Бутон за начална страница. Как да направя Yandex начална страница в Google Chrome? Начална страница на Yandex в браузър с помощта на приложението Yandex

Прочетете също
Началната страница са страниците, които се отварят автоматично при стартиране на браузъра. Главната страница е страницата, която се отваря, когато щракнете върху бутона, разположен точно пред адресната лента.
Как да промените началната страница в браузъра Yandex
Когато стартирате браузъра Yandex, главната начална страница се отваря под формата на Tableau, която показва най-посещаваните страници или незабавно отваря всички раздели, които са били отворени при последното затваряне на браузъра. Възможно е в настройките на браузъра Yandex автоматично да стартирате Tableau или незатворени раздели. За да направите това, щракнете върху трите успоредни ленти, разположени в горната дясна част на браузъра.
В браузъра Yandex началната страница може да се инсталира автоматично чрез настройките
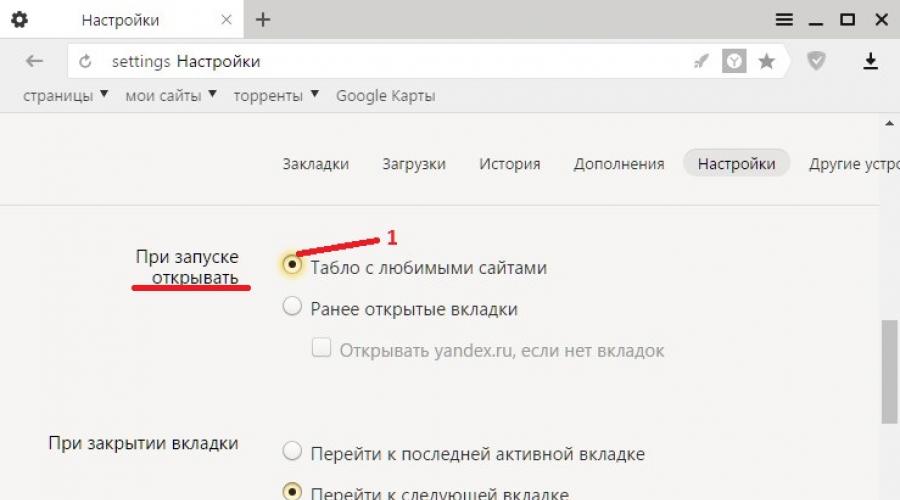
Ще се отвори контекстно меню, в което изберете елемента Настройки. Във вашия браузър ще се отвори прозорец, наречен Настройки. В този прозорец трябва да намерите параграф Отворете при стартиране.
Този параграф съдържа два параграфа и една алинея.
 Как да поставите Yandex като начална страница
Как да поставите Yandex като начална страница Ако поставите точка в точката Табло с любими сайтовеслед това следващия път, когато стартирате браузъра Yandex, началната страница ще се отвори под формата на табло с резултати, в което ще бъдат показани страниците, които най-често преглеждате.
 Как да върнете началната страница на Yandex
Как да върнете началната страница на Yandex Ако поставите отметка в квадратчето Отворени преди това разделислед това при следващото стартиране началната страница на браузъра Yandex ще се отвори под формата на всички раздели, които не са били затворени при изключване на браузъра.
 Как автоматично да направите Yandex начална страница
Как автоматично да направите Yandex начална страница Ако поставите отметка в квадратчето до Отворете yandex.ru, ако няма разделислед това следващия път, когато стартирате браузъра, всички раздели, които не са били затворени при затварянето на браузъра, също ще се отворят. Но ако всички раздели са затворени, преди да затворите браузъра, тогава следващия път, когато стартирате браузъра, Yandex ще отвори главната страница на yandex.ru. По този начин в браузъра можете да инсталирате Yandex като начална страница.
Можете да направите началната страница в браузъра Yandex страницата, от която се нуждаете, или няколко страници, които ще се отворят при следващото стартиране на браузъра. Настройването на началната страница на браузъра Yandex започва с факта, че в настройките в параграфа Когато го отворите, поставете точка в таблото с любимите си сайтове. След това в браузъра отворете няколко раздела със страници, които ще трябва да се отварят всеки път, когато стартирате браузъра.
 Как да инсталирате Yandex като начална страница
Как да инсталирате Yandex като начална страница Всички тези раздели трябва да бъдат фиксирани на свой ред. За да направите това, в лентата с раздели преместете курсора върху раздела и с натискане на десния бутон на мишката изберете елемента Закрепване на раздела от контекстното меню. Всички фиксирани раздели ще бъдат разположени от лявата страна на лентата с раздели под формата на малки фавикони. След това, следващия път, когато стартирате браузъра, ще се отворят само фиксираните ви раздели.
Как да отворите началната страница на Yandex
За да можете да отворите главната страница в браузъра Yandex, бутонът трябва да се показва пред адресната лента. Ако бутонът не се показва, тогава ще трябва да отворите настройките на браузъра и да намерите параграфа Настройки на външния вид в тях.
 Как автоматично да направите Yandex главна страница
Как автоматично да направите Yandex главна страница В този параграф трябва да поставите отметка в квадратчето Покажи Yandex.След това, точно пред адресната лента, ще се появи бутон под формата на буквата I, като кликнете върху която можете да отворите главната страница на Yandex в браузъра Yandex.
Видео
Това видео показва как да инсталирате началната страница на Yandex в браузъра.

Главната страница е дигитална визитка на вашия сайт, с която срещате посетителите. Не става въпрос само за добър дизайн; ако искате тълпи да се стичат към вас, трябва да създадете страница, която може ясно да предаде същността на вашия сайт с един замах. Ето основните правила, които трябва да следвате, за да създадете начална страница, която да привлече вниманието на потребителите от първия момент.
Структура
Структурата на главната страница трябва да е проста и да не съдържа нищо излишно. Не затрупвайте потребителите с твърде много информация и снимки. По-вероятно ще демонстрирате своя професионализъм и организираност, ако представите съдържанието на сайта по чист и добре обмислен начин.
Мога:изберете структура, която е ясна и лесна за използване. Поставете най-важното съдържание и изображения в горната част на страницата, където погледът на потребителя със сигурност ще пристигне. Искрено ви препоръчваме да включите три елемента: логото, името на марката (или вашето име) и вида на бизнеса, който е и типът услуга, която предоставяте.
Забранено е:не претрупвайте началната страница с твърде много изображения, икони, клипарти, банери и безкраен текст. Посетителят не трябва да губи много време в търсене на информация, която го интересува.


Изображения
Една снимка е по-добра от хиляда думи, нали? Когато става въпрос за първа страница на вашия сайт, тези думи със сигурност са верни. Снимките могат перфектно да разкажат на посетителите за вас и вашия проект. Ако не можете да използвате висококачествени изображения, можете да изберете от колекцията на Wix, която съдържа само професионални снимки. Просто следвайте този модел: отидете на Wix Editor → Add → Photo. Можете също да използвате източника, вграден в редактора. Една добра снимка може да заеме мястото на много редове текст - използвайте това във ваша полза.
Мога:използвайте висококачествени снимки, които ще накарат потребителите да искат да продължат да изследват вашия сайт. Нищо не демонстрира непрофесионализъм по-ясно от изображения с ниско качество.
Забранено е:Не е нужно да показвате всички снимки, които имате. Няколко добри снимки ще бъдат достатъчни.


Цветове и фон
Тези прости, но важни елементи задават тона на вашата начална страница, както и на целия ви сайт. Като се има предвид това, трябва внимателно да обмислите избора им. Wix Editor прави това лесно, като ви предоставя стотици красиви фонове и цветови палитри. Можете да опитате всеки от тях, за да видите какво подхожда най-добре на вашия сайт, или да създадете своя собствена цветова схема. Можете също така да качите вашето изображение (или дори видео!) и да го зададете като фон на вашия сайт.
Мога:използвайте цветова схема и фон, които ще подсилят вашата марка.
Забранено е:избягвайте използването на твърде много различни цветове и не използвайте фон, който отвлича вниманието от основните илюстрации и текст.


Бутони
Не всяка начална страница трябва да има бутони, но ако ще ги използвате, направете го правилно. Бутоните водят до други страници, уебсайтове, промоции, продуктови каталози и др. Ако задачата ви е да убедите потребителите да щракнат върху бутона и да завършат прехода, трябва да можете да ги накарате да искат.
Мога:Текстът на бутона трябва да е кратък и ясен – опитайте се да го ограничите до две думи.
Забранено е:вашият призив за действие не трябва да остава незабелязан. Ако искате потребителите да кликват върху бутони, трябва внимателно да обмислите тяхната позиция на страницата.


Текст
Трудно е да създадете перфектната начална страница, без да използвате текст. Вашата основна задача е да гарантирате, че потребителите незабавно ще уловят същността на вашия сайт. Но не забравяйте, че можете да дадете по-подробна информация на други страници на сайта, така че не трябва да пишете цял роман на главната страница. Например, няма смисъл да пишете биографията си на главната страница, ако имате раздел „За мен“ за това. Като се задълбочите твърде много в писането, можете да прекалите и в крайна сметка да отегчите посетителите си с четене.
Мога:редовно актуализирайте текста на главната страница. По този начин уведомявате потребителите, че информацията на вашия сайт е актуална и може да й се вярва.
Забранено е:прекалявам. Никой не търси в интернет страница, която може да прекара няколко часа в четене. Не карайте потребителите да губят ценно време, като четат излишна или повтаряща се информация.
Инструкции стъпка по стъпка, за да: отворите началната страница на Yandex при стартиране на Google Chrome, да отворите визуалните отметки на Yandex в нов раздел и да добавите бутона Начало към панела на браузъра от адресите http://www.yandex.ru/ .
Yandex.Browser няма начална страница, а за други браузъри има специално приложение, което автоматично ще замени началната страница на браузъра с yandex.ru. За да го инсталирате, отидете на сайта: home.yandex.ru- и следвайте инструкциите там.

Освен това, за да се гарантира защитата на настройките на браузъра, Yandex предлага на потребителите да инсталират специален "Мениджър на браузъра". Можете да изтеглите и научите повече за него, като посетите сайта: bm.yandex.ru.

Отваряне на началната страница на Yandex при стартиране на Google Chrome.
Искам да предложа на вашето внимание по-естествен начин за инсталиране на началната страница на Yandex в браузъра Google Chrome. За да направите това, не е необходимо да инсталирате никакви приложения, мениджъри и т.н. Просто следвайте инструкциите по-долу.
За да направите това, щракнете върху иконата Настройки chrome://settings/- и натиснете бутона Enter.

Стъпка 2: Изберете опцията за стартиране на браузъра.За опцията " Отворете при стартиране» изберете опция « Определени страници».

Стъпка 3: добавете страница в Yandex.Щракнете върху връзката " добавете» до избраната опция « Определени страници". В прозореца „Страници при стартиране“, който се отваря, в полето „Добавяне на страница“ посочете URL адреса на главната страница на Yandex: http://www.yandex.ru/. Премахнете други страници от списъка.

Щракнете върху бутона " Добре».
Сега, когато стартирате браузъра Google Chrome, ще се отвори началната страница на Yandex.
Yandex визуални отметки за Google Chrome
Вярно е, че когато отворите нов раздел в браузъра Chrome, ще видите страницата на Google. Не е възможно да промените това в настройките на браузъра. Така че трябва да инсталирате специално разширение, например "Yandex Visual Bookmarks" за Google Chrome.
Стъпка 1: страница за разширение.И ще започна с това, че намирането на визуални отметки на Yandex в уеб магазина на Chrome не е лесно. Търсенето на "визуални отметки" показва всичко друго, но не и това, от което се нуждаете. Дори фактът, че разширението се използва повече 2 милионалицето не влияе на резултата. Затова не търсете, а използвайте тази връзка или отидете на официалната страница на разширението.

Стъпка 2: инсталирайте разширението.Кликнете върху синия бутон + Безплатно". Ще се появи прозорец за потвърждение на ново разширение със списък с необходимите разрешения. Щракваме върху бутона " Добавете».

Стъпка 3: Инсталацията е завършена.В горния десен ъгъл на прозореца на браузъра трябва да се появи съобщение: разширението Visual Bookmarks е инсталирано.

Стъпка 4: Друга страница за бърз достъп.Сега отворете нов раздел ( Ctrl+T). В горния десен ъгъл на прозореца на браузъра най-вероятно ще се появи съобщение, че едно от разширенията е променило страницата, която се отваря в нов раздел. Щракнете върху бутона " Запазете промяната».

Бутон "Начална страница" с Yandex в Google Chrome
Освен всичко друго, можете да добавите към панела на браузъра, познат на много потребители, бутона „Начало“ с икона на къща. За да направите това, следвайте инструкциите по-долу:
Стъпка 1: Отворете страницата с настройки на браузъра.За да направите това, щракнете върху иконата Настройки и управление на Google Chrome" в горния десен ъгъл на прозореца на браузъра и след това елемента от менюто " Настройки"или напишете в адресната лента на браузъра адреса: chrome://settings/- и натиснете бутона Enter.

Стъпка 2: Включете дисплея на бутона "Начало".Намерете групата с настройки " Външен види поставете отметка в квадратчето Показване на началния бутон».

Стъпка 3: Променете URL адреса на началната страница.Щракнете върху връзката " промяна» до URL адреса, който се появява (по подразбиране е: http://www.google.ru/ig) , под квадратчето за отметка „Показване на бутона Начало“. В прозореца „Главна страница“, който се отваря, за опцията „Следваща страница“ посочете URL адреса на началната страница на Yandex: http://www.yandex.ru/.

Щракнете върху бутона " Добре».
Сега, като щракнете върху иконата "къща" на панела на браузъра, можете да стигнете до главната страница на Yandex. Това е всичко за мен. Благодаря за вниманието. Късмет!
Разработката на сайта включва процес на създаване на оформление на уеб страница, върху която в последствие ще бъдат нанизани всички останали елементи. В този случай се формират така наречените структурни блокове - отделни модули, всеки от които играе определена роля и отговаря за определена функционалност на ресурса.
По-долу ще разгледаме от какво се състои сайтът, ще изброим основните структурни блокове и ще опишем накратко характеристиките на всеки от тях.
1 Заглавка на уебсайта
Най-горният блок често се нарича хедър на сайта, или заглавие на сайта, или хедър от английски. заглавка. Мястото, където обикновено се намира заглавката, е горната част на страницата. Ориентацията на заглавката е пейзажна.
Обикновено този блок съдържа

Менюто на сайта на фиг. 1 е подчертано в червено. Менюто на сайта обикновено включва:
- Бутон "Начало" (англ. "Начало") Като щракнете върху този бутон, винаги можете да се върнете към главната страница на всеки сайт.
- "Карта на сайта" Като щракнете върху този бутон, можете да видите съдържанието на целия сайт, всички рубрики и всички статии в рубриките.
- „За мен“ – тук авторът на сайта обикновено пише малко за себе си.
- "Услуги" - ако има услуги, ето списък с тях и обяснения.
- "Контакти" - предоставена е форма за изпращане на съобщение до администратора на сайта или е написан имейл за комуникация или телефонен номер, ако е необходимо, може да има карта до офиса.
- И така нататък.
В някои случаи само графичен файл (лого на уебсайт), поставен в горната част на страницата, се нарича хедър.
2 Основна област на сайта (основна област на съдържанието)
Какво е съдържание на сайта? Контентът произлиза от английското "content" - съдържание.
Често това е най-голямата и важна част от страницата за посетителите на сайта.
По името не е трудно да се познае какво помещава този блок
- целият текст,
- графика,
- аудио и
- видео съдържание на уебсайта.
Тоест, съдържанието на сайта е неговото информационно съдържание, а именно статии и рецензии, новини, снимки, галерии и видеоклипове и др.
Също така доста често се рекламират в тази област:
- контекст,
- банер,
- тийзър,
- проста справка.
Ширината на основната област на съдържанието може да варира доста широко - всичко зависи от вида на оформлението на сайта (твърдо или гумено). Плавното оформление ви позволява да променяте ширината на блока в зависимост от разделителната способност на монитора, от който потребителят гледа сайта. Твърдото оформление не позволява това.
Ако говорим не за обикновен информационен, а за бизнес сайт или за, тогава в основната област на съдържанието могат да бъдат поставени описания на стоки и услуги, различни структурни модули, полета за въвеждане на данни и др.
3 Странична лента
Какво е странична лента на уебсайт? Концепцията за „странична лента“ идва от английския термин „sidebar“, където „side“ е страна, „bar“ е лента. Странична лента обикновено се нарича странична колона на сайт, която се поставя отдясно или отляво на основната област със съдържание. В някои случаи сайтът може да има две странични ленти наведнъж (първата е отляво на основната област, а втората е отдясно).
По правило съдържанието на страничната лента не се променя от една страница на сайта на друга, за разлика от съдържанието на основната област със съдържание. Следователно блокове с връзки, както и важна информация за услугата, обикновено се поставят в страничната лента. По-конкретно, страничната лента често се вмъква
- меню (основно и второстепенно),
- различни джаджи (заглавия на сайта, популярни и най-нови публикации, последни коментари, време),
- рекламни връзки и банери,
- връзки към уебсайтове на приятели
- броячи за присъствие,
- формуляри за оторизация и регистрация.
Ширината на страничната лента като правило е ясно фиксирана и не зависи от вида на оформлението на сайта.
4 Долен колонтитул на уебсайта (или долен колонтитул)
Думата "футър" (или мазе) идва от английския език. Долен колонтитул. Обикновено долният колонтитул е областта на сайта, която се намира в най-долната част (под всички останали блокове). По аналогия с хедъра (хедъра на сайта), долният колонтитул също има пейзажна ориентация, тоест той е удължен надлъжно. Ширината на долния колонтитул също може да се променя в зависимост от разделителната способност на монитора на потребителя (разбира се, ако оформлението е течно).
Във футъра на сайта могат да се поставят рекламни връзки, авторски права (сертификат за авторство), връзки към разработчиците на двигателя или създателите на шаблона на сайта. Освен това доста често главното или вторичното меню се дублира в долния колонтитул на сайта. Това се прави, за да се подобри навигацията (след като превърти надолу, потребителят няма да трябва да се връща в горната част на страницата, за да използва менюто). Наистина, по-горе, на фиг. 1 главно меню (под формата на червена лента) НЕ се дублира във футъра на сайта.
5 Фон на сайта (фонова област)
По правило фоновата област на сайта не е заета от никакви елементи (тя е напълно безплатна). Размерът на фоновата област зависи от вида на оформлението на сайта. Когато използвате течно оформление, може да няма фон, тъй като цялото налично пространство на страницата ще бъде запълнено с други блокове (те ще се простират до самите граници). Ако оформлението е твърдо, тогава размерът на фоновата област ще зависи пряко от разделителната способност на монитора, от който потребителят гледа сайта.
Бутон в HTML може да бъде направен по три различни начина:
- С етикет вход;
- С етикет бутон;
- С връзка (таг а) и CSS свойства.
таг за въвеждане
Етикет входможе да се използва за създаване на различни елементи за въвеждане на страницата (поле за въвеждане на текст, бутон и други) и да приема стойностите на следните атрибути:
- Тип- показва типа на елемента (в нашия случай е бутон);
- име- позволява ви да зададете името на елемента (това е необходимо, например, за идентифициране на бутона от манипулатора на формуляра);
- стойност- задава стойността за елемента (например за изпращане на данни от формуляра) и тази стойност действа като етикет върху бутона.
По този начин, написан с помощта на етикета входбутонът ще изглежда така:
Резултат:
бутон етикет
Бутоните за сайта също могат да бъдат дефинирани с помощта на тага бутон HTML. Предимството на този етикет над входе, че тук можете да добавите други елементи към бутона, например изображение:
Резултат:
![]() Създател на сайтове "Nubex"
Създател на сайтове "Nubex"
Атрибути на етикети бутонсъщото като в вход, единствената разлика е, че стойността на стойността вече не е етикетът на бутона, а служи само за прехвърляне на стойността към сървъра.
Бутон за връзка
Третият вариант за създаване на бутон на страницата е използването на тага а, т.е. обикновена връзка. Връзката изглежда като бутон, когато приложите необходимите CSS стилове към нея. Обмислете опцията за създаване на бутон с помощта на връзка:
Този метод предоставя голямо предимство и свобода в дизайна на бутона.