Сяючі лінії для фотошопу. Як створити вертикальні лінії, що світяться у Photoshop

Для створення колажів часто потрібні лінії, що світяться. Зробити їх легко за допомогою інструмента "Перо". Розглянемо з прикладу. Створюємо новий файлрозміром 500*500 пікселів. Зробимо фон, щоб лінія виглядала ефектніше. Створюємо новий шар. На панелі інструментів у верхньому квадраті встановлюємо червоний колір, у нижньому – чорний. Заливаємо "Градієнтом" тип "Від основного до фонового" фону.
Щоб надати неоднорідність фоновому шару, створюємо новий шар і заливаємо його «Хмарами».

Змінюємо режим накладання на "Освітлення основи".
Встановлюємо значення інструмента «Пензель».

Створюємо новий шар.
Інструментом «Перо» ставимо першу точку вгорі та другу внизу.

Інструментом "Перо" лівою кнопкою миші відтягуємо лінію вбік.

Правою кнопкою миші натискаємо по лінії та з контекстного менювибираємо «Виконати обведення контуру».


Після того, як буде виконано обведення контуру, прибираємо контурну лінію. Для цього необхідно правою кнопкоюмиші натиснути по контуру та вибрати з контекстного меню «Видалити контур».

Робимо копію лінії. Один із шарів нумеруємо 1, а інший – 2.
Для шару № 1 заходимо у вкладку "Фільтр" - "Розмиття" - "Розмиття по Гаусс".

Для шару № 2 заходимо у вкладку "Шари" - "Стиль шару" - "Параметри накладання". У віконці, що відкрилося, встановлюємо галочку біля параметра «Внутрішня тінь» і задаємо її колір.

Створюємо дублікат шарів №1 та №2 та об'єднуємо їх. Заходимо у вкладку "Редагування" - "Трансформація" - "Деформація". Викривляємо лінію.

До шарів з лініями додаємо шар-маску і в шарі-масці пензлем чорного кольору фарбуємо зайві ділянки лінії, до якої була додана внутрішня тінь, щоб приховати блиск лінії.

Поверх усіх шарів створюємо нові шари та ставимо в них кольорові плями. Змінюємо режим накладання цих шарів на "Перекриття" та інші режими.

Таким способом отримуємо лінії, що світяться.

У цьому уроці ми з вами будемо вчитися створювати яскраві лінії, що світяться навколо об'єкта. Це може бути як предмет, і постать людини. Також ви навчитеся налаштовувати пензель для різних видівобробки. Тож почнемо.
Крок 1.Для початку потрібно визначитися з тим самим об'єктом, навколо якого ми робитимемо наші лінії. Я обрала таку металеву баночку з-під напою. Думаю, виглядатиме досить оригінально. Ви можете використовувати будь-яке інше, це не має великого значення.
Крок 2Тепер візьміть Інструмент Перо (Pen Tool)обведіть свій об'єкт і створіть виділення. Після цього скопіюйте об'єкт у новий документз чорним фоном будь-якого розміру. Далі Ctrl+ клацання по шару з баночкою, потім Виділення-Растушівка (Select-Feather)і встановіть значення в 1px. Далі інвертуйте виділення та натисніть Del.

Крок 3Продублюйте шар з об'єктом, режим накладання йому зробіть множення (Multiply), а ступінь прозорості зменште за своїм смаком.
Крок 4.Створіть новий шар. На ньому за допомогою Інструменту Еліптична Область Виділення (EllipticalMarqueeTool)створіть овальне виділення і залийте його градієнтом. Я взяла чорно-зелений. Ви ж замість зеленого можете вибрати будь-який інший колір, що вам сподобався. Далі трансформуйте градієнт так, щоб він ніби ліг горизонтально (див. малюнок нижче). Цим ви додасте своїй картинці трохи перспективи.

Крок 5.Тепер відкрийте якусь текстуру, на зразок тієї, що на зображенні нижче. На жаль, автор не надав посилання на вихідне зображення, що він використовував. Тому візьміть будь-яку іншу відповідну текстуру з плямами та вставте у ваш документ. Потім знебарвити її будь-яким зручним для вас способом.

Крок 6Змініть шар з текстурою режим змішування на множення (Multiply). Тепер білі цятки стануть трохи світлішими.

Крок 7.Також додамо стиль шару Зовнішнє Свічення (OuterGlow), налаштування ви бачите на зображенні нижче. Режим змішування стилю - Освітлення основи ( Color Dodge) . А для своєї текстури в налаштуваннях стилю шару поставте значення на свій смак. Зверніть увагу, наскільки інтенсивнішим і яскравішим стало світло, що виходить з-під баночки.


Крок 8А зараз ми готуватимемо пензель для малювання плавних ліній, що світяться. Ми повинні так попрацювати з параметрами в налаштуваннях пензля, щоб лінії, які вона проводила, закінчувалися тоненькою загостреною смугою. Отже, регулюємо форму кисті у вкладці установки інструментів. Знаходиться вона у правому верхньому куткуверхній панелі програми. Відчиняємо вікно Щітки (Brushes), там вибираємо Динаміку форми (ShapeDynamics). Пограйте з налаштуваннями Мінімального Діаметра (MinimumDiameter), поки не досягнете результату, як показано на малюнку нижче.

Крок 9Візьміть Інструмент Перо (PenTool)та проведіть їм плавну, вигнуту лінію. Далі, поки у вас все ще активний цей інструмент, клацніть правою кнопкою миші і виберіть у вікні пункт Виконати обведення (StrokePath). Потім у новому вікні з загального списку вибираємо Пензлик (Brush)і ставимо галочку поруч із віконцем Імітувати Натиск (SimulatePressure).

Крок 10Тепер додайте шару з лінією стиль Зовнішнє Свічення (OuterGlow).Режим змішування стилю - Освітлення основи ( Color Dodge) . Налаштування встановіть, як показано нижче.

Крок 11Тепер таким же шляхом намалюйте стільки ліній, що світяться, скільки вам захочеться. Намагайтеся проводити їх у різному напрямку, згинайте, повертайте, загалом, робіть все, щоб результат був приблизно схожий на картинку нижче. Так, і не забувайте, що шар з лініями повинен бути під шаром з вашим основним об'єктом.

Крок 12Ефект освітлення основи виглядає набагато краще, якщо об'єкт, що знаходиться на передньому плані, перекриває кольоровий градієнт. Тому зараз поверніться до шару з градієнтом, який ми створювали на початку уроку, і за допомогою трансформації збільште його на свій смак. Тепер навколо нашої баночки світлових ефектів побільшає.

Крок 13Ви, напевно, встигли помітити, що після збільшення градієнта стали видно краї текстури. Нам це зовсім не потрібне. Позбавимося їх за допомогою Інструменту Ластик (EraserTool)великого діаметру та невеликою жорсткістю. Але тут я можу сказати, що все залежить від вас. Якщо ви будете використовувати іншу текстуру, то ви просто можете розтягнути її під розмір документа на самому початку, тим самим позбавивши себе необхідності затирати її зараз.

Крок 14Зараз додамо трохи атмосферності нашому об'єкту. За допомогою м'якої Щітки (BrushTool)ми додамо кілька кольорових зелених плям. Робимо це все на новому шарі. Змініть режим змішування шару на М'яке світло (SoftLight). Зверніть увагу, наскільки реалістичніше виглядає тепер баночка!

Крок 15Виділіть об'єкт на шарі з баночкою, інвертуйте та видаліть непотрібну область.

Крок 16Наші лінії, що світяться непогано виглядають, чи не так? Але ще краще вони будуть виглядати, якщо будуть взаємопов'язані між собою і самим об'єктом. Тому зараз перемістіть шар зі світловими лініями вище за шар з об'єктом.

Крок 17Більшість ліній, що знаходяться на баночці, ми витираємо. Тут ви працюйте на власний смак. Прагніть зробити так, щоб здавалося, що деякі лінії виходять прямо з об'єкта. Результат ви бачите нижче.

Крок 18Ще одна річ, яка додасть нашої картинки якусь стильність-це розсип крапок різного діаметру, що світяться. Для того, щоб виконати цю дію, ми повинні знову налаштувати пензель. Тільки тепер налаштування будуть зовсім інші. Пограйте ними так, щоб отримати щось на зразок того пензля, який показано на малюнку нижче. Якщо не можете налаштувати, застосуйте звичайний круглий м'який пензель, змінюйте лише діаметр і жорсткість. Або ж ви можете використовувати готовий пензель з розсипом зірок, наприклад. У мережі їх достатньо.

Крок 19Застосуйте пензель на новому шарі навколо ліній, що світяться, і навколо самого об'єкта. Періодично змінюйте її розмір та жорсткість. Потім додайте цьому шару такий самий стиль, з такими ж налаштуваннями, як у шару з лініями.

Крок 20Тепер зітріть деякі точки. Ми повинні досягти легкого, витонченого ефекту. Деякі їх можна зробити напівпрозорими.

Крок 21.В кінці, за допомогою звичайної кисті з високим рівнем жорсткості, на декількох шарах додамо пару відблисків, таких, які бувають при зйомці камерою. Регулюйте рівень прозорості цих шарів на свій смак. Це надасть ще трохи реалізму нашій роботі.

Не бійтеся експериментувати. Удачі вам!

У цьому уроці я поясню вам, як зробити ефект рельєфного свічення за допомогою стилів, пензлів, режимів змішування та кривих. Також ви дізнаєтеся кілька корисних прийомів.
§1. Спочатку я створив новий документ 600-600 пікселів і зафарбував його радіальним градієнтом (Radial Gradient) від світло-коричневого (#922f00) до чорного (#000000).

§2. Нам потрібно виділити центр кола, для цього ми копіюємо шар із створеним колом та змінюємо режим змішування на «Color Dodge».


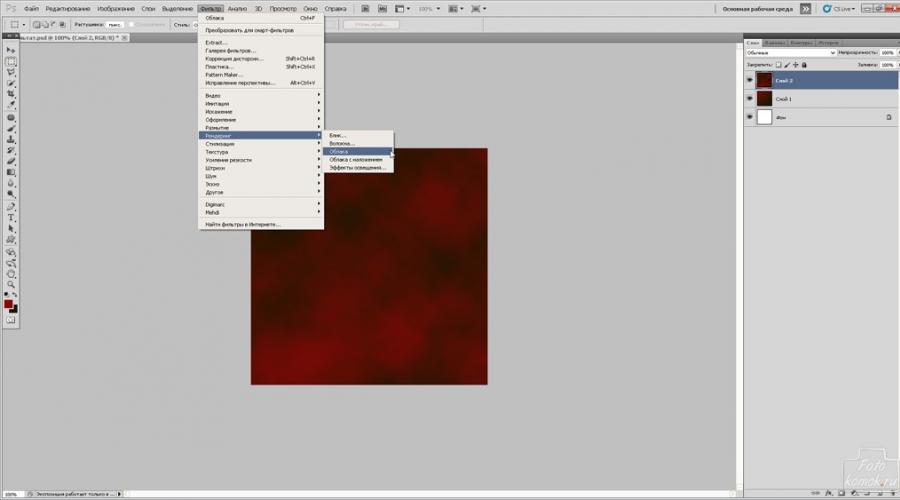
§3. Тепер нам потрібно додати ефект, що світиться, для цього ми будемо використовувати шар з відповідним фоном. Створимо новий шар та застосуємо на ньому фільтр Filter > Render > Clouds.


§4. Змінимо режим змішування цього шару на Overlay і зменшимо непрозорість (Opacity) до 30%. Схоже, ми досягли передбачуваного ефекту, але нам треба додати ще трохи «димки». Для цього застосуйте фільтр Filter > Sketch > Chrome зі властивостями за промовчанням, звичайно ви можете погратися зі властивостями, але нам цілком підходять властивості за промовчанням. Результат можна побачити на наступному скріншоті.

§5. Щоб зробити кілька ліній, що світяться ми будемо використовувати інструмент «Pen tool». Буде краще, якщо ви не станете зловживати опорними точками, це допоможе досягти гладкості ліній. Ми можемо досягти відповідної кривої, змінюючи мишкою кути її нахилу. На скріншоті знизу стилізована буква S спирається лише на три точки. Дві точки на початку і в кінці, і одна точка по середині, щоб надати кривої вигнутості.

§6. Як тільки ви досягли відповідної кривої, створіть новий шар Потім натисніть на paintbrush tool (і змініть пензель на пензель діаметром 3 пікселів без згладжування по краях).

§7. Тепер поверніться до pen tool (P), і натиснувши правою кнопкою миші на кривій, виберіть властивість "Stroke Path". Перед вами з'явиться діалогове вікно, в якому вам потрібно змінити інструмент на пензель (Tool: Brush), і переконатися, що у вас відзначено властивість «Simulate Pressure». Це дуже важливо, оскільки саме ця властивість створює звуження краями намальованої лінії. Тепер знову натисніть правою кнопкою миші на кривій і видаліть її (Delete path).

§8. Ви повинні отримати схожу вузьку криву.

§9. Найпростіший спосіб - це змінити властивості шару ( layer style). По-перше використовуємо властивість Outer Glow зі стандартними параметрами. Ще один спосіб, який ми використали, щоб додати світіння, — це властивість Drop Shadow. До того ж, я використав властивість Color Overlayщоб виділити білим кольором центр отриманого свічення.

§10. Тепер у вас є одна лінія, що світиться, але буде здорово, якщо ми створимо ще кілька ліній схожим методом. Принадність layer style в тому, що для того, щоб використовувати одні властивості на декількох шарах, нам достатньо скопіювати стиль вихідного шару на новий. Для цього натискаємо правою кнопкою миші на шарі зі стилем, вибираємо пункт Copy Layer Style, потім натискаємо правою кнопкою миші на новому шарі і присвоюємо йому скопійований стиль, обравши пункт Paste layer style.

§11. Тепер, використовуючи описані методи, створіть ще кілька вигнутих ліній. У прикладі я зробив одну лінію товщі за інших, використавши кисть більшого діаметру, і додав одну лінію як би з'єднує дві фігури.

§12. Тепер додамо текст з тим самим layer style, що і в прикладах з лініями. Дуже важливо буде приділити увагу оформлення тексту. Вам потрібно буде підібрати відповідний шрифт, розмір, відстань між літерами. Тут я оформив три слова, зменшивши розмір і збільшивши відстань між літерами в словах ADVANCED і FX.

§13. Зараз, мабуть, додамо на рисунок частки. Для цього використовуватимемо пензель діаметром 3 пікселі без згладжування по краях. Створіть новий шар і намалюйте крапки. Ефект світіння буде наочнішим, якщо ви будете використовувати в центрі точок більше і роблячи їх жирнішими, використовуючи подвійний клік.

§14. Тепер ми можемо прикрасити отримане свічення. Для цього створіть новий шар, зафарбувавши його радіальним градієнтом від блакитного до прозорого.

§15. Потім змініть режим змішування нового шару на "Color" і зменшіть непрозорість до 50%. Тепер ви бачите як частина світіння стала синюватою. Додамо ще кілька різнокольорових шарів зі схожими властивостями, щоб отримати різнокольорове свічення.

§16. І тепер ви отримали результат якого чекали: кольорове свічення покрите серпанком. Запам'ятайте цей урок, ви можете застосовувати схожі прийоми будь-де, можете експериментувати з властивостями, щоб отримати щось по-справжньому чудове! Успіхів!

уроку фотошоп, уроки фотошопу, урок Photoshop
У цьому уроці буде показано, як за допомогою різних зображень можна зробити гарну художню роботу із приємними вогнями. Все, що нам знадобиться – це кольори в комплекті текстур та модель.
Ви можете завантажити зображення моделі.
Отже, відкриваємо фотошоп та приступаємо до роботи.
Крок 1
Відкрийте зображення моделі у фотошопі. Використовуючи інструмент Pen Tool (P), виділіть нашу модель. Після того як Ви обвели інструментом тіло дівчини, клацніть правою кнопкою миші та виберіть Make Selection. Далі зайдіть у Selection і виберіть Insert selection (щоб виділити фон), і натисніть кнопку Delete на клавіатурі.
Таким чином ми видалили фон та залишили тільки зображення моделі.
Створіть новий документ 1500×2026 Перемістіть нашу модель за допомогою інструмента Move Tool (V). Назвіть цей шар model. Зробіть новий шар та помістіть його нижче шару model.
Виберіть інструмент Gradient Tool (G), встановіть radial Gradient. Потягніть з верхнього лівого кута документа до правого нижнього кута. Використовуйте світло-сірий колір 66686b як колір переднього плану, і 474b4e для фону. Повинно виглядати приблизно як на картинці нижче.

Крок 2
Тепер ми внесемо деякі зміни в колір та контраст, і додамо деякі тіні.
Внесіть деякі кольорові зміни та збільште контраст моделі. У роботі були використані регулюючі верстви, т.к. вони є руйнівними, тобто. Ви можете змінити цей шар або видалити його, не торкаючись вихідного зображення.
Налаштування для збільшення контрасту, Levels:

Налаштування для посилення кольору, Saturation:

Тепер потрібно додати тіні на землі, щоб зробити зображення більш реалістичним, щоб наша модель не висіла в повітрі.
Щоб зробити такі тіні нам знадобляться кисті різних розмірів та жорсткості. В основі ніг використовуємо пензель з hardness 35%, розмір - 35 pixels. Встановіть Flow та Opacity пензля на 40-50%, проведіть кілька разів біля країв обох ніг.
Для створення великої розсіяної тіні використовуйте більший пензель з меншою жорсткістю. У результаті має вийти приблизно так:

Крок 3
Починається найцікавіше. Отже, завантажте Colors in Motion pack та Cosmic Lights PNG images pack .
Перше зображення, яке було використане, було з Cosmic Lights.
Відкрийте "18-star-radiation” і вставте його на новий шар, нижче за шар model. Змініть Blending Mode цього шару на Screen. Якщо він вийшов блідим, погано видимим, то збільште його насиченість (Ctrl+U) або збільште контраст (Image- Adjustments-Brightless/Contrast).

Тепер відкрийте "11-cosmic-rays" і додайте його до Вашого документа, вище шару model. Змініть спосіб змішування на Screen. Повинно вийти, приблизно, як на малюнку нижче

Візьміть пензель з Opacity = 75-85%, колір bc7a39. Створіть новий шар під двома попередніми шарами з вогнями і зробіть легкі штрихи пензлем на цьому шарі. Змініть режим змішування Color Dodge.

Тепер Вам потрібно зробити те саме, але використовую кисть більшого розміру, з використанням інших режимів змішування, і цього разу шар повинен бути вищим за шар model. Можна використовувати колір e2a02d та встановити режим змішування на Screen. Таким чином ми додамо світло за допомогою двох «плям». Вперше створіть шар, візьміть пензель 650px та opacity 50%, зробіть першу «пляму». Створіть наступний шар і в центрі першої «плями» поставте друге, розмір пензля 350px, opacity 100%.

Відкрийте зображення "stock 4" і додайте до Вашого документа, але спочатку поверніть його як показано нижче. Після цього встановіть режим змішування на Screen.

Відкрийте зображення "red_light.jpg” та додайте його до лівої ноги моделі. Змініть режим змішування на Screen. Ми будемо часто використовувати цю методикудля зображень із чорним фоном.

Крок 4
Створіть новий шар, вище за шар model(Ctrl+Shift+N), не знімаючи виділення. Створіть на ньому маску шару. Назвіть його ambient lights.

Змініть режим змішування шару ambient lights на Color Dodge. Візьміть пензель розміром 90px та встановіть його Opacity на 20%. Встановіть колір e0446c і проведіть м'яким пензлем по лівій нозі моделі.
Вам потрібно зробити більш насичене світло біля основи ноги, і світліше вище.
Таким же чином додайте на правій нозі жовті та зелені кольори та підмалюйте трохи область біля вогнів.

Створіть новий шар вище за шар model і поставте режим змішування на Color Dodge.
Намалюйте підлогу м'яким пензлем кольором 8c0548. Зменшіть opacity шару, якщо ефект занадто сильний. Повинно вийти як на зображенні нижче.

Тепер перейдемо до верхньої частини тіла моделі.
Відкриємо та візьмемо великі зображення, щоб додати більше вогнів.
Відкриваємо Color_gradient (15) і виставте режим змішування на Screen.

Візьмемо інше світло Color (13) та додамо його до руки. Можна змінити насиченість цього шару, зайдемо в Image>Adjustments>Hue/Saturation.


Крок 5
Отже, почнемо з нижньої частини. Виберіть колір 534906, пензель розміром 600-700 px, та opacity 65%.
Клацніть один раз по низу правої ноги, де спочатку були додані перші вогні. Змініть режим змішування Color Dodge. Таким чином зробимо світло яскравішим. Так як на зображенні нижче.

Змініть розмір пензля на 800 px, створіть новий шар та виберіть колір переднього плану 064953. Зробіть інше світло на спині моделі та змініть режим змішування на Color Dodge(Add).
Всім привіт, і сьогодні ми розглянемо невеликий і простий урок на тему як зробити лінії, що світяться у фотошопі. Все робиться дуже і дуже просто, при цьому не використовуючи жодних доповнень. Застосовувати цей скіл під час роботи у фотошоп можна безмежно. Адже ви знаєте що таке скілл?
Крок 1:
Для початку створіть новий документ, приблизно 750х500 пікселів, залийте його темним кольоромНаприклад таким #171717.
Крок 2:
Візьміть інструмент "Перо" (пен тоол "P") і намалюйте лінію, не важливо яку нам головне зрозуміти сенс як зробити, а красу можна підкоригувати:

Крок 3:

Зараз увага важливі моментиостанньої підготовчої стадії:
Крок 4:
Насамперед створіть новий шар (ctrl + n), потім встановіть основний колір "Білий" або натисніть клавішу "D" для скидання кольору. Тепер знову скористайтеся інструментом Pen Tool (P) Перо, натисніть правою кнопкою миші по контуру та виберіть пункт "Виконати обведення контуру" -> Інструмент: Пензель + Імітувати режим (як на скрині нижче)

Після натискання "ОК" у вас має вийде щось таке, як у мене:

Ну ось саму головну роботуми вже зробили, тепер справа лишилася за малим. А власне зараз я і відповім на головне питання як лінії зробити світними, чи то відтінок неону, чи стиль Залізної людини.
Крок 5:
Насамперед зайдемо в стиль шару контуру (для цього клацніть лівою кнопкою миші по створеному раніше шару в панелі шарів, доки не відкриється діалогове вікно). Після цього виберіть параметр Зовнішнє світіння та встановіть значення, як показано нижче.

і ще для динаміки можна додати внутрішніх відтінків, нібито цього

Ну ось і все, можете зацінити свій результат! Більш ніж впевнений, що у Вас вийшло краще, ніж у мене |

Якщо вам не в падлу, то викладайте в коментарях свої свої скріншоти того, що вийшло!!! Необов'язково створювати саме такий контур як у мене, можете навіть намалювати якусь контурну фігурку, і зробити з нею вищезгадані операції, уявляю як круто вийде ^_^
А я як небудь так накручу наверчу, і ось таку фігню отримаю:

А ти вважаєш, як можна креативно назвати ось це
Чомусь у мене в голові крутиться така назва "Кегля, що світиться", вам теж здалося це дивним? 0_о
На закінчення
Якщо зміг допомогти, то дуже радий! + якщо ви виконали урок, то дуже вдячний! Писав як знав, намагався все розповісти якомога детальніше і сподіваюсь у мене це вийшло. Якщо у вас не вийшло з першого разу, не кидайте, продовжуйте далі, перечитайте урок, можливо, щось пропустили або навпаки зробили зайве. Про всяк випадок давайте повторимо:
- Створити новий шар, взяти перо та намалювати довільний контур
- Взяти в руки Щітка, зайти в налаштування змінити значення
- Створити новий шар, скинути колір, встановивши в основу білий
- Створити обведення контуру
- Налаштувати стиль шару
- І звісно ж показати нам свій результат! :)
Якось так. Всім поки що, до наступного уроку не забувайте на халявні оновлення нових матеріалів для фотошоп а також розсилання цих уроків прямо собі на пошту.