Инсталиране на джаджи на работния плот в Windows OS. Настройваме джаджи на началната страница на Yandex Wordpress как да добавим джаджа към страницата

Джаджите са едно от многото невероятни функции на WordPress. Ако, за да редактираме съдържанието на сайта, използваме редактора и , то за да променим съдържанието на страничната лента или долния колонтитул, са ни необходими уиджети.
Всъщност уиджетите могат да се добавят навсякъде в страниците на сайта, но това зависи от WordPress темата, която използвате, по-точно от броя на регистрираните . Има теми, които изобщо не поддържат джаджи.
Как да добавяте или премахвате джаджи (за начинаещи)
За да създадете джаджа в WordPress, първо трябва да имате свързана поне една странична лента,ако имате проблеми с това, тогава трябва да прочетете подробното (то също така описва как да добавите поддръжка на джаджи към WordPress тема). Widgets също могат да се показват на сайта директно чрез PHP код, използвайки .
Ако сте разбрали, отидете на страницата в админ панела Външен вид> Джаджи.Вижте списъка с налични джаджи? За да добавите джаджа към сайта, трябва да я плъзнете в една от областите вдясно (странични ленти).

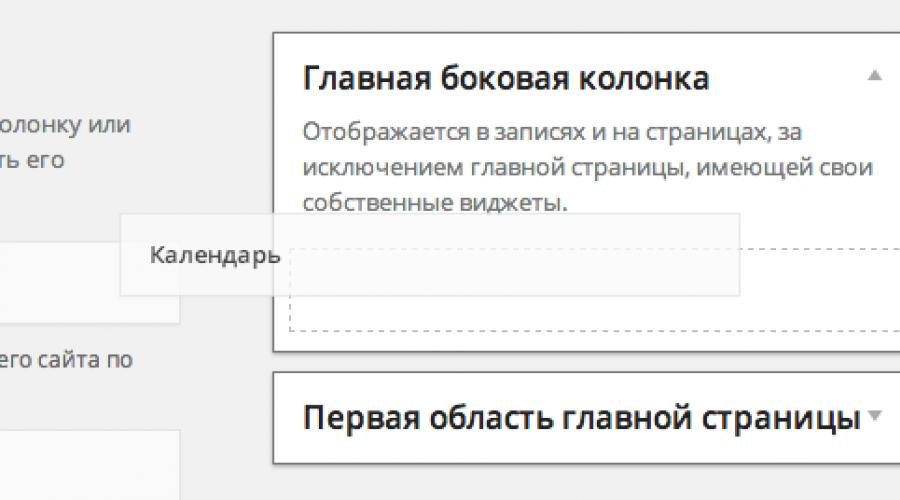
В по-късно Версии на WordPressИма и друг начин за добавяне на джаджа - просто трябва да щракнете върху нейното заглавие и да изберете страничната лента, към която искате да я добавите от падащия списък:

Когато джаджата бъде добавена, ще видим нейните настройки. В изпълнимия модул Календар това е заглавието:

Така можем да добавяме неограничен брой уиджети към която и да е от областите на сайта, да ги персонализираме, редактираме, да променяме реда чрез плъзгане и пускане.
За да премахнете джаджата, щракнете върху връзката „Изтриване“ (може да се види на предишната екранна снимка). Ако просто искате временно да деактивирате приспособлението, като запазите настройките му, плъзнете го до блока Неактивни приспособления, който се намира под блока Налични приспособления.
Деактивиране на приспособленията по подразбиране на WordPress
Ако не използвате и не планирате да използвате някоя от стандартните джаджи на WordPress, можете напълно да я деактивирате чрез функцията, след което джаджата вече няма да се показва в админ панела на страницата Външен вид > Джаджи,ще изчезне и от страниците на сайта.
За да деактивирате джаджи, можете да използвате готовия код по-долу:
- Поставете кода във файла functions.php на текущата си тема.
- Изтрийте или коментирайте редовете с онези джаджи, които не е необходимо да изтривате.
- И едва тогава можете да запазите файла.
| функция true_remove_default_widget() ( unregister_widget("WP_Widget_Archives" ) ; // Архиви unregister_widget("WP_Widget_Calendar" ) ; // Календар unregister_widget("WP_Widget_Categories" ) ; // Категории unregister_widget("WP_Widget_ Meta" ) ; // Meta unregister_widget("WP_Widget_Pages" ) ;// Страници unregister_widget("WP_Widget_Recent_Comments" ) ; // Свежи коментари unregister_widget("WP_Widget_Recent_Posts" ) ; // Последни записи unregister_widget("WP_Widget_RSS" ) ; // RSS unregister_widget("WP_Widget_Search" ) ; // Търсене unregister_widget("WP_Widget_Tag_Cloud" ) ; // Облак с етикети unregister_widget("WP_Widget_Text" ) ; // Текст unregister_widget("WP_Nav_Menu_Widget" ) ; // Персонализирано меню) add_action ("widgets_init" , "true_remove_default_widget" , 20 ) ; |
Тази функция ви позволява да изтривате повече от стандартни джаджи. Като функционален параметър можете да посочите името на класа на всеки уиджет (например регистриран в плъгин).
Ако имате някакви персонализирани джаджи на сайта, имайте предвид, че когато изтриете джаджа, всички нейни настройки също ще бъдат изтрити, така че ако внезапно по-късно решите, че имате нужда от джаджа, която сте деактивирали, ще трябва да я конфигурирате отново.
Създаване на ваша собствена джаджа
Добавянето на ваша собствена джаджа за персонализиране към WordPress не е никак трудно, но разбира се, няма да навреди поне малко да разбирате PHP за това. Няма да описвам как работи PHP кодът в тази публикация, просто задайте въпроса си в коментарите, ако имате затруднения с кода.
А сега ще създадем уиджет от популярни публикации - ще покажем записите, сортирани по броя на коментарите чрез.
По своята структура нашата джаджа ще бъде подобна на стандартната WordPress джаджа "", т.е. ще има подобни параметри (заглавие и брой показвани публикации) и подобен HTML шаблон за показване на публикации (заглавия на публикации с връзки във формата
- -списък).
- ">
- Красиво време в Yahoo- джаджа за прогноза за времето, доста добра и красива в сравнение с колегите си. Но за тези цели вероятно е по-добре да използвате WordPress заедно с информатори от Gismeteo, Yandex и др.
- Галерия NextGENе плъгин за създаване и управление на галерии с изображения в WordPress, една от функциите на който е уиджет за галерия.
- Търсене с Google- форма за търсене в сайта от Google (Google Custom Search).
- Гладки форми за контакт— джаджа за форма за обратна връзка.
- Приспособление за влизане с раздели- джаджа за оторизация, направена под формата на три раздела - "Вход", "Регистрация", "Забравена парола", много удобно.
- WP конвертор на валута- Конвертор на валути.
- WP Editor Widget- използвайте редактора на WordPress, за да попълните тази джаджа.
- WP-Кумулус- добавя флаш облак от тагове и/или категории.
- WP анкети- удобен плъгин за създаване на анкети в сайта.
- Още един плъгин за свързани публикации (YARPP)е мощен плъгин за показване на свързани публикации.
- Галерия на Youtube канал- Widget със свежи видеоклипове от канала в YouTube. Джаджата изглежда много добре, добра и лесна за персонализиране.
- Списък със статистики
- Нови контакти
- Статистика за изпращане по пощата
- Автоматични отговори
- Статистика за кацане
- Статистика на формуляра
- Статистика на уебинара
- Статистика на анкетата
- Бърз достъп
Поставете този код във functions.php:
/* * създаване на джаджа */функция __construct() (parent::__construct( "true_top_widget", "Популярни публикации", // заглавие на джаджамасив( "описание" => „Позволява ви да показвате публикации, сортирани по броя на коментарите в тях.“) // описание ) ; ) /* * интерфейс на джаджа */публична функция widget($args, $instance) ($title = apply_filters( "widget_title", $instance ["title"]); // прилагане на филтър към заглавката (по избор)$posts_per_page = $instance [ "posts_per_page" ] ; echo $args [ "before_widget"] ; if ( ! празно ( $title ) ) echo $args [ "before_title" ] . $title. $args [ "след_заглавие"] ; $q = нова WP_Query( "posts_per_page=$posts_per_page &orderby=comment_count") ; if ( $q ->have_posts () ) : ?>
"име="get_field_name("заглавие"); ?> "type="text" value=" !}" /> "име="get_field_name("публикации_на_страница"); ?> "type="text" value=""size="3" /> /* * запазване на настройките на джаджа */публична функция update( $new_instance , $old_instance ) ( $instance = array () ; $instance [ "title" ] = ( ! празен ( $new_instance [ "title" ] ) )? strip_tags ( $new_instance [ "title" ] ) : "" ; $instance [ "posts_per_page" ] = ( is_numeric ( $new_instance [ "posts_per_page" ] ) ) ? $new_instance [ "posts_per_page" ] : "5" ; // По подразбиране се показват 5 публикациивърне $instance; ) ) /* * регистрирайте джаджа */функция true_top_posts_widget_load() ( register_widget( "trueTopPostsWidget" ) ; ) add_action ( "widgets_init" , "true_top_posts_widget_load" ) ; |
Изтеглих този код "както е" (естествено премахвайки първия редВъншен вид > Джадживиждаме нашата джаджа:

Нека го плъзнете до някоя странична лента вдясно:

Това е всичко, посочете заглавието на джаджата (ако е необходимо), броя на публикациите, които искаме да покажем, и щракнете върху „Запазване“ - след това джаджата ще се появи на сайта.
Списък с плъгини с полезни уиджети
Разбира се, не е необходимо да създавате всяка джаджа сами, можете да използвате готови решения за конкретни задачи.
За да добавите някой от тези плъгини към вашия сайт, копирайте името му, отидете в админ панела в Приставки > Добавяне на нови поставете копираното име във формата за търсене.
Няма да описвам подробно всеки плъгин - описанието на почти всеки от тях дърпа нова публикация. Инсталирайте, гледайте, тествайте (към момента на публикуване на тази публикация всеки от плъгините беше тестван лично от мен и всичко работеше перфектно).
С времето списъкът ще расте.
Няма да разглеждам всички останали джаджи за социални мрежи (Facebook, Vkontakte, Twitter и др.) - по принцип официалните джаджи са доста удобни - просто копирайте кода, който ни е даден, и го поставете в джаджата на WordPress "".
Ако имате нужда от помощ за вашия уебсайт или може би дори от разработка от нулата - .
В по-функционалните теми на WordPress, наред с други подробности, има предимство при показване на информация чрез уиджет на различни места в сайта. Те не се ограничават само до страничната лента и могат да бъдат разположени на страници, в публикации, в заглавката, долния колонтитул и т.н. Всичко това прави работата със сайта много по-лесна и удобна, а също така избягва необходимостта от редактиране на изходния код във всеки случай (с изключение на първия път, когато добавяме собствена област за показване на джаджи към темата). В бъдеще ще е необходимо само да добавяте джаджи с всякаква информация към него.
Пълната конструкция на зоната за джаджи се състои от три компонента: стил, функция за регистрация и функция за изход, която можем да поставим навсякъде в сайта. След всички тези манипулации ще се появят нови раздели за джаджи в секцията "Външен вид - джаджи". За пълната им функционалност трябва да направите, за да можете да поставите функции директно в джаджата.
Регистриране на вашата зона за джаджи
Първото нещо, с което трябва да започнете, е функцията за регистрация. Като пример ще създам четири зони за джаджи на по-подходящи места в сайта. Освен това можете просто да дублирате кода, като по този начин създавате още повече области. Само с това действие трябва да промените уникалния идентификатор. Също така си струва да се отбележи, че в зависимост от това какво искаме да показваме в джаджите, стиловете на дизайн ще трябва да бъдат променени на нашите собствени. Тоест, ако имаме работа с рекламен банер, тогава блокът на джаджата трябва да се разтегне. И ако, например, това е, тогава трябва да има различен подход към дизайна.
Зона за джаджи в страничната лента
Добавяме първата част от кода към файла functions.php. Това е функцията за регистрация.
// област на страничната лента if (function_exists("register_sidebar"))( register_sidebar(array("name" => "Област на страничната лента", //име на притурка в админ панел "id" => "wsidebar-1", / /идентификатор на притурка "description" => "вижда се във всички секции на сайта", //описание на джаджата в админ панела "before_widget" => " ", //затварящ уиджет таг с изчистващ блок "before_title" => "
Втората част от кода отговаря за мястото, където се показва това или онова съдържание, което в този случай се поставя в страничната лента. Отворете файла sidebar.php, намерете основния блок (обикновено идва с клас или идентификатор на страничната лента). И веднага след него вмъкваме нашата функция.
Обръщаме внимание на надписа в единични кавички - това е идентификаторът на джаджата. Когато дублирате код, не забравяйте да промените ID в изходната функция (тази по-горе). Следващият по ред трябва да е стайлингът. Но тук, предвид местоположението на изхода, трябва да се появят стилове от темата за дизайн.
Зона за джаджи на страниците
Сега повтаряме всичко, променяме само идентификатора и изходното местоположение. Добавете следния код към файла functions.php.
// област на джаджа на страници if (function_exists("register_sidebar"))( register_sidebar(array("name" => "Зона на страници", //име на джаджа в админ панел "id" => "wsidebar-2", / /widget ID "description" => "съдържание на страницата", //описание на widget в административния панел "before_widget" => "
", //затварящ уиджет таг с изчистващ блок "before_title" => " ",//затварящ етикет за заглавие на джаджа)); )Отворете файла page.php и намерете функцията в него. Веднага след него можем да вмъкнем нашата функция за повикване. Кодът е обвит в условие, което указва ИД на конкретна страница. Това означава, че на тази страница ще се показва само съдържанието на изпълнимия модул (ако желаете, премахнете условието).
Зона за джаджи в публикации
Отворете файла functions.php и добавете кода към него.
// област в публикации if (function_exists("register_sidebar"))( register_sidebar(array("name" => "area in posts", //име на джаджа в админ панел "id" => "wsidebar-3", / / ID на джаджа "description" => "съдържание за публикации", //описание на джаджа в админ панела "before_widget" => "
", //затварящ уиджет таг с изчистващ блок "before_title" => " ",//затварящ етикет за заглавие на джаджа)); )Отворете файла single.php и след функциятаили поставете кода където и да е.
Зона за притурки в заглавката
В последния случай същата схема. Отворете файла functions.php и добавете кода.
// заглавна област if (function_exists("register_sidebar"))( register_sidebar(array("name" => "header area", //име на джаджа в админ панел "id" => "wsidebar-4", / /widget ID "description" => "съдържание за заглавката", //описание на джаджа в админ панела "before_widget" => "
", //затварящ уиджет таг с изчистващ блок "before_title" => " ",//затварящ етикет за заглавие на джаджа)); )Отворете файла header.php и след основния блок, например,вмъкнете функция за повикване. Освен това има условие да показва съдържание само на главната страница (можете да премахнете това условие, ако желаете).
След всичко това остава да направите малки промени в стила, в зависимост от съдържанието на джаджата.
За да добавите уиджет към сайта, отидете в админ панела и изберете в менюто за управление (вляво) секцията "джаджи".
След това изберете колоната, в която искате да добавите изпълнимия модул.
Ако вашият сайт има само тясна колона вляво, за поставяне на джаджи използвайте колона номер 1(уиджетите от колона 2 няма да се показват на сайта). За сайтове с тясна колона вдясно - колона номер 2.

Запазете промените си и джаджата ще бъде публикувана в избраната колона на сайта.
Как да настроите видимостта на джаджата на главната страница и в мобилната версия на сайта
Вие можете да контролирате показването на джаджата науебсайт от с помощта на специални квадратчета за отметка горната част на страницата. Можете например да накарате притурката да се показва само на главната страница на сайта или е била видима само от Подвижен. Можете да скриете джаджата изцяло свсички страници и версии на сайта, но го запазете в админ панела - За да направите това, трябва да премахнете отметката „Публикуване в уебсайт".
 |
 |
| Показва се приспособлението на всички страници на сайта | Widget не се показва на сайта, но може да се редактира в админ панела |

|

|
| Показва се приспособлението на всички страници на работния плот версия на сайта, но не е достъпно на мобилни устройства | Показва се приспособлението само на началната страница както за мобилни, така и за настолни версии |
Как да премахнете джаджа от сайт
За премахване от сайта една джаджа, намерете го в колоната, кликнете върху иконата с червен кръст (вдясно) и потвърдете изтриването с бутона "ОК". За незабавно премахване множество джаджи, изберете ги с квадратчета за отметка (отляво), щракнете върху бутона „Изтриване“ и потвърдете действието в изскачащия прозорец.
С GetResponse Widgets можете да персонализирате Главен панелпо ваша преценка. Можеш добаветенеограничен брой уиджети с най-важните за вас индикатори и ги подредете в правилния ред. Джаджите могат ход , мелодияили, ако вече не са необходими, Изтрий.
Джаджите могат да бъдат персонализирани бързо действиеили проследяване на статистика на списъците с контакти, пощенски списъци, автоматични отговори, проучвания, процеси, целеви страници, уебинари и формуляри.
Проследявайте абонаменти и актуализации на списъци
Сортирайте списъците по име, размер, добавени и премахнати контакти. Тази джаджа е полезна за следене на промените във вашите списъци с контакти.
Проследете броя на абонаментите за един или повече списъци за даден период. Графиката на джаджата показва данни за увеличаване, намаляване или постоянен брой абонаменти. Можете да видите общия брой абонаменти или да превключвате между списъци, за да видите статистика за всеки един поотделно.
Проследяване на ефективността на пощата
Проследявайте честотата на отваряне и кликване за най-новия имейл от избрания от вас списък.
Вижте списъци с автоматичен отговор, проценти на отваряне и брой контакти, които получават имейли с автоматичен отговор.
Проследяване на посещения и регистрации
Проследявайте броя на уникалните посетители, посещенията на страницата, новите контакти и регистрациите за определен период.
Проследявайте броя на уникалните посетители, преглежданията на формуляри, новите контакти и регистрациите за определен период.
Проследявайте броя на членовете, уникалните посетители, изпратените покани и процента на участие.
Проследете колко хора са отворили и попълнили вашата анкета.
Проследете колко хора са завършили всички етапи на процеса
Разберете колко хора са завършили и не са завършили всички етапи на процесите. Тази джаджа показва информация за публикувани и непубликувани процеси. Можете да зададете времевия диапазон за показване на резултатите.
Създайте до 5 бутона за бърз достъп за често използвани инструменти
Това е вашата колекция от връзки към създатели на бюлетини, уеб формуляри, целеви страници, уебинари, процеси, автоматични отговори или анкети. А също и бърза връзка към раздела Добавете контакти.
Как да добавя още джаджи и да променя опциите на джаджи?
Всяка джаджа има две "страни". Предна - с индикатори, и обратна - с параметри на джаджи. За да отидете на настройкаопции, щракнете върху Настроики(икона на зъбно колело) в горния десен ъгъл. За да се върнете към показване на даннищракнете Отказили Запазване(ако параметрите са променени).
За да добавите още джаджи, задръжте курсора на мишката върху знака плюс в долния ляв ъгъл. Знакът плюс ще се превърне в бутон Добавете нова джаджа. Щракнете върху бутона, за да отидете в библиотеката с джаджи. Намерете желаната джаджа и щракнете върху знака плюс, за да я добавите към началното си табло. Новодобавените уиджети първо показват страницата с опции (задна страна). Персонализирайте опциите на джаджата и щракнете Запазване.
За да промените опциите или да премахнете изпълним модул, щракнете Действия. Променете настройките и щракнете Запазванеили щракнете Изтриване на джаджа.
Yandex е огромен портал, който милиони хора посещават всеки ден. Разработчиците на компанията се грижат за потребителите на техния ресурс, като позволяват на всеки от тях да персонализира началната си страница според нуждите си.
За съжаление, функцията за добавяне и създаване на джаджи беше спряна за неопределено време, но основните информационни острови бяха оставени подходящи за промяна. Нека първо да разгледаме оформлението на страницата.


Сега нека да преминем към персонализирането на определени джаджи. За да отворите достъп до параметрите, щракнете върху иконата на зъбно колело, разположена до някои колони.

Новини
Тази джаджа показва емисия с новини, която е разделена на категории. Първоначално показва материали по всички теми от списъка, но все пак предоставя достъп до избрани от тях. За да редактирате, щракнете върху иконата за настройки и в изскачащия прозорец срещу линията "Любима секция"отворете списъка с новинарски теми. Изберете позицията, която ви интересува и щракнете "Запазване". След това главната страница ще предостави последните новини от избрания раздел.

Метеорологично време
Тук всичко е просто - въведете в специално поле името на населеното място, времето за което трябва да знаете, и кликнете върху бутона "Запазване".

посетени
Тази джаджа показва потребителски заявки за избраните от вас услуги. Върнете се към "Настройки"и отметнете ресурсите, които ви интересуват, след което щракнете върху бутона "Запазване".

телевизионна програма
Приспособлението за справочника на програмата е конфигурирано по същия начин като предишните. Отидете в настройките и проверете каналите, които ви интересуват. По-долу изберете техния номер, показан на страницата, за да го коригирате, щракнете "Запазване".

За да бъдат приложени всички промени, в долния десен ъгъл на екрана щракнете отново върху бутона "Запазване".

За да върнете настройките на страницата в първоначалното им състояние, щракнете върху „Нулиране на настройките“, след което се съгласете с действието с бутона "да".

По този начин, като персонализирате началната страница на Yandex, за да отговаря на вашите нужди и интереси, ще спестите време за търсене на различна информация в бъдеще. Джаджите ще го предоставят незабавно при посещение на ресурса.