Удалить изображения из материала joomla 3. Советы по работе с изображениями в Joomla

Читайте также
Как оптимизировать изображения в Joomla - 3 шага - 2.5 out of 5 based on 4 votes
Из этой статьи вы узнаете, как оптимизировать ваши изображения, под поисковые системы на вашем сайте, построенном на Joomla.
Изображения являются важной частью многих сайтов, и могу принести довольно большое количество трафика с поисковых систем.
Если ваш сайт на Joomlа, то вероятнее всего ваши изображения не оптимизированы и не индексируются поисковыми системами.
Из этой статьи вы узнаете, как оптимизировать ваши изображения, под поисковые системы на вашем сайте, построенном на Joomla.
Изображения и Joomla.
Изображения становятся все более важными для получения трафика. По умолчанию CMS Joomla настроена таким образом, что поисковые системы не будут индексировать изображения вашего сайта.
Joomla + Изображения = Не оптимизировано
Как оптимизировать ваши изображения в Joomla.
1. Внесите изменения в файле robots.txt, чтобы разрешить поисковым системам индексировать папку images.
После того как вы установили Joomla, файл robot.txt автоматически создается в корневой папке с сайтом. Данный файл разрешает или запрещает индексацию тех или иных файлов и папок. В стандартном файле robot.txt запрещена индексация многих папок, которые не должны индексироваться, но наряду с этим, почему-то запрещена к индексации и папка images. Поскольку папка images по умолчанию является папкой для всех изображений, используемых на сайте Joomla, то индексироваться они не будут. Чтобы решить данную проблему просто отредактируйте файл robot.txt и удалите строку:
Disallow: /images/
2. Измените каталог расположения изображений по умолчанию.
Если вы уже добавляли изображения к материалам Joomla, вы скорее всего уже заметили, что по умолчанию изображения загружаются в папку www.website.com/images/stories/. Это не очень хорошо с точки зрения поисковой оптимизации изображений.
Алгоритмы поисковых систем работают таким образом, что приоритет отдается тем страницам и изображениям которые находятся ближе к корню сайта. Я рекомендую вам изменить расположение изображений по умолчанию, с папки images/stories на папку images/.
Для этого в административной панели Joomla пройдите в пункт: Сайт >> Общие настройки >> Система, в установках медиа менеджера найдите пункт «Путь к папке с Изображениями» и удалите в соответствующем поле путь к папке «stories» чтобы в поле осталось только «images/». После этого не забудьте нажать на кнопку «Сохранить» в верхнем правом углу. Теперь, когда вы будете добавлять изображения, они будут грузиться в папку images/.
3. Изображение, используемое на странице должно соответствовать содержимому этой страницы, а также не забывайте использовать ключевые слова в атрибутах alt и title тега img.
После того как вы отредактировали robots.txt и изменили месторасположение изображений, можете приступать к оптимизации отдельных изображений, чтобы они гарантированно проиндексировались поисковыми системами.
Для того чтобы оптимизировать изображение под определенное ключевое слово или словосочетание необходимо учитывать следующие моменты:
Изображение должно находиться на той странице, содержимое которой соответствует данному изображению. (например фотография кого-то играющего в Гольф на Маврикии на странице о Гольфе на Маврикии)
Имя файла изображения должно состоять из ключевого слова или словосочетания, под которое оптимизируется изображение, например: golf-na-mavrikii.jpg.
Атрибуты alt и title тега img должны также содержать ключевое слово или фразу.
Для улучшения общей релевантности можно включать ключевые слова в URL, идущий к изображению. Для этого, изображение необходимо поместить в папку с названием, содержащим ключевое слово.
Например: www.website.com/images/mavrikii/golf-na-mavrikii.jpg
Сайт – это не только тексты. Очень важную роль в восприятии сайта играют изображения, которые на нем опубликованы. Любая информация воспринимается гораздо легче, если она снабжена демонстрационными картинками. Несмотря на кажущуюся простоту темы, работа с изображениями в Joomla имеет ряд особенностей, знать которые будет полезно всем без исключения.
Данная статья представляет собой руководство по созданию, обработке, публикации и оптимизации изображений на сайте Joomla. Из нее вы узнаете:
- Как сделать полноразмерные скриншоты страниц в браузере и любых окон на компьютере.
- Как массово обработать изображения.
- Как добавить на изображения водный знак.
- Как подготовить изображения для загрузки на сайт.
- Каким способом можно быстро и удобно создать мини-изображения (превью) в Joomla.
- Как показать изображения Joomla-сайта во всплывающем окне.
- Как облегчить загрузку страниц сайта на Joomla, содержащих большое количество изображений.
Вступление.
Если вы имеете свой сайт, то наверняка сталкивались с задачей добавления на него картинок. Это неизбежно. При создании сайта многие веб-мастера забывают, что, скорее всего, работать с ним будут люди, не имеющие образования в области IT. Многие, очевидные для айтишников вещи, могут показаться им незнакомыми и сложными.
Возьмем простейшую задачу загрузки картинки в статью на сайте. Даже здесь есть масса подводных камней: размер файла изображения (вес), разрешение изображения, пропорции изображения, расширение файла изображения – всё это важно. Но сложно объяснить это все заказчикам.
Для чего написана данная статья? По роду деятельности мне часто приходится объяснять заказчикам подобные вещи. Именно поэтому я решил собрать все эти «объяснения» в одной статье. Согласитесь, гораздо проще дать человеку ссылку на объяснение с картинками, чем каждый раз объяснять ему все «на пальцах». Надеюсь, что статья пригодится как администраторам и владельцам сайтов, которые не имеют профессионального образования, но вынуждены работать со своим проектом в Интернет, так и веб-мастерам, которым необходимо донести некоторые особенности по управлению сайтом до своих заказчиков.
Все советы, которые описаны ниже, взяты исключительно из личного опыта работы. Очень надеюсь, что они окажутся полезными.
Как сделать полноразмерные скриншоты страниц в браузере и любых окон на компьютере.
Как сделать скриншот полной страницы браузера, если на ней присутствует полоса прокрутки? Признайтесь, вы знаете? =). Обычно с такой задачей приходится сталкиваться нечасто, но когда это происходит, то обычно впадаешь в полный ступор.
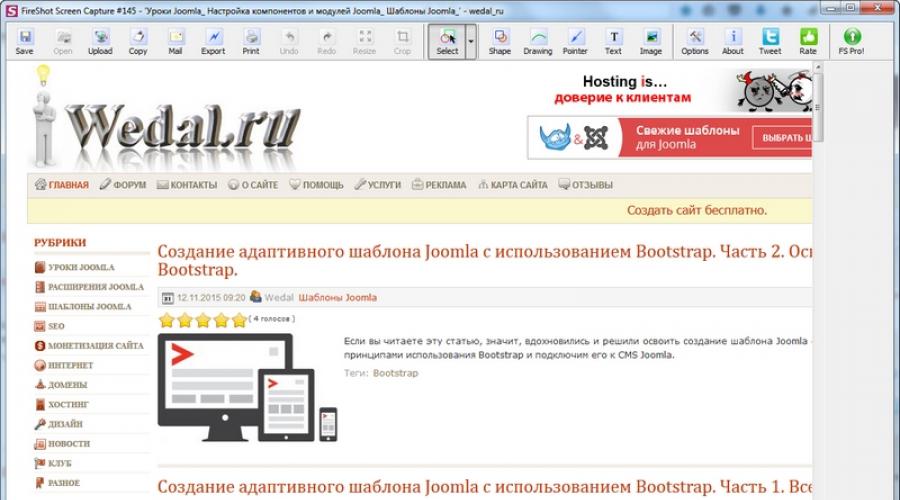
А сделать вот такой скриншот вам по зубам?
Нет, ну признайтесь? =)
Еще не так давно, когда самой популярной операционной системой была Windows XP , даже такой скриншот сделать было непросто. Приходилось нажимать кнопку PrintScreen , открывать Paint , вставлять скриншот изображения, вырезать нужный кадр, сохранять в нужном формате. Всё это, конечно, приходилось делать, если на компьютере не было установлено специализированных программ.
Потом на смену Windows XP пришла Windows 7 (Vista не в счет). Здесь появился такой замечательный инструмент, как Ножницы . Теперь стандартными средствами Windows можно было сделать не только скриншот всей страницы, а также ее отдельной части, при этом обрезав все лишнее здесь же. Используя Ножницы, мы уже можем получить изображение, приведенное выше, но как же, все-таки, быть с изображением, которое не входит на один экран (имеет полосу прокрутки)? Здесь я использую два дополнительных инструмента.
Если мне нужно сделать снимок страницы в браузере, вырезать из него что-то и добавить комментарии, я использую расширение для браузера FireShot . Данное расширение распространяется в бесплатной и коммерческой версии. Бесплатной вполне достаточно.
После установки вы сможете сделать полный скриншот веб-страницы одним кликом, а главное, тут же вырезать из него нужный блок и добавить недостающую информацию.
Скриншотим:

Вырезаем:

Добавляем (если необходимо):

Сохраняем:

Всё происходит очень быстро и удобно. Можно первоначально выставить нужное качество снимков и в будущем оно будет соблюдаться.
Прекрасно. Но что если нужно сделать скриншот с прокруткой окна в Windows? Здесь на помощь приходит вторая программа: FastStone Capture . Программа, к сожалению, платная. Но когда это останавливало наших людей? ;-). Скачать ее в Интернете не представляет труда. Но если она действительно окажется незаменимой, почему бы не поддержать разработчика покупкой лицензии? Тем более, стоит программа не так дорого.
В двух словах о FastStone Capture .
Запускаем и видим на экране такой плавающий блок:
Он позволяет нам вытворять ну просто всякое. Можно делать скриншот экрана, отдельного окна, окна с полосой прокрутки, выделенной области и другого. Последовательность здесь точно такая же, как и с FireShot: скриншотим, вырезаем, редактируем (если необходимо), сохраняем.
Имея в своем арсенале пару этих маленьких программ, вы навсегда забудете о проблемах с созданием скриншотов.
Как массово обработать изображения.
Бывает так, что на сайт нужно загрузить большое количество изображений, а если у вас интернет-магазин, то изображений могут быть сотни или даже тысячи. Если вы хотите, чтобы все выстраивалось ровно, то очевидно, что все изображения должны иметь одинаковые размеры и пропорции. Как этого добиться?
Для массовой обработки изображений я использую бесплатную программу FastStone Image Viewer . Это, конечно, не Photoshop, но для бесплатной программы, возможности FastStone Image Viewer очень широкие.
Главное окно программы показано на рисунке ниже:

Одной из самых удобных, на мой взгляд, функций данной программы, является возможность пакетной обработки изображений. Давайте посмотрим, как это работает.
Открываем папку с изображениями и выполняем Сервис -> Пакетное преобразование/переименование . Откроется такое окно:

В нем мы выбираем изображения для обработки и нажимаем кнопку Дополнительно , которая откроет окно с массой дополнительных настроек для обрабатываемых изображений:

Здесь мы можем:
- Изменить размер изображений, в том числе по одной из сторон
- Повернуть изображения
- Обрезать изображения
- Установить размер холста (всё, что на него не поместится, будет отсечено)
- Установить глубину цвета, яркость, контрастность и другие параметры изображений
- Добавить на изображение текст или водный знак
- Добавить для изображения рамку
При этом нет необходимости задавать все настройки при каждом использовании пакетной обработки изображений в FastStone Image Viewer. Создав их однажды, вы можете сохранить настройки в файл и использовать его, когда это будет необходимо.
После установки всех настроек мы жмем кнопку Старт и программа за нас обрабатывает все изображения, приводя их к заданному в настройках формату.

Используя FastStone Image Viewer, вы можете за секунды обработать изображения, на ручную работу с которыми у вас ушло бы много времени. Это очень удобно.
Как добавить на изображения водный знак.
Задача добавления на изображения водяного знака также относится к пакетной обработке изображений и используется здесь тот же инструмент. В FastStone Image Viewer , в пакетном преобразовании/переименовании , вы можете открыть вкладку Водяной знак . Там будут следующие настройки:

Если коротко, вам нужно будет выбрать файл-картинку с водяным знаком и установить его местоположение на обработанных изображениях. Единственная особенность, о которой стоит упомянуть, картинка водяного знака должна иметь прозрачный фон. В противном случае, фон знака будет наложен на фон обрабатываемого изображения. Чтобы фон был прозрачным, картинка водяного знака должна быть сохранена в формате «. png » .
После применения настройки водяного знака, он будет добавлен на все обработанные изображения. Помните, что удалить такой знак с изображений уже не получиться, поэтому всегда сохраняйте их оригиналы.
Как подготовить изображения для загрузки на сайт.
Давайте рассмотрим некоторые особенности подготовки изображений для загрузки на сайт. Кому-то они могут показаться очевидными, но упомянуть про них однозначно стоит.
Не загружайте на сайт изображения, размеры которых больше, чем максимальное разрешение экрана современного монитора.
Например, 24’ монитор обычно работает в разрешении 1920х1080px. Нет никакого смысла загружать на сайт изображения с бОльшими размерами. Они создадут проблемы при просмотре страниц пользователями, поскольку размер файла (вес) таких изображений обычно составляет несколько мегабайт, которые будут включены в загрузку страницы с подобной картинкой. А вообще, максимальный размер изображения, достаточный для просмотра пользователями в браузере, принято устанавливать в 800х860 пикселей, что сопоставимо с 14-15’ монитором.
Старайтесь делать размеры файлов изображений минимальными.
Всегда помните, что размер файла каждого изображения будет включен в размер страницы сайта, на котором это изображение опубликовано. Если вы опубликуете на странице 6 снимков по 5МБ каждый, то ваша страничка будет иметь размер в 30МБ . Если ее просмотрит 1000 посетителей, то общий трафик, отданный сервером, составит 30ГБ ! Причем грузиться такая страница у всех будет очень медленно. В идеале размер файла вашего изображения должен составлять ХХ КБ , где xx – любое двухзначное число, и не превышать 300КБ (в случае изображений с большим разрешением).
Имена изображений не должны содержать кириллицы и пробелов. Регистр имен изображений и их расширений должен быть нижним.
Неправильно: /мои картинки/Моя картинка.
JPG
Правильно: / moi_ kartinki/ moya_ kartinka. jpg
Если изображения публикуются в каталоге или слайдере, их пропорции должны быть одинаковыми.
Помните, если вы хотите добавить несколько изображений рядом друг с другом так, чтобы это выглядело ровно, избежав, при этом, их растянутости или сплющенности, вы должны сделать их пропорции одинаковыми. Проще говоря, если одно изображение имеет размеры 200x100 (2:1), то все остальные также должны иметь пропорции 2:1.
Неправильно: 300х200(3:2).
Правильно: 400х200(2:1).
Следуя данным несложным правилам, вы добьетесь того, что все картинки у вас на сайте будут отображаться ровно и красиво.
Каким способом можно быстро и удобно создать мини-изображения (превью) в Joomla и сделать их увеличивающимися по клику.
Есть еще одна особенность работы с изображениями на сайте. Не всегда имеется возможность показать сразу полноразмерные изображения. Например, в статье может быть показана уменьшенная копия основного изображения.

Если мы просто сожмем основное изображение, задав для него фиксированную ширину и высоту отображения на сайте, это не уменьшит размер файла изображения. Добавив на страницу десяток таких «уменьшенных» изображений, мы получим очень большой размер страницы и все вытекающие из этого проблемы.
Хорошим вариантом, в данном случае, будет создание уменьшенной копии изображения (с реальным, маленьким разрешением), которая называется превью , с возможностью, при клике по нему, просмотреть полноразмерное изображение во всплывающем окне.
Проблема только в трудоемкости такого решения. Нужно:
- Создать превью
- Загрузить на сайт основное изображение и превью
- Добавить в материал превью
- Добавить на превью ссылку на основное изображение
Согласитесь, список великоват, особенно, если речь идет не об одном, а о десятке изображений.
Для упрощения решения данной задачи существует плагин для Joomla, который называется mavik Thumbnails . Плагин был написан нашим разработчиком (вот ветка на Joomlaforum’е) и оказался очень удобным, настолько удобным, что лично я бы включил его в базовый набор расширений Joomla.
В чем суть работы плагина mavik Thumbnails ? При добавлении изображения на сайт вам не нужно создавать отдельные превьюшки. Вы просто добавляете оригинальные изображения в материал и сжимаете их до нужной ширины аналогично тому, как вы уменьшаете окна в Windows. При просмотре страницы пользователем, плагин сверяет оригинальные размеры изображения и те, которые получились после сжатия/задания ширины. Если они не совпадают, плагин автоматически генерирует на сервере превью оригинального изображения, вставляет его на страницу, отдаваемую сервером пользователю, и обрамляет в ссылку, при клике по которой будет открываться оригинальное изображение во всплывающем окне.
Еще раз, если вы ничего не поняли. Чтобы получить уменьшенные картинки в материале, при клике по которым будет открываться оригинальные во всплывающем окне, вам нужно:
- Установить и настроить плагин mavik Thumbnails
- Добавить оригинальную картинку в статью и сжать ее «за уголок» до размеров необходимого превью

Всё! Остальное плагин сделает за вас. Если вы публикуете у себя на сайте статьи, данный плагин может оказаться для вас просто незаменимым.
Как облегчить загрузку страниц сайта на Joomla, содержащих большое количество изображений.
Всё, что мы рассмотрели выше, не защитит нас от еще одной особенности изображений, размещенных на сайте. Представим, что так уж сложилось, что в статье нам нужно опубликовать 30 картинок. Бывают такие статьи, бывают. Сам писАл =). В этом случае, если превью не очень маленькие, мы все равно получим проблему большого размера страницы. Давайте посчитаем: 200 КБ х 30 = 6МБ . Не очень хороший размер страницы, не правда ли? Что делать в таком случае?
Хитрые люди придумали очень изящное решение. При первоначальной загрузке страницы загружаются только те изображения, которые входят на, так называемый, первый экран монитора пользователя (та часть сайта, которая видима на мониторе сразу после загрузки). Далее, когда пользователь начинает прокручивать страницу вниз, постепенно подгружаются и другие изображения с применением технологии AJAX. Данный способ известен под названием «Lazy ». Хороший пример Lazy Load – бесконечная новостная лента Вконтакте. Правда, там, таким образом, подгружаются не только изображения, а вся информация в целом.
Реализовать «ленивую загрузку» в Joomla очень просто. Почему? Это уже сделали за нас. Представляю вам еще один прекрасный бесплатный плагин – LLFJ - Lazy Load for Joomla!
Как работает?
- Устанавливаем и настраиваем
В предыдущей статье рассказано, как удалить файл в «Медиа-менеджер» админки Joomla 3. Однако довольно часто возникают ситуации, когда требуется удалить не один, а несколько файлов. В этой статье рассмотрим как с помощью «Медиа-менеджер» админки Joomla удалить группу файлов, расположенных в одной папке. Для того, чтобы удалить файлы из разных папок нужно сперва удалить файлы в одной папке, перейти в другую папку и там удалить файлы.
Итак, в «Медиа-менеджер» есть два режима отображения файлов и папок . Про это приходится помнить, излагая материал, поэтому ниже будут показаны два способа удаления группы файлов при разных режимах отображения.
Удаление группы файлов в режиме «Эскизы » «Медиа-менеджера»
Для того, чтобы удалить несколько файлов за один раз их нужно выделить. Выделение файла в режиме «Эскизы» осуществляется простым кликом левой кнопкой мышки по миниатюре файла. При этом в верхнем правом углу миниатюры появляется белая галочка v в зелёном квадратике, а сама миниатюра заключается в зелёную рамку. Таким образом можно выбелить неограниченное количество файлов, находящихся в выбранной папке.
Снятие выделение происходит также кликом левой кнопкой мышки по миниатюре файла: исчезает белая галочка v в зелёном квадратике и зелёная рамка вокруг миниатюры.
Большим минусом режима «Эскизы» в обновлённой Joomla 3.7.0 стало то, что перестали отображаться имена файлов и приходится работать вслепую, ориентируясь только на миниатюры. Надеюсь, что отображения имён файлов в этом режиме вернут в «Медиа-менеджер».
После того, как все файлы, которые нужно удалить, выделены, остаётся кликнуть по кнопке с крестиком x «Удалить »:
Выбранные и отмеченные файлы удалятся (о чём будет написано в сообщении на зелёном поле с именами удалённых файлов и путём до этих файлов со всеми вложенными папками).

Удаление группы файлов в режиме «Таблица » «Медиа-менеджера»
Режим отображения «Таблица» «Медиа-менеджера» отличается тем, что о файлах выдаётся дополнительная информация (название файла, размеры в пикселах и размеры в килобайтах). Так как информации много, то список файлов выдаётся в виде таблицы с микро-маленькими миниатюрками файлов. Зато с именами!)))
Для того, чтобы выделить файлы, требующие удаления, нужно поставить галочку v в начале строчки с именем файла кликом мыши в соответствующий квадратик. Чтобы снять выделение, нужно кликнуть по квадратику с галочкой повторно. Галочка исчезнет.)))
Тут важно понимать, что всё, что выделено, будет безвозвратно удалено с сервера!
После того, как ненужные файлы выделены, нужно нажать на кнопку «Удалить », которая находится в верхнем ряду кнопок управления «Медиа-менеджера»:

Как и в предыдущем случае произойдёт удаление файлов с сервера с выдачей об этом зелёного сообщения с именами удалённых файлов и места их расположения:

В заключение
В заключение мне хочется ещё раз напомнить, что Joomla - это не Windows. Всё удаление происходит в один клик. Никаких дополнительных оповещений типа: «Выделенные файлы будут безвозвратно удалены! Вы уверены, что хотите удалить эти файлы?» выдаваться не будет.
