Ash färgkod. Färg i stilar kan ställas in på olika sätt: efter hexadecimalt värde, efter namn, i RGB, RGBA, HSL, HSLA-format

Läs också
Vlad Merzhevich
I HTML anges färgen på ett av två sätt: med hjälp av en hexadecimal kod och med namnet på vissa färger. Den vanligaste metoden är baserad på det hexadecimala systemet, som den mest universella.
Hexadecimala färger
HTML använder hexadecimala tal för att ange färger. Det hexadecimala systemet, till skillnad från decimalsystemet, bygger, som namnet antyder, på talet 16. Siffrorna kommer att vara följande: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A , B, C , D, E, F. Siffror från 10 till 15 ersätts med latinska bokstäver. I tabell. 6.1 visar överensstämmelsen mellan decimala och hexadecimala tal.
Tal större än 15 i det hexadecimala systemet bildas genom att kombinera två tal till ett (tabell 6.2). Till exempel motsvarar talet 255 i decimal talet FF i hexadecimal.
För att undvika förvirring i definitionen av talsystemet föregås det hexadecimala talet av pundtecknet #, till exempel #aa69cc. I det här fallet spelar fallet ingen roll, så det är tillåtet att skriva #F0F0F0 eller #f0f0f0.
En typisk färg som används i HTML är följande.
Här är bakgrundsfärgen på webbsidan inställd på #FA8E47. Pundtecknet # framför ett tal betyder att det är hexadecimalt. De två första siffrorna (FA) definierar den röda komponenten i färgen, den tredje till fjärde siffran (8E) den gröna komponenten och de två sista siffrorna (47) den blå komponenten. Slutresultatet är denna färg.
| FA | + | 8E | + | 47 | = | FA8E47 |
Var och en av de tre färgerna - röd, grön och blå - kan ta värden från 00 till FF, vilket så småningom bildar 256 nyanser. Således kan det totala antalet färger vara 256x256x256 = 16.777.216 kombinationer. Färgmodellen baserad på de röda, gröna och blå komponenterna kallas RGB (röd, grön, blå; röd, grön, blå). Denna modell är additiv (från add - add), där tillägget av alla tre komponenterna bildar vitt.
För att göra det lättare att navigera i hexadecimala färger, ta hänsyn till några regler.
- Om värdena för färgkomponenterna är desamma (till exempel: #D6D6D6), kommer en grå nyans att erhållas. Ju högre siffra, desto ljusare färg, och värdena ändras från #000000 (svart) till #FFFFFF (vit).
- En klar röd färg bildas om den röda komponenten görs maximal (FF), och resten av komponenterna sätts till noll. Färgen med värdet #FF0000 är den rödaste möjliga röda nyansen. Detsamma gäller för grönt (#00FF00) och blått (#0000FF).
- Gul (#FFFF00) erhålls genom att blanda rött med grönt. Detta syns tydligt på färghjulet (fig. 6.1), som presenterar primärfärgerna (röd, grön, blå) och komplementära eller komplementära. Dessa inkluderar gul, cyan och violett (även kallad magenta). I allmänhet kan vilken färg som helst erhållas genom att blanda färger intill den. Så cyan (#00FFFF) erhålls genom att kombinera blått och grönt.
Ris. 6.1. Färgcirkel
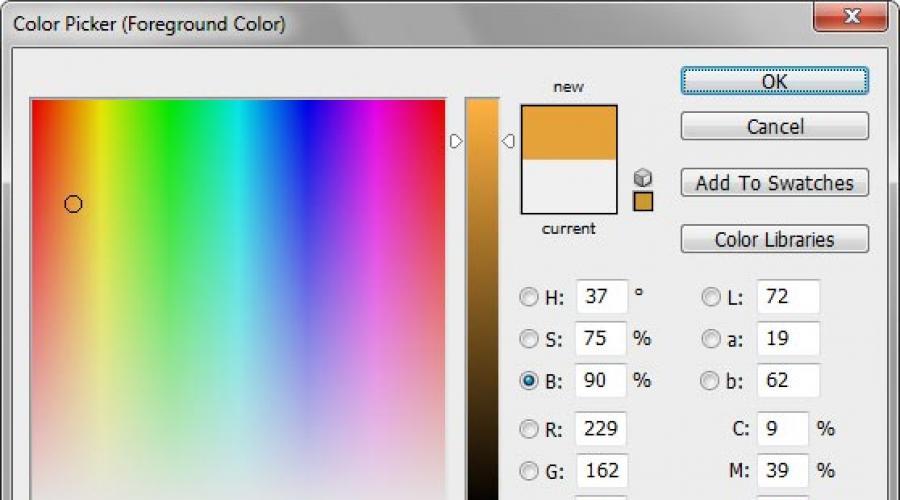
Färger baserade på hexadecimala värden behöver inte väljas empiriskt. Lämplig för detta ändamål grafikredigerare som kan arbeta med olika färgmodeller, t.ex. Adobe Photoshop. På fig. 6.2 visar ett fönster för att välja en färg i detta program, linjen cirklar det resulterande hexadecimala värdet för den aktuella färgen. Du kan kopiera och klistra in den i din kod.

Ris. 6.2. Färgväljare i Photoshop
Webbfärger
Om du ställer in bildskärmens färgkvalitet till 8-bitars (256 färger), kan samma färg visas i olika webbläsare på mitt sätt. Detta har att göra med hur grafik renderas när webbläsaren arbetar med sin egen palett och inte kan visa en färg som inte finns i dess palett. I det här fallet ersätts färgen av en kombination av pixlar av andra, nära den, färger som imiterar den givna. För att färgen ska förbli densamma i olika webbläsare introducerades en palett med så kallade webbfärger. Webbfärger är sådana färger, för varje komponent av vilka - röd, grön och blå - ett av sex värden är satta - 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). Det hexadecimala värdet för denna komponent anges inom parentes. Det totala antalet färger från alla möjliga kombinationer ger 6x6x6 - 216 färger. Ett exempel på webbfärg är #33FF66.
Huvudfunktionen med webbfärg är att den visas på samma sätt i alla webbläsare. I det här ögonblicket relevansen av webbfärger är mycket liten på grund av ökningen av kvaliteten på bildskärmar och utökningen av deras kapacitet.
Färger efter namn
För att inte komma ihåg en samling siffror kan du istället använda namnen på vanliga färger. I tabell. 6.3 visar namnen på populära färgnamn.
| Färgnamn | Färg | Beskrivning | Hexvärde |
|---|---|---|---|
| svart | Svart | #000000 | |
| blå | Blå | #0000FF | |
| fuchsia | Ljuslila | #FF00FF | |
| grå | Mörkgrå | #808080 | |
| grön | Grön | #008000 | |
| kalk | ljusgrön | #00FF00 | |
| rödbrun | Mörkröd | #800000 | |
| Marin | Mörkblå | #000080 | |
| oliv | Oliv | #808000 | |
| lila | Mörklila | #800080 | |
| röd | Röd | #FF0000 | |
| silver | ljusgrå | #C0C0C0 | |
| kricka | blå grön | #008080 | |
| vit | Vit | #FFFFFF | |
| gul | Gul | #FFFF00 |
Det spelar ingen roll hur du anger färgen - med dess namn eller genom att använda hexadecimala tal. Till sin effekt är dessa metoder lika. Exempel 6-1 visar hur man ställer in bakgrunds- och textfärger på en webbsida.
Exempel 6.1. Bakgrund och textfärg
Exempeltext
I det här exemplet ställs bakgrundsfärgen in med taggens bgcolor-attribut
, och färgen på texten genom textattributet. För variation sätts värdet på textattributet till ett hexadecimalt tal och bgcolor sätts till det reserverade nyckelordet teal .Hexadecimala tal används för att ange färger. Det hexadecimala systemet, till skillnad från decimalsystemet, bygger, som namnet antyder, på talet 16. Siffrorna kommer att vara följande: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A , B, C , D, E, F. Siffror från 10 till 15 ersätts med latinska bokstäver. Tal större än 15 i det hexadecimala systemet bildas genom att kombinera två tal till ett. Till exempel motsvarar talet 255 i decimal talet FF i hexadecimal. För att undvika förvirring i definitionen av talsystemet föregås det hexadecimala talet av hash-symbolen #, till exempel #666999. Var och en av de tre färgerna - röd, grön och blå - kan ta värden från 00 till FF. Färgens beteckning är alltså uppdelad i tre komponenter #rrggbb, där de två första tecknen markerar färgens röda komponent, de två mittersta markerar grönt och de två sista markerar blått. Det är tillåtet att använda den förkortade formen #rgb, där varje tecken ska dubblas. Därför bör posten #fe0 betraktas som #ffee00.
vid namn
| Internet Explorer | Krom | Opera | safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Webbläsare stöder vissa färger efter namn. I tabell. 1 visar namnen, hexadecimal kod, värden i RGB-format, HSL och beskrivning.
| namn | Färg | Koda | RGB | HSL | Beskrivning |
|---|---|---|---|---|---|
| vit | #fffff eller #fff | rgb(255,255,255) | hsl(0,0 %, 100 %) | Vit | |
| silver | #c0c0c0 | rgb(192,192,192) | hsl(0,0%,75%) | Grå | |
| grå | #808080 | rgb(128,128,128) | hsl(0,0%,50%) | Mörkgrå | |
| svart | #000000 eller #000 | rgb(0,0,0) | hsl(0,0%,0%) | Svart | |
| rödbrun | #800000 | rgb(128,0,0) | hsl(0,100%,25%) | Mörkröd | |
| röd | #ff0000 eller #f00 | rgb(255,0,0) | hsl(0,100%,50%) | Röd | |
| orange | #ffa500 | rgb(255,165,0) | hsl(38,8,100%,50%) | Orange | |
| gul | #ffff00 eller #ff0 | rgb(255,255,0) | hsl(60,100%,50%) | Gul | |
| oliv | #808000 | rgb(128,128,0) | hsl(60,100%,25%) | Oliv | |
| kalk | #00ff00 eller #0f0 | rgb(0,255,0) | hsl(120,100%,50%) | ljusgrön | |
| grön | #008000 | rgb(0,128,0) | hsl(120,100%,25%) | Grön | |
| aqua | #00ffff eller #0ff | rgb(0,255,255) | hsl(180,100%,50%) | Blå | |
| blå | #0000ff eller #00f | rgb(0,0,255) | hsl(240,100%,50%) | Blå | |
| Marin | #000080 | rgb(0,0,128) | hsl(240,100%,25%) | Mörkblå | |
| kricka | #008080 | rgb(0,128,128) | hsl(180,100%,25%) | blå grön | |
| fuchsia | #ff00ff eller #f0f | rgb(255,0,255) | hsl(300,100%,50%) | Rosa | |
| lila | #800080 | rgb(128,0,128) | hsl(300,100%,25%) | Violett |
Med RGB
| Internet Explorer | Krom | Opera | safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Du kan definiera en färg med hjälp av de röda, gröna och blå värdena i decimaler. Var och en av de tre färgkomponenterna har ett värde från 0 till 255. Det är också acceptabelt att ställa in färgen i procent, medan 100 % kommer att motsvara siffran 255. Först anges nyckelordet rgb, och sedan är färgkomponenterna anges inom parentes, avgränsade med kommatecken, till exempel rgb(255 , 128, 128) eller rgb(100%, 50%, 50%).
RGBA
| Internet Explorer | Krom | Opera | safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
RGBA-formatet liknar syntaxen RGB, men innehåller en alfakanal som anger elementets transparens. Ett värde på 0 är helt transparent, 1 är ogenomskinligt och ett mellanvärde som 0,5 är genomskinligt.
RGBA läggs till i CSS3, så validering av CSS-kod bör utföras enligt denna version. Det bör noteras att CSS3-standarden fortfarande är under utveckling och vissa av dess funktioner kan ändras. Till exempel, en RGB-färg som läggs till egenskapen bakgrundsfärg klarar valideringen, men en som läggs till egenskapen bakgrund gör det inte. Samtidigt förstår webbläsare helt korrekt färgen för båda egenskaperna.
HSL
| Internet Explorer | Krom | Opera | safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Namnet på HSL-formatet bildas av en kombination av de första bokstäverna Hue (nyans), Saturate (mättnad) och Lightness (ljushet). Nyans är färgvärdet på färghjulet (fig. 1) och anges i grader. 0° är rött, 120° är grönt och 240° är blått. Nyansvärde kan variera från 0 till 359.
Ris. 1. Färghjul
Mättnad är intensiteten hos en färg, mätt i procent från 0 % till 100 %. Ett värde på 0 % anger ingen färg och en grå nyans, 100 % är det maximala mättnadsvärdet.
Ljushet anger hur ljus färgen är och anges i procent från 0 % till 100 %. Små värden gör färgen mörkare, medan höga värden gör den ljusare, extrema värden på 0% och 100% motsvarar svart och vitt.
HSLA
| Internet Explorer | Krom | Opera | safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
HSLA-formatet liknar syntaxen HSL, men innehåller en alfakanal som ställer in elementets transparens. Ett värde på 0 är helt transparent, 1 är ogenomskinligt och ett mellanvärde som 0,5 är genomskinligt.
Färgvärden i RGBA-, HSL- och HSLA-format läggs till i CSS3, så när du använder dessa format, kontrollera koden för giltighet mot versionen.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
Varning
Alla metoder för att fånga ett lejon som finns listade på webbplatsen är teoretiska och baserade på beräkningsmetoder. Författarna garanterar inte din säkerhet när du använder dem och frånsäger sig allt ansvar för resultatet. Kom ihåg att lejonet är ett rovdjur och ett farligt djur!
Resultat detta exempel visad i fig. 2.

Ris. 2. Färger på webbsidan
Färg i CSS kan ställas in på olika sätt:
- vid namn,
- Förbi hexadecimalt värde,
- i RGB- och RGBA-format,
- i HSL- och HSLA-format.
Ställ in färg efter namn
Webbläsare stöder att specificera vissa färger för element med namn. I den här tabellen, några nyckelord(Engelska färgnamn) används för att ställa in färgegenskaper, RGB-kod, hexadecimal kod (HEX) och HSL-kod.
| namn | Färg | RGB | HEX | HSL | Beskrivning |
|---|---|---|---|---|---|
| vit | rgb(255, 255, 255) | #fffff eller #fff | hsl(0, 0 %, 100 %) | Vit | |
| silver | rgb(192, 192, 192) | #c0c0c0 | hsl(0, 0 %, 75 %) | Grå | |
| grå | rgb(128, 128, 128) | #808080 | hsl(0, 0 %, 50 %) | Mörkgrå | |
| svart | rgb(0, 0, 0) | #000000 eller #000 | hsl(0, 0%, 0%) | Svart | |
| rödbrun | rgb(128, 0, 0) | #800000 | hsl(0, 100 %, 25 %) | Mörkröd | |
| röd | rgb(255; 0; 0) | #ff0000 eller #f00 | hsl(0, 100 %, 50 %) | Röd | |
| orange | rgb(255, 165, 0) | #ffa500 | hsl(38,8, 100 %, 50 %) | Orange | |
| gul | rgb(255, 255, 0) | #ffff00 eller #ff0 | hsl(60, 100 %, 50 %) | Gul | |
| oliv | rgb(128, 128, 0) | #808000 | hsl(60, 100 %, 25 %) | Oliv | |
| kalk | rgb(0, 255, 0) | #00ff00 eller #0f0 | hsl(120, 100 %, 50 %) | ljusgrön | |
| grön | rgb(0, 128, 0) | #008000 | hsl(120, 100 %, 25 %) | Grön | |
| aqua | rgb(0, 255, 255) | #00ffff eller #0ff | hsl(180, 100 %, 50 %) | Blå | |
| blå | rgb(0, 0, 255) | #0000ff eller #00f | hsl(240, 100 %, 50 %) | Blå | |
| Marin | rgb(0,0,128) | #000080 | hsl(240, 100 %, 25 %) | Mörkblå | |
| kricka | rgb(0, 128, 128) | #008080 | hsl(180, 100 %, 25 %) | blå grön | |
| fuchsia | rgb(255, 0, 255) | #ff00ff eller #f0f | hsl(300, 100 %, 50 %) | Rosa | |
| lila | rgb(128, 0, 128) | #800080 | hsl(300, 100 %, 25 %) | Violett |
Detta är ett exempel på användningen av färgnamn, färgnamnen är hämtade från den utökade tabellen.
Så här fungerar den här koden:
Ställ in färg med RGB
RGB - tillsats färgmodell. På engelska språket tillägg- tillägg. RGB är en förkortning av engelska ord: Red, Green, Blue - red, green, blue). Av detta är det tydligt att i RGB-modellen syntetiseras färger genom att lägga till tre färger (röd, grön, blå) i olika kvantiteter.
Genom att blanda röda, gröna och blå färger kan du få flera miljoner nyanser. Alla möjliga kombinationer lagras i datorernas minne.
Kom till saken.
För att ställa in egenskaper i detta format används notationen rgb(r, g, b), där r, g, b är de tre kanalerna för varje färg (röd, grön, blå). Värden för varje kanal är inställda i intervallet från 0 till 255.
Kodexempel.
För att göra allt klart kommer jag att ge ett exempelkod:
Så här ska det här exemplet fungera:
 Figur 1. Färger i RGB.
Figur 1. Färger i RGB. Förklaringar till exempel.
I början av sidan skapar vi klassen div.rgb, den behövs så att de block som skapas av taggen
Ställ sedan in bakgrundsfärgen för blocket i koden
Försök att redigera det här exemplet så att det inkluderar dina egna värden, som rgb(100, 100, 100) .
Ställ in färg med RGBA
CSS3 introducerade ett nytt verktyg för att arbeta med färg - RGBA-formatet. Det kan kallas en utveckling av RGB-modellen, men med tillägg av en ny kanal - A- eller alfakanal. Denna kanal ställer in färgens genomskinlighet. Dess värden är inställda i intervallet från 0 till 1. Ett värde lika med 0 motsvarar full transparens, 1 - full opacitet (färgen kommer att vara densamma som den är inställd i de tre första RGB-kanalerna) och mellanliggande värden , som 0,4 eller 0,6 - genomskinlighet i varierande grad.
Kodexempel.
Så här kommer det att fungera:
Denna kod liknar visuellt följande, som använder RGB-modellen för att ställa in färgvärdet:
Här är hans resultat:
Ett alfakanalvärde lika med noll gör vilken färg som helst osynlig - absolut transparent, ett värde lika med ett översätter färgen i RGB-koden utan ändringar. Egenskapen rgba(255,0,0,1.0) visar färgen röd rgb(255, 0, 0) .
Med hexadecimalt värde (HEX-kod)
I vardagen använder vi decimalsystemet för räkning. Dess ursprung är mycket enkelt - vi har tio fingrar på våra händer, och det var bekvämt att räkna på fingrar i livet. Om det finns tio siffror i decimalsystemet: från 0 till 9, och siffran 10 är nästa siffra, så finns det 16 siffror i det hexadecimala talsystemet, och nästa siffra blir siffran 16.
För att ange färgkoder används vanliga decimalsiffror från 0 till 9 som hexadecimala siffror och latinska bokstäver från A till F används för att ange siffror från 10 till 15, det vill säga (0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F). För tydlighetens skull, låt oss sammanfatta detta i en tabell:
För att skriva hexadecimala tal större än F (15 decimaler), som i decimalsystemet, använder de också föreningen av två siffror, men redan hexadecimala, vilket är uppenbart. Så, för att skriva decimaltalet 255 i hexadecimalt, används notationen FF.
Det hexadecimala systemet är mer förståeligt för datorn, det bearbetar värdena som ges av det hexadecimala värdet snabbare.
För att ange en färg i hexadecimalt system, föregå det numeriska värdet med ett "#"-tecken, till exempel: #FFC0CB . Själva värdet #FFC0CB består av tre hexadecimala siffror FF, C0 och CB. Innebörden av denna post är densamma som att ställa in färgen i RGB-format (rgb(r, g, b) ) - varje hexadecimal siffra i HEX-koden indikerar färgmättnaden i dess RGB-modellkanal.
Denna kod kommer att visa följande element:
Och här är en bild med resultatet från avsnittet "Ställa in färg med RGB" på den här sidan ovan.
 Figur 1. Färger i RGB.
Figur 1. Färger i RGB. Vi ser att färgerna är identiska.
En förkortad notation för HEX-färgkoden är tillåten: ett 6-siffrigt nummer kan skrivas som ett 3-siffrigt nummer. Detta är endast giltigt om två siffror i färgvärdet för samma kanal upprepas.
Det vill säga följande förkortning är acceptabel:
Till exempel kan färgen #ff22aa skrivas som #f2a , eller färgen #44aa22 kan skrivas som #4a2 .
Ställ in färg med HSL
CSS3 har ett nytt format för att specificera färger.
HSL-formatet är en förkortning av de engelska orden: Hue (hue), Saturate (saturation) och Lightness (lightness).
Nyans i HSL är ett färgvärde på ett speciellt färghjul (Figur 2) och det anges i grader. Om vi drar analogier med RGB-modellen, så motsvarar 0° rött, 120° motsvarar grönt och 240° motsvarar blått.
Nyansvärdet ändras från 0 till 359.
 Figur 2. HSL färghjul.
Figur 2. HSL färghjul. Det andra värdet - mättnad (Mättad) sätts som en procentsats. Vid 100% mättnad är färgen så "saftig" som möjligt, eftersom mättnadsindikatorn rör sig mot 0% blir färgen mer och mer matt och rullar in i grått.
Det tredje värdet - lätthet (Lightness) sätts också som en procentsats. Ju högre procentandel, desto ljusare blir färgen. De extrema värdena på 0% och 100% kommer att indikera svarta (brist på ljus) respektive vita (exponerade) färger, och det spelar ingen roll vilken färg från färghjulet som valdes i den första kanalen. Det optimala värdet kan betraktas som värdet av färgens ljusstyrka lika med 50%.
Färginställning med HSLA
HSLA-formatet är relaterat till HSL, liksom RGB till RGBA. I HSL-format A, som i RGBA, läggs en alfakanal till som ansvarar för färggenomskinlighet.
En färg specificerad i HSL-format är lättare att läsa. Vi kan säga att det är intuitivt. Till exempel kan koden hsl(120,60%,50%) representera den slutliga färgen om det finns en bild av HSL-färghjulet i minnet. Detta kan inte sägas om RGB- och HEX-formaten, färgkoden som anges i dessa format blir tydlig först efter att den har renderats på monitorn.
Nya format i CSS3 (HSL, HSLA och RGBA) fungerar i webbläsare sedan versionerna: IE 9.0, Opera 10.0 Firefox 3.0. Hur får man stilar att fungera i äldre webbläsare?
Someblock (bakgrundsfärg: rgb(255,50,50); bakgrundsfärg: rgba(255,50,50,0.85))
När du använder den här koden i äldre webbläsare, kommer bakgrundsfärgen för klassen .somebloсk, även om den inte använder en alfakanal, att visas i RGB-format.
I HTML kan färg anges på tre sätt:
Ställ in färg i HTML efter dess namn
Vissa färger kan anges med deras namn, med namnet på färgen på engelska som värde. De vanligaste sökorden: svart (svart), vit (vit), röd (röd), grön (grön), blå (blå), etc.:
Textfärg - Röd
De mest populära färgerna i standarden World Wide Web Consortium (W3C) är:
| Färg | namn | Färg | namn | Färg | namn | Färg | namn |
|---|---|---|---|---|---|---|---|
| Svart | grå | Silver | Vit | ||||
| Gul | kalk | Aqua | Fuchsia | ||||
| Röd | Grön | Blå | Lila | ||||
| rödbrun | Oliv | Marin | Kricka |
Ett exempel på användning av olika färgnamn:
Exempel: ställa in en färg efter dess namn
- Prova själv "
Rubrik på röd bakgrund
Rubrik på orange bakgrund
Rubrik på lime bakgrund
Vit text på blå bakgrund
Rubrik på röd bakgrund
Rubrik på orange bakgrund
Rubrik på lime bakgrund
Vit text på blå bakgrund
Ange färg med RGB
Vid visning av olika färger på bildskärmen tas RGB-paletten som grund. Vilken färg som helst erhålls genom att blanda de tre huvudsakliga: R - röd, G - grön (grön), B - blå (blå). Ljusstyrkan för varje färg ges av en byte och kan därför ta värden från 0 till 255. Till exempel visas RGB (255,0,0) som rött eftersom rött är satt till sitt högsta värde (255) och andra är inställda på 0 Du kan också ställa in färgen i procent. Var och en av parametrarna indikerar ljusstyrkan för motsvarande färg. Till exempel: värdena rgb(127, 255, 127) och rgb(50%, 100%, 50%) kommer att ställa in samma gröna färg med medelmättnad:
Exempel: Ange en färg med RGB
- Prova själv "
rgb(127, 255, 127)
rgb(50 %, 100 %, 50 %)
rgb(127, 255, 127)
rgb(50 %, 100 %, 50 %)
Ställ in färg med hexadecimalt värde
Värderingar R G B kan också specificeras med hexadecimala (HEX) färgvärden i formen: #RRGGBB där RR (röd), GG (grön) och BB (blå) är hexadecimala värden från 00 till FF (samma som decimal 0- 255). Det hexadecimala systemet, till skillnad från decimalsystemet, bygger, som namnet antyder, på talet 16. Det hexadecimala systemet använder följande tecken: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Här ersätts siffrorna från 10 till 15 med latinska bokstäver. Tal större än 15 i det hexadecimala systemet är föreningen av två tecken till ett värde. Till exempel motsvarar det högsta talet 255 i decimal det högsta FF i hexadecimalt. Till skillnad från decimalsystemet föregås det hexadecimala talet av ett pundtecken. # , till exempel, #FF0000 visas som rött eftersom rött är inställt på sitt högsta värde (FF) och de andra färgerna är inställt på sitt lägsta värde (00). Tecken efter hash-symbolen # kan skrivas med både stora och små bokstäver. Det hexadecimala systemet låter dig använda den förkortade formen #rgb, där varje tecken är lika med två gånger. Därför bör posten #f7O betraktas som #ff7700.
Exempel: Färg HEX
- Prova själv "
röd: #FF0000
grön: #00FF00
blå: #0000FF
röd: #FF0000
grön: #00FF00
blå: #0000FF
röd+grön=gul: #FFFF00
röd+blå=lila: #FF00FF
grön+blå=cyan: #00FFFF
Lista över vanliga färger (namn, HEX och RGB):
| Engelsk titel | ryskt namn | Prov | HEX | RGB | ||
|---|---|---|---|---|---|---|
| Amaranth | amarant | #E52B50 | 229 | 43 | 80 | |
| Bärnsten | Bärnsten | #FFBF00 | 255 | 191 | 0 | |
| Aqua | blå grön | #00FFFF | 0 | 255 | 255 | |
| Azurblå | Azurblå | #007FFF | 0 | 127 | 255 | |
| Svart | Svart | #000000 | 0 | 0 | 0 | |
| Blå | Blå | #0000FF | 0 | 0 | 255 | |
| Bondi blå | Bondi strandvatten | #0095B6 | 0 | 149 | 182 | |
| Mässing | Mässing | #B5A642 | 181 | 166 | 66 | |
| Brun | Brun | #964B00 | 150 | 75 | 0 | |
| Cerulean | Azurblå | #007BA7 | 0 | 123 | 167 | |
| mörk vårgrön | Mörk vårgrön | #177245 | 23 | 114 | 69 | |
| Smaragd | Smaragd | #50C878 | 80 | 200 | 120 | |
| Äggplanta | äggplanta | #990066 | 153 | 0 | 102 | |
| Fuchsia | Fuchsia | #FF00FF | 255 | 0 | 255 | |
| Guld | Guld | #FFD700 | 250 | 215 | 0 | |
| grå | Grå | #808080 | 128 | 128 | 128 | |
| Grön | Grön | #00FF00 | 0 | 255 | 0 | |
| Indigo | Indigo | #4B0082 | 75 | 0 | 130 | |
| Jade | Jade | #00A86B | 0 | 168 | 107 | |
| kalk | Kalk | #CCFF00 | 204 | 255 | 0 | |
| Malakit | Malakit | #0BDA51 | 11 | 218 | 81 | |
| Marin | Mörkblå | #000080 | 0 | 0 | 128 | |
| Ockra | Ockra | #CC7722 | 204 | 119 | 34 | |
| Oliv | Oliv | #808000 | 128 | 128 | 0 | |
| Orange | Orange | #FFA500 | 255 | 165 | 0 | |
| persika | Persika | #FFE5B4 | 255 | 229 | 180 | |
| Pumpa | Pumpa | #FF7518 | 255 | 117 | 24 | |
| Lila | Violett | #800080 | 128 | 0 | 128 | |
| Röd | Röd | #FF0000 | 255 | 0 | 0 | |
| Saffran | Saffran | #F4C430 | 244 | 196 | 48 | |
| havsgrönt | grönt hav | #2E8B57 | 46 | 139 | 87 | |
| Träskgrönt | Bolotny | #ACB78E | 172 | 183 | 142 | |
| Kricka | blå grön | #008080 | 0 | 128 | 128 | |
| Ultramarin | ultramarin | #120A8F | 18 | 10 | 143 | |
| violett | Violett | #8B00FF | 139 | 0 | 255 | |
| Gul | Gul | #FFFF00 | 255 | 255 | 0 | |
Färgkoder (bakgrund) efter mättnad och nyans.
>>Färghantering
Hexadecimala RGB-färgvärden
Metoder för att beskriva och bearbeta färger skiljer sig från varandra i vilken slutlig representation de är avsedda för. Låt oss jämföra till exempel representationer av färger för polygrafi och för datorskärmar. I det första fallet är grunden vit färgen på det papper som de tre primärfärgerna sedan appliceras på: blå, lila Och gul. Blandning med varandra och med pappers vita färg i olika proportioner ger dessa tre primärfärger olika färgnyanser, förutom rent svart, eller i fullständig frånvaro av färger ger de vitt papper. Lägger vi till svart till dem får vi CMYK- ett sätt att förmedla färg när önskad färg erhålls genom att subtrahera de saknade färgerna från vitt.
I det andra fallet är grunden svart färgen på skärmen, där varje cell lyser i en av tre färger: röd-röd, grön-grönt och blå-blå. Sedan, i fullständig frånvaro av någon glöd, får vi en ren svart färg på skärmen, och någon av de nödvändiga färgerna ges av förhållandet mellan var och en av de tre färgerna. I det här fallet kommer vi att få RGB- Färgöverföringsmetod. Primärfärger kan ha betydelser från 0
innan 255
, eller från 0%
innan 100%
, eller kan representeras som ett hexadecimalt värde. I figuren nedan kan du se resultatet av att blanda primärfärger.
Det hexadecimala talsystemet, till skillnad från det decimala talsystemet, har inte tio siffror i sin sifferserie, utan sexton - därav namnet. Följaktligen kan icke-upprepande varianter av kombinationer av två siffror endast vara - 256 , för att fortsätta siffrorna efter 9 brev från A innan F, så raden kommer att se ut så här -
| 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F. |
I det här fallet ges färgen av tre hexadecimala tal, som var och en består av två siffror. Den första siffran bestämmer intensiteten röd färger, medel grön, sista sak- blå färger. Alla siffror kan ta värden från 00 innan FF(från 0 till 255). Till exempel: grön färg ges som #00FF00, rödliknande #FF0000, blå-liknande #0000FF, vit-liknande #FFFFFF, fullständig frånvaro av färg eller svart anges som #000000 .
I formuläret nedan kan du ställa in alla hexadecimala värden för var och en av de tre färgerna och se resultatet av deras blandning genom att klicka i utdatafältet.
Exempel på några hexadecimala RGB-färgvärden: röda, blå och gröna nyanser.
| se | koda | se | koda | se | koda | se | koda | se | koda | se | koda |
| #010000 | #800000 | #000100 | #008000 | #000001 | #000080 | ||||||
| #100000 | #900000 | #001000 | #009000 | #000010 | #000090 | ||||||
| #200000 | #A00000 | #002000 | #00A000 | #000020 | #0000A0 | ||||||
| #300000 | #B00000 | #003000 | #00B000 | #000030 | #0000B0 | ||||||
| #400000 | #C00000 | #004000 | #00C000 | #000040 | #0000C0 | ||||||
| #500000 | #D00000 | #005000 | #00D000 | #000050 | #0000D0 | ||||||
| #600000 | #E00000 | #006000 | #00E000 | #000060 | #0000E0 | ||||||
| #700000 | #FF0000 | #007000 | #00FF00 | #000070 | #0000FF |
Ange en färg med strängbokstavar
För enkelhetens skull fick vissa färger och deras kombinationer namn som känns igen av alla webbläsare och det blev möjligt att sätta många av dem efter namn. Tabellen nedan visar några av färgnamnen:
| se | namn | se | namn | se | namn | se | namn |
| Vit | Röd | Orange | Gul | ||||
| Grön | Blå | Lila | Svart | ||||
| Alice blå | antikvit | Aqua | akvamarin | ||||
| Azurblå | Beige | Bisque | blanchedalmond | ||||
| Blåviolett | Brun | Burlywood | Kadett blå | ||||
| chartreuse | Choklad | Korall | Blåklintblå | ||||
| Majssilke | djupröd | cyan | mörkblå | ||||
| Mörkcyan | mörkguldröd | mörkgrå | mörkgrön | ||||
| Mörkkhaki | Mörkmagenta | Mörkolivegrön | mörkorange | ||||
| Darkorchid | mörkröd | mörklax | Mörk havsgrön | ||||
| mörkblått | mörkgrå | mörkturkos | Mörkviolett | ||||
| Deeppink | djup himmelsblå | Dimgray | dodger blå | ||||
| Eldfast tegel | Blommigt vit | skog grön | Fuschia | ||||
| Gainsboro | spökvit | Guld | Gullris | ||||
| grå | Grön gul | Honungsdagg | skrikrosa | ||||
| Indisk röd | Indigo | Elfenben | Kaki | ||||
| Lavendel | Lavendelblush | Lemonchiffon | ljusblå | ||||
| ljus korall | ljuscyan | ljus kallrödgul | ljusgrön | ||||
| ljusgrå | Ljusrosa | ljus lax | Ljushavsgrön | ||||
| Ljusblått | Ljusskiffergrå | ljus stålblå | ljusgul | ||||
| kalk | Limegrön | Linné | Magenta | ||||
| rödbrun | mediumakvamarin | mellanblå | Medium orkidé | ||||
| Medium lila | Mediumseagreen | Mediumslateblå | Mellanvårgrön | ||||
| medium turkos | medelviolett röd | midnattsblå | mintkräm | ||||
| mistyros | Navajowhite | Marin | gammalspets | ||||
| Oliv | Olivedrab | orange röd | Orkide | ||||
| palegoldenrod | Ljusgrön | paleturkos | blekviolett | ||||
| papayawhip | Peachpuff | Peru | Rosa | ||||
| Plommon | Puderblå | Rosybrunt | Kungsblått | ||||
| sadelbrunt | havsgrön | Snäckskal | Sienna | ||||
| Silver | himmelsblå | Skifferblått | Skiffer grå | ||||
| Snö | Springgreen | stålblå | Solbränna | ||||
| Kricka | Tistel | tomat | Turkos | ||||
| violett | Vete | Vit rök | gulgrön |
Använda en säker färgväljare
Tyvärr, på olika plattformar, med olika systeminställningar, är korrekt färgåtergivning ett problem. Saken är att webbläsaren alltid försöker justera färgpaletten för dokumentet under Systeminställningar och övervaka funktioner genom att själv blanda färger och ersätta dem. Som ett resultat kan användaren ibland inte riktigt se vad webbmastern ville visa honom. Vägen ut ur denna situation hittades i användningen av en palett, vars färger garanteras återges på samma sätt av alla webbläsare på olika plattformar. Detta sk garanterat palett, även känd som säker palett. Den här paletten innehåller färger vars färgkomponenter har följande värden: 00 ,33 ,66 ,99 , CC,FF, i allt möjligt 216 deras kombinationer.
| se | koda | se | koda | se | koda | se | koda | se | koda | se | koda |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 | ||||||
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 | ||||||
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 | ||||||
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 | ||||||
| CCFF99 | 99FF99 | 66CC00 | 66CC33 | 669933 | 336600 | ||||||
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 | ||||||
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 | ||||||
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 | ||||||
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 | ||||||
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 | ||||||
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 | ||||||
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 | ||||||
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC | ||||||
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 | ||||||
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 | ||||||
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 | ||||||
| 0066FF | 3366CC | 0066CC | 0033FF | 003399 | 003366 | ||||||
| 6699FF | 3366FF | 0000FF | 0000 CC | 0033CC | 000033 | ||||||
| 3333FF | 3300FF | 3300 CC | 3333CC | 000099 | 000066 | ||||||
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 | ||||||
| CCCCFF | 9999FF | 6666FF | 6600FF | 330099 | 330066 | ||||||
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 | ||||||
| CC99FF | CC66FF | 9933FF | 9900FF | 660099 | 663366 | ||||||
| CC66FF | CC33FF | CC00FF | 9900 CC | 996699 | 660066 | ||||||
| CC99CC | CC66CC | CC33CC | CC00CC | 990099 | 993399 | ||||||
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 | ||||||
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 | ||||||
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 | ||||||
| FF6699 | FF3399 | FF0066 | CC3366 | 996666 | 663333 | ||||||
| CC9999 | CC6666 | CC3333 | CC0000 | 990033 | 330000 | ||||||
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0000 | CC0033 | ||||||
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 | ||||||
| FFCC99 | FFCC66 | FF6600 | CC6633 | 993300 | 660000 | ||||||
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 | ||||||
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 | ||||||
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |