Bekezdés indokolt css. Hogyan lehet szöveget igazítani az oldal közepére, szélességére, szélére HTML-ben? Igazítás egy további soros elemmel

Olvassa el is
A függőleges igazítás tulajdonságot alkalmazhatja szöveges elemekre. De függőleges igazítást hoz létre, nem relatív külső elem, de az alapvonalhoz képest. Ezért ez a tulajdonság nem kényelmes szövegigazításhoz.
Táblázat cellái
A szövegigazítás és a függőleges igazítás tulajdonságok használhatók a táblázatcellákon belüli igazításra. A cellák esetében a függőleges igazítás a következő értékeket veszi fel:
függőleges igazítás: középre - középre (alapértelmezett)
függőleges igazítás: felül - a felső él mentén
függőleges igazítás: alsó - az alsó szél mentén
Ez a tulajdonság függőlegesen igazítja az összes cellatartalmat, beleértve a szöveget és a blokkelemeket is. A szövegigazítás pedig csak a szövegre vonatkozik. Példa:
Stílus:
11 |
td (szegély: 1 képpont tömör piros; szélesség: 200 képpont; magasság: 180 képpont; ) |
HTML kód:
Ha néhány behúzás auto értékre van állítva, akkor a behúzás az összes rendelkezésre álló helyet elfoglalja. Ez lehetővé teszi a blokk jobb oldali elhelyezését. És ha megadja ezt az értéket a bal és a jobb behúzásnál, akkor a térköz fele lesz osztva közöttük, és a blokk középen van.
A gépelt szöveg automatikusan „balra” igazodik, ami nem tűnik túl szépnek, és általában csak akkor használatos, ha egyes szövegrészletekkel dolgozik (táblázatokban, listákban).
A munka befejezett megjelenéséhez jelentkezzen különböző módokon beírt szöveg formázása:
- igazítsa a főszöveget „szélességben” (úgy, hogy az oldal teljes szélességét elfoglalja a bal margótól a jobb margóig, és ne „lógjon” a jobb oldalon „foszlányokban”);
- a címsorokat „középre” vagy „balra” igazítják, és más betűtípussal emelik ki stb.
A törzsszöveg általában indokolt.
Ehhez a beírt szöveget a sorra kattintva kell kiválasztani kezelési menü bal egérgombbal a "Szerkesztés" parancsnál → "Mindet kiválaszt":
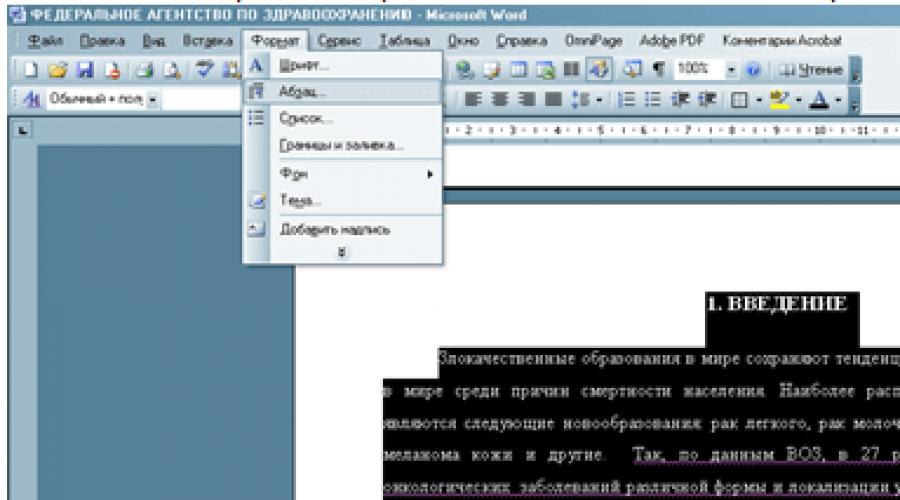
Ezután szintén a bal gombbal lépjen a "Formátum" szakaszba → "Bekezdés":
Az "Igazítás" elemnél a legördülő listából válassza ki a "Szélesség szerint" lehetőséget:
Itt állíthatjuk be a "Sor" távolságot. A munkálatokban, az egyetem követelményeitől függően, az "Egyedülálló" vagy a "Másfél" használható:
Annak érdekében, hogy minden bekezdés piros vonallal kezdődjön, válassza a "Behúzás" lehetőséget az "Első sor" elemben. A jobb oldali ablakban "1, 25 cm-en" kell lennie, ez a standard érték:
Az összes művelet elvégzése után ne felejtse el megerősíteni azokat az OK gombra kattintva a bal egérgombbal.
6. cikk HTML oldal(balra, középre, jobbra és sorkizárt)
Létrehozás dátuma: 2009-11-29
1.
Tehát helyesen használva "tag-bekezdés" -, elhelyezhetjük a szöveget bal oldalonél, a központban, jobbraél és szélességében oldalakat. Ehhez egy attribútumot kell beilleszteni a nyitó címkébe align="left", align="center", align="right" vagy align="justify" illetőleg.
A valóságban így néz ki:
A szöveg középre kerül
A szöveg jobbra lesz igazítva
Most alkalmazzuk az igazítást a példánkra. Középre igazítom a „Szia!” szót. Erre fogunk választani.
(Ne feledje, hogy a címkén belül található szöveget alulról és felülről egy bekezdés választja el a szöveg többi részétől.És mégis, ahhoz, hogy jó weboldaltervezővé váljon, nem csak a HTML-t, hanem a CSS-t (stílusokat) és sok más programot is meg kell tanulnia.
Most mentjük a dokumentumot, frissítjük a dokumentumot a böngészőben, és megnézzük, mi történt:

Eredmény: A "Szia!" egy új bekezdésben található a HTML-oldal közepén.
(ha eltávolítjuk a bekezdésből az align="..." paramétert, akkor az alapértelmezett szöveg balra lesz igazítva)
2. ...
A második módja a szöveg elhelyezésének csak a központban. De itt is van előny. Ez abból áll, hogy a szöveg nem kerül bekezdésbe. Ehhez címkébe kell helyezni
Ez nagyon egyszerű. Tekintse meg példánkban a változtatásokat, és mindent megért (az egyértelműség kedvéért eltávolítottam a címkét
a záró címke után):

Most spóroljunk szöveges fájl, frissítse a böngészőt, és nézze meg az eredményt:

Eredmény: A szöveg középre van állítva, a tetején vagy alján nincs kitöltés.
3. Szintezés ...
A harmadik lehetőség, amellyel szöveget igazíthat, a címkék
Ugyanúgy van írva, mint a címkék:
Az áttekinthetőség kedvéért tetszőleges szöveget szúrok be a példába, és szélesség-igazítást alkalmazok rá, vagyis az oldal szélétől a széléig:

Most, mint általában, mentse a szövegfájlt, frissítse a böngészőt, és nézze meg az eredményt:

Eredmény: Ezt látjuk, ellentétben a címkével
Címke
Amikor szöveget ír be egy programba Microsoft Word, balra igazítva nyomtat. De elég gyakran át kell tolni a másik oldalra.
Például szokás a fejlécet az oldal közepére tolni, és egy dokumentum fejlécének kinyomtatásához gyakran szükséges a szöveg jobbra tolása. Ezt az eljárást igazításnak nevezik.
hogyan helyezkedik el a szöveg az oldalon. Lehet középre, balra és jobbra, sorkizárt. Ehhez be Word program felül speciális gombok vannak: ![]()
Kicsit később beszélünk róluk. Addig is néhány szót arról, hogyan ne igazítsunk szöveget.
Rossz szövegigazítás
Sokan tudtukon kívül rosszul igazítják a szöveget – a billentyűzet szóköz billentyűjét vagy a Tab gombot használva.
Az ilyen eltolás hibának minősül, mivel a bal oldali mezőtől való távolságot a "kukucskáló" teszi meg. Emiatt gyakran több a szükségesnél. És ha így igazítja jobbra a szöveget, akkor a szerkesztés során sok probléma lesz. Maga a módszer pedig nagyon kényelmetlen - sokszor kell megnyomni a szóköz vagy a Tab gombot a billentyűzeten.
Mivel fenyeget? Például elveszíti üzleti hírnevét. Végül is nagyon gyorsan ellenőrizheti a szöveg kialakítását. Ehhez egyszerűen kattintson erre a gombra a tetején Microsoft programok szó:
A szövegben pontok és érthetetlen ikonok jelennek meg. Itt a pontok a szóközöket jelentik. És ha rosszul igazítod a szöveget, egy ilyen pipával azonnal látható lesz az előtte lévő sok ponton.
Minden visszaállításához - távolítsa el a pontokat és az érthetetlen ikonokat - nyomja meg újra a gombot
Egyébként előfordulhat, hogy egyes szervezetek nem fogadják el a rosszul igazított dokumentumot.
A szöveg igazítása
Most tanuljuk meg, hogyan kell helyesen igazítani a szöveget. Ezt egyébként a szöveg kinyomtatása után is megteheti. Azt javaslom, hogy tedd meg – egyszerűbb és gyorsabb is.
Négy gomb van a szöveg eltolására a Wordben. A csúcson vannak.
- ez a gomb balra igazítja a szöveget
- ez középre igazodik
- a jobb szélen
- szélességben (egyenletessé teszi a szöveget mindkét oldalon)
És most próbáljuk meg helyesen eltolni a szöveget. A kezdéshez írjon be néhány szót a Wordben. Ezután válassza ki őket. Ehhez mozgassa a kurzort (nyilat vagy pálcát) a szöveg elejére vagy a legvégére. Ezután nyomja meg a bal egérgombot, és anélkül, hogy elengedné, húzza a másik végére. Ha a szöveget más színűre (általában feketére vagy kékre) festik, az azt jelenti, hogy ki van jelölve.

A kijelölés után kattintson arra a gombra, amely a szöveget középre igazítja. A beírt szavaknak az oldal közepére kell kerülniük.
Azt gondolhatja, hogy ez rossz központ. Valójában minden helyes. Végül is a bal oldalon lévő mező (behúzás) nagyobb, mint a jobb oldalon.
Ugyanígy próbálja meg jobbra igazítani a szöveget.
Ami a "Szélességhez igazítás" gombot illeti. Ha van egy kis szövege (néhány szó), akkor nem fog különbséget látni az "Igazítás balra" gombhoz képest - a szavak is balra tolódnak. De ha több bekezdése van, akkor a szöveg a lap mindkét oldalán igazodik - mind a bal, mind a jobb oldalon. Vagyis mindkét oldalon lapos lesz.
Példa balra igazított szövegre:

Ugyanaz a szöveg, csak indokolva:

Egyébként a papírmunka szabályai szerint a fő szövegnek pontosan szélességben kell igazodnia.
Az olyan programokban, mint például a Microsoft Word, valószínűleg találkozott vízszintes szövegigazító eszközökkel. A szöveget balra vagy jobbra igazíthatja, középre vagy sorkizárva. Ugyanez igaz a CSS-ben is - a szöveg igazítása a text-align tulajdonsággal és a megfelelő értékekkel történik, amelyek a táblázatban láthatók:
Stílusbeviteli példa:
P (szöveg igazítása: balra; )
balra, jobbra és középre értékek A balra igazított szöveg szinte mindig jól néz ki a weboldalakon, és könnyen olvasható. A jobbra igazítást az európai nyelvekben általában ritkán használják, de nem nevezhető teljesen haszontalannak: ez a stílus hasznos gyönyörű design képaláírások vagy idézetek, táblázatcellák vagy kis szövegtöredékek tartalmának igazítása. A központot gyakran ugyanerre a célra használják. A justify érték CSS szöveges igazítás (justify) használható az oldalak nyomtatott változatainál, de nem ajánlott elragadtatni ezt a stílust a monitoron való megtekintésre készített weboldalakon. Miért? Első pillantásra az igazított szöveg szépnek és egyenletesnek tűnik, mint egy újság rovata. De ahhoz, hogy így nyújtsa a szöveget, a böngészőnek extra szóközt kell beillesztenie a szavak közé, ami csúnya hézagokat eredményezhet a szövegben, ami megnehezíti az olvasást. Az adatok nyomtatásra való előkészítésére tervezett programokban sokkal több van finomhangolás szóközt a szövegben, valamint gyakran használt szótördelést, ami nem sok böngészőben van. Ezért meg kell vizsgálni, hogy az oldalakon hogyan néz ki az indokolt szöveg, és mindenekelőtt tedd fel magadnak a kérdést: könnyen olvasható? Ez különösen igaz szűk szövegtömbökre (beleértve mobil verziók oldalak). kezdő és záró értékek A text-align tulajdonság kezdő és záró értékei a CSS3-ban vannak implementálva, és nagyjából ugyanúgy működnek, mint a bal és a jobb oldal, de van különbség. Ha a kezdőértéket alkalmazza a balról jobbra haladó szövegre (LTR - balról jobbra), az igazítás balra lesz (illetve a jobbról balra haladó szövegeknél (RTL - jobbról balra), a az igazítás megfelelő lesz). Logikusan az end értéke fordítva működik (azaz jobbra igazítja az LTR szöveget és balra igazítja az RTL szöveget). Ezt a két értéket egyes böngészők nem támogatják, beleértve internet böngésző, ezért ha nincs sürgős szükség a használatukra, javasoljuk a használatát bal értékeketés jobbra.A képernyőképek használati példákat mutatnak be különböző jelentések Mert css tulajdonságait szöveg igazítás:
1. képernyőkép: LTR szöveg balra igazítása a kezdőérték használatával. Hasonló megjelenés érhető el a bal oldali értékkel.  2. képernyőkép: LTR szöveg jobbra igazítása a végérték használatával. Hasonló megjelenés érhető el megfelelő értékkel.
2. képernyőkép: LTR szöveg jobbra igazítása a végérték használatával. Hasonló megjelenés érhető el megfelelő értékkel.  3. képernyőkép: Szöveg igazítása. Kis betűtípussal és nagy oldal-/blokkszélességgel ez a szövegigazítási lehetőség a weboldalakon elfogadhatónak tűnik.
3. képernyőkép: Szöveg igazítása. Kis betűtípussal és nagy oldal-/blokkszélességgel ez a szövegigazítási lehetőség a weboldalakon elfogadhatónak tűnik.  4. képernyőkép: megnövelt betűméret és csökkentett blokkszélesség az előző példához képest. Mint látható, csúnya hiányosságok jelentek meg a szövegben (piros vonallal aláhúzva).
4. képernyőkép: megnövelt betűméret és csökkentett blokkszélesség az előző példához képest. Mint látható, csúnya hiányosságok jelentek meg a szövegben (piros vonallal aláhúzva).  5. képernyőkép: A szöveg igazításának két módja oktatóanyagunk mobil verziójának példájával (balra - szövegigazítás: balra, jobbra - szövegigazítás: sorkizárás). Próbálja meg elolvasni a szöveget mindkét oszlopban, és döntse el, melyik opció kényelmesebb.
5. képernyőkép: A szöveg igazításának két módja oktatóanyagunk mobil verziójának példájával (balra - szövegigazítás: balra, jobbra - szövegigazítás: sorkizárás). Próbálja meg elolvasni a szöveget mindkét oszlopban, és döntse el, melyik opció kényelmesebb.



