Kapcsolatfelvételi űrlapok beállítása 7 a wordpressen. Az űrlap összes mezője (címkéje).

Olvassa el is
Minden webhelytulajdonos szeretne egy kapcsolatfelvételi űrlapot a felhasználók üzeneteinek küldésére és e-mailben történő fogadására. Ez az úgynevezett forma Visszacsatolás. Ez azt jelenti, hogy a látogató közvetlenül az oldalról küldheti el levelét a webmesternek anélkül, hogy kinyitná a postafiókját. A funkció megvalósításához a legjobb plugin A 7-es kapcsolatfelvételi űrlap nem küld e-maileket. A cikkem leírja a helyes a Contact Form 7 beépülő modul konfigurálása hogy minden megfelelően működjön.
Hogyan működik a Kapcsolatfelvételi űrlap 7 beépülő modulja
Ez az űrlap a webhely bármely oldalán található (csak ki kell másolnia a sort, és be kell illesztenie a megfelelő helyre). Az oldal látogatója kitölti Szükséges Mezők(például az Ön neve, e-mail címe, üzenete) és a bővítmény egy postafiókon keresztül (nevezzük "feladó") levelet küld egy másik postafiókba ( "befogadó").
vagyis 2 postafiókot kell regisztrálnia - feladót és címzettet. Jobb, ha a feladót Yandex mailben hozza létre, és a címzett a webhely hivatalos postafiókja.
A Contact Form 7 beépülő modul egy ideje leállt – nem küldött leveleket, hanem egyszerűen megfordította a letöltést. Találtam megoldást – telepítettem egy másik ingyenes WPForms Lite bővítményt. Beállítása nagyon egyszerű, nincs szükség további pluginok telepítésére az üzenetküldés konfigurálásához, de észrevettem, hogy nem minden e-mailnél működik. Az egyiken nem kaptam levelet, a másikon viszont elküldik.
A Contact Form 7 beépülő modul beállítása. Útmutató
1) Regisztráljuk a feladó mezőt a Yandex leveleken (bármilyen, nem számít, a neve nem fontos a bővítmény működéséhez, és nem lesz látható a látogatók számára). Levelek átrakóhelyeként szolgál majd.
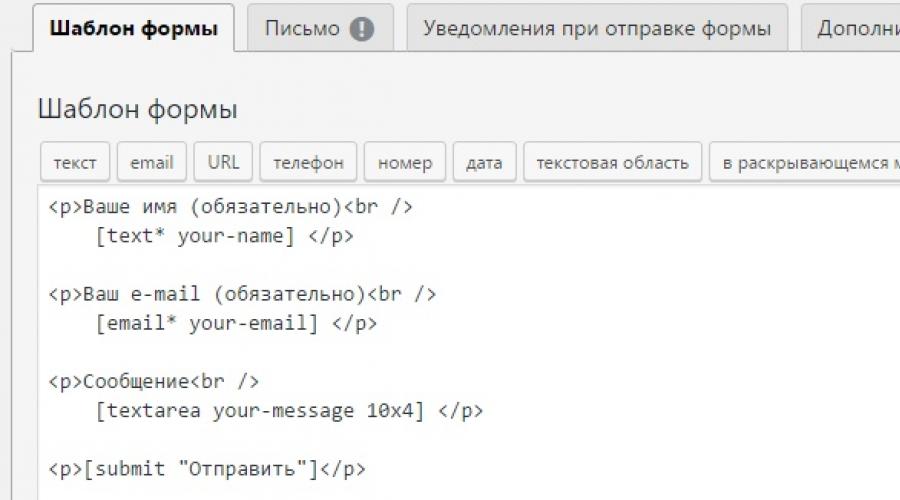
2) A Contact Form 7 plugin kapcsolatfelvételi űrlapjának beállítása Kattintson a gombra "Változás"és tovább "Űrlapsablon". Íme egy példa arra, hogyan kell kinéznie a kötelező mezőkkel: felhasználónév, e-mail, üzenet és egy küldés gomb:
Az Ön neve (kötelező)
Az Ön e-mail címe (kötelező)
Üzenet

3) Tab "Levél" felelős a kapott levelek megjelenéséért.

Kinek- a címzett postafiók címe
Kitől – <адрес ящика отправитель>
Tantárgy –
Betűtörzs –
Tehát kap egy levelet, amelyben a visszajelzési űrlap összes kitöltött mezője feltüntetésre kerül. Ezzel befejeződik a Contact Form 7 beépülő modul konfigurálása..
Figyelem! Ahhoz, hogy a Contact Form 7 beépülő modul e-maileket küldhessen, telepítenie kell egy másik WP-Mail-SMTP bővítményt. Ő fogja összekötni a kettőt postacímek feladót és címzettet, valamint rendszerfunkciókat hajt végre a levélküldéshez.
A WP-Mail-SMTP bővítmény beállítása. Utasítás

Emailből- a feladó postafiók címe
Névből– például a szervezete vagy az Ön neve
postázó- a levélküldés funkciója. Válassza az "Összes WordPress e-mail küldése SMTP-n keresztül" lehetőséget.

SMTP gazdagép- a Yandex mail smtp.yandex.ru számára
SMTP port- a Yandex mail 465-höz
Titkosítás– SSL titkosítás használata
Hitelesítés– Igen: SMTP hitelesítés használata
felhasználónév– jelentkezzen be az e-mail feladóján
Jelszó- jelszó az e-mail feladóján
A beállítás befejeződött. Mentse el a változtatásokat.
7. kapcsolatfelvételi űrlap elhelyezése egy oldalon
A kapcsolatfelvételi űrlap beállításainál ügyeljen a felül lévő sorra:
Bármely oldalra ki kell másolni és beilleszteni. Minden készen áll.
Nem okoz nehézséget, különösen az én utasításaim szerint. Minden jól működik, e-maileket küldenek. Azt is javaslom, hogy olvassa el a WordPress legjobb megoldásairól szóló cikket. Ott sok érdekességet találsz.
A kapcsolatfelvételi űrlap a legtöbb webhely elengedhetetlen tulajdonsága. Ezért van olyan sok kapcsolatfelvételi űrlap-bővítmény a WordPress könyvtárában. Az egyik legnépszerűbb a Contact Form 7. A bővítmény lehetővé teszi bármilyen űrlap létrehozását; nagyon rugalmas és könnyen beállítható; évek óta fejlődik, és számos fejlesztést tartalmaz.
Kapcsolatfelvételi űrlapok létrehozása és megjelenítése
Űrlapok létrehozása az adminisztrátorban
A bővítmény telepítése után megjelenik a "Kapcsolatfelvételi űrlap 7" menüpont, amelyen keresztül űrlapokat hozhat létre és törölhet.
A képen látható űrlap automatikusan létrejött a plugin aktiválásakor.
Az alapértelmezett űrlapot használjuk, ehhez létrehozunk egy "Kapcsolatfelvétel" oldalt, és oda szúrjuk be az űrlap rövid kódját.

Az oldal eleje
Most mentsük el a cikket, és nézzük meg, hogyan néz ki az űrlapunk (a Twenty Sixteen témával):

A képen az elküldött levél utáni űrlap látható (erre a nyomtatvány alján található közlemény utal).
Űrlap testreszabása (összetett űrlapok létrehozása)
A fenti példa bemutatja, hogyan kell beszúrni egy kész és nagyon egyszerű kapcsolatfelvételi űrlapot. És most nézzük meg, hogyan lehet létrehozni egy űrlapot nehezebb. Ehhez visszatérünk az adminisztrációs panelhez, az űrlapkezelőhöz, és továbblépünk az alapértelmezett űrlap szerkesztéséhez.

A felső mezőben - az űrlap neve (csak az adminisztrációs panelen látható) jelöljön meg egy olyan nevet, amely egyértelmű az Ön számára, például: "Visszajelzés az oldalról", "Állási jelentkezési űrlap", "Visszajelzési űrlap" stb.
A cím alatt egy rövid kód található. Feljegyzésekben használjuk, az űrlap megjelenítésére.
És lent van négy lap:
- Űrlapsablon
- Levél
- További beállítások
Tekintsünk minden lapot külön-külön.
Űrlapsablon

Ezen a lapon testreszabhatja az űrlap mezőit és megjelenését. A munkaterület az HTML szerkesztő WP. Csak a szokásos gombok helyett látunk különböző űrlapmezőket beszúró gombokat.
Űrlap elrendezés
Az elrendezéshez html címkéket és beépülő modulok rövid kódjait használhatja. A rövid kódok űrlapmezőket adnak hozzá, a html címkék pedig lehetővé teszik az egyéni létrehozást HTML szerkezet. Az alapértelmezett űrlapunk például így néz ki:
És amikor megjelenik egy bejegyzésben, ez lesz a következő HTML-kód:
Rövid kód szintaxis
Kattintson a "Szöveg" gombra. Megnyílik egy ablak, ahol megadhatjuk a szövegmező attribútumait. Adja meg és kattintson a "Címke beszúrása" gombra.

A címke később html kódot tartalmazó szövegmezővé alakul:
A rövid kódok kényelmesen létrehozhatók a shortcode konstruktor segítségével.
De a konstruktor nem engedi megváltoztatni a rövid kódot (csak ott lehet rövid kódot létrehozni). A rövid kód megváltoztatásának két módja van:
- törölje és hozzon létre egy újat a konstruktor segítségével.
- tanulmányozza a szintaxist, és kézzel javítsa ki a mező rövid kódját.
A tervezővel ezt magad is kitalálod.
És itt elemezzük a rövid kód szintaxisát.

Vegyük például a szövegmező címkéjét további beállításokkal:
Szöveg (kívánt) Mezőtípus: szöveg, kijelölés, jelszó, szám stb. (ebben az esetben egy szövegmező). Meghatározza, hogy a címkénk melyik űrlapelemre lesz konvertálva, ami azt jelenti, hogy milyen adatokat fogad el. * A csillag kötelezővé teszi a mező kitöltését (az űrlapot nem küldi el, és megjelenik egy értesítés, hogy a mezőt ki kell tölteni). Ügyfél Neve (kívánt) A mező neve névattribútumként szerepel a bevitelben, és a kiküldött levél sablonjának kialakításánál is felhasználható. id:my-id Az id attribútum a bemeneten my-id értékkel. Díszítésre használt. class:my-class Az osztályattribútum a bemeneten my-class értékkel. Díszítésre használt. helyőrző " Adjon meg egy nevet" Использовать текст "Введите имя" как placeholder. !}
Kövesse a címke attribútumainak sorrendjét: először a mező típusa, majd a neve, és csak ezután jön a további opciók.
Mezőtípusok
- Szövegmezők: text , email , tel , url , textarea
- Numerikus mezők: szám , tartomány
- Dátum mezők: dátum
- Jelölőnégyzetek, rádiók, listák: jelölőnégyzet , rádió , kijelölés
- Fájl feltöltési mező: fájl
- CAPTCHA: captchac és captchar
- Szavazások: kvíz
- "Elfogadás" mező: elfogadás
- Beküldés gomb: elküld
- Egyéni mezőtípus
Levél sablon

A második fülön finomhangolhatja az elküldött levél sablonját (elrendezését) és tulajdonságait. Ennek a fülnek a mezőiben speciális űrlapmező-címkéket használhatunk - ez lehetővé teszi az űrlapon megadott adatok elküldését a levélben.
A címkék az űrlapsablon mezőneveiből állnak. Például létrehoztunk egy szövegmezőt: . Most már használhatja a címkét az e-mail sablonjában. A levélben e címke helyett a felhasználó által beírt mező értéke (teljes név) kerül behelyettesítésre.
E-mail fejlécek:
- További fejlécek - Reply-To: alapértelmezés szerint ide van írva. A Reply-To fejléc azt mondja, hogy erre az e-mailre a "Válasz" gombra kattintva válaszolhat. levelező program, az űrlapcímke pedig a sablonból származó mező neve. A címke helyett a felhasználó által megadott e-mail-cím kerül beillesztésre. Valami olyasmit kap, mint a Válaszcím: [e-mail védett].
Kinek - email doboz hová küldik az e-mailt. Tetszőleges számú mezőt megadhat vesszővel elválasztva.
Feladó - név és e-mail cím, akitől a levél érkezett. Általában a szerver levele van itt feltüntetve (pl [e-mail védett]).
Bármilyen levelet megadhat, de ha a levelezési tartomány eltér a webhely tartományától, az űrlap nem tesztelni fogjákés „esküdni” fog erre a paraméterre, bár leveleket továbbra is küldenek.
Tárgy – Az e-mail címe. Egyértelmű lesz, hogy melyik űrlapról küldték az adatokat. Például a levél tárgya "Hiba a webhelyen", "Visszahívási megrendelés" és így tovább. Válasszon egy címet, hogy megkönnyítse a kapott levelekkel való munkát.
Betűtörzs
Ez a lap következő fontos része. Íme a levél szövege. A szövegben ugyanazokat az űrlapcímkéket használjuk (az űrlapsablonból származó mezőneveket).
Elemezzük az alapértelmezett betűt:
Tól től:<>Tárgy: Üzenet: -- A kapcsolatfelvételi űrlap 7 beépülő modul felfedezése (http://test-wp.ru) webhelyről küldve
4 mezőt töltött ki a felhasználó. Az e-mail elküldése után a címkék értékekké alakulnak, és ehhez hasonló e-mailt kapunk:
Feladó: Dmitrij
Nem kötelező mezők az e-mail törzsében
Ha a felhasználó nem tölti ki a mezőt, de a levél törzsében használja, akkor a levél törzse hiányos lesz. Például a test azt írja, hogy Ember a városból, de a felhasználó nem töltötte ki a mezőt, ami azt jelenti, hogy a levélben megkapjuk az Ember a városból ... Egy ilyen sor a levélben felesleges. Ha el szeretné távolítani ezt a sort az e-mailből, jelölje be az „Üres üzenetcímkéket tartalmazó sorok kimenetének kizárása” négyzetet. Vegye figyelembe, hogy ez csak akkor működik, ha a mező szövege és a rövid kód ugyanabban a sorban van.
"A levél HTML-formátumának használata" opció. Lehetővé teszi HTML-címkék használatát az e-mail törzsében. Ebben az esetben korlátozott listát használhat HTML címkék mert nem minden levelezőkliensek vagy a szolgáltatások megfelelően tudják kezelni az összetettet HTML jelölés. Használhatja: táblázatok, pontozott listák, merészség, bekezdések és így tovább. További részletekért keressen a weben.
A 7-es kapcsolatfelvételi űrlap lehetővé teszi, hogy két címre küldjön levelet, és az egyes levelek beállításai eltérőek. Ez akkor lehet hasznos, ha e-mailt kell küldenie a webhely rendszergazdájának teljes körű tájékoztatástés a menedzser számára egy másolat, amely csak a rendelési adatokat tartalmazza.
Űrlap beküldési értesítések

Ezen a lapon szerkesztheti, hogy az űrlap milyen üzeneteket jelenít meg egy adott szituációban: sikeres vagy sikertelen levélküldéskor, illetve hiba esetén.
A levélsablon-címkék nem működnek ezekben a mezőkben.
További beállítások

Ez a lap haladó felhasználóknak szól, és lehetővé teszi a JS kód használatát az űrlap lehetőségeinek bővítésére. Például akassza le az eseményeket az elemzéshez.
Ennek a funkciónak a használatáról egy külön cikkben fogok beszélni.
Tekintettel arra, hogy a Contact Form 7 plugint nagyon széles körben használják a WordPress felhasználók, szükségessé vált az írás részletes útmutatóáltala. Ez a cikk a 7-es kapcsolatfelvételi űrlap beállításait, megvalósítási módjait és a bővítmény használatával kapcsolatos gyakran ismételt kérdésekre adott válaszokat tartalmazza.
Ahhoz, hogy a 7-es kapcsolatfelvételi űrlapot a megfelelő helyre adhassa, be kell másolnia a beágyazási kódot az oldal vagy bejegyzés részébe. Ez nagyon egyszerűen történik:
Minden kapcsolatfelvételi űrlapnak saját rövid címkéje van, például [contact-form-7 id="71" title="Kapcsolatfelvételi űrlap 1"] . Чтобы вставить контактную форму в свой пост, скопируйте шорткод и вставьте его в содержание поста.!}
Ha az űrlap nem jelenik meg, és a kapcsolatfelvételi űrlap-7 404 „Nem található” hibát jelez
A kód azt jelzi, hogy a rövid kód által megadott kapcsolatfelvételi űrlap nem található. Győződjön meg arról, hogy a megfelelő beágyazási kódot használja. Próbálja meg ismételni a beillesztést a kívánt kód újbóli másolásával.
Hogyan adhatok hozzá vagy szerkeszthetek egy mezőt a 7-es kapcsolatfelvételi űrlap megjelenésének megváltoztatásához?
Mező hozzáadásához adjon hozzá címkét forma szövegmezőben, teljesen módosítsa vagy szerkessze az űrlapot, akkor menjen a beállításokhoz, és állítsa be a szükséges paramétereket.
Minden címkének szigorú szintaxisa van, amely több változatot is támogat. A szintaxis elsajátítása nehéz lehet, de könnyen létrehozhat egyéni címkét egy címkegenerátorral. Kattintson a címke gombra, majd a formázás után kattintson a " Címke létrehozása. Erről külön cikkben is olvashat.
A kapcsolatfelvételi űrlap belső beállításai 7.
Minden űrlap a következő beállításokkal rendelkezik:
- Űrlapsablon testreszabása;
- Levél;
- Értesítések űrlap elküldésekor.
Ezekben a beállításokban elvégezheti a szükséges manipulációkat a beviteli űrlap címkéivel, testreszabhatja a levél formáját, amelyet a felhasználó kap, az értesítési beállításokat levélküldéskor.
Miután mindent előállított Kapcsolatfelvételi űrlap 7 belső beállítások egy szerkesztett beágyazási kódot fog kapni, amelyet Ön beágyaz az oldal kívánt területére.
Hogyan adhatom meg vagy módosíthatom egy üzenet tárgyát?
Csak módosítsa a „Tárgy” mezőt a „Letter” részben. Ehhez lépjen a kívánt beállítások menübe, és módosítsa a szabványos címkét a saját nevére.
Hogyan telepíthetek automatikus választ a 7-es kapcsolatfelvételi űrlaphoz?
Annak érdekében, hogy beállítson egy automatikus választ, amely az első levél sikeres elküldése után fog működni, lépjen a "Level" szakaszba, menjen le a beállításokhoz, és jelölje be a "2. levél" melletti négyzetet. Az űrlap megjelenése után testreszabhatja a kívánt kritériumoknak megfelelően, az „1. levél” analógiájával.
A Kapcsolatfelvételi űrlap 7 beépülő modul kapcsolatfelvételi űrlapján keresztül érkező levelekben a feladó neveként a „WordPress” szerepel. Hogyan lehet megváltoztatni?
A feladó címe a címből áll Email feladó és opcionális feladó neve. A WordPress a "WordPress"-t rendeli hozzá a feladó neveként, ha a beállítás nincs formázva. Ha más nevet szeretne használni, hogy a "WordPress" ne jelenjen meg a feladó neveként, akkor kifejezetten meg kell adnia a feladó nevét a "Feladó:" mezőben a "mail" részben:
Elhelyezhető kapcsolatfelvételi űrlap a bejegyzésen kívül?
Igen. Elhelyezhet kapcsolatfelvételi űrlapot egy szöveges widgetben. már mérlegeltük. Mindössze egy widgetet kell létrehoznia, és bele kell helyeznie a szükséges űrlap rövid kódját.
Hogyan ágyazhatok be kapcsolatfelvételi űrlapot sablonfájlba?
Rövid kódot közvetlenül a sablontémába ágyazhat be a do_shortcode() függvény használatával. Ezt ezzel a sorral lehet megtenni:
"Nem sikerült elküldeni az üzenetet" hibaüzenet. A kapcsolatfelvételi űrlap nem küld e-maileket. Mi a baj?
Általában több oka is van egy ilyen üzenetnek:
- Az első tényleges ok a levelezőszerver lehet, a küldés tiltásával mail űrlapot. Ebben az esetben a hibaüzenetet piros vonal veszi körül. Megoldásért forduljon a kiszolgáló rendszergazdájához.
- Második lehetséges ok az, hogy a beküldési űrlap spam gyanúja alatt áll. Ebben az esetben a hibaüzenetet narancssárga vonal veszi körül.
A válaszüzenet „Az üzenetet sikeresen elküldtük”, de az e-mail nem érkezik meg.
Ha egy üzenet zöld keretben jelenik meg, ez azt jelenti PHP függvény A levélküldés minden bizonnyal sikeresen befejeződött. Tehát ha nem tud levelet kapni, nagyon valószínű, hogy a levelet ellopták vagy törölték.
Ha meg tudod nézni a naplódat levelezőszerver, ez adhat némi támpontot.A spamszűrő gyakran okoz ilyen problémát.
A kapcsolatfelvételi űrlap elküldésekor átirányít egy 404-es hibaoldalra.
Ezt a problémát két konfigurációs hiba kombinációja okozza. Először is, az AJAX JavaScript nem működik a kapcsolatfelvételi űrlapon. A probléma miatt a kapcsolatfelvételi űrlap átirányításra kényszerül az elküldést követően. Másodszor, a kapcsolatfelvételi űrlap nem elérhető szavakat használ a beviteli mezők nevében. Ez a kérdés megzavarja a WordPress-t, ami 404 ("Nem található") hibát eredményez.
A kapcsolatfelvételi űrlap furcsán viselkedik egyes böngészőkben.
Ezt érvénytelen HTML, CSS, Javascript okozhatja. Kérjük, tesztelje űrlapoldalát érvényesítőkkel vagy hibakereső eszközökkel.
Hasznos eszközök:
- szentjánosbogár- Firefox kiterjesztés. Jó JavaScript hibakereséshez.
- W3C Markup Validation Service – HTML érvényesítési szolgáltatás.
- W3C CSS Validation Service – CSS Validation Service.
Hogyan kell használni a kapcsolatfelvételi űrlapot a kívánt nyelven, és nem angolul.
A 7-es kapcsolatfelvételi űrlapot számos nyelvre lefordították. Nézze meg, hogy van-e nyelvi konfigurációs fájl a webhelyéhez, majd és kapcsolatfelvételi űrlap 7 beépülő modul ezt a nyelvet fogja használni.
A 7-es kapcsolatfelvételi űrlap beállítja a WordPress nyelvi beállítását. Miután átöltözöl nyelvi beállítások A WordPress, a 7-es kapcsolatfelvételi űrlap is változik.
A CAPTCHA nem működik, a kép nem jelenik meg.
A CAPTCHA használatához telepítenie kell a GD és a FreeType könyvtárakat a szerverére. Győződjön meg arról is, hogy a CAPTCHA ideiglenes mappája írhatóra van állítva.
A CAPTCHA szövegbeviteli mező Internet Explorer böngészőben működik, Firefoxban azonban nem. Nem sikerült beírni a kódot.
Ez egy jól ismert probléma, amelyet a címkékkel való visszaélés okoz.
Írd be a kódot:
Ez nem fog megfelelően működni:
Írd be a kódot:
Hogyan adhatunk hozzá azonosítókat és osztályattribútumokat az űrlapelemekhez?
Bármilyen azonosítót és osztályt hozzáadhat az űrlaphoz a rövid kódban.
Példa:
Ha többet szeretne tudni róla a WordPress funkciói, azt tanácsoljuk, hogy tanulmányozza a leckéket
A Kapcsolatfelvételi űrlap 7 beépülő modulja segít megszervezni a webhelyével kapcsolatos visszajelzéseket.
A Contact Form 7 beépülő modult letöltheti a WordPress hivatalos webhelyéről
A Really Simple CAPTCHA beépülő modult letöltheti a WordPress hivatalos webhelyéről
Ennek a bővítménynek a telepítésével és csatlakoztatásával foglalkoztunk a "" leckében, most ezzel fogunk foglalkozni további jellemzők Plugin kapcsolatfelvételi űrlap 7. Az űrlap megfelelően működik monitorokon, táblagépeken, telefonokon és laptopokon. Egyébként, ha elromlott a laptopod, akkor van egy szerviz, ahol HP laptopokat javítanak.
Miután letöltötte és aktiválta a bővítményt, lépjen a beépülő modul beállításaihoz a ikonra kattintva új szakasz vezérlőpult "Kapcsolatok".
Vigye az egeret az űrlap nevére, és válassza a "Szerkesztés" lehetőséget.
Megnyílik egy ablak az űrlap paramétereinek módosítására.

Mivel az oldal nem egy, hanem több űrlapot is használhat (üzenetküldő űrlap, hívásrendelési űrlap, személyes adatokat tartalmazó űrlap), hogy ne legyen félreértés, melyik űrlap miért felelős, ezért módosítsa az űrlap nevét. Ehhez kattintson az űrlap nevére 1 .
A 2. számú blokkban látható, hogy mi fog megjelenni az űrlapon lévő oldalon. Először a szöveg, a mező neve, a mező kódja után következik. A szöveget tetszőlegesre módosíthatja.
Ha új mezőket szeretne hozzáadni az űrlaphoz, kattintson a 3. számú legördülő listára - "Címke generálása" és válassza ki a kívánt elemet a legördülő listából.
- Szövegmező
- Telefonszám
- Szám (spinbox)
- Szám (csúszka)
- Szövegmező
- Legördülő menü
- Jelölőnégyzetek
- rádiógombok
- Elfogadás
- Kérdés
- CAPTCHA
- Fájl küldése
- küldés gombra
A tippek és űrlapmezők alapértelmezés szerint a következőképpen vannak elrendezve: felül egy tipp, alul egy elem. Ha a leírást és az elemet egy sorban szeretné elhelyezni, távolítsa el a szöveg utáni címkét
. A leírásokat és elemeket tartalmazó teljes blokknak egy sorban kell lennie, és a címkén belül kell lennie
Szövegmező
A legördülő listából válassza ki a "Szövegmező" elemet

Ha bármilyen hozzáadott funkció szükséges, jelölje be az 1-es négyzetet, és ne felejtse el beírni a leírásba.
Hozzáadhat a beviteli mezőhöz További információ hogy könnyebb legyen az űrlap kitöltése. Jelölje be a 2. jelölőnégyzetet „Helyőrzőként használja?” és írjon be egy tippet a mellette lévő mezőbe. Amikor kitölti ezt a mezőt az űrlapon, az eszköztipp szövege eltűnik. Ezután kövesse a plugin utasításait. Az eredmény egy ehhez hasonló mező a kész formában:
A levélsablonba feltétlenül illessze be a kódot, különben ebből a mezőből az adatok nem kerülnek postára! Ez nem csak a szövegmezőkre vonatkozik, hanem minden más elemre is.
A cím űrlapra történő átküldésre szolgál postafiók feladó
URL
Lehetővé teszi webhelycím hozzáadását az űrlaphoz.
Telefonszám
Ebben a mezőben csak számok írhatók be.
Szám (spinbox)
Egy mező, ahol beállíthatja valaminek, például egy terméknek a mennyiségét. A mennyiséget a fel/le nyilakkal lehet beállítani.
dátum

Beszúr egy naptárt az űrlapba dátum kiválasztásának lehetőségével. Például egy szállodai szobák lefoglalására használják. Érkezés dátuma, indulás dátuma.
Szövegmező

Igen, ne lepődj meg 🙂 Újabb szövegmező. Ezúttal ez a mező nagy, és sok szöveget írhat bele. Például vélemények, megjegyzések.
Legördülő menü

Ha valamire sok lehetőség van, és ki kell választania egy elemet egy nagy listából, például városok, utcák, áruk listájából.

A listát a Választási mezőben kell elhelyezni, minden elemet új sorban.
Jelölőnégyzetek
A jelölőnégyzet vagy fejlesztői szakzsargonban jelölőnégyzet egy jelölőnégyzetet létrehozó elem. Ennek a mezőnek két állapota van – bejelölve vagy nem. Többféle kiválasztás lehetséges. Csak egy sorban helyezkednek el, ha bejelöli a „Kizáróvá teszi a jelölőnégyzeteket?” négyzetet. akkor csak egy opció választható ki.
rádiógombok
A kapcsolók (szleng rádiógombok) akkor használatosak, ha egyetlen opciót kell kiválasztani a több javasolt közül. Ha bejelöli az "Először a címkét, majd a jelölőnégyzetet?" a címke helye és a kiválasztási mező megváltozik, alapértelmezés szerint először a kijelölés, majd a címke.
Elfogadás
valaminek a megerősítése. Vállaljon beleegyezést a fent leírt feltételek elfogadására.
Kérdés
 Ez az első védelmi vonal a spam ellen, a legelemibb. A beállításban írjon valamilyen kérdést, használhat számokat, használhat betűket vagy mindkettőt, és jelezze a helyes választ. Ha az űrlap kitöltésekor a válasz helyes, akkor az űrlapot elküldjük. A zöld azt jelzi, hogy ennek a képletnek melyik része jelenik meg a webhelyen a válaszbeviteli mező előtt, a piros pedig a választ. A képletben a helyes válasz a | jel után van írva (függőleges sáv)
Ez az első védelmi vonal a spam ellen, a legelemibb. A beállításban írjon valamilyen kérdést, használhat számokat, használhat betűket vagy mindkettőt, és jelezze a helyes választ. Ha az űrlap kitöltésekor a válasz helyes, akkor az űrlapot elküldjük. A zöld azt jelzi, hogy ennek a képletnek melyik része jelenik meg a webhelyen a válaszbeviteli mező előtt, a piros pedig a választ. A képletben a helyes válasz a | jel után van írva (függőleges sáv)
Spam elleni védelmet ad az űrlaphoz.
A funkció működéséhez egy másik bővítmény szükséges. Töltse le, telepítse, aktiválja a bővítményt.

A beállításokat nem módosíthatja, a küldés gomb előtt 2 sort másolhat és illeszthet be.
Fájl küldése

Az űrlaphoz csatolhat egy fájlt az üzenet küldéséhez. A beállításokban megadhatja a maximális méretet bájtban, és a feltöltéshez engedélyezett formátumokat, például.jpg .tiff .doc
küldés gombra
Az űrlap beküldése. A "Parancsikon" részben található beállításokban - megadhatja a gomb nevét (Küldés, válasz, küldés 🙂)
A kapcsolatfelvételi űrlap megjelenésének testreszabása 7
Mivel a bővítmények frissítési tulajdonságokkal rendelkeznek, változások kinézet Az űrlapok a style.css webhelytéma-stílusfájlban lesznek előállítva
A kód felelős az űrlap, mezőinek és egyéb elemeinek megjelenítéséért:
Wpcf7 ( háttérszín:#ddd; ) /*űrlap háttérszíne */ .wpcf7 bemenet, .wpcf7 textarea( padding:5px; color:#1D1D1D; font-family:Arial, Helvetica, sans-serif; font-size: 16 képpont; vonalmagasság: 20 képpont; szegély: 1 képpont tömör #C7C7C7; doboz-árnyék: beillesztés 2px 2px 8px #F9F9F9; -webkit-átmenet: minden 0,2 másodperccel egyszerű; -moz-áttérés: minden 0,2 másodperccel egyszerű; -o-átmenet : minden 0,2 mp-es egyszerű; átmenet: minden 0,2 mp-es egyszerű input(szegély: nincs; padding-left: 0; margin-left: 0; ) .wpcf7 select( outline: none; font-size:16px; font-family:Arial, Helvetica, sans-serif; ) .wpcf7 input: hover, .wpcf7 input:focus, .wpcf7 input:active, .wpcf7 textarea:hover, .wpcf7 textarea:focus, .wpcf7 textarea:active ( háttér: #FDFDFD; vázlat: nincs; )
Mi van itt mi.
.wpcf7 bemenet, .wpcf7 szövegterület - beviteli mező stílusa (szövegmező)
- párnázás- beállítja a behúzást a tartalomtól az elem határáig. Itt - a behúzás a mezőbe beírt szövegtől a mező határáig. Az érték pixelben Xpx, ahol X a képpontok száma. Példa: kitöltés: 5px 3px 6px 8px;
- szín- szöveg szín.
- betűtípus család- beviteli mezők betűtípusa.
- betűméret- betűméret
- vonalmagasság- vonalmagasság
- határ- keret a beviteli mező körül
- doboz árnyéka blokk árnyék. betét azt jelzi, hogy az árnyék belső. Ha külső árnyékot szeretne, hagyja ki ezt az értéket. A második és harmadik 2px 2px érték az árnyék vízszintes és függőleges keveredését jelzi. A negyedik érték, a 8px, az árnyék elmosódási sugarát adja meg. Ötödször - #F9F9F9 - az árnyék színe.
A kapcsolatfelvételi űrlap testreszabása 7 gomb
.buttons_form ( kitöltés: 0px; magasság: 30px; szélesség: 150px !fontos; szegély: nincs !fontos; kurzor: mutató; szín: #fff; -webkit-border-radius: .5em; -moz-border-radius: . 5em; szegélysugár: 0,5 em; szín: #faddde; szegély: tömör 1px #980c10; háttér: #d81b21; háttér: -webkit-gradient(lineáris, bal felső, bal alsó, from(#ed1c24), to(#) aa1317)); háttér: -moz-linear-gradient(top, #ed1c24, #aa1317); szűrő: progid:DXImageTransform.Microsoft.gradient(startColorstr="#ed1c24", endColorstr="#aa1317"); )Kapcsolatfelvételi űrlap 7 értesítési stílus
Felelős a hibák vagy a sikeres benyújtások bejelentéséért.
Wpcf7 .wpcf7-validation-errors( border:none; background-color:#246416; color:#fff; margin:0; padding:20px; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; ) .wpcf7 .wpcf7-mail-sent-ok( -radius: 10px; border-radius: 10px; ) .wpcf7 .wpcf7-mail-sent-ng( border:none; background-color:# 349622; margin:0; padding:20px; ; -moz-border-radius: 10px; border-radius: 10px; color: white; ) .wpcf7 span.wpcf7-not-valid-tip( border:none; background-color :#349622; padding: 5px; padding-bal: 5px; padding-right: 5px; border-radius: 10px; szélesség: 290px; szín: fehér; /* Dob shadow */ -webkit-box-shadow: 3px 3px 3px rgba(0,0,0,0,3) ; -moz-box-shadow: 3px 3px 3px rgba(0,0,0,0,3); box-shadow: 3px 3px 3px rgba(0,0,0,0,3); )
És most a kényelem kedvéért a teljes kód megjegyzésekkel:
Wpcf7 ( background-color:#ddd; ) /* űrlap háttérszíne */ .wpcf7 bemenet, .wpcf7 textarea( /* Ez a rész kód felelős a beviteli mezők stílusáért, a szövegterületekért */ padding:5px; /* Beállítja a kitöltést az elem margóitól a tartalmához, bármilyen értéket beállíthat, például 10px */ color:#1D1D1D; /* Szövegszín a beviteli mezőkben */ font-family:Arial, Helvetica, sans-serif; /* Szöveg betűtípus a beviteli mezőkben */ font-size:16px; /* Szöveg mérete a beviteli mezőkben */ sor magassága: 20 képpont; /* A sor magassága a beviteli mezőkben */ keret: 1px szilárd #C7C7C7; /* Szegély a mezők körül. Az első érték a szélesség pixelben, a második a doboz stílusa, a harmadik a színe */ box-shadow: inset 2px 2px 8px #F9F9F9; /* Árnyék a beviteli mezőkből. 2px - x-eltolás, 2px - y-eltolás, 8px - árnyék elmosódási sugara, #F9F9F9 - árnyék színe */ -webkit-átmenet: mindez 0,2 másodperces könnyedséggel; -moz-transition: minden 0.2s könnyű; -o-átmenet: minden 0.2s könnyű; átmenet: minden 0.2s könnyű; ) .wpcf7 .wpcf7-listák -left: 0; ) .wpcf7 select( outline: none; font-size:16px; font-family:Arial, Helvetica, sans-serif; ) .wpcf7 input:hover, .wpcf7 input:focus, .wpcf7 input:active , .wpcf7 textarea:hover, .wpcf7 textarea:focus, .wpcf7 textarea:active ( /* Ez a rész felelős a beviteli mezők stílusáért, ha föléjük viszi az egérmutatót */ háttér: #FDFDFD; /* A bevitel háttere mező, ha rámutatja az egérmutatót */ körvonal: nincs; /* A szövegbeviteli mező külső szegélye */ ) átmenet: 0; -o-transition: 0; átmenet: 0; szegély: nincs; /* Szegély a szövegbeviteli mező körül gomb */ pozíció: relatív; szín: #fff; /* Szöveg színe */ text-transform: nagybetűk; /* Szöveg átalakítása (a nagybetű azt jelenti, hogy a gombon lévő szöveg nagybetűvel jelenik meg) */ /* A sarkok lekerekítése a gombról. A következő három tulajdonság értékének meg kell egyeznie, mivel azonosak, csak a következőre különböző böngészők */ -webkit-border-radius: 6px; /* Lekerekített sarkok a Chrome-hoz */ -moz-border-radius: 6px; /* Lekerekített sarkok Mozilla FireFoxhoz */ border-radius: 6px; /* Lekerekített sarkok minden más böngészőhöz, beleértve a mobilt is */ font-size: 14px; /* A gomb szövegének mérete */ font-weight: bold; /* Szövegstílus (a vastag félkövért jelent) */ padding-top: 11px; /* Felső kitöltés az elem szélétől a tartalomig */ padding-bottom: 10px; /* Kitöltés az elem aljától a tartalmáig */ padding-left: 35px; /* Kitöltés az elem szélétől balra a tartalmához */ kitöltés jobbra: 35px; /* Behúzás az elem szélétől jobbra a tartalmához */ /* Gradiens background - A gomb színátmenetes háttere */ background-color: #000000; /* A gomb háttérszíne, ha a színátmenetet a böngésző nem támogatja */ /* A következő tulajdonságokban a színeket ugyanúgy kell megadni, mivel ugyanazok, csak különböző böngészőkhöz. Nézzük meg az első ingatlant. A from(#676767), to(#3B3B3B) rész azt jelenti, hogy meg kell jelenítenünk egy színátmenetet, ahol a #676767) színtől átmenet van a #3B3B3B színre */ háttér: -webkit-gradient(linear, left top, bal alsó, from( #676767), to(#3B3B3B)); háttér: -moz-linear-gradient(top, #349622, #246416); szűrő: progid:DXImageTransform.Microsoft.gradient(startColorstr="#349622", endColorstr="#246416"); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#349622, endColorstr=#246416)"; /* Dobó árnyék – A gomb árnyéka. Az RGBA-ban megadott árnyékszín */ -webkit-box-shadow: 0 2px 5px rgba(0,0,0,0,3); -moz-box-shadow: 0 2px 5px rgba(0,0,0,0,3); box-shadow: 0 2px 5px rgba(0,0,0,0,3); ) /* Lebegtetéskor – A gomb stílusának módosítása, amikor az egérmutatót lebegteti. Minden majdnem ugyanaz, mint az előző blokkban */ .wpcf7 input.wpcf7-submit:hover( kurzor: pointer; szövegdekoráció: nincs; háttérszín: #000000; háttér: -webkit-gradient(lineáris, bal felső , bal alsó, from(#246416), to(#349622)); háttér: -moz-linear-gradient(top, #246416, #349622); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="# 246416" ", endColorstr="#349622"); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#246416, endColorstr=#349622)"; ) /* Kattintáskor - gombstílus, amikor rákattint, szinte a ugyanaz, mint az előző blokkban */ .wpcf7 input.wpcf7-submit:active( top: 1px; color: #d8c6e2; /* A gomb szövegének színe kattintáskor */ háttérszín: #000000; háttér : -webkit-gradient( lineáris, bal felső, bal alsó, from(#FF0000), to(#246416)); háttér: -moz-linear-gradient(top, #FF0000, #246416); szűrő: progid:DXImageTransform . Microsoft.gradient(startColorstr="#FF0000", endColorstr="#246416"); -ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#FF0000, endColorstr=#246416)"; -webkit-box-shadow: nincs; -moz-box-shadow: nincs; doboz-árnyék: nincs ) /* CF7 üzenetek – A sikeres küldésről, hibákról stb. szóló üzenetek stílusa. */ .wpcf7 .wpcf7-validation-errors( /* Üzenetstílus érvényesítési hibákhoz */ border:none; /* Üzenetblokk szegélye */ background-color:#246416; /* Háttér */ color:#fff; /* Szöveg színe */ margó: 0; /* Külső kitöltés */ padding:20px; /* Belső kitöltés */ /* Kerekítés a böngészők között - a következő 3 tulajdonság */ -webkit-border-radius: 10px; -moz- border -radius: 10px; border-radius: 10px; ) .wpcf7 .wpcf7-mail-sent-ok( /* Sikerüzenet stílusa */ border:none; /* Üzenetblokk szegélye */ background-color:#7ad33f; / * Háttér */ margó: 0; /* Külső kitöltés */ padding:20px; /* Belső kitöltés */ /* Kerekítés a böngészők között - a következő 3 tulajdonság */ -webkit-border-radius: 10px; -moz- border-radius: 10px; border-radius: 10px; .wpcf7 .wpcf7-mail-sent-ng( border:none; background-color:#349622; margin:0; padding:20px; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; color: white; ) .wpcf7 span.wpcf7-not-valid-tip( border:none; background-color:#349622; padding:5px; padding-bal: 5px padding-right: 5px; border-radius:10px; szélesség: 290 képpont fehér szín; /* Dobó árnyék */ -webkit-box-shadow: 3px 3px 3px rgba(0,0,0,0.3); -moz-box-shadow: 3px 3px 3px rgba(0,0,0,0,3); box-shadow: 3px 3px 3px rgba(0,0,0,0,3); ) .wpcf7-form .fleft( float: left; ) .wpcf7-form .mright20( margin-right: 20px; ) .wpcf7-form .mright40( margin-right: 40px; ) .wpcf7-form .clear( clear: mindkét; )
Nehéz elképzelni egy teljes értékű kereskedelmi oldalt, amelyen ne lenne visszajelzési űrlap, sőt egyes oldalak megrendelőlapként is használják a visszajelzést. Igaz, vannak dinoszauruszok is, akik a kijevi új épületek iránti keresletről írnak, de velük a kommunikáció csak e-mailben lehetséges:

Azok. ahhoz, hogy írhasson nekik, ki kell másolnia az e-mailt, meg kell nyitnia a szoftvert / webhelyet, létre kell hoznia egy levelet, be kell illesztenie az e-mailt, meg kell írnia a szöveget és el kell küldenie. És a mi népünk számára ez nagyon nehéz és lusta. Könnyebb kitölteni a névmezőt az oldalon, megadni a levelet, levelet írni és levelet küldeni egy gomb megnyomásával.
Néhány CMS-ben már vannak beépített űrlapok, de a WordPressben nincs ilyen (
Ne légy szomorú, mert van egy kiváló kapcsolatfelvételi űrlap bővítmény. 10 percen belül egy teljesen konfigurált bővítmény lesz az oldaladon, tehát ne vesztegessük az időt, hanem azonnal kezdjünk hozzá.
A CF7 bővítmény telepítése
Először töltse le a bővítményt, és dobja be a ▬ mappába /wp-content/plugins/Ezután lépjen az adminisztrációs panelre a lapon bővítményekÉs aktiváld!
A kapcsolatfelvételi űrlap megfelelő beállítása 7
A telepítés után az elemnek a bal oldalon kell megjelennie "Kapcsolatfelvételi űrlap 7":
Kattintson rá, és folytassa az első űrlap létrehozásával vagy a meglévők szerkesztésével.

1. Ha létre kell hoznia új forma, nyomja meg "új hozzáadása"
2. Ha az első űrlapot személyre szabtad, akkor a rövid kóddal bármelyik oldalra, bejegyzésre vagy widgetre beillesztheted.
3. Az űrlapot rákattintva szerkesztheti.
Tovább új oldal akarat további beállítások mezők, hibaüzenetek e-mailek küldésekor, e-mail sablon stb. Egy egyszerű kattintással bármilyen mezőt hozzáadhat az űrlapsablonhoz.