Ana sayfa düğmesi. Yandex, Google Chrome'da başlangıç sayfası nasıl yapılır? Yandex uygulamasını kullanarak bir tarayıcıda Yandex ana sayfası

Başlangıç sayfası, tarayıcı başladığında otomatik olarak açılan sayfalardır. Ana sayfa, adres çubuğunun hemen önünde yer alan butona tıkladığınızda açılan sayfadır.
Yandex tarayıcısında başlangıç sayfası nasıl değiştirilir?
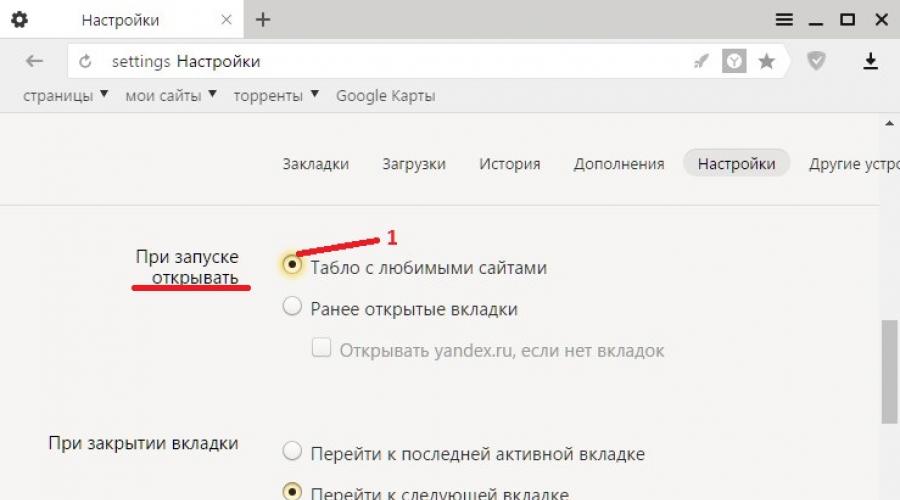
Yandex tarayıcısını başlattığınızda, ana başlangıç sayfası, en çok ziyaret edilen sayfaları gösteren veya tarayıcıyı en son kapattığınızda açık olan tüm sekmeleri hemen açan bir Tablo şeklinde açılır. Yandex tarayıcı ayarlarında Tablo veya kapatılmayan sekmelerin otomatik olarak başlatılması mümkündür. Bunu yapmak için, tarayıcının sağ üst kısmında bulunan üç paralel şeride tıklayın.
Yandex tarayıcısında, başlangıç sayfası ayarlar aracılığıyla otomatik olarak kurulabilir
Ayarlar öğesini seçtiğiniz bir bağlam menüsü açılacaktır. Tarayıcınızda Ayarlar adlı bir pencere açılacaktır. Bu pencerede bir paragraf bulmanız gerekiyor. Başlangıçta açın.
Bu paragraf iki paragraf ve bir alt paragraf içermektedir.
 Yandex'i başlangıç sayfası olarak nasıl koyabilirim?
Yandex'i başlangıç sayfası olarak nasıl koyabilirim? noktaya bir nokta koyarsanız Favori sitelerle yönetim kurulu daha sonra Yandex tarayıcısını bir sonraki başlatışınızda, en sık görüntülediğiniz sayfaların görüntüleneceği bir puan tablosu şeklinde başlangıç sayfası açılır.
 Yandex başlangıç sayfasına nasıl dönülür?
Yandex başlangıç sayfasına nasıl dönülür? kutucuğu işaretlerseniz Daha önce açılan sekmeler daha sonra bir sonraki başlatmada, Yandex tarayıcı başlangıç sayfası, tarayıcı kapatıldığında kapatılmayan tüm sekmeler şeklinde açılacaktır.
 Yandex otomatik olarak nasıl başlangıç sayfası yapılır?
Yandex otomatik olarak nasıl başlangıç sayfası yapılır? yanındaki kutuyu işaretlerseniz Sekme yoksa yandex.ru'yu açın ardından tarayıcıyı bir sonraki başlatışınızda, tarayıcı kapatıldığında kapatılmayan tüm sekmeler de açılacaktır. Ancak, tarayıcı kapatılmadan önce tüm sekmeler kapatılırsa, tarayıcıyı bir sonraki başlatışınızda Yandex, yandex.ru adresindeki ana sayfayı açacaktır. Böylece tarayıcıda başlangıç sayfası olarak Yandex kurulabilir.
Yandex tarayıcısındaki başlangıç sayfasını ihtiyacınız olan sayfa veya tarayıcıyı bir sonraki başlatışınızda açılacak birkaç sayfa yapabilirsiniz. Yandex tarayıcı başlangıç sayfasının ayarlanması, paragraftaki ayarlarda Açtığınızda, favori sitelerinizle Puan Tablosuna bir nokta koymanız gerçeğiyle başlar. Bundan sonra, tarayıcıda, tarayıcıyı her başlattığınızda açılması gereken sayfaları içeren birkaç sekme açın.
 Başlangıç sayfası olarak Yandex nasıl kurulur?
Başlangıç sayfası olarak Yandex nasıl kurulur? Tüm bu sekmeler sırayla sabitlenmelidir. Bunu yapmak için, sekme çubuğunda imleci sekmenin üzerine getirin ve farenin sağ tuşuna basarak bağlam menüsünden Sekmeyi sabitle öğesini seçin. Tüm sabitlenmiş sekmeler, sekme çubuğunun sol tarafında küçük faviconlar şeklinde yer alacaktır. Bundan sonra, tarayıcıyı bir sonraki başlatışınızda yalnızca sabitlenmiş sekmeleriniz açılacaktır.
Yandex ana sayfası nasıl açılır?
Yandex tarayıcısında ana sayfanın açılabilmesi için adres çubuğunun önünde düğmenin görüntülenmesi gerekir. Düğme görüntülenmiyorsa, tarayıcı ayarlarını açmanız ve içlerinde Görünüm ayarları paragrafını bulmanız gerekecektir.
 Yandex otomatik olarak nasıl ana sayfa yapılır?
Yandex otomatik olarak nasıl ana sayfa yapılır? Bu paragrafta, kutuyu işaretlemeniz gerekir. Yandex'i göster. Bundan sonra, adres çubuğunun hemen önünde, Yandex tarayıcısında Yandex ana sayfasını açabileceğiniz I harfi şeklinde bir düğme görünecektir.
Video
Bu videoda Yandex başlangıç sayfasının tarayıcıya nasıl kurulacağı gösterilmektedir.

Ana sayfa, sitenizin ziyaretçilerle buluştuğunuz dijital bir kartvizittir. Bu sadece iyi tasarımla ilgili değil; kalabalıkların size akın etmesini istiyorsanız, sitenizin özünü bir çırpıda net bir şekilde aktarabilen bir sayfa oluşturmalısınız. İşte ilk andan itibaren kullanıcıların ilgisini çekebilecek bir ana sayfa oluşturmak için uyulması gereken temel kurallar.
Yapı
Ana sayfanın yapısı basit olmalı ve gereksiz hiçbir şey içermemelidir. Kullanıcıları çok fazla bilgi ve resimle boğmayın. Site içeriğini düzgün ve iyi düşünülmüş bir şekilde sunarsanız, profesyonelliğinizi ve organizasyonunuzu göstermeniz daha olasıdır.
Olabilmek: net ve kullanımı kolay bir yapı seçin. En önemli içeriği ve görselleri, kullanıcının gözünün geleceğinden emin olduğu sayfanın üst kısmına yerleştirin. Üç öğeyi dahil etmenizi içtenlikle tavsiye ederiz: logo, marka adı (veya adınız) ve aynı zamanda sağladığınız hizmet türü olan iş türü.
Yasaktır: ana sayfayı çok fazla resim, simge, küçük resim, afiş ve sonsuz metinle karıştırmayın. Ziyaretçi, kendisini ilgilendiren bilgileri aramak için fazla zaman kaybetmemelidir.


Görüntüler
Bir resim bin kelimeden daha iyidir, değil mi? Sitenizin ön sayfasına gelince, bu sözler kesinlikle doğrudur. Fotoğraflar, ziyaretçilere siz ve projeniz hakkında mükemmel bir şekilde bilgi verebilir. Yüksek kaliteli görseller kullanamıyorsanız, sadece profesyonel fotoğrafların yer aldığı Wix koleksiyonundan seçim yapabilirsiniz. Sadece şu kalıbı takip edin: Wix Editor → Ekle → Fotoğraf'a gidin. Düzenleyicide yerleşik olan kaynağı da kullanabilirsiniz. İyi bir fotoğraf birçok metin satırının yerini alabilir - bunu kendi yararınıza kullanın.
Olabilmek: Kullanıcıların sitenizi keşfetmeye devam etmelerini sağlayacak yüksek kaliteli fotoğraflar kullanın. Hiçbir şey profesyonelliği düşük kaliteli görüntülerden daha net gösteremez.
Yasaktır: Sahip olduğunuz tüm fotoğrafları sergilemek zorunda değilsiniz. Birkaç iyi atış yeterli olacaktır.


Renkler ve arka plan
Bu basit ama önemli öğeler, tüm sitenizin yanı sıra ana sayfanızın tonunu belirler. Bu göz önüne alındığında, seçimlerini dikkatlice düşünmelisiniz. Wix editörü, size yüzlerce güzel arka plan ve renk paleti sunarak bunu kolaylaştırır. Sitenize en uygun olanı görmek için her birini deneyebilir veya kendi renk düzeninizi oluşturabilirsiniz. Ayrıca resminizi (hatta videonuzu!) yükleyebilir ve sitenizin arka planı olarak ayarlayabilirsiniz.
Olabilmek: markanızı güçlendirecek bir renk şeması ve arka plan kullanın.
Yasaktır:çok fazla farklı renk kullanmaktan kaçının ve ana resim ve metinden uzaklaşarak dikkati çeken bir arka plan kullanmayın.


düğmeler
Her ana sayfada düğmeler olmamalıdır, ancak bunları kullanacaksanız doğru yapın. Düğmeler diğer sayfalara, web sitelerine, promosyonlara, ürün kataloglarına vb. yönlendirir. Göreviniz kullanıcıları düğmeyi tıklamaya ve geçişi tamamlamaya ikna etmekse, bunu istemelerini sağlamalısınız.
Olabilmek: Düğmedeki metin kısa ve net olmalıdır - iki kelimeyle sınırlandırmaya çalışın.
Yasaktır: harekete geçirici mesajınız gözden kaçmamalıdır. Kullanıcıların düğmelere tıklamasını istiyorsanız, sayfadaki konumlarını dikkatlice düşünmeniz gerekir.


Metin
Metin kullanmadan mükemmel bir ana sayfa oluşturmak zordur. Ana göreviniz, kullanıcıların sitenizin özünü anında yakalamasını sağlamaktır. Ancak sitenin diğer sayfalarında daha detaylı bilgi verebileceğinizi unutmayın, bu nedenle ana sayfada koca bir roman yazmamalısınız. Örneğin, bunun için bir "Hakkımda" bölümünüz varsa, biyografinizi ana sayfada yazmanızın bir anlamı yoktur. Yazmaya çok fazla dalarak, aşırıya kaçabilir ve sonunda ziyaretçilerinizi okumaktan sıkabilirsiniz.
Olabilmek: ana sayfadaki metni düzenli olarak güncelleyin. Bu şekilde, kullanıcılara sitenizdeki bilgilerin güncel olduğunu ve güvenilir olabileceğini bildirirsiniz.
Yasaktır: abartmak. Hiç kimse internette birkaç saat okuyarak geçirebileceği bir sayfa aramaz. Gereksiz veya tekrar eden bilgileri okuyarak kullanıcıların değerli zamanlarını boşa harcamalarına neden olmayın.
Aşağıdakiler için adım adım talimatlar: Google Chrome başladığında Yandex başlangıç sayfasını açmak, Yandex görsel yer imlerini yeni bir sekmede açmak ve http://www.yandex.ru/ adreslerinden tarayıcı paneline Ana Sayfa düğmesini eklemek .
Yandex.Browser'ın bir başlangıç sayfası yoktur ve diğer tarayıcılar için, tarayıcı başlangıç sayfasını otomatik olarak yandex.ru ile değiştiren özel bir uygulama vardır. Yüklemek için siteye gidin: ana sayfa.yandex.ru- ve oradaki talimatları izleyin.

Ayrıca Yandex, tarayıcı ayarlarının korunmasını sağlamak için kullanıcılara özel bir "Tarayıcı Yöneticisi" yükleme olanağı sunar. Siteyi ziyaret ederek indirebilir ve hakkında daha fazla bilgi edinebilirsiniz: bm.yandex.ru.

Google Chrome başlatılırken Yandex başlangıç sayfasının açılması.
Yandex başlangıç sayfasını Google Chrome tarayıcısına kurmanın daha doğal bir yolunu dikkatinize sunmak istiyorum. Bunu yapmak için herhangi bir uygulama, yönetici vb. yüklemeniz gerekmez. Sadece aşağıdaki talimatları izleyin.
Bunu yapmak için simgesine tıklayın Ayarlar krom://ayarlar/- ve Enter düğmesine basın.

Adım 2: Tarayıcıyı başlat seçeneğini seçin." seçeneği için Başlangıçta aç» seçeneği seçin « Belirtilen Sayfalar».

Adım 3: Bir Yandex sayfası ekleyin. Linke tıklayınız " eklemek» seçilen seçeneğin yanında « Belirtilen Sayfalar". Açılan "Başlangıçtaki sayfalar" penceresindeki "Sayfa ekle" alanında Yandex ana sayfasının URL'sini belirtin: http://www.yandex.ru/. Diğer sayfaları listeden kaldırın.

Düğmeye bas " TAMAM».
Artık Google Chrome tarayıcısını başlattığınızda Yandex başlangıç sayfası açılacaktır.
Google Chrome için Yandex görsel yer imleri
Doğru, Chrome tarayıcısında yeni bir sekme açtığınızda Google sayfasını göreceksiniz. Tarayıcı ayarlarında bunu değiştirmek mümkün değildir. Bu nedenle, Google Chrome için "Yandex Visual Bookmarks" gibi özel bir uzantı yüklemeniz gerekir.
Adım 1: uzantı sayfası. Chrome Web Mağazası'nda Yandex görsel yer imlerini bulmanın kolay olmadığını söyleyerek başlayacağım. "Görsel yer imleri" araması, ihtiyacınız olandan başka her şeyi görüntüler. Uzantının daha çok kullanılması bile 2 milyon kişi sonucu etkilemez. Bu nedenle, arama yapmayın, ancak bu bağlantıyı kullanın veya resmi uzantı sayfasına gidin.

Adım 2: Uzantıyı kurun. mavi düğmeye tıklayın + Ücretsiz". Gerekli izinlerin listesini içeren Yeni Uzantı Onay penceresi görünecektir. " butonuna basıyoruz Eklemek».

Adım 3: Kurulum tamamlandı. Tarayıcı penceresinin sağ üst köşesinde bir mesaj görünmelidir: Visual Bookmarks uzantısı kuruludur.

Adım 4: Başka Bir Hızlı Erişim Sayfası.Şimdi yeni bir sekme açın ( Ctrl+T). Tarayıcı penceresinin sağ üst köşesinde, büyük olasılıkla, uzantılardan birinin yeni bir sekmede açılan sayfayı değiştirdiğini belirten bir mesaj görünecektir. Düğmeye bas " Değişikliği kaydet».

Google Chrome'da Yandex ile "Ana sayfa" düğmesi
Diğer şeylerin yanı sıra, birçok kullanıcının aşina olduğu tarayıcı paneline bir ev simgesi olan "Ana Sayfa" düğmesini ekleyebilirsiniz. Bunu yapmak için aşağıdaki talimatları izleyin:
Adım 1: Tarayıcı ayarları sayfasını açın. Bunu yapmak için simgesine tıklayın Google Chrome ayarları ve yönetimi" tarayıcı penceresinin sağ üst köşesinde ve ardından menü öğesinde " Ayarlar"veya tarayıcının adres çubuğuna şu adresi yazın: krom://ayarlar/- ve Enter düğmesine basın.

Adım 2: "Ana Sayfa" düğmesinin ekranını açın. Ayarlar grubunu bulun " Dış görünüş' ve kutuyu işaretleyin' Ana Sayfa düğmesini göster».

3. Adım: Ana Sayfa URL'sini değiştirin. Linke tıklayınız " değiştirmek» görünen URL'nin yanında (varsayılan: http://www.google.ru/ig) , "Giriş düğmesini göster" onay kutusunun altında. Açılan "Ana sayfa" penceresinde "Sonraki sayfa" seçeneği için Yandex ana sayfasının URL'sini belirtin: http://www.yandex.ru/.

Düğmeye bas " TAMAM».
Şimdi tarayıcı panelindeki "ev" simgesine tıklayarak Yandex'in ana sayfasına ulaşabilirsiniz. benim için hepsi bu İlginiz için teşekkür ederiz. İyi şanlar!
Sitenin geliştirilmesi, diğer tüm öğelerin daha sonra dizileceği bir web sayfası düzeni oluşturma sürecini içerir. Bu durumda, sözde yapısal bloklar oluşur - her biri belirli bir rol oynayan ve kaynağın belirli bir işlevselliğinden sorumlu olan ayrı modüller.
Aşağıda sitenin nelerden oluştuğuna bakacağız, ana yapısal blokları listeleyeceğiz ve her birinin özelliklerini kısaca açıklayacağız.
1 Web sitesi başlığı
En üstteki bloğa genellikle sitenin başlığı veya sitenin başlığı veya İngilizce'den başlık denir. başlık. Başlığın bulunduğu yer genellikle sayfanın üst kısmıdır. Başlık yönlendirmesi yataydır.
Tipik olarak, bu blok şunları içerir:

Şek. 1 kırmızı ile vurgulanmıştır. Site menüsü genellikle şunları içerir:
- Düğme "Ana Sayfa" (eng. "Ana Sayfa") Bu düğmeye tıklayarak, her zaman herhangi bir sitedeki ana sayfaya dönebilirsiniz.
- "Site haritası" Bu butona tıklayarak tüm site içeriğini, tüm başlıkları ve başlıklardaki tüm yazıları görüntüleyebilirsiniz.
- "Hakkımda" - burada sitenin yazarı genellikle kendisi hakkında biraz yazar.
- "Hizmetler" - hizmetler varsa, işte bunların bir listesi ve açıklamaları.
- "Kişiler" - site yöneticisine mesaj göndermek için bir form sağlanır veya iletişim için bir e-posta yazılır veya gerekirse bir telefon numarası, ofise bir harita olabilir.
- Ve benzeri.
Bazı durumlarda, yalnızca sayfanın üst kısmına yerleştirilmiş bir grafik dosyasına (web sitesi logosu) başlık adı verilir.
2 Ana site alanı (ana içerik alanı)
Site içeriği nedir? İçerik, İngilizce "içerik" - içerikten gelir.
Genellikle bu, site ziyaretçileri için sayfanın en büyük ve en önemli kısmıdır.
Adından, bu blok evlerin ne olduğunu tahmin etmek zor değil
- tüm metin,
- grafik,
- ses ve
- web sitesi video içeriği.
Yani, sitenin içeriği bilgi içeriğidir, yani makaleler ve incelemeler, haberler, resimler, galeriler ve videolar vb.
Ayrıca bu alanda oldukça sık reklamı yapılır:
- bağlam,
- afiş,
- Tanıtım,
- basit referans.
Ana içerik alanının genişliği oldukça büyük ölçüde değişebilir - hepsi site düzeninin türüne (sert veya kauçuk) bağlıdır. Değişken düzen, kullanıcının siteyi görüntülediği monitörün çözünürlüğüne bağlı olarak bloğun genişliğini değiştirmenize olanak tanır. Katı düzen buna izin vermiyor.
Basit bir bilgilendirmeden değil, bir iş sitesinden veya hakkında konuşuyorsak, ana içerik alanına mal ve hizmet açıklamaları, çeşitli yapısal modüller, veri giriş alanları vb.
3 Kenar Çubuğu
Bir web sitesinde kenar çubuğu nedir? "Kenar çubuğu" kavramı, İngilizce "kenar çubuğu" teriminden gelir; burada "yan" bir kenar, "çubuk" bir şerittir. Kenar çubuğu, genellikle bir sitenin ana içerik alanının sağına veya soluna yerleştirilen yan sütun olarak adlandırılır. Bazı durumlarda, site aynı anda iki kenar çubuğuna sahip olabilir (ilki ana alanın solunda ve ikincisi sağda).
Kural olarak, ana içerik alanının içeriğinden farklı olarak, kenar çubuğunun içeriği sitenin bir sayfasından diğerine değişmez. Bu nedenle, önemli hizmet bilgilerinin yanı sıra bağlantıları olan bloklar genellikle kenar çubuğuna yerleştirilir. Daha spesifik olarak, kenar çubuğu genellikle eklenir
- menü (ana ve ikincil),
- çeşitli widget'lar (site başlıkları, popüler ve en son gönderiler, en son yorumlar, hava durumu),
- reklam bağlantıları ve afişler,
- arkadaş web sitelerine bağlantılar
- katılım sayaçları,
- yetkilendirme ve kayıt formları.
Kenar çubuğunun genişliği kural olarak açıkça sabitlenmiştir ve site düzeninin türüne bağlı değildir.
4 Web sitesi altbilgisi (veya altbilgisi)
"Altbilgi" (veya bodrum) kelimesi İngilizce'den gelir. Altbilgi. Genellikle altbilgi, en altta (diğer tüm blokların altında) bulunan site alanıdır. Başlık (site başlığı) ile benzer şekilde, alt bilgi de yatay bir yönlendirmeye sahiptir, yani uzunlamasına uzatılmıştır. Altbilginin genişliği, kullanıcının monitörünün çözünürlüğüne bağlı olarak da değişebilir (tabii, düzen akıcıysa).
Sitenin altbilgisinde reklam bağlantıları, telif hakları (yazarlık sertifikası), motorun geliştiricilerine veya site şablonunun yaratıcılarına bağlantılar yerleştirilebilir. Ek olarak, çoğu zaman ana veya ikincil menü site altbilgisinde çoğaltılır. Bu, gezinmeyi iyileştirmek için yapılır (aşağı kaydırdıktan sonra, kullanıcının menüyü kullanmak için sayfanın başına dönmesi gerekmez). Nitekim, yukarıda, Şek. 1 ana menü (kırmızı çubuk şeklinde) sitenin alt bilgisinde YOKTUR.
5 Site arka planı (arka plan alanı)
Kural olarak, sitenin arka plan alanı herhangi bir öğe tarafından işgal edilmez (tamamen ücretsizdir). Arka plan alanının boyutu, site düzeni türüne bağlıdır. Akıcı bir düzen kullanırken, kullanılabilir tüm sayfa alanı diğer bloklarla doldurulacağından (kenarlıklara kadar uzayacaktır) bir arka plan olmayabilir. Düzen katıysa, arka plan alanının boyutu doğrudan kullanıcının siteyi görüntülediği monitörün çözünürlüğüne bağlı olacaktır.
HTML'de bir düğme üç farklı şekilde yapılabilir:
- bir etiket ile giriş;
- bir etiket ile düğme;
- Bir bağlantı ile (etiket A) ve CSS özellikleri.
giriş etiketi
Etiket giriş sayfada çeşitli giriş öğeleri (metin giriş alanı, düğme ve diğerleri) oluşturmak ve aşağıdaki özniteliklerin değerlerini almak için kullanılabilir:
- tip- eleman tipini gösterir (bizim durumumuzda düğme);
- isim- öğenin adını belirlemenizi sağlar (bu, örneğin form işleyici tarafından düğmeyi tanımlamak için gereklidir);
- değer- öğenin değerini ayarlar (örneğin, form verilerini göndermek için) ve bu değer düğme üzerinde bir etiket görevi görür.
Böylece, etiketi kullanılarak yazılır giriş düğme şöyle görünecektir:
Sonuç:
düğme etiketi
Site için düğmeler, etiketi kullanılarak da tanımlanabilir. düğme HTML. Bu etiketin avantajı giriş burada düğmeye başka öğeler, örneğin bir resim ekleyebilirsiniz:
Sonuç:
![]() Web sitesi oluşturucu "Nubex"
Web sitesi oluşturucu "Nubex"
Etiket Nitelikleri düğme ile aynı giriş, tek fark, değer değeri artık düğme üzerindeki etiket değil, yalnızca değeri sunucuya aktarmaya hizmet ediyor.
Bağlantı düğmesi
Sayfada düğme oluşturmak için üçüncü seçenek etiketi kullanmaktır. A, yani normal bir bağlantı. Bağlantı, gerekli CSS stillerini uyguladığınızda bir düğme gibi görünür. Bir bağlantı kullanarak bir düğme oluşturma seçeneğini göz önünde bulundurun:
Bu yöntem buton tasarımında büyük avantaj ve özgürlük sağlamaktadır.