Контекстное меню в браузере средствами HTML5. Обработка нажатия правой кнопки мыши (oncontextmenu) Не открывается меню правой кнопкой мыши

Читайте также
Задача: отловить нажатие правой кнопки мыши в окне браузера и показать собственное контекстное меню.
Что происходит при нажатии правой кнопки мыши в окне браузера? Появится контекстное меню, внешний вид и набор функций которого будет зависеть от типа браузера и того места, куда вы кликнули.
А что, если мы захотели заблокировать браузерное контекстное меню и показать собственное? Возможно? Да. К сожалению не кроссбраузерно, но код приведенный ниже будет работать в Gecko, Safari и IE. Opera таких возможностей по умолчанию не предоставляет.
Для начала прорисуем три DIV-а, в 2-х из которых покажем собственное контекстное меню, а в третьем оставим дефолтное браузерное.
Как видите, отлов нажатия правой кнопки происходит с помощью события oncontextmenu . Для написания кода функции menu необходимы следующие составляющие:
– Функция для добавления обработчиков событий . Используется для скрытия собственного контекстного меню при кликах в других частях документа.
– Функция для определения координат указателя мыши . Используется для определения положения, в котором мы покажем контекстное меню.
Блокировать всплывание стандартного браузерного меню можно элементарно возвращая false.
Теперь код:
// Функция для определения координат указателя мыши
function defPosition(event) {
var x = y = 0 ;
if (document.attachEvent != null ) { // Internet Explorer & Opera
x = window.event .clientX + (document.documentElement .scrollLeft ? document.documentElement .scrollLeft : document.body .scrollLeft ) ;
y = window.event .clientY + (document.documentElement .scrollTop ? document.documentElement .scrollTop : document.body .scrollTop ) ;
} else if (!document.attachEvent && document.addEventListener ) { // Gecko
x = event.clientX + window.scrollX ;
y = event.clientY + window.scrollY ;
} else {
// Do nothing
}
return { x:x, y:y} ;
}
function
menu(type, evt)
{
// Блокируем всплывание события contextmenu
evt = evt || window.event
;
evt.cancelBubble
= true
;
// Показываем собственное контекстное меню
var
menu = document.getElementById
("contextMenuId"
)
;
var
html = ""
;
switch
(type)
{
case
(1
)
:
html = "Меню для первого ДИВа"
;
html += "
Первая функция"
;
html += "
Вторая функция"
;
html += "
Третья функция"
;
break
;
case
(2
)
:
html = "Меню для второго ДИВа"
;
html += "
(пусто)"
;
break
;
default
:
// Nothing
break
;
}
// Если есть что показать - показываем
if
(html)
{
menu.innerHTML
= html;
menu.style
.top
= defPosition(evt)
.y
+ "px"
;
menu.style
.left
= defPosition(evt)
.x
+ "px"
;
menu.style
.display
= ""
;
}
// Блокируем всплывание стандартного браузерного меню
return
false
;
}
// Закрываем контекстное при клике левой или правой кнопкой по документу
// Функция для добавления обработчиков событий
function
addHandler(object, event, handler, useCapture)
{
if
(object.addEventListener
)
{
object.addEventListener
(event, handler, useCapture ? useCapture: false
)
;
}
else
if
(object.attachEvent
)
{
object.attachEvent
("on"
+ event, handler)
;
}
else
alert
("Add handler is not supported"
)
;
}
addHandler(document, "contextmenu"
, function
()
{
}
)
;
addHandler(document, "click"
, function
()
{
document.getElementById
("contextMenuId"
)
.style
.display
= "none"
;
}
)
;
Контекстное меню – это меню, которое появляется при клике правой кнопкой мыши по экрану. Обычно такие меню используются для упрощения выполнения избранных действий, вроде сортировки папок и файлов, открывания нового окна приложения или доступа к настройкам системы.
Многие годы термин «контекстное меню» относится в первую очередь к нативным приложениям. Однако теперь у нас есть возможность извлечь из него преимущества и в веб-приложениях. В качестве примера можно привести менеджер файлов в Gmil. Это меню реализовано при помощи кода javascript:
В будущем у нас будет возможность создавать контекстные меню для сайтов, основанных на HTML5. Предлагаем вам познакомиться с этим подходом.
Разработка контекстного меню
HTML5 представил нам 2 новых элемента: menu и menuitem, и они позволяют вам создавать контекстные меню. Для того чтобы браузер расценивал элемент menu как «контекстное меню», нам нужно установить тип меню как context, а также задать ему уникальный ID.
Ниже представлен пример, в котором мы создаем контекстное меню с этими свойствами.
У нас также остается возможность добавлять подменю, разветвляя элемент menu следующим образом:
Теперь, для того, чтобы контекстное меню появилось на экране при клике правой кнопкой мыши, мы используем новый HTML-атрибут под названием contextmenu. Этот атрибут используется для того, чтобы определять меню с указанным ID. Учитывая наш вышеприведенный пример, мы можем определить наше контекстное меню при помощи contextmenu=context-menu-id.
Мы можем задать атрибут в тэге body, если хотим использовать контекстное меню на всей странице. Мы также можем добавить его в HTML-элемент, чтобы данное меню использовалось исключительно внутри данного элемента.
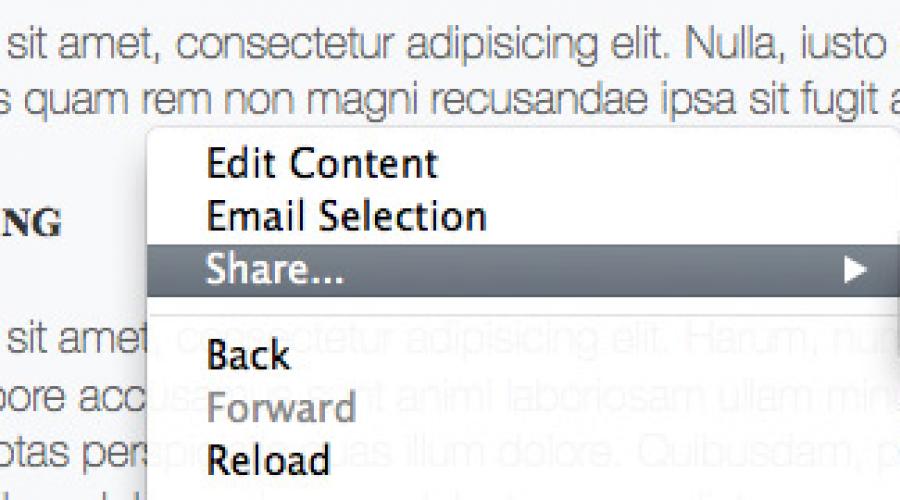
Теперь новое контекстное меню появится внутри меню Operating System, как видно на примере ниже.

Добавляем иконку
Уверены, что многие из вас видели контекстные меню, в которых используются иконки. В некоторых случаях иконка может стать отличным визуально вспомогательным элементом, который помогает пользователям найти меню. Вдобавок он также дает пользователям возможность понять, для чего предназначено данное меню.

Мы также можем добавить иконку в наше контекстное меню на HTML5 при помощи атрибута icon:
Вот что мы увидим в окне браузера.

Заставляем меню работать
На данном этапе наше новое контекстное меню не будет работать при нажатии. Однако мы можем очень просто привести его в чувства посредством небольшого кода javascript. В нашем примере меню называется Email Selection. Это меню позволяет пользователям отправлять выделенный текст по электронной почте.
Чтобы оно заработало, давайте добавим функцию, которая позволит пользователям использовать выделенный код.
Function getSelectedText() {
var text = "";
if(window.getSelection) {
text = window.getSelection().toString();
} else if (document.selection && document.selection.type != "Control") {
text = document.selection.createRange().text;
}
return text;
};
Затем мы создаем еще одну функцию, предположим sendEmail(), которая открывает email-клиент. Темой письма будет введенный текст из заголовка документа, а тело письма будет заполнено выделенным текстом.
Function sendEmail() {
var bodyText = getSelectedText();
window.location.href = "mailto:?subject="+ document.title +"&body="+ bodyText +"";
};
Наконец, мы добавляем эту функцию в наше меню посредством атрибута onclick.
Ранее мы уже рассказывали вам о том, как использовать HTML5 EditableContent, который позволяет нам редактировать веб-контент прямо на странице. Мы можем использовать данную функцию, добавив ее в наше меню под названием “Edit Content”.
В завершение
Лично мы очень обрадовались этой новой функции. Мы видим в ней множество возможностей. К сожалению, на момент написания данного материала, только Firefox поддерживал это свойство. Надеемся, что и другие браузеры скоро к нему подключатся.
Ниже можно просмотреть демо (работает только в Firefox).
Работоспособность всех устройств. При сбоях, поломках не всегда нужно вызывать специалистов, оплачивая их услуги подчас по довольно высоким расценкам. Многие недоработки, ошибки можно исправить самостоятельно. К такого рода сбоям, ошибкам относится, когда правая кнопка мыши не открывает контекстное меню. Как поступать в таких случаях?
Вначале следует выяснить, почему происходит сбой в работе, почему не работает контекстное меню Windows 10. Здесь возможны несколько причин:
- захламлённость реестра устаревшими файлами;
- отсутствие программ, включённых в контекстное меню, их нестабильная работа.
Рассмотрим, что делать в этих случаях, как изменить ситуацию, когда не открывается контекстное меню правой кнопкой мыши.
Если не появляется контекстное меню по правой кнопке из-за захламлённости реестра устаревшими файлами, рекомендуем для очистки воспользоваться утилитой, например, Glary Utilities. Glary Utilities представляет собой комплект системных твикеров, утилит, способствующих защите, тонкой настройке, повышению производительности ПК. С помощью набора можно удалить ненужные файлы , засоряющие систему, записи в реестре, давно устаревшие, оптимизировать оперативку, управлять автозагрузкой, оптимизировать память и иные функции, полезные для хорошего функционирования компьютера. Glary Utilities можно скачать бесплатно.

Проставив настройки, очистите ваше устройство от ненужных файлов посредством этой же утилиты, почистите реестр , тем самым увеличив быстродействие компьютера.
Исправление ошибки зависания
Если при нажатии ПКМ на файл, папку, не работает контекстное меню на рабочем столе, компьютер зависает, клавиша не реагирует на команды, можно устранить это зависание двумя способами, советуем выполнить оба последовательно. Прежде чем приступать к любому из них, нужно иметь права администратора . Вам придётся работать с реестром, здесь надо быть осторожным, при неправильных действиях система может отказать. Поэтому, приступая к процессу исправления сбоев, создайте непременно точку восстановления системы, прежде чем что-либо удалите.
«Глухое» зависание вызывается, как правило, нестабильно работающей программой, зависшей программой либо когда ссылка в контекстном меню, указывает на ресурс несуществующий.
Способ первый
Выполняйте последовательно шаги:


- Проверьте появившейся список на наличие удалённых уже вами программ.
- Если есть в списке программа, которую вы удаляли, уберите её из реестра. Перед удалением любого раздела реестра рекомендуем создавать его архивную копию для сохранения на случай необходимости восстановить.
Способ второй
Алгоритм при втором способе, когда у вас не открывается контекстное меню Windows 10, будет следующим.
- Откройте редактор реестра, как описывалось в пунктах 1–2 предыдущего способа.
- Откройте подраздел HKEY_CLASSES_ROOT,
- В нем увидите несколько подразделов с названиями, как «name_programm.exe», «name_programm.dll». Поочерёдно проверьте каждый, кликая ЛКМ, до подраздела «command». Все подразделы должны открываться. Если не открывается, в правой части окна смотрите наличие параметра «NoOpenWith». Нет такого параметра - создайте его. Для чего выполните действия:

- Найдя подраздел «command», кликните ЛКМ, проверьте наличие в правой части параметра «(По умолчанию)». В параметре должен быть прописан на приложение либо сетевой ресурс, существующие в компьютере.
- Если параметр ссылается на отсутствующий уже ресурс, удалить следует весь раздел, начинающийся с названия этого ресурса, программы. Не забудьте перед удалением создать архивную копию для восстановления при необходимости. Удаляете, кликнув по названию раздела ПКМ, затем нажав «Удалить» - «Да».
После выполненных двух способов, контекстное меню должно открыться, ПК перестанет зависать при кликах ПКМ на файл.
Наладить работу контекстного меню несложно, только помните, что любые попытки изменить реестр могут привести к нестабильной работе ПК, потому не забывайте создавать точки восстановления , архивные копии удаляемых программ. Когда правая кнопка мыши не открывает контекстное меню, выполняйте последовательно инструкции выше, примените все способы, ошибка будет исправлена.
З
амечали ли вы, что щелчки правой кнопкой мыши по картинкам на некоторых сайтах ни к чему не приводят. Кажется, будто кнопка щелкает вхолостую, а браузеру нет до неё никакого дела – «завис и думает». В действительности же браузер просто блокирует клики, получив такую команду из JavaScript-сценария загруженной страницы.
Как же разблокировать правую кнопку , чтобы кликнув по картинке, сохранить её для просмотра в офф-лайне? В большинстве интернет-обозревателей для этого достаточно «покопаться» в расширенных настройках JavaScript .. Итак…
Если у Вас «Opera
»:
1. Проследуйте по пути «Инструменты» -> «Общие настройки»;
2. В появившемся окошке остановитесь на пункте «Содержимое» и отыщите кнопку «Настроить JavaScript» (см.рис.1).
 3. Кликнув по ней, вызовите окошко детальных настроек JavaScript и уберите галочку напротив строки «Блокировать правую кнопку».
3. Кликнув по ней, вызовите окошко детальных настроек JavaScript и уберите галочку напротив строки «Блокировать правую кнопку».
После подтверждения (нажатия на «Ok») эта кнопка станет «свободной» для вызовов контекстного меню. Кстати в «FireFox
» для разблокировки правой кнопки нужно снять галочку именно возле такого пункта (см. рис.2).

В других же продвинутых браузерах блокировка правой кнопки снимается аналогично – через те же расширенные настройки JavaScript.
В данном уроке мы рассмотрим редко упоминаемую фишку HTML5 - contextmenu . Может быть, вы никогда раньше не слышали про такое меню, но в некоторых ситуациях оно может оказаться чрезвычайно полезным.
Для чего может быть предназначен атрибут contextmenu ? Он позволяет добавлять различные опции в контекстное меню браузера, которое выводится по нажатию правой кнопки мыши, с помощью всего лишь нескольких строк кода HTML даже тогда, когда Javascript отключен. Хотя на текущий момент такой удобный инструмент доступен только в Firefox.
Вот как он работает:



Использовать contextmenu гораздо проще, чем может показаться на первый взгляд. Нужно добавить атрибут contextmenu:
Затем создаем меню:
Атрибут id должен соответствовать атрибуту contextmenu . Таким образом, возможно использовать разные контекстные меню для разных частей страницы.
Затем добавляем пункты меню. Сначала вставляем пункт меню с текстом и иконкой, затем добавляем ссылку для трансляции ткущей страницы в Facebook, а в финале вставляем ссылку для обновления страницы. Получается контекстное меню с тремя пунктами:
Также можно создавать подменю:
Очень интересное и полезное свойство HTML5. Но, его применение ограничивается только браузером Firefox.