Html div'imi kabın altına nasıl yerleştirebilirim? HTML kapsayıcıları: düzen ve biçimlendirme Yeniden boyutlandırılabilir yüksekliğe sahip bir div kapsayıcısı nasıl yapılır.

Bu ders, bir HTML belgesinin gövdesindeki işaretleme öğelerinden bahseder; bunların yazımını, amacını ve uygulamasını ayrıntılı olarak inceler.
Belge gövde etiketleri
Belge gövde etiketleri, bir kullanıcı arayüzü programında bilgilerin görüntülenmesini kontrol etmek için kullanılır. Metne gömülü bağlamsal hipermetin bağlantılarını kullanarak bir veritabanının hipermetin yapısını tanımlarlar. Belgenin gövdesi aşağıdakilerden oluşur:
- hiyerarşik kaplar ve açılış ekranları;
- başlıklar (H1'den H6'ya);
- bloklar (paragraflar, listeler, formlar, tablolar, resimler vb.);
- yatay çizgiler ve adresler;
- stil alanlarına bölünmüş metin (altı çizili, vurgulu, italik);
- matematiksel açıklamalar, grafikler ve hiper metin bağlantıları.
Belgenin gövdesi bir BODY kabıdır
Belge gövde etiketlerinin açıklaması BODY etiketiyle başlamalıdır. HEAD etiketinin aksine BODY etiketinin nitelikleri vardır.
BASGROUND özelliği, belge metninin görüntüleneceği arka planı belirtir. Yani, eğer arka planın kaynağı HTML belgesiöyle grafik dosyası image.gif, ardından karşılık gelen özellik BODY açılış gövde etiketinde görünür:
<ВОDY ВАСКGROUND="image.gif">
Bu örnekten de görebileceğiniz gibi bu özelliğin değeri URL'nin kısa formundaki adrestir. Bu durumda bu, yerel dosyanın adresidir. Şunu belirtmek gerekir ki farklı arayüzler kullanıcı BODY etiketi için çeşitli ek özellikleri destekler.
Bu tabloda #ХХХХХХ satırı, rengi RGB onaltılı gösterime göre belirtir. Renkleri isme göre ayarlamak da mümkündür. Aşağıdaki tabloda HTML 4 standardında tanımlanan renklerin adları ve bunlara karşılık gelen RGB kodları gösterilmektedir. Birçok modern tarayıcılar standartların ötesine geçin ve daha birçok renk adını destekleyin.
| İsim | Kod | İsim | Kod |
| su | #00FFFF | donanma | #000080 |
| siyah | #000000 | zeytin | #808000 |
| mavi | #0000FF | mor | #800080 |
| fuşya | #FF00FF | kırmızı | #FF0000 |
| gri | #808080 | gümüş | #C0C0C0 |
| yeşil | #008000 | turkuaz | #008080 |
| kireç | #00FF00 | beyaz | #FFFFFF |
| kestane rengi | #800000 | sarı | #FFFF00 |
Böylece Tablo 3.1'deki öznitelik değerleri metin rengini mavi, arka plan rengini beyaz, ziyaret edilen bağlantıları kırmızı ve yeni bağlantıları yeşil olarak tanımlar. BODY etiketinin niteliklerini belirtirseniz
<ВОDY ВGCOLOR=#FFFFFF ТЕХТ=#0000FF VLINK=#FF0000 LINK=#00FF00>,
bu durumda arka plan rengi beyaz, metin mavi, bağlantılar yeşil ve takip edilen bağlantılar kırmızı olacaktır. Ancak, kullanıcı bu parametreleri yorumlamayan başka bir arayüzle karşılaşabileceğinden, bu öznitelikler çok dikkatli kullanılmalıdır.
Microsoft İnternet Explorer ve Netscape Navigator, LEFTMARGIN=n ve TORMARGIN=n özelliklerinin bir etikette kullanılmasına izin verir<ВОDY>. LEFTMARGIN= özelliği sayfanın tamamı için sol kenar boşluğunu belirtir. TOPMARGIN= üst kenar boşluğunu belirtir. n sayısı alanın genişliğini piksel cinsinden gösterir. Örneğin, etiket<ВОDY LEFTMARGIN =»40″>tüm sayfada 40 piksel genişliğinde bir sol kenar boşluğu oluşturacaktır. N 0 olduğunda sol kenar boşluğu yoktur.
İşaretleme kontrol etiketleri
Başlıklar
Başlık, bir belgenin bir bölümünün başlangıcını belirtir. Standart, 6 başlık düzeyini tanımlar: H1'den H6'ya. Etiketlerle çevrelenmiş metin<Н1>, büyük çıkıyor - bu ana başlık. Metin etiketlerle çevrelenmişse<Н2>sonra biraz daha küçük görünür (altyazı); içindeki metin<НЗ>daha da az ve bu şekilde devam edene kadar<Н6>. Bazı programlar daha fazla sayıda başlık kullanmanıza izin verir, ancak gerçekte üçten fazla seviye nadirdir ve 5'ten fazlası son derece nadirdir.
Aşağıdaki şekil aşağıdaki başlıkları kullanmanın sonucunu göstermektedir:
Başlık 1
Başlık 2
Etiket
Etiket
Metni paragraflara bölmek için kullanılır. Başlıklarla aynı nitelikleri kullanır.
HİZALAMA özelliği
ALIGN özelliği, metni sola veya sağa, ortaya veya genişliğe hizalamanıza olanak tanır. Varsayılan olarak metin sola hizalanır. Bu özellik aynı zamanda grafikler ve tablolar için de geçerlidir.
HİZALAMA=iki yana yasla sol ve sağ hizalama. Tüm yorumlama programlarında uygulanmaz.
HİZALAMA=sol sola hizalama. Varsayılan HTML metni sola hizalıdır ve sağa hizalanmaz, yani çizgilerin başlangıçları aynı dikey seviyede, uçları ise farklı seviyelerdedir. Çoğu zaman, kelimeler arasında eşit boşluk bulunan sonuçtaki metin daha iyi görünür. Sola hizalama otomatik olarak ayarlandığından ALIGN=left özelliği atlanabilir.
HİZALAMA=sağa doğru hizalama. Sağa hizalı ve sola hizalı olmayan metin (satırların uçları aynı seviyede ve başlangıçlar farklı seviyelerdedir) genellikle orijinal bir tasarım oluşturmak için kullanılır. Bunu yapmak için, ALIGN=right niteliğini normal etiketlerde, örneğin etikette ayarlayın.<Р>.
HİZALAMA=merkez Metin ve grafiklerin merkezlenmesi. Metni veya grafikleri ortalamanın birkaç yolu vardır. HTML 3.0 spesifikasyonları etiketinin kullanılmasını önerir<АLIGN=сеntеr>. Ancak bu etiket HTML sayfasındaki tüm nesneler için geçerli olmadığından Netscape geliştiricileri bu etiketi ekledi.<СЕNТЕR>herhangi bir nesneyi ortalayan ve Netscape Navigator 3.0 tarayıcıları tarafından desteklenen, Microsoft Gezgini 3.0 ve diğerleri. Etikete git<СЕNТЕR>dikkatli davranılmalıdır. Bazı tarayıcılar bunu tamamen görmezden gelebilir ve sayfa sola hizalanmış metinle sonuçlanır.
Grafiklerin etrafına metin sarma. ALIGN özelliğini kullanarak metni bir grafik nesnesinin etrafında "akmaya" zorlayabilirsiniz. Bunu yapmak için etiketi yerleştirin grafik nesnesinin olması gereken yere ve ALIGN=left, ALIGN=right veya ALIGN=center niteliğini ekleyin. Ayrıca HSPACE ve VSPACE niteliklerini (aşağıda açıklanmıştır) kullanarak görüntüyü metinden ayıran yatay ve dikey kenar boşluklarının genişliğini ayarlarsınız. Ayrıca bir resmin etrafında bir çerçeve oluşturabilir veya bir tabloyu metinle çerçeveleyebilirsiniz. Metnin grafiklerin "etrafından akmasını" önlemek ancak kesintiye uğramasını önlemek için etiketi uygulamanız gerekir.
CLEAR özelliği ile.
Etiket kullanma<ВR>
Zorla hat beslemesi kırmak için kullanılır standart sipariş metni görüntüler. Normal yorumlama modunda, kullanıcı arayüzü programı metni çalışma penceresinde otomatik olarak satırlara bölerek görüntüler. Bu modda metin satırlarının sonları dikkate alınmaz. Bazen daha fazla ifade için yazdırmaya başlamanız gerekir. yeni hat. BR etiketi bunun içindir. Etiketteki CLEAR özelliği<ВR>Metnin belirli bir noktada nesnenin etrafından akmasını durdurmak ve daha sonra nesnenin arkasındaki boş alanda metne devam etmek için kullanılır. Nesnenin arkasında devam eden metin, CLEAR özelliğinin LEFT, RIGHT veya ALL değerlerine göre hizalanır:
Metin en yakın boş sol kenar boşluğundan başlayarak devam edecektir.
Metin en yakın boş sağ kenardan başlayarak devam edecektir.
Metin, hem sol hem de sağ kenar boşlukları boşaldığı anda devam edecektir.
İşaretleme öğesi
Etiket
Karakter Görüntüleme Kontrol Etiketleri
Tüm bu etiketler iki sınıfa ayrılabilir: görüntüleme formunu kontrol eden etiketler (yazı tipi stili) ve bilgi türünü karakterize eden etiketler. Çoğu zaman, görünüşte farklı olan etiketler görüntülendiğinde aynı sonucu üretir. Bu esas olarak tercüme programının ayarlarına ve kullanıcının zevklerine bağlıdır.
Görüntüleme formunu kontrol eden etiketler
İtalik, vurgulama, altını çizme, üst simge, alt simge, büyük yazı tipi, küçük yazı tipi, kırmızı, mavi, çeşitli kombinasyonlar - tüm bunlar sayfaları daha ilgi çekici hale getirir. Microsoft Internet Explorer ve Netscape Navigator, FONT etiketini kullanarak bir yazı tipi tanımlamanıza olanak tanır. Artık, kullanıcının tarayıcısında varsayılan olarak hangisinin ayarlandığına bakılmaksızın, birkaç yazı tipi türünü tek bir sayfada birleştirebilirsiniz.
Etiketler<ВIG>Ve - yazı tipi boyutlarını değiştir
Etiketler arasındaki metin<ВIG>veya , buna göre standart olandan daha fazla veya daha az olacaktır.
Üst simgeler ve alt simgeler
Etiketleri kullanma
BOYUT özelliği
SIZE etiketi özelliği
RENK özelliği
Sayfanızı daha renkli hale getirmek istiyorsanız FONT etiketindeki COLOR özelliğini kullanabilirsiniz, bu durumda tek sınırlama kullanıcının bilgisayarındaki renk paleti olacaktır.
Görüntüleme formunu kontrol eden etiketler tabloda gösterilmektedir.
| Etiket | Anlam |
| … | İtalik (İtalik) |
| … | Kazanç (Kalın) |
| … | Teletip |
| … | Altı çizili |
| Üzeri çizili metin | |
| … | Arttırılmış yazı tipi boyutu |
| … | Yazı tipi boyutu küçültüldü |
| … | Abonelikler |
| … | Üst simge karakterler |
| <ЕМ>… | Tipografik geliştirme |
| <СIТЕ>… | Alıntı |
| … | Kazanmak |
| <СODE>… | Kod örneklerini görüntüler (örneğin, "program kodları") |
| Değişmezlerin sırası | |
| <КВD>… | Klavyeden karakter girme örneği |
| … | Değişken |
| … | Tanım |
… |
Çift tırnak içine alınmış metin |
Bu etiketler iç içe yerleştirilebilir, böylece hepsinin bir başlangıç ve bitiş etiketi bulunur. Bu tür etiketleri kullanırken, bunların görüntülenmesinin kullanıcı arayüzü programının ayarlarına bağlı olduğunu ve bu ayarların köprü metni geliştirici programının ayarlarıyla eşleşmeyebileceğini unutmayın.
HTML'de Liste Oluşturma
Listeler metni yapılandırmanın önemli bir yoludur ve tüm biçimlendirme dillerinde kullanılır. HTML'de var aşağıdaki türler listeler: sırasız liste
- ), numaralı liste (Sıralı Listeler)
- ) listenin ortasındaki işaretçi türünü değiştirmek için. Yeni bir özellik göründükten sonra listedeki sonraki tüm işaretleyiciler aynı görünüme sahip olacaktır.
Sırasız listeler - etiket
Numarasız liste. Sırasız bir liste aşağıdaki gibi metinler oluşturmak için tasarlanmıştır:
- listenin ilk elemanı;
- listenin ikinci elemanı;
- Listenin üçüncü öğesi.
Kaydedildi bu liste sıra olarak:
- listenin ilk elemanı
- listenin ikinci elemanı
- Listenin üçüncü öğesi
Etiketler numarasız bir listenin başlangıç ve bitiş etiketleridir.
- (Liste Öğesi), liste öğesi etiketini belirtir. Bu etiketlere ek olarak listelere isim vermenizi sağlayan bir etiket de bulunmaktadır.
(Liste Başlığı). Numarasız bir listedeki madde işaretlerinin nitelikleri
Aynı işaretçilerin farklı iç içe yerleştirme düzeylerinde kullanılmasını önlemek için TYPE özelliğini kullanabilirsiniz. Listedeki herhangi bir yere herhangi bir işaretçi türünü ayarlayabilirsiniz. Hatta karıştırabilirsiniz farklı türler işaretleyiciler tek bir listede. Aşağıdakiler standart işaretleyici niteliklerine sahip etiketlerdir:
- Etiket, varsayılan birinci düzey listelerdekiyle aynı türde katı madde işaretleri oluşturur.
- ,
- ) terimlerin ve tanımlarının bir listesini oluşturmak için kullanılır. Etiket kullanım şeması aşağıdaki gibidir.
- Terim
- Tanım
Tanımlanan terim bir satıra, tanımı ise bir sonraki satıra hafif sağa girintili olarak yazılır. Etiket
- numaralandırma veya madde işaretleri olmadan ayrı ayrı girintili paragraflar oluşturmanıza olanak tanır. Girinti sol kenardan yapılır. Sayfada birden fazla etiket varsa
Paragrafların başlıklardan farkı nedir?
Ne tür listeler var?
Yazı tipini değiştirmek için hangi etiketler kullanılır? "Bilgi" nedir?
- öğenin boyutu (açıkça belirtilip belirtilmediği dikkate alınarak);
- eleman türü (satır içi veya blok);
- konumlandırma şeması (normal akış, konumlandırılmış veya yüzen elemanlar);
- DOM'daki öğeler arasındaki ilişkiler (ebeveyn - çocuk öğe);
- içerilen görüntülerin iç boyutları;
- harici bilgiler (örneğin, tarayıcı penceresi boyutları).
- Kök elemanın bulunduğu taşıyıcı blok bir dikdörtgendir - sözde ilk içeren blok.
- Konum: göreceli veya konum: statik olan öğeler için, içeren blok, en yakın ana konteyner bloğunun içerik alanının kenarı tarafından oluşturulur.
- Position: sabit olan bir öğe için, içeren blok görünüm tarafından belirlenir.
- Konumu: mutlak olan bir öğe için, içeren blok, verilen konuma sahip en yakın ataya ayarlanır: mutlak/göreceli/sabit
- , ardından metin giderek daha fazla sağa doğru hareket eder. Tanımın sonuna bir kapanış etiketi yerleştirin
Yatay cetveller - etiket<НR>
Yatay Cetvel bir belgeyi parçalara bölmek için kullanılır. Tek bir etiketle<НR>Sayfaya orijinal bir görünüm verebilirsiniz. Etiketle denemeler yapmayı deneyin<НR>ve genellikle kullandığınız hatlardan tamamen farklı hatlar elde edeceksiniz.
Önceden biçimlendirilmiş çıktı - etiket<РRЕ>
Bu etiketi kullanmak, metni "olduğu gibi" (biçimlendirme olmadan), aynı karakterlerle ve aynı satır sonlarıyla görüntülemenize olanak tanır.
Etiket uygulama
Etiketler arasına yerleştirilen metin , titriyor. Bu etiket yalnızca Netscape Navigator tarayıcısı tarafından desteklenir. Çok dikkatli kullanılmalıdır.
Kapsayıcı, bir HTML sayfasının belirli bir bölümünü vurgulamak için tasarlanmış bir öğesidir. Bu bir paragraf, başlık, alıntı, metin parçası vb. olabilir. Tarayıcı, html sayfasındaki kapsayıcıyı hiçbir şekilde vurgulamaz.
Bir web yöneticisi, bir kapsayıcı kullanarak bir html sayfasının belirli bir öğesine "bağlanabilir" istenilen stil. Ek olarak kap, davranışın html sayfasının bir öğesine "bağlanmasını" sağlar.
İki tür konteyner vardır: blok konteynerler ve satır içi konteynerler.
Yerleşik konteyner bir html sayfasının blok öğesinin parçasıdır. Örneğin, bir blok kapsayıcı paragraf metninin bir parçası, bir paragrafa yerleştirilmiş bir grafik görüntüsü vb. olabilir.
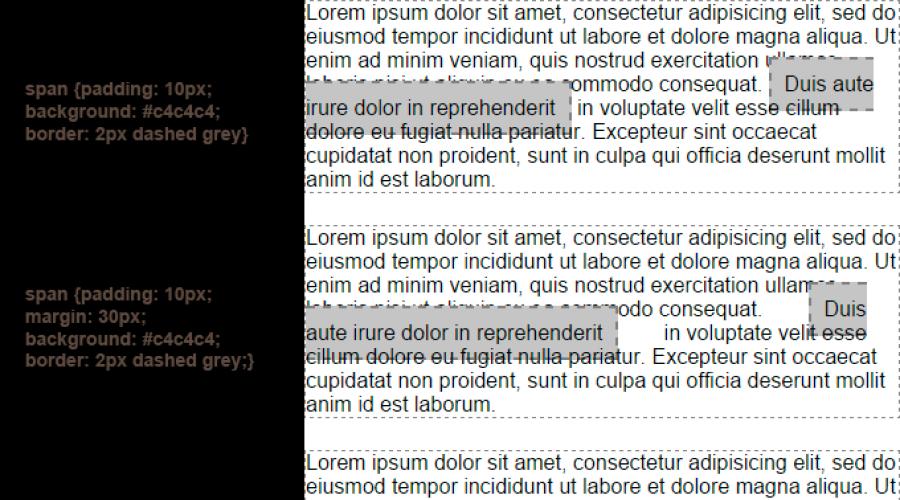
Gömülü bir kapsayıcı oluşturmak için eşleştirilmiş bir etiket kullanılır AÇIKLIK. Gerekli blok elemanı parçası etiketin içine yerleştirilir AÇIKLIK ve istenen stil CSS'de oluşturulur ve bu daha sonra etikete "eklenir" AÇIKLIK.
ÖRNEK: Blok (yazı tipi rengi: kırmızı) ...
Üvez meyveleri kırmızı renkler.
Kapsayıcıları engelle
kullanılarak bir blok konteyner oluşturulur. etiket çifti DIV ve oldukça sık kullanılıyor. Bir blok kabına çeşitli blok öğeleri yerleştirilir: paragraflar, başlıklar, tablolar vb.
Bazen yalnızca metin değil aynı zamanda resimler, tablolar vb. içeren bir belgenin büyük bir bloğunu hizalamak gerekebilir. Bu amaçlar için bir konteyner elemanı kullanılır DIV. DIV öğesi özellikleri:
HİZALAMA=hizalama">
ALIGN özelliği, içeriğin hizalama türünü belirtir ve P öğesiyle aynı değerlere sahip olabilir.
Girintiler
Bazen girintili bir metin bloğu görüntülemek istersiniz. Bunu yapmak için konteyner elemanına bir metin bloğu yerleştirilir. BLOKALTIN. Daha sonra bu öğenin içeriği solda ve sağda küçük girintilerle görüntülenecek ve ayrıca metnin geri kalanından boş satırlarla ayrılacaktır.
Tablolar
HTML'deki en güçlü ve en yaygın kullanılan özelliklerden biri tablolardır. Geleneksel olarak yalnızca veri sunma yöntemi olarak değil, aynı zamanda Web sayfalarını biçimlendirme aracı olarak da kullanılırlar. Bir HTML belgesi isteğe bağlı sayıda tablo içerebilir ve tabloların iç içe yerleştirilmesine izin verilir.
Her tablo etiketiyle başlar<MASA> ve etiketiyle biterMASA>. Bu etiket çiftinin içinde tablonun içeriğinin açıklaması bulunur. Herhangi bir tablo, tek tek hücreler için verilerin belirtildiği bir veya daha fazla satırdan oluşur.
Her satır etiketiyle başlar<TR> ve etiketiyle biterTR>. Sıradaki tek bir hücre bir çift etiketle çerçevelenir<T.D.> veT.D.> veya<T.H.> veT.H.>. Etiket
tablo başlığı hücreleri için kullanılır ve – veri hücreleri için. Bu etiketler arasındaki fark, başlık için varsayılan yazı tipinin kalın, verilerin ise normal olarak ayarlanmasıdır. Etiketler
Ve tablo satırı açıklamasının dışında görünemez . Örnek tablo:
Örnek tablo Hücre 1 Hücre 2 Hücre 3 Hücre 4 Bu örnek tarayıcıda şu şekilde görünecektir:
Etiket spesifikasyonu
:
HİZALAMA = "hizalama"
KENAR = "kenar kalınlığı"
CELLPADDING = "mesafe"
CELLSPACING = "mesafe"
YÜKSEKLİK = "yükseklik"
WIDTH = "genişlik"
ALIGN özelliği, tarayıcı görünüm portundaki tablonun hizalamasını belirtir. İki değerden birine sahip olabilir: LEFT (sola hizalanmış) ve RIGHT (sağa hizalanmış). Varsayılan SOL'dur.
BORDER özelliği kenarlığın kalınlığını kontrol eder. Bu özelliğin değeri bir sayıdır. Bu sayı, tablo kenarlığının kalınlığını piksel cinsinden belirler. Varsayılan çerçeve kalınlığı 1'dir.
CELLPADDING özelliği kenarlık ile hücre içeriği arasındaki mesafeyi piksel cinsinden belirtir. Varsayılan 1'dir.
CELLSPACING özelliği, tablo hücreleri arasındaki mesafeyi piksel cinsinden belirtir. Varsayılan 2'dir.
HEIGHT özelliği tablonun yüksekliğini piksel cinsinden belirtir.
VALIGN özelliği tablo içeriğinin dikey hizalamasını belirtir. Şu değerlere sahip olabilir: TOP (üst kenar), MIDDLE (orta) ve BOTTOM (alt kenar). Varsayılan ORTA'dır.
WIDTH özelliği, tablo genişliğini piksel cinsinden veya tarayıcı penceresi genişliğinin yüzdesini belirtir.
Etiket spesifikasyonu
HİZALAMA = "hizalama"
BGCOLOR="arka plan rengi"
VALIGN = "dikey hizalama"
ALIGN özelliği, bir satırdaki tüm hücrelerin içeriğinin hizalanmasını belirler. Üç değerden birine sahip olabilir: LEFT (sol kenar), RIGHT (sağ kenar) ve CENTER (orta). Varsayılan, MERKEZ'dir.
BGCOLOR özelliği, bir satırdaki tüm hücrelerin arka plan rengini belirtir. Değeri sembolik gösterimle veya RGB formatında belirtilebilir.
VALIGN özelliği, bir satırdaki tüm hücrelerin içeriğinin dikey hizalamasını belirtir. Şu değerlere sahip olabilir: TOP (üst kenar), MIDDLE (orta) ve BOTTOM (alt kenar). Varsayılan ORTA'dır.
Etiket spesifikasyonu
HİZALAMA = "hizalama"
BGCOLOR="arka plan rengi"
COLSPAN=hücre sayısı
HEIGHT = "hücre yüksekliği"
ROWSPAN = hücre sayısı "
VALIGN = "dikey hizalama"
WIDTH = "hücre genişliği"
ALIGN özelliği hücre içeriğinin hizalanmasını belirtir. Üç değerden birine sahip olabilir: LEFT (sol kenar), RIGHT (sağ kenar) ve CENTER (orta). Varsayılan, MERKEZ'dir.
BGCOLOR özelliği hücrenin arka plan rengini belirtir. Değeri sembolik gösterimle veya RGB formatında belirtilebilir.
COLSPAN özelliği, birkaç bitişik hücreyi yatay olarak birleştirmenize olanak tanır. Bu özelliğin değeri birleştirilecek hücre sayısıdır.
HEIGHT özelliği hücrenin yüksekliğini piksel cinsinden belirtir.
ROWSPAN özelliği, birkaç bitişik hücreyi dikey olarak birleştirmenize olanak tanır. Bu özelliğin değeri birleştirilecek hücre sayısıdır.
VALIGN özelliği hücre içeriğinin dikey hizalamasını belirtir. Şu değerlere sahip olabilir: TOP (üst kenar), MIDDLE (orta) ve BOTTOM (alt kenar). Varsayılan ORTA'dır.
WIDTH özelliği hücrenin genişliğini piksel cinsinden belirtir.
Konsolidasyona yönelik sorular.
4. Ev ödevi:
1. İlk satırda bir, ikinci satırda iki ve üçüncü satırda üç hücre içeren bir tablo oluşturun.
2. Etiketin ALIGN özelliği için farklı değerler kullanmanın etkisini pratikte gözlemleyin
.
Bir web sayfasının yapısındaki içerik türlerine ve davranışlarına karşılık gelen iki ana HTML öğesi kategorisi vardır: engellemek Ve satır içi öğeler. Blok öğelerini kullanarak bir web sayfasının yapısını oluşturabilirsiniz; satır içi öğeler, metin parçalarını biçimlendirmek için kullanılır (öğeler hariç). Ve
).
Öğelerin blok ve satır içi öğelere bölünmesi, 4.01 sürümüne kadar HTML spesifikasyonunda kullanılmıştır. HTML5'te bu kavramların yerini, her HTML öğesinin kendisi için hangi içeriğe izin verildiğini belirleyen kurallara uyması gereken daha karmaşık bir kavramlar dizisi almıştır.
Ayrıntılı olarak CSS görsel biçimlendirme modeli
1. Görsel biçimlendirme modeli
CSS görsel biçimlendirme modeli, bir HTML belgesini işleyen ve onu cihaz ekranında görüntüleyen bir algoritmadır. Bu model, her belge öğesini CSS kutu modeline göre sıfır veya daha fazla dikdörtgen kutu oluşturacak şekilde dönüştürür. Bu blokların sayfadaki konumu aşağıdaki faktörlere göre belirlenir:
2. “İçeren blok” teriminin tanımı
Bir öğenin blok(lar)ının konumu ve boyutu bazen adı verilen bir dikdörtgene göre hesaplanır. içeren blok eleman (blok içeren). Bir elemanın içeren bloğu şu şekilde tanımlanır:
3. Blok elemanları ve blok kapları
Blok Elemanları— tarayıcı penceresindeki sayfada dikey olarak konumlandırılan, bloklar halinde görsel olarak biçimlendirilen üst düzey öğeler. Block , list-item ve table make elements gibi özellik değerlerini görüntüleyin blok elemanları. Blok elemanları, yalnızca elemanın bloğunu içeren bir ana blok oluşturur. Değer gösterimine sahip öğeler: liste öğesi, ana kutuya göre konumlandırılan işaretçiler için ek kutular oluşturur.
,,
- Etiket, daire biçiminde işaretçiler oluşturur.
- Etiket, düz kare işaretleyiciler oluşturur.
Sıralı listeler - etiket
Numaralandırılmış listeler. Etiket
- HTML 3.2'deki TYPE= özelliğiyle birlikte, yalnızca sıradan sayıları değil, aynı zamanda küçük ve büyük harflerin yanı sıra küçük ve büyük Roma rakamlarını da kullanarak numaralandırılmış listeler oluşturmanıza olanak tanır. Gerekirse bu numaralandırma türlerini tek bir listede bile karıştırabilirsiniz:
<ОL ТYРЕ=l>Etiket, 1., 2., 3., 4. vb. biçiminde numaralandırmaya sahip bir liste oluşturur.<ОL ТYРЕ=А>Etiket, A., B., C., D. vb. biçiminde numaralandırmaya sahip bir liste oluşturur.
- Etiket a., b., c., d biçiminde numaralandırmaya sahip bir liste oluşturur. vesaire.<ОL ТYРЕ=I>Etiket I., II., III., IV formatında numaralandırmalı bir liste oluşturur. vesaire.
Tanımların listesi - etiket
Tanım Listesi etiketleri:
- ,
- ) ve tanımların bir listesi. Sırasız ve numaralandırılmış listelere yönelik etiketler HTML'nin temelini oluşturur. HTML 3.2, sırasız listelerdeki farklı türdeki madde işaretlerini seçmek için liste etiketlerine çeşitli özellikler ekler ve farklı şemalar numaralandırılmış olarak numaralandırma. Bu tür nitelikleri Liste Öğesi etiketlerinin kendisine ekleyebilirsiniz.