Sötét bordó színkód. HTML oktatóanyag

Olvassa el is
A HTML-ben a szín háromféleképpen adható meg:
Szín beállítása a HTML-ben a név alapján
Egyes színek a nevükkel adhatók meg, a szín nevének használatával angol nyelv. A leggyakoribb kulcsszavak: fekete (fekete), fehér (fehér), piros (piros), zöld (zöld), kék (kék) stb.:
Szöveg színe - piros
A World Wide Web Consortium (W3C) szabvány legnépszerűbb színei a következők:
| Szín | Név | Szín | Név | Szín | Név | Szín | Név |
|---|---|---|---|---|---|---|---|
| Fekete | szürke | Ezüst | fehér | ||||
| Sárga | mész | Aqua | Fukszia | ||||
| Piros | Zöld | Kék | Lila | ||||
| gesztenyebarna | Olajbogyó | haditengerészet | A zöldeskék |
Példa a különböző színnevek használatára:
Példa: szín beállítása a neve alapján
- Próbáld ki magad "
Fejléc piros háttéren
Fejléc narancssárga háttérrel
Fejléc lime háttéren
Fehér szöveg kék alapon
Fejléc piros háttéren
Fejléc narancssárga háttérrel
Fejléc lime háttéren
Fehér szöveg kék alapon
Szín megadása RGB-vel
Ha különböző színeket jelenít meg a monitoron, az RGB paletta alapul. Bármilyen színt kapunk a három fő keverésével: R - piros, G - zöld (zöld), B - kék (kék). Az egyes színek fényerejét egy bájt adja meg, ezért 0 és 255 közötti értékeket vehet fel. Például az RGB (255,0,0) pirosként jelenik meg, mivel a piros a legmagasabb értékre (255) van beállítva, és a mások 0-ra vannak állítva A színt százalékban is beállíthatja. Mindegyik paraméter jelzi a megfelelő szín fényerejét. Például: az rgb(127, 255, 127) és rgb(50%, 100%, 50%) értékek ugyanazt a közepes telítettségű zöld színt állítják be:
Példa: Szín megadása RGB-vel
- Próbáld ki magad "
rgb(127, 255, 127)
rgb(50%, 100%, 50%)
rgb(127, 255, 127)
rgb(50%, 100%, 50%)
A szín beállítása hexadecimális értékkel
Értékek R G B hexadecimális (HEX) színértékekkel is megadható a következő formában: #RRGGBB ahol RR (piros), GG (zöld) és BB (kék) hexadecimális értékek 00-tól FF-ig (ugyanaz, mint a decimális 0-). 255) . A hexadecimális rendszer, a decimális rendszertől eltérően, ahogy a neve is sugallja, a 16-os számon alapul. A hexadecimális rendszer a következő karaktereket használja: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Itt a 10 és 15 közötti számokat latin betűk helyettesítik. 15 hüvelyknél nagyobb számok hexadecimális rendszer két karakter egy értékké egyesülése. Például a legnagyobb 255 decimális szám megfelel a legnagyobb FF-nek hexadecimálisban. A decimális rendszertől eltérően a hexadecimális számot egy font jel előzi meg. # Például az #FF0000 pirosként jelenik meg, mert a piros a legmagasabb értékre (FF), a többi szín pedig a minimális értékre (00) van beállítva. Karakterek a hash szimbólum után # kis- és nagybetűkkel is beírható. A hexadecimális rendszer lehetővé teszi az #rgb rövidített alak használatát, ahol minden karakter kétszerese. Így az #f7O bejegyzést #ff7700-nak kell tekinteni.
Példa: Szín HEX
- Próbáld ki magad "
piros: #FF0000
zöld: #00FF00
kék: #0000FF
piros: #FF0000
zöld: #00FF00
kék: #0000FF
piros+zöld=sárga: #FFFF00
piros+kék=lila: #FF00FF
zöld+kék=cián: #00FFFF
Az általánosan használt színek listája (név, HEX és RGB):
| Angol cím | Orosz név | Minta | HEX | RGB | ||
|---|---|---|---|---|---|---|
| Bársonyvirág | bársonyvirág | #E52B50 | 229 | 43 | 80 | |
| Borostyán | Borostyán | #FFBF00 | 255 | 191 | 0 | |
| Aqua | kékeszöld | #00FFFF | 0 | 255 | 255 | |
| Égszínkék | Égszínkék | #007FFF | 0 | 127 | 255 | |
| Fekete | Fekete | #000000 | 0 | 0 | 0 | |
| Kék | Kék | #0000FF | 0 | 0 | 255 | |
| Bondi kék | Bondi tengerparti víz | #0095B6 | 0 | 149 | 182 | |
| Sárgaréz | Sárgaréz | #B5A642 | 181 | 166 | 66 | |
| Barna | Barna | #964B00 | 150 | 75 | 0 | |
| Égszínkék | Égszínkék | #007BA7 | 0 | 123 | 167 | |
| sötét tavaszi zöld | Sötét tavaszi zöld | #177245 | 23 | 114 | 69 | |
| Smaragd | Smaragd | #50C878 | 80 | 200 | 120 | |
| Padlizsán | padlizsán | #990066 | 153 | 0 | 102 | |
| Fukszia | Fukszia | #FF00FF | 255 | 0 | 255 | |
| Arany | Arany | #FFD700 | 250 | 215 | 0 | |
| szürke | Szürke | #808080 | 128 | 128 | 128 | |
| Zöld | Zöld | #00FF00 | 0 | 255 | 0 | |
| Indigó | Indigó | #4B0082 | 75 | 0 | 130 | |
| Jade | Jade | #00A86B | 0 | 168 | 107 | |
| mész | Mész | #CCFF00 | 204 | 255 | 0 | |
| Malachit | Malachit | #0BDA51 | 11 | 218 | 81 | |
| haditengerészet | Sötétkék | #000080 | 0 | 0 | 128 | |
| Okker | Okker | #CC7722 | 204 | 119 | 34 | |
| Olajbogyó | Olajbogyó | #808000 | 128 | 128 | 0 | |
| narancs | narancs | #FFA500 | 255 | 165 | 0 | |
| őszibarack | Őszibarack | #FFE5B4 | 255 | 229 | 180 | |
| Tök | Tök | #FF7518 | 255 | 117 | 24 | |
| Lila | Ibolya | #800080 | 128 | 0 | 128 | |
| Piros | Piros | #FF0000 | 255 | 0 | 0 | |
| Sáfrány | Sáfrány | #F4C430 | 244 | 196 | 48 | |
| tenger zöld | zöld tenger | #2E8B57 | 46 | 139 | 87 | |
| Mocsári zöld | Bolotny | #ACB78E | 172 | 183 | 142 | |
| A zöldeskék | kékeszöld | #008080 | 0 | 128 | 128 | |
| Ultramarin | ultramarin | #120A8F | 18 | 10 | 143 | |
| ibolya | Ibolya | #8B00FF | 139 | 0 | 255 | |
| Sárga | Sárga | #FFFF00 | 255 | 255 | 0 | |
Színkódok (háttér) telítettség és színárnyalat szerint.
Mert html oldalak a színeket elsősorban hexadecimálisan jelöljük. Ehhez kétféle kódrögzítést használnak - teljes vagy rövidített. Annak érdekében, hogy helyesen jelezze a html színt a teljes rekorddal, hat karaktert (számokat és / vagy angol betűket) kell írnia a rács után, például a fekete így van írva: #000000. Rövidített jelzés html színek egy hashből és mögötte három számból és/vagy betűből áll. Ahol ezt a fajt tartalék csak akkor használható, ha egy adott szín teljes rekordja a font után ugyanazokból a karakterekből áll. Például ugyanaz a fekete szín felírható így: #000. A html színeket nagy és kis karakterekkel is megadhatja, mivel ezek nem érzékenyek a kis- és nagybetűkre.
Minden „#” után írt karakter a piros, zöld és kék szín bizonyos hányadának felel meg. Az összes monitor viszont hatalmas számú pixelből (mikroszkópikus pontokból) áll, amelyek mindegyike 3 úgynevezett "zseblámpát" (fényforrást) tartalmaz: piros, zöld és kék. Ezután a kibocsátott fény intenzitásának beállításával ezekkel a "zseblámpákkal" a monitor a számunkra szükséges színt jeleníti meg.
A vörös, kék és zöld fényintenzitás kombinálásával (0-tól 256-ig) a monitorok 16 000 000 különböző színt képesek megjeleníteni.
A helyszínek színei szóban vagy RGB-kódban is megadhatók.
A mai napig, szóban, 147 színt írhat elő. Fontos tudni, hogy néhány különböző név ugyanazokra a színekre utalhat, például a Szürke és a Szürke szürke (#808080).
Biztonságos színek webhelyekhez.
Nem minden monitor és böngésző képes mind a 16 millió html szín helyes megjelenítésére.
Ha például olyan szín jelenik meg, amelyet a böngésző nem tud megfelelően megjeleníteni, akkor:
- A böngésző lecseréli a rá leginkább hasonlító és sikeresen reprodukálhatóra;
- Mert helyes megjelenítés a böngésző több színt is tud keverni és az eredményt reprodukálni.
Annak érdekében, hogy a kimenet bármely böngészőben és bármely monitoron a kódban megadott színű legyen, javasoljuk a „Biztonságos színek” használatát. Nem kézzel vagy valaki akaratára határozták meg, hanem matematikailag. Ilyen 100%-ban biztonságos színek html dokumentumokat 216 van. És bár a mai technológia elérte azt a pontot, hogy a modern monitorok és böngészők több millió árnyalatot ismernek fel, a színvisszaadás érdekében javasoljuk ezeknek a biztonságos színeknek a használatát.
| Hexadecimális színrendszer. | Színkódok RGB-ben (piros, zöld, kék). |
| Színes html kód: #000000 | RGB szín: 0 0 0 |
| Színes html kód: #333333 | RGB szín: 51 51 51 |
| Színes html kód: #666666 | RGB szín: 102 102 102 |
| Színes html kód: #999999 | RGB szín: 153 153 153 |
| Színes html kód: #CCCCCC | RGB szín: 204 204 204 |
| Színes html kód: #FFFFFF | RGB szín: 255 255 255 |
| Színes html kód: #666600 | RGB szín: 102 102 0 |
| Színes html kód: #999900 | RGB szín: 153 153 0 |
| Színes html kód: #999933 | RGB szín: 153 153 51 |
| Színes html kód: #999966 | RGB szín: 153 153 102 |
| Színes html kód: #CCCC33 | RGB szín: 204 204 51 |
| Színes html kód: #CCCC66 | RGB szín: 204 204 102 |
| Színes html kód: #333300 | RGB szín: 51 51 0 |
| Színes html kód: #666633 | RGB szín: 102 102 51 |
| Színes html kód: #CCCC99 | RGB szín: 204 204 153 |
| Színes html kód: #CCFF33 | RGB szín: 204 255 51 |
| Színes html kód: #CCFF00 | RGB szín: 204 255 0 |
| Színes html kód: #CCFF66 | RGB szín: 204 255 102 |
| Színes html kód: #669900 | RGB szín: 102 153 0 |
| Színes html kód: #99CC33 | RGB szín: 153 204 51 |
| Színes html kód: #99CC00 | RGB szín: 153 204 0 |
| Színes html kód: #99CC66 | RGB szín: 153 204 102 |
| Színes html kód: #99FF33 | RGB szín: 153 255 51 |
| Színes html kód: #99FF00 | RGB szín: 153 255 0 |
| Színes html kód: #336600 | RGB szín: 51 102 0 |
| Színes html kód: #669933 | RGB szín: 102 153 51 |
| Színes html kód: #66CC33 | RGB szín: 102 204 51 |
| Színes html kód: #66CC00 | RGB szín: 102 204 0 |
| Színes html kód: #99FF66 | RGB szín: 153 255 102 |
| Színes html kód: #CCFF99 | RGB szín: 204 255 153 |
| Színes html kód: #009900 | RGB szín: 0 153 0 |
| Színes html kód: #339900 | RGB szín: 51 153 0 |
| Színes html kód: #33CC00 | RGB szín: 51 204 0 |
| Színes html kód: #33FF00 | RGB szín: 51 255 0 |
| Színes html kód: #66FF33 | RGB szín: 102 255 51 |
| Színes html kód: #66FF00 | RGB szín: 102 255 0 |
| Színes html kód: #00CC33 | RGB szín: 0 204 51 |
| Színes html kód: #33CC33 | RGB szín: 51 204 51 |
| Színes html kód: #00CC00 | RGB szín: 0 204 0 |
| Színes html kód: #00FF00 | RGB szín: 0 255 0 |
| Színes html kód: #00FF33 | RGB szín: 0 255 51 |
| Színes html kód: #33FF33 | RGB szín: 51 255 51 |
| Színes html kód: #003300 | RGB szín: 0 51 0 |
| Színes html kód: #336633 | RGB szín: 51 102 51 |
| Színes html kód: #669966 | RGB szín: 102 153 102 |
| Színes html kód: #66CC66 | RGB szín: 102 204 102 |
| Színes html kód: #99CC99 | RGB szín: 153 204 153 |
| Színes html kód: #CCFFCC | RGB szín: 204 255 204 |
| Színes html kód: #006600 | RGB szín: 0 102 0 |
| Színes html kód: #339933 | RGB szín: 51 153 51 |
| Színes html kód: #00FF66 | RGB szín: 0 255 102 |
| Színes html kód: #33FF66 | RGB szín: 51 255 102 |
| Színes html kód: #66FF66 | RGB szín: 102 255 102 |
| Színes html kód: #99FF99 | RGB szín: 153 255 153 |
| Színes html kód: #009933 | RGB szín: 0 153 51 |
| Színes html kód: #00CC66 | RGB szín: 0 204 102 |
| Színes html kód: #33CC66 | RGB szín: 51 204 102 |
| Színes html kód: #00FF99 | RGB szín: 0 255 153 |
| Színes html kód: #33FF99 | RGB szín: 51 255 153 |
| Színes html kód: #66FF99 | RGB szín: 102 255 153 |
| Színes html kód: #006633 | RGB szín: 0 102 51 |
| Színes html kód: #009966 | RGB szín: 0 153 102 |
| Színes html kód: #339966 | RGB szín: 51 153 102 |
| Színes html kód: #00CC99 | RGB szín: 0 204 153 |
| Színes html kód: #33CC99 | RGB szín: 51 204 153 |
| Színes html kód: #66CC99 | RGB szín: 102 204 153 |
| Színes html kód: #009999 | RGB szín: 0 153 153 |
| Színes html kód: #33CCCC | RGB szín: 51 204 204 |
| Színes html kód: #00FFCC | RGB szín: 0 255 204 |
| Színes html kód: #33FFCC | RGB szín: 51 255 204 |
| Színes html kód: #66FFCC | RGB szín: 102 255 204 |
| Színes html kód: #99FFCC | RGB szín: 153 255 204 |
| Színes html kód: #00CCCC | RGB szín: 0 204 204 |
| Színes html kód: #00FFFF | RGB szín: 0 255 255 |
| Színes html kód: #33FFFF | RGB szín: 51 255 255 |
| Színes html kód: #66FFFF | RGB szín: 102 255 255 |
| Színes html kód: #99FFFF | RGB szín: 153 255 255 |
| Színes html kód: #CCFFFF | RGB szín: 204 255 255 |
| Színes html kód: #336666 | RGB szín: 51 102 102 |
| Színes html kód: #006666 | RGB szín: 0 102 102 |
| Színes html kód: #669999 | RGB szín: 102 153 153 |
| Színes html kód: #339999 | RGB szín: 51 153 153 |
| Színes html kód: #66CCCC | RGB szín: 102 204 204 |
| Színes html kód: #99CCCC | RGB szín: 153 204 204 |
| Színes html kód: #003333 | RGB szín: 0 51 51 |
| Színes html kód: #0099CC | RGB szín: 0 153 204 |
| Színes html kód: #3399CC | RGB szín: 51 153 204 |
| Színes html kód: #00CCFF | RGB szín: 0 204 255 |
| Színes html kód: #33CCFF | RGB szín: 51 204 255 |
| Színes html kód: #66CCFF | RGB szín: 102 204 255 |
| Színes html kód: #006699 | RGB szín: 0 102 153 |
| Színes html kód: #336699 | RGB szín: 51 102 153 |
| Színes html kód: #6699CC | RGB szín: 102 153 204 |
| Színes html kód: #0099FF | RGB szín: 0 153 255 |
| Színes html kód: #3399FF | RGB szín: 51 153 255 |
| Színes html kód: #99CCFF | RGB szín: 153 204 255 |
| Színes html kód: #003366 | RGB szín: 0 51 102 |
| Színes html kód: #003399 | RGB szín: 0 51 153 |
| Színes html kód: #0033FF | RGB szín: 0 51 255 |
| Színes html kód: #3366CC | RGB szín: 51 102 204 |
| Színes html kód: #0066CC | RGB szín: 0 102 204 |
| Színes html kód: #0066FF | RGB szín: 0 102 255 |
| Színes html kód: #000033 | RGB szín: 0 0 51 |
| Színes html kód: #0033CC | RGB szín: 0 51 204 |
| Színes html kód: #0000CC | RGB szín: 0 0 204 |
| Színes html kód: #0000FF | RGB szín: 0 0 255 |
| Színes html kód: #3366FF | RGB szín: 51 102 255 |
| Színes html kód: #6699FF | RGB szín: 102 153 255 |
| Színes html kód: #000066 | RGB szín: 0 0 102 |
| Színes html kód: #000099 | RGB szín: 0 0 153 |
| Színes html kód: #3333CC | RGB szín: 51 51 204 |
| Színes html kód: #3300CC | RGB szín: 51 0 204 |
| Színes html kód: #3300FF | RGB szín: 51 0 255 |
| Színes html kód: #3333FF | RGB szín: 51 51 255 |
| Színes html kód: #333366 | RGB szín: 51 51 102 |
| Színes html kód: #333399 | RGB szín: 51 51 153 |
| Színes html kód: #666699 | RGB szín: 102 102 153 |
| Színes html kód: #6666CC | RGB szín: 102 102 204 |
| Színes html kód: #6666FF | RGB szín: 102 102 255 |
| Színes html kód: #9999CC | RGB szín: 153 153 204 |
| Színes html kód: #330066 | RGB szín: 51 0 102 |
| Színes html kód: #330099 | RGB szín: 51 0 153 |
| Színes html kód: #6600FF | RGB szín: 102 0 255 |
| Színes html kód: #6633FF | RGB szín: 102 51 255 |
| Színes html kód: #9999FF | RGB szín: 153 153 255 |
| Színes html kód: #CCCCFF | RGB szín: 204 204 255 |
| Színes html kód: #330033 | RGB szín: 51 0 51 |
| Színes html kód: #663399 | RGB szín: 102 51 153 |
| Színes html kód: #6633CC | RGB szín: 102 51 204 |
| Színes html kód: #6600CC | RGB szín: 102 0 204 |
| Színes html kód: #9966FF | RGB szín: 153 102 255 |
| Színes html kód: #9966CC | RGB szín: 153 102 204 |
| Színes html kód: #663366 | RGB szín: 102 51 102 |
| Színes html kód: #660099 | RGB szín: 102 0 153 |
| Színes html kód: #9900FF | RGB szín: 153 0 255 |
| Színes html kód: #9933FF | RGB szín: 153 51 255 |
| Színes html kód: #9933CC | RGB szín: 153 51 204 |
| Színes html kód: #CC99FF | RGB szín: 204 153 255 |
| Színes html kód: #660066 | RGB szín: 102 0 102 |
| Színes html kód: #996699 | RGB szín: 153 102 153 |
| Színes html kód: #9900CC | RGB szín: 153 0 204 |
| Színes html kód: #CC00FF | RGB szín: 204 0 255 |
| Színes html kód: #CC33FF | RGB szín: 204 51 255 |
| Színes html kód: #CC66FF | RGB szín: 204 102 255 |
| Színes html kód: #993399 | RGB szín: 153 51 153 |
| Színes html kód: #990099 | RGB szín: 153 0 153 |
| Színes html kód: #CC33CC | RGB szín: 204 51 204 |
| Színes html kód: #CC00CC | RGB szín: 204 0 204 |
| Színes html kód: #CC66CC | RGB szín: 204 102 204 |
| Színes html kód: #CC99CC | RGB szín: 204 153 204 |
| Színes html kód: #CC3399 | RGB szín: 204 51 153 |
| Színes html kód: #FF00FF | RGB szín: 255 0 255 |
| Színes html kód: #FF33FF | RGB szín: 255 51 255 |
| Színes html kód: #FF66FF | RGB szín: 255 102 255 |
| Színes html kód: #FF99FF | RGB szín: 255 153 255 |
| Színes html kód: #FFCCFF | RGB szín: 255 204 255 |
| Színes html kód: #990066 | RGB szín: 153 0 102 |
| Színes html kód: #CC0099 | RGB szín: 204 0 153 |
| Színes html kód: #CC6699 | RGB szín: 204 102 153 |
| Színes html kód: #FF33CC | RGB szín: 255 51 204 |
| Színes html kód: #FF00CC | RGB szín: 255 0 204 |
| Színes html kód: #FF66CC | RGB szín: 255 102 204 |
| Színes html kód: #660033 | RGB szín: 102 0 51 |
| Színes html kód: #993366 | RGB szín: 153 51 102 |
| Színes html kód: #CC0066 | RGB szín: 204 0 102 |
| Színes html kód: #FF0099 | RGB szín: 255 0 153 |
| Színes html kód: #FF3399 | RGB szín: 255 51 153 |
| Színes html kód: #FF99CC | RGB szín: 255 153 204 |
| Színes html kód: #663333 | RGB szín: 102 51 51 |
| Színes html kód: #996666 | RGB szín: 153 102 102 |
| Színes html kód: #CC3366 | RGB szín: 204 51 102 |
| Színes html kód: #FF0066 | RGB szín: 255 0 102 |
| Színes html kód: #FF3366 | RGB szín: 255 51 102 |
| Színes html kód: #FF6699 | RGB szín: 255 102 153 |
| Színes html kód: #330000 | RGB szín: 51 0 0 |
| Színes html kód: #990033 | RGB szín: 153 0 51 |
| Színes html kód: #993333 | RGB szín: 153 51 51 |
| Színes html kód: #CC3333 | RGB szín: 204 51 51 |
| Színes html kód: #CC6666 | RGB szín: 204 102 102 |
| Színes html kód: #CC9999 | RGB szín: 204 153 153 |
| Színes html kód: #CC0033 | RGB szín: 204 0 51 |
| Színes html kód: #FF0033 | RGB szín: 255 0 51 |
| Színes html kód: #FF3333 | RGB szín: 255 51 51 |
| Színes html kód: #FF6666 | RGB szín: 255 102 102 |
| Színes html kód: #FF9999 | RGB szín: 255 153 153 |
| Színes html kód: #FFCCCC | RGB szín: 255 204 204 |
| Színes html kód: #990000 | RGB szín: 153 0 0 |
| Színes html kód: #CC0000 | RGB szín: 204 0 0 |
| Színes html kód: #FF0000 | RGB szín: 255 0 0 |
| Színes html kód: #FF3300 | RGB szín: 255 51 0 |
| Színes html kód: #CC3300 | RGB szín: 204 51 0 |
| Színes html kód: #FF6633 | RGB szín: 255 102 51 |
| Színes html kód: #660000 | RGB szín: 102 0 0 |
| Színes html kód: #993300 | RGB szín: 153 51 0 |
| Színes html kód: #CC6633 | RGB szín: 204 102 51 |
| Színes html kód: #FF6600 | RGB szín: 255 102 0 |
| Színes html kód: #FF9966 | RGB szín: 255 153 102 |
| Színes html kód: #FFCC99 | RGB szín: 255 204 153 |
| Színes html kód: #663300 | RGB szín: 102 51 0 |
| Színes html kód: #996633 | RGB szín: 153 102 51 |
| Színes html kód: #CC6600 | RGB szín: 204 102 0 |
| Színes html kód: #CC9966 | RGB szín: 204 153 102 |
| Színes html kód: #FF9933 | RGB szín: 255 153 51 |
| Színes html kód: #FF9900 | RGB szín: 255 153 0 |
| Színes html kód: #996600 | RGB szín: 153 102 0 |
| Színes html kód: #CC9933 | RGB szín: 204 153 51 |
| Színes html kód: #CC9900 | RGB szín: 204 153 0 |
| Színes html kód: #FFCC33 | RGB szín: 255 204 51 |
| Színes html kód: #FFCC00 | RGB szín: 255 204 0 |
| Színes html kód: #FFCC66 | RGB szín: 255 204 102 |
| Színes html kód: #CCCC00 | RGB szín: 204 204 0 |
| Színes html kód: #FFFF00 | RGB szín: 255 255 0 |
| Színes html kód: #FFFF33 | RGB szín: 255 255 51 |
| Színes html kód: #FFFF66 | RGB szín: 255 255 102 |
| Színes html kód: #FFFF99 | RGB szín: 255 255 153 |
| Színes html kód: #FFFFCC | RGB szín: 255 255 204 |
Ez a táblázat 216 biztonságos html színkódot tartalmaz. Minden színnek van egy értéke RGB-ben, amely megadja a színt a grafikus szerkesztőkben, és HEX-ben a html oldalak színének megadásához.
Vlad Merzsevics
A HTML-ben a színt kétféleképpen lehet megadni: hexadecimális kóddal és egyes színek nevével. A leggyakrabban használt módszer a hexadecimális rendszeren alapul, mint a leguniverzálisabb.
Hexadecimális színek
A HTML hexadecimális számokat használ a színek meghatározásához. A hexadecimális rendszer, a decimális rendszertől eltérően, ahogy a neve is sugallja, a 16-os számon alapul. A számok a következők lesznek: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A , B, C , D, E, F. A 10 és 15 közötti számokat latin betűk helyettesítik. táblázatban. A 6.1 mutatja a decimális és a hexadecimális számok közötti megfelelést.
A hexadecimális rendszerben a 15-nél nagyobb számok két szám egyesítésével jönnek létre (6.2. táblázat). Például a 255 decimális szám megfelel a hexadecimális FF számnak.
A számrendszer meghatározásakor a félreértés elkerülése érdekében a hexadecimális számot a # font jel előzi meg, például #aa69cc. Ebben az esetben a kis- és nagybetű nem számít, ezért megengedett az #F0F0F0 vagy #f0f0f0 beírása.
A HTML-ben használt tipikus szín a következő.
Itt a weboldal háttérszíne #FA8E47. A szám előtti # font jel azt jelenti, hogy hexadecimális. Az első két számjegy (FA) határozza meg a szín piros összetevőjét, a harmadik-negyedik számjegy (8E) a zöld komponenst, az utolsó két számjegy (47) pedig a kék összetevőt. A végeredmény ez a szín.
| FA | + | 8E | + | 47 | = | FA8E47 |
A három szín – piros, zöld és kék – mindegyike 00 és FF közötti értéket vehet fel, ami végül 256 árnyalatot alkot. Így a színek teljes száma 256x256x256 = 16.777.216 kombináció lehet. A vörös, zöld és kék komponensekre épülő színmodellt RGB-nek (piros, zöld, kék; piros, zöld, kék) hívják. Ez a modell additív (az add - add), amelyben mindhárom komponens hozzáadásával fehér lesz.
A hexadecimális színekben való navigálás megkönnyítése érdekében vegye figyelembe néhány szabályt.
- Ha a színösszetevők értéke megegyezik (például: #D6D6D6), akkor szürke árnyalatot kapunk. Minél nagyobb a szám, annál világosabb a szín, és az értékek #000000-ról (fekete) #FFFFFF-re (fehérre) változnak.
- Élénkvörös szín keletkezik, ha a piros komponenst maximálisra (FF) tesszük, a többi komponenst pedig nullára állítjuk. Az #FF0000 értékű szín a lehető legvörösebb vörös árnyalat. Ugyanez igaz a zöldre (#00FF00) és a kékre (#0000FF).
- A sárgát (#FFFF00) a piros és a zöld keverésével kapjuk. Ez jól látható a színkörön (6.1. ábra), amely az alapszíneket (piros, zöld, kék) és a kiegészítő vagy kiegészítő színeket mutatja be. Ezek közé tartozik a sárga, a cián és az ibolya (más néven bíbor). Általánosságban elmondható, hogy a szomszédos színek keverésével bármilyen színt kaphatunk. Tehát a ciánt (#00FFFF) a kék és a zöld kombinálásával kapjuk.
Rizs. 6.1. Színes kör
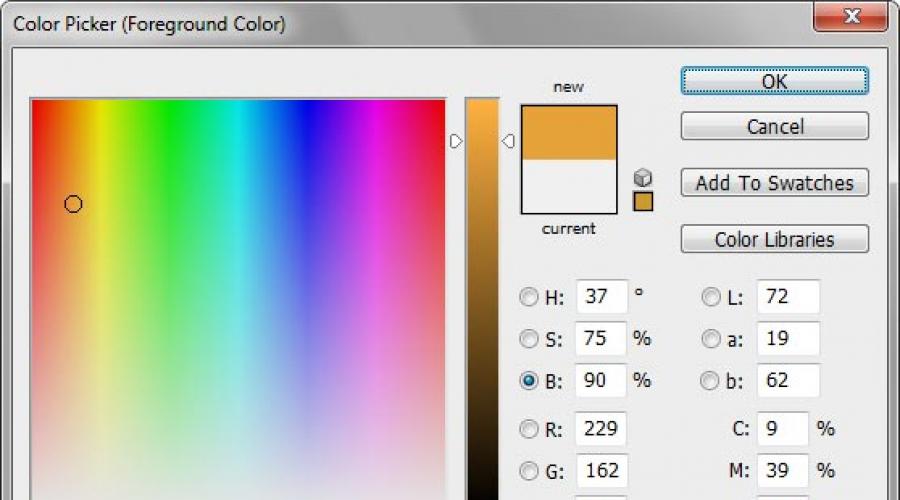
A hexadecimális értékeken alapuló színeket nem kell empirikusan kiválasztani. Erre a célra alkalmas grafikus szerkesztő tud dolgozni különböző színes modellek, Például, Adobe Photoshop. ábrán. A 6.2 egy ablakot mutat a színválasztáshoz ebben a programban, a kapott vonalat bekarikázzuk hex érték aktuális szín. Kimásolhatja és beillesztheti a kódjába.

Rizs. 6.2. Színválasztó a Photoshopban
Web színek
Ha a monitor színminőségét 8 bitesre (256 szín) állítja, ugyanaz a szín jeleníthető meg különböző böngészők a magam módján. Ez a grafikák megjelenítési módjához kapcsolódik, amikor a böngésző a saját palettájával működik, és nem tud olyan színt megjeleníteni, amely nem szerepel a palettán. Ebben az esetben a színt más, ahhoz közel álló színek pixeleinek kombinációja váltja fel, amelyek utánozzák az adott színt. Annak érdekében, hogy a szín változatlan maradjon a különböző böngészőkben, bevezették az úgynevezett webes színek palettáját. A webszínek olyan színek, amelyek mindegyik összetevőjéhez - piros, zöld és kék - a hat érték egyike van beállítva - 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). Ennek a komponensnek a hexadecimális értéke zárójelben van feltüntetve. Az összes lehetséges kombinációból származó színek száma 6x6x6 - 216 színt ad. Egy példa webszínre a #33FF66.
A webszín fő jellemzője, hogy minden böngészőben egyformán jelenik meg. BAN BEN Ebben a pillanatban a webszínek relevanciája igen csekély a monitorok minőségének növekedése és képességeik bővülése miatt.
Színek név szerint
Annak érdekében, hogy ne emlékezzen egy számgyűjteményre, használhatja helyette a gyakran használt színek nevét. táblázatban. 6.3 mutatja a népszerű színnevek nevét.
| Színnév | Szín | Leírás | Hex érték |
|---|---|---|---|
| fekete | Fekete | #000000 | |
| kék | Kék | #0000FF | |
| fukszia | Világos lila | #FF00FF | |
| szürke | Sötétszürke | #808080 | |
| zöld | Zöld | #008000 | |
| mész | világos zöld | #00FF00 | |
| gesztenyebarna | Sötét vörös | #800000 | |
| haditengerészet | Sötétkék | #000080 | |
| olajbogyó | Olajbogyó | #808000 | |
| lila | Sötét lila | #800080 | |
| piros | Piros | #FF0000 | |
| ezüst | világos szürke | #C0C0C0 | |
| a zöldeskék | kékeszöld | #008080 | |
| fehér | fehér | #FFFFFF | |
| sárga | Sárga | #FFFF00 |
Nem mindegy, hogyan adja meg a színt – a nevével vagy hexadecimális számokkal. Hatásukban ezek a módszerek egyenrangúak. A 6-1. példa bemutatja, hogyan kell beállítani egy weboldal háttér- és szövegszínét.
6.1. példa. Háttér és szöveg színe
Minta szöveg
Ebben a példában a háttérszín beállítása a címke bgcolor attribútumával történik
, és a szöveg színe a text attribútumon keresztül. A változatosság érdekében a text attribútum értéke hexadecimális számra van állítva, a bgcolor pedig a teal fenntartott kulcsszóra.Számos módja van a színek megjelenítésének a webdesignban.
A HEX egy hexadecimális rendszer a színek 16-os alapban történő megjelenítésére. Ennél a rendszernél a 0-tól 9-ig terjedő arab decimális számjegyek és az A-tól F-ig terjedő latin betűk kiegészítik a 16-os digitális számot. Webdesignhoz 16 elsődleges (kulcs)szín , az úgynevezett hexadecimális színkód #RRGGBB, ahol minden pár felelős a saját színrészéért: RR - piros, GG - zöld és BB - kék. Minden színfrakció 00-tól FF-ig terjed.
A színek további két megjelenítése a webdesignban: RGB(*,*,*) formában, ahol a szín minden egyes "*" részét 0-tól 255-ig terjedő decimális számjegyek és angol színnevek képviselik.
Színes kép létrehozásakor a fő probléma a színek helyes visszaadása különböző típusok számítógépek, monitorok és böngészők. Ha a böngésző nem tud megfelelően megjeleníteni egy színt, akkor több színt egyezik vagy kever. És néha teljesen más színnel helyettesíthető.
asztal 16 alapszín, amelyeket minden böngészőben használnak
| Név | Szín | hatszögletű | (RGB) |
| Aqua (tengeri hullám) | #00FFFF | (000,255,255) | |
| fekete (fekete) | #000000 | (000,000,000) | |
| kék (kék) | #0000FF | (000,000,255) | |
| fukszia (bíbor) | #FF00FF | (255,000,255) | |
| szürke (szürke) | #808080 | (128,128,128) | |
| zöld (zöld) | #008000 | (000,128,000) | |
| Lime (világos zöld) | #00FF00 | (000,255,000) | |
| Gesztenyebarna (barna) | #800000 | (128,000,000) | |
| Sötétkék (sötétkék) | #000080 | (000,000,128) | |
| Oliva (olíva) | #808000 | (128,128,000) | |
| Lila (lila) | #800080 | (128,000,128) | |
| Piros (piros) | #FF0000 | (255,000,000) | |
| Ezüst (ezüst) | #C0C0C0 | (192,192,192) | |
| kékeszöld (szürke zöld) | #008080 | (000,128,128) | |
| fehér (fehér) | #FFFFFF | (255,255,255) | |
| Sárga (sárga) | #FFFF00 | (255,255,000) |
asztal lila színek és árnyalatok
| Név | Szín | hatszögletű | (RGB) |
| Magenta (bíbor) | #FFCBDB | (255,203,219) | |
| Magenta (bíbor) | #FF0099 | (255,000,153) | |
| Magenta (bíbor) | #F95A61 | (249,090,097) | |
| Fukszia (fukszia) | #FF00FF | (255,000,255) | |
| Mauveine (anilin lila) | #EF0097 | (239,000,151) | |
| Lazac rózsaszín (narancs rózsaszín) | #FF91A4 | (255,145,164) | |
| Cenise (bíbor árnyalatú) | #DE3163 | (153,149,140) | |
| Padlizsán padlizsán (padlizsán) | #990066 | (153,000,132) | |
| Levendula pirosító (rózsaszín levendula) | #FFF0F5 | (255,240,245) | |
| Lila (lila) | #C8A2C8 | (200,162,200) | |
| Magenta (bíbor) | #FF008F | (255,000,143) | |
| Orchidea (orchidea) | #DA70D6 | (218,112,214) | |
| Vörös-lila (lila-piros) | #C71585 | (199,021,133) | |
| Szangvinikus (sanguine) | #92000A | (146,000,010) | |
| Bogáncs (bíbor árnyalatú) | #D8BFD8 | (185,211,238) | |
| Lila-padlizsán (bíbor árnyalatú) | #991199 | (153,017,153) | |
| Rosa vivo (gazdag rózsaszín) | #FF007F | (255,000,127) | |
| Levendula-rózsa (lila árnyalat) | #FBA0E3 | (108,123,139) | |
| Mountbatten pink (Mounbatten pink) | #997ABD | (153,122,141) |
asztal szürke színek és árnyalatok
| Név | Szín | hatszögletű | (RGB) |
| Szürke) | #808080 | (128,128,128) | |
| Szürke) | #bebebe | (190,190,190) | |
| (szürkés árnyalat) | #858585 | (133,133,133) | |
| Szürke33 (Gray-33) | #545454 | (084,084,084) | |
| (szürke pala) | #708090 | (112,128,144) | |
| (Kvarc) | #99958s | (153,149,140) | |
| (Világos szürke) | #bbbbbb | (187,187,187) | |
| (Ezüst) | #c0c0c0 | (192,192,192) | |
| (szürke fehér) | #f0f0f0 | (240,240,240) | |
| (Abdel-Kerim szakálla) | #e0e0e0 | (224,224,224) | |
| Világosszürke (világosszürke) | #d3d3d3 | (211,211,211) | |
| LightStateGray() | #778899 | (119,136,153) | |
| StateGray-1 (halvány búzavirágkék1) | #c6e2ff | (198,226,255) | |
| StateGray-2 (halvány búzavirágkék2) | #b9d3ee | (185,211,238) | |
| StateGray3() | #9fb6cd | (159,182,205) | |
| StateGray4() | #6c7b8b | (108,123,139) |
A színek megadására hexadecimális számokat használunk. A hexadecimális rendszer, a decimális rendszertől eltérően, ahogy a neve is sugallja, a 16-os számon alapul. A számok a következők lesznek: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A , B, C , D, E, F. A 10 és 15 közötti számokat latin betűk helyettesítik. A hexadecimális rendszerben a 15-nél nagyobb számok két szám egyesítésével jönnek létre. Például a 255 decimális szám megfelel a hexadecimális FF számnak. A számrendszer meghatározásakor a félreértés elkerülése érdekében a hexadecimális számot a # hash szimbólum előzi meg, például #666999. A három szín – piros, zöld és kék – mindegyike 00 és FF közötti értéket vehet fel. Így a szín megjelölése három komponensre oszlik #rrggbb, ahol az első két karakter a szín piros összetevőjét, a két középső a zöldet, az utolsó kettő pedig a kéket jelöli. Megengedett a #rgb rövidített alak használata, ahol minden karaktert meg kell duplázni. Így a #fe0 bejegyzést #ffee00-nak kell tekinteni.
név szerint
| internet böngésző | Króm | Opera | szafari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
A böngészők egyes színeket név szerint támogatnak. táblázatban. 1 mutatja a neveket, hexadecimális kódot, értékeket RGB, HSL formátumban és leírást.
| Név | Szín | Kód | RGB | HSL | Leírás |
|---|---|---|---|---|---|
| fehér | #fffff vagy #ffff | rgb(255 255 255) | hsl (0,0%, 100%) | fehér | |
| ezüst | #c0c0c0 | rgb(192;192,192) | HSL (0,0%, 75%) | Szürke | |
| szürke | #808080 | rgb(128.128.128) | hsl (0,0%, 50%) | Sötétszürke | |
| fekete | #000000 vagy #000 | rgb(0;0;0) | hsl(0,0%,0%) | Fekete | |
| gesztenyebarna | #800000 | rgb(128;0;0) | hsl(0,100%,25%) | Sötét vörös | |
| piros | #ff0000 vagy #f00 | rgb(255;0;0) | hsl(0,100%,50%) | Piros | |
| narancs | #ffa500 | rgb(255;165;0) | HSL(38,8,100%,50%) | narancs | |
| sárga | #ffff00 vagy #ff0 | rgb(255;255;0) | HSL(60,100%,50%) | Sárga | |
| olajbogyó | #808000 | rgb(128;128;0) | HSL (60 100%, 25%) | Olajbogyó | |
| mész | #00ff00 vagy #0f0 | rgb(0;255;0) | hsl(120,100%,50%) | világos zöld | |
| zöld | #008000 | rgb(0;128;0) | HSL (120 100%, 25%) | Zöld | |
| aqua | #00ffff vagy #0ffff | rgb(0,255,255) | hsl(180,100%,50%) | Kék | |
| kék | #0000ff vagy #00f | rgb(0;0;255) | HSL(240,100%,50%) | Kék | |
| haditengerészet | #000080 | rgb(0;0;128) | HSL (240 100%, 25%) | Sötétkék | |
| a zöldeskék | #008080 | rgb(0,128,128) | HSL(180100%,25%) | kékeszöld | |
| fukszia | #ff00ff vagy #f0f | rgb(255;0;255) | hsl(300,100%,50%) | Rózsaszín | |
| lila | #800080 | rgb(128;0;128) | hsl(300,100%,25%) | Ibolya |
RGB-vel
| internet böngésző | Króm | Opera | szafari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
A színt a vörös, zöld és kék tizedesjegyek használatával határozhatja meg. A három színösszetevő mindegyike 0 és 255 közötti értéket vesz fel. Elfogadható a szín százalékos megadása is, míg a 100% a 255 számnak felel meg. Először adja meg kulcsszó rgb , majd zárójelben, vesszővel elválasztva adja meg a színösszetevőket, például rgb(255, 128, 128) vagy rgb(100%, 50%, 50%).
RGBA
| internet böngésző | Króm | Opera | szafari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Az RGBA formátum szintaxisában hasonló az RGB-hez, de tartalmaz egy alfa-csatornát, amely beállítja az elem átlátszóságát. A 0 érték teljesen átlátszó, az 1 átlátszatlan, a közbülső érték, például a 0,5 pedig áttetsző.
Az RGBA hozzáadva a CSS3-hoz, így a CSS kód érvényesítését ennek a verziónak megfelelően kell elvégezni. Megjegyzendő, hogy a CSS3 szabvány még fejlesztés alatt áll, és egyes funkciói változhatnak. Például a background-color tulajdonsághoz hozzáadott RGB-szín átmegy az ellenőrzésen, de a háttértulajdonsághoz hozzáadott nem. Ugyanakkor a böngészők pontosan megértik mindkét tulajdonság színét.
HSL
| internet böngésző | Króm | Opera | szafari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Név HSL formátum a Hue (hue), Saturate (telítettség) és Lightness (lightness) első betűk kombinációjából alakult ki. A színárnyalat a színkörön lévő színérték (1. ábra), és fokokban van megadva. A 0° piros, 120° zöld és 240° kék. A színárnyalat értéke 0 és 359 között változhat.
Rizs. 1. Színkör
A telítettség a szín intenzitása, százalékban mérve 0% és 100% között. A 0% érték a szín hiányát és a szürke árnyalatát jelzi, a 100% a maximális telítettségi érték.
A világosság beállítja a szín fényerejét, és 0% és 100% között van megadva. A kis értékek sötétebbé teszik a színt, míg a magas értékek világosabbá teszik, az extrém 0% és 100% értékek a fekete-fehérnek felelnek meg.
HSLA
| internet böngésző | Króm | Opera | szafari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
A HSLA formátum szintaxisában hasonló a HSL-hez, de tartalmaz egy alfa-csatornát, amely beállítja az elem átlátszóságát. A 0 érték teljesen átlátszó, az 1 átlátszatlan, a közbülső érték, például a 0,5 pedig áttetsző.
Színértékek benn RGBA formátumok, HSL és HSLA hozzáadásra került a CSS3-hoz, ezért ha ezeket a formátumokat használja, ellenőrizze a kód érvényességét a verzióhoz képest.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
Figyelem
Az oroszlánfogás minden, az oldalon felsorolt módszere elméleti és számítási módszereken alapul. A szerzők nem garantálják az Ön biztonságát használatuk során, és kizárnak semmilyen felelősséget az eredményekért. Ne feledje, az oroszlán ragadozó és veszélyes állat!
Eredmény ezt a példátábrán látható. 2.

Rizs. 2. Színek a weboldalon