Stycke motiverad css. Hur gör man textjustering i mitten, bredden, kanterna på sidan i HTML? Justering med ett extra inline-element

Läs också
Du kan tillämpa egenskapen vertikal-align på textelement. Men det ger vertikal inriktning, inte relativ yttre element, men i förhållande till dess baslinje. Därför är den här egenskapen inte bekväm att använda för textjustering.
Tabellceller
Egenskaperna för textjustering och vertikaljustering kan användas för att justera i tabellceller. För celler tar vertikal-align följande värden:
vertikaljustering: mitten - centrerad (standard)
vertikal-justera: topp - längs den övre kanten
vertikal-align: botten - längs den nedre kanten
Den här egenskapen justerar allt cellinnehåll vertikalt, inklusive text- och blockelement. Och textjustering gäller bara för text. Exempel:
Stil:
11 |
td (kant: 1px fast röd; bredd: 200px; höjd: 180px; ) |
HTML-kod:
Om någon indragning är inställd på auto , kommer indraget att ta allt tillgängligt utrymme. Detta gör att blocket kan placeras till höger. Och om du anger detta värde för de vänstra och högra indragen, är utrymmet uppdelat mellan dem i hälften och blocket är i mitten.
Den inskrivna texten justeras automatiskt "till vänster", vilket inte ser särskilt snyggt ut och används som regel endast när man arbetar med enskilda textfragment (i tabeller, listor).
För att ge verket ett färdigt utseende, ansök olika sätt formatera inskriven text:
- justera huvudtexten "i bredd" (så att den upptar hela bredden på sidan från vänstermarginalen till högermarginalen och inte "hänger" till höger i "sönder");
- rubriker justeras "centrerade" eller "vänster" och markeras med ett annat teckensnitt, etc.
Brödtexten är vanligtvis motiverad.
För att göra detta måste den inskrivna texten väljas genom att klicka på raden driftmenyn vänster musknapp för kommandot "Redigera". → "Välj alla":
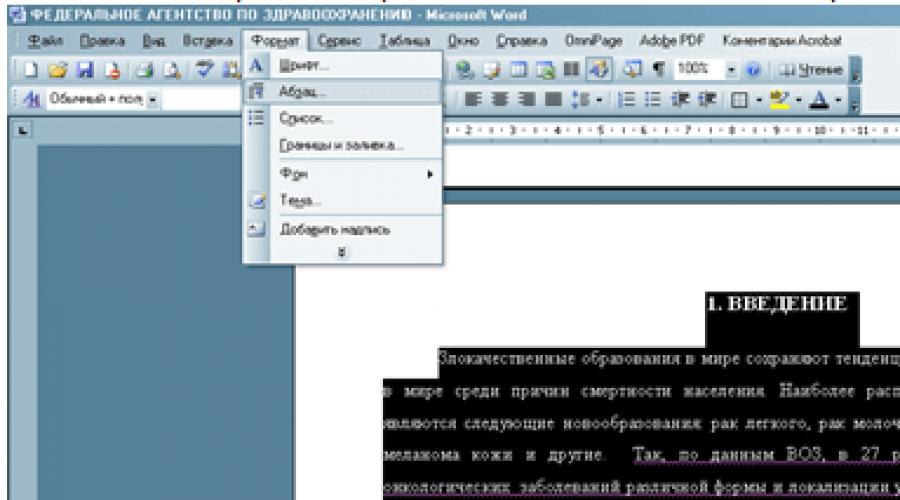
Gå sedan till avsnittet "Format", även med hjälp av vänstertangenten → "Paragraf":
I objektet "Alignment", med hjälp av rullgardinsmenyn, välj alternativet "By Width":
Här kan vi ställa in "Linje" avståndet. I verken, beroende på universitetets krav, kan "Singel" eller "En och en halv" användas:
För att varje stycke ska börja med en röd linje, välj alternativet "Indrag" i posten "Första raden". I fönstret till höger ska det stå "På 1, 25 cm" detta är standardvärdet:
När du har slutfört alla operationer, glöm inte att bekräfta dem genom att klicka med vänster musknapp på OK-knappen.
Artikel 6 HTML-sida(vänster, mitten, höger och justerad)
Skapandedatum: 2009-11-29
1.
Så att använda rätt "tag-paragraph" -, kan vi placera texten till vänster kant, i mitten, till höger kant och i bredd sidor. För att göra detta infogas ett attribut i öppningstaggen align="left", align="center", align="right" eller align="justify" respektive.
I verkligheten ser det ut så här:
Texten kommer att centreras
Texten kommer att justeras till höger
Låt oss nu tillämpa anpassning till vårt exempel. Jag centrerar ordet "Hej!". För detta kommer vi att välja .
(Kom ihåg att texten som finns inuti taggen kommer att separeras med ett stycke från botten och toppen från resten av texten. Och ändå, för att bli en bra webbdesigner, måste du lära dig inte bara HTML utan även CSS (stilar) och många andra program)
Nu sparar vi dokumentet, uppdaterar dokumentet i webbläsaren och ser vad som hände:

Resultat: Ordet "Hej!" finns i ett nytt stycke i mitten av HTML-sidan.
(om vi tar bort parametern align="..." från stycket, kommer standardtexten att vara vänsterjusterad)
2. ...
Det andra sättet kan du placera texten bara i centrum. Men även här finns det en fördel. Den består i att texten inte kommer att placeras i ett stycke. För att göra detta måste du sätta den i en tagg
Det är väldigt enkelt. Se ändringarna i vårt exempel och du kommer att förstå allt (för tydlighetens skull tog jag bort taggen
efter den avslutande taggen):

Nu ska vi spara textfil, uppdatera webbläsaren och se resultatet:

Resultat: Texten är centrerad utan utfyllnad upptill eller nedtill.
3. Utjämning ...
Det tredje alternativet som du kan justera text med är taggar
Det är skrivet på samma sätt som taggar:
För tydlighetens skull kommer jag att infoga godtycklig text i exemplet och tillämpa breddjustering på det, det vill säga från kant till kant på sidan:

Spara nu som vanligt textfilen, uppdatera webbläsaren och se resultatet:

Resultat: Vi ser det, till skillnad från taggen
Märka
När du skriver text i ett program Microsoft Word, den skriver ut vänsterjusterad. Men ganska ofta krävs det att man flyttar den till andra sidan.
Till exempel är det vanligt att flytta rubriken till mitten av sidan, och för att skriva ut rubriken på ett dokument är det ofta nödvändigt att flytta texten åt höger. Denna procedur kallas anpassning.
är hur texten är placerad på sidan. Det kan centreras, vänster och höger, motiveras. För detta i Word-program det finns speciella knappar längst upp: ![]()
Vi kommer att prata om dem lite senare. Under tiden några ord om hur man inte justerar text.
Fel textjustering
Många människor justerar omedvetet text felaktigt - med hjälp av mellanslagstangenten på tangentbordet eller Tab-knappen.
En sådan förskjutning anses vara ett fel, eftersom avståndet från det vänstra fältet görs av "titthålet". På grund av detta är det ofta mer än nödvändigt. Och om du justerar texten till höger på det här sättet, blir det många problem när du redigerar den. Och själva metoden är väldigt obekväm - du måste trycka på mellanslagstangenten eller Tab-knappen på tangentbordet många gånger.
Vad hotar det? Till exempel tappar företagets rykte. När allt kommer omkring kan du väldigt snabbt kontrollera textens design. För att göra detta klickar du bara på den här knappen högst upp Microsoft-program ord:
Prickar och obegripliga ikoner kommer att dyka upp i texten. Här representerar prickar mellanslag. Och om du justerar texten felaktigt, med en sådan kontroll, kommer den omedelbart att synas av de många prickarna framför den.
För att få tillbaka allt – ta bort prickar och obegripliga ikoner – tryck på knappen igen
Förresten, ett felaktigt dokument kan inte accepteras av vissa organisationer.
Hur man justerar text
Låt oss nu lära oss hur man justerar texten korrekt. Det kan du förresten göra efter att texten är utskriven. Jag rekommenderar att du gör just det – det är både enklare och snabbare.
Det finns fyra knappar för att flytta text i Word. De ligger i toppen.
- denna knapp justerar texten till vänster
- den här riktar sig i mitten
- på högerkanten
- i bredd (gör texten jämn på båda sidor)
Och låt oss nu försöka ändra texten korrekt. För att komma igång, skriv in några ord i Word. Välj dem sedan. För att göra detta, flytta markören (pil eller stav) till början eller till slutet av texten. Tryck sedan på vänster musknapp och dra till den andra änden utan att släppa den. När texten är målad i en annan färg (vanligtvis svart eller blå) betyder det att den är markerad.

Efter valet klickar du på knappen som riktar texten mot mitten. Orden du skrev ska flyttas till mitten av sidan.
Du kanske tror att detta är fel centrum. Faktum är att allt stämmer. När allt kommer omkring är fältet (indraget) på vänster sida större än på höger.
Försök på samma sätt att justera texten till höger.
När det gäller knappen "Anpassa till bredd". Om du har lite text (ett par ord), så kommer du inte att se någon skillnad från knappen "Justera till vänster" - orden kommer också att flyttas åt vänster. Men om du har flera stycken kommer texten att justeras på båda sidor av arket - både till vänster och till höger. Det vill säga att det blir platt på båda sidor.
Exempel på vänsterjusterad text:

Samma text, just motiverad:

Förresten, enligt reglerna för pappersarbete, bör huvudtexten vara exakt anpassad i bredd.
I program som till exempel Microsoft Word har du förmodligen stött på verktyg för horisontell textjustering. Du kan justera text till vänster eller höger, centrerad eller justerad. Detsamma gäller i CSS - textjustering görs med hjälp av egenskapen text-align och motsvarande värden, som visas i tabellen:
Exempel på stilinmatning:
P (textjustera: vänster;)
vänster-, höger- och mittvärden Vänsterjusterad text ser nästan alltid bra ut på webbsidor och är lätt att läsa. Högerjustering på europeiska språk används som regel sällan, men den kan inte kallas helt värdelös: den här stilen är användbar för vacker design bildtexter för foton eller citat, justering av innehållet i tabellceller eller små fragment av text. Center används ofta för samma ändamål. Justeringsvärdet CSS-textjustering (justify) kan användas för tryckta versioner av sidor, men det rekommenderas inte att låta sig ryckas med denna stil på webbsidor som skapats för visning på en bildskärm. Varför? Vid första anblicken ser motiverad text snygg och jämn ut, som en kolumn i en tidning. Men för att sträcka ut texten på det här sättet måste webbläsaren lägga till extra mellanrum mellan orden, vilket kan resultera i fula luckor i texten som gör den svår att läsa. I program utformade för att förbereda data för utskrift finns det mycket mer finjustering mellanrum i texten, samt ofta använda radbrytning, vilket inte finns i många webbläsare. Därför är det nödvändigt att kontrollera hur berättigad text ser ut på webbsidor, och först och främst ställa dig själv frågan: är det lätt att läsa? Detta gäller särskilt för smala textblock (inklusive mobila versioner sidor). start- och slutvärden Start- och slutvärdena för text-align-egenskapen är implementerade i CSS3 och fungerar ungefär som vänster och höger, men det finns en skillnad. Genom att tillämpa startvärdet på text som går från vänster till höger (LTR - vänster till höger), kommer justeringen att lämnas åt vänster (för text som går från höger till vänster (RTL - höger till vänster), justering kommer att vara rätt). Logiskt sett fungerar värdet för end på motsatt sätt (det vill säga det högerjusterar LTR-text och vänsterjusterar RTL-text). Dessa två värden stöds inte av vissa webbläsare, inklusive Internet Explorer, därför, om det inte finns något akut behov av att använda dem, rekommenderar vi att du använder dem vänster värden och rätt.Skärmbilderna visar exempel på användning olika betydelser För css-egenskaper text-align:
Skärmbild 1: vänsterjusterad LTR-text med startvärdet. Ett liknande utseende kan uppnås med det vänstra värdet.  Skärmbild 2: Högerjustera LTR-text med slutvärdet. Ett liknande utseende kan uppnås med rätt värde.
Skärmbild 2: Högerjustera LTR-text med slutvärdet. Ett liknande utseende kan uppnås med rätt värde.  Skärmdump 3: Justera text. Med ett litet teckensnitt och en stor sida/blockbredd ser det här alternativet för textjustering på en webbsida acceptabelt ut.
Skärmdump 3: Justera text. Med ett litet teckensnitt och en stor sida/blockbredd ser det här alternativet för textjustering på en webbsida acceptabelt ut.  Skärmbild 4: ökad teckenstorlek och minskad blockbredd jämfört med föregående exempel. Som du kan se uppstod fula luckor i texten (understrukna med en röd linje).
Skärmbild 4: ökad teckenstorlek och minskad blockbredd jämfört med föregående exempel. Som du kan se uppstod fula luckor i texten (understrukna med en röd linje).  Skärmdump 5: Två sätt att justera text med exemplet på mobilversionen av vår handledning (vänster - textjustering: vänster, höger - textjustering: justera). Försök att läsa texten i båda kolumnerna och avgöra vilket alternativ som är bekvämare att läsa.
Skärmdump 5: Två sätt att justera text med exemplet på mobilversionen av vår handledning (vänster - textjustering: vänster, höger - textjustering: justera). Försök att läsa texten i båda kolumnerna och avgöra vilket alternativ som är bekvämare att läsa.



