Създаване на фавикон. Универсален начин за създаване на фавикони

Прочетете също
Сега иконата на личен сайт - Favicon - е вид визитна картичка на всеки уеб ресурс. Такава икона подчертава желания портал не само в списъка с раздели на браузъра, но и, например, в резултатите от търсенето на Yandex. По правило Favicon не изпълнява никакви други функции, освен да повишава разпознаваемостта на сайта.
Създаването на икона за вашия собствен ресурс е доста просто: намирате подходяща картина или я рисувате сами графичен редактор, и след това компресирайте изображението до желания размер - обикновено 16x16 пиксела. Резултатът се записва във файла favicon.ico и се поставя вътре основна папкасайт. Но дори тази процедура може да бъде значително опростена с помощта на един от генераторите на Favicon, налични в мрежата.
Повечето редактори на уеб икони предлагат всички инструменти, от които се нуждаете, за да създадете икони на favicon. В този случай не е необходимо да рисувате картина от нулата - можете да използвате готово изображение.
Метод 1: Favicon.by
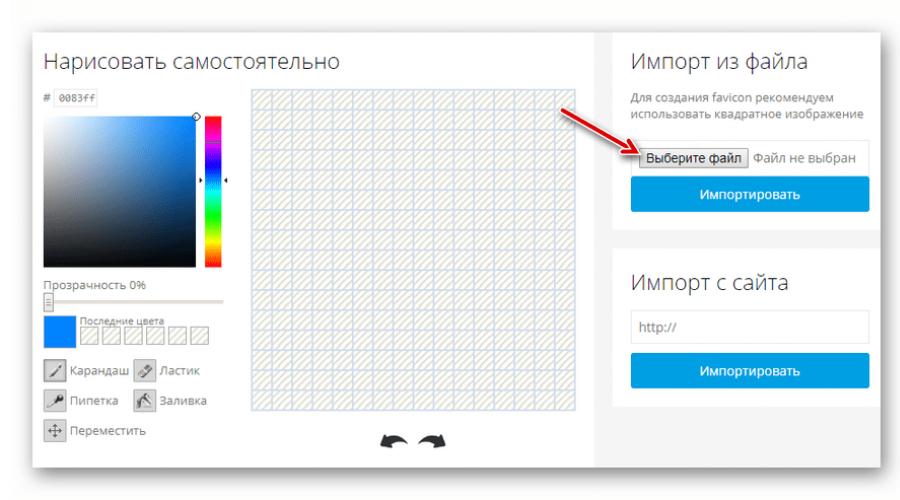
Онлайн генератор на фавикони на руски език: прост и визуален. Позволява ви сами да нарисувате икона, като използвате вграденото платно 16x16 и минимален списък от инструменти, като молив, гума, капкомер и запълване. Има палитра с всички RGB цветове и поддръжка на прозрачност.
Ако желаете, можете да качите готово изображение в генератора - от компютър или уеб ресурс на трета страна. Импортираната картина също ще бъде поставена върху платното и ще стане редактируема.
В резултат на това получавате графичен ICO файл с името favicon и резолюция 16x16 пиксела. Тази икона вече е готова за използване като икона на вашия уебсайт.
Метод 2: X Редактор на икони
Приложение за браузър HTML5, което ви позволява да създавате подробни икони до 64x64 пиксела. За разлика от предишната услуга, X-Icon Editor има повече инструменти за рисуване и всеки от тях може да бъде гъвкаво конфигуриран.
Както във Favicon.by, тук можете да качите готовото изображение на сайта и да го конвертирате във favicon, като го редактирате правилно, ако е необходимо.
Ако искате да запазите детайлите на изображение, което възнамерявате да превърнете във фавикон, X-Icon Editor е чудесен за това. Именно възможността за генериране на икони с резолюция 64×64 пиксела е основното предимство на тази услуга.
Днес нека отново да поговорим за изображения за блога, тоест за иконата на проекта, наречена favicon. Нека обсъдим какво е favicon, как да го направим и да го свържем с нашия сайт. Освен това какъв размер трябва да бъде? дадено изображениеи защо всеки от вас трябва, просто трябва да го инсталира. В крайна сметка дори тази икона може да повлияе на посещаемостта на вашия блог.
Какво е фавикон?
Концепцията за favicon е доста проста и се формира от две думи на латински (всъщност, както всичко в интернет) - икона на любими. Това от своя страна може да се преведе като икона или значка. Значението може да е това; любима икона или любима. Защо такова име? Да, всичко е просто, любимите са само името на отметките в браузъра, съответно името може да се тълкува като картина за отметка или раздел на браузъра. В края на краищата не може да не забележите, че когато отворите сайт или го добавите към отметките си, виждаме не само името му, но и неговата снимка, която се нарича favicon. Дано успях да обясня що за животно е това?
За какво може да се използва favicon?
Е, всичко тук е по-просто от задушена ряпа, favicon е необходим за индивидуализацията на интернет проект. Тоест, друга отличителна черта на вашия блог ще бъде това изображение, което не само ще направи по-удобно използването на вашия сайт в браузър, но и с правилния подход ще увеличи броя на посетителите на вашия проект.
Първо, в браузъра може да е удобно, защо? Например, когато имам куп отворени раздели, мога да навигирам чрез иконата на сайта, който ми трябва в този момент. Тоест удобно е за хора като мен.
Второ, тази снимка може да привлече повече посетители към вашия ресурс от търсачката Yandex, ако е закачлива и се откроява от другите, но без фанатизъм. Поради факта, че Yandex замества favicon на първите девет страници с резултати от търсенето, вашият блог ще бъде различен от другите. Точно поради тази причина трябва да помислите за свързване на favicon към вашия проект. Ето как изглеждат първите страници.
![]()
Направете фавиконняма да е трудно, защото в мрежата има огромен брой генератори, които са в състояние да направят favicon от обикновени изображения и дават възможност сами да го нарисувате от нулата. Все пак изображението може да се направи с помощта на програмата Photoshop и след това с помощта на генератори да се преобразува в желания формат.
Разликите между обикновените изображения и иконите са малки, но ги има. Картината трябва да е семпла (сложните графични елементи ще се виждат трудно), с размери 16×16 пиксела и трябва да е в ico формат. Разбира се, можете също да използвате png или gif формати, но такива изображения няма да се показват във всички браузъри, така че най-добрият вариант- използвайте ico формата.
Не виждам смисъл да разказвам всяка стъпка как се прави тази икона, защото всеки може да се справи. Основното нещо е да вземете предвид изискванията за изображения и всичко ще се получи. Накратко, изтеглете или нарисувайте изображение и направете favicon с помощта на онлайн генератори. Онлайн генераторите могат да бъдат намерени, като въведете Търсене в Googleили Yandex - favicon. Или ето връзка към услуга, с която можете да рисувате от нулата или да направите favicon от готово изображение: http://favicon.ru/
![]()
Как да свържете favicon за уебсайт?
Добре, иконата е готова, сега как да стартирате браузърите показване на favicon за уебсайт?
След като използвате услугата, изтеглете завършена иконаза вашия блог на вашия компютър. И качете изображението с помощта на ftp клиента в основната папка на блога (public_html/site/your_file_in_ico_format) или всяка друга. Но най-добре е да отидете в главната папка, просто е по-лесно, когато композирате пътя до файла.
И така, файлът е зареден, какво следва? Сега можете да проверите дали се съмнявате, че файлът е качен в основната папка: your_site/favicon.ico. Ако файлът е качен в основната папка, то ще се покаже на този адрес. След това трябва да пишете за всяка страница от ресурса между таговете
Иследния код:
И ако иконата е в друга папка, тогава трябва да е така:
Този код се счита за общ за много интернет ресурси и ще работи на всеки двигател. Но е възможно различните двигатели да го регистрират по различен начин. Например за wordpress този код ще изглежда така:
/favicon.ico" />
Само при тази опция иконата трябва да е в папката с шаблона. Например (public_html/site/wp-content/themes/your-theme/favicon.ico).
След тези стъпки favicon на сайтаще започне да работи и ще можете да го видите в разделите на браузъра. Но в резултатите от търсенето на Yandex файлът няма да се покаже веднага, първо трябва да изчакате, докато роботът Yandex индексира иконата и едва след това тя ще започне да се показва в резултатите от търсенето и след това, при условие че вашият блог е на една от първите девет страници с резултати от търсенето.
Това е всичко. Ако нещо не е ясно - питайте - ще се разберем. Ще се видим скоро!
Поздрави, скъпи посетители на моя блог. Днес съм подготвил за вас селекция от 10 услуги, които ще ви помогнат да направите фавикон онлайн. И също така в края на статията подчертах 5-те най-удобни сайта според мен.
Като начало си струва да разберем какво е фавикон? Мисля, че много от вас са запознати с тази концепция, но ще ви кажа отново. С една дума, това е иконата на вашия сайт. Когато търсите в Yandex, видяхте малка икона 16x16 до сайта, така че това е favicon. Може да се види и в адресната лента и в отметките на някои браузъри.
Тази малка снимка е вашата марка преди всичко. Хората ще разпознаят вашия сайт по него. Следователно, той трябва да бъде оригинален и запомнящ се, така че да се вижда веднага в търсенето на Yandex. Трудно е да нарисувате такава малка икона сами и онлайн услугите идват на помощ, които ще ви помогнат да направите favicon от снимка. Нека да разгледаме някои от тях по ред и да идентифицираме техните силни и слаби страни.
- Удобен за използване.
- Възможно е да направите фавикон от снимка или да го нарисувате сами.
- Можете да поръчате от професионалисти.
- Преглед на резултата.
- Мисля, че ги няма, всичко необходимо го има в сайта, мога само да подчертая, че няма галерия с готови икони.
-

- Възможно е да създадете от картина или да го нарисувате сами.
- След генерирането се показва пример за връзка за добавяне към сайта.
- Всичко е на английски.
- Грозен дизайн.
- Не е възможно да изрежете изображение по време на създаване.
3 www.chami.com
-

- Красив удобен за потребителя интерфейс.
- Възможно е да направите фавикон от снимка или да го нарисувате сами.
- Голяма палитра от цветове за рисуване.
- Няма визуализация.
- Всичко е на английски.
- Няма галерия с готови икони.
-

- Удобен интерфейс.
- Нищо допълнително.
- Няма галерия с готови икони.
- Не можете да нарисувате себе си.
- Не можете да изрежете изображението по време на генериране.
-

- Удобен красив интерфейс.
- Нищо допълнително.
- Възможно е да нарисувате сами или да генерирате от картина.
- Има галерия с готови икони.
- Можете да запазите размера на иконата, когато я създавате, или да я компресирате.
- Преглед.
- Можете да направите анимирана икона.
- Огромен брой цветове за рисуване.
- Всичко е на английски.
-

- Има избор от размери на икони 16x16 и 32x32.
- Няма допълнителни функции, само създаване на фавикон от изображение.
- Няма визуализация.
-

- Преглед.
- Голяма колекция от готови икони.
- Има опция за изрязване на изображението.
- Всичко е на английски.
- Има грешки в сайта.
- Неудобен интерфейс.
-

- Можете да изберете размер на иконата 16x16, 32x32, 48x48 и 64x64.
- Всичко е на английски.
-

- Нищо допълнително.
- Има възможност за избор на размера на иконата.
- Можете да нарисувате себе си или да направите фавикон онлайн от снимка.
- Няма опция за изрязване на изображението.
- Няма визуализация.
![]()
Представих ви само 10 онлайн услуги, въпреки че има много повече. Според мен тези са най-популярните сред всички. Ако използвате други, напишете ги в коментарите, ще бъде интересно за мен и другите читатели да научат за тях.
И сега, както обещах, ТОП-5 удобни и висококачествени услуги, според мен.
Това е моята топ пет. Искам да знам коя услуга ще поставите на първо място и коя на последно? Ще се радвам да чуя отговорите в коментарите.
P.S. Ако все още не сте измислили favicon за себе си, не забравяйте да разгледате сайта faviconka.ru. В него ще намерите повече от 2000 готови икони за всеки вкус. Надявам се, че статията ви е била полезна и сте намерили своята услуга за създаване на фавикон онлайн.
Добър ден, скъпи читатели. Понякога и най-малкото нещо може да направи разликата. Днес ще говорим за такива почти незабележими gizmos, които носят значителни ползи за сайта.
В тази статия ще научите защо са необходими favicons, къде да ги намерите и как да направите икона в ico формат просто и бързо.
Невидим елемент, който се отлага в подсъзнанието на всеки
Favicon е малка картинка. В Yandex той се появява до името на портала, който вече е в търсенето, и също се показва в браузъра веднага щом отворите ресурса.
Сигурно сте им обърнали внимание. За това се използват. Иконите допринасят за запаметяването на определен ресурс, тъй като визуалната информация се усвоява много по-бързо и прониква в самото подсъзнание. Можете да видите един човек веднъж, да говорите с него три часа и да се ровите в паметта много дълго време, след като го срещнете втори път. Визуалната информация (лице) се врязва в паметта много по-дълбоко от всяка друга.
Ако видите иконата два или три пъти, тя ще бъде депозирана на подсъзнателно ниво, ще се доверите на портала и ще бъдете по-склонни да го изберете от тълпата.
Ако търсите информация за конкретна заявка и отворите няколко раздела, тогава ще бъдете първият, който ще прегледа тези, чиито фавикони са ви познати, и най-вероятно ще затворите останалите, ако сте доволни от информацията, получена от първите източници.
Ще ви разкажа една история как иконата на сайта ми изигра жестока шега. Трябваше да изтегля някаква книга. Видях познат фавикон, видях и дизайна не за първи път. Страхотно, бил съм тук и преди! Щракна върху изтеглянето почти без да се замисли. Нямах време да го запазя, тъй като антивирусната програма изпищя с див вик и компютърът вече не можеше да бъде спасен, трябваше да преинсталирам системата. Едва в този момент се сетих откъде познавам този сайт и го помня добре. Точно същата ситуация се случи преди около година, на същия ресурс.
Как да създадете фавикон само за 2 минути
Иконата за вашия сайт може да бъде в png или ico формат с размер 16 х 16 пиксела.
Можете да използвате конвертора и да създадете favicon от всяка снимка. Например тук https://www.icoconverter.com/ . Изберете файл.

Ето, например, вече съм подготвил чертеж. Най-добре е да изберете png формат, тогава краищата ще бъдат прозрачни.

Избираме 16 пиксела. Някои предпочитат изображения в 8 бита (индикатор за битова дълбочина). Тогава изображението ще се зареди по-бързо. Струва ми се, че това вече не е актуално. Използвайте красиви и качествени неща. Ще бъде много по-полезно.

Така че, изглежда, всичко. Въпреки това получавам грешка. Факт е, че размерът на изображението надвишава допустимите норми. Изображението не трябва да е по-голямо от 3 MB.

Можете да компресирате и или Paint, но аз ще ви покажа друга опция. Ако сте изтеглили изображението от Google, намерете го отново и след това стартирайте „Търсене по изображение“.

Сега изберете „Малък“.

Изтеглете същата снимка, но по-малка.

Нека преобразуваме отново.


Къде да търся готови икони
По-лесен и по-честен начин да получите икона, изтеглете я от онлайн услуга https://www.iconsearch.ru/ . Използването на тези снимки е разрешено от администрацията и не се преследва от закона. . Въведете произволно име в полето за търсене и сте готови.

Намерете изображение във формат png и ico, изтеглете и инсталирайте на сайта.

Но какво ще стане, ако искате да създадете със собствените си ръце? В това няма нищо трудно.
Творческа работа за професионалисти и желаещи да станат специалисти
Всеки бизнес е добър. Готино е, ако се влечете към нови знания и сте готови да направите всякакви малки неща, за да развиете способностите си. Ако имате желание сами да измислите нещо интересно за портала, тогава ще ви трябва безплатна услуга: https://favicon.ru/ .

Изберете цвят.

Рисуваме в полето, предложено за това.

В същото време следете резултатите. След това изтеглете и сте готови.

Може би ще бъдете вдъхновени от използването на готови рисунки. Изберете файл от вашия компютър.


И вашата снимка ще се превърне в 8-битова фавикона. Използвайте прозрачност, за да се отървете от фона.

Това е резултатът, който ще получите. Не знам за вас, но честно казано, на мен не ми харесва особено.

Бих искал да използвам Photoshop за тази работа (). Щях да създам икона, да я запазя като png и след това да я конвертирам с https://www.icoconverter.com . Да, има много повече работа, но резултатът ще бъде по-интересен и красив. Въпреки че, вие избирате.
Вижте това видео, където този човек създава невероятна икона за малко повече от 9 минути.
Ако ви хареса това видео и искате да изучавате Photoshop по-задълбочено, тогава ще препоръчам курса на Зинаида Лукяненко ( Photoshop от нулата във видео формат VIP 3.0 ). Само след няколко седмици ще овладеете всички необходими умения за работа с тази програма.

Няма да се уморя да повтарям, че техническата страна не е чак такъв проблем. Важно е да усъвършенствате уменията си, да се научите как да създавате страхотни проекти, които работят. А това може да стане само на практика. След като получите всички основни познания по отношение на технологиите.
Следващата стъпка е опит и практика. Първоначално едно изображение отнема няколко часа и с течение на времето ви става ясно какви цветове са комбинирани, техники, които са най-добри за прилагане в конкретен случай. Няма нищо по-хубаво от това да гледате как работят професионални дизайнери. Наистина е невероятно.

Не губете време в безсмислени разбирания, развивайте собствения си талант. Не трябва да бъдете като дървосекач от приказката, който до края на живота си се е опитвал да намери най-бързия начин да работи с брадвата, но е доживял до дълбока старост и не е отсякъл нито едно дърво. Той посвещаваше цялото си време на разговори, разсъждения, книги и други търсения на отговор на въпрос, който го тревожеше. До края на живота си той вече нямаше сили да провери дали най-добрият вариант работи - просто го направи.
Правете всичко своевременно. Съвсем скоро определено ще разберете как можете да работите по-лесно, по-бързо и по най-добрия начин. На този етап изпълнете задачите поне по някакъв начин и определено ще можете да стигнете до края с невероятно количество знания.
Ако ви е харесала тази статия, абонирайте се за бюлетина. Ще можете да получавате актуална информация, която ще ви помогне да намерите себе си в Интернет и да печелите добри пари за това, което харесвате: дизайн, писане на текстове, оформление и дори управление на всички тези процеси. Всеки ще намери нещо за себе си.
Успех в начинанията. Ще се видим отново.
Какво е фавикон?
За тези, които не знаят какво е favicon, ще дадем малко помощ, която ще ви позволи да се запознаете. Фавиконата е малка икона с размери 16x16 или 32x32 пиксела, която обикновено съдържа лого, първата буква на марка или характерно изображение, което отразява типа бизнес или тема на сайта.
Защо фавиконата е важна?
Favicon изпълнява следните функции:
Брандиране.
Идентификация на сайта от потребителя (използваемост).
Придава на сайта професионален вид.
Нека се спрем по-подробно на основните предимства на използването на favicon.
Разпознаване на марката
Favicon е като малка идентичност на сайта. Както бе споменато в уводната част, favicon помага на потребителя да запомни вашия сайт сред многото посетени сайтове. Независимо дали става въпрос за хронология на сърфиране, резултати от търсене с Google или списък с маркирани сайтове във вашия браузър, фавиконите улесняват потребителя да разпознае и посети вашия сайт.

Увереност
Потребителите са склонни да преценяват онлайн продавачите на стоки и услуги въз основа на това колко професионален е техният сайт. Небрежността да нямате favicon (търсачките показват сайт без favicon с празна икона на документ) може лесно да доведе до загуба на доверие, особено когато потребителите ви сравняват с вашите конкуренти.
Повторни посещения
Известно е, че хората реагират по-добре на изображения, отколкото на текст. Сега да приемем, че посетителят на вашия сайт е бързал, когато го е посетил за първи път и е решил да го маркира, за да се върне по-късно. Да приемем, че този човек впоследствие реши да посети вашия сайт отново, за което препраща към своите отметки. Щастливец сте, ако имате разпознаваем фавикон, като изпъкващото и уникално G на Google, и потребителят ще ви намери. Ако няма favicon, може дори да бъдете премахнат от списъка с отметки.
Спестява време на потребителя
Фавиконите спестяват време на потребителя да идентифицира сайта в отметки, история или други места, където браузърът поставя фавикон за бързо идентифициране. Това просто улеснява живота на средния посетител на вашия сайт.
Ползи за SEO
Ако вашият сайт има favicon, вие ще бъдете по-видими в SERP от сайтове, които нямат такъв, и следователно ще можете да привлечете повече посетители.

Как да създадете фавикон?
Има много инструменти, които ви позволяват да създадете favicon за минути. Ако нямате дизайнерски умения или не знаете как се прави, можете да опитате да генерирате favicon с помощта на Logaster.
За да направите това, следвайте инструкциите стъпка по стъпка:

Стъпка 5 Създайте favicon
След като вече имате вашето лого, щракнете върху „Създаване на фавикон с това лого“ на страницата с логото.

Стъпка 6. Изберете желания дизайн на фавикон
Както при логото, Logaster ще генерира няколко дузини красиви и готови за използване фавикони. Изберете любимия си дизайн. Визуализацията ще ви позволи да видите как ще изглежда вашият favicon на сайта.

Ако трябва да промените favicon, тогава можете да го направите чрез редактиране на логото, тъй като favicons се създават въз основа на дизайна на логото. Следователно, ако искате например различен цвят на фавикона, трябва да се върнете на страницата с логото, да промените цвета му и след това да създадете фавикона отново.
Можете да намерите вдъхновение за favicon в тези сайтове:
Стъпка 7. Изтеглете favicon
Можете да закупите favicon отделно за $9,99 или да закупите Design Pack, който включва не само favicon, но и логото, визитната картичка, плика и бланка. Как да закупите дизайнерски пакет, можете да разберете.

След плащане можете да изтеглите favicon във формати ico и png.

Къде мога да използвам фавикон?
Можете да използвате favicon:
На сайта;
мобилни устройства. Потребителят може да добави фавикон към началния екран на своето устройство (нещо като отметка) – Android, IOS, Windows Phone и др.;
Програми и приложения за PC/Mac.
Как да инсталирам favicon на уебсайт?
След като получите favicon, инсталирането му на сървъра ще отнеме не повече от няколко минути и се извършва на два етапа. За да направите това, ще ви трябва достъп до главната директория на вашия сайт и текстов редактор, за да промените HTML кода на сайта.
Етап 1.Трябва да качите файла favicon.ico на сървъра. За да направите това, трябва да изтеглите и инсталирате ftp клиент като FileZilla. След това въведете вашето потребителско име и парола и качете файла. Можете да прочетете по-подробни инструкции как да качите фавикон файл.
Стъпка 2Сега трябва да редактирате HTML страницата на вашия сайт, за да помогнете на браузърите да намерят вашето изображение на favicon. При отворен FTP прозорец намерете и изтеглете файла index.html или header.php от сървъра.
Отворете файла index.html в текстов редактор - Notepad, Notepad++, Sublime Text.

Ако вашият сайт съдържа чист HTML, поставете специалния код в областта HEAD на файла index.html.

Кодът може да бъде копиран от страницата с фавикон на уебсайта на Logaster.

Ако използвате WordPress, поставете кода по-долу в областта HEAD на вашия файл header.php.
След като сте готови, изтеглете файла обратно там, откъдето сте го взели. Готов! Презаредете страницата на уебсайта си, за да видите favicon.
Повечето съвременни браузъри са достатъчно интелигентни, за да могат да намерят favicon файла дори без такъв код, но само ако favicon има изображение с размери 16x16 пиксела, наречено favicon.ico, и е записано в главната директория на вашия сайт.
Надяваме се, че тази статия ви е дала полезна информация, която да ви помогне да създадете фавикон, който ще направи вашия сайт по-успешен и привлекателен.