Mik azok a metacímkék a Drupalban, és hol lehet őket keresni. Mik azok a Drupal metacímkék, és hol lehet őket keresni Metatag: Mobil és UI módosítások – információk mobilplatformokhoz

Olvassa el is
Annak ellenére, hogy a Drupal 6 elvesztette hivatalosságát technikai támogatás Biztos vagyok benne, hogy számos webhely még mindig használja a motor ezen verzióját.
Alapértelmezés szerint a Drupal nem rendelkezik olyan beépített metacímkékkel, mint a "Description" (az oldal többszörös leírása) és a "Keywords" ( kulcsszavakat). De ez a maga módján az egyik fontos pontokat az oldal promóciójában.
Ma elmondom, hogyan lehet orvosolni ezt a helyzetet.
1. A probléma megoldására van egy ilyen bővítmény, mint a " Csomópontszavak”, és az első lépés az övé lesz. Mivel sok lelkes webmester ezt állítja a legstabilabb verzió a meglévők közül a verzió 6.x-1.9, akkor azt javaslom, hogy telepítse. Ezt a verziót a cikk végén töltheti le.
2. A bővítményt tartalmazó archívum letöltése után csomagolja ki. Tartalom (mappa csomóponti szavak) töltse fel FTP-n keresztül a webhelyére, egy mappába /sites/all/modules/.
3. Nyissa meg webhelye vezérlőpultjának "" szakaszát Oldal kialakítása", bekezdés " Modulok» – « Lista» ( gyors út menjen ehhez a részhez - add hozzá /admin/build/modules/list a webhely URL-jére).
A megnyíló oldalon a listában megtaláljuk a modult Csomópontszavakés törölje a tételeket" Nodewords 6.x-1.9"És" Nodewords – alapvető metacímkék»
Itt bejelöljük a szükséges mezőket, amelyek megjelennek az anyagaid kitöltéséhez. Esetünkben ezek a mezők kulcsszavakat"És" Leírás».

Ezeken a mezőken kívül megadhat szerzői mezőket, kanonikus címet, vagy például egy metacímkét, amely megmondja a robotnak, hogy mennyi ideig tart az anyag újraindexelése. Ez most nem annyira fontos számunkra, ezért lemegyünk az oldalon és kattintsunk a " Konfiguráció mentése».
5. Ha többféle anyaga van, módosítsa mindegyiket (" szakasz Tartalom", bekezdés " Anyagtípusok» – « Lista"vagy Gyors átjárás – /admin/content/types/list) a megfelelő gomb megnyomásával.

Ellenőrizze, hogy a "beállításban" A metacímkék beállításai» tartalmazta a metacímkék szerkesztésének lehetőségét.

6. Az utolsó lépés pedig az lesz, hogy ellenőrizze a metaadatok hozzáadásának lehetőségét webhelye anyagaihoz. Ehhez lépjen az anyag hozzáadása részhez, és nézze meg, hogy van-e oszlop a releváns információk hozzáadására.

Ha minden így van, akkor mindent jól csinált, ellenkező esetben írjon a problémáról a cikk megjegyzéseiben.
A metamezők kitöltése mellett ellenőrizze a mentésük és a webhelyre történő kiadásuk helyességét. Ehhez nyissa meg forrás webhelyére, és ellenőrizze, hogy megjelennek-e a megfelelő címkék.

Valójában a beépülő modul meglehetősen funkcionális, és az egyszerű metacímkék hozzáadása mellett képes működni tokenekkel (makrók, amelyek információkat tárolnak a webhelyről), lerakhatja a hibaoldalak metaadatait, és beállíthatja az oldalak indexelését.
SEO oldal optimalizálás, amelyet a Drupal rendszer kezel, elsősorban a rugalmasabb beállítások létrehozása. Valóban, a szemszögből SEO optimalizálás A Drupal megfelelően van beállítva. De az erőforrás optimalizálása érdekében, hogy a felhasználók és kereső motorok a lehető legkényelmesebben használhatja, egyszerűen lehetetlen további harmadik féltől származó modulok telepítése nélkül.
1. Hozzon létre olvasható URL-eket
Az erőforrás-optimalizálást CNC-vel kell kezdeni. Az olvasható címek beállításáról részletesen az Ismerkedés a Drupal-al 7. Olvasható oldal URL-ek (NC) létrehozása című cikk szól. Most nézzük meg röviden ezt a kérdést.
A Drupal, konkrétan a platformcsomagban már rendelkezik egy beépített modullal, az úgynevezett Pálya. Lehetővé teszi, hogy új oldalak létrehozása során szinonimákat hozzanak létre (mind a felhasználó, mind a keresőmotorok számára érthető az oldal címei).
Ennek a modulnak a segítségével minden új csomóponthoz egy speciális cím jön létre a your_site / node / node number típusnak megfelelően, amelyben a csomópontszám automatikusan hozzárendelődik.
Ha a Path modul nem aktív, akkor a csomópont címe és a benne lévő saját száma így fog kinézni: your_site/?q=node/node#.
Ezenkívül a modul lehetővé teszi, hogy új anyag létrehozásakor önállóan beállítsa a kívánt címet, amelyen az oldal megjelenik.
Ebből következik, hogy ez az oldal a keresőben három teljesen különböző címen egyszerre elérhető a felhasználó számára. Az optimalizálás során az oldal címének csak az utolsó (egyedi) verziója marad meg. A probléma megoldása kétféleképpen lehet megtenni:
- A robots.txt fájlban az oldalcímek szükségtelen változatait bezárjuk a keresőmotorokból. Ez a lehetőség azonban zavart okozhat abban a konkrét esetben, ha a webhely egyes belső hivatkozásai olyan oldalakra vezetnek, amelyek minden keresőmotor számára zárva vannak.
- A legjobb megoldás egy átirányítás (301-es átirányítás) létrehozása a fenti első két címbeállításból a harmadik, kifejezetten a potenciális felhasználók számára létrehozott oldalcímre. A Global Redirect in nevű modul automatikus üzemmód kivétel nélkül 301-es átirányítást hajt végre az összes erőforrásoldalon. Igen, és ennek a modulnak a beállításait nem kell módosítani, kezdetben optimálisan vannak konfigurálva.
Ha az oldalra feltett anyag címsorai alapján kell címeket generálni, akkor ebben az esetben telepíteni kell a Pathauto modult. De a telepítéshez először telepítenie kell a Tokent. Lehetővé teszi különböző adatok sablonok használatát egy oldalról.
Ha az internetes erőforrás cirill betűs, akkor érdemes telepíteni a transzliterátor modult. Ez a modul átalakítja a cirill betűkkel írt címeket, mielőtt címbe helyezné őket.
A Pathauto modul beállításaiban beállíthatja automatikus minta a webhelyen közzétett tartalomtípusok mindegyikéhez.
2. Hozzon létre egy webhelytérképet
Most áttérhetünk az optimális kialakítására oldaltérképek. Mivel a gyakorlat azt mutatja, hogy a webhelytérképek létrehozására szolgáló hagyományos alkalmazások és szolgáltatások sok szükségtelen információt tartalmazhatnak. Szerencsére Drupallal dolgozunk, ezért van egy kényelmes modulunk, rugalmas beállításokkal erre, amivel olyan oldaltérképeket készíthetünk, amelyekre szükségünk van. Ez az XML-webhelytérkép modul.
A telepítés után több modult is kapunk. Azt javaslom, hogy a következőképpen konfigurálják őket:


Miután összekapcsoltuk az oldaltérkép generálását a rendszertani tartalommal és kifejezésekkel, amelyeket az oldaltérképünkben látni szeretnénk, új webhelytérképet kell létrehoznunk. Ehhez a "konfiguráció" részben válassza a "keresés és metaadatok", majd az "XML webhelytérkép" lehetőséget, és ott ténylegesen válassza ki a létrehozást. új kártya webhely.

Az oldaltérkép elkészítése után válassza ki az "oldaltérkép frissítése" fület, frissítse és most már saját oldaltérkép fájlunk is van, benne semmi extra nélkül.
A létrehozott oldaltérkép automatikusan címet kap. Alapértelmezés szerint a modul úgy van beállítva, hogy a webhelytérkép fájlt a your_site/sitemap.xml könyvtárba mentse. Ha akarja, módosíthatja, de ez nem ajánlott, mert a keresőmotorok általában az oldal gyökérkönyvtárában keresik ezt a fájlt. Ezt a címet hozzá kell adni a panelhez a keresőmotorok webmesterének használatához.

Most, miután új anyagot adtunk az erőforráshoz, a webhelytérkép automatikusan frissül. Ez azt jelenti, hogy a frissítéshez nincs szükség további rendszergazdai beavatkozásra.
3. Optimalizálja az oldalcímeket
Menjünk közvetlenül a weboldal oldalfejléceit. Az Oldal címe nevű modul segítségével saját belátása szerint testreszabhatja az oldal címét. Ehhez ennek a modulnak a beállításaiban meg kell adni, hogy típusától függően pontosan mi legyen az oldal címe.

A modul használatakor a Tokennek engedélyezett állapotban kell lennie. Valójában ebben az esetben ugyanazok a beállítások kerülnek felhasználásra, mint a CNC beállításánál. Lásd fent a leírást.
Ezenkívül ez a modul lehetővé teszi, hogy saját címeket hozzunk létre, amelyek eltérnek azoktól, amelyeket alapértelmezés szerint bizonyos oldalakhoz generál. Ehhez a tartalomtípusok beállításainál be kell jelölni a jelölőnégyzetet, amely lehetővé teszi a címek beállítását az anyag új tartalmi egységeinek létrehozásakor.

4. Egyszerűsítjük az oldal belső linkelésének folyamatát
Ami az oldalak belső hivatkozását illeti, a rendszergazdának két módja van a probléma megoldására:
1. Saját kezűleg csatolja újra az oldalakat. Fárasztó, de telepítés nélkül is megoldható további modulok.
2. És felgyorsíthatja a belső hivatkozások hozzáadásának folyamatát a CKEditor használatával. A CKEditor Link nevű modul ezzel a szerkesztővel párhuzamosan lehetővé teszi, hogy kényelmesen hozzáadjon hivatkozásokat a már létrehozott forrásoldalakhoz. A modulok telepítése után a linker csatlakozik a CKEditor beállításaiban (konfigurációs rész, tartalommal való munka, CKEditor). Kiválasztjuk a szöveges formátumot, amelyben elérhető lesz a linkek könnyített bevitele (én teljes html-t választottam), kattintsunk a változtatás gombra.

Itt nyitjuk meg a megjelenés változását.

És ellenőrizze a link plugint.

Ennyi, most már nem is kell emlékeznünk az oldal URL-jére vagy nevére ahhoz, hogy linket hozzunk létre az oldalon. Elegendő kiválasztani a kívánt elemet a monitoron megjelenő listából, és megerősíteni a választást az „ok” megnyomásával.

5. Adjon hozzá metacímkéket az oldalakhoz
Webhely létrehozásához metacímkék Több különböző modult is használhat, de az egyik legkönnyebben használható a Metatags Quick. Ez a modul lehetővé teszi egy "meta" szövegmező hozzáadását egy adott tartalomtípushoz. Az ebbe a mezőbe beírandó felirat az elvárásoknak megfelelően az oldalunk fejlécében fog megjelenni egy meta taggal. Az adminisztrátor által igényelt anyagokhoz egy új mezőt adunk hozzá egy fülön keresztül beszédes „mezőkezelés” néven. Ott létrehozzuk az oldalunk meta leírásához (leíráshoz) tartozó mezőket és hozzárendeljük a kulcsszavakat (kulcsszavakat), kiválasztjuk a "meta" mező típusát, elmentjük.

Minden, most új csomópontok létrehozásakor előírhatunk hozzájuk meta tag-eket.
6. Adja meg a fő webhelytükröt
Automatikus módban az internetes források elérhetők a felhasználók számára tükrök www-vel és anélkülőket. Általában a vezető keresőmotorok általában meghatározzák a tükröt. Csak most vannak olyan esetek, amikor kifejezetten meg kell adni az erőforrás átirányítását www szimbólumokkal vagy anélkül. Ehhez nem kell további modulokat hozzáadni, mivel a Drupalban a htaccess nevű fájlban külön kódrészletek találhatók, amelyeket csak megjegyzés nélkül kell hagyni. A Drupal 7.34 .htaccess fájljában (amely a webhely gyökérkönyvtárában található) a 93-94 sorok érdekelnek minket, ha a www-t tartalmazó tükörhöz szeretnénk átirányítani a felhasználókat, illetve a 99-100-as sorok, ha a főtükörünk nem www. . Ahhoz, hogy egyértelműen jelezzük a szükséges opciót, el kell távolítanunk a megjegyzést (el kell távolítani a hash jelet a sor elején) a szükséges sorokat.

7. Optimalizálja a webhely témáját
Most itt az ideje testreszabhatja a témát webhely. BAN BEN különböző anyagok A H1-6 címkék a WORDPRESS-szel való munkához vannak optimalizálva. Orr adminisztratív panel A Drupal nem fogja tudni befolyásolni ezeket a konkrét címkéket. Ezeket a címkéket csak ebben lehet módosítani kézi üzemmód témában. Az összes téma a your_site/sites/all/themes/your_theme mappába kerül. Csak itt egyszerűen nincsenek univerzális tippek a téma beállításához - mindegyikük egyedi.
A Drupal tematizálása nem is egy óra témája, hanem egy egész tanfolyamsorozat. Egyelőre csak azt javaslom, hogy adja hozzá a következő kódot a template.php fájlhoz.
függvény your_theme_html_head_alter(& $head_elements ) ( unset ($head_elements [ "system_meta_generator" ] ) ; )
Ez eltávolítja a Generator metacímkét a Drupal fejlécből. Végtére is, ugye, nincs szüksége a Drupal által alapértelmezés szerint létrehozott, harmadik féltől származó internetes forrásra mutató nyilvános hivatkozásra webhelye minden oldaláról?
8. Állítsa be a 404-es és 403-as hibák oldalait
A szervizoldalakat a „konfiguráció” részben konfigurálhatja. Ezek az oldalak akkor jelennek meg, ha egy potenciális felhasználó 404-es és 403-as hibát követ el (olyan oldalra megy, amely nem létezik a webhelyen, vagy olyan oldalra megy, amelyhez a felhasználó nem fér hozzá).

9. Gyorsítsa fel az oldalbetöltést
Itt az ideje elkezdeni optimalizálni a webhely oldalainak betöltését. A Drupal 7 automatikusan sok stílusfájlt és szkriptet csatlakoztat az erőforrásoldalhoz. A "Konfiguráció" szakaszban a "Teljesítmény" fül kiválasztásával engedélyezheti a stílusfájlok automatikus optimalizálását. Ugyanazon a lapon beállíthatja az egyéni gyorsítótárazási beállításokat a webhely összes oldalára és blokkjára vonatkozóan.
Ha webhelyoptimalizálással foglalkozik, akkor a kulcsoldalak metaleírásainak beállításával dolgozik. Drupalban a metatag modul segít ebben a munkában. https://www.drupal.org/project/metatag. További információ a beállításról és a használatáról.
Ennek a modulnak a telepítése egy tipikus folyamat – a modult egy mappába kell másolnia más modulokkal, általában webhelyekkel/összes/modulokkal, a drupal webhely kialakításától függően. Ezt követően a moduladminisztrációs oldalon hatalmas listát találunk a metatag csomagban szereplő új modulokról. A jelen írás idején aktuális 7.x - 11-es verzióban ez 17 modult tartalmaz.
Nézzünk meg néhányat ezek közül.
Metatag – alapmodul
Ha olyan alapvető címkéket kell beállítani, mint a - leírás, kulcsszavak, absztrakt, eredeti forrás, jogok; linkek – kanonikus link, rövid hivatkozás, kiadó, szerző link; zászlókat a keresőrobotokhoz, címkéket a Google hírekhez és egy csomó más dolgot, elég csak ezt a modult telepíteni.
Az általános beállítások itt találhatók:
- admin/config/search/metatags – alapértelmezett metabeállítások a különböző webhelyobjektumokhoz.
- admin/config/search/metatags/settings – szabályozza a metacímkék kimenetét különböző típusok kiadványok, szótárak stb., a drupalba telepített egyéb modulokhoz kapcsolódó beállítások, gyorsítótárkezelés és még sok más.
A privát beállításokat a webhelycél-szerkesztőben végezheti el. Például, ha engedélyezte a metacímkékkel való munkát a "normál szakasz" típusú kiadványoknál, akkor a cikkszerkesztőben ebből a típusból megjelenik a Meta Tags fül.

Ha taxonómiát használ, hasonló beállítások jelennek meg a és kifejezésekben.
Metatag importáló - adatok importálása más modulokból
Ez a modul lehetővé teszi adatok másolását más modulokból, például a nagyon népszerű csomópontszavakból. Kényelmes, ha korábban más modulokat használt, és úgy döntött, hogy átvált a Metatag-re.
Az Importőrt csak az exportáláskor kell aktiválni, utána letiltható.
Az adminisztrációs panelje itt található - admin/config/search/metatags/importer.
A többi modul két kategóriába sorolható:
- További metacímkék;
További metacímkék.
Metatag: Alkalmazáslinkek – alkalmazáshivatkozások metaadatai.
További címkekészletet ad a(z) alap metacímkéihez mobil eszközök- több tucat új metamező: al:ios:url, al:ios:app_store_id, al:ios:app_name, al:iphone:url, al:android:url, al:android:package, al:windows_phone:url stb. . Ezek a címkék lehetővé teszik, hogy egy weboldalt társítson egy alkalmazással az alkalmazásboltban (a megfelelő címkék minden eszköztípushoz).
Metatag: Dublin Core, Metatag: Dublin Core Advanced a DCMI által jóváhagyott mezők halmaza.
Mi az a Dublin Core Metadata Initiative (DCMI)? .
Két modul kerül hozzáadásra a kiadványok, kifejezések stb. beállításaihoz. több mint ötven mező a meta leírások testreszabásához. A címkenevek hasonlósága ellenére nem fedik át az alapcímkéket. A metanevük a „dcterms” előtaggal kezdődik – dcterms.subject, dcterms.publisher stb.
Metatag: Facebook – integráció a Facebook API-val.
Néhány metamező a widgetek beállításához és adminisztrálásához közösségi alkalmazásokhoz. Facebook hálózatok.
Metatag: Twitter kártyák – Twitter integráció.
Metatag: Google+ : interakció a Google+-szal
Oldal metaleírásainak hozzáadása a Google+ közösségi hálózathoz.
Metatag: Ellenőrzés – címkék a tulajdonjog igazolására.
Annak ellenőrzésére, hogy a webhely az Öné, a keresőmotorok és egyes közösségi hálózatok felajánlják, hogy telepítenek egy speciális metacímkét a webhely főoldalára. ellenőrző kód. Beállításukhoz használja a ezt a modult.
Ez a verzió 4 szolgáltatót támogat - Google, Pinterest, Bing és Yandex.
A címkebeállítások itt találhatók: admin/config/search/metatags/config/global:frontpage - a globális beállításokban kezdőlap.
Metatag: OpenGraph, Metatag: OpenGraph termékek - Open Graph Protocol meta leírás
Nagyszámú mezőt ad hozzá az Open Graph specifikációnak megfelelően. A címkenevek előtt az „og:” előtag szerepel, így használhatók más készletekkel és alapvető metaleírásokkal együtt.
Metatag: hreflang - információ más nyelvű oldalakról.
Több metamezőt hoz létre (a drupal webhelyen engedélyezett nyelvek számától függően), ahol megadhatja az oldalverziókat más nyelveken. Körülbelül így:
< link rel = "alternative" href = "http://yoursite.org/magyar-oldal-verzió.html" hreflang="en" /> < link rel = "alternative" href = "http://yoursite.org/russion-verziója-oldal.html" hreflang="en" /> |
Ezeknek a mezőknek a manuális beállítása meglehetősen unalmas vállalkozás, a sablon testreszabása a globális beállításokban lehetséges. Lehetséges, hogy ha az oldalnak vannak nyelvi változatai, akkor a mezők automatikusan kitöltésre kerülnek (ezt ellenőrizni kell).
Metatag: favicons — webhely ikonok
A Drupal valójában rendelkezik egy ikon testreszabással közvetlenül a témában. Ez a modul azonban jelentősen kibővíti a lehetőségek számát, elsősorban az Apple eszközök érintési ikonjainak köszönhetően.
Az új mezők el vannak rejtve a főoldal globális beállítások lapján - admin/config/search/metatags/config/global:frontpage
Metatag: Mobile & UI Adjustments – információ mobilplatformokhoz
Ezek a metaadatok a teljes webhelyre vonatkoznak, így a beállítások a főoldal globális beállításaiban vannak elhelyezve (admin/config/search/metatags/config/global:frontpage).
Lehetővé teszik a webhely megjelenésének beállítását és felhasználói felület amikor a webhelyet különböző mobilplatformokon jeleníti meg.
Interakció/integráció más modulokkal.
Metatag: Kontextus – interakció a kontextusmodullal
A Context modul telepítése esetén lehetővé teszi a definíciók használatát, lehetővé téve metacímkék hozzárendelését különböző feltételek mellett.
Metatag: Panelek, Metatag: Nézetek – integráció a panelek és nézetek modullal
A metatag nem tudott túllépni ezeken a nagyon népszerű tartalommodulokon. Nem szeretném felpróbálni a kapitány sapka-nyilvánvalóságát, és mást írni róla. De valahogy nem túl szép, ha a h3 címsor a megfelelő szöveg nélkül megy.
Nem terveztem leírni az összes modult, de valahogy magától megtörtént :)
Problémák a metataggal
Problémákat észleltem a főoldal globális címkéinek megjelenítésekor, ha egy rögzített kiadványt használnak főoldalként. Ha ez a probléma megnyilvánul Önben, használhatja ezt a mankót (kód az alapcímkék esetére)
2014. december 20
A CKeditor és a Drupal 7 csatlakoztatása korábban mondtam. A konfigurálás után a modul csatlakozik CKeditor szerkesztő kiadványok szerkesztési területeire. És hogyan kapcsolhatod a wysiwyg-t a saját űrlapjaidhoz? A Drupal 6. verziójában a szerkesztő a CKeditor modul segítségével csatlakozott...
OlvasSziasztok a blogoldal olvasói! A cím és a metacímkék jelentése, leírása és kulcsszavai keresés promóciója az oldalt nehéz túlbecsülni. Alapértelmezés szerint a Drupal az anyag főcíméből, a meta beállításának lehetőségéből automatikusan a Címet generálja Leírás címkékés egyáltalán nincsenek kulcsszavak. Az ilyen téves számítások a SEO szempontjából elfogadhatatlanok. Ma két modulról fogok beszélni, a Page Title és a Metatags Quick, amelyek lehetővé teszik a probléma megoldását.
Ebben a cikkben csak a probléma technikai oldalát vesszük figyelembe. Ami a Drupal leírás, kulcsszavak és cím kialakításának szabályait illeti a SEO szempontjából, ennek a témának szenteltem. Erősen ajánlom, hogy nézd meg.
Címbeállítás a Drupalban - Oldalcím modul
Most egy anyag készítésekor egy új mező áll rendelkezésünkre, ami a Drupalban a Title kialakításáért felelős.

Kulcsszavak és leírások beállítása Drupalban - Metatags Quick modul
Telepítse a Metatags Quick modult a Drupalban, és aktiválja (nincs szükségünk az Extra funkciókra és a Nodewords összetevőkből történő frissítésre).
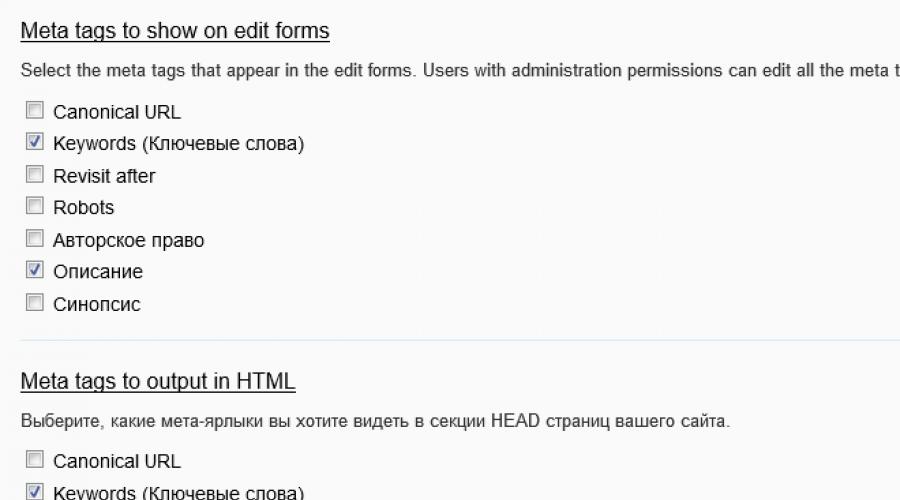
Lépjen a "Konfiguráció" - "Keresés és metaadatok" - "Metacímkék (gyors) beállítások" szakaszba. Itt található az összes elérhető metacímke listája.

A különösen fontos leírásokon és kulcsszavakon kívül választhatóak is vannak:
- Kanonikus URL - lehetővé teszi az oldal fő címének beállítását. Ha az oldal több azonos tartalmú oldalt tartalmaz, de különböző URL-ek címeket, akkor a fő az lesz, amelynek a címe a „Canonical URL” metatagban van megadva.
- Szerzői jog (Copyright) – adunk egy linket az Ön webhelyére, amely megmutatja a szerzői jogot.
- Robotok – engedélyezi vagy letiltja az indexelést egyes oldalak webhely.
Metacímkék engedélyezése az anyagokhoz és a . Minden metacímke külön mezőt hoz létre magának.
Például lépjen a "Struktúra" - "Anyagtípusok" - "Cikk" - "Mezők kezelése" menüpontra. Ott már létrehoztak új mezőket a metacímkék számára. Az én esetemben ezek a (Meta)Leírás és a (Meta)Kulcsszavak. A kényelem kedvéért szerkesztheti a kimeneti sorrendet.


Ugyanezt tesszük minden típusú anyag és taxonómiai kifejezés esetén.
A Metatags Quick modul egy Extra funkcionalitású alrendszerrel rendelkezik, amely az oldal tartalma alapján automatikusan generál metacímkéket. Kifejezetten nem veszem figyelembe, hogy ne legyen kísértés a használatára. A Drupalban a címet, a kulcsszavakat és a leírást kézzel kell beállítani minden oldalhoz! Szóval ne légy lusta.
Leírás és kulcsszavak a főoldalhoz
És minden rendben van a Metatags Quick modulban, de nem ír elő Leírást és Kulcsszavakat a főoldalhoz. Sajnálatos hiba, amelyet maguktól kellene kiküszöbölni. Az aktív könyvtárban lévő szerverre megyünk, és megnyitjuk a template.php fájlt szerkesztésre.
Illessze be a következő kódot a legvégére:
| function THEME_NAME_page_alter($page ) ( $meta_description = array ( "#type" => "html_tag" , "#tag" => "meta" , "#attributes" => array ( "name" => "leírás", " tartalom" => "Description meta tag text") ) ; $meta_keywords = array ( "#type" => "html_tag" , "#tag" => "meta" , "#attributes" => array ( "name" => "keywords" , "content" => "Kulcsszavak vesszővel elválasztva") ) ; drupal_add_html_head( $meta_keywords , "meta_keywords" ) ; drupal_add_html_head( $meta_description , "meta_description" ) ; ) |
A kódban adja meg a téma nevét és leírását, valamint a webhely főoldalához megfelelő kulcsszavakat. A módosítások elvégzése után mentse a template.php fájlt.
A Generator metatag eltávolítása
A Generator metacímkét a Drupal automatikusan generálja. Információkat tartalmaz arról jelenlegi verzió rendszert és egy linket a drupal.org webhelyre. Ez rossz mind a biztonság, mind az oldal keresőmotoros népszerűsítése szempontjából. Töröljük.
A kiszolgálóra lépünk a segítségével, az /includes könyvtárba lépünk, és megnyitjuk a common.inc fájlt szerkesztésre. Ezt a legjobb a szerkesztőben megtenni, mivel ez kiemeli a kód szintaxisát, és kényelmesebbé teszi a vele való munkát. Keresse meg és távolítsa el a következő kódot:
| // A Drupal és a fő verziószám megjelenítése a META GENERATOR címkében.// Szerezd meg a fő verziót. lista ($verzió , ) = robbanás ("." , VERZIÓ) ; $elements [ "system_meta_generator" ] = array ( "#type" => "html_tag" , "#tag" => "meta" , "#attributes" => array ( "name" => "Generator" , "content" => "Drupal " . $verzió . " (http://drupal.org)" , ) , ) ; // Küldje el a generátort is a HTTP fejlécben.$elements [ "system_meta_generator" ] [ "#attached" ] [ "drupal_add_http_header" ] = tömb ("X-Generator" , $elements [ "system_meta_generator" ] [ "#attributes" ] [ "content" ] ) ; return $elemek ; |
A módosítások elvégzése után mentse a fájlt. A Generator metacímkének el kell tűnnie. Ellenőrizd.