Използвайте отметки за бързо изпълнение на задачи. Каква е ползата от този метод

Прочетете също
е специална добавка, която генерира уеб страница с малки екранни снимки на страниците, които често посещавате. Този тип отметки е удобен с това, че ако адресът на сайта, внезапно добавен към стандартните отметки, не казва нищо на потребителя и не можете да си спомните какво ви интересува даден интернете ресурс, тогава благодарение на визуалните отметки можете да видите точно каква информация съдържа, без да щракнете върху връзката.
Инсталиране на визуални отметки за Mozilla FirefoxЗа да можете да използвате визуални отметки, трябва да инсталирате специално разширение. Едно от най-удобните и красиви допълнения е плъгинът FVD Speed Dials. За да го инсталирате, трябва да направите следното:
стартиране на интернет търсачката Mozilla Firefox;
отворете менюто на браузъра (икона с три хоризонтални ивици, разположени една под друга);
кликнете върху бутона "Добавки";
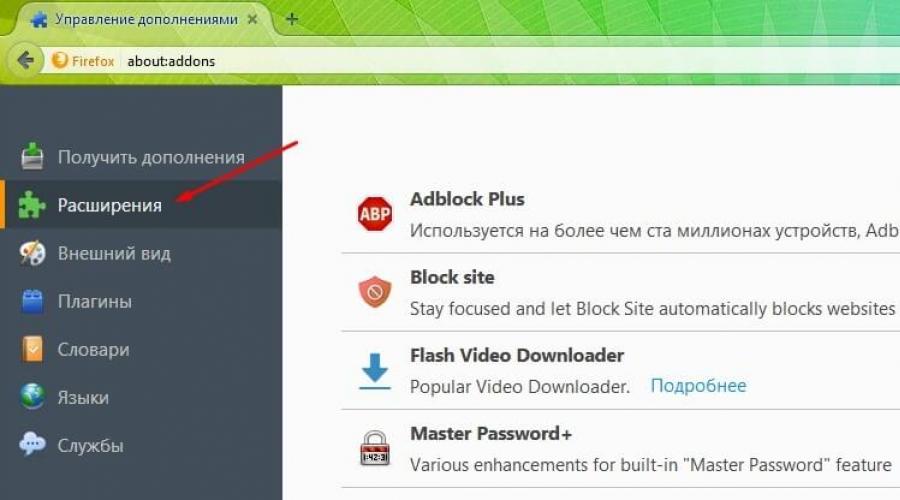
в лявата част на прозореца изберете втория елемент „Разширения“;
в лентата за търсене напишете името на приложението "FVD Speed Dials", без кавички;
започнете търсенето, като щракнете върху иконата на лупа.

В предложения списък изберете разширението, което търсихме, и вдясно от него щракнете върху бутона „Инсталиране“.

След като добавката е инсталирана, ще видите нова вметкас прозорец за добре дошли, показващ възможността за промяна външен видплочки, в този прозорец щракнете върху бутона "Напред".

В следващия прозорец щракнете върху бутона "Започнете да използвате!"

Ето как сега ще изглежда всеки нов раздел с икони или мини-екранни снимки на визуални отметки.

В ляво горен ъгълможете да създавате групи от отметки под едно общо име.
В горния десен ъгъл имате панел с настройки, като щракнете върху стрелката, можете да го скриете, за да отидете в настройките на добавката, щракнете върху иконата на зъбно колело и ще отворите нов раздел с този прозорец.

Тук можете да извършите процедурата за импортиране и експортиране на отметки, да персонализирате външния вид, както и приятна опция това приложениее възможността да зададете парола за преглед на вашите запазени отметки.
Можете да редактирате и изтривате отметки, без да посещавате настройките на разширението.

За да добавите интернет сайт към визуални отметки, трябва да кликнете върху знака плюс във всеки празен прозорец. В прозореца, който се показва, в URL лентата въведете адреса на уеб ресурса, който ви интересува, ако желаете, можете да посочите име и да го добавите към групата. Можете също да изберете изображението на раздела, ако изображението не е избрано, тогава изображението на раздела ще бъде неговата екранна снимка. Щракнете върху бутона „Добавяне на сайт“ и ще имате нов маркер.

Тази добавка има много всякакви настройки и функции, така че дори и най-капризният интернет сърфист ще може да я персонализира според своя вкус и изисквания.
Позволява ви да изпълнявате задачи с едно кликване. Тази статия обяснява какво представляват отметките, как да ги инсталирате и как да ги използвате.
Какви действия могат да извършват маркерите?Bookmarklet е инструмент с "едно щракване", който разширява възможностите на браузъра чрез добавяне на функции като промяна на външния вид на уеб страници, търсене на избран текст в търсачките, изпращане на страница към услуга за автоматичен превод на страници или към блог.
Как се различават отметките от разширенията?- Те изпълняват основни задачи при щракване.
- Те са универсални, т.е. те обикновено работят във всеки браузър, не само във Firefox, и също така работят независимо от платформите, мобилни или настолни.
- Те се управляват като всеки маркер. За получаване Допълнителна информация, вижте Как да използвате отметки, за да запомните и организирате любимите си сайтове.
Инсталирането на маркера е лесно:
Добре, всичко свърши!
Процесът е същият в други браузъри. Обикновено най-трудната част е показването на лентата с отметки. Е, тогава знаете какво да правите.
Как да използвам букмарклет?Всичко, което трябва да направите е:
След като вече знаете какво представляват отметките, как да ги инсталирате и използвате, вижте някои интересни отметки и започнете да създавате своя собствена колекция!
- Четливостта премахва излишните странични ленти и увеличава текста, което прави страницата по-лесна за четене.
- Microsoft Translator Bookmarklet открива оригиналния език на текста на страницата и го превежда на вашия език. Този отметка не работи на защитени (https://) уебсайтове.
Можете да намерите още отметки на
Ако вашите отметки са изчезнали внезапно, не се притеснявайте - трябва да можете да ги възстановите. Тази статия обяснява как да върнете отметките си, ако са изчезнали неочаквано.
- Ако можете да добавяте, изтривате и редактирате своите отметки, но промените се губят, когато рестартирате Firefox, вижте Не мога да добавям, променям или запазвам отметки - Как да коригирам .
Ако сте използвали лентата с инструменти за отметки за бърз достъп до любимите си отметки и лентата с инструменти вече липсва, може да сте изключили опцията за показване на лентата с инструменти за отметки. За да го включите отново:
- Щракнете с десния бутон върху празна секция на лентата за навигация и изберетеЛента с инструменти за отметки в изскачащото меню.
- В лентата с менюта щракнете върху Изглед, изберете Ленти с инструменти и след това изберете Лента с инструменти за отметки.
Следвайте тези стъпки, за да добавите бутон на лентата с инструменти на менюто с отметки, който показва всички ваши отметки и папки:
Бутон на лентата с инструменти на менюто с отметки ще се появи на лентата с инструменти до бутона Библиотека.
Моите отметки са изчезналиЗа да възстановите отметки, които преди са били записани в менюто Отметки или в лентата с инструменти отметки, но сега липсват, вижте Възстановяване на отметки от архив или преместването им на друг компютър.
На моя работен плот има папка „Стари данни на Firefox“.В някои случаи Firefox може да създаде папка на вашия работен плот, наречена „Стари данни на Firefox“. Тази папка съдържа пълно архивиране на вашия Firefox и може да се използва за възстановяване на отметки и друга липсваща информация. Ако имате тази папка на вашия работен плот, вижте Възстановяване на важни данни от стар профил.
След инсталиране на добавка не се виждат отметкиАко сте рестартирали Firefox след инсталиране на добавка и вашите отметки са изчезнали, възможно е Firefox да не се е затворил правилно, преди да се рестартира. За да възстановите отметките си, рестартирайте компютъра си.
Не мога да намеря отметките си, след като ги импортирахАко сте импортирали отметките си от друг браузър, те може да се появят в менюто Отметки в определена папка. За да намерите вашите импортирани отметки, направете следното:
- В зависимост от вида на браузъра, от който сте импортирали, вашите отметки може да се появят в специално наречена папка в списъка с отметки.
- Internet Explorer - Името на папката е От Internet Explorer.
- Opera - Името на папката е От Opera.
- Отметките, импортирани от други браузъри, следват подобен модел.
- Ако вашите изходни отметки са били съхранени в йерархия от папки, структурата на папките се запазва вътре в папката със специално име.
Ако желаете, можете да преместите вашите импортирани отметки в други папки. За повече информация вижте Отметки във Firefox.
Виждам само стандартния набор от отметки в папката „Отметки“.Вашите отметки са свързани с Firefox, който използвате. Повечето потребители на Firefox имат само един, по подразбиранепрофил. Възможно е обаче да има случаи, когато вие или Firefox създавате нов профил. Когато този нов профил е активиран, той съдържа стандартния набор от отметки, което може да ви създаде впечатлението, че сте загубили личните си отметки. Тази последователност за отстраняване на неизправности ви помага да определите дали е създаден нов профил и как да възстановите предишния си профил.
Определете дали Firefox е създал нов профилМожете да отворите мениджъра на профили, за да видите дали съществува друг профил, който може да съдържа липсващите ви отметки, както следва:
Въведете about:profiles в адресната лента на Firefox и натиснете клавиша Enter Return. Това ще отвори Относно профилитестраница.
Тази страница трябва да изброява поне един профил и може да изброява много. Профилът, който Firefox използва в момента, ще има това:
Това е профилът, който се използва и не може да бъде изтрит.
Ако имате друг профил, посочен на тази страница, той може да съдържа изгубените ви отметки. Можете да щракнете върху бутона Стартиране на профил в нов браузър, за да отворите друг прозорец на Firefox, използвайки този профил. Ако съдържа вашите липсващи отметки, можете да го зададете като профил, който Firefox ще отваря по подразбиране. Щракнете върху бутона Задаване като профил по подразбиране за този профил и Firefox ще го използва автоматично следващия път, когато отворите Firefox.
Bookmarklet (английски) букмарклетот отметка- отметки и аплет- applet) е отметка на браузъра, която изпълнява малък JavaScript код, посочен в неговия URL адрес, започващ с префикса javascript: .Марклетите могат да бъдат добра алтернатива на разширенията на браузъра за редица прости задачи. От една страна, те изпълняват малък JavaScript код само при поискване от потребителя. От друга страна, те не заемат компютърна памет при стартиране на браузъра, какъвто е случаят с разширенията на браузъра.
На тази страница реших да събера букмарклети, написани от мен, и да дам връзки към статии, публикувани в блога с техните Подробно описание. Мисля, че ще е много по-удобно и практично.
Ключови думи:
- (по-рано YLW) - колекция от подчертани ключови думив Yandex.
- - колекция от подчертани ключови думи в резултатите от търсенето с Google.
- - определяне на плътността на ключовите думи на страницата: Запазено копие > Преглед на текстово копие - в Yandex.
- EWS- експортира данни от услугата wordstat.yandex.ru към csv формат
- — опростена версия на EWS отметката за експортиране на ключови думи от таблицата „Какво е търсено с думата...“ на услугата „Избор на думи“ на Yandex (wordstat) в текстов списък, който се отваря в нов раздел или прозорец на браузъра . Списъкът съдържа само ключови думи, без честота, но без знаци плюс (+).
Номерация:
- (по-рано yaNum) — номериране на емисии на Yandex
- (по-рано gNum) - номерира резултатите от търсенето в резултатите от търсенето търсачка Google
- НОВО! ySERP URL адреси- показва списък с URL адреси на резултати от търсене в резултатите от търсенето на търсачката Yandex
- gSERP URL адреси- показва списък с URL адреси на резултати от търсене в резултатите от търсенето на търсачката Google
- - колекция от URL адреси на връзки, разделени на групи: вътрешни (локални) и външни (външни).
изображения:
- - показва списък с миниатюри и URL адреси на изображения на текущата уеб страница
- - показва списък с миниатюри, URL адреси на изображения и техните източници за издаване Търсене в Googleпо снимки
- - Коментари и споделяния към URL адреси в Google+.
Други:
- - експорт на всички метаданни с име, http-equiv и свойство от секцията HEAD на уеб страницата.
- - експортиране на URL адреси от feedly.
- — проверка на уеб страницата за наличие на елементи с размер на шрифта по-малък от 12px в съответствие с новите изисквания на алгоритъма Yandex Vladivostok.
- Премахна скрития CSS клас от елементи с CSS класа на blog-admin, който се използва за връзката за редактиране в блоговете на Blogger.
- — показване на връзка в борсата за закупуване на връзки от социалните мрежи addMeFast.
Според рейтинга интернет на живо, делът на браузърите на двигателя Blink в Runet е 65%. Това е същият двигател, който работи на многопроцесорната архитектура Chromium. Например: Google Chrome, Yandex.Browser, Amigo Mail.ru и т.н. Затова моите инструкции са пригодени за тях. Въпреки че принципът е същият.
Как да инсталирам букмарклет?инсталация (английски) Инсталирай) bookmarklet е същото като добавяне на връзка към отметките на браузъра, но нека разгледаме това по-подробно.
създаване (английски) създавам) bookmarklet е същото като създаването на отметка, с изключение на това, че се извиква JavaScript код вместо URL адреса на връзката, но ние ще разгледаме това по-подробно.
Използвайте (английски) използване) bookmarklet се прави по същия начин, както при използването на всяка друга отметка, т.е. чрез щракване върху отметката в „Лентата на отметките“ или „Мениджъра на отметките“.
Характеристика на използването на отметки е, че вместо щракване върху URL адреса на връзката, се изпълнява JavaScript код.
В зависимост от задачите, които букмарклетът решава, изпълнението на неговия код трябва да се извърши при подходящи условия.
Например, ако искате да номерирате резултатите от търсенето на Yandex, като използвате моя отметка "", трябва да отворите страницата с резултати от търсачката и едва тогава да щракнете върху отметката.
Как да премахнете отметка?премахване (английски) Изтрий) bookmarklet е същото като изтриването на всеки друг маркер.
| Промяна на страницата |
Идеята за създаване на отметки само с CSS витае в средата на уеб дизайна от дълго време. Въпреки това, сред многото реализации, много малко отговарят на функционалността, която се очаква от отметките. Обикновено потребителят се надява, че като щракне върху отметка, ще види новото съдържание, без да презарежда страницата.
От 2008 г. насам бяха направени различни опити за внедряване на функционалността на отметките на чист CSSбез да използвате JavaScript. Едната посока се основава на използването на псевдокласа :target. Друга посока се основава на псевдо-клас: проверени за радио бутони и свързани комбинатори.
Втората посока показа много най-добър резултат, с изключение на работата с браузъри от фамилията WebKit, което попречи на селекторите на псевдокласове и съседните комбинатори да работят заедно. Но в Safari 5.1 и Chrome 13 грешката най-накрая е коригирана!
И сега можете да имплементирате отметки, като използвате псевдо-класа :checked, който вероятно ще бъде основният метод за решаване на този проблем за няколко години.
HTMLКонтейнер за цялата група. Всеки div на отметка съдържа бутон за избор (за формиране на функционалността), етикет (за име на отметката) и съдържанието на отметката:
Bookmark #1
Съдържание на отметка №1
Bookmark #2Съдържание на отметка № 2
Съдържание на отметка №3
Раздели (позиция: относителна; мин. височина: 200px; ясно: и двете; поле: 25px 0;) .tab (float: ляво;) .tab етикет (фон: #eee; подложка: 10px; рамка: 1px плътен #ccc; margin-left: -1px; position: relative; left: 1px; ) .tab ( display: none; ) .content ( position: absolute; top: 28px; left: 0; background: white; right: 0; bottom: 0 ; padding: 20px; border: 1px solid #ccc; ) :checked ~ label (фон: бял; border-bottom: 1px плътно бяло; z-index: 2; ) :checked ~ label ~ .content (z-index: 1 ;)
Много малък CSS код, който лесно се мащабира до произволен брой раздели (просто трябва да добавите div елементи с раздела клас към HTML кода).
JavaScriptОтсъства напълно.
Каква е ползата от този метод?- Наличност. Радио бутоните са скрити със свойството display: none, така че екранните четци няма да ги видят и да се объркат. И съдържанието не използва дисплей: няма; и остава наличен.
- Работи в Safari 5.1+, Chrome 13+, Firefox 3.6+, Opera 10+ и IE 9+.