Установка виджетов на рабочий стол в ОС Windows. Настраиваем виджеты на стартовой странице яндекса Wordpress как добавить виджет на страницу

Читайте также
Виджеты — это одна из многих потрясающих возможностей WordPress. Если для того, чтобы редактировать контент сайта, мы используем редактор и , то для изменения содержимого сайдбара или футера как раз-таки и нужны виджеты.
По сути виджеты можно добавлять куда угодно на страницах сайта, но это зависит от темы WordPress, которую вы используете, точнее от количества зарегистрированных в ней . Есть темы, которые и вовсе не поддерживают виджеты.
Как добавить или удалить виджеты (для начинающих)
Чтобы создать виджет в WordPress, для начала у вас должен быть подключен хотя бы один сайдбар, если у вас с этим трудности, тогда вам следует прочитать подробное (там также описано, как добавить поддержку виджетов в теме WordPress). Также виджеты можно вывести на сайте непосредственно через PHP-код при помощи функции .
Если с этим разобрались, переходим в админке на страницу Внешний вид > Виджеты. Видите список доступных виджетов? Для того, чтобы добавить виджет на сайт, нужно перетащить его в одну из областей справа (сайдбаров).

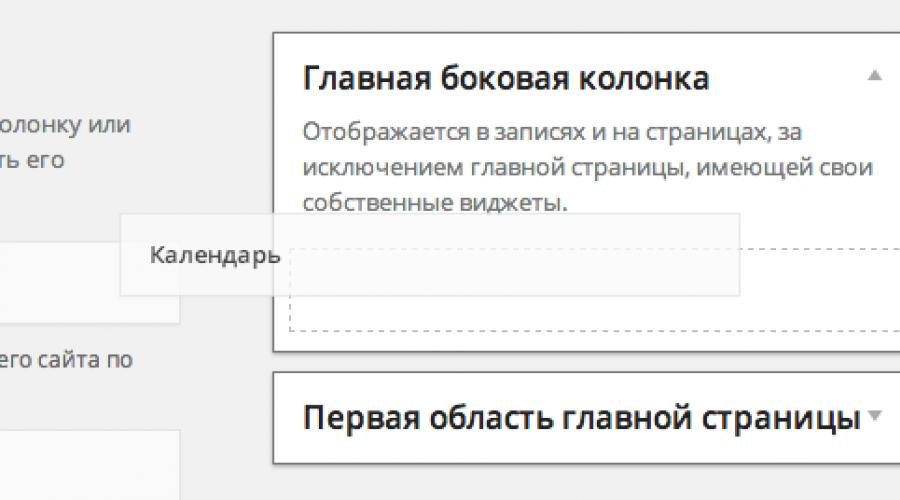
В более поздних версиях WordPress есть и другой способ добавления виджета — вам достаточно кликнуть по его заголовку и из выпадающего списка выбрать сайдбар, в который вы хотите его добавить:

Когда виджет будет добавлен, мы увидим его настройки. В виджете «Календарь» это заголовок:

Таким образом мы можем добавлять неограниченное количество виджетов в любую из областей сайта, настраивать, редактировать их, менять порядок перетаскиванием.
Для того, чтобы удалить виджет, нажимаем ссылку «Удалить» (её видно на предыдущем скриншоте). Если же вы хотите лишь временно отключить виджет, сохранив его настройки, перетаскиваем его в блок «Неактивные виджеты», который находится под блоком «Доступные виджеты».
Отключение стандартных виджетов WordPress
Если вы не используете и не планируете использовать какой-либо из стандартных виджетов WordPress, вы можете полностью отключить его при помощи функции , после чего виджет перестанет отображаться в админке на странице Внешний вид > Виджеты, также он исчезнет и со страниц сайта.
Для отключения виджетов можете воспользоваться готовым кодом ниже:
- Вставьте код в файл functions.php текущей темы.
- Удалите или закомментируйте строки с теми виджетами, которые удалять не нужно.
- И только потом можете сохранить файл.
| function true_remove_default_widget() { unregister_widget("WP_Widget_Archives" ) ; // Архивы unregister_widget("WP_Widget_Calendar" ) ; // Календарь unregister_widget("WP_Widget_Categories" ) ; // Рубрики unregister_widget("WP_Widget_Meta" ) ; // Мета unregister_widget("WP_Widget_Pages" ) ; // Страницы unregister_widget("WP_Widget_Recent_Comments" ) ; // Свежие комментарии unregister_widget("WP_Widget_Recent_Posts" ) ; // Свежие записи unregister_widget("WP_Widget_RSS" ) ; // RSS unregister_widget("WP_Widget_Search" ) ; // Поиск unregister_widget("WP_Widget_Tag_Cloud" ) ; // Облако меток unregister_widget("WP_Widget_Text" ) ; // Текст unregister_widget("WP_Nav_Menu_Widget" ) ; // Произвольное меню } add_action ( "widgets_init" , "true_remove_default_widget" , 20 ) ; |
Эта функция позволяет удалять не только стандартные виджеты. В качестве параметра функции вы можете указать название класса любого виджета (например который был зарегистрирован в каком-либо плагине).
Если у вас есть какие-либо настроенные виджеты на сайте, учтите, при удалении виджета также удалятся и все его настройки, поэтому если вы вдруг потом решите, что виджет, который вы отключили, вам нужен, то его придется настраивать заново.
Создание собственного виджета
Добавить свой виджет с настройками в WordPress совсем не трудно, но конечно для этого не помешало бы хоть немного разбираться в PHP. Описывать как работает PHP-код в этом посту я не буду, просто задайте свой вопрос в комментариях, если у вас возникнут какие-либо трудности с кодом.
А сейчас мы будем создавать виджет популярных постов — выведем отсортированные по количеству комментариев записи через .
По своей структуре наш виджет будет похож на стандартный виджет WordPress « », т е он будет иметь похожие параметры (заголовок и количество отображаемых постов) и похожий HTML-шаблон для вывода постов (заголовки записей со ссылками в виде
- -списка).
- ">
- Beautiful Yahoo Weather — виджет прогноза погоды, довольно неплохой и красивый по сравнению с аналогами. Но для этих целей наверное лучше использовать WordPress в связке с информерами от Gismeteo, Яндекса и т.д.
- NextGEN Gallery — плагин для создания и управления галереями изображений в WordPress, одна из функций которого — виджет галереи.
- Search by Google — форма поиска по сайту от Google (Google Custom Search).
- Slick Contact Forms — виджет формы обратной связи.
- Tabbed Login Widget — виджет авторизации, сделан в виде трех вкладок — «Вход», «Регистрация», «Забыли пароль», весьма удобный.
- WP Currency Converter — конвертер валют.
- WP Editor Widget — используйте редактор WordPress для заполнения этого виджета.
- WP-Cumulus — добавляет флэш-облако тегов и/или категорий.
- WP-Polls — удобный плагин для создания опросов на сайте.
- Yet Another Related Posts Plugin (YARPP) — мощный плагин для вывода похожих записей.
- Youtube Channel Gallery — виджет со свежими видео с канала на YouTube. Виджет выглядит очень красиво, хорошо и легко настраивается.
- Статистика списка
- Новые контакты
- Статистика рассылки
- Автоответчики
- Статистика лендинга
- Статистика формы
- Статистика вебинара
- Статистика опроса
- Быстрый доступ
Вставляем этот код в functions.php:
/*
* создание виджета
*/
function
__construct()
{
parent::__construct(
"true_top_widget"
,
"Популярные посты"
, // заголовок виджета
array
( "description"
=> "Позволяет вывести посты, отсортированные по количеству комментариев в них."
)
// описание
)
;
}
/*
* фронтэнд виджета
*/
public
function
widget( $args
, $instance
)
{
$title
= apply_filters( "widget_title"
, $instance
[
"title"
]
)
; // к заголовку применяем фильтр (необязательно)
$posts_per_page
= $instance
[
"posts_per_page"
]
;
echo
$args
[
"before_widget"
]
;
if
( ! empty
( $title
)
)
echo
$args
[
"before_title"
]
. $title
. $args
[
"after_title"
]
;
$q
= new
WP_Query
("posts_per_page=$posts_per_page
&orderby=comment_count"
)
;
if
( $q
->have_posts
()
)
:
?>
" name="get_field_name ( "title" ) ; ?> " type="text" value=" " /> " name="get_field_name ( "posts_per_page" ) ; ?> " type="text" value=" " size="3" /> /* * сохранение настроек виджета */ public function update( $new_instance , $old_instance ) { $instance = array () ; $instance [ "title" ] = ( ! empty ( $new_instance [ "title" ] ) ) ? strip_tags ( $new_instance [ "title" ] ) : "" ; $instance [ "posts_per_page" ] = ( is_numeric ( $new_instance [ "posts_per_page" ] ) ) ? $new_instance [ "posts_per_page" ] : "5" ; // по умолчанию выводятся 5 постов return $instance ; } } /* * регистрация виджета */ function true_top_posts_widget_load() { register_widget( "trueTopPostsWidget" ) ; } add_action ( "widgets_init" , "true_top_posts_widget_load" ) ; |
Я перетащил этот код «как есть» (естественно удалив первую строчку Внешний вид > Виджеты мы видим наш виджет:

Давайте перетащим его в какой-нибудь сайдбар справа:

Вот и всё, указываем заголовок виджета (если нужно), количество постов, которое мы хотим вывести и нажимаем «Сохранить» — после этого виджет появится на сайте.
Список плагинов с полезными виджетами
Конечно, необязательно создавать каждый виджет самому, вы можете воспользоваться уже готовыми решениями для конкретных задач.
Для того, чтобы добавить какой-либо из этих плагинов к себе на сайт, копируете его название, переходите в админке в Плагины > Добавить новый и вставляете в форму поиска скопированное название.
Подробно описывать каждый плагин я не буду — описание почти каждого из них тянет на новый пост. Устанавливайте, смотрите, тестируйте (на момент публикации этого поста каждый из плагинов был протестирован мною лично и всё работало отлично).
Со временем список будет пополняться.
Я не стану рассматривать все остальные виджеты социальных сетей (Facebook, Вконтакте, Twitter и т.д.) — в принципе официальные виджеты вполне удобные — просто копируем код, который нам дают и вставляем его в вордпрессовский виджет « ».
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля - .
В более функциональных темах WordPress, помимо прочих деталей, имеется преимущество в выводе информации через виджет в разные места сайта. Они не ограничиваются одним только сайдбаром и могут располагаться на страницах, в постах, в «шапке», в «подвале» и т.д. Все это делает работу с сайтом гораздо проще и удобнее, а также позволяет избежать необходимости редактирования исходного кода в каждом случае (за исключением первого раза, когда мы самостоятельно будем добавлять свою область вывода виджета в тему). В будущем останется лишь добавлять в нее виджеты с любой информацией.
Полная конструкция области виджета состоит из трех составных частей: стили оформления, функция регистрации и функция вывода, которую мы можем поместить в любую часть сайта. После всех этих манипуляций в разделе «Внешний вид – Виджеты» появятся новые вкладки под виджеты. Для их полной функциональности необходимо сделать , чтобы получить возможность помещать функции прямо в виджет.
Регистрируем свою область виджета
Первое, с чего следует начать, так это с функции регистрации. Для примера я создам четыре области под виджет в более подходящих местах сайта. Далее можно просто дублировать код, тем самым создавая еще больше областей. Только при этом действии нужно менять уникальный идентификатор. Также стоит отметить, что в зависимости от того, что мы хотим выводить в виджетах, стили оформления придется менять на свои. То есть, если мы имеем дело с рекламным баннером, то блок виджета должен растягиваться. А если, к примеру, это , то здесь должны быть другой подход к оформлению.
Область виджета в сайдбаре
Первую часть кода добавляем в файл functions.php . Это функция регистрации.
// область в сайдбаре if (function_exists("register_sidebar")){ register_sidebar(array("name" => "Область в сайдбаре", //название виджета в админ-панели "id" => "wsidebar-1", //идентификатор виджета "description" => "виден во всех разделах сайта", //описание виджета в админ-панели "before_widget" => "", //закрывающий тег виджета с очищающим блоком "before_title" => "
Вторая часть кода отвечает за место вывода того или иного контента, который в данном случае помещаем в сайдбар. Открываем файл sidebar.php , находим главный блок (он обычно идет с классом или идентификатором sidebar). И сразу после него вставляем нашу функцию.
Обращаем внимание на надпись в одинарных кавычках – это и есть идентификатор виджета. При дублировании кода не забываем менять ID в функции вывода (та, что выше). Дальше на очереди должны следовать стили оформления. Но здесь, учитывая место вывода, должны подойти стили из темы оформления.
Область виджета на страницах
Теперь все повторяем, только меняем ID и место вывода. В файл functions.php добавляем следующий код.
// область виджета на страницах if (function_exists("register_sidebar")){ register_sidebar(array("name" => "Область на страницах", //название виджета в админ-панели "id" => "wsidebar-2", //идентификатор виджета "description" => "контент для страниц", //описание виджета в админ-панели "before_widget" => "
", //закрывающий тег виджета с очищающим блоком "before_title" => "",//закрывающий тег заголовка виджета)); }Открываем файл page.php и находим в нем функцию . Сразу после нее можно вставить нашу функцию вызова. Код обернут в условие, в котором указан определенный ID страницы. Это значит, что только на этой странице будет выводиться контент виджета (при желании удалите условие).
Область виджета в постах
Открываем файл functions.php и добавляем в него код.
// область в постах if (function_exists("register_sidebar")){ register_sidebar(array("name" => "область в постах", //название виджета в админ-панели "id" => "wsidebar-3", //идентификатор виджета "description" => "контент для постов", //описание виджета в админ-панели "before_widget" => "
", //закрывающий тег виджета с очищающим блоком "before_title" => "",//закрывающий тег заголовка виджета)); }Открываем файл single.php и после функции или в любое другое место вставляем код.
Область виджета в «шапке»
В последнем случае такая же схема. Открываем файл functions.php и добавляем код.
// область в шапке if (function_exists("register_sidebar")){ register_sidebar(array("name" => "область в шапке", //название виджета в админ-панели "id" => "wsidebar-4", //идентификатор виджета "description" => "контент для шапки", //описание виджета в админ-панели "before_widget" => "
", //закрывающий тег виджета с очищающим блоком "before_title" => "",//закрывающий тег заголовка виджета)); }Открываем файл header.php и после главного блока, к примеру, вставляем функцию вызова. Она также имеет условие показывать содержимое только на главной странице (по желанию это условие можно удалить).
После всего этого останется сделать мелкие правки стилей, в зависимости от содержимого виджета.
Чтобы добавить виджет на сайт, зайдите в админку и выберите в меню управления (слева) раздел «Виджеты» .
Затем выберите колонку, в которую хотите добавить виджет.
Если Ваш сайт имеет только узкую колонку слева , для размещения виджетов используйте колонку № 1 (виджеты колонки № 2 на сайте не отобразятся). Для сайтов с узкой колонкой справа — колонку № 2.

Сохраните сделанные изменения, и виджет будет опубликован в выбранной колонке сайта.
Как настроить видимость виджета на главной странице и в мобильной версии сайта
Вы можете управлять отображением виджета на сайте с помощью специальных галочек в верхней части страницы. Можно, например, сделать так, чтобы виджет показывался только на главной странице сайта или был виден только с мобильного. Можно вообще скрыть виджет со всех страниц и версий сайта, но сохранить его в админке — для этого нужно снять галочку «Опубликовать на сайте» .
 |
 |
| Виджет отображается на всех страницах сайта | Виджет не отображается на сайте , но доступен для редактирования в админке |

|

|
| Виджет отображается на всех страницах десктопной версии сайта , но недоступен для просмотра с мобильного | Виджет отображается только на главной странице сайта
как в мобильной, так и в десктопной версии |
Как удалить виджет с сайта
Чтобы удалить с сайта один виджет , найдите его в колонке, нажмите на иконку с красным крестиком (справа) и подтвердите удаление кнопкой «ОК». Чтобы убрать сразу несколько виджетов , выделите их галочками (слева), нажмите кнопку «Удалить» и подтвердите действие во всплывающем окне.
С виджетами GetResponse можно настраивать Главную панель по своему усмотрению. Вы можете добавить неограниченное количество виджетов с самыми важными для вас показателями и расположить их в нужно порядке. Виджеты можно перемещать , настраивать или, если они больше не нужны, удалять .
С помощью виджетов можно настраивать быстрые действия или отслеживать статистику списков контактов , рассылок, автоответчиков, опросов, процессов, лендингов, вебинаров и форм .
Отслеживание подписок и обновлений списка
Сортируйте списки по имени, размеру, а также добавленным и удаленным контактам. Данный виджет полезен для отслеживания изменений в ваших списках контактов.
Отслеживайте количество подписок на один или несколько списков за определенный период. На графике виджета отображаются данные о росте, снижении или неизменном количестве подписок. Можно посмотреть общее количество подписок или переключаться между списками для просмотра статистики по каждому в отдельности.
Отслеживание эффективности рассылок
Отслеживайте показатели открытий и переходов для последней рассылки из выбранного списка.
Просматривайте списки автоответчиков, показатели открытий и количество контактов, которые получают письма автоответчика.
Отслеживайте посещения и регистрации
Отслеживайте количество уникальных посетителей, посещений страниц, новых контактов и регистраций за конкретный период.
Отслеживайте количество уникальных посетителей, просмотров форм, новых контактов и регистраций за конкретный период.
Отслеживайте количество участников, уникальных посетителей, отправленных приглашений и показатели участия.
Отслеживайте, сколько человек открыли и прошли ваш опрос.
Отслеживайте, сколько человек завершили все этапы процесса
Узнавайте, сколько человек завершили и не завершили все этапы процессов. Этот виджет отображает информацию для опубликованных и неопубликованных процессов. Вы можете задавать диапазон времени для отображения результатов.
Создавайте до 5 кнопок быстрого доступа к часто используемым инструментам
Это ваша подборка ссылок на конструкторы рассылок, веб-форм, лендингов, вебинаров, процессов, автоответчиков или опросов. А также быстрая ссылка к разделу Добавить контакты .
Как добавить больше виджетов и изменить параметры виджетов?
У каждого виджета есть две «стороны». Фронтальная - с показателями, и обратная - с параметрами виджета. Чтобы перейти к настройке параметров, нажмите Параметры (значок шестеренки) в правом верхнем углу. Для возврата к отображению данных нажмите Отмена или Сохранить (если параметры были изменены).
Чтобы добавить больше виджетов , наведите указатель мыши на значок «плюс» в левом нижнем углу. Значок «плюс» превратится в кнопку Добавить новый виджет . Нажмите на кнопку, чтобы перейти в библиотеку виджетов. Найдите нужный виджет и нажмите значок «плюс», чтобы добавить его на главную панель. Только что добавленные виджеты сначала отображают страницу параметров (обратную сторону). Настройте параметры виджета и нажмите Сохранить .
Чтобы изменить параметры или удалить виджет, нажмите Действия . Измените параметры и нажмите Сохранить или нажмите Удалить виджет .
Яндекс является огромным порталом, который в сутки посещают миллионы людей. Разработчики компании заботятся о пользователях своего ресурса, позволяя каждому из них настроить его стартовую страницу под свои потребности.
К сожалению, функцию добавления и создания виджетов приостановили на неопределенное время, но основные информационные островки оставили пригодными для изменения. Первым делом рассмотрим настройку оформления страницы.


Теперь перейдем к настройке определенных виджетов. Чтобы открыть доступ к параметрам, кликните по значку шестеренки, расположенному возле некоторых колонок.

Новости
Данный виджет отображает новостную ленту, которая разбивается по рубрикам. Изначально он отображает материалы по всем темам со списка, но все же предоставляет доступ к их выбору. Для редактирования нажмите на значок настройки и во всплывающем окне напротив строки «Любимая рубрика» откройте список новостных тем. Выберите интересующую вас позицию и нажмите «Сохранить» . После этого на главной странице будут предоставлены актуальные новости из выбранного раздела.

Погода
Здесь все просто — введите в специальное поле название населенного пункта, погоду которого вам необходимо знать, и кликайте на кнопку «Сохранить» .

Посещаемое
Этот виджет показывает запросы пользователей по выбранным вами сервисам. Вновь перейдите в «Настройки» и выделите галочками те ресурсы, которые вам интересны, после чего кликните по кнопке «Сохранить» .

Телепрограмма
Виджет программы передач настраивается так же, как и предыдущие. Зайдите в параметры и отметьте интересующие вас каналы. Ниже выберите отображаемое на странице их количество, для закрепления нажмите «Сохранить» .

Чтобы все внесенные изменения были применены, в правом нижнем углу экрана в очередной раз кликните мышью по кнопке «Сохранить» .

Для того чтобы вернуть параметры страницы в изначальное состояние, нажмите на «Сбросить настройки» , после чего согласитесь с действием кнопкой «Да» .

Таким образом, настроив стартовую страницу Яндекс под свои потребности и интересы, вы в будущем экономите время на поиск различной информации. Виджеты будут предоставлять ее сразу при посещении ресурса.