Tombol halaman rumah. Bagaimana cara menjadikan Yandex halaman awal di Google Chrome? Beranda Yandex di browser menggunakan aplikasi Yandex

Halaman awal adalah halaman yang terbuka secara otomatis saat browser dijalankan. Halaman utama adalah halaman yang terbuka saat Anda mengklik tombol yang terletak tepat di depan bilah alamat.
Cara mengubah halaman awal di browser Yandex
Saat Anda memulai browser Yandex, halaman awal utama terbuka dalam bentuk Tableau, yang menampilkan halaman yang paling banyak dikunjungi atau langsung membuka semua tab yang terbuka saat terakhir kali Anda menutup browser. Di pengaturan browser Yandex, Anda dapat secara otomatis memulai Tablo atau tab yang tidak ditutup. Untuk melakukan ini, klik pada tiga strip paralel yang terletak di bagian kanan atas browser.
Di browser Yandex, halaman awal dapat diinstal secara otomatis melalui pengaturan
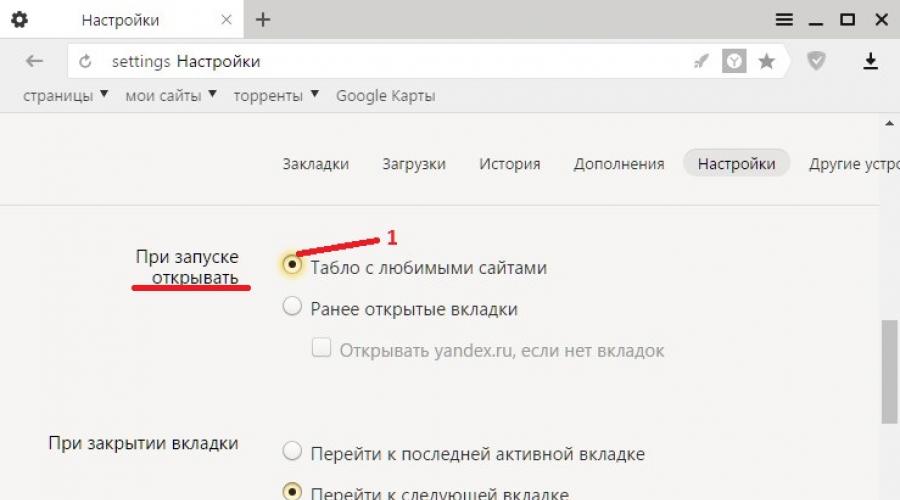
Menu konteks akan terbuka di mana Anda memilih item Pengaturan. Sebuah jendela bernama Pengaturan akan terbuka di browser Anda. Di jendela ini Anda perlu menemukan paragraf Buka saat startup.
Paragraf ini terdiri dari dua paragraf dan satu subparagraf.
 Cara menempatkan Yandex sebagai halaman awal
Cara menempatkan Yandex sebagai halaman awal Jika Anda memberi titik pada titik tersebut Papan dengan situs favorit kemudian pada saat Anda memulai browser Yandex, halaman awal akan terbuka dalam bentuk papan skor, di mana halaman yang paling sering Anda lihat akan ditampilkan.
 Cara mengembalikan halaman awal Yandex
Cara mengembalikan halaman awal Yandex Jika Anda mencentang kotak Tab yang dibuka sebelumnya kemudian pada awal berikutnya, halaman awal browser Yandex akan terbuka dalam bentuk semua tab yang tidak ditutup saat browser dimatikan.
 Cara menjadikan Yandex sebagai halaman awal secara otomatis
Cara menjadikan Yandex sebagai halaman awal secara otomatis Jika Anda mencentang kotak di sebelah Buka yandex.ru jika tidak ada tab maka pada saat Anda memulai browser, semua tab yang tidak ditutup saat browser ditutup juga akan terbuka. Tetapi jika semua tab ditutup sebelum browser ditutup, maka saat Anda memulai browser berikutnya, Yandex akan membuka halaman utama di yandex.ru. Dengan demikian, Yandex dapat diinstal di browser sebagai halaman awal.
Anda dapat menjadikan halaman awal di browser Yandex sebagai halaman yang Anda butuhkan atau beberapa halaman yang akan terbuka saat Anda memulai browser lagi. Menyiapkan halaman awal browser Yandex dimulai dengan fakta bahwa dalam pengaturan di paragraf Saat Anda membukanya, beri tanda titik di Papan Skor dengan situs favorit Anda. Setelah itu, di browser, buka beberapa tab dengan halaman yang harus dibuka setiap kali Anda memulai browser.
 Cara menginstal Yandex sebagai halaman awal
Cara menginstal Yandex sebagai halaman awal Semua tab ini harus diperbaiki secara bergantian. Untuk melakukan ini, pada bilah tab, gerakkan kursor ke atas tab dan dengan menekan tombol kanan mouse pilih item Pin tab dari menu konteks. Semua tab yang disematkan akan ditempatkan di sisi kiri bilah tab dalam bentuk favicon kecil. Setelah itu, saat berikutnya Anda memulai browser, hanya tab yang disematkan yang akan terbuka.
Cara membuka beranda Yandex
Agar dapat membuka halaman utama di browser Yandex, tombol tersebut harus ditampilkan di depan bilah alamat. Jika tombol tidak ditampilkan, maka Anda perlu membuka pengaturan browser dan menemukan pengaturan Penampilan paragraf di dalamnya.
 Cara menjadikan Yandex halaman utama secara otomatis
Cara menjadikan Yandex halaman utama secara otomatis Dalam paragraf ini, Anda perlu mencentang kotak Tampilkan Yandex. Setelah itu, tepat di depan bilah alamat, akan muncul tombol berbentuk huruf I dengan mengklik di mana Anda dapat membuka halaman utama Yandex di browser Yandex.
Video
Video ini menunjukkan cara memasang halaman awal Yandex di browser.

Halaman utama adalah kartu nama digital situs Anda, yang dengannya Anda bertemu dengan pengunjung. Ini bukan hanya tentang desain yang bagus; jika Anda ingin orang banyak berduyun-duyun ke Anda, Anda harus membuat halaman yang dapat dengan jelas menyampaikan esensi situs Anda dalam satu gerakan. Berikut adalah aturan dasar yang harus diikuti untuk membuat beranda yang dapat menarik perhatian pengguna sejak saat pertama.
Struktur
Struktur halaman utama harus sederhana dan tidak mengandung sesuatu yang berlebihan. Jangan membanjiri pengguna dengan terlalu banyak informasi dan gambar. Anda kemungkinan besar akan menunjukkan profesionalisme dan organisasi Anda jika Anda menyajikan konten situs dengan cara yang rapi dan dipikirkan dengan matang.
Bisa: pilih struktur yang jelas dan mudah digunakan. Tempatkan konten dan gambar yang paling penting di bagian atas halaman di mana mata pengguna pasti tertuju. Kami dengan tulus menyarankan agar Anda menyertakan tiga elemen: logo, nama merek (atau nama Anda), dan jenis bisnis, yang juga merupakan jenis layanan yang Anda berikan.
Dilarang: jangan mengacaukan beranda dengan terlalu banyak gambar, ikon, clipart, spanduk, dan teks tanpa akhir. Pengunjung tidak perlu membuang banyak waktu untuk mencari informasi yang menarik baginya.


Gambar-gambar
Satu gambar lebih baik dari seribu kata, bukan? Ketika datang ke halaman depan situs Anda, kata-kata ini pasti benar. Foto dapat dengan sempurna memberi tahu pengunjung tentang Anda dan proyek Anda. Jika Anda tidak dapat menggunakan gambar berkualitas tinggi, Anda dapat memilih dari koleksi Wix, yang hanya berisi foto profesional. Cukup ikuti pola ini: buka Wix Editor → Add → Photo. Anda juga dapat menggunakan sumber yang ada di dalam editor. Foto yang bagus dapat menggantikan banyak baris teks - gunakan itu untuk keuntungan Anda.
Bisa: gunakan foto berkualitas tinggi yang akan membuat pengguna ingin terus menjelajahi situs Anda. Tidak ada yang menunjukkan ketidakprofesionalan lebih jelas daripada gambar berkualitas rendah.
Dilarang: Anda tidak harus memamerkan semua foto yang Anda miliki. Beberapa tembakan bagus sudah cukup.


Warna dan latar belakang
Elemen sederhana namun penting ini mengatur nada untuk beranda Anda, serta seluruh situs Anda. Mengingat hal ini, Anda harus hati-hati mempertimbangkan pilihan mereka. Wix Editor mempermudah ini dengan memberi Anda ratusan latar belakang dan palet warna yang indah. Anda dapat mencoba masing-masing untuk melihat mana yang paling sesuai dengan situs Anda, atau membuat skema warna Anda sendiri. Anda juga dapat mengunggah gambar Anda (atau bahkan video!) Dan menjadikannya sebagai latar belakang situs Anda.
Bisa: gunakan skema warna dan latar belakang yang akan memperkuat merek Anda.
Dilarang: hindari penggunaan terlalu banyak warna berbeda dan jangan gunakan latar belakang yang mengalihkan perhatian dari ilustrasi dan teks utama.


Tombol
Tidak setiap beranda harus memiliki tombol, tetapi jika Anda akan menggunakannya, lakukan dengan benar. Tombol mengarah ke halaman lain, situs web, promosi, katalog produk, dll. Jika tugas Anda adalah meyakinkan pengguna untuk mengklik tombol dan menyelesaikan transisi, Anda harus dapat membuat mereka menginginkannya.
Bisa: Teks pada tombol harus pendek dan jelas – coba batasi menjadi dua kata.
Dilarang: ajakan bertindak Anda tidak boleh luput dari perhatian. Jika Anda ingin pengguna mengklik tombol, Anda perlu mempertimbangkan posisi mereka di halaman dengan hati-hati.


Teks
Sulit untuk membuat beranda yang sempurna tanpa menggunakan teks. Tugas utama Anda adalah memastikan bahwa pengguna langsung menangkap esensi situs Anda. Tetapi jangan lupa bahwa Anda dapat memberikan informasi yang lebih detail di halaman lain situs, jadi Anda tidak boleh menulis keseluruhan novel di halaman utama. Misalnya, menulis biografi Anda di halaman utama tidak masuk akal jika Anda memiliki bagian "Tentang saya" untuk ini. Dengan terlalu mendalami tulisan, Anda bisa melakukannya secara berlebihan dan akhirnya membuat pengunjung Anda bosan membaca.
Bisa: secara teratur memperbarui teks di halaman utama. Dengan cara ini, Anda memberi tahu pengguna bahwa informasi di situs Anda mutakhir dan dapat dipercaya.
Dilarang: keterlaluan. Tidak ada yang mencari halaman di Internet yang dapat mereka baca selama beberapa jam. Jangan membuat pengguna membuang waktu yang berharga dengan membaca informasi yang berlebihan atau berulang.
Petunjuk langkah demi langkah untuk: buka halaman awal Yandex saat Google Chrome dimulai, buka bookmark visual Yandex di tab baru dan tambahkan tombol Beranda ke panel browser dari alamat http://www.yandex.ru/ .
Yandex.Browser tidak memiliki halaman awal, dan untuk browser lain ada aplikasi khusus yang secara otomatis akan menggantikan halaman awal browser dengan yandex.ru. Untuk menginstalnya, buka situs: home.yandex.ru- dan ikuti instruksi di sana.

Selain itu, untuk memastikan perlindungan pengaturan browser, Yandex menawarkan pengguna untuk menginstal "Browser Manager" khusus. Anda dapat mengunduh dan mempelajarinya lebih lanjut dengan mengunjungi situs: bm.yandex.ru.

Membuka halaman awal Yandex saat memulai Google Chrome.
Saya ingin menyampaikan kepada Anda cara yang lebih alami untuk memasang halaman awal Yandex di browser Google Chrome. Untuk melakukan ini, Anda tidak perlu menginstal aplikasi, manajer, dll. Cukup ikuti petunjuk di bawah ini.
Untuk melakukan ini, klik ikonnya Pengaturan chrome://pengaturan/- dan tekan tombol Enter.

Langkah 2: Pilih opsi peluncuran browser. Untuk pilihan" Buka saat startup" Pilih opsi " Halaman yang Ditentukan».

Langkah 3: tambahkan halaman Yandex. Klik tautan " menambahkan» di sebelah opsi yang dipilih « Halaman yang Ditentukan". Di jendela "Halaman saat memulai" yang terbuka, di bidang "Tambahkan halaman", tentukan URL halaman utama Yandex: http://www.yandex.ru/. Hapus halaman lain dari daftar.

Klik tombol " OKE».
Sekarang, saat Anda memulai browser Google Chrome, halaman awal Yandex akan terbuka.
Penanda visual Yandex untuk Google Chrome
Benar, saat Anda membuka tab baru di browser Chrome, Anda akan melihat halaman Google. Tidak mungkin untuk mengubahnya di pengaturan browser. Jadi, Anda harus memasang ekstensi khusus, misalnya "Yandex Visual Bookmarks" untuk Google Chrome.
Langkah 1: halaman ekstensi. Dan saya akan mulai dengan mengatakan bahwa menemukan penanda visual Yandex di Toko Web Chrome tidaklah mudah. Pencarian untuk "penanda visual" menampilkan apa pun kecuali yang Anda butuhkan. Bahkan faktanya ekstensi lebih banyak digunakan 2 juta orang tersebut tidak mempengaruhi hasil. Oleh karena itu, jangan mencari, tetapi gunakan tautan ini atau buka halaman ekstensi resmi.

Langkah 2: instal ekstensi. Klik tombol biru + Gratis". Jendela Konfirmasi Ekstensi Baru akan muncul dengan daftar izin yang diperlukan. Kami mengklik tombol " Menambahkan».

Langkah 3: Instalasi selesai. Sebuah pesan akan muncul di sudut kanan atas jendela browser: ekstensi Visual Bookmarks diinstal.

Langkah 4: Halaman Akses Cepat Lainnya. Sekarang buka tab baru ( Ctrl+T). Di pojok kanan atas jendela browser, kemungkinan besar akan muncul pesan yang menyatakan bahwa salah satu ekstensi telah mengubah halaman yang terbuka di tab baru. Klik tombol " Simpan perubahan».

Tombol "Beranda" dengan Yandex di Google Chrome
Antara lain, Anda dapat menambahkan ke panel browser, yang akrab bagi banyak pengguna, tombol "Beranda" dengan ikon rumah. Untuk melakukannya, ikuti petunjuk di bawah ini:
Langkah 1: Buka halaman pengaturan browser. Untuk melakukan ini, klik ikonnya Pengaturan dan pengelolaan Google Chrome" di pojok kanan atas jendela browser, lalu item menu " Pengaturan"atau tulis di bilah alamat browser alamatnya: chrome://pengaturan/- dan tekan tombol Enter.

Langkah 2: Hidupkan tampilan tombol "Beranda". Temukan grup pengaturan " Penampilan' dan centang kotak ' Tampilkan tombol beranda».

Langkah 3: Ubah URL Beranda. Klik tautan " mengubah» di sebelah URL yang muncul (standarnya adalah: http://www.google.ru/ig) , di bawah kotak centang "Tampilkan tombol Beranda". Di jendela "Halaman utama" yang terbuka, untuk opsi "Halaman berikutnya", tentukan URL halaman beranda Yandex: http://www.yandex.ru/.

Klik tombol " OKE».
Sekarang dengan mengklik ikon "rumah" di panel browser, Anda dapat membuka halaman utama Yandex. Itu saja untuk saya. Terima kasih atas perhatian Anda. Semoga beruntung!
Pengembangan situs mencakup proses pembuatan tata letak halaman web, di mana semua elemen lainnya selanjutnya akan dirangkai. Dalam hal ini, apa yang disebut blok struktural dibentuk - modul terpisah, yang masing-masing memainkan peran tertentu dan bertanggung jawab atas fungsionalitas sumber daya tertentu.
Di bawah ini kita akan melihat terdiri dari apa situs tersebut, membuat daftar blok struktural utama dan menjelaskan secara singkat fitur masing-masing.
1 Tajuk situs web
Blok paling atas sering disebut tajuk situs, atau judul situs, atau tajuk dari bahasa Inggris. tajuk. Tempat di mana tajuk biasanya berada adalah bagian atas halaman. Orientasi tajuk adalah lanskap.
Biasanya, blok ini berisi

Menu situs pada gbr. 1 disorot dengan warna merah. Menu situs biasanya meliputi:
- Tombol "Home" (eng. "Home") Dengan mengklik tombol ini, Anda selalu dapat kembali ke halaman utama di situs mana pun.
- "Peta situs" Dengan mengklik tombol ini, Anda dapat melihat konten seluruh situs, semua judul, dan semua artikel di judul.
- "Tentang Saya" - di sini penulis situs biasanya menulis sedikit tentang dirinya.
- "Layanan" - jika ada layanan, berikut daftarnya dan penjelasannya.
- "Kontak" - formulir disediakan untuk mengirim pesan ke administrator situs, atau email untuk komunikasi ditulis, atau nomor telepon, jika perlu, mungkin ada peta ke kantor.
- Dan seterusnya.
Dalam beberapa kasus, hanya file grafik (logo situs web) yang ditempatkan di bagian atas halaman yang disebut header.
2 Area situs utama (area konten utama)
Apa itu konten situs? Konten berasal dari bahasa Inggris "konten" - konten.
Seringkali ini adalah bagian halaman terbesar dan terpenting bagi pengunjung situs.
Dari namanya tidak sulit menebak apa rumah blok ini
- semua teks,
- grafis,
- audio dan
- konten video situs web.
Artinya, konten situs adalah konten informasinya, yaitu artikel dan ulasan, berita, gambar, galeri, dan video, dll.
Juga cukup sering diiklankan di area ini:
- konteks,
- spanduk,
- pengejek,
- referensi sederhana.
Lebar area konten utama bisa sangat bervariasi - semuanya tergantung pada jenis tata letak situs (keras atau karet). Tata letak cairan memungkinkan Anda untuk mengubah lebar blok tergantung pada resolusi monitor dari mana pengguna melihat situs tersebut. Tata letak yang kaku tidak memungkinkan hal ini.
Jika kita berbicara bukan tentang informasi sederhana, tetapi tentang situs bisnis atau tentang, maka deskripsi barang dan jasa, berbagai modul struktural, bidang entri data, dll. Dapat ditempatkan di area konten utama.
3 Bilah samping
Apa itu sidebar di situs web? Konsep "sidebar" berasal dari istilah bahasa Inggris "sidebar", di mana "side" adalah sisi, "bar" adalah strip. Sidebar biasanya disebut kolom samping situs, yang ditempatkan di kanan atau kiri area konten utama. Dalam beberapa kasus, situs mungkin memiliki dua sidebar sekaligus (yang pertama di sebelah kiri area utama, dan yang kedua di sebelah kanan).
Biasanya, konten sidebar tidak berubah dari satu halaman situs ke halaman lainnya, tidak seperti konten area konten utama. Oleh karena itu, blok dengan tautan, serta informasi layanan penting, biasanya ditempatkan di sidebar. Lebih khusus lagi, sidebar sering disisipkan
- menu (utama dan sekunder),
- berbagai widget (judul situs, posting populer dan terbaru, komentar terbaru, cuaca),
- tautan iklan dan spanduk,
- tautan ke situs web teman
- penghitung kehadiran,
- formulir otorisasi dan pendaftaran.
Lebar sidebar, biasanya, ditetapkan dengan jelas dan tidak bergantung pada jenis tata letak situs.
4 Footer (atau footer) situs web
Kata "footer" (atau basement) berasal dari bahasa Inggris. Catatan kaki. Biasanya, footer adalah area situs yang terletak paling bawah (di bawah semua blok lainnya). Dengan analogi dengan header (tajuk situs), footer juga memiliki orientasi lanskap, yaitu memanjang secara longitudinal. Lebar footer juga dapat berubah tergantung pada resolusi monitor pengguna (tentu saja, jika tata letaknya lancar).
Tautan iklan, hak cipta (sertifikat kepenulisan), tautan ke pengembang mesin atau pembuat templat situs dapat ditempatkan di bagian bawah situs. Selain itu, seringkali menu utama atau sekunder digandakan di footer situs. Ini dilakukan untuk meningkatkan navigasi (setelah menggulir ke bawah, pengguna tidak perlu kembali ke bagian atas halaman untuk menggunakan menu). Memang, di atas, pada Gambar. 1 menu utama (berupa bilah merah) TIDAK digandakan di footer situs.
5 Latar belakang situs (area latar belakang)
Biasanya, area latar belakang situs tidak ditempati oleh elemen apa pun (sepenuhnya gratis). Ukuran area latar belakang bergantung pada tipe tata letak situs. Saat menggunakan tata letak yang lancar, mungkin tidak ada latar belakang, karena semua ruang halaman yang tersedia akan diisi dengan blok lain (mereka akan meregang hingga batasnya). Jika tata letaknya kaku, maka ukuran area latar belakang akan secara langsung bergantung pada resolusi monitor tempat pengguna melihat situs tersebut.
Tombol dalam HTML dapat dibuat dengan tiga cara berbeda:
- Dengan tag memasukkan;
- Dengan tag tombol;
- Dengan tautan (tag A) dan properti CSS.
tag masukan
Menandai memasukkan dapat digunakan untuk membuat berbagai elemen input pada halaman (bidang input teks, tombol, dan lainnya) dan mengambil nilai dari atribut berikut:
- jenis- menunjukkan tipe elemen (dalam kasus kami adalah tombol);
- nama- memungkinkan Anda menyetel nama elemen (ini diperlukan, misalnya, untuk mengidentifikasi tombol dengan penangan formulir);
- nilai- menetapkan nilai elemen (misalnya, untuk mengirimkan data formulir) dan nilai ini berfungsi sebagai label pada tombol.
Jadi, ditulis menggunakan tag memasukkan tombolnya akan terlihat seperti ini:
Hasil:
label tombol
Tombol untuk situs juga dapat ditentukan menggunakan tag tombol HTML. Keuntungan dari tag ini lebih memasukkan adalah di sini Anda dapat menambahkan elemen lain ke tombol, misalnya gambar:
Hasil:
![]() Pembuat situs web "Nubex"
Pembuat situs web "Nubex"
Atribut Tag tombol sama seperti di memasukkan, satu-satunya perbedaan adalah bahwa value value bukan lagi label pada tombol, tetapi hanya berfungsi untuk mentransfer nilai ke server.
Tombol tautan
Opsi ketiga untuk membuat tombol pada halaman adalah menggunakan tag A, yaitu tautan biasa. Tautan terlihat seperti tombol saat Anda menerapkan gaya CSS yang diperlukan untuk itu. Pertimbangkan opsi untuk membuat tombol menggunakan tautan:
Metode ini memberikan keuntungan dan kebebasan yang besar dalam desain tombol.