Push уведомления в браузере php. HTML5 Notifications — это просто: делаем уведомления одной строкой, как в GMail

Читайте также
Push-уведомления - это всплывающие сообщения, которые содержат краткий текст, картинку и ссылку на сайт отправителя. Изначально они использовались только в мобильных приложениях, но в последние годы популярной стала технология браузерных push-уведомлений, или web push.
Для сайтов такие уведомления - эффективный способ формирования собственной базы подписчиков. Для того, чтобы стать одним из них, пользователю достаточно просто нажать на кнопку во всплывающем окне браузера. После этого сообщения web push всплывают со звуком и и поверх всех окон на экране компьютера, даже когда браузер не запущен.
Кто их рассылает и зачем это пользователям
Push-уведомления активно используют новостные порталы, интернет-магазины, туристические агентства и даже некоторые банки. СМИ таким образом анонсируют новые статьи, интернет-магазины - акции, распродажи или обновления ассортимента; турагентства - актуальные предложения по отелям и турам, банки - рассылки по своим продуктам. Кроме этого, так можно получать уведомления об оплате товара, напоминания о продлении тарифов обслуживания, подтверждение информации о выезде/вылете (в случае с турагентствами), и другие оповещения.
Главный плюс push-уведомлений - в отличие от e-mail-рассылок, такие сообщения более адресные. Каждому зарегистрированному подписчику присваивается шифрованная строка (токен). Токен уникален для каждого домена, ключа и типа устройства. Благодаря этому, пользователь, который подписался на web push с рабочего ПК, не будет получать дополнительные уведомления на свой мобильный телефон или личный компьютер. Взять базу токенов чужих подписчиков поэтому тоже невозможно: для каждого сайта токен будет свой.
Почему все жалуются на web push
Недостатки push-уведомлений вытекают из их же достоинств: не все компании используют этот способ по назначению, беспрерывные текстовые сообщения с однотипной рекламой превращаются в спам. Если у пользователя слишком много подписок на уведомления с разных сайтов, в какой-то момент это начинает раздражать.
Как отключить пуш-уведомления в браузере, если они вам не нравятся:
В Google Chrome:
Запустить бразуер Chrome на компьютере, в правом верхнем углу окна нажать на три точки и перейти в «Настройки»;
В нижней части страницы кликнуть «Дополнительные»;
В разделе «Конфиденциальность и безопасность» выбрать «Настройки контента»;
Выбрать «Уведомления»;
Выбрать подходящий вариант:
1) заблокировать все уведомления - отключить параметр «Спрашивать разрешение перед отправкой».
2) заблокировать уведомления от определенного сайта - рядом с надписью «Блокировать» нажать «Добавить», ввести адрес страницы и снова выбрать «Добавить»;
Для того, чтобы вновь разрешить уведомления от определенного сайта, рядом с надписью «Блокировать» надо нажать «Добавить», ввести адрес страницы и снова выбрать «Добавить».
В Safari:
Скрыть запросы сайтов на отправку уведомлений в Safari можно, выбрав меню Safari > «Настройки» > «Веб-сайты» > «Уведомления». В последнем разделе надо снять флажок «Разрешить веб-сайтам запрашивать разрешение на отправку pushуведомлений». С этого момента Safari не будет спрашивать вас при посещении веб-сайтов, которые могут отправлять уведомления. Подключить уведомления снова при необходимости можно также в настройках браузера.
В «Яндекс-браузере»:
Для создания этого браузера использовался такой же движок, как в Chrome, поэтому алгоритм действий здесь будет почти одинаков. Для того, чтобы отключить уведомления, надо перейти в «Настройки», затем открыть «Дополнительные», найти в них раздел «Личные данные» и кликнуть по кнопке «Настройки содержимого». В пункте «Уведомления» после этого надо выбрать «Не показывать уведомления с сайтов» и нажать «Готово».
В Opera:
Нажать на иконку «Меню» со значком Opera, зайти в «Настройки» и в списке разделов выбрать «Сайты». После этого надо в левой части окна найти пункт «Уведомления» и отметить пункт «Запретить сайтам показывать системные уведомления».
В Mozilla Firefox:
Firefox - исключение из всех браузеров: здесь также можно отключить уведомления, отметив галочкой пункт «Не беспокоить» в настройках содержимого, но блокироваться они будут только до того, как вы перезапустите браузер. Пользователям, желающим раз и навсегда отключить push-уведомления, надо открыть в браузере новую вкладку и ввести в адресной строке ввести команду about:config.
После этого браузер покажет предупреждение о риске изменения настроек - нужно подтвердить, что вы его принимаете. Затем набрать в строке поиска dom.push.enabled. В появившемся окне переключить значение параметра с true на false. Это значит, что о push-уведомлениях можно забыть.
В этой небольшой заметке постараемся рассказать вам о новом способе удерживать аудиторию благодаря технологии Web Push и попытаемся понять, чем это может быть полезно для редакций сайтов и прочих интернет-сервисов.
Пуш уведомления - это способ передачи информации пользователю, путем отправки коротких сообщений в телефон или в браузер, даже когда он покинул сайт. Вероятнее всего, вы уже встречались с таким способом в мобильных телефонах, когда приложение на экран блокировки показывает сообщение, будь то приглашение в игру или уведомление о новом сообщении в Whatsup.
Все это отлично работает на телефонах уже не первый год, но для Web"a такая возможность была недоступна, точнее была доступна очень узкой аудитории.
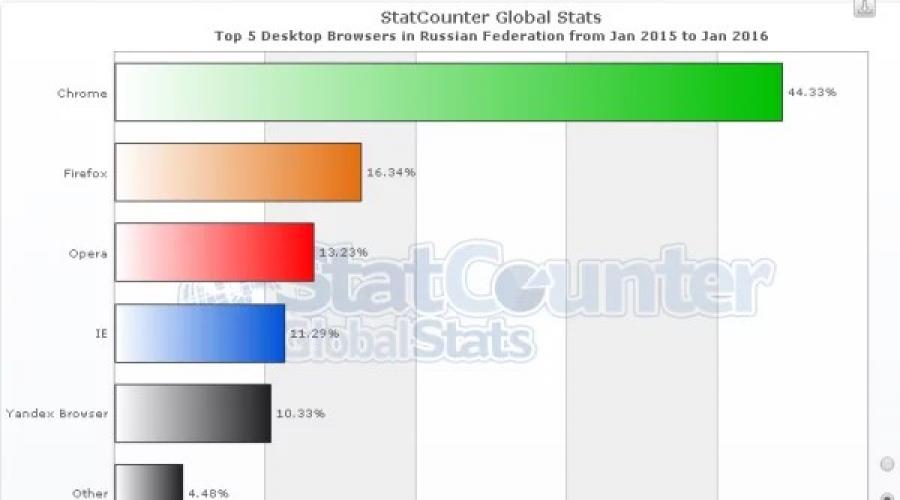
Но в апреле 2015 года все изменилось, ведь разработчики Chrome добавили технологию Push в браузер Chrome и тем самым сделали охват сразу более 55% аудитории интернета для desktop (данные statCounter).
Следом поспевает и Firefox, который включил поддержку пушей только в январе 2016 года и имеет охват около 17%. Yandex.Browser аналогично с хромом поддерживает эту возможность на десктопах.
Для России диаграмма охвата по топовым браузерам выглядит следующим образом и составляет более 70% по данным StatCounter:

Это означает, что более 70% аудитории вашего сайта могут
получать уведомления в браузер.
Более того, Chrome на Android так же поддерживает эту замечательную функцию, тем самым посетители вашего сайта с мобильных телефонов на базе Android аналогично могут получать уведомления.
Так чем это может быть полезно?
Push уведомления работают даже тогда, когда пользователь ушел с сайта.
Это означает, что вы можете доставлять сообщения о новых материалах, новых событиях и прочих ситуациях, когда нужно уведомить пользователя.
Например, несколько вариантов применения
РБК предлагает подписаться о новых материалах через модальное окно сразу при входе на сайт

iphones.ru

Meduza

Но применений гораздо больше:
- клиенты интернет-магазина могут получать уведомление о статусе заказа;
- при работе с CRM - уведомлять уполномоченных об изменении статуса заказа или клиента;
- сайтам погоды - уведомлять человека про погоду в городе;
- интегрировать в бизнес процесс и не забывать про встречи, задачи;
- интернет-сервисам - напоминать про оплату клиенту, уведомлять о внутренних событиях;
- для владельцев форума - подписка на новые ответы, комментарии.
По данным компании push уведомлений Panaur.com процент реакции на подписку достигает 65%.
Пользователи хотят
попробовать новый способ, тем более затрат никаких: 1 или 2 клика и не нужно вводить почту, телефон и прочее.
Реальный пример
Интернет сервис Publer , который сотрудничает с нами, на этой неделе праздновал первый год работы и сделал акцию для своих клиентов о распродаже доступов. Процент откликов (переходов) составил 21% и пуш-уведомления помогли распродать всю акцию за сутки.
Небольшая статистика
По нашим данным процент доставок уведомлений достигает сразу 65-70% и добирает еще около 10% в течении суток.
Переходов по доставленным - 20-25%
Это означает, что при наличии, например, 50.000 подписчиков можно ожидать около 6.000 переходов по рассылке.
Тем самым push уведомления это старый и, одновременно, новый способ взаимодействия с аудиторией, который позволяет не только привлекать, но и удерживать посетителей ваших проектов, который удобен для пользователя и выгоден для владельцев.
Предлагаю не терять времени, а как можно скорее внедрять данный вид взаимодействия в свои проекты, а мы, команда Panaur , с радостью поможем вам в интеграции и технической помощи.
Наверняка все, кто пользовался почтой от Google, хоть раз видели уведомления вроде этого:
Уведомления почты gmail
Эти уведомления называются HTML5 Notifications, и они видны, даже если перейти в другую вкладку или вообще свернуть браузер.
После прочтения этой статьи вы сможете сделать такие же уведомления и для своего сайта. Код простой, кроссплатформенный, и непосредственно отправка уведомления занимает всего 1 строку на любимом JavaScript.
Также в конце статьи есть готовая функция, с помощью которой можно начать отправлять уведомления, не вникая в подробности.
Согласно сайту caniuse.com , сейчас такие уведомления (HTML5 Notifications) работают в браузерах Chrome, Firefox (35+), Opera (27+), Safari (7.1+). Internet Explorer поддержки интернета уведомлений не имеет. Если рассматривать мобильные платформы, то частичная поддержка HTML5 Notifications есть только у Android Browser.
Перед тем, как непосредственно отправлять уведомления, нам нужно получить права (permission) на это.
Сделать это можно методом Notification.requestPermission() :
Notification.requestPermission(function(permission){ // переменная permission содержит результат запроса console.log("Результат запроса прав:", permission); });
После выполнения метода, результат запроса на права будет лежать в переменной permission .
Вот её разные значения с пояснениями:
- default - запрос на получение прав не отправлялся;
- granted - пользователь разрешил показывать уведомления;
- denied - пользователь запретил показывать уведомления.
Получив права, можем приступать непосредственно к отправке уведомлений.
Делается это очень просто, одной строкой:
Var notification = new Notification(title, options);
title - заголовок уведомления,
options (опционально) имеет следующие параметры:
- body - тело уведомления (основной текст), в разных браузерах и ОС обрезается по-разному (например, в Chrome под Win 8.1 максимальная длинна – 200 символов);
- dir - направление отображения уведомления, может быть auto, ltr (слева направо) или rtl (справа налево);
- lang - язык уведомления;
- tag - уникальный идентификатор уведомления, с помощь которого можно заменить его другим уведомлением или удалить;
- icon - URL изображения, которое будет показано в уведомлении (рекомендуем разрешение 40×40 px).
Попробуем установить параметры и отправить уведомление:
Var notification = new Notification("Сколько ТЫЖ программистов нужно чтобы вкрутить лампочку?", { body: "Только ты!", dir: "auto", icon: "icon.jpg" });


Результат выполнения кода выше
Также у notification есть методы-обработчики событий onclick , onshow , onerror , onclose:
Function clickFunc() { alert("Пользователь кликнул на уведомление"); } notification.onclick = clickFunc;
Результат:


При клике
Одна функция для всего
Теперь соберем всё в единую функцию и добавим несколько проверок на ошибки:
Function sendNotification(title, options) { // Проверим, поддерживает ли браузер HTML5 Notifications if (!("Notification" in window)) { alert("Ваш браузер не поддерживает HTML Notifications, его необходимо обновить."); } // Проверим, есть ли права на отправку уведомлений else if (Notification.permission === "granted") { // Если права есть, отправим уведомление var notification = new Notification(title, options); function clickFunc() { alert("Пользователь кликнул на уведомление"); } notification.onclick = clickFunc; } // Если прав нет, пытаемся их получить else if (Notification.permission !== "denied") { Notification.requestPermission(function (permission) { // Если права успешно получены, отправляем уведомление if (permission === "granted") { var notification = new Notification(title, options); } else { alert("Вы запретили показывать уведомления"); // Юзер отклонил наш запрос на показ уведомлений } }); } else { // Пользователь ранее отклонил наш запрос на показ уведомлений // В этом месте мы можем, но не будем его беспокоить. Уважайте решения своих пользователей. }
Теперь у нас есть красивая функция, с помощью которой можно просто отправлять уведомления, не отвлекаясь на запрос прав или поддержку браузера:
SendNotification("Верните Линуса!", { body: "Тестирование HTML5 Notifications", icon: "icon.jpg", dir: "auto" });
Результат выполнения функции в разных браузерах:

Как отключить пуш (push) уведомления - такой вопрос волнует некоторых пользователей, которые видят оповещения в браузере, после входа на многие сайты в интернете. Технология Push предназначена для распространения информации в интернете от поставщика, в данном случае, сайта, к пользователю данного сайта.
Пуш уведомления для сайта нужны для информирования посетителей веб-сайта о новостях, в основном, о выходе новых статей. В этом случае, посетитель своевременно получает оповещения от сайта и может сразу ознакомиться с новостью.
Оповещения от имени сайта отправляются с помощью стороннего сервиса, который организует доставку уведомлений на компьютеры пользователей.
Что такое пуш уведомление на компьютере? Если посетитель сайта соглашается на получение сообщений с данного ресурса, то время от времени, уведомления о новостях этого веб-сайта появляются на Рабочем столе пользователя.
Как работают push уведомления
При заходе на сайт, на котором включена функция отправки оповещений, посетитель каждый раз видит запрос на разрешение показа уведомлений, в котором предлагается нажать на кнопки «Разрешить» или «Блокировать». Названия кнопок могут быть разными, но смысл везде одинаковый.
Посетитель сайта может проигнорировать данное всплывающее окно, потому что окно запроса на получение пуш оповещений небольшого размера, оно не мешает просмотру страниц сайта.
Вид у подобных окон разный, в зависимости от сервиса, с помощью которого отправляются оповещения с данного сайта.
Нажимая на кнопку «Разрешить», вы соглашаетесь получать push сообщения на свой компьютер.
В области уведомлений, на Рабочем столе компьютера пользователя будут появляться оповещения о новостях на данном веб-сайте. Обычно, это сообщение о выходе новой статьи. Некоторые сайты злоупотребляют возможностью отправки оповещений, уведомляя обо всем подряд, подчас посылая ненужную информацию.
После получения push уведомления, пользователь может перейти на сайт для прочтения статьи, или закрыть уведомление, проигнорировав данное сообщение. Подобные уведомления от сайтов практически никак не мешают работе на компьютере, так как они отображаются в области уведомлений, и самостоятельно закрываются через короткий промежуток времени.
Для того, чтобы запрос на разрешение отправки оповещений с данного сайта больше не отображался при новом посещении этого веб-сайта, нажмите на кнопку «Блокировать».
Если вы уже получаете push сообщения от конкретного сайта, то отключить пуш уведомления пользователь может самостоятельно в своем браузере, в котором он разрешил получение оповещений на свой компьютер.
Как удалить push уведомления после получения оповещения
Во многих уведомлениях, в зависимости от настроек сервиса, отправляющего оповещения, можно отключить push уведомления непосредственно в окне открывшего сообщения.
Для этого нажмите на значок настроек (шестеренка), а затем выберите пункт «Отключить уведомления с сайта».

После этого, уведомления с данного сайта больше не будут появляться на вашем компьютере.
Как отключить пуш уведомления в Google Chrome
Войдите в настройки браузера Google Chrome, прокрутите вниз колесико мыши, нажмите на ссылку «Дополнительные».
В разделе «Конфиденциальность и безопасность» нажмите на кнопку «Настройки сайта». В открывшемся окне «Настройки сайта» найдите раздел «Уведомления».
Здесь вы можете настроить получение оповещений с сайтов. По умолчанию выбрана опция «Спрашивать разрешение перед отправкой (рекомендуется)».
Для того, чтобы убрать пуш уведомления в браузере Google Chrome, активируйте пункт «Не показывать оповещения на сайтах».
Чтобы запретить получение оповещений с определенного сайта, нажмите на кнопку «Добавить», которая находится напротив параметра «Блокировать».

В окне «Добавление сайта» введите адрес сайта, а затем нажмите на кнопку «Добавить».

Для настройки получения push сообщений, нажмите на кнопку «Добавить», расположенную напротив опции «Разрешить».

В открывшемся окне добавьте нужный сайт в список сайтов, от которых разрешено получать уведомления в браузере Google Chrome.
Как отключить push сообщения в Mozilla Firefox (1 способ)
Войдите в настройки браузера Mozilla Firefox, откройте раздел «Приватность и защита». В параметре «Разрешения» перейдите к опции «Уведомления».
Поставьте галку в пункте «Отключить уведомления до перезапуска Firefox». После этого, Push уведомления не будут показываться до отключения браузера Mozilla Firefox.
Для управления оповещениями нажмите на кнопку «Параметры…». В окне «Параметры - Разрешение на показ уведомлений» находится список сайтов, уведомления с которых разрешены или заблокированы.

Если напротив сайта стоит статус «Блокировать», то уведомления с данного сайта не появляются на вашем компьютере, потому что вы ранее блокировали запрос на оправку оповещений с этого сайта.
Если напротив адреса сайта стоит статус «Разрешить», то на вашем ПК будут появляться оповещения с этого сайта.
Вы можете удалить любой сайт из списка при помощи кнопки «Удалить веб-сайт», или удалить все сайты из списка, нажав на кнопку «Удалить все веб-сайты».
После этого, новые уведомления от удаленного сайта не будут появляться на Рабочем столе вашего компьютера. При новом посещении этого сайта отклоните запрос на получение оповещений.
Для блокировки получения новых сообщений от сайтов, кроме перечисленных в этом списке, поставьте флажок в пункте «Блокировать новые запросы на отправку вам уведомлений».
В завершение настройки порядка получения уведомлений, нажмите на кнопку «Сохранить изменения».
Как удалить пуш уведомления в Mozilla Firefox (2 способ)
Для полного отключения уведомлений в браузере Mozilla Firefox, необходимо войти в скрытые настройки браузера.
Введите в адресную строку выражение: «about:config» (без кавычек). В открывшемся окне нажмите на кнопку «Я принимаю на себя риск!».
В новом окне введите в поле «Поиск» выражение: «dom.webnotifications.enabled» (без кавычек), а затем нажмите на клавишу «Enter».
В этой настройке по умолчанию стоит значение параметра «true». Выделите строку, кликните правой кнопкой мыши, выберите в контекстном меню «Переключить». Значение параметра изменится на «false».
Как отключить пуш уведомления в Яндекс.Браузер
Войдите в настройки Яндекс Браузера, перейдите во вкладку «Сайты».
В разделе «Сайты» перейдите к опции «Запросы на отправку уведомлений». Здесь предлагается три варианта возможных действий:
- Показывать запросы на отправку (рекомендуется).
- Не показывать запросы на отправку.
- Автоматически подписываться на уведомления.
Выберите нужный вариант регулирующий порядок получения push сообщений. Для полного отключения всех пуш уведомлений в Яндекс Браузере выберите пункт «Не показывать запросы на отправку».

Если необходимо настроить получение отдельных уведомлений, нажмите на ссылку «На других сайтах». Далее в окне «Отправка уведомлений» выберите, какие пуш уведомления нужно запретить, а какие разрешить.
Откройте вкладку «Разрешена» или «Запрещена», с помощью кнопки «Добавить» добавьте ссылку на сайт в соответствующий раздел.
Как отключить push оповещения в Opera
Войдите в меню браузера Opera, нажмите на пункт контекстного меню «Настройки». Далее выберите раздел «Дополнительно», нажмите на «Безопасность».
В разделе Конфиденциальность и безопасность выберите параметр «Настройки контента». Найдите опцию «Уведомления».
В окне «Уведомления» по умолчанию активирован параметр «Спрашивать разрешения перед отправкой (рекомендуется)».
Здесь нужно добавить сайт в раздел «Блокировать» или «Разрешить».

Как убрать пуш уведомления в Microsoft Edge
Войдите в настройки браузера Microsoft Edge. Выберите «Параметры», В окне «Параметры» нажмите на пункт «Посмотреть дополнительные параметры». В окне «Дополнительные параметры» выберите «Уведомления», а затем нажмите на кнопку «Управление».
В окне «управление уведомлениями» будут показаны сайты, которые запрашивают разрешение на показ уведомлений. Вы можете изменять разрешения для конкретных сайтов.

Выводы статьи
Пользователь может самостоятельно отключить в браузере push (пуш) уведомления, которые он получает на Рабочий стол своего компьютера, разрешив отправку оповещений с конкретного веб-сайта.