Context menu in the browser using HTML5. Right click handling (oncontextmenu) Right click menu not opening

Read also
Task: to catch the right mouse button click in the browser window and show your own context menu.
What happens when you right-click in a browser window? A context menu will appear, appearance and the set of functions of which will depend on the type of browser and the place where you clicked.
But what if we wanted to block the browser context menu and show our own? Maybe? Yes. Unfortunately not cross browser, but the code below will work in Gecko, Safari and IE. Opera does not provide such features by default.
To begin with, let's draw three DIVs, in 2 of which we will show our own context menu, and in the third we will leave the default browser one.
As you can see, the right button click is caught using the event oncontextmenu. To write the menu function code, the following components are required:
– Function for adding event handlers. Used to hide its own context menu when clicking in other parts of the document.
– Function for determining the coordinates of the mouse pointer. Used to determine the position at which we will show the context menu.
You can block the pop-up of a standard browser menu simply by returning false.
Now code:
// Function for determining the coordinates of the mouse pointer
function defPosition(event) (
var x = y = 0 ;
if (document.attachEvent != null ) ( // Internet Explorer& Opera
x = window.event .clientX + (document.documentElement .scrollLeft ? document.documentElement .scrollLeft : document.body .scrollLeft ) ;
y = window.event .clientY + (document.documentElement .scrollTop ? document.documentElement .scrollTop : document.body .scrollTop ) ;
) else if (!document.attachEvent && document.addEventListener ) ( // Gecko
x = event.clientX + window.scrollX ;
y = event.clientY + window.scrollY ;
) else (
// Do nothing
}
return (x:x, y:y) ;
}
function menu(type, evt) (
// Block the popup of the contextmenu event
evt = evt || window.event ;
evt.cancelBubble = true ;
// Show custom context menu
var menu = document.getElementById("contextMenuId" ) ;
varhtml = "" ;
switch (type) (
case(1) :
html= "Menu for the first DIV";
html += "
First function";
html += "
Second function";
html += "
Third function";
break ;
case(2) :
html= "Menu for the second DIV";
html +="
(empty)"
;
break ;
default :
// Nothing
break ;
}
// If there is something to show - show
if(html)(
menu.innerHTML = html;
menu.style .top = defPosition(evt) .y + "px" ;
menu.style .left = defPosition(evt) .x + "px" ;
menu.style .display = "" ;
}
// Block popup of the standard browser menu
return false ;
}
// Close the context when you click the left or right button on the document
// Function to add event handlers
function addHandler(object, event, handler, useCapture) (
if (object.addEventListener ) (
object.addEventListener (event, handler, useCapture ? useCapture: false ) ;
) else if (object.attachEvent ) (
object.attachEvent("on" + event, handler) ;
) else alert( "Add handler is not supported")
;
}
addHandler(document, "contextmenu" , function () (
}
)
;
addHandler(document, "click" , function () (
document.getElementById ("contextMenuId" ) .style .display = "none" ;
}
)
;
The context menu is the menu that appears when you right-click on the screen. Typically, such menus are used to make it easier to perform favorite actions, such as sorting folders and files, opening a new application window, or accessing system settings.
For many years, the term "context menu" refers primarily to native applications. However, now we have the opportunity to take advantage of it in web applications as well. An example is the file manager in Gmil. This menu is implemented using javascript code:
In the future, we will be able to create context menus for HTML5 based sites. We invite you to familiarize yourself with this approach.
Context menu development
HTML5 introduced us to 2 new elements: menu and menuitem, and they allow you to create context menus. In order for the browser to treat the menu element as a "context menu", we need to set the menu type to context and also give it a unique ID.
Below is an example where we create a context menu with these properties.
We also have the ability to add submenus by branching the menu element like this:
Now, in order for the context menu to appear on the screen when the right mouse button is clicked, we use a new HTML attribute called contextmenu. This attribute is used to identify the menu with the specified ID. Given our example above, we can define our context menu with contextmenu=context-menu-id.
We can set an attribute on the body tag if we want to use the context menu throughout the page. We can also add it to the HTML element so that this menu used exclusively within this element.
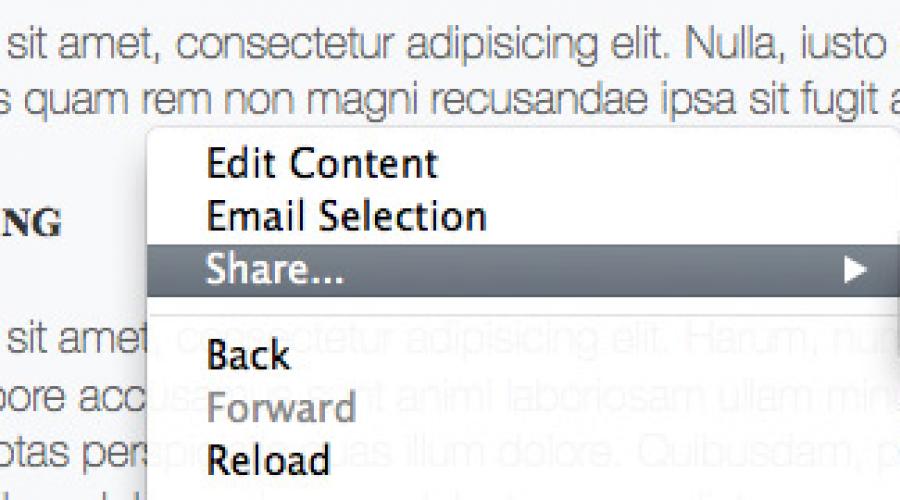
Now a new context menu will appear inside the Operating System menu, as seen in the example below.

Adding an icon
We are sure that many of you have seen context menus that use icons. In some cases, an icon can be a great visual aid to help users find the menu. In addition, it also allows users to understand what the menu is for.

We can also add an icon to our HTML5 context menu using the icon attribute:
Here is what we will see in the browser window.

Making the menu work
On this stage our new context menu won't work on click. However, we can very easily bring it to life with a little javascript code. In our example, the menu is called Email Selection. This menu allows users to send selected text via email.
To make it work, let's add a feature that will allow users to use the highlighted code.
Function getSelectedText() (
var text = "";
if(window.getSelection) (
text = window.getSelection().toString();
) else if (document.selection && document.selection.type != "Control") (
text = document.selection.createRange().text;
}
return text;
};
We then create another function, let's say sendEmail() , that opens the email client. The subject of the letter will be the entered text from the document header, and the body of the letter will be filled with the selected text.
function sendEmail() (
var bodyText = getSelectedText();
window.location.href = "mailto:?subject="+ document.title +"&body="+ bodyText +"";
};
Finally, we add this functionality to our menu via the onclick attribute.
We've previously told you about how to use HTML5 EditableContent which allows us to edit web content right on the page. We can use this function, adding it to our menu called “Edit Content”.
In conclusion
Personally, we were very happy with this new feature. We see a lot of possibilities in it. Unfortunately, at the time of writing this material, only Firefox supported this property. We hope that other browsers will soon connect to it.
You can view a demo below (only works in Firefox).
The performance of all devices. In case of failures, breakdowns, it is not always necessary to call specialists, sometimes paying for their services at rather high prices. Many shortcomings, errors can be corrected independently. These kinds of failures, errors include when the right mouse button does not open the context menu. How to act in such cases?
First, you should find out why the operation fails, why the context menu does not work. windows menu 10. There are several possible reasons for this:
- registry clutter with obsolete files;
- lack of programs included in the context menu, their unstable operation.
Let's consider what to do in these cases, how to change the situation when the right-click context menu does not open.
If the right-click context menu does not appear due to the registry being cluttered with obsolete files, we recommend using a utility for cleaning, for example, Glary Utilities. Glary Utilities is a set of system tweakers, utilities that help protect, fine tuning, improve PC performance. Using the set, you can remove unnecessary files that clog the system, registry entries that are long outdated, optimize the RAM, manage startup, optimize memory and other functions useful for the good functioning of the computer. Glary Utilities can be downloaded for free.

After setting the settings, clean your device from junk files through the same utility, clean the registry, thereby increasing the speed of the computer.
Freeze bug fix
If when you click RMB on a file or folder, the context menu on the desktop does not work, the computer freezes, the key does not respond to commands, you can fix this freeze in two ways, we recommend that you do both in sequence. Before proceeding with any of them, you need to have administrator rights. You will have to work with the registry, here you need to be careful, if you do it incorrectly, the system may fail. Therefore, when starting the process of fixing failures, be sure to create a system restore point before deleting anything.
A “silent” freeze is usually caused by an unstable program, a frozen program, or when a link in the context menu points to a non-existent resource.
Method one
Follow the steps in sequence:


- Check the list that appears for the programs you have already uninstalled.
- If there is a program that you removed in the list, remove it from the registry. Before deleting any registry key, we recommend that you create a backup copy of it to save in case you need to restore it.
Method two
The algorithm for the second method, when the Windows 10 context menu does not open, will be as follows.
- Open the registry editor as described in steps 1-2 of the previous method.
- Open subkey HKEY_CLASSES_ROOT,
- In it you will see several subsections with names like "name_programm.exe", "name_programm.dll". Check each one in turn by clicking LMB, up to the “command” subsection. All subsections must be open. If it does not open, in the right part of the window, see the presence of the "NoOpenWith" parameter. There is no such parameter - create it. For what follow the steps:

- Having found the “command” subsection, click LMB, check for the presence of the “(Default)” parameter on the right side. The parameter must be set to the application or network resource that exist on the computer.
- If the parameter refers to a resource that is no longer present, the entire section that begins with the name of this resource, the program, should be deleted. Do not forget to create a backup copy before deleting for restoration if necessary. Delete by clicking on the name of the section with RMB, then clicking "Delete" - "Yes".
After completing the two methods, the context menu should open, the PC will stop freezing when RMB clicks on the file.
Setting up the context menu is not difficult, just remember that any attempt to change the registry can lead to precarious work PC, so do not forget to create restore points, archive copies of programs you remove. When the right mouse button does not open the context menu, follow the instructions above in sequence, apply all methods, the error will be fixed.
Have you noticed that right-clicking on images on some sites does nothing. It seems as if the button clicks idle, and the browser does not care about it - it “freezes and thinks”. In reality, the browser simply blocks clicks by receiving such a command from the JavaScript script of the loaded page.
How unlock right button to click on an image to save it for offline viewing? In most Internet browsers, this is enough to "dig" in the advanced settings JavaScript.. So…
If you have " Opera»:
1. Follow the path "Tools" -> "General settings";
2. In the window that appears, stop at the "Content" item and find the "Configure JavaScript" button (see Fig. 1).
 3. By clicking on it, open the window detailed settings JavaScript and uncheck the box next to "Block right button".
3. By clicking on it, open the window detailed settings JavaScript and uncheck the box next to "Block right button".
After confirmation (clicking on "Ok"), this button will become "free" for calls to the context menu. Incidentally, in firefox» To unlock the right button, you need to uncheck the box next to such an item (see Fig. 2).

In other advanced browsers, the blocking of the right button is removed in the same way - through the same advanced JavaScript settings.
In this tutorial, we'll take a look at a rarely mentioned HTML5 feature, the contextmenu. Maybe you have never heard of such a menu before, but in some situations it can be extremely useful.
What can the contextmenu attribute be used for? It allows you to add various options to the right-click browser context menu with just a few lines of HTML, even when Javascript is disabled. Although at present this handy tool only available in Firefox.
Here is how it works:



Using the contextmenu is much easier than it might seem at first glance. You need to add the contextmenu attribute:
Then we create the menu:
The id attribute must match the contextmenu attribute. Thus, it is possible to use different context menus for different parts pages.
Then we add menu items. First we insert a menu item with text and an icon, then we add a link to broadcast the current page to Facebook, and finally we insert a link to refresh the page. It turns out a context menu with three items:
You can also create submenus:
A very interesting and useful property of HTML5. But, its application is limited only to the Firefox browser.