Используйте букмарклеты для быстрого выполнения задач. В чем польза от данного метода

Читайте также
– это специальное дополнение, которое формирует веб-страницу с маленькими скриншотами часто посещаемых вами страниц. Такой вид закладок удобен тем, что если вдруг добавленный в стандартные закладки адрес сайта пользователю ни о чём не говорит, и вы не можете вспомнить, чем заинтересовал вас данный интернет – ресурс, то благодаря визуальным закладкам вы можете, не переходя по ссылке, увидеть какую именно информацию он содержит.
Установка визуальных закладок для Mozilla FirefoxДля того чтобы вы могли пользоваться визуальными закладками, необходимо установить специальное расширение. Одним из самых удобных и красивых дополнений является — плагин «FVD Speed Dials». Чтобы его установить, необходимо сделать следующее:
запустить интернет – поисковик Mozilla Firefox;
открыть меню браузера (иконка с тремя горизонтальными полосками, расположенными друг под другом);
нажать на кнопочку «Дополнения»;
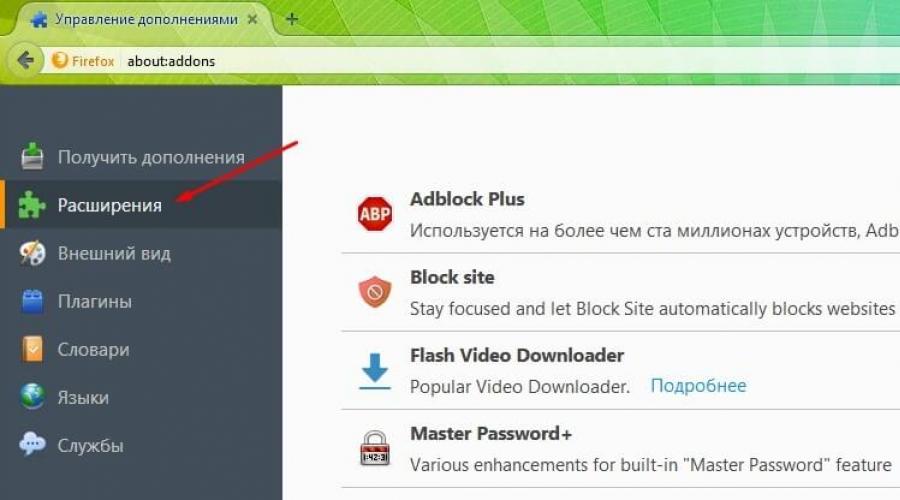
в левой части окна выбираем второй пункт «Расширения»;
в строке поиска прописываем название приложения «FVD Speed Dials», без кавычек;
запускаем поиск, нажатием иконки с изображением лупы.

В предложенном списке, выбираем расширение, которое мы искали, и справа от него нажимаем кнопочку «Установить».

После того, как дополнение установилось, у вас откроется новая вкладка с приветственным окном, где показана возможность изменения внешнего вида плиточек, в этом окне жмём кнопку «Далее».

В следующем окне нажимаем кнопочку «Начать использовать!»

Вот так у вас теперь будет выглядеть каждая новая вкладка с иконками или мини – скриншотами визуальных закладок.

В левом верхнем углу вы можете создавать группы закладок под одним общим названием.
В правом верхнем углу у вас находится панелька настроек, нажав на стрелочку, вы можете её скрыть, чтобы перейти в настройки дополнения нажмите на значок в виде шестеренки и у вас откроется новая вкладка с вот таким окошком.

Здесь вы можете совершать процедуру импорта и экспорта закладок, настраивать внешний вид, а также приятной опцией данного приложения заключается в возможности поставить пароль на просмотр ваших сохраненных закладок.
Сами закладки вы можете редактировать и удалять без посещения настроек расширения.

Для добавления интернет – сайта в визуальные закладки нужно в любом пустом окошке нажать на плюсик. В появившемся окне, в строке URL введите адрес интересующего вас веб-ресурса, по желанию можно указать имя и добавить в группу. Так же вы можете выбрать изображение вкладки, если изображение не было выбрано, то рисунком вкладки будет его скриншот. Жмёте кнопку «Добавить сайт» и у вас появляется новая закладочка.

У данного дополнения очень много всевозможных настроек и функций, так что даже самый капризный интернет – сёрфер сможет его настроить по своему вкусу и требованиям.
Позволяют выполнять задачи одним щелчком. В этой статье объясняется, что такое букмарклеты, как их установить и как использовать.
Какие действия могут выполнять букмарклеты?Букмарклет - инструмент "одного щелчка", который расширяет возможности браузера, добавляя такие функции как изменение внешнего вида веб-страниц, поиск выделенного текста в поисковых системах, отправка страницы в сервис автоматического перевода страниц или в блог.
Чем букмарклеты отличаются от расширений?- Они выполняют базовые задачи по щелчку.
- Они универсальны, т.е. обычно они работают в любом браузере, а не только в Firefox, а также они работают независимо от платформ, мобильных или настольных.
- Управление ими производится как и любой закладкой. Для получения дополнительной информации, см. Как использовать закладки для запоминания и организации ваших любимых сайтов .
Установить букмарклет просто:
Ну, вот и все!
В других браузерах процесс такой же. Обычно самое сложное - отобразить панель закладок. Ну а дальше Вы знаете, что делать.
Как использовать букмарклет?Все, что нужно сделать, это:
Теперь, когда Вы знаете, что такое букмарклеты, как их устанавливать и использовать, посмотрите некоторые интересные букмарклеты и начните собирать свою собственную коллекцию!
- Readability удаляет лишние боковые панели и увеличивает текст, что делает страницу более удобной для чтения.
- Microsoft Translator Bookmarklet определяет исходный язык текста страницы и переводит её на Ваш язык. Этот букмарклет не работает на защищённых (https://) веб-сайтах.
Вы можете найти больше букмарклетов на
If your bookmarks have suddenly disappeared, don"t worry - you should be able to recover them. This article explains how to get back your bookmarks if they disappeared unexpectedly.
- If you are able to add, delete, and edit your bookmarks but the changes are lost when you restart Firefox, see Can"t add, change or save bookmarks - How to fix .
If you were using the Bookmarks Toolbar for quick access to your favorite bookmarks and the toolbar is now missing, you may have turned off the option to display the Bookmarks Toolbar. To turn it back on:
- Right-click on an empty section of the navigation bar and select Bookmarks Toolbar in the pop-up menu.
- On the menu bar, click View , select Toolbars , and then select Bookmarks Toolbar .
Follow these steps to add a Bookmarks Menu toolbar button that shows all of your bookmarks and folders:
A Bookmarks Menu toolbar button will appear on the toolbar next to the Library button.
My bookmarks have disappearedTo recover bookmarks that were previously saved in the Bookmarks menu or on the Bookmarks toolbar but are now missing, see Restore bookmarks from backup or move them to another computer .
There is an "Old Firefox Data" folder on my desktopIn some cases, Firefox may create a folder on your desktop called "Old Firefox Data". This folder contains a complete backup of your Firefox and can be used to restore bookmarks and other missing information. If you have this folder on your desktop, see Recovering important data from an old profile .
No bookmarks are visible after installing an add-onIf you have restarted Firefox after installing an add-on and your bookmarks are gone, it"s possible that Firefox did not close properly before restarting itself. To recover your bookmarks, restart your computer.
I can"t find my bookmarks after importing themIf you have imported your bookmarks from another browser, they may appear in the Bookmarks menu in a specific folder. To find your imported bookmarks, do the following:
- Depending on the type of browser from which you imported, your bookmarks may appear in a specially named folder in the Bookmarks list.
- Internet Explorer - Folder name is From Internet Explorer .
- Opera - Folder name is From Opera .
- Bookmarks imported from other browsers follow a similar pattern.
- If your source bookmarks were stored in a hierarchy of folders, the folder structure is preserved inside the specially named folder.
If desired, you can move your imported bookmarks to other folders. For more information, see Bookmarks in Firefox .
I can see only the default set of bookmarks in the Bookmarks folderYour bookmarks are associated with the Firefox you are using. Most Firefox users only have a single, default profile. However, there may be instances when you or Firefox creates a new profile. When this new profile is activated, it contains the default set of bookmarks which may give you the impression that you have lost your personal bookmarks. This troubleshooting sequence helps you to identify if a new profile has been created and how to restore your previous profile.
Determine if Firefox has created a new profileYou can open the Profile Manager to see if another profile exists, which may contain your missing bookmarks, as follows:
Type about:profiles
into the Firefox address bar and press the Enter
Return
key. This will open the About Profiles
page.
This page should list at least one profile and could list many. The profile that Firefox is currently using will have this:
This is the profile in use and it cannot be deleted.
If you have another profile listed on this page, it may contain your lost bookmarks. You can click the Launch profile in new browser button to open another Firefox window using that profile. If it contains your missing bookmarks, you can set it as the profile that Firefox will open by default. Click the Set as default profile button for that profile and Firefox will use it automatically the next time you open Firefox.
Букмарклет (англ. bookmarklet от bookmark - закладки и applet - апплет) - это браузерная заклдака, выполняющая небольшой JavaScript код, указанный в её URL-адресе, начинающийся с префикса javascript: .Букмарклеты могут стать хорошей альтернативой браузерных расширений в случае решения ряда простейших задач. С одной стороны, они выполняют небольшой JavaScript-код только по запросу пользователя. С другой стороны, они не занимают память компьютера при запуске браузера, как это бывает в случае с браузерными расширениями.
На данной странице я решил собрать написанные мной букмарклеты и дать ссылки на опубликованные в блоге статьи с их подробным описанием. Думаю, так будет гораздо удобней и практичней.
Ключевые слова:
- (ранее YLW) — сбор подсвеченных ключевых слов в выдаче Яндекс.
- — сбор подсвеченных ключевых слов в выдаче Google.
- — определение плотности ключевых слов на странице: Сохранённая копия > Посмотреть текстовую копию — в Яндекс.
- EWS — экспортирует данные сервиса wordstat.yandex.ru в CSV формат
- — упрощенная версия букмарклета EWS для экспорта ключевиков из таблицы «Что искали со словом...» сервиса «Подбор слов» Яндекс (wordstat) в текстовый список, открывающийся в новой вкладке или окне браузера. Список содержит только ключевики, без частотности, но очищенные от знаков плюс (+).
Нумерация:
- (ранее yaNum) — нумерация выдачи Яндекс
- (ранее gNum) — производит нумерацию результатов поиска в выдаче поисковой системы Google
- NEW! ySERP URLs — выводит список URL-адресов результатов поиска в выдаче поисковой системы Яндекс
- gSERP URLs — выводит список URL-адресов результатов поиска в выдаче поисковой системы Google
- — сбор URL-адресов ссылок с разделением по группам: внутренние (local) и внешние (external).
Картинки:
- — выводит список миниатюр и URL-адресов картинок на текущей веб-странице
- — выводит список миниатюр, URL-адресов картинок и их источников для выдачи Google поиска по картинкам
- — комментарии и Шеры к URL в Google+.
Другое:
- — экспорт всех meta-данных с name, http-equiv и property из секции HEAD веб-страницы.
- — экпорт URLов из feedly.
- — проверка веб-страницы на наличие элементов с размером шрифта меньше 12px в соответствии с новыми требованиями алгоритма Яндекс «Владивосток».
- — удаление CSS-класса hide у элементов с CSS-классом blog-admin , который используется для ссылки редактирования на блогах Blogger.
- — отображение ссылки в бирже покупки ссылок из соцсетей addMeFast.
По данным рейтинга LiveInternet , доля браузеров на движке Blink в Рунете составляет 65% . Это тот самый движок, что работает на многопроцессорной архитектуре Chromium. Например: Google Chrome, Яндекс.Браузерб, Амиго Mail.ru и т. д. Поэтому мои инструкции заточена под них. Хотя, принцип тот же.
Как установить букмарклет?Установка (англ. install ) букмарклета происходит так же, как и добавление ссылки в закладки браузера, но разберёмся с этим подробнее.
Создание (англ. create ) букмарклета происходит так же, как и создание закладки, за исключением того, что вместо URL-адреса ссылки вызывается JavaScript-код, но разберёмся с этим подробнее.
Использование (англ. use ) букмарклета происходит так же, как и использование любой другой закладки, т. е. кликом по закладке в «Панель закладок» или «Диспетчере закладок».
Особенностью использования букмарклетов являет то, что вместо перехода по URL-адресу ссылки, выполняется JavaScript-код.
В зависимости от решаемых букмарклетов задач, выполнение его кода должно происходить при соответствующих условиях.
Например, если вы хотите пронумеровать поисковую выдачу Яндекс, с помощью моего букмарклета « », вам нужно открыть страницу выдачи поисковика и только потом кликнуть закладку.
Как удалить букмарклет?Удаление (англ. delete ) букмарклета происходит так же, как и удаление любой другой закладки.
| Изменение страницы |
Идея построения закладок на одном CSS витает в среде веб дизайна уже достаточно давно. Однако среди множества реализаций очень немногие соответствуют тому функционалу, который ожидается от закладок. Обычно, пользователь надеется, что нажав на закладку, он увидит новое содержание без перезагрузки страницы.
С 2008 года проводились различные попытки реализовать функционал закладок на чистом CSS без привлечения JavaScript. В основе одного направления лежит использование псевдо-класса:target. Другое направление базируется на псевдо-классе: cheсked для радио кнопок и смежных комбинаторах.
Второе направление показывало гораздо лучший результат, за исключением работы с браузерами семейства WebKit, которые не давали работать вместе селекторам псевдо-класса и смежным комбинаторам. Но в Safari 5.1 и Chrome 13 ошибка наконец-то устранена!
И теперь можно реализовать закладки с использованием псевдо-класса:checked , что, вероятно, станет основным методом для решения данной задачи на несколько лет.
HTMLКонтейнер для всей группы. Каждый элемент div закладки содержит радио кнопку (для формирования функционала), метку (для названия закладки) и содержание закладки:
Закладка №1
Содержание закладки №1
Закладка №2Содержание закладки №2
Содержание закладки №3
Tabs { position: relative; min-height: 200px; clear: both; margin: 25px 0; } .tab { float: left; } .tab label { background: #eee; padding: 10px; border: 1px solid #ccc; margin-left: -1px; position: relative; left: 1px; } .tab { display: none; } .content { position: absolute; top: 28px; left: 0; background: white; right: 0; bottom: 0; padding: 20px; border: 1px solid #ccc; } :checked ~ label { background: white; border-bottom: 1px solid white; z-index: 2; } :checked ~ label ~ .content { z-index: 1; }
Очень маленький код CSS, который легко масштабируется на любое количество закладок (нужно лишь добавить элементы div с классом tab в код HTML).
JavaScriptОтсутствует полностью.
В чем польза от данного метода?- Доступность. Радио кнопки скрываются с помощью свойства display: none , поэтому программы для чтения с экрана не будут видеть их и сбиваться. А содержание не использует свойства display: none; и остается доступным.
- Работает в Safari 5.1+, Chrome 13+, Firefox 3.6+, Opera 10+, и IE 9+.