Kezdőlap gomb. Hogyan lehet a Yandexet a Google Chrome kezdőoldalává tenni? A Yandex kezdőlapja egy böngészőben a Yandex alkalmazás segítségével

Olvassa el is
A kezdőoldal azok az oldalak, amelyek automatikusan megnyílnak a böngésző indításakor. A főoldal az az oldal, amely akkor nyílik meg, ha a címsor előtt található gombra kattint.
Hogyan lehet megváltoztatni a kezdőoldalt a Yandex böngészőben
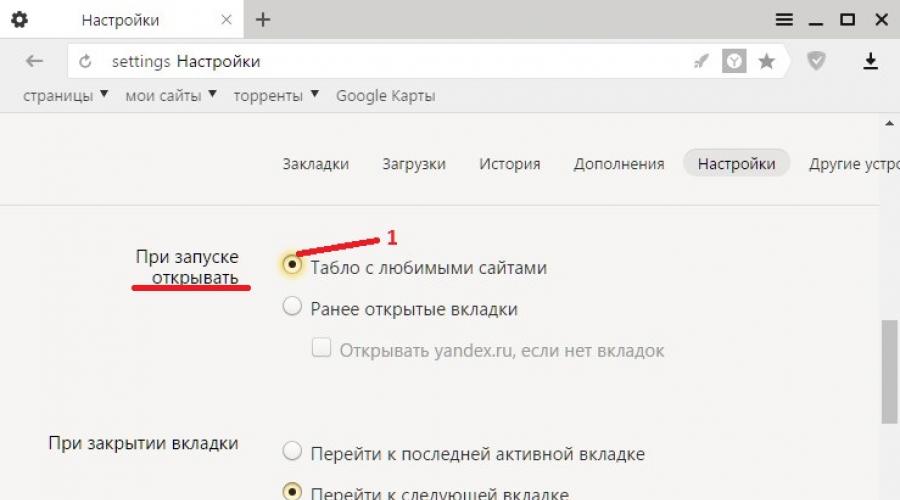
Amikor elindítja a Yandex böngészőt, a fő kezdőlap egy táblázat formájában nyílik meg, amely megjeleníti a leglátogatottabb oldalakat, vagy azonnal megnyitja az összes lapot, amely a böngésző legutóbbi bezárásakor nyitva volt. A Yandex böngésző beállításaiban lehetőség van a Tableau vagy a nem zárt lapok automatikus elindítására. Ehhez kattintson a böngésző jobb felső részén található három párhuzamos sávra.
A Yandex böngészőben a kezdőoldal automatikusan telepíthető a beállításokon keresztül
Megnyílik egy helyi menü, amelyben kiválasztja a Beállítások elemet. Megnyílik a Beállítások nevű ablak a böngészőjében. Ebben az ablakban meg kell találnia egy bekezdést Nyissa meg indításkor.
Ez a bekezdés két bekezdést és egy albekezdést tartalmaz.
 Hogyan lehet a Yandexet kezdőoldalnak tenni
Hogyan lehet a Yandexet kezdőoldalnak tenni Ha pontot tesz a pontra Tábla kedvenc oldalakkal majd a Yandex böngésző következő indításakor a kezdőoldal egy eredménytábla formájában nyílik meg, amelyen a leggyakrabban megtekintett oldalak jelennek meg.
 Hogyan lehet visszaadni a Yandex kezdőoldalát
Hogyan lehet visszaadni a Yandex kezdőoldalát Ha bejelöli a négyzetet Korábban megnyitott lapok majd a következő indításkor megnyílik a Yandex böngésző kezdőlapja az összes olyan lap formájában, amely nem volt bezárva a böngésző leállításakor.
 Hogyan lehet a Yandexet automatikusan kezdőoldalnak tenni
Hogyan lehet a Yandexet automatikusan kezdőoldalnak tenni Ha bejelöli a mellette lévő négyzetet Nyissa meg a yandex.ru webhelyet, ha nincsenek lapok majd a böngésző következő indításakor minden olyan lap megnyílik, amely a böngésző bezárásakor nem volt bezárva. De ha az összes lapot bezárják a böngésző bezárása előtt, akkor a böngésző következő indításakor a Yandex megnyitja a főoldalt a yandex.ru címen. Így a böngészőben a Yandex kezdőoldalként telepíthető.
A Yandex böngésző kezdőoldalát beállíthatja a kívánt oldalra, vagy több olyan oldalra is, amelyek a böngésző következő indításakor nyílnak meg. A Yandex böngésző kezdőoldalának beállítása azzal a ténnyel kezdődik, hogy a bekezdés beállításaiban Amikor megnyitja, tegyen egy pontot az eredménytáblára kedvenc webhelyeivel. Ezt követően a böngészőben nyisson meg több lapot olyan oldalakkal, amelyeknek minden alkalommal meg kell nyílniuk a böngésző indításakor.
 A Yandex telepítése kezdőoldalként
A Yandex telepítése kezdőoldalként Ezeket a füleket egymás után rögzíteni kell. Ehhez a fülsávon vigye a kurzort a fül fölé, és a jobb egérgomb megnyomásával válassza ki a helyi menüből a Lap rögzítése elemet. Az összes rögzített lap a lapsáv bal oldalán található kis faviconok formájában. Ezt követően a böngésző következő indításakor csak a rögzített lapok nyílnak meg.
Hogyan lehet megnyitni a Yandex főoldalát
A főoldal megnyitásához a Yandex böngészőben a gombnak meg kell jelennie a címsor előtt. Ha a gomb nem jelenik meg, akkor meg kell nyitnia a böngésző beállításait, és meg kell keresnie a Megjelenés beállításai bekezdést.
 Hogyan lehet a Yandexet automatikusan főoldalnak tenni
Hogyan lehet a Yandexet automatikusan főoldalnak tenni Ebben a bekezdésben be kell jelölnie a négyzetet Mutasd a Yandex. Ezt követően közvetlenül a címsor előtt megjelenik egy gomb I betű formájában, amelyre kattintva megnyithatja a Yandex főoldalát a Yandex böngészőben.
Videó
Ez a videó bemutatja, hogyan kell telepíteni a Yandex kezdőoldalát a böngészőben.

A főoldal a webhely digitális névjegykártyája, amellyel találkozhat a látogatókkal. Ez nem csak a jó tervezésről szól; ha azt szeretnéd, hogy tömegek özönljenek feléd, akkor létre kell hoznod egy olyan oldalt, amely egy csapásra egyértelműen átadja az oldalad lényegét. Íme az alapvető szabályok, amelyeket be kell tartani egy olyan kezdőlap létrehozásához, amely az első pillanattól kezdve leköti a felhasználók figyelmét.
Szerkezet
A főoldal szerkezetének egyszerűnek kell lennie, és nem tartalmazhat semmi feleslegeset. Ne terhelje túl sok információval és képpel a felhasználókat. Nagyobb valószínűséggel bizonyítja professzionalizmusát és szervezettségét, ha ügyesen és átgondolt módon mutatja be az oldal tartalmát.
Tud: válasszon olyan szerkezetet, amely világos és könnyen használható. Helyezze a legfontosabb tartalmat és képeket az oldal tetejére, ahol a felhasználó szeme biztosan meglátogat. Őszintén javasoljuk, hogy adjon meg három elemet: a logót, a márkanevet (vagy az Ön nevét) és a vállalkozás típusát, amely egyben az Ön által nyújtott szolgáltatás típusa is.
Ez tiltott: ne zsúfolja el a kezdőlapot túl sok képpel, ikonnal, clipart-ral, szalaghirdetéssel és végtelen szöveggel. A látogatónak nem szabad sok időt vesztegetnie az őt érdeklő információk keresésére.


Képek
Egy kép jobb ezer szónál, igaz? Amikor webhelye címlapjáról van szó, ezek a szavak minden bizonnyal igazak. A fotók tökéletesen elmondhatják a látogatóknak Önről és projektjéről. Ha nem tud jó minőségű képeket használni, választhat a Wix gyűjteményéből, amely csak professzionális fotókat tartalmaz. Csak kövesse ezt a mintát: lépjen a Wix Szerkesztő → Hozzáadás → Fénykép menüpontra. Használhatja a szerkesztőbe épített forrást is. Egy jó fotó sok sornyi szöveg helyébe léphet – használja ezt az előnyére.
Tud: használjon kiváló minőségű fényképeket, amelyek arra késztetik a felhasználókat, hogy továbbra is felfedezzék webhelyét. Mi sem bizonyítja jobban a szakszerűtlenséget, mint az alacsony minőségű képek.
Ez tiltott: Nem kell az összes fényképet bemutatnia. Pár jó lövés elég lesz.


Színek és háttér
Ezek az egyszerű, de fontos elemek megadják kezdőlapjának, valamint az egész webhelyének az alaphangját. Ezt figyelembe véve alaposan meg kell fontolnia a választásukat. A Wix szerkesztő ezt megkönnyíti azáltal, hogy több száz gyönyörű hátteret és színpalettát kínál. Mindegyiket kipróbálhatja, hogy megtudja, melyik illik legjobban webhelyéhez, vagy létrehozhatja saját színsémáját. Feltöltheti képét (vagy akár videóját is!), és beállíthatja webhelye hátterének.
Tud: használjon olyan színsémát és hátteret, amely erősíti a márkáját.
Ez tiltott: ne használjon túl sok különböző színt, és ne használjon olyan hátteret, amely elvonja a figyelmet a fő illusztrációkról és szövegekről.


Gombok
Nem minden kezdőlapon kell gomboknak lennie, de ha használni akarja őket, tegye jól. A gombok más oldalakra, webhelyekre, promóciókra, termékkatalógusokra stb. Ha az Ön feladata, hogy meggyőzze a felhasználókat, hogy kattintson a gombra, és fejezze be az átállást, akkor képesnek kell lennie arra, hogy rávegye őket erre.
Tud: A gomb szövegének rövidnek és világosnak kell lennie – próbálja meg két szóra korlátozni.
Ez tiltott: a cselekvésre való felhívás nem maradhat észrevétlen. Ha azt szeretné, hogy a felhasználók a gombokra kattintsanak, gondosan mérlegelnie kell pozíciójukat az oldalon.


Szöveg
Szöveg nélkül nehéz tökéletes kezdőlapot létrehozni. Az Ön fő feladata annak biztosítása, hogy a felhasználók azonnal megértsék webhelyének lényegét. De ne felejtse el, hogy részletesebb információkat adhat a webhely más oldalain, ezért ne írjon egy egész regényt a főoldalra. Például nincs értelme felírni az életrajzát a főoldalra, ha erre van egy "Rólam" szakasz. Ha túlságosan elmélyül az írásban, túlzásba viheti, és végül untathatja látogatóit az olvasással.
Tud: rendszeresen frissíti a szöveget a főoldalon. Ezzel tudatja a felhasználókkal, hogy a webhelyén található információk naprakészek, és megbízhatóak.
Ez tiltott: túlzásba. Senki sem keres az interneten olyan oldalt, amelynek olvasásával több órát is el tudna tölteni. Ne veszítse el a felhasználók értékes idejét a redundáns vagy ismétlődő információk olvasásával.
Lépésről lépésre: nyissa meg a Yandex kezdőoldalát a Google Chrome indításakor, nyissa meg a Yandex vizuális könyvjelzőit egy új lapon, és adja hozzá a Kezdőlap gombot a böngésző panelhez a http://www.yandex.ru/ címekről. .
A Yandex.Browser nem rendelkezik kezdőlappal, és más böngészők számára van egy speciális alkalmazás, amely automatikusan lecseréli a böngésző kezdőoldalát a yandex.ru-ra. A telepítéshez lépjen a webhelyre: home.yandex.ru- és kövesse az ott található utasításokat.

Ezenkívül a böngészőbeállítások védelmének biztosítása érdekében a Yandex felajánlja a felhasználóknak, hogy telepítsenek egy speciális "Böngészőkezelőt". Letöltheti és többet megtudhat róla, ha ellátogat az oldalra: bm.yandex.ru.

A Yandex kezdőoldalának megnyitása a Google Chrome indításakor.
Szeretném felhívni a figyelmét a Yandex kezdőoldalának a Google Chrome böngészőben való telepítésének természetesebb módjára. Ehhez nem kell semmilyen alkalmazást, kezelőt stb. telepíteni. Csak kövesse az alábbi utasításokat.
Ehhez kattintson az ikonra Beállítások chrome://beállítások/- és nyomja meg az Enter gombot.

2. lépés: Válassza ki a böngésző indítása opciót. Az opcióhoz " Nyissa meg indításkor» válasszon opciót « Meghatározott oldalak».

3. lépés: adjon hozzá egy Yandex oldalt. Kattintson a linkre " add hozzá» a kiválasztott opció mellett « Meghatározott oldalak". A megnyíló "Oldalok indításkor" ablakban az "Oldal hozzáadása" mezőben adja meg a Yandex főoldalának URL-címét: http://www.yandex.ru/. Távolítsa el a többi oldalt a listáról.

Kattintson a " gombra rendben».
Most, amikor elindítja a Google Chrome böngészőt, megnyílik a Yandex kezdőlapja.
Yandex vizuális könyvjelzők a Google Chrome-hoz
Igaz, ha új lapot nyit meg a Chrome böngészőben, látni fogja a Google oldalát. Ezt a böngésző beállításaiban nem lehet módosítani. Tehát telepítenie kell egy speciális bővítményt, például "Yandex Visual Bookmarks" a Google Chrome-hoz.
1. lépés: bővítményoldal.És azzal kezdem, hogy nem könnyű megtalálni a Yandex vizuális könyvjelzőit a Chrome Internetes áruházban. A "vizuális könyvjelzők" keresése bármit megjelenít, csak azt nem, amire szüksége van. Még az is, hogy a kiterjesztést többet használják 2 millió a személy nem befolyásolja az eredményt. Ezért ne keressen, hanem használja ezt a hivatkozást, vagy lépjen a hivatalos bővítményoldalra.

2. lépés: telepítse a bővítményt. Kattintson a kék gombra + Ingyenes". Megjelenik egy Új bővítmény megerősítése ablak a szükséges engedélyek listájával. rákattintunk a gombra " Hozzáadás».

3. lépés: A telepítés befejeződött. A böngészőablak jobb felső sarkában egy üzenetnek kell megjelennie: a Visual Bookmarks bővítmény telepítve van.

4. lépés: Egy másik gyorselérési oldal. Most nyisson meg egy új lapot ( Ctrl+T). A böngészőablak jobb felső sarkában nagy valószínűséggel megjelenik egy üzenet, amely szerint az egyik bővítmény megváltoztatta az új lapon megnyíló oldalt. Kattintson a " gombra Változtatás mentése».

A "Kezdőlap" gomb a Yandex segítségével a Google Chrome-ban
Többek között hozzáadhatja a sok felhasználó számára ismerős böngészőpanelhez a "Home" gombot egy ház ikonnal. Ehhez kövesse az alábbi utasításokat:
1. lépés: Nyissa meg a böngésző beállítási oldalát. Ehhez kattintson az ikonra A Google Chrome beállításai és kezelése" a böngészőablak jobb felső sarkában, majd a menüpontot" Beállítások"vagy írja be a böngésző címsorába a címet: chrome://beállítások/- és nyomja meg az Enter gombot.

2. lépés: Kapcsolja be a „Home” gomb kijelzőjét. Keresse meg a beállítási csoportot " Kinézet"és jelölje be a négyzetet" Mutasd az otthon gombot».

3. lépés: Módosítsa a kezdőlap URL-címét. Kattintson a linkre " változás» a megjelenő URL mellett (alapértelmezett: http://www.google.ru/ig) , a „Főoldal gomb megjelenítése” jelölőnégyzet alatt. A megnyíló "Főoldal" ablakban a "Következő oldal" opciónál adja meg a Yandex kezdőlap URL-jét: http://www.yandex.ru/.

Kattintson a " gombra rendben».
Most a böngészőpanelen a "ház" ikonra kattintva eljuthat a Yandex főoldalára. Nekem ennyi. Köszönöm a figyelmet. Sok szerencsét!
Az oldal fejlesztése magában foglalja a weboldal elrendezésének elkészítését, amelyre az összes többi elemet később felfűzik. Ebben az esetben úgynevezett szerkezeti blokkok jönnek létre - különálló modulok, amelyek mindegyike bizonyos szerepet játszik, és felelős az erőforrás bizonyos funkcióiért.
Az alábbiakban megnézzük, miből áll az oldal, felsoroljuk a fő szerkezeti blokkokat, és röviden ismertetjük mindegyik jellemzőit.
1 Webhely fejléc
A legfelső blokkot gyakran a webhely fejlécének, vagy a webhely címének, vagy az angol fejlécnek nevezik. fejléc. A fejléc általában az oldal tetején található. A fejléc tájolása fekvő.
Általában ez a blokk tartalmaz

A webhely menüje az ábrán. 1 pirossal van kiemelve. A webhely menüje általában a következőket tartalmazza:
- "Kezdőlap" gomb (eng. "Home") Erre a gombra kattintva bármikor visszatérhet bármely webhely főoldalára.
- "Webhelytérkép" Erre a gombra kattintva megtekintheti a teljes oldal tartalmát, az összes címsort és a címsorokban található összes cikket.
- "Rólam" - itt az oldal szerzője általában ír egy kicsit magáról.
- "Szolgáltatások" - ha vannak szolgáltatások, akkor itt található ezek listája és magyarázata.
- "Kapcsolatok" - egy űrlapot biztosítanak az üzenet küldéséhez az oldal adminisztrátorának, vagy írnak egy e-mailt a kommunikációhoz, vagy egy telefonszámot, ha szükséges, lehet egy térkép az irodához.
- Stb.
Egyes esetekben csak az oldal tetején elhelyezett grafikus fájlt (weboldal logóját) nevezzük fejlécnek.
2 A webhely fő területe (fő tartalomterület)
Mi az a webhely tartalma? A tartalom az angol "content" - tartalom - szóból származik.
Gyakran ez az oldal legnagyobb és legfontosabb része a webhely látogatói számára.
A név alapján nem nehéz kitalálni, hogy mit is rejt ez a tömbház
- minden szöveg,
- grafikus,
- hang és
- weboldal videótartalma.
Vagyis az oldal tartalma az információs tartalma, nevezetesen cikkek és ismertetők, hírek, képek, galériák és videók stb.
Szintén gyakran hirdetik ezen a területen:
- kontextus,
- transzparens,
- bevezető,
- egyszerű hivatkozás.
A fő tartalomterület szélessége meglehetősen széles skálán változhat – mindez a webhely elrendezésének típusától függ (kemény vagy gumi). A folyékony elrendezés lehetővé teszi a blokk szélességének megváltoztatását annak a monitornak a felbontásától függően, amelyről a felhasználó a webhelyet nézi. A merev elrendezés ezt nem teszi lehetővé.
Ha nem egy egyszerű tájékoztatóról, hanem egy üzleti oldalról vagy arról beszélünk, akkor a fő tartalmi területen áru- és szolgáltatásleírások, különféle szerkezeti modulok, adatbeviteli mezők stb.
3 Oldalsáv
Mi az oldalsáv egy webhelyen? A „sidebar” fogalma az angol „sidebar” kifejezésből származik, ahol az „side” egy oldal, a „bar” pedig egy csík. Az oldalsávot általában a webhely oldalsó oszlopának nevezik, amely a fő tartalomterülettől jobbra vagy balra helyezkedik el. Egyes esetekben a webhelynek egyszerre két oldalsávja lehet (az első a fő területtől balra, a második pedig jobbra található).
Általános szabály, hogy az oldalsáv tartalma nem változik a webhely egyik oldaláról a másikra, ellentétben a fő tartalomterület tartalmával. Ezért a hivatkozásokat tartalmazó blokkok, valamint a fontos szolgáltatási információk általában az oldalsávon kerülnek elhelyezésre. Pontosabban, az oldalsávot gyakran beillesztik
- menü (fő és másodlagos),
- különféle widgetek (webhelycímek, népszerű és legújabb bejegyzések, legfrissebb megjegyzések, időjárás),
- reklám linkek és bannerek,
- baráti webhelyekre mutató hivatkozások
- jelenléti számlálók,
- engedélyezési és regisztrációs űrlapok.
Az oldalsáv szélessége általában egyértelműen rögzített, és nem függ a webhely elrendezésének típusától.
4 Webhely lábléce (vagy lábléc)
A "láb" (vagy pince) szó az angolból származik. Lábléc. Általában a lábléc a webhely területe, amely a legalsó részén található (az összes többi blokk alatt). A fejléchez (site header) analóg módon a lábléc is fekvő tájolású, azaz hosszanti irányban megnyúlt. A lábléc szélessége is változhat a felhasználó monitorának felbontásától függően (persze, ha az elrendezés gördülékeny).
Az oldal láblécében reklám linkek, szerzői jogok (szerzői igazolás), a motor fejlesztőire vagy az oldalsablon készítőire mutató linkek helyezhetők el. Ezenkívül gyakran a fő vagy másodlagos menü duplikálódik a webhely láblécében. Ez a navigáció javítása érdekében történik (lefelé görgetés után a felhasználónak nem kell visszatérnie az oldal tetejére a menü használatához). Valójában fent, az ábrán. 1 főmenü (piros sáv formájában) NEM duplikálódik az oldal láblécében.
5 Webhely háttere (háttérterület)
Általános szabály, hogy a webhely háttérterületét semmilyen elem nem foglalja el (teljesen ingyenes). A háttérterület mérete a webhely elrendezésének típusától függ. Folyékony elrendezés használatakor előfordulhat, hogy nincs háttér, mert az összes rendelkezésre álló oldalterület más blokkokkal lesz kitöltve (ezek egészen a szegélyekig nyúlnak). Ha az elrendezés merev, akkor a háttérterület mérete közvetlenül függ annak a monitornak a felbontásától, amelyről a felhasználó a webhelyet nézi.
Egy gomb a HTML-ben három különböző módon hozható létre:
- Címkével bemenet;
- Címkével gomb;
- Linkkel (tag a) és a CSS tulajdonságait.
beviteli címke
Címke bemenet különböző beviteli elemek létrehozására használható az oldalon (szövegbeviteli mező, gomb és egyebek), és a következő attribútumok értékeit veheti fel:
- típus- jelzi az elem típusát (esetünkben ez gomb);
- név- lehetővé teszi az elem nevének beállítását (ez szükséges például ahhoz, hogy az űrlapkezelő azonosítsa a gombot);
- érték- beállítja az elem értékét (például űrlapadatok elküldéséhez), és ez az érték feliratként működik a gombon.
Így a címke használatával írva bemenet a gomb így fog kinézni:
Eredmény:
gombcímke
A webhely gombjai a címke használatával is meghatározhatók gomb HTML. Ennek a címkének az előnye több mint bemenet az, hogy itt más elemeket is hozzáadhat a gombhoz, például egy képet:
Eredmény:
![]() "Nubex" weboldal készítő
"Nubex" weboldal készítő
Címke attribútumok gomb ugyanaz, mint benne bemenet, az egyetlen különbség az, hogy az érték értéke már nem a gombon lévő címke, hanem csak az érték kiszolgálóra való átvitelére szolgál.
Link gomb
A harmadik lehetőség a gomb létrehozására az oldalon a címke használata a, azaz egy rendes link. A hivatkozás gombnak tűnik, ha alkalmazza rá a szükséges CSS-stílusokat. Fontolja meg a gomb létrehozásának lehetőségét link segítségével:
Ez a módszer nagy előnyt és szabadságot biztosít a gomb kialakításában.