Home page button. How to make Yandex the start page in Google Chrome? Yandex homepage in a browser using the Yandex app

The start page is the pages that automatically open when the browser starts. The main page is the page that opens when you click on the button located right in front of the address bar.
How to change the start page in Yandex browser
When you start the Yandex browser, the main start page opens in the form of a Tableau, which displays the most visited pages or immediately opens all the tabs that were open when you last closed the browser. It is possible in the Yandex browser settings to automatically start the Tableau or not closed tabs. To do this, click on the three parallel strips located in the upper right part of the browser.
In the Yandex browser, the start page can be installed automatically through the settings
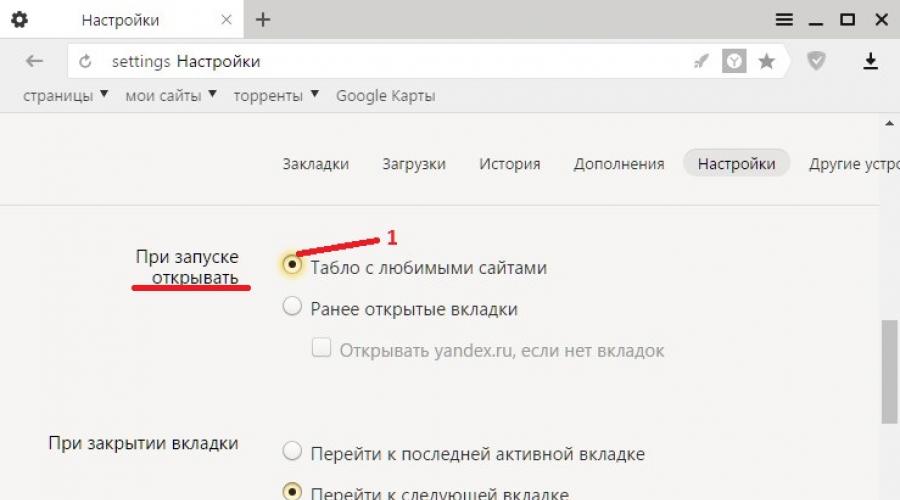
A context menu will open in which you select the Settings item. A window called Settings will open in your browser. In this window you need to find a paragraph Open on startup.
This paragraph contains two paragraphs and one subparagraph.
 How to put Yandex as the start page
How to put Yandex as the start page If you put a dot at the point Board with favorite sites then the next time you start the Yandex browser, the start page will open in the form of a scoreboard in which the pages you most frequently view will be displayed.
 How to return the Yandex start page
How to return the Yandex start page If you tick the box Previously opened tabs then at the next start, the Yandex browser start page will open in the form of all tabs that were not closed when the browser was shut down.
 How to make Yandex the start page automatically
How to make Yandex the start page automatically If you check the box next to Open yandex.ru if there are no tabs then the next time you start the browser, all tabs that were not closed when the browser was closed will also open. But if all tabs are closed before closing the browser, then the next time you start the browser, Yandex will open the main page at yandex.ru. Thus, in the browser, Yandex can be installed as the start page.
You can make the start page in the Yandex browser the page you need or several pages that will open the next time you start the browser. Setting up the Yandex browser start page begins with the fact that in the settings in the paragraph When you open it, put a dot at the Scoreboard with your favorite sites. After that, in the browser, open several tabs with pages that will have to open every time you start the browser.
 How to install Yandex as a start page
How to install Yandex as a start page All these tabs must be fixed in turn. To do this, on the tab bar, move the cursor over the tab and by pressing the right mouse button select the Pin tab item from the context menu. All pinned tabs will be located on the left side of the tab bar in the form of small favicons. After that, the next time you start the browser, only your pinned tabs will open.
How to open the Yandex home page
In order to be able to open the main page in the Yandex browser, the button must be displayed in front of the address bar. If the button is not displayed, then you will need to open the browser settings and find the paragraph Appearance settings in them.
 How to make Yandex the main page automatically
How to make Yandex the main page automatically In this paragraph, you need to check the box Show Yandex. After that, right in front of the address bar, a button will appear in the form of the letter I by clicking on which you can open the Yandex main page in the Yandex browser.
Video
This video shows how to install the Yandex start page in the browser.

The main page is a digital business card of your site, with which you meet visitors. It's not just about good design; if you want crowds to flock to you, you must create a page that can clearly convey the essence of your site in one fell swoop. Here are the basic rules to follow in order to create a home page that can capture the attention of users from the very first moment.
Structure
The structure of the main page should be simple and not contain anything superfluous. Don't overwhelm users with too much information and pictures. You will more likely demonstrate your professionalism and organization if you present the content of the site in a neat and well-thought-out way.
Can: choose a structure that is clear and easy to use. Place the most important content and images at the top of the page where the user's eye is sure to land. We sincerely recommend that you include three elements: the logo, the brand name (or your name) and the type of business, which is also the type of service you provide.
It is forbidden: don't clutter the homepage with too many images, icons, cliparts, banners and endless text. The visitor should not waste much time looking for information of interest to him.


Images
One picture is better than a thousand words, right? When it comes to the front page of your site, these words are certainly true. Photos can perfectly tell visitors about you and your project. If you are unable to use high quality images, you can choose from the Wix collection, which contains only professional photos. Just follow this pattern: go to the Wix Editor → Add → Photo. You can also use either the source built into the editor. A good photo can take the place of many lines of text - use that to your advantage.
Can: use high quality photos that will make users want to continue exploring your site. Nothing demonstrates unprofessionalism more clearly than low-quality images.
It is forbidden: You don't have to showcase all the photos you have. A couple of good shots will be enough.


Colors and background
These simple yet important elements set the tone for your homepage, as well as your entire site. Given this, you should carefully consider their choice. The Wix editor makes this easy by providing you with hundreds of beautiful backgrounds and color palettes. You can try each one to see what suits your site best, or create your own color scheme. You can also upload your image (or even video!) and set it as the background of your site.
Can: use a color scheme and background that will reinforce your brand.
It is forbidden: avoid using too many different colors and don't use a background that draws attention away from the main illustrations and text.


Buttons
Not every homepage should have buttons, but if you're going to use them, do it right. Buttons lead to other pages, websites, promotions, product catalogs, etc. If your task is to convince users to click on the button and complete the transition, you must be able to make them want to.
Can: The text on the button should be short and clear – try to limit it to two words.
It is forbidden: your call to action should not go unnoticed. If you want users to click on buttons, you need to carefully consider their position on the page.


Text
It's hard to create the perfect home page without using text. Your main task is to ensure that users instantly catch the essence of your site. But do not forget that you can give more detailed information on other pages of the site, so you should not write a whole novel on the main page. For example, it makes no sense to write your biography on the main page if you have an "About me" section for this. By getting too deep into writing, you can overdo it and end up boring your visitors with reading.
Can: regularly update the text on the main page. This way, you let users know that the information on your site is up-to-date and can be trusted.
It is forbidden: overdo. No one searches the Internet for a page that they could spend several hours reading. Don't make users waste valuable time by reading redundant or repetitive information.
Step-by-step instructions in order to: open the Yandex start page when Google Chrome starts, open Yandex visual bookmarks in a new tab and add the Home button to the browser panel from the addresses http://www.yandex.ru/.
Yandex.Browser does not have a start page, and for other browsers there is a special application that will automatically replace the browser start page with yandex.ru. To install it, go to the site: home.yandex.ru- and follow the instructions there.

Moreover, in order to ensure the protection of browser settings, Yandex offers users to install a special "Browser Manager". You can download and learn more about it by visiting the site: bm.yandex.ru.

Opening the Yandex start page when starting Google Chrome.
I want to bring to your attention a more natural way to install the Yandex start page in the Google Chrome browser. To do this, you do not have to install any applications, managers, etc. Just follow the instructions below.
To do this, click on the icon Settings chrome://settings/- and press the Enter button.

Step 2: Select the launch browser option. For the option " Open on startup» select option « Specified Pages».

Step 3: add a Yandex page. Click the link " add» next to the selected option « Specified Pages". In the "Pages at startup" window that opens, in the "Add page" field, specify the URL of the Yandex main page: http://www.yandex.ru/. Remove other pages from the list.

Click the button " OK».
Now, when you start the Google Chrome browser, the Yandex start page will open.
Yandex visual bookmarks for Google Chrome
True, when you open a new tab in the Chrome browser, you will see the Google page. It is not possible to change this in the browser settings. So you have to install a special extension, for example "Yandex Visual Bookmarks" for Google Chrome.
Step 1: extension page. And I'll start by saying that finding Yandex visual bookmarks in the Chrome Web Store is not easy. The search for "visual bookmarks" displays anything but what you need. Even the fact that the extension is used more 2 million the person does not influence the result. Therefore, do not search, but use this link or go to the official extension page.

Step 2: install the extension. Click the blue button + Free". A New Extension Confirmation window will appear with a list of required permissions. We click the button " Add».

Step 3: Installation completed. A message should appear in the upper right corner of the browser window: the Visual Bookmarks extension is installed.

Step 4: Another Quick Access Page. Now open a new tab ( Ctrl+T). In the upper right corner of the browser window, most likely, a message will appear stating that one of the extensions has changed the page that opens in a new tab. Click the button " Save change».

Button "Home page" with Yandex in Google Chrome
Among other things, you can add to the browser panel, familiar to many users, the "Home" button with a house icon. To do this, follow the instructions below:
Step 1: Open the browser settings page. To do this, click on the icon Settings and management of Google Chrome" in the upper right corner of the browser window, and then the menu item " Settings"or write in the address bar of the browser the address: chrome://settings/- and press the Enter button.

Step 2: Turn on the display of the "Home" button. Locate the settings group " Appearance' and check the box ' Show home button».

Step 3: Change the Home Page URL. Click the link " change» next to the URL that appears (default is: http://www.google.ru/ig) , under the "Show Home button" checkbox. In the "Main page" window that opens, for the "Next page" option, specify the URL of the Yandex home page: http://www.yandex.ru/.

Click the button " OK».
Now by clicking the "house" icon on the browser panel, you can get to the main page of Yandex. That's all for me. Thank you for your attention. Good luck!
The development of the site includes the process of creating a web page layout, on which all other elements will subsequently be strung. In this case, the so-called structural blocks are formed - separate modules, each of which plays a certain role and is responsible for a certain functionality of the resource.
Below we will look at what the site consists of, list the main structural blocks and briefly describe the features of each of them.
1 Website header
The topmost block is often called the header of the site, or the title of the site, or the header from the English. header. The place where the header is usually located is the top of the page. The header orientation is landscape.
Typically, this block contains

The site menu in fig. 1 is highlighted in red. The site menu usually includes:
- Button "Home" (eng. "Home") By clicking on this button, you can always return to the main page on any site.
- "Site map" By clicking on this button, you can view the content of the entire site, all headings and all articles in the headings.
- "About Me" - here the author of the site usually writes a little about himself.
- "Services" - if there are services, then here is a list of them and explanations.
- "Contacts" - a form is provided for sending a message to the site administrator, or an e-mail for communication is written, or a phone number, if necessary, there may be a map to the office.
- And so on.
In some cases, only a graphic file (website logo) placed at the top of the page is called a header.
2 Main site area (main content area)
What is site content? Content comes from the English "content" - content.
Often this is the largest and most important part of the page for site visitors.
By the name it is not difficult to guess what this block houses
- all text,
- graphic,
- audio and
- website video content.
That is, the content of the site is its information content, namely, articles and reviews, news, pictures, galleries, and videos, etc.
Also quite often advertised in this area:
- context,
- banner,
- teaser,
- simple reference.
The width of the main content area can vary quite widely - it all depends on the type of site layout (hard or rubber). Fluid layout allows you to change the width of the block depending on the resolution of the monitor from which the user is viewing the site. The rigid layout does not allow this.
If we are talking not about a simple informational, but about a business site or about, then descriptions of goods and services, various structural modules, data entry fields, etc. can be placed in the main content area.
3 Sidebar
What is a sidebar on a website? The concept of “sidebar” comes from the English term “sidebar”, where “side” is a side, “bar” is a strip. A sidebar is usually called a side column of a site, which is placed to the right or left of the main content area. In some cases, the site may have two sidebars at once (the first is to the left of the main area, and the second is to the right).
As a rule, the content of the sidebar does not change from one page of the site to another, unlike the content of the main content area. Therefore, blocks with links, as well as important service information, are usually placed in the sidebar. More specifically, the sidebar is often inserted
- menu (main and secondary),
- various widgets (site headings, popular and latest posts, latest comments, weather),
- advertising links and banners,
- links to friends websites
- attendance counters,
- authorization and registration forms.
The width of the sidebar, as a rule, is clearly fixed and does not depend on the type of site layout.
4 Website footer (or footer)
The word "footer" (or basement) comes from the English. Footer. Usually, the footer is the site area, which is located at the very bottom (under all other blocks). By analogy with the header (site header), the footer also has a landscape orientation, that is, it is elongated longitudinally. The width of the footer can also change depending on the resolution of the user's monitor (of course, if the layout is fluid).
In the footer of the site, advertising links, copyrights (certificate of authorship), links to the developers of the engine or the creators of the site template can be placed. In addition, quite often the main or secondary menu is duplicated in the site footer. This is done to improve navigation (after scrolling down, the user will not need to return to the top of the page in order to use the menu). Indeed, above, in Fig. 1 main menu (in the form of a red bar) is NOT duplicated in the footer of the site.
5 Site background (background area)
As a rule, the background area of the site is not occupied by any elements (it is completely free). The size of the background area depends on the site layout type. When using a fluid layout, there may not be a background, because all the available page space will be filled with other blocks (they will stretch to the very borders). If the layout is rigid, then the size of the background area will directly depend on the resolution of the monitor from which the user is viewing the site.
A button in HTML can be made in three different ways:
- With a tag input;
- With a tag button;
- With a link (tag a) and CSS properties.
input tag
Tag input can be used to create various input elements on the page (text input field, button, and others) and take the values of the following attributes:
- type- indicates the element type (in our case it is button);
- name- allows you to set the name of the element (this is necessary, for example, to identify the button by the form handler);
- value- sets the value for the element (for example, for submitting form data) and this value acts as a label on the button.
Thus, written using the tag input the button will look like this:
Result:
button tag
Buttons for the site can also be defined using the tag button HTML. The advantage of this tag over input is that here you can add other elements to the button, for example, an image:
Result:
![]() Website builder "Nubex"
Website builder "Nubex"
Tag Attributes button the same as in input, the only difference is that the value value is no longer the label on the button, but only serves to transfer the value to the server.
Link button
The third option for creating a button on the page is to use the tag a, i.e. a regular link. The link looks like a button when you apply the necessary CSS styles to it. Consider the option of creating a button using a link:
This method provides a great advantage and freedom in the design of the button.