HTML'nin temelleri. Not Defteri'nde HTML Sayfası Oluşturma: Yeni Başlayanlar İçin Açıklamalar Hazır Bilgisayar Bilimi HTML Web Sayfasını İndirin

Siteleri için sunulan tüm şablonlar, HTML5 ve CSS3'ün modern sürümleri üzerine inşa edilmiştir. Ek olarak, yazarlar bu tür modaya uygun çipler kullanıyorlar: düz tasarım, duyarlı tasarım, uyarlanabilir düzen, jQuery kaydırıcıları, CSS3 animasyonları vb. Yani, bir mobil site şablonu arıyorsanız, sunulanlardan herhangi birini seçebilirsiniz. Güzel HTML5 şablonları 2017, ücretsiz olmasına rağmen, ancak premium seviyeye bakın.
Burada 50'den fazla ücretsiz duyarlı web sitesi şablonu bulacaksınız Yüksek kalite hem yeni siteler için hem de mevcut olanları elden geçirmek için kullanılabilen HTML5 ve CSS3'te. Şık html5 web sitesi şablonları- İhtiyacın olan şey bu!
03/12/2019 tarihinde güncellendi: Makale 2 yıl önce yazıldığından beri birçok bağlantı koptu. Ya şablon sahipleri birleşti ya da şablonların durumu ücretsizden ücretliye değişti ya da uzaylılar her şeyi alt üst etti. Sizden bir ricam sevgili okurlar böyle bir link bulursanız yorumlara atın düzelteyim.
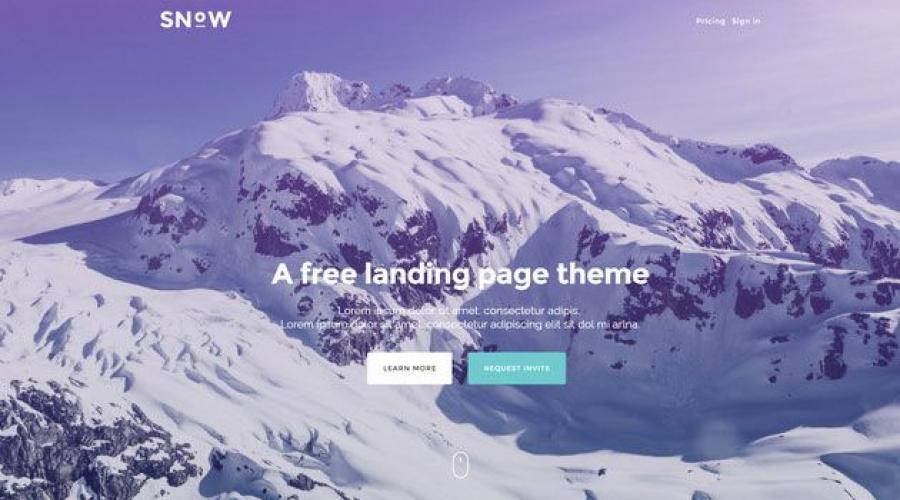
1. Kar - Ücretsiz HTML5 ve CSS3 Açılış Sayfası Şablonu
Snow açılış sayfası html5 css3 şablonu, Bootstrap çerçevesi üzerine inşa edilmiştir. Şablon çok şık ve havalı! Sabit bir arka plan ve devasa bir Jumbotron, sitenin ana içeriğini gösteren şeydir. Ve açılış sayfasındaki en önemli şey nedir? Bu doğru, bir eylem çağrısı. Doğal olarak, şablon tamamen uyarlanmıştır mobil cihazlar. Kendi şablonlarınız için temel olarak bile kullanabilirsiniz.

2. Sima - şık ticari web sitesi şablonu
Bu html5 css3 şablonu da Bootstrap çerçevesi üzerine inşa edilmiştir. Portföy, ekibiniz, fiyatlar, incelemeler ve ihtiyaç duyulacak diğer her şeyle benzersiz bir site oluşturmak için bu şablonu kullanabilirsiniz. Örneğin, bu şablon bir temizlik hizmetleri web sitesi için mükemmeldir. Bu şablondaki animasyon düzgün ve etkili, yazı tipleri temiz ve okunması kolay. Sadece mükemmel şablon!

3. Beyaz harika bir tek sayfalık şablondur!
Beyaz web sitesi şablonunun ayırt edici bir özelliği, üst kısımdaki iki arka plan seçeneğidir. Bir görüntü kaydırıcı veya bir video arka planı seçiminiz. Site için çok kaliteli ve muhteşem şablon!

4. Platz - Ücretsiz HTML5 Izgara Web Sitesi Şablonu
Bir ızgara etrafında tasarlanmış modern, görsel olarak çekici bir HTML5 web sitesi şablonu (ızgara hakkında daha fazlasını okuyun). Bir blog veya web sitesi için güzel ve duyarlı şablon tasarımı.

5. Mart eTicaret - Güzel HTML5 ve CSS3 eTicaret Web Sitesi Şablonu
Web sitesi şablonunun taze ve şık tasarımı, ayakkabı, giysi, saat, aksesuar, spor giyim ve daha fazlasını satan her türlü moda web sitesi için en iyisidir. PSD dosyası hangi ihtiyaçlarınıza uyacak şekilde ayarlayabilirsiniz.

6. Nava - yaratıcı web siteleri için muhteşem bir HTML5 ve CSS3 şablonu
Nava, öncelikle çalışmalarını tüm görkemiyle sergilemek isteyen yaratıcı profesyoneller tarafından kullanılan modern bir HTML5 web sitesi şablonu. Birçok şablon ayarı varyasyonu, sitenizi benzersiz yapmanıza olanak tanır. Hafif, güzel ve duyarlı şablon sitesi için.

7. Kutu Portföyü - Benzersiz Yaratıcı HTML5 ve CSS3 Web Sitesi Şablonu
Box Portföy web sitesi şablonu, temiz ve modern bir minimalist tasarıma sahiptir. Çalışmalarını çevrimiçi olarak etkili bir şekilde göstermek isteyen profesyoneller için mükemmeldir. Adından da anlaşılacağı gibi, site şablonu portföyler için idealdir.

8. Mountain King - Popüler ve İşlevsel HTML5 ve CSS3 Web Sitesi Şablonu
Web sitesi tasarımında dağ teması son zamanlarda çok popüler. Mountain King web sitesi şablonu bir istisna değildir. Typicons'tan 336 vektör ikonu içerir. Ayrıca harika CSS3 animasyonu. Şablon, seyahat ve portföy web siteleri için idealdir.

9. Beauty Spa - Spa Salonları için Harika HTML5 ve CSS3 Web Sitesi Şablonu
Beauty Spa, spa, sağlık veya fitness merkezleri, yoga web siteleri ve hatta kuaför salonları için mükemmel olan birçok özelliğe sahip duyarlı bir web sitesi şablonu. Yazı tiplerinin mükemmel okunabilirliği ve göze batmayan minimalizm.

10. Bent - HTML5 ve CSS3 Web Siteleri için Şık ve Etkili Açılış Sayfası
Bükülmüş - muhteşem ücretsiz şablon html5 ve css3 site. Duyarlı tasarım, CSS3 animasyonu, paralaks kaydırma, özelleştirilebilir gezinme ve diğer özellikler. Bu, ziyaretçilerin eğlenmesini sağlamak için dengeli bir tasarım kullanmak isteyen siteler için temiz bir şablon tasarımıdır. dış görünüş site ve aynı zamanda ana içeriğini açıkça görün.

11. Üçgen - Ücretsiz Duyarlı Çok Amaçlı HTML5 ve CSS3 Şablonu
Üçgen, özellikle harika tasarımlarını daha da kötüleştirmeden tekmelemek isteyenler için özel bir yaratıcı HTML5 ve CSS3 web sitesi şablonu. Şablon, sitenizi istediğiniz gibi özelleştirmenize izin veren önceden tasarlanmış 40'tan fazla sayfa içerir.

12. Future Imperfect - yaratıcı insanlar için harika bir web sitesi şablonu!
Yazarlar, yazarlar, metin yazarları ve diğer kalem ve kağıt çalışanları için mükemmel olan bu web sitesi şablonuyla gerçek bir zevk duygusu yaşayın. Şablon için de kullanılabilir kişisel blog, seyahat, yaratıcılık vb. hakkında bloglar. Şablonun yaratıcı tasarımı ve uyarlanabilir düzeni birçok kişinin ilgisini çekecek.

13. Bodo harika bir kişisel web sitesi şablonu
Bodo, kişisel bir web sitesi için mükemmel olan güzel bir HTML5 ve CSS3 web sitesi şablonu. Özellikle portföy organizasyonu için. Temiz ve net tipografi, dönen kaydırıcı, çalışmanızı sergilemek için açılır pencereler ve daha fazlası.

14. Lens, fotoğrafçılar için mükemmel bir HTML5 web sitesi şablonu
Fotoğrafçılar her zaman sitelerinde çalışmalarını tüm ihtişamıyla, muhteşem ve en önemlisi - büyük sergilemek için mükemmel şablonu arıyorlar! Nadir site şablonu bu gereksinimleri karşılar. Lens böyle bir fotoğrafçı web sitesi şablonu.

15. Spectral - Benzersiz El Yapımı HTML5 ve CSS3 Web Sitesi Şablonu
eğer arıyorsan ücretsiz otomatik web sitesi şablonları, o zaman Spectral ideal çözüm olacaktır. İşte tamamen benzersiz bir el işi tek sayfalık web sitesi şablonu tasarımı. Tasarım istediğiniz gibi değiştirilebilir. Bu şablonla, ister etkileyici bir seyahat blogu veya fotoğraf galerisi, ister bir otomotiv sitesi veya bir barındırma sağlayıcısı olsun, kesinlikle her konuda çarpıcı bir site oluşturabilirsiniz.

16. Oksijen - Tek Sayfalık HTML5 ve CSS3 Web Sitesi Şablonu
Oxygen kullanışlı ve benzersiz bir işletme web sitesi şablonu. Modern düz tasarım, duyarlı düzen. Örneğin, bu şablon, hakkında bir web sitesi için idealdir. mobil uygulamalar veya mobil teknoloji.

17. Mobirise Bootstrap - Mükemmel Ücretsiz HTML5 ve CSS3 Web Sitesi Şablonu
Ücretsiz bir web sitesi şablonu arıyorsanız Mobirise Bootstrap başlamak için mükemmel bir yerdir. Bu, birçok eklenti içeren çok işlevli bir şablondur. Önceden hazırlanmış üç düzen ana sayfa ve bloglar bu konuda size yardımcı olacaktır. Mobirise Bootstrap ayrıca %100 SEO için optimize edilmiştir ve tüm ekran boyutlarına duyarlıdır.

18. La Casa - Güzel ve Ücretsiz HTML5 Emlak Web Sitesi Şablonu
Brandy şablonu, ticari bir emlak web sitesi düzenlemek için mükemmeldir. Duyarlı ve çok güzel tasarım sadece site sahibine değil ziyaretçilere de hitap edecek.

19. Drifolio - Şık HTML5 Portföy Web Sitesi Şablonu
Şık ve animasyonlu HTML5 ve CSS3 portföy web sitesi şablonu. Temiz tasarım, harika tipografi, güzel simgeler ve daha fazlası.

20. Pluton - parlak ve şık tek sayfalık web sitesi şablonu
Pluton, parlak ve göz alıcı bir Bootstrap web sitesi şablonu. Stüdyolar, fotoğrafçılar ve yaratıcı tasarımcılar için harika olan benzersiz tek sayfa düzeni ve duyarlı tasarımıyla modern bir web sitesi şablonu.

21. SquadFree - Profesyonel HTML5 Tek Sayfa Web Sitesi Şablonu
SquadFree şablonu, tek sayfalık ticari bir web sitesi oluşturmak için mükemmeldir. Şablon yalnızca profesyonel görünmekle kalmaz, aynı zamanda her tür ekrana uyarlanır. Şablon Bootstrap tabanlıdır.

22. Yüce - büyüleyici HTML5 ve CSS3 web sitesi şablonu
Sublime, başlangıç, yaratıcı ajans veya portföy sitesi için mükemmel, temiz ve şaşırtıcı derecede güzel bir HTML5 ve CSS3 web sitesi şablonu. Duyarlı tasarım ve aralarından seçim yapabileceğiniz iki sayfa seçeneği.

23. Kereste - sıradışı ve güzel HTML5 ve CSS3 web sitesi şablonu
Timber taze, şık ve sıra dışı bir tek sayfalık web sitesi şablonu temasıdır. Köşegen, bu şablonun ana tasarım özelliğidir. Şablon, bir işletme web sitesi veya portföyü için mükemmeldir. Yerleşik bir galeri, harita ve İletişim bilgileri beğeninize göre kolayca özelleştirebileceğiniz.

24. E-Shopper - En İyi E-Ticaret Web Sitesi Şablonu
E-Shopper harika bir e-ticaret sitesi şablonu. Eksiksiz ve verimli bir çevrimiçi mağaza için harika bir özellik seti ile önyükleme üzerine inşa edilmiştir.

25. Manyetik - Ücretsiz HTML5 ve CSS3 Fotoğraf Web Sitesi Şablonu
Bir tasarımcı, illüstratör veya sanatçı için bir fotoğraf sitesi veya portföy oluşturmak için kesinlikle büyüleyici bir HTML5 ve CSS3 şablonu. Bu şablon, profesyonel şablonlar için çıtayı bir sonraki seviyeye yükseltiyor! Duyarlı tasarım, her türlü görüntüleme cihazı için mükemmel destek, hafif ve uygun gezinme ve daha fazlası.

26. Mabur Portföyü - Güzel Minimalist HTML5 ve CSS3 Web Sitesi Şablonu
Bu minimalist web sitesi şablonunun düz tasarımı, bir portföy oluşturmak için mükemmeldir. Şablonda tüm ayrıntılar mükemmel bir şekilde doğrulanmıştır!

27. Modern Önyükleme HTML5 - Ücretsiz Tek Sayfa Web Sitesi Şablonu
Bu ücretsiz Bootstrap tabanlı tek çağrı cihazı, hem küçük şirketler hem de büyük şirketler için kurumsal web siteleri için mükemmeldir. Düz tasarım, duyarlı düzen, tüm yüksek kaliteli tasarım öğeleri. Şablon 4 farklı renkte gelir.

28. Infusion - HTML5 ve CSS3'te Şık Tek Sayfa Web Sitesi Şablonu
Infusion, bir iş portföyü oluşturmak için özel olarak tasarlanmış harika bir HTML5 ve CSS3 web sitesi şablonu örneğidir. Bu şablonun zengin işlevselliği, müşterilerle etkili bir şekilde çalışmanıza ve yenilerini çekmenize olanak tanır.

29. Yebo - HTML5 ve CSS3'te kurumsal web sitesi şablonu
Bu yüksek kaliteli düz stil web sitesi şablonu, herhangi bir kurumsal web sitesi için mükemmeldir. Duyarlı tasarım, çok sayıda ayar ve düzenleme seçeneği.

30. Twenty - Muhteşem HTML5 ve CSS3 Paralaks Web Sitesi Şablonu
Paralaks efektli bu eşsiz ve çok güzel web sitesi şablonu kimseyi kayıtsız bırakmayacak. Tek sayfalık şablon, duyarlı düzen, etkileyici arka planlar, sosyal medya desteği ve daha fazlasıyla saf HTML5 ve CSS3 üzerine kurulmuştur.

31. Urbanic - Harika HTML5 ve CSS3 Bootstrap Web Sitesi Şablonu
Urbanic, Bootstrap motoru üzerine inşa edilmiş yeni ve harika bir HTML5 ve CSS3 web sitesi şablonu. Sitenizi çok fazla sorun yaşamadan hemen oluşturmaya başlamak için mükemmel. Şablon, herhangi bir ekran boyutuna mükemmel şekilde uyarlanmıştır.

32. Tasarım Vitrini - HTML5 Portföy Web Sitesi Şablonu
Portföyünüzü düzenlemek için görsel olarak uyumlu ve etkili HTML5 web sitesi şablonu. Şablon, bu formattaki siteler için yapılması çok zor olan mobil cihazlar için mükemmel bir şekilde uyarlanmıştır.

33. Mamba One - basit ve şık HTML5 ve CSS3 web sitesi şablonu
Mamba One, basit ama şık tek sayfalık bir web sitesi şablonu örneğidir. Tümüyle uyumlu modern tarayıcılar ve her yer yeterince gösterilecek.

34. KreativePixel - Fotoğrafçılar için Ücretsiz Web Sitesi Şablonu
Fotoğrafçılar için bir başka harika web sitesi şablonu. Duyarlı tasarım ve fotoğrafların portföylerde ve galerilerde çok uygun şekilde sıralanması birçok fotoğraf severin ilgisini çekecek. Şablon ayrıca, fotoğrafları görüntülerken izleyicileri de etkileyen bir paralaks efekti kullanır.

35. Retina Hazır Duyarlı Uygulama - Ücretsiz HTML5 ve CSS3 Açılış Sayfası Şablonu
Adından da anlaşılacağı gibi, bu harika web sitesi şablonu yalnızca açılış sayfaları için mükemmel olmakla kalmaz, aynı zamanda özellikle Retina cihazlarda netlik açısından yeni mobil trendleri de karşılar.

36. Brushed - Bootstrap tarafından desteklenen Duyarlı HTML5 ve CSS3 Web Sitesi Şablonu
Brushed, Bootstrap motorunu temel alan duyarlı, ücretsiz bir HTML5 ve CSS3 web sitesi şablonu. Ayrıca Retina ekranlar için optimize edilmiştir (iPhone, iPad, ipod touch Ve Macbook pro retina).

37. Büyük Resim HTML5 ve CSS3 Web Sitesi Şablonu
Büyük Resim'e hoş geldiniz! Bu duyarlı şablon HTML5'teki web sitesi, gösterecek bir şeyi olan ve sitelerinde büyük ve muhteşem gösteren tüm yaratıcı insanlar için mükemmeldir. Ek olarak, şablon mükemmel animasyon kullandı.

38. Tesselatte - Ücretsiz HTML5 ve CSS3 Duyarlı Şablon
Başarılı bir web sitesi oluşturmak için gerekli tüm araçları hesaba katan basit bir tek sayfa şablonu. Bir yazarın, metin yazarının ve sadece basılı kelimenin sevgilisinin kişisel blogu için idealdir.

39. Taşma - benzersiz HTML5 ve CSS3 web sitesi şablonu
Bu benzersiz saf HTML5 ve CSS3 web sitesi şablonu, herhangi bir yaratıcı kişi için mükemmeldir. Tamamen duyarlı ve tamamen ücretsizdir.

40. Runkeeper - duyarlı ve çok güzel web sitesi şablonu
Runkeeper ücretsiz, duyarlı ve çok güzel bir web sitesi şablonu. Herhangi bir site için kullanılabilir. Parlak stil ve net yazı tipleri, duyarlı tasarım ve etkileyici şablon ayrıntıları. Her şey senin için çalışıyor!

41. Pinball Duyarlı Izgara Stili - Büyük Izgara Tabanlı Web Sitesi Şablonu
Bu harika profesyonel ızgara tabanlı web sitesi şablonu, kurumsal bir web sitesi için mükemmeldir. Şablonun modern düz tasarımı ve duyarlı yapısı, büyük monitörlerin ve mobil cihazların ekranlarında mükemmel bir şekilde görüntülenir.

42. Giriş - Saf HTML5 ve CSS3 Tek Sayfa Web Sitesi Şablonu
Bu temiz, basit ve net HTML5 ve CSS3 web sitesi şablonu, bir açılış sayfası oluşturmak için mükemmeldir. Minimalist tasarım, ana şeyden uzaklaşmaz. Muhteşem kayan yan gezinme çubuğu ve temiz sayfa satırları mükemmel bir kombinasyon!

43. Helios - Saf HTML5 ve CSS3 ile Modern Web Sitesi Şablonu
Minimalizm ve temiz formlar tarzında başka bir web sitesi şablonu. yararlanmak için özel olarak tasarlanmıştır büyük ekranlar görüntüler, ancak aynı zamanda mobil cihazların küçük ekranlarına mükemmel şekilde uyarlanmıştır.

44. Telephasic - Ücretsiz ve Duyarlı HTML5 Web Sitesi Şablonu
Bu modern, duyarlı ve tamamen ücretsiz web sitesi şablonunun büyük bir avantajı var - basit ve öz, ancak bu tam olarak birçok kişinin eksikliği.

45. Kesinlikle Yazılı - çok güzel yarı retro web sitesi şablonu
Minimalist yarı retro tarza sahip yeni web sitesi şablonu. Sadece retro artık moda değil, ama hafif bir ipucu çok hoş. Bu web sitesi şablonu tamamen duyarlıdır, saf HTML5 ve CSS3 üzerine kurulmuştur ve gerekli tüm temel sayfa öğelerini içerir. Strongly Typed şablonu, yaratıcı siteler için idealdir. Örneğin, ev dekorasyonuyla ilgili bir web sitesi için.

46. Çizgili - Temiz, Güzel ve İşlevsel HTML5 & CSS3 Web Sitesi Şablonu
Taze ve temiz, güzel ve işlevsel, yeni şablon HTML5 ve CSS3'te web sitesi. Cephaneliğinde, dekore edilmiş alıntılar, tablolar ve listelerin yanı sıra uyarlanmış bir kenar çubuğu (istediğiniz gibi sağda veya solda) dahil olmak üzere gerekli tüm sayfa öğelerine sahiptir.

47. Paralellik - HTML5 ve CSS3'te alışılmadık ve şık web sitesi şablonu
Parallelism, portföyleri veya fotoğrafları düzenlemek için şık bir web sitesi şablonu. Alışılmadık yanı, buradaki kaydırmanın her zamanki gibi dikey değil, yatay olmasıdır. Bu, siteye özel bir çekicilik ve akılda kalıcılık sağlar.

48. Miniport - Tamamen Duyarlı Minimalist HTML5 Web Sitesi Şablonu
Harika bir minimalist HTML5 web sitesi şablonu. Kişisel bir site / blog için olduğu kadar, küçük bir kurumsal tek sayfalık site veya kartvizit sitesi olarak da mükemmeldir.

49. Verti - Geniş ve Ücretsiz Duyarlı HTML5 Web Sitesi Şablonu
Bu web sitesi şablonunun temiz ve ferah tasarımı, küçük kurumsal web siteleri veya ticari projeler için mükemmeldir. Hem yazar hem de kullanıcılar için duyarlı ve kullanışlı.

50. ZeroFour - Etkileyici ve Şık HTML5 ve CSS3 Web Sitesi Şablonu
Listenin sonuncusu, ancak kalite ve dış gösteriş açısından sonuncusu değil, ZeroFour web sitesi şablonu. Şık tasarım, çok güzel menü, mükemmel şekilde kalibre edilmiş formlar ve düğmeler, güzel simgeler ve çok daha fazlası. Ve tüm bunlar tamamen ücretsiz!

Umarım bu harika HTML5 ve CSS3 web sitesi şablonları arasında uygun bir şey bulmuşsunuzdur. İyi şanlar!
Daha sonra hızlıca bulabilmek için yer imlerine ekleyin.
Not: Seçime karar veremiyorsanız “Ne istediğimi bilmiyorum” yazısını okuyun. Yardımcı olacaktır.
Modern dünyada, bazen kendi web sitenize sahip olmak, bir telefon numarasına veya adrese sahip olmak kadar önemlidir. E-posta. Ne yazık ki, herkes kendi başına güzel bir profesyonel web sitesi yapamaz ve bazen bir eğri bile işe yaramaz. Herkesin karşılayamayacağı için programcılardan sipariş vermek de ideal bir çözüm değildir.
Ücretsiz HTML web sitesi şablonları, bu durumdan kurtulmanıza yardımcı olacaktır. Bir HTML site şablonu, belirli bir konudaki bir site için bir dizi hazır statik sayfadır. Bu şablonu kullanarak, temel bilgilerle yalnızca birkaç saat içinde basit bir web sitesi oluşturabilirsiniz. HTML işaretlemesi. HTML bölümünde birkaç saat daha ders çalışırsanız bu bilgiye sahip olacaksınız ve CSS bölümünde zaman ayırmazsanız HTML site şablonlarının tasarımını tamamen kontrol edebilecek ve tamamen özelleştirebileceksiniz. ihtiyaçlarınıza göre.
Web sitesi şablonlarının tartışılmaz bir diğer avantajı da çoğu durumda profesyoneller tarafından yazılmış olmalarıdır. Profesyonel bir site şablonu, yalnızca güzel ve modern bir tasarım değil, aynı zamanda kodun nasıl yazıldığı anlamına da gelir. Arama motorları sitenizin nasıl yazıldığına, kodun SEO optimizasyonlu olup olmadığına bakarlar ve buna dayanarak arama sonuçlarındaki konumlarınızı düşürür veya yükseltirler. Bu nedenle, iyi bir sitenin sadece güzel ve modern olması değil, aynı zamanda kod açısından da iyi yazılmış olması önemlidir.
Ücretsiz HTML web sitesi şablonlarını indirin ve projelerinizi hemen oluşturun.
Bu yüzden. Önceki derslerde edindiğimiz bilgileri kullanarak daha önce yaptığımızdan daha karmaşık bir şey yaratmanın zamanı geldi.
Bu MM 1. bölüm dersinde, 2 sayfalık bir web sitesi yapacağız... örneğin, İnternette para kazanmak hakkında.
İlk olarak, yaklaşık olarak nasıl görüneceğine karar verelim.
Sitenin üst kısmında bir "site başlığı" yapacağız. Solda, sitenin diğer sayfalarına bağlantılar içeren bir site menüsü olacak, alanın geri kalanı sitenin içeriği (içeriği) tarafından doldurulacaktır.
Fikir açık mı? Başlayalım.
Not Defteri'ni başlatıyoruz ve bir sayfa oluşturmak için minimum setimizi yazıyoruz.
Şimdi tagların arasına yazalım.
Ardından, etiketleri yerleştirin
Unutmadıysan etiketle
Sayfa iskeletini oluşturmak için bir tablo kullanacağız, ancak tablolarla ilgili HTML dersinde gördüğümüzden biraz daha karmaşık. İlk satırın 1 hücreye sahip olacağı ve diğer satırın 2 hücreye sahip olacağı bir tabloya ihtiyacımız var, yani. İşte ihtiyacımız olan tablo:
1. hücreye site başlığını yerleştireceğiz, 2. hücreye site menüsü olacak ve 3. hücrede sayfanın içeriği olacak.
Böyle bir tablo oluşturmak için aşağıdaki kodu yazın.
Onlar. Sayfa kodumuz şöyle görünecek:
Gördüğünüz gibi böyle "kurnaz" bir tabloda sadece 1 çift etiket kullanılıyor
Bu yüzden. Şimdi tablonun boyutunu ayarlayalım. Tablo genişliğini 750 piksel yapalım. Site ziyaretçilerinden birinin 800x600 piksellik bir monitör kullanabildiği ve daha geniş bir siteyi görüntülemesinin rahatsız olacağı gerçeğinden hareketle.
Tablo yüksekliğini 600px yapalım
Onlar. Sayfa kodumuz artık bu şekilde olacak.
Burada bir şapkamız olacak
Menü burada olacak
Site bölümlerinin kenarlıklarını görünür kılmak için - menü alanını ve başlık alanını renkli "doldurun". Örneğin, bunun gibi
Burada bir şapkamız olacak
Menü burada olacak
Burası sayfanın içeriğinin olacağı yer
Dosyayı bir adla kaydedin index.html böylece bir tarayıcıda göründüğü gibi görüntülenebilir.
Şimdi başlık resmini sitemize ekliyoruz. Hakkında, .

Menü burada olacak
Burası sayfanın içeriğinin olacağı yer
Şimdi, başlık için tasarlanan tablo hücresinin tam boyutlarını ayarlayalım. Çünkü Başlık görselimiz 750x120 boyutunda olduğu için tablo hücresini 750x120 yapacağız.

Menü burada olacak
Burası sayfanın içeriğinin olacağı yer
BU YÜZDEN .
Uygun etikete width="200" ekleyerek menü genişliğini 200px olarak ayarlayın.

Menü burada olacak
Burası sayfanın içeriğinin olacağı yer
Menünün arka planını bu arka plan ile dolduralım, bunun için bu arka planı "yerel" adı sv11.jpg ile sayfa dosyasının bulunduğu dizine kaydedin.
Ve şimdi gerekli kodu yazıyoruz

Menü burada olacak
Burası sayfanın içeriğinin olacağı yer
Artık sayfamız bu şekilde olacak.
Tarayıcının neden 200'lük bir menü genişliğini "işlemediğini" merak ediyor olabilirsiniz. Sonuçta menü 200 pikselden daha geniş görünüyor. Evet. Böyle bir tarayıcı hatası var, ancak sayfanın ana bölümünde metin yazmaya başlarsanız her şey yerine oturacaktır. (Veya içerik yazacağımız hücrenin genişliğini ekleyerek hardcode yapabilirsiniz. genişlik="550" )
Bunu doğrulamak için sitemize metin ekleyelim.

Menü burada olacak
Şimdi neredeyse her şey yolunda... Neredeyse, çünkü küçük sorunlar var. Metin tam olarak ortada (dikey olarak) görüntülenir ve metnin hücrelerin en üstünde yer alması gerekirdi.
Bunu yapmak için, etikete bir parametre daha kaydetmemiz gerekiyor.
Tablolar ile ilgili dersimizde işlemediğimiz bu parametre dikey hizalama parametresi valign="top" dur.
Üst değer, içeriğin üstte olacağı anlamına gelir.

Menü burada olacak
Bu site internetten para kazanmaya adanmıştır. Tamamen yeni başlayan biriyseniz, bu site gezinmenize yardımcı olacak ve çevrimiçi olarak nerede ve nasıl para kazanabileceğinizi size söyleyecektir.
Artık sayfamız bu şekilde olacak.
Ev

Bu site internetten para kazanmaya adanmıştır. Tamamen yeni başlayan biriyseniz, bu site gezinmenize yardımcı olacak ve çevrimiçi olarak nerede ve nasıl para kazanabileceğinizi size söyleyecektir.
Şimdi menünün metnini linkler şeklinde yapmamız gerekiyor. Home kelimesi index.html sayfasına, Link kelimesi biraz sonra oluşturacağımız ssilki.html sayfasına link verecektir.
Ev Bağlantılar

Bu site internetten para kazanmaya adanmıştır. Tamamen yeni başlayan biriyseniz, bu site gezinmenize yardımcı olacak ve çevrimiçi olarak nerede ve nasıl para kazanabileceğinizi size söyleyecektir.
Artık sitemiz bu şekilde olacak.
Sitenin ikinci sayfasını yapmak için kalır. İşi basitleştirmek için şunu yapalım - index.html sayfamızı ssilki.html farklı bir adla kaydedin ve ardından dosyayı düzenleyin.
Onlar. bilgisayarınızda şu ana kadar 2 özdeş sayfanız olmalıdır - index.html ve ssilki.html.
Şimdi sayfanın başlığını değiştirelim (etiketler arasında
Ev İnternette para kazanma hakkında web sitesi MoneyMaster

Bu sayfa, İnternette para kazanma ile ilgili sitelere bağlantılar içerecektir.