Кнопка главная страница. Как сделать Яндекс стартовой страницей в Google Chrome? Домашняя страница Яндекс в браузере с помощью приложения Яндекс

Читайте также
Стартовая страница это страницы которые автоматически открываются при запуске браузера. Главная страница это страница которая открывается при нажатии на кнопку расположенную прямо перед адресной строкой.
Как изменить стартовую страницу в Яндексе браузере
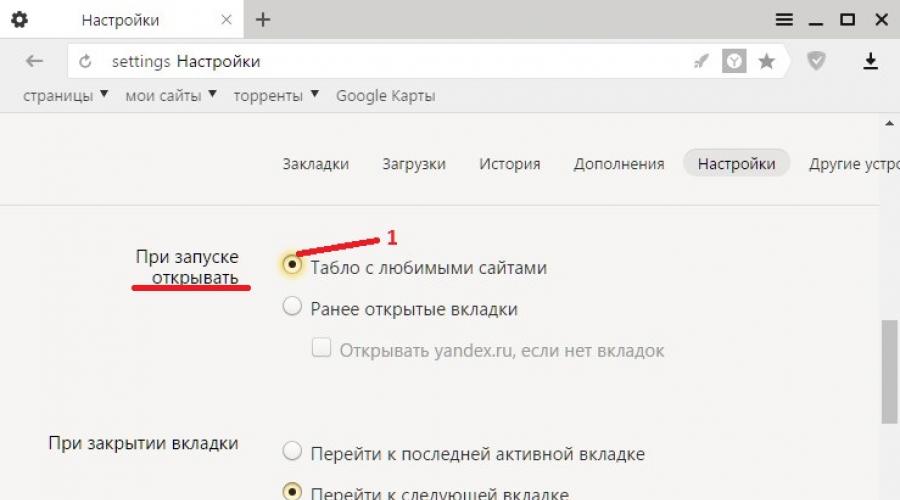
При запуске браузера Яндекс главная стартовая страница открывается в виде Табло на которой отображаются наиболее посещаемые страницы или сразу открываются все вкладки которые были открыты при последнем закрытии браузера. Можно в настройках браузера Яндекс сделать стартовой автоматически Табло или не закрытые вкладки. Для этого нажимаете на три параллельные полоски расположенные в верхней правой части браузера.
В браузере Яндекс стартовая страница установить автоматически можно через настройки
Откроется контекстное меню в котором выбираете пункт Настройки. В браузере откроется окно под названием Настройки. В этом окне нужно найти абзац При запуске открывать.
В этом абзаце имеются два пункта и один подпункт.
 Как поставить Яндекс стартовой страницей
Как поставить Яндекс стартовой страницей
Если поставить точку у пункта Табло с любимыми сайтами то при последующем запуске браузера Yandex стартовая страница откроется в виде табло в котором будут отображаться наиболее часто просматриваемые вами страницы.
 Как вернуть стартовую страницу Яндекс
Как вернуть стартовую страницу Яндекс
Если поставить галочку у пункта Ранее открытые вкладки то при последующем запуске будет открываться стартовая страница Яндекс браузера в виде всех вкладок которые не были закрыты при завершении работы браузера.
 Как сделать Яндекс стартовой страницей автоматически
Как сделать Яндекс стартовой страницей автоматически
Если поставить галочку у подпункта Открывать yandex.ru, если нет вкладок
то при последующем запуске браузера также откроются все вкладки которые не были закрыты при завершении работы браузера. Но если перед закрытием браузера будут закрыты все вкладки то при последующем запуске браузера будет открываться Yandex главная страница по адресу yandex.ru. Таким образом в браузере можно Яндекс установить стартовой страницей.
Можно в браузере Yandex сделать стартовой страницей нужную вам страницу или несколько страниц которые будут открываться при очередном запуске браузера. Настройка стартовой страницы Яндекс браузера начинается с того, что в в настройках в абзаце При запуске открывать ставите точку у пункта Табло с любимыми сайтами. После этого в браузере открываете несколько вкладок со страницами которые должны будут каждый раз открываться при запуске браузера.
 Как установить Яндекс стартовой страницей
Как установить Яндекс стартовой страницей
Все эти вкладки необходимо закрепить по очереди. Для этого на панели вкладок наводите курсор на вкладку и нажав правую кнопку мыши выбираете из контекстного меню пункт Закрепить вкладку. Все закреплённые вкладки будут находится в левой части на панели вкладок в виде небольших фавиконок. После этого при очередном запуске браузера будут открываться только ваши закреплённые вкладки.
Как открыть главную страницу Яндекса
Чтобы можно было в браузере Яндекс главную открыть страницу необходимо чтобы кнопка отображалась перед адресной строкой. Если кнопка не отображается то нужно будет открыть настройки браузера и в них найти абзац Настройки внешнего вида.
 Как сделать Яндекс главной страницей автоматически
Как сделать Яндекс главной страницей автоматически
В этом абзаце нужно поставить галочку у пункта Показать кнопку Яндекс. После этого прямо перед адресной строкой появится кнопка в виде буквы Я нажав на которую вы сможете в браузере Яндекс главную страницу Яндекс открыть.
Видео
В этом видео показано как установить стартовую страницу Яндекс браузере.

Главная страница – это цифровая визитка вашего сайта, которой вы встречаете посетителей. Тут не обойтись просто хорошим дизайном; если вы хотите, чтобы к вам стекались толпы, – вы должны создать страницу, которая могла бы чётко передать суть вашего сайта «одним махом». Вот основные правила, которых стоит придерживаться, чтобы создать главную страницу, способную привлечь внимание пользователей с самого первого момента.
Структура
Структура главной страницы должна быть простой и не содержать ничего лишнего. Не перегружайте пользователей слишком большим количеством информации и картинок. Вы скорей продемонстрируете свой профессионализм и организованность, если подадите контент сайта в аккуратном и хорошо продуманном виде.
Можно: выберите структуру, которая будет понятна и легка в использовании. Поместите самый важный контент и изображения в верхнюю часть страницы, куда обязательно упадет взгляд пользователя. Искренне рекомендуем включить три элемента: логотип, название бренда (или ваше имя) и род деятельности, он же - вид услуг, которые вы предоставляете.
Нельзя: не захламляйте главную страницу слишком большим количеством изображений, иконок, клипартов, баннеров и бесконечным текстом. Посетитель не должен терять много времени на поиск интересующей его информации.


Изображения
Одна картинка лучше тысячи слов, так ведь? Когда речь идет о главной странице вашего сайта, эти слова безусловно верны. Фотографии могут прекрасно рассказать посетителям о вас и вашем проекте. Если у вас нет возможности использовать снимки высокого качества, можно подобрать что-то из коллекции Wix, где собраны только профессиональные фотографии. Просто следуйте следующей схеме: перейдите в редактор Wix → Добавить → Фото. Вы также можете воспользоваться или встроенным в редактор источником . Хорошая фотография может заменить множество строк текста – используйте это себе на руку.
Можно: используйте фотографии высокого качества, которые вызовут у пользователей желание продолжить изучение вашего сайта. Ничто не демонстрирует непрофессионализм так явно, как некачественные снимки.
Нельзя: совсем не обязательно выставлять на показ все фотографии, которые у вас есть. Пары хороших снимков будет достаточно.


Цвета и фон
Эти простые, но в то же время важные элементы задают тон вашей домашней странице, равно как и всему сайту. Учитывая это, вам стоит как следует поразмыслить над их выбором. Редактор Wix облегчает эту задачу, предоставляя вам сотни прекрасных фонов и цветовых палитр. Вы можете попробовать каждую из них, чтобы посмотреть, которая больше подходит вашему сайту, или создать свою цветовую схему. Вы также можете загрузить свое изображение (или даже видео!) и установить его как фоновое для вашего сайта.
Можно: используйте цветовую схему и фон, которые , чтобы укрепить ваш бренд.
Нельзя: избегайте использования слишком большого количества разных цветов и не используйте фон, который перетягивал бы на себя внимание с основных иллюстраций и текста.


Кнопки
Не на каждой главной странице должны быть кнопки, но если вы собираетесь использовать их, делайте это правильно. Кнопки с ведут на другие страницы, сайты, промо-акции, продуктовые каталоги и т.д. Если ваша задача убедить пользователей кликнуть по кнопке и совершить переход, вы должны уметь вызвать у них это желание.
Можно: текст на кнопке должен быть коротким и четким – постарайтесь ограничиться двумя словами.
Нельзя: ваш призыв к действию не должен остаться незамеченным. Если вы хотите, чтобы пользователи кликали по кнопкам, вам стоит тщательно продумать их положение на странице.


Текст
Сложно создать идеальную главную страницу, не используя текст. Ваша основная задача заключается в том, чтобы пользователи моментально уловили суть вашего сайта. Но не забывайте, что дать более подробную информацию вы сможете на других страницах сайта, так что не стоит писать целый роман на главной. Например, нет смысла расписывать свою биографию на главной странице, если у вас есть для этого раздел «Обо мне». Углубившись в написание текста, вы можете перестараться и в итоге утомить своих посетителей чтением.
Можно: регулярно обновляйте текст на главной странице. Таким образом, вы дадите пользователям знать, что информация на вашем сайте актуальна и ей можно доверять.
Нельзя: перестараться. Никто не ищет в интернете страницу, за чтением которой можно было бы провести несколько часов. Не заставляйте пользователей терять драгоценное время, читая лишнюю или повторяющуюся информацию.
Пошаговые инструкции, для того чтобы: открывать стартовую страницу Яндекс при запуске Google Chrome, открывать визуальные закладки Яндекс на новой вкладке и добавить кнопку «Главная страница» на панель браузера с адресов http://www.yandex.ru/ .
В Яндекс.Браузере нет стартовой страницы, а для других браузеров имеется специальное приложение, которое автоматически заменит стартовую страницу браузера на yandex.ru. Для его установки зайдите на сайт: home.yandex.ru - и следуйте приведённым там инструкциям.

Более того, для того чтобы обеспечить защиту настроек барузера, компания Яндекс предлагает пользователям установить специальный «Менеджер браузеров». Скачать и узнать подробности о нём, вы можете посетив сайт: bm.yandex.ru .

Открытие стартовая страница Яндекс при запуске Google Chrome.
Я же хочу предложить вашему вниманию более естественный способ установки стартовой страницы Яндекс в браузере Google Chrome. Для этого вам не придётся устанавливать какие-то приложения, менеджеры и т.д. Просто следуйте, приведённой ниже, инструкции.
Для этого кликните иконку «Настройки chrome://settings/ - и нажмите кнопку Enter .

Шаг 2: выберите вариант запуска браузера. Для опции «При запуске открывать » выберите вариант «Заданные страницы ».

Шаг 3: добавьте страницу Яндекса. Кликните ссылку «добавить » рядом с выбранным вариантом «Заданные страницы ». В открывшемся окне «Страницы при запуске», в поле «Добавить страницу», укажите URL главной страницы Яндекс: http://www.yandex.ru/ . Удалите другие страницы из списка.

Кликните кнопку «OK ».
Теперь при запуске браузера Google Chrome будет открываться стартовая страница Яндекс.
Визуальные закладки Яндекс для Google Chrome
Правда, открыв новую вкладку браузера Chrome, вы увидите страницу Google. Изменить это в настройках браузера не представляется возможным. Так что придётся установить специальное расширение, например «Визуальные закладки Яндекс» для Google Chrome.
Шаг 1: страница расширения. А начну я с того, что найти визуальные закладки Яндекс в Интернет-магазине Chrome не просто. По запросу «визуальные закладки» отображается что угодно, но только не то, что нужно. Даже то, что расширение используют более 2 млн. человек не влияет на результат. Поэтому не ищите, а воспользуйтесь этой ссылкой или перейдите на официальную страницу расширения.

Шаг 2: установка расширения. Кликаем синюю кнопку «+ Бесплатно ». Появится окно «Подтверждение нового расширения» с перечнем требуемых разрешений. Кликаем кнопку «Добавить ».

Шаг 3: установка завершена. В правом верхнем углу окна браузера должно появиться сообщение: расширение «Визуальные закладки» установлено.

Шаг 4: другая страница быстрого доступа. Теперь откройте новую вкладку (Ctrl +T ) . В правом верхнем углу окна браузера, скорей всего, появится сообщение о том, что одно из расширений изменило страницу, которая открывается в новой вкладке. Кликните кнопку «Сохранить изменение ».

Кнопка «Главная страница» с Яндекс в Google Chrome
Помимо прочего вы можете добавить на панель браузера, привычную многим пользователям, кнопку «Главная страница», с иконкой домика. Для этого следуйте, ниже приведённым, инструкциям:
Шаг 1: откройте страницу настроек браузера. Для этого кликните иконку «Настройки и управление Google Chrome » в верхнем правом углу окна браузера, а потом пункт появившегося меню «Настройки » или пропишите в адресной строке браузера адрес: chrome://settings/ - и нажмите кнопку Enter .

Шаг 2: включите отображение кнопки «Главная страница». Найдите группу настроек «Внешний вид » и установите галочку «Показывать кнопку Главная страница ».

Шаг 3: замените URL главной страницы. Кликните ссылку «изменить » рядом с появившимся URL (по умолчанию это: http://www.google.ru/ig ) , под галочкой «Показать кнопку Главная страница». В открывшемся окне «Главная страница», для варианта «Следующая страница», укажите URL главной страницы Яндекс: http://www.yandex.ru/ .

Кликните кнопку «OK ».
Теперь кликнув иконку «домика» на панели браузера вы сможете попасть на главную страницу Яндекс. На этом у меня всё. Спасибо за внимание. Удачи!
В разработку сайта входит процесс создания макета веб-страниц, на который впоследствии будут нанизываться все остальные элементы. При этом происходит формирование так называемых структурных блоков – обособленных модулей, каждый из которых играет определенную роль и отвечает за определенный функционал ресурса.
Ниже мы рассмотрим, из чего состоит сайт, перечислим основные структурные блоки и кратко расскажем об особенностях каждого из них.
1 Шапка для сайта
Самый верхний блок часто называют шапкой сайта, либо заголовок сайта, либо хедер от англ. header. Место, в котором обычно располагается хедер – верхняя часть страницы. Ориентация хедера – альбомная.
Как правило, в данном блоке размещается

Меню сайта на рис. 1 выделено красной полоской. В меню сайта обычно входит:
- Кнопка «Главная» (англ. «Home») Кликнув по этой кнопке, всегда можно вернуться на главную страницу на любом сайте.
- «Карта сайта» Щелкнув по этой кнопке, можно посмотреть содержание всего сайта, всех рубрик и всех статей в рубриках.
- «О себе» – здесь обычно автор сайта пишет немного о себе.
- «Услуги» – если есть услуги, то здесь приводится их список и пояснения.
- «Контакты» – приводится форма для отправки сообщения администратору сайта, либо написан e-mail для связи, либо номер телефона, при необходимости может быть карта проезда в офис.
- И т.п.
В некоторых случаях хедером называют лишь графический файл (логотип сайта), размещаемый в верхней части страницы.
2 Основная область сайта (область основного контента)
Что такое контент сайта? Контент происходит от английского «content» – содержание.
Зачастую это самая большая по площади и наиболее важная для посетителей сайта часть страницы.
По названию не трудно догадаться, что в данном блоке размещается
- весь текстовый,
- графический,
- аудио и
- видеоконтент сайта.
То есть, контент сайта – это его информационное наполнение, а именно, статьи и обзоры, новости, картинки, галереи, и видеоролики и т.д.
Также довольно часто в этой области размещают рекламу:
- контекстную,
- баннерную,
- тизерную,
- простую ссылочную.
Ширина области основного контента может варьироваться в довольно широких пределах – тут все зависит от типа макета сайта (жесткий или резиновый). Резиновый макет позволяет менять ширину блока в зависимости от разрешения монитора, с которого пользователь просматривает сайт. Жесткий макет этого сделать не позволяет.
Если речь идет не о простом информационном, а о бизнес-сайте или об , то в области основного контента могут быть размещены описания товаров и услуг, различные структурные модули, поля для ввода данных и т.д.
3 Сайдбар
Что такое сайдбар на сайте? Понятие «сайдбар» происходит от английского термина “sidebar”, где “side” - сторона, “bar” - полоса. Обычно сайдбаром называют боковую колонку сайта, которая размещается справа или слева от области основного контента. В некоторых случаях на сайте могут располагаться сразу два сайдбара (первый – слева от основной области, а второй – справа).
Как правило, содержимое сайдбара не меняется от одной страницы сайта к другой, в отличие от содержимого области основного контента. Поэтому в сайдбаре обычно размешают блоки со ссылками, а также важную служебную информацию. Если говорить более конкретно, то в сайдбар часто вставляют
- меню (главное и второстепенное),
- разнообразные виджеты (рубрики сайта, популярные и последние посты, последние комментарии, погода),
- рекламные ссылки и баннеры,
- ссылки на сайты друзей,
- счетчики посещаемости,
- формы авторизации и регистрации.
Ширина сайдбара, как правило, четко фиксирована и не зависит от типа макета сайта.
4 Футер сайта (или подвал)
Слово «Футер» (или подвал) произошло от англ. «Footer». Обычно футером называют область сайта, которая расположена в самом низу (под всеми остальными блоками). По аналогии с хедером (шапкой сайта), футер также имеет альбомную ориентацию, то есть, он продольно вытянут. Ширина футера также может меняться в зависимости от разрешения монитора пользователя (конечно, если макет является резиновым).
В подвале сайта могут быть размещены рекламные ссылки, копирайты (свидетельство авторства), ссылки на разработчиков движка или создателей шаблона сайта. Кроме того, довольно часто в футере сайта дублируют главное или второстепенное меню. Это делается для улучшения навигации (после прокрутки вниз пользователю не нужно будет возвращаться к верхней части страницы для того, чтобы воспользоваться меню). Правда, выше, на рис. 1 главное меню (в виде красной полосы) НЕ продублировано в подвале сайта.
5 Фон сайта (фоновая область)
Как правило, фоновая область сайта не занята никакими элементами (является полностью свободной). Размер фоновой области зависит от типа макета сайта. При использовании резинового макета фона может и не быть, ведь все доступное пространство страницы будет заполнено другими блоками (они будут растягиваться до самых границ). Если макет жесткий, то размеры фоновой области будут напрямую зависеть от разрешения монитора, с которого пользователь просматривает сайт.
Кнопку в HTML можно сделать тремя различными способами:
- С помощью тега input ;
- С помощью тега button ;
- С помощью ссылки (тег a ) и CSS-свойств.
Тег input
Тег input может использоваться для создания различных элементов ввода на странице (текстовое поле ввода, кнопка и других) и принимать значения следующих атрибутов:
- type - указывает на тип элемента (в нашем случае это button );
- name - позволяет задать имя элемента (это необходимо, например, для идентефикации кнопки обработчиком формы);
- value - задает значение для элемента (например, для передачи данных формы) и это значение выполняет роль надписи на кнопке.
Таким образом, записанная с помощью тега input кнопка будет выглядеть так:
Результат:
Тег button
Кнопки для сайта могут быть определены и с помощью тега button HTML. Преимущество этого тега перед input заключается в том, что здесь можно добавить на кнопку и другие элементы, к примеру, изображение:
Результат:
![]() Конструктор сайтов "Нубекс"
Конструктор сайтов "Нубекс"
Атрибуты тега button такие же, как и у input , отличие лишь в том, что значение value теперь не является надписью на кнопке, а служит только для передачи значения на сервер.
Кнопка-ссылка
Третий вариант создания кнопки на странице - использование тега a , т. е. обычной ссылки. Вид кнопки ссылка приобретает при применении к ней нужных CSS-стилей. Рассмотрим вариант создания кнопки с помощью ссылки:
Данный способ предоставляет большое преимущество и свободу в оформлении кнопки.