdır, ancak bununla daha ayrıntılı olarak ilgileneceğiz.
- Bir tarayıcı penceresi açın.
- Yeni bir yer imi oluşturun. Bunu yapmak için Ctrl + D tuş bileşimini kullanmayı deneyin.
- Açılan oluşturulan yer imi penceresinde, " Değiştirmek».
- Açılan yer imi düzenleme penceresinde "Ad" alanına yer imi adını ve "URL" alanına javascript: önekiyle (başta) JavaScript kodunu yazın. JavaScript kodunu optimize etmek için kullanmanızı öneririm çevrimiçi servis sıkıştırma "".
- Düğmeye bas " Kaydetmek».
Yer imi nasıl kullanılır?
Kullanım (İngilizce) kullanmak) yer imi diğer herhangi bir yer imi ile aynı şekilde yapılır, yani "Yer İşaretleri Çubuğu" veya "Yer İşareti Yöneticisi"ndeki yer işaretine tıklanarak.
Yer imlerini kullanmanın bir özelliği, bağlantının URL'sine tıklamak yerine JavaScript kodunun çalıştırılmasıdır.
Bookmarklet'in çözdüğü görevlere bağlı olarak, kodunun yürütülmesi uygun koşullar altında gerçekleşmelidir.
Örneğin, "" yer işaretimi kullanarak Yandex arama sonuçlarını numaralandırmak istiyorsanız, arama motoru sonuç sayfasını açmanız ve ancak bundan sonra yer işaretini tıklamanız gerekir.
Yer imi nasıl kaldırılır?
kaldırma (İngilizce) silmek) yer imi diğer herhangi bir yer imini silmekle aynıdır.
- Bir tarayıcı penceresi açın.
- "Yer İmleri Çubuğu" ise görüntülenen: üzerinde bir yer imi bulun, üzerine gelin ve tıklayın sağ düğme fare ve açılan menüde - öğe " Silmek».
- "Yer İmleri Çubuğu" ise görüntülenmedi: düğmeye bas Google Chrome ayarları ve yönetimi» (tarayıcı penceresinin sol üst köşesindedir), öğenin/listenin üzerine gelin " Yer imleri", yer imini bulun, imleci üzerine getirin ve sağ tıklayın ve açılan menüde - öğe" Silmek».
| sayfa değişikliği |
Yalnızca CSS ile yer imleri oluşturma fikri, web tasarım ortamında uzun süredir ortalıkta dolaşmaktadır. Bununla birlikte, birçok uygulama arasında çok azı yer imlerinden beklenen işlevselliğe karşılık gelir. Tipik olarak, kullanıcı bir yer imine tıklayarak sayfayı yeniden yüklemeden yeni içeriği göreceklerini umar.
2008'den beri, yer imlerinin işlevselliğini uygulamak için çeşitli girişimlerde bulunuldu. saf CSS JavaScript kullanmadan. One direction, :target sözde sınıfının kullanımına dayanır. Başka bir yön sözde sınıfa dayalıdır: radyo düğmeleri ve ilgili birleştiriciler için kontrol edilir.
İkinci yön çok şey gösterdi en iyi sonuç sözde sınıf seçicilerin ve bitişik birleştiricilerin birlikte çalışmasını engelleyen WebKit ailesindeki tarayıcılarla çalışma dışında. Ancak Safari 5.1 ve Chrome 13'te hata nihayet düzeltildi!
Ve şimdi, muhtemelen birkaç yıl boyunca bu sorunu çözmek için ana yöntem olacak olan :checked sözde sınıfını kullanarak yer imlerini uygulayabilirsiniz.
HTML
Tüm grup için konteyner. Her yer imi div'i bir radyo düğmesi (işlevselliği oluşturmak için), bir etiket (yer işaretini adlandırmak için) ve yer işaretinin içeriğini içerir:
1 numaralı yer iminin içeriği
2 numaralı yer iminin içeriği
3 numaralı yer iminin içeriği
css
- Radyo düğmesini gizler (gösterilmesi gerekmez, yalnızca işaretli/işaretsiz durumu için ona ihtiyacımız var).
- Etiketlerin bir satırda sıralanması için yer imlerini kayan bloklar yapıyoruz.
- İçerik alanlarını mutlaka üst üste konumlandırın.
- Radyo düğmesi :checked durumuna sahip olduğunda, ilgili içerik alanını z-index özelliği ile yeniden düzenleyin (görsel olarak diğer içerik alanlarını gizleyerek görünecektir).
Sekmeler ( konum: göreli; minimum yükseklik: 200 piksel; temizle: her ikisi; kenar boşluğu: 25 piksel 0; ) .tab ( kayan nokta: sol; ) .tab etiketi ( arka plan: #eee; dolgu: 10 piksel; kenarlık: 1 piksel katı #ccc; sol kenar boşluğu: -1 piksel; konum: göreli; sol: 1 piksel; ) .tab ( ekran: yok; ) .content ( konum: mutlak; üst: 28 piksel; sol: 0; arka plan: beyaz; sağ: 0; alt: 0 ; padding: 20px; border: 1px solid #ccc; ) :checked ~ label ( background: white; border-bottom: 1px solid white; z-index: 2; ) :checked ~ label ~ .content ( z-index: 1 ;)
Herhangi bir sayıda sekmeye kolayca ölçeklenebilen çok küçük CSS kodu (yalnızca sınıf sekmesiyle HTML koduna div öğeleri eklemeniz gerekir).
JavaScript
Tamamen yok.
Bu yöntemin faydası nedir?
- Kullanılabilirlik. Radyo düğmeleri display: none özelliğiyle gizlenir, bu nedenle ekran okuyucular bunları görmez ve kafaları karışmaz. Ve içerik ekranı kullanmaz: yok; ve kullanılabilir durumda kalır.
- Safari 5.1+, Chrome 13+, Firefox 3.6+, Opera 10+ ve IE 9+ ile çalışır.