Показване на Joomla съдържание в Shadowbox без заглавка, долен колонтитул и всичко останало. Показване на Joomla съдържание в Shadowbox без горен, долен колонтитул и всичко останало Advertisement Factory: разширение за осигуряване на приходи от реклами в Joomla

Какво е най-важното при разработването на уеб сайт, базиран на завършен CMSсистеми? Никога не редактирайте файлове на ядрото! Ако направите промени в ядрото, тогава или трябва да откажете да го актуализирате по-нататък, когато бъдат пуснати нови версии, или може да има проблеми с променената функционалност в системните файлове с всяка такава актуализация. Като отказва актуализации на CMS, сайтът рискува да бъде хакнат от нарушители, тъй като актуализациите не само добавят нови функционалностно също така коригира грешки в съществуващия код. Ако актуализирате системното ядро, съществува риск от предефиниране на променените файлове. Това също може да причини проблеми с по-нататъшната поддръжка и усъвършенстване на сайта.
Стандартна задача при разработването на сайт е да се предефинира изхода на блок. Но в същото време не можете да промените системни файлове. Как можете да промените изхода? Нека разгледаме проблем като този CMS пример Joomla! и неговите системи за управление на шаблони.
В CMS Joomla! шаблоните изпълняват редица важни задачи, една от които е възможността за припокриване на компонентни и модулни оформления. Ако поне веднъж сте създали сайт на Joomla!, вероятно знаете, че шаблоните се съхраняват в директорията шаблони на главната директория на сайта и че в административен панелима мениджър на шаблони, който ви позволява да управлявате и персонализирате всеки от тях. Вътре в папката шаблони са самите папки шаблони. Например за Joomla! 3+ версии шаблонът по подразбиране е templates/protostar. И вече вътре в папката на шаблона е html директорията, която ви позволява да замените стандартния изход, както предоставен със CMS, така и допълнително инсталирани компоненти и модули на разработчици на трети страни.
Къде се съхраняват файловете с оформление на компоненти и модули
Файловете за оформление са отговорни за формирането на резултата html кодстраница или част от нея. Те винаги се съхраняват в папката tmpl на изгледа. Помислете например за пътя към стандартното оформление на статията:
components/com_content/views/article/tmpl/default.php
Тук компонентите са стандартната папка за всички Компоненти на Joomla!, com_content е папката на компонента за управление на съдържанието, който се предоставя в кутията със системата CMS, views е папката, съдържаща всички изгледи на компонента, article е папката на конкретен изглед, отговорен за показването на статиите, tmpl е папка с оформления на статиите. Структурата е подобна в административната част на сайта за този компонент, с изключение на основната директория на администратора. IN Модули на Joomla! папката tmpl често се намира директно в основата на папката на модула. Например modules/mod_articles_news/tmpl.
Как да наслагвате оформления в Joomla!
Можете да замените всяко оформление в шаблон. За да направите това, трябва да поставите файла с оформлението по пътя
Templates/template_name/html/component_name/view_name/layout_name.php
за компоненти и
Templates/template_name/html/module_name/layout_name.php
за модули, респ. Например, за примера по-горе на пътя на контролния компонент на статията, пътят ще бъде:
Templates/protostar/html/com_content/article/default.php
Ако нямате папка от този път, трябва да я създадете. Самото оформление default.php е най-лесно да се копира от папката на компонента в шаблона. За примера на модула този път може да бъде:
Templates/protostar/html/mod_articles_news/default.php
Папката tmpl на компонент или модул може да съдържа множество оформления. Можете да прехвърлите всеки от тях или всички наведнъж в съответната папка в шаблона за допълнителни промени. Преди показване на съдържанието на посочения Joomla! ще провери за присъствието му в html директорията на текущия шаблон и ако е там, тогава ще се покаже това оформление, а не оформлението от папката на компонента или модула. Имайте предвид също, че за всеки от елементите на менюто в Joomla! можете да посочите изходен шаблон, различен от стандартния. Съответно пътят до папката с припокриващи се оформления за този елемент от менюто ще използва името на избрания шаблон.
По същия начин можете да припокривате оформления в административната част на сайта. За целта се използва отделен шаблон от папката administrator/templates.
Предефиниране на изхода чрез мениджъра на шаблони
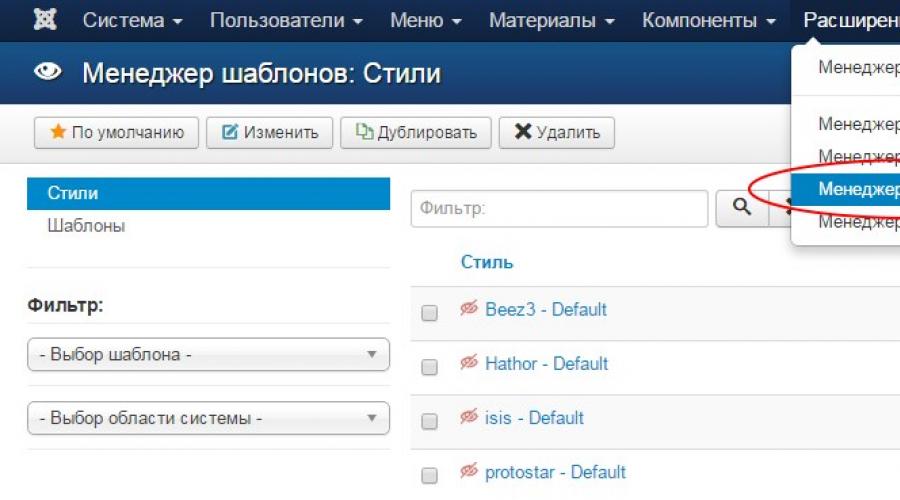
В Joomla! 3+ разработчици добавиха мениджър на шаблони нова функция, което ви позволява да извършвате всички необходими действия за отмяна на оформлението на компонент или модул директно от административния панел на сайта. За да направите това, трябва да отидете в мениджъра на шаблони,
 отидете в раздела Шаблони
отидете в раздела Шаблони  и щракнете върху името на текущия шаблон.
и щракнете върху името на текущия шаблон. 
Или в раздела Стилове щракнете върху името на желания шаблон в колоната Шаблон.


Тук е достатъчно да изберете един от модулите или компонентите и самата CMS ще създаде необходимата папка, копирайте всичко там стандартни файловеоформление и ще ви каже пътя до него.
Както можете да видите, има и колона, наречена Оформления. Самата система за управление на оформлението (layout) също наскоро се появи в Joomla! и заслужава отделна статия. Тук само споменаваме, че принципът на тяхното предефиниране в шаблона е подобен, а пътят има следния вид:
Templates/име_на_шаблон/html/layouts/joomla/име_на_макет/
В тази папка има няколко папки и файлове, свързани с изхода на това оформление.
Така че можете да промените външен видстраници на сайта, без да се променя вътрешната структура на системата за управление на съдържанието.
Това е стандартният механизъм за припокриване на оформлението в шаблон, но и тук може да има изключения. Например, когато използвате шаблони от YOOtheme, базирани на тяхната собствена Warp Framework. Разбира се, тази система също разчита на структурата и функционалността на шаблоните на Joomla!, но също така има свои собствени вътрешни стилове, във всеки от които можете да замените изхода на оформлението. Ще разгледаме този механизъм по-подробно в бъдеща статия.
В рамките на този материалНека да разгледаме някои компоненти за Joomla 3, които могат значително да разширят възможностите на тази система за управление на съдържанието.
o Включва компонент за обслужване на клиенти за създаване на сайт за поддръжка на Joomla 3
Този компонент ви позволява да създадете платформа, чрез която ще бъде достъпен онлайн чат, Обратна връзка, Книга за гости, формуляр за контакт, системи за обратно извикване и т.н. Това разширение за Joomla 3 ще предостави възможност за обсъждане и разрешаване на различни проблеми, както се случва например на e-linker.ru.
За да разберете същността на компонента, най-добре е да разгледате неговите възможности:
- онлайн комуникация ( бърза помощ, онлайн помощ);
- можете да добавите бутони за повикване (наричани още "бутон за обратно повикване", "щракване при поискване", "бутон за разговор");
- има система за запис, която може да проследява проблемите;
- форма за контакти;
- Книга за гости;
- джаджа за обратна връзка.
С всички тези компонентни инструменти, които са комбинирани в една платформа, администраторите на сайта могат лесно и ефективно да обслужват клиентите.
Пакетът идва с много стилове, които могат да бъдат променяни специално за вашия сайт. Благодарение на това разширение администраторът на сайта получава възможност да влезе в групата за поддръжка директно от административния панел на Joomla.
Възможно е да публикувате функции на вашия сайт по по-практичен начин. Обърнете внимание, че след инсталиране на разширението ще бъде добавен бутонът Support Panel, като кликнете върху който можете да се регистрирате в акаунта на oFeatures, за да управлявате изцяло заявките за компоненти.
Други предимства на компонента:
- Ако имате клиенти от цял свят, тогава ще трябва да създадете преводи за Голям бройезици;
- Можете да управлявате правата на потребителите на компонента за влизане в системата;
- Ще можете да поддържате потребители на компонента, които използват смартфони или таблети;
- Ако, например, вашите клиенти са от Франция или Германия, но само един член на екипа за поддръжка разбира немски, тогава тази информация може да бъде добавена към системата. В бъдеще всички клиенти от Германия ще бъдат насочвани към този специалист, защото само той е в състояние да реши проблема на потребител, който говори немски;
- Вие и вашите служители имате възможност да работите с часови зони.
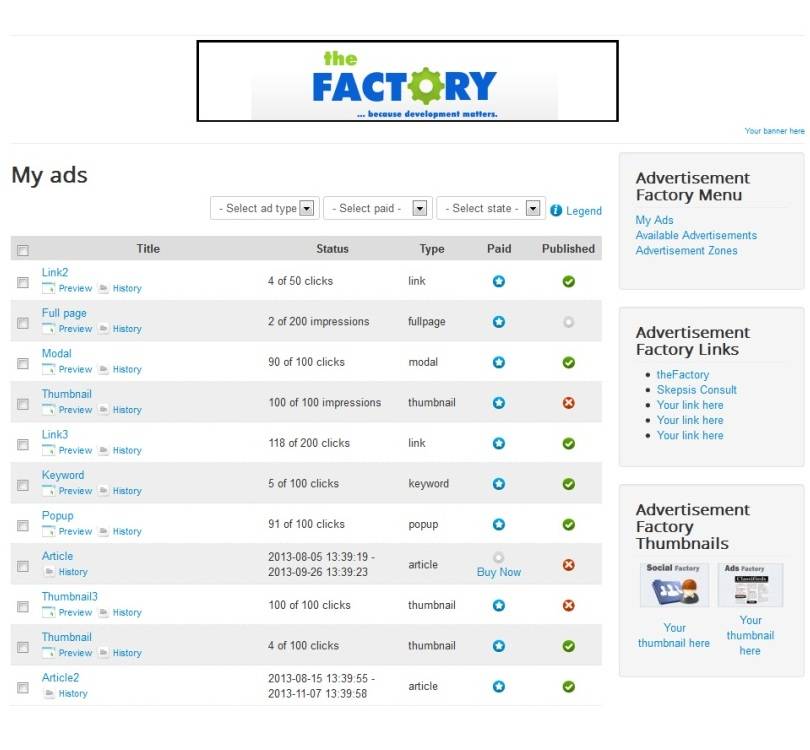
Advertisement Factory: разширение за монетизиране на реклами за Joomla
Този компонент позволява на потребителите да публикуват линкове, банери, миниатюри и др., които ще се показват на определени модули и където администраторът може да им посочи цена. Потребителите имат възможност да купуват реклами, на които ще се отчита броят на кликванията и преходите; Можете също да зададете интервала от време на показване.
Можете да създадете множество финансови планове за един тип реклама. Благодарение на това разширение можете да рекламирате различни услуги и продукти на потребителите.
Възможности и характеристики на Advertisement Factory:
- създаване на прости реклами с връзки (връзки от текст);
- добавяне на малки изображения с връзки;
- добавяне на големи изображения с връзки (обикновено това са банери);
- вмъкване на изскачащ прозорец модални прозорци, който може да съдържа текст или изображение;
- добавяне на реклами на цяла страница, които се показват на цялата страница за определено време, след което изпращат потребителя към оригиналната страница, до която той първоначално е искал да стигне;
- реклами, които задават определени ключови думи;
- класически изскачащи прозорци;
- съобщения под формата на статии;
- определяне на реклами, налични за показване на сайта;
- уведомяване, съобщения, система за одобрение;
- регистриране на всички събития;
- настройка на основната валута.
Компонентът за Joomla 3 поддържа UTF-8, има многоезичие. Възможно е да се интегрира с Joomla, така че можете да използвате същия вход за работа; лесен преход към RTL; търсачка SEO оптимизацияи SEF; Лесен за инсталиране и процес на актуализиране. Можете да получите компонента от URL: http://thephpfactory.com/advertisement-factory-for-joomla 
SJ Video Player - компонент за възпроизвеждане на видео на Joomla
С този компонент можете да добавите HTML 5 видео плейър или Youtube плейърс възможност за организиране на видеоклипове в плейлисти. Тоест можете да показвате видеоклипове YouTube каналили като качите свои собствени файлове. Има много схеми за дизайн на интерфейса.
Плейърът може да организира плейлист, който може да съдържа няколко видеоклипа от YouTube, няколко видеоклипа от вашия компютър или само един файл за възпроизвеждане. Тези функции правят SJ Video Player един от топ играчи, който е достъпен на JED. Възможност на плейъра да създава миниатюри на рамки от файл и постери; съвместим с мобилни устройствана iOS и Android. Тъй като плейърът работи върху HTML 5 от версия 2.0, поддръжка Flash Playerе бил премахнат.
Характеристики и предимства:
- лесно създаване и управление на плейлисти и видеоклипове;
- контрол върху създадените плейлисти;
- добавяне на видеоклипове към плейлиста по удобен начин;
- изтриване/създаване/редактиране на определени видеоклипове;
- контрол на описанието на видеоклиповете;
- създаване на плакати за местни видеоклипове;
- миниатюрни изображения за видеоклипове в YouTube.
За съжаление, играчът се разпространява на платена основа. Можете да го купите на URL: http://extensionspot.net/spot-extensions-products/sj-video-player
https://www.youtube.com/watch?v=dVJ3aLDzmbc
JU Directory - компонент за работа с директории
Това професионално разширение е предназначено за работа с продуктови каталози; благодарение на разширението можете да създадете всякакъв вид показване на съдържание. С помощта на 12 вградени типа файлове, много настройки и разширяемост с плъгини можете да управлявате директории
Ако вашата компания предоставя доста широка гама от услуги и не искате да разпръснете вниманието на посетителя с обичайния списък с тези услуги, тогава шаблонът Hot Blocks ще реши проблемите ви. Освен от редовни връзкиотгоре, основната част от шаблона е разделена на блокове. Всеки блок има собствен дизайн и ще представлява отделна услуга.
Описание на шаблона
Шаблонът Blocks има проста структура с показване на основните позиции на сайта на главната страница, които могат да се коригират заедно с параметрите на изображенията, които ги придружават. Това е удобно за презентационен сайт на компании и частни фирми, малък образователен ресурс, личен блогили портфолио, където, заедно с галерия от вашите работи, можете да излагате Подробно описаниена тях.
Този шаблон на HotThemes се състои от блокове, които могат да бъдат мащабирани в зависимост от важността на информацията и темите, върху които трябва да се наблегне. начална страница. Стиловете на шаблона са представени в четири варианта. Всеки от тях има три цвята: първият е заглавката, вторият е фонът, третият е подчертаването. Има такива комбинации: Черно, бяло, изумрудено; Бяло, черно, розово; Синьо, бяло, охра; Бордо, бяло, охра.
Естествено, ако е необходимо, палитрата може да бъде избрана с помощта на прост инструмент или ръчно регистрирана.
Joomla шаблон блоковеима и такива необходими модули като галерия и слайдшоу, което е полезно за всеки сайт, тъй като посетителите най-вече реагират на цветни променящи се изображения, които ви позволяват да получите впечатление от информацията, предоставена в статиите. За секцията с контакти е уместен плъгин за преглед на местоположението на вашата компания в Google Maps. Настройките за тази функция са толкова прости, колкото персонализирането на целия шаблон, така че дори начинаещ уеб администратор може да я използва.
Характеристики на шаблона:
- Шаблонът се актуализира постоянно до най-новите версии Joomla!
- Наличност PSD файловеза лесна промяна на дизайна на шаблона.
- Пакет за бърз старт - възможност за стартиране на шаблон с демонстрационни данни, бързо и без затруднения.
- Актуален и безопасен код, последни версии на PHP и MySQL.
- Поддръжка за компресиране на JavaScript и CSS скриптове за ускоряване на сайта.
- W3C XHTML 1.0 Transitional и W3C CSS Valid съвместими.
- Дизайнът съдържа 18 позиции за разположение на модулите.
- Дизайнът на шаблона съдържа 4 варианта на цветни черупки, които обикновено са в хармония с вашата Joomla! сайт.
- Възможност за промяна на фоновото изображение, за да съответства на основния цвят на темата в опциите на шаблона.
- Шаблонът е специално конфигуриран да използва RTL/LTR езици.
- Класическо падащо меню с плавни анимационни ефекти: избледняване, превъртане надолу, падане и просто.
- Google интернет шрифтове Lite за тема.
- Поддръжка за K2 компонент за управление на съдържанието и Hot Photo Gallery за Joomla!.
- Съвместим с Joomla! 2.5 и Joomla 3.x.
Този материал може да бъде изтеглен от
Модулът Ninja Shadowbox е предназначен да показва различно съдържание - изображения, видеоклипове, уеб страници в красив изскачащ прозорец.
Ninja Shadowbox работи във връзка с компонента Shadowbox, който е много добър JavaScript jQuery за различни браузъри и платформи. jQuery плъгинза показване на медийно съдържание.
Внимание: Примерите за работа на модула, дадени в тази статия, вече не работят.
Използвам този модул на този сайт. Ето защо, за да разберете как работи, щракнете върху изображението на полето по-долу:

Особеност този модулв сравнение с други подобни разширения е, че е много лесно за използване. Поддържа 33 езика и има 4 различни изскачащи скина.
Функционалност на модула
#1. Възможност за избор на JS библиотека, за да работи Shadowbox;
С този модул е възможно да се покаже следните видовесъдържание:
#2. Изображения в различни формати, включително най-често срещаните jpg, gif, png;
#3. Ролки във формат SWF;
#4. Видеоклипове във формат FLV;
#5. Показвайте видеоклипове от популярен видео хостинг YouTube и други подобни;
#6. Покажи проста мрежастраници.

 Модулът има много настройки, за да разберете, което не е трудно. Има руски интерфейс с кратки обяснения за настройка на всеки параметър. Вижте екранни снимки на интерфейса за настройки на модула.
Модулът има много настройки, за да разберете, което не е трудно. Има руски интерфейс с кратки обяснения за настройка на всеки параметър. Вижте екранни снимки на интерфейса за настройки на модула.
Използване на модула.
За да използвате модула, инсталирайте го чрез стандартния инсталатор на Joomla. След това отидете в мениджъра на модули и го активирайте. Въпреки факта, че това е модул по начина, по който работи, той най-много прилича на плъгин. Не е необходимо да се публикува в една или друга позиция, достатъчно е само да се включи.
За да може вашето съдържание да се показва в изскачащ прозорец, трябва да добавите следното към кода на връзката, водещ към вашето изображение, видеоклип или уеб страница:
Освен това можете да накарате изображението да се отвори, когато щракнете върху миниатюрата на изображението. Можете да видите този метод по-горе, където са представени екранните снимки на настройките на модула. За да направите това, ще ви трябват две снимки - голяма, която трябва да се покаже в полето за сянка, и малка, която ще бъде мини скица. Кодът ще изглежда така:
Кликнете върху миниатюрата, за да отворите изображението.

Освен това с помощта на модула можете да направите цяла галерия. Например, трябва да покажете не едно изображение, а няколко изображения подред и да ги превъртите, без да напускате полето със сенките. За да направите това, във връзката към всяко от изображенията трябва да посочите следното: rel="shadowbox"
Да предположим, че трябва да направим галерия от три снимки, тогава кодът ще изглежда така:
Първо изображение Второ изображение Трето изображение
Естествено, под формата на връзки може да има не само текст, но и миниатюри на изображения.
Пример за използване на галерията:
Кодът за отваряне на всяка уеб страница в shadowbox ще бъде следният:
Кодът за възпроизвеждане на видеоклип в YouTube в shadowbox ще бъде:
Parameters;width=600;height=400 са необходими за определяне на височината и ширината на прозореца, в който ще се възпроизвежда видеото, ако не са посочени, прозорецът ще покрива почти целия монитор. Ето основните опции за използване на този модул.
Модулът предоставя възможност за избор на JS библиотека, необходима за работа на Shadowbox. Моля, имайте предвид, че по подразбиране в joomla библиотеката mootools вече е заредена, така че ако не сте блокирали изхода на тази библиотека, тогава в настройките на модула, срещу опцията „Зареждане на JS библиотека“, поставете отметка на елемента „Не зареждай“.
Библиотеката на mootools вече тежи около 70 kb и ако свържете още една от библиотеките, това ще натовари много силно страниците на сайта. Ако не знаете дали сте заредили библиотеката на mootools или не, просто запазете всяка страница на вашия сайт като html с изображения. След това отидете в папката, която ще бъде създадена, когато запазите страницата. Ако има файл mootools.js, тогава библиотеката се зарежда и трябва да направите казаното по-горе.
Имаше задача да направя в Joomla, така че когато щракнете върху връзката на материала, той да се отвори в лайтбокс. Joomla 2.5 (между другото, има мнение, че ще работи в 1.5). Ние вземаме и правим.
Като за начало, нека да дефинираме. Ако нашият шаблон не предоставя възможност за създаване на собствено оформление за показване на материали в категория, отворете този файл:
/components/com_content/views/category/tmpl/blog_item.php
Това, разбира се, е много лошо, защото Joomla се актуализира (което съответно е добре) и този файл ще бъде презаписан с нов при актуализиране.
В случай, че сме се суетили предварително и сме направили папка com_content в папката template в папката html и внимателно копираме всичко от
/components/com_content/views
тогава ние не се страхуваме от обновлението, а напротив, нека се обнови за себе си - това няма да заличи нашите трудове.
Съответно файлът ще се намира тук:
/templates/TEMPLATE/html/com_content/category/blog_item.php
И така, отворете го и в ред 28 записваме следното:
Тоест добавяме
Същото може да се направи и във файла default_articles.phpна линия 105.
Тук има подводен камък. Ако използваме CNC- поставете написаното от мен. Ако използват се параметрични връзки(Тип index.php?option=com_plugins&view=plugin...) - поставете това:
&tmpl=компонент
Променен е един знак.Функцията е, че когато вече имаме някои стойности в адресната лента (както в случая с параметрична връзка) - можем да добавим нова само с помощта на '&', но ако нямаме нищо, започваме да добавяме стойности към GET с въпросителен знак '?'.
Rel="shadowbox;width=600;height=600" target="_blank"
Те не бяха там по подразбиране, можете да проверите 🙂
Основното нещо - не забравяйте ?tmpl=компонент, в противен случай прозорецът ще се отвори, но цялата страница ще бъде в него, заедно с менюто, долния колонтитул, горния колонтитул и други изкушения.
Какво означава (за тези, които напускат бронирания влак само за хляб): "Атрибутът rel определя връзката между текущия документ и документа, към който води връзката, зададена от атрибута href." (c) HTMLBook.
Има и цел - зарежда страницата в нов прозорец на браузъра.
Сега към най-важното, а именно - " защо не работи". За да работи, трябва да прикрепите самата кутия за сенки към тази доброта. Плъгинът на Joomla се нарича Shadowbox Media Viewer. Не виждам смисъл да давам връзки - плъгинът лесно се търси в Google и версията е най-новата. Настройките там са тъмни, има ръководство на уебсайта на разработчиците, което е преведено от преводач на Google до напълно нормално състояние.
Е, това е всичко... Успех. Питам.