Sublimt autokompletterande. Plugins

Läs också
Sublime Text 3 är en av de vanligaste textredigerarna för programmerare. Det ger sina användare unika funktioner som inte finns någon annanstans. Några av de viktigaste fördelarna är plattformsoberoende och utbyggbarhet.
Här kan du anpassa allt - från utseende till programkomponenter (plugins). Men Sublime Text har en lämplig nivå av anpassning - som redigerare för programmerare konfigureras den genom källkoden, vilket inte alla kan göra. I den här artikeln kommer vi att titta på hur du konfigurerar Sublime Text 3.
För Sublime Text, från de allra första versionerna, var kapaciteten mycket högre än för andra redaktörer. Är det ett skämt - ett helt anpassningsbart gränssnitt, möjligheten att anpassa programmets beteende och inte bara skriva in text? Vad kan vi säga om plugins - kod skriven i Python låter användaren styra redigeraren på det sätt som en ormtämjare, som spelar en magisk pipa, får en gigantisk boa constrictor att darra framför sig. Men oavsett hur ledsna vi är så är det just detta som skrämmer bort nybörjare - att inte kunna konfigurera redigeraren, de slutar använda den.
Ställa in Sublime Text 3
Låt oss först prata om utseendet, och sedan går vi vidare till att ställa in snabbtangenter och plugins.
1. Utseendet av sublim text
Så, det är dags att lansera Sublime Text (installationsartikel -). Många gillar utformningen av programmet, medan andra inte gör det. Och nu har du en unik möjlighet att ändra gränssnittet till oigenkännlighet!
Det enklaste sättet verkar vara att välja ett tema genom inställningarna. För att göra detta, gå till menyn "Inställningar" -> "Färgschema" och välj det ämne du behöver. Men den här metoden kommer bara att ändra färgen på redigeraren, och inget mer.

Ett annat, mer komplext, men korrekt alternativ är att hantera inställningsfilen. För att öppna den, gå till menyn "Inställningar" -> "Inställningar". Och nu har du inget mer än en massa text framför dig. Men allt är inte så svårt som det verkar! Till vänster finns standardinställningarna, du behöver inte röra dem. De kan tas som exempel. Men till höger måste du placera dina inställningar - ta, kopiera den önskade raden och ändra dess värde. Grund inställningar:
- "färgschema"- färgtema. Du kan välja bland befintliga, eller så kan du ladda ner dem till mappen Paket/Färgschema - Standard/.
- "font_face"- Teckensnitt. Det är viktigt att det finns i systemet. Om du vill se en lista över tillgängliga teckensnitt öppnar du valfri textredigerare, till exempel Lible Office Writer.
- "textstorlek"- teckenstorlek, ställ in som bråk- eller heltalsvärde.
- "font_options"- Ytterligare teckensnittsalternativ som "no_bold", "no_italic".
- "ord_separatorer"- ordavgränsare.
- "radnummer"- ställa in linjenumrering.
- "ränna"- om den ska visas "räffla"(den innehåller radnummer och bokmärken).
- "marginal"- indragets längd från "spår".
- "fold_buttons"- om du flyttar markören över "räffla", då kommer triangulära pilar att synas, så att du kan dölja eller visa kodfragmentet mellan de lockiga hängslen. De kan inaktiveras eller aktiveras här.
- "fade_fold_buttons"- om inställt på false, kommer de triangulära knapparna inte att döljas.
Här är ett exempel på hur inställningarna fungerar (glöm inte att spara filen):

Här kan du själv experimentera. Och vi går vidare.
2. Ställa in kortkommandon
Ja, ja, du hörde rätt! Vem som helst kan anpassa kombinationerna på sitt eget sätt genom att tilldela dem olika betydelser. För att öppna filen, gå till "Inställningar" -> "Nyckelbindningar".
Här har vi återigen två filer, varav en är standardinställningarna och den andra är dina personliga inställningar. För att ändra kombinationen måste du kopiera en eller flera rader som är inneslutna mellan hängslen. Här är ett exempel på min fil:

Naturligtvis ändrar detta ingenting (det är ett kortkommando för att stänga alla program), men den här filen är bara ett exempel.
Tja, det är allt, Sublime Text har blivit så som du behöver det och du vet hur du konfigurerar Sublime Text 3. Nu är det dags att gå vidare - till att installera plugins.
3. Installera Package Control
Som nämnts tidigare har redaktören möjlighet att lägga till plugins, antingen sina egna eller nedladdade från utvecklarens webbplats. Men trots allt är det inte särskilt bekvämt att installera plugins manuellt, och därför måste du ladda ner och installera en extra komponent.
Paketkontroll - designad för snabbare och bekvämare installation av plugins. Det låter dig installera dem via ett visualiserat gränssnitt snarare än genom kod.
Låt oss först installera Package Control från den officiella webbplatsen. Det betyder inte att vi kommer att ladda ner det!
- Låt oss kopiera texten från motsvarande textfält (beroende på versionen av Sublime Text).
- Använda en kortkommando "Ctrl + ~" anropa konsolen som är inbyggd i editorn (ja, ja, det finns en sådan sak!).
- Klistra in den kopierade koden i textfältet och vänta på framgångsrik installation.
- Starta om editorn.

Paketkontroll är installerat! Nu är det dags att ta reda på hur man använder den.
4. Arbeta med plugins i Package Control
För att starta Package Control måste du skriva kortkommandot "Ctrl + Shift + P" och välj elementet Package Control: Install Package från listan.

Och framför oss är den efterlängtade installationen av plugins! Nu kan du snabbt söka och markera dem, och om du väljer andra kommandon för paketkontroll kan du ta bort och ändra redigeringselement. Nu måste vi öva på installationen. Ställ in materialtemat och konfigurera det sublima text 3-temat.
- Starta plugin-installationsprogrammet.
- Skriv Material Tema i sökfältet.
- Klicka och vänta, inskriptionen ska visas nedan "Installerar paketets materialtema". Under installationsprocessen kommer du att bli ombedd att lägga till ett annat plugin, tillåt det.
För att tillämpa ett tema måste du gå till menyn "Inställningar" -> "Färgschema" -> "Materialtema" -> "scheman", och sedan - det ämne du gillar mest.
Det är dock inte allt. Trots att temat har installerats som ett plugin är det inte helt aktiverat. För att fixa detta, gå till inställningsfilen och lägg till följande text:
"theme": "Material-Theme.sublime-theme",
"color_scheme": "Paket/Materialtema/scheman/Material-Theme.tmTheme",
"overlay_scroll_bars": "aktiverad",
"line_padding_top": 3,
"line_padding_bottom": 3,
// På retina Mac
"font_options": [ "gray_antialias" ],
"always_show_minimap_viewport": sant,
"bold_folder_labels": sant,
// Markera aktivt indrag
"indent_guide_options": ["draw_normal", "draw_active" ]
Visa redigeraren efter att ha applicerat ett tema på den:

Inte illa, eller hur? Installationen av Sublime Text 3 är nästan klar. Nu är det dags att installera något mer betydande. Låt oss ta en titt på de mest populära plugins för Sublime Text.
Topp 5 plugins för Sublime Text 3
1. Emmet

Emmet är ett plugin som gör det enklare att visa kod. Kortkommandon används här. T.ex, "html+tab" skapar dokumentets skelett, och " div.omslag +tab" kommer att förvandlas till full kod:

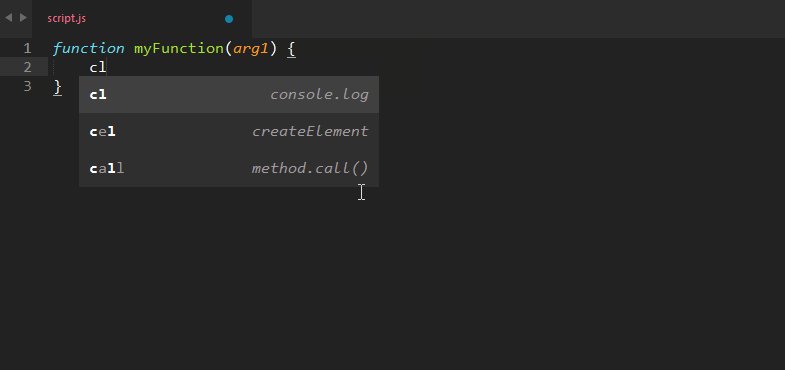
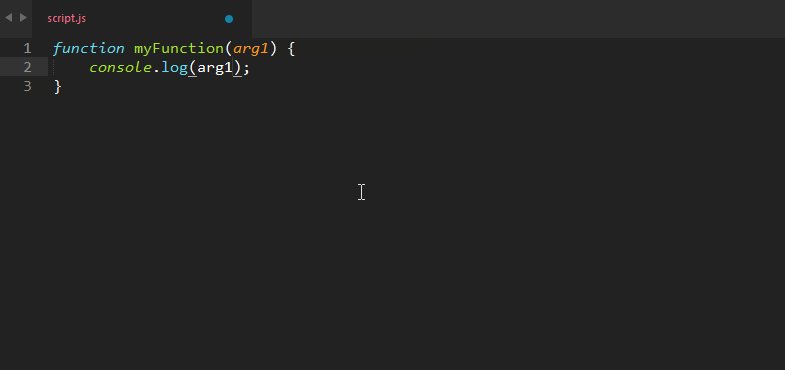
Detta plugin är en samling av kortkommandon för JavaScript. Längden på den maskinskrivna texten minskar faktiskt med hjälp av tips! Till exempel istället för att skriva "document.querySelector("selektor");" du kan bara ringa "qs+Tab".

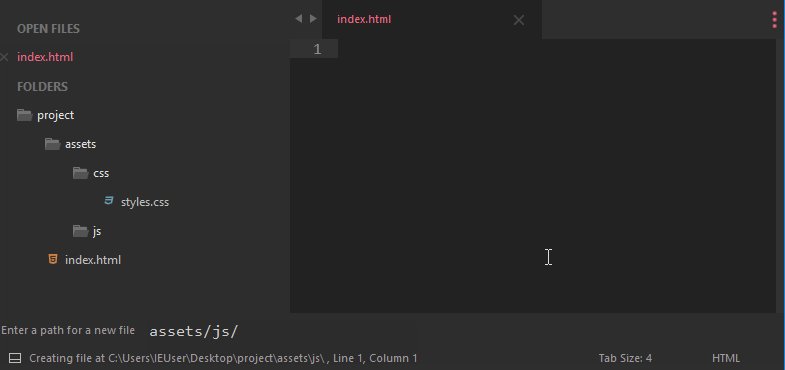
Varför leta efter en plats för en ny fil i ett besvärligt katalogträd? Denna plugin låter dig snabbt och effektivt ange nödvändiga data, och filen kommer att skapas med bara ett par knapptryckningar!
4. Git

Namnet på denna plugin talar för sig själv: du kan utföra alla nödvändiga åtgärder inom Git utan att lämna redigeraren!
Plugins för Sublime Text är skrivna i Python. Språket i sig är väldigt enkelt och om du är programmerare kommer det inte att vara svårt för dig att lära dig det. Om inte, så spelar det ingen roll heller, eftersom plugin-programmet troligen redan har skrivits för din uppgift.
Installera plugins i Sublime Text
För närvarande finns det två metoder för att installera plugins i programmet:
- Barbarisk. Ladda bara ner det nödvändiga plugin-programmet från Internet och släpp det i lämplig mapp. Men detta är inte en korrekt metod, så vi kommer inte att uppehålla oss vid det.
- Via Sublime Package Control
Innan du börjar installera plugins behöver du installera Sublime Package Control, läs om detta.
För att installera plugins behöver du:
- öppna kommandoraden genom att trycka på tangentkombinationen: ctrl+shift+p ;
- i raden skriv Installera paket och tryck enter;
- Längst ner i fältet som öppnas anger du namnet på pluginet, till exempel: emmet;
- tryck enter och vänta tills installationen är klar, en skärm med ett gäng rader kommer att dyka upp där;
- Redo.
(se instruktioner på 3 skärmdumpar)
Det finns ingen speciell mening med att prata om vilka plugins som är populära och vilka som inte är det, eftersom Sublime är skrivet på flera dussin programmeringsspråk och varje språk har sina egna plugins.
Men eftersom majoriteten av människor som väljer denna editor skriver i PHP, kommer vi fortfarande att överväga några.
Sublim text Emmet
Lite tidigare i exemplet installerade vi detta plugin. Det påskyndar avsevärt webbplatsutveckling. För att förstå vad den gör i det nedre högra hörnet, istället för vanlig text, välj PHP. Nu lägger vi det i editorn! och tryck på TAB.
Du kan också skriva in: .wrapper, tryck på tab, som du kan se har vi en div.
För att skapa en meny med 10 länkar kan du skriva följande och sedan trycka på tab: .menu>ul>li*10>a(menu_$)
 På vänster sida “!+tab”, i den centrala delen “.wrapper + tab”, och på höger sida “menu>ul>li*10>a(menu_$) + tab” tror jag att du förstår poängen.
På vänster sida “!+tab”, i den centrala delen “.wrapper + tab”, och på höger sida “menu>ul>li*10>a(menu_$) + tab” tror jag att du förstår poängen.
Avancerad ny fil
Låter dig skapa nya filer. Vi installerar plugin-programmet, öppnar den högra sidofältet (vy – sidofält – visa sidofält), trycker sedan på tangentkombinationen ctrl+alt+n och skriver index.php, eftersom vi ser att filen har skapats, och detta är mycket snabbt och bekvämt.
Brackethighlighter
Som standard, om vi till exempel står på någon div, så är det väldigt svårt att lägga märke till den avslutande taggen, eftersom den är för svagt understruken. Brackethighlighter.
 Det märks att markerad med en ljus vit linje.
Det märks att markerad med en ljus vit linje. Color Highlighter
Det föreslår färgen på koden, det vill säga som standard är det inte klart för oss vilken färg koden #224f43 kommer att ha, men pluginet markerar koden med den färg som den är. Dessutom, om vi klickar på koden kommer den att markera den med denna färg.
Gotoss deklaration
Hjälper dig att hitta och gå till önskat css-element direkt från html-koden. Du behöver bara högerklicka på elementet som denna stil tillämpas på och välja Gå till CSS-deklaration
Sublime Text är en modern textredigerare med stängd källkod. Oftast används det av webbutvecklare för att redigera html- eller php-kod. Redaktören har ett vackert, modernt utseende och flera intressanta funktioner, såsom snabb navigering, samtidig redigering och kommandoinmatning.
Även om programmet kommer med många funktioner ur lådan som i hög grad kommer att hjälpa ditt arbete, finns det alltid utrymme för förbättringar. Den stöder bland annat plugins skrivna i Python. I den här artikeln hittar du de bästa Sublime Text 3-pluginsna. De är också lämpliga för det gratis alternativet till detta program, Lime Text. Med dessa plugins kan du avsevärt utöka programmets möjligheter. Låt oss nu gå vidare till listan.
Detta är förmodligen den första plugin du behöver installera efter att du har installerat och kört programmet. Detta är en pakethanterare för Sublime Text, med den kan du installera, ta bort och uppdatera plugin-paket. Du kan också mycket enkelt se alla installerade Sublime Text 3-plugins.
2. Emmet
Emmet-pluginet är inte bara tillgängligt för Sublime. Det här är en ganska populär sak. Det låter dig skriva css och html-kod mycket snabbare med förkortningar och genvägar, som sedan utökas till fullfjädrade html-taggar. Till exempel:
((h4>a)+p>img)*12
Detta kommer att skapa 12 rubrikelement, vart och ett följt av en bild. Sedan kan du helt enkelt fylla i den resulterande mallen, utan att behöva skriva taggar en efter en.

Detta är ett plugin för att kontrollera fel i din kod. Den har nyligen gjorts om och innehåller nu flera nya funktioner. Det stöder inte alla programmeringsspråk, det skapar bara ett API, sedan kan du installera plugins för de språk du använder oftast.

4. Sublima förbättringar
Denna Sublime Text 3-plugin förbättrar redigerarens sidofält. Lägger till möjligheten att skapa nya filer i den aktuella projektmappen, flytta och kopiera filer och mappar, söka, uppdatera och mycket mer.

Med hjälp av insticksprogrammet PackageResourceViewer kan du se och redigera paket som du installerar i Sublime Text 3. Det är möjligt att extrahera paketet till en separat mapp, fixa det som behövs där och returnera det till programmet.

6. Git
Denna plugin integrerar Sublime Text 3-redigeraren med Git. Du kan interagera med Git direkt från redigeraren, som att lägga till filer, skicka commits, visa loggar och filkommentarer.

Denna plugin lägger till möjligheten att öppna en terminal i din projektmapp direkt från Sublime Text med hjälp av en snabbtangent. Detta är mycket användbart om du behöver köra några kommandon i den här mappen.

CSSComb är ett plugin för att sortera CSS-egenskaper. Om du vill att din kod ska se snygg ut och i rätt ordning, hjälper detta plugin dig att justera ordningen på egenskaperna. Detta är också användbart när du arbetar i ett team av utvecklare, som var och en har sina egna kodningspreferenser.

Med detta plugin kan du kontrollera om din webbläsare stöder CSS- eller HTML-egenskaperna för de element du använder. För att göra detta, markera helt enkelt CSS-egenskapen eller HTML-elementet, varefter du omdirigeras till motsvarande caniuse.com-sida.

Insticksprogrammet Alignment låter dig anpassa kod, inklusive PHP, JavaScript och CSS. Det gör den snyggare och lättare att läsa. Du kan se ett exempel i den här skärmdumpen:

Med detta plugin kan du ta bort onödiga mellanslag samt extra efterföljande mellanslag som kan orsaka JavaScript-fel.

Med detta plugin kan du välja och lägga till valfri färg på ditt operativsystem till Sublime Text 3 genom att helt enkelt klicka på den. Du kan också välja en färg från färghjulet.

13.MarkDown-redigering
Även om Sublime Text 3 låter dig visa och redigera MarkDown-filer, öppnas dem som vanliga textfiler med mycket dålig formatering. Detta plugin kommer att hjälpa till att förbättra formateringen och lägga till textfärg till filer skrivna med Markdown.

14. FileDiffs
FileDiffs-pluginet låter dig analysera skillnaderna mellan två filer i Sublime Text 3. Du kan jämföra filer inte bara med varandra utan också med systemets urklipp, såväl som osparade och sparade versioner av samma fil.

DocBlockr låter dig skapa dokumentation eller anteckningar för kod genom att analysera funktioner, parametrar, variabler och automatiskt lägga till befintlig dokumentation.

16. Tredjepartsteman
Att se likadant ut varje dag blir tråkigt med tiden. Ett nytt ämne kan till och med ge dig nya idéer för arbetet. Du kan prova några intressanta teman, till exempel:



Cross-platform textredigerare.
En kort guide för nybörjare att arbeta i sublim och inom layout. Alla de mest nödvändiga och viktigaste sakerna finns samlade här. (Följ länkarna för att hitta mer om det behövs)
Vi kommer att överväga det för Layout on Pug / Less, där vi inte behöver enorma felsökningsfunktioner. Därför besegrar just denna redaktör (enligt mig) sina konkurrenter både i hastighet och funktionalitet.
1. Installera programmet och kontrollera tillägg (paketkontroll)
- Installera Sublime Text 3. Allt är enkelt här - ladda ner och lansera.
Här kan vi ladda ner, installera, ta bort, se tillägg osv.
2. Programinställningar:
- Vi använder mellanslag istället för tabbar.
"translate_tabs_to_spaces": sant - Flikens storlek är 4 mellanslag.
"tab_size": 4Varför frågar du?
För att inte av misstag trycka ihop mellanslag och flik och bryta mopsenheten.
Och även för enhetlighet i arbetet i teamet. - Strängar borde inte avsluta med tomma tecken.
För detta använder vi en plugin TrailingSpaces .
- Det är kanske här de obligatoriska MustHave-inställningarna slutar. Låt oss gå vidare till de enskilda:
- Helskärmsläge F11 + dölj menypanelen (alt). Gör att du kan utnyttja monitorn maximalt i arbetet och inte bli distraherad av statusen för OS-panelen.
- Förbud mot radbrytningar. Förmodligen den bästa egenskapen av de listade. Förhindrar förvirring i mopssyntax. Visar alltid förväntad kod och kapsling oavsett skärmstorlek. Horisontell rullning utförs med shift + hjul (eller touchpanel)
"word_wrap": "falskt" - teman. Jag kan inte säga något om detta. Hitta bara det du gillar (använd helst ett mörkt schema). Jag använder "theme": "Material-Theme-Darker.sublime-theme".
- Syntaxmarkering. Jag tycker att det inte borde vara några problem här. Om du ser till att expansionen och markeringen matchar (Pug for Pug, inte Jade for Pug)
- Visa → Sidofält → Dölj öppna filer- Frigör utrymme för projektträdet. Eftersom det här fältet redan är duplicerat med flikar och tre punkter överst
3. Användbara snabbtangenter:
- I första stycket kommer vi att säga att vi hoppar över alla standardkombinationer, som t.ex ctrl(⌘) + Z(⌘ - hädanefter helt enkelt ctrl). Avbryt, spara, gör om, stäng flik, återställ flik, etc...
- Den kanske näst mest populära kombinationen är:
crtl + P- Låter dig söka igenom filerna i ditt öppna projekt. Låter dig bli av med det enorma trädet av öppna stilar. - Nästa i betydelse:
ctrl + D- Sök efter kopior av vald text. Idealisk för multiredigering. Och att söka efter dubbletter. Speciellt i större filer och stora fragment. För flera markörer, håll ned ctrl och använd musen. - ctrl + L- Väljer hela raden och låter dig ta bort den helt. Fungerar bra tillsammans med ctrl+D.
- Sök… Tja, förmodligen är det första ctrl+F - filsökning. Det andra och viktigare är att söka i en mapp efter flera filer ctrl + shift + F (Du kan kalla det genom att högerklicka på mappen och välja "Hitta i mapp...") Jag råder dig att inte inkludera " Famous Fat Man”-mappen i sökningen
- ctrl + shift + upp/ner- Flyttar en rad upp/ner (byter dem). Bekvämt för att arbeta med stilar och variabler.
- Nu en liten tutorial på kombinationer av kortkommandon. Du har förmodligen sett dessa kombinationer åtskilda med kommatecken. Så jag såg... och nu vet jag hur man använder dem. För att göra detta, tryck på dessa kombinationer i tur och ordning (du behöver inte släppa den allmänna mod-tangenten)
Här är några användbara: - ctrl + K, ctrl + 4- Döljer alla grenar vars häckning är större än 4. Liknar kollapspilen. ( ctrl + K, ctrl + J- vecklar ut allt som är)
- ctrl + K, ctrl + B- Döljer/visar SideBar. (fungerar bra med F12)
Hej, mycket har redan skrivits om Sublime Text. I min blogg skrev jag om Sublime Text 2. Nu har Sublime Text 3 redan lämnat alfaversionen (alfa betyder en ny och extremt instabil version), och har gått över till beta (betan är fortfarande inte stabil, men är redan avsedd för testning , efter betan finns det vanligtvis en officiell release). Och jag bestämde mig för att helt förstå Sublime Text 3 (nedan kallad ST3).
Om du ska installera SublimeText3 så är detta den mest kompletta instruktionen för dig. Här kommer jag att beskriva allt som har med denna editor att göra, och det kan verkligen göra mycket.
Först tog jag bort ST2 och alla spår av den från systemet. Jag tog också bort node.js och npm som parades ihop med det. Eftersom jag har för avsikt att återställa sammanställningen av mindre, och sedan saas-filer, korrekt och kompetent, genom sublim. Men mer om det senare.
Del 1. Installera och konfigurera Sublime Text 3
Ladda ner och installera Sublime Text 3
Om du inte redan är medveten om det, är Less en JavaScript-baserad CSS-förprocessor. Detta är koden som kompileras till CSS. Det finns olika sätt att kompilera mindre till css: Grunt, Guard och Less.app. Men du kanske inte vill eller behöver använda ytterligare verktyg och vill göra allt rätt i kodredigeraren. Nedan har jag tillhandahållit instruktioner som är lämpliga för Windows-användare (jag gjorde själv installationen med den, och även för Mac OS.)
- Installerar Node.js
- Installera NPM (installerad med Node.js)
- Installera mindre globalt. Öppna Windows-konsolen och ange npm install less -gd
- Installera plugin-programmet Less2Css och SublimeOnSaveBuild
Öppna ST3-inställningarna: Inställningar → Inställningar - Standard och lägg till raden i slutet:
"lesscCommand": "/usr/local/share/npm/bin/lessc"
Låt oss öppna valfri .less-fil och försöka sätta ihop den. Gör bara ändringar i filen och tryck Ctrl+S.
Om ett fel uppstår: Kan inte tolka argument clean-css ... Detta hände eftersom clean-css-pluginet var separat och inte inkluderat i mindre-paketet. Därför måste den installeras separat. Låt oss installera. Vi går till konsolen och skriver:
Npm installera -g less-plugin-clean-css

SASS är en annan förprocessor för CSS. Det vinner popularitet och ligger redan före mindre när det gäller utbredd användning.
- Installerar Ruby
- Starta konsolen och installera Ruby Gem gem install sass
- Installera Sass-plugin för Sublime Text
- Installera Sass Build-plugin för Sublime Text
- Installera insticksprogrammet SublimeOnSave för Sublime Text
(vi pratade om detta plugin i instruktionerna ovan)
Låt oss nu lägga till inställningar till Sublime Text Settings – Standard:
( "filename_filter": ".(sass|scss)$", "build_on_save": 1 )
Glöm inte heller att öppna .sass-filen och välj byggsystemet i Verktyg → Bygg system → SASS Compressed Nu, när du sparar .sass-filen, kommer .css att kompileras.
Jade är en förprocessor för att skriva html-kod, och som less eller sass för css gör det att skriva html-kod snabbare och enklare (för erfarna kodare). Hur man installerar och konfigurerar dess funktion.
- Node.js måste installeras med npm (vanligtvis medföljande nod)
- Gå till konsolen och installera jade med kommandot npm install jade --global
- Installera Jade Build-plugin i Sublime Text
- Öppna .jade-filen i Sublime Text och välj Jade-byggsystem
- Om du följer alla instruktionerna i det här inlägget så kommer jag i Sublime-inställningarna att lägga till raden om Save On Build med jade-tillägget och nu kommer det att se ut så här "filename_filter": ".(sass|scss|jade)$" ,
- Installera Jade plugin i Sublime
Efter dessa manipulationer kompileras jadefilerna.
Om det inte finns någon Jade-kodmarkering, gå sedan till det nedre högra hörnet av ST, och det står troligen vanlig text, klicka på den inskriptionen och välj sedan Jade-markering. Nu kommer bakgrundsbelysningen att fungera.
