Tlačidlá na vertikálnom menu joomla 3. Vytváranie a prispôsobenie menu v Joomle

Prečítajte si tiež
Dostupné pre tento CMS veľké množstvo bezplatné rozšírenia. Dnes som si pre vás pripravil najlepšie rozšírenia Joomla menu.
Niektoré rozšírenia nemusia byť podporované určité verzie platformy. Preto pred inštaláciou rozšírenia musíte zistiť, ktorú verziu Joomla používate.
Maxi Menu CK
Toto je mega rozbaľovacia ponuka, ktorá reaguje na viacero stĺpcov. Do nej môžete tiež načítať moduly. iPhone, iPad, Android kompatibilný. AdsManager, kompatibilný s Joomshopping, Virtuemart, Hikashop:
Ploché menu SJ
Toto je jednoduchý, ale výkonný modul na zlepšenie použiteľnosti a navigácie na stránke! Umožňuje zobraziť viacúrovňové ponuky. S jeho pomocou môžete zobraziť rozbaľovaciu ponuku, ponuku akordeónu, horizontálnu alebo vertikálnu ponuku s prvkami, ktoré sa rozširujú doprava alebo doľava. Menu vytvorené pomocou tohto modulu menu pre Joomla 3 pomôže návštevníkom stránky nájsť požadovaný obsah bez toho, aby ste tomu venovali veľa času:
Stiahnuť / Ďalšie informácie
JF Mobile Menu Modul
Demo verzia Stiahnuť / Ďalšie informácieResponzívny modul ponuky pre Joomla
Umožňuje vytvárať úžasné farebné responzívne ponuky. Tento modul bol testovaný vo všetkých hlavných prehliadačoch a mobilné zariadenia. Vaša stránka bude preto vyzerať profesionálne pre každého, kto ju navštívi.
Tento modul obsahuje mnoho funkcií, ako je výber vlastných farieb pre pozadie ponuky a odkazy, 20 rôznych štýlov písma na výber, zaoblené alebo hranaté rohy atď. Chcete vytvoriť jedinečné, štylizované menu s extrémnymi farebnými kombináciami? Modul Grue je to, čo hľadáte:
Demo verzia Stiahnuť / Ďalšie informácie
ZADARMO akordeónové menu Joomla
Animácia v module menu pre Joomla 3 je vytvorená pomocou knižnice jQuery. Modul obsahuje hotové vzhľady a rozhodol som sa ich 100% prispôsobiť. Používatelia teraz môžu upravovať farby ponuky a meniť štýl písma:
Demo verzia Stiahnuť / Ďalšie informácie
Sticky Horizontal Bar Module Joomla
Demo verzia Stiahnuť / Ďalšie informácieDJ menu
Toto je ponuka s animovanými efektmi mootools pre Joomla 2.5 a 3.0. Teraz môžete jednoducho spravovať ponuky, či už sú animované alebo jednoducho nastavené CSS štýly, bez skriptov. DJ-Menu je tiež adaptívne. Modul vám umožňuje používať adaptívne šablóny rozbaľovacie ponuky a na malých obrazovkách:
Demo verzia Stiahnuť / Ďalšie informácie
jQuery Slide-Down-Box Menu pre Joomla 2.5 a 3.x
Demo verzia Stiahnuť / Ďalšie informácieRokNavMenu
Poskytuje možnosť prispôsobiť položky rozbaľovacej ponuky Joomla 3 pomocou rôznych možností. Od ikon až po displej vlastné moduly— používatelia získajú väčšiu kontrolu nad ponukou:
Stiahnuť / Ďalšie informácie
jQuery Fly-Out Menu pre Joomla 2.5
Ľahko použiteľný modul na vytváranie menu, ktorý sa dodáva so siedmimi rôzne štýly farby. Používa knižnicu jQuery na vytvorenie efektu hladkého rozloženia ponuky. Ľahko prispôsobiteľné a podporuje viacúrovňové ponuky (až 5 úrovní):
Demo verzia Stiahnuť / Ďalšie informácie
Ponuka ARI Ext
Modul podporuje vertikálne a horizontálne menu Joomla 3, dva prechodové efekty. Je distribuovaný bezplatne pod licenciou GPL.
Od autora: S pozdravom drahý priateľ. V tomto článku sa s vami porozprávame o tom, ako vytvoriť vertikálne menu pre joomla 3. Téma samozrejme nie je nová a už bola niekoľkokrát diskutovaná v článkoch na našej stránke a pravdepodobne veľmi dobre viete, ako sa implementuje tento prvok. Ale keďže menu je najdôležitejším blokom každého dobrého webu, myslím, že by nebolo na škodu pouvažovať nad párom dodatočné rozšírenia, vďaka čomu je vytvorenie tohto navigačného bloku veľmi jednoduché.
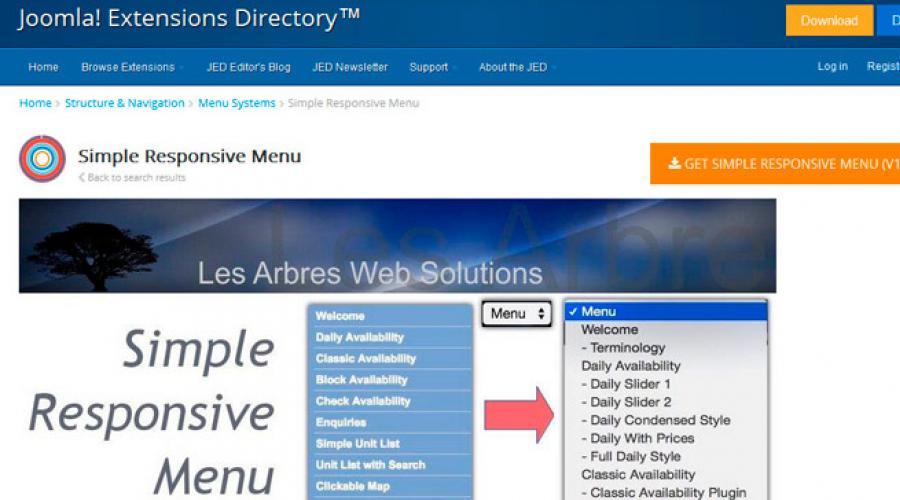
Ako už bolo spomenuté vyššie v tomto článku, pozrieme sa na dva celkom zaujímavé moduly, ktoré tvoria vertikálne menu v CMS Joomla. To znamená, že prvým modulom, ktorý zvážime, je Simple Responsive Menu.

Tradične na stránke s popisom aktuálneho rozšírenia kliknutím na tlačidlo „Stiahnuť“ prejdete na oficiálnu webovú stránku vývojára.


V čase písania tohto článku najnovšie aktuálna verzia– 1.10, preto si ho stiahneme pomocou tlačidla „Stiahnuť teraz“. Po stiahnutí nainštalujte modul ako obvykle. Pomocou správcu rozšírení Joomla.

Upozorňujeme, že modul zobrazuje špecifickú ponuku, čo znamená, že ju musíte vytvoriť pred publikovaním modulu. Ďalej prejdite do správcu modulov.

A prejdite na konfiguračnú stránku novo nainštalovaného modulu.

V parametri „Vybrať menu“ vyberte menu, ktorého položky sa budú zobrazovať ako obsah modulu. Ak je ponuka viacúrovňová, to znamená, že obsahuje nadradené aj podradené odkazy, potom v parametri „Zobraziť položky podponuky“ musíte zadať „Áno“, v tomto prípade sa na obrazovke zobrazia podpoložky. . Pomocou parametrov „Úroveň začiatku“ a „Konečná úroveň“ môžete určiť počiatočnú a konečnú úroveň vnorenia odkazov, teda úrovne, ktoré sa zobrazia na obrazovke. Nakoniec vyberieme polohu pre zobrazenie modulu na obrazovke, uvedieme, na ktorých stránkach bude dostupný a určíme stav „Publikované“.
Teraz prejdime do používateľskej časti, aby sme skontrolovali výsledky.

Ako vidíte, rozšírenie funguje skvele. Zároveň bola do modulu pridaná prispôsobivosť, to znamená, že pri určitej veľkosti obrazovky sa obsah modulu zbalí do rozbaľovacieho zoznamu, čím sa výrazne šetrí využité miesto na obrazovke.

Parametre zodpovedné za odozvu sa nachádzajú na karte „Možnosti odozvy“ na stránke nastavení aktuálneho modulu. Teraz prejdime k ďalšiemu modulu s názvom Joombig Menu Tree.

Tento modul zobrazuje na obrazovke vertikálne menu, ktorého vzhľad je veľmi podobný stromu adresárov a súborov operačnej sály systémy Windows. Ako obvykle kliknite na tlačidlo „Stiahnuť“ a prejdite na oficiálnu webovú stránku vývojára.

Moderné trendy a prístupy vo vývoji webu
Naučte sa algoritmus pre rýchly rast od nuly pri vytváraní webových stránok


Teraz prejdite na konfiguračnú stránku novo nainštalovaného modulu.

Parametre dostupné na konfiguráciu:
Povoliť/zakázať jQuery – pripojte svoju vlastnú knižnicu jQuery;
Width of module(%) – šírka modulu v percentách;
Marža – externé marže;
Vybrať menu – vyberte menu zobrazené modulom;
Show/Hide Title Directory – zobrazenie alebo skrytie názvu nadradeného adresára (riadok, ktorý sa zobrazí nad všetkými položkami menu)
Adresár titulov – názov položky špičková úroveň;
Start Level – počiatočná úroveň zobrazenia viacúrovňové menu;
End Level – konečná úroveň zobrazenia viacúrovňového menu;
Zobraziť položky podponuky – či sa majú zobraziť položky podponuky.
Po zverejnení modulu prejdite do používateľskej časti a skontrolujte výsledky.

Vo všeobecnosti je modul ponuky pomerne jednoduchý modul, ktorý sa dá vo všeobecnosti vytvoriť nezávisle, ale na to potrebujete poznať Joomla CMS API. Preto, ak sa chcete naučiť vytvárať vlastné rozšírenia, ktoré plne vyriešia zadané úlohy, bude vám užitočný náš kurz Joomla-Professional. Vytváranie rozšírení pre Joomla.
Týmto sa tento článok uzatvára. Všetko najlepšie a šťastné kódovanie!!!

Moderné trendy a prístupy vo vývoji webu
Naučte sa algoritmus pre rýchly rast od nuly pri vytváraní webových stránok
Tento materiál je miernym návratom v porovnaní s ostatnými, ale robím to z nejakého dôvodu. Je to spôsobené tým, že materiály sa chystám publikovať v poradí podľa ich zložitosti a nevyhnutnosti. Deje sa tak, aby každý začínajúci správca webu mohol ľahko prechádzať článkami a študovať ich v poradí bez toho, aby skákal z jedného na druhý. Takže v tomto článku budeme hovoriť o menu v Joomle, o vytváraní menu a položiek menu v Joomle, ako aj nastavenie modulov menu a materiálového manažéra.
Ako je známe CMSJoomla veľmi výkonný webový engine. Má veľa možností a funkcií. Jednou z funkcií je, že v Joomle sa stránky vytvárajú dynamicky, keďže sú uložené v databáze, takže sa na stránku s materiálom nedostanete, ak nie je prepojená odkazom. Narážam na to, že ak ste vytvorili nový materiál a zverejnili ho, neznamená to, že sa na stránke objaví a vyhľadávače ho nájdu. Aby sa to stalo, musíte na to vytvoriť položka menu.
Vytvorenie menu v Joomle
Joomla má štandardne iba jednu ponuku. Nie vždy je ho dosť a často ho musíte vytvárať viac. Chcel by som poznamenať, že Joomla vám umožňuje vytvárať neobmedzené množstvo ponúk a zobrazovať ich na stránke pomocou modulov na určitých pozíciách, ale to príde neskôr. Ak teda chcete vytvoriť menu, musíte urobiť nasledovné. Poďme do Administratívny panel– Všetky ponuky – Menu. Potom v „Správcovi ponúk“ kliknite na „Vytvoriť“, v dôsledku čoho by sa malo otvoriť okno „Podrobnosti ponuky“, ktoré bude vyzerať takto.
Tu musíme vyplniť nasledujúce polia:
- Názov systému – nášmu menu priradíme jedinečný názov, ktorý bude používať Joomla. Názov by mal byť napísaný anglickými písmenami a pokiaľ možno kratší, pretože sa použije v kóde na identifikáciu tohto menu Joomla.
- Title – tu zadávame názov menu pre seba. Zobrazí sa na paneli správcu Joomla.
- Popis - podobný predchádzajúcemu.
- Názov modulu – názov modulu, ktorý sa automaticky zobrazí po vytvorení menu. Potom sa dá zmeniť tak, že prejdete do Rozšírenia - Správca modulov a vyberiete modul ponuky, ktorý potrebujeme.
Vytváranie a prispôsobenie modulov menu v Joomle. Funkcie modulov menu
Než začneme nastavovať modul menu, pochopme jeho hlavné funkcie. Zhruba povedané, má ich 5.
- Zodpovedá za zobrazenie menu na webe na určitom mieste (pozícii).
- Definuje vzhľad (horizontálne, vertikálne).
- Na ktorých stránkach menu zobraziť a na ktorých nie.
- Kto má vidieť menu (všetci, len registrovaní ľudia atď.).
- Zobraziť alebo skryť vnorené položky.
Teraz prejdime k samotnému modulu menu. Ak to chcete urobiť, prejdite na Rozšírenia - Správca modulov a nájdite tam modul s názvom, ktorý ste mu dali vo fáze vytvárania nového menu. Teraz je neaktívny. Ak ju chcete aktivovať, prejdite do nej kliknutím na jej názov alebo začiarknutím a kliknutím na tlačidlo „Zmeniť“. V dôsledku toho by sa malo otvoriť okno s nastaveniami modulu ponuky. Prvá časť nastavení sa nazýva „Podrobnosti“.

- Názov – tu môžeme zmeniť názov modulu, ktorý sa bude zobrazovať na stránke.
- Zobraziť názov – vyberte, či sa má na stránke zobraziť názov alebo nie.
- Enabled – zapnutie/vypnutie modulu menu.
- Pozícia – tu musíme uviesť, na akej pozícii na stránke Joomla sa bude zobrazovať tento modul Ponuka. Za účelom skontrolujte všetky možné pozície pre vašu stránku Joomla stačí pridať text „?tp=1“ (bez úvodzoviek) do panela s adresou. V praxi to vyzerá takto: https://archive.site/?tp=1
Potom stlačte „Enter“, čím sa obnoví stránka a zobrazia sa vám všetky dostupné položky pre vašu šablónu Joomla. Po výbere toho, čo potrebujete, ho vyberte v nastaveniach modulu v riadku „Pozícia“.
- Poradie – vyberte poradie zobrazovania modulov na danej pozícii. Je to potrebné, ak máte na jednej pozícii zobrazené dva alebo viac modulov.
- Prístup – zodpovedá za zobrazovanie ponúk pre rôzne skupiny používateľov. Zvyčajne je ponuka dostupná pre všetkých a je vybratá hodnota „Každý“.
Teraz prejdite na položku „Účel ponuky“. Tu si môžete vybrať, na ktorých stránkach sa bude zobrazovať. toto menu. Predvolená hodnota je „Všetko“. Ak chcete, aby sa ponuka nezobrazovala všade, vyberte hodnotu „Vybrať zo zoznamu“ a označte položky ponuky, ktoré potrebujete, pričom podržte stlačený kláves Ctrl.
Teraz prejdime ku kontrole parametrov modulu. Sú tu tri záložky. Nebudeme ich podrobne zvažovať, pretože to často nie je potrebné. Pozrime sa len na najzákladnejšie nastavenia modulov menu.
Parametre modulu

- Názov menu – vyberte menu, ktoré ste vytvorili alebo ktoré potrebujete.
- Štýl ponuky – vyberte štýl zobrazenia ponuky. Toto je miesto, kde musíte otestovať, pretože vzhľad bude závisieť od šablóny, ktorú používate na svojej stránke Joomla.
- Počiatočná úroveň – uveďte číslo úrovne menu, z ktorej sa bude menu v module zobrazovať.
- Posledná úroveň – číslo úrovne ponuky, do ktorej sa ponuka v module zobrazí. Toto a predchádzajúce pole sa zvyčajne ponechajú nezmenené s hodnotami 0 0.
- Vždy zobraziť vnorené podpoložky – vyberte, či chceme? aby sa menu zobrazovalo vždy ako celok so všetkými vnorenými podpoložkami.
- Účel cieľa - dobre, význam je tu jasný, ale zvyčajne sa tohto poľa nedotknete a zostane prázdne.
Pokročilé nastavenia

- Zobraziť medzery – zvyčajne nastavené na „Nie“.
- Ukladanie do vyrovnávacej pamäte – vyberte, či chcete povoliť alebo zakázať ukladanie do vyrovnávacej pamäte pre modul ponuky. Zvyčajne je najlepšie to nerobiť, pretože ak sa vzhľad vašej ponuky zmení v závislosti od toho, na ktorej stránke sa nachádzate, môže to ovplyvniť správna práca modul menu, napríklad iba jedna položka menu bude trvalo svietiť. Myslím, že význam je jasný.
- Menu ID - koreňový identifikátor HTML prvok Ponuka. Pole je zvyčajne ponechané ako predvolené.
- Ponuka Class Suffix - Prípona triedy CSS, ktorú chcete zmeniť vzhľad Ponuka.
- Prípona triedy modulu je takmer rovnaká ako prípona triedy ponuky.
- Maximálne vnorenie – maximálny počet vnorených položiek menu, ktoré sa majú zobraziť, po ktorom budú jednoducho ignorované a nebudú zobrazené.
Ďalšie možnosti

- Zobraziť ikony ponuky - tu je všetko jasné. Zapnutie alebo vypnutie zobrazenia ikon pre menu.
- Zarovnanie obrázkov ponuky – vyberte zarovnanie obrázkov ponuky. Ak predchádzajúca položka nie je zahrnutá, môžete túto položku preskočiť.
- Rozbaliť menu – zodpovedá za rozbalenie menu a zobrazenie podmenu. Môžete ho ponechať ako predvolený.
- Aktivovať rodiča – aktivuje nadradené položky v ponuke.
- Plne aktívny výber – „Predvolené“.
Zostávajúce nastavenia nebudem brať do úvahy. Jediná vec, ktorú poviem, je, že v poli „Zarovnanie obrázka“ je lepšie nastaviť hodnotu na „Šablóna“. Menu vďaka tomu naberie štýl, aký mu vymysleli vývojári šablón.
No, na záver sa pozrime na to, ako vytvoriť položky menu v Joomle.
Vytváranie a prispôsobenie položiek menu v Joomle
Joomla umožňuje vytvárať položky menu ako pre jednotlivé články, tak aj pre sekcie, kategórie, vonkajšie odkazy atď Vytvorenie položiek menu popíšem len pre prvé tri prípady.
Takže, aby ste vytvorili položku ponuky v Joomle, musíte urobiť nasledovné. Prejdite na Administračný panel - Všetky ponuky - Vaša ponuka a v okne, ktoré sa otvorí, kliknite na „Vytvoriť“. Tu budeme musieť vybrať typ „Materiály“.

Ak chcete vytvoriť rôzne položky ponuky, musíte vybrať odlišné typy materiálov. Pozrime sa na tri hlavné.
- Na vytvorenie položky ponuky vedúcej k samostatnému článku - „Štandardná šablóna materiálu“.
- Pre položku ponuky vedúcu ku kategórii materiálov - „Šablóna zoznamu kategórií“.
- Zobrazenie obsahu sekcie – „Štandardná šablóna sekcie“.
Po výbere typu, ktorý potrebujete, sa otvorí okno s nastaveniami položiek ponuky. Ako príklad som vybral „Štandardnú šablónu materiálu“.

- Title – názov položky menu.
- Prezývka – môže zostať prázdne.
- Zobraziť v – vyberte, v ktorej ponuke sa má naša položka ponuky zobrazovať.
- Rodičovský prvok - no, myslím, že tu je všetko jasné.
- Zverejnené – rovnako ako v predchádzajúcom odseku.
- Prístup – kto môže vidieť túto položku ponuky. Zvyčajne je hodnota nastavená na „Všetko“.
- Otvoriť v – zvyčajne nastavené na „rovnaké okno s navigáciou“.
Teraz prejdime na "Možnosti". Tu sa pozrieme iba na karty „Základné“ a „Systém“. Najprv sa poďme zaoberať tým prvým. Na karte „Základné“ musíte vybrať materiál, ktorý chcete prepojiť s položkou ponuky. Teraz prejdime na ďalšiu kartu s názvom "Systém".

Najdôležitejšiu rolu tu hrajú dva body. Sú to „Názov stránky“ a „Zobraziť názov stránky“. Prvá položka je zodpovedná za generovanie názvu pre položku ponuky a druhá je za aktiváciu tejto funkcie. Názov je veľmi dôležitý, preto vám odporúčam, aby ste si článok „“ prečítali samostatne.
Týmto končí článok o vytváraní a prispôsobení menu v Joomle. Nech sa vám darí a čoskoro sa uvidíme na blogu!
Ahojte všetci! možno rozdeliť na dve zložky: prvou je samotná ponuka a druhou jej položky. Znie to veľmi zvláštne. Samotné menu je v skutočnosti box, ktorý si pomocou príslušného modulu vytvoríme, pomenujeme a zobrazíme na stránke. To ale nestačí, treba to ešte naplniť potrebnými informáciami – bodmi. Obsah stránky lokality, na ktorú vedie, bude závisieť od typu a nastavení položky. V tomto článku sa pozrieme na všetky aspekty práce s ponukami Joomla: vytváranie, prispôsobovanie a pridávanie na stránky lokality.
Vyššie uvedené zatiaľ vyzerá veľmi mätúco. Teraz zvážime prácu so všetkým v poriadku.
Vytváranie a prispôsobenie ponuky Joomla
Na prácu s menu musíte použiť príslušný manažér, pre ktorý je dokonca samostatná položka v .

Ihneď po inštalácii Joomly už existuje jedno menu - Hlavné. Ak sa do nej pozriete, môžete dokonca vidieť položku s rovnakým názvom - „Domov“.

Prečo to všetko už pre nás pripravili? Tu sa dostávame k základnému pravidlu Joomla práca: stránka začne existovať až po vytvorení položky ponuky (MU), ktorá je k nej priradená (s odkazom na ňu). A nezáleží na tom, či je ponuka zobrazená na stránke alebo nie, hlavná vec je, že je tam a na príslušnej stránke je položka. Dokonca domovskej stránke vytvorené na tomto princípe. Ak pôjdeme ďalej v našich úvahách, môžeme to povedať v Joomle neexistujú žiadne stránky ako také, existujú položky ponuky, ktoré plnia túto úlohu. Typ položky je zodpovedný za to, aké informácie sa zobrazia v oblasti obsahu nová stránka.
Aký je výsledok? Potrebujete novú stránku? Vytvoríme menu, vytvoríme položku s požadovaným typom a získame novú stránku. Obsah stránky bude závisieť od zvoleného typu a nastavení PM. Toto je potrebné pochopiť a pamätať!
Mnoho ľudí si pri prvom zoznámení s Joomlou myslí, že pri vytváraní nového materiálu prostredníctvom príslušného manažéra vytvárajú novú stránku webu. Toto je nesprávne. Nová stránka sa vytvorí iba pomocou Joomla PM. Jeho typ určuje typ informácií zobrazených v oblasti obsahu. Vytváraný materiál je teda len jedným z týchto typov informácií pre oblasť obsahu.

Všetko, čo musíte urobiť, je zadať:

- Názov – zobrazí sa na ovládacom paneli v zozname dostupných ponúk;
- Typ - názov systému latinkou;
- Opis (nepovinné.

Ak chcete upraviť názov, typ a popis už vytvorených menu, musíte ho označiť a kliknúť na tlačidlo „Upraviť“ na paneli nástrojov. Ak jednoducho kliknete na názov, pristúpite k úprave jeho položiek.
Ak chcete ponuku odstrániť, označte ju a použite tlačidlo „Vymazať“.
Pridávanie nových položiek
Teraz poďme k zábavnej časti. Vytvorenie menu je len polovica úspechu, hlavnou vecou je naplniť ho položkami! Ak to chcete urobiť, vyberte ponuku zo zoznamu existujúcich (stačí kliknúť na jej názov) a ocitnete sa v sekcii zodpovednej za jej položky. Ak chcete vytvoriť novú položku, kliknite na tlačidlo „Vytvoriť“ na paneli nástrojov. Poďme do konštruktora položiek, pozrime sa na jeho nastavenia.

Prvá a hlavná možnosť je . Je zodpovedný za to, aký typ informácií sa bude zobrazovať v oblasti obsahu stránky. Existuje len 29 druhov. Každý typ má svoje povinné parametre, ktoré umožňujú špecifikovať informácie zobrazené na stránkach.

Napríklad typ - materiál je zodpovedný za zobrazenie vytvorených materiálov v oblasti obsahu stránky, jeho požadované parametre vám umožňujú vybrať, ktoré z existujúcich materiálov sa pridajú na túto stránku.
Druhou požadovanou možnosťou je Názov - pod týmto názvom sa položka pridá do ponuky.
- Alias - voliteľný. S povoleným SEF, Joomla automaticky vygeneruje čitateľnú URL pre novú stránku.
- Poznámka - malá vysvetľujúca poznámka.
- Odkaz - vyplní sa automaticky po uložení PM. Zobrazí sa originál URL adresa stránku pred jej konverziou do podoby čitateľnej človekom (SEF).
- Stav: zverejnené - ak už bolo menu zverejnené na stránke, táto položka sa na nej objaví ihneď po uložení; nezverejnené - položka sa uloží, ale nezobrazí sa na stránke; v košíku - vymazať.
- Prístup—definuje úroveň prístupu.
- Menu - kam pridať vytváranú položku.
- Nadradený prvok – v predvolenom nastavení ide o koreňový PP, ale môžete z neho urobiť aj podpoložku (podradený prvok) iného PP.
- Objednávka - možnosť nastaviť sériové číslo položky, zobrazí sa po jej uložení.
- Cieľové okno – v ktorom okne prehliadača sa otvorí stránka, na ktorú odkazuje táto položka ponuky.
- Domovská stránka – vytvorená stránka sa stane hlavnou stránkou webu. Upozorňujeme, že existuje iba jedna hlavná stránka.
- Jazyk pre túto položku ponuky.
- Štýl šablóny—definujte štýl pre novú stránku lokality. V predvolenom nastavení sa použije štýl aktívnej šablóny Joomla.
- ID - jedinečné identifikačné číslo.
Nastavenie poradia položiek ponuky
Zoznam PM je striktne usporiadaný – hierarchia a poradie sú dodržané.
Hierarchia predstavuje druh stromu, v ktorom je každá položka súrodencom (stojí na jednej úrovni hierarchie), nadradeným (vyššia úroveň) alebo podriadeným (stojí o krok nižšie a je podpoložkou nadradeného prvku) prvkom pre ostatné položky ponuky. .

Napríklad na obrázku pre položku „Francúzsko“: „Veľká Británia“ a „Nemecko“ sú bratia a „Európa“ je nadradený prvok.
Poradie výskytu určuje usporiadanie položiek ponuky, ktoré sú na rovnakej úrovni hierarchie a súvisia s rovnakým nadradeným prvkom. Poradie je možné zmeniť pomocou šípok.
Modul menu Joomla
Menu sú:
1. Imaginárne - nezobrazujú sa na stránke, ale sú vytvorené len za účelom pridávania položiek do nich a tým vytvárania nových stránok lokality.
2. Platné – zobrazuje sa na stránke a používa sa na navigáciu.
Ak ste už čítali články o moduloch Joomla, mali ste uhádnuť, že ponuka sa na stránke zobrazuje pomocou zodpovedajúceho modulu s rovnakým názvom.

V predchádzajúcich článkoch som už hovoril o a o, ktoré sú vlastné iba modulu Menu. Pre prehľadnosť ich uvažujme vo vzťahu k ľubovoľnému ľavému menu.
1. Podrobnosti.

- Nadpis - ak sa nadpis zobrazí na stránkach webu, mal by byť zmysluplný a zrozumiteľný predovšetkým pre čitateľa. Ak sa názov na stránke nezobrazuje, nemusíte sa o to príliš starať.
- Zobraziť názov – v uvedenom poradí zobrazí na stránkach lokality vyššie uvedený názov alebo nie.
- Poloha – Poloha modulu závisí od . Najčastejšie nie je ťažké určiť miesto pre budúce menu: miesto je pridelené pre hlavné menu v hlavičke stránky a pre ďalšie - v ľavom alebo pravom stĺpci. Samozrejmosťou sú jednoduchšie šablóny, ktoré pre menu poskytujú iba ľavé alebo pravé stĺpce.
- Stav - vyberte možnosť „Publikované“, aby sa ponuka ihneď po uložení objavila na stránkach lokality.
- Prístup - ak toto nie je systémové menu pre správcov Joomla, ale normálne pre všetkých používateľov stránky, ponecháme úroveň prístupu - „Pre každého“.
- Poradie—definuje poradie, v ktorom sa moduly objavia na jednej pozícii.
- Spustiť/ukončiť publikáciu - ak ponuka nie je dočasná, potom by sa týchto možností nemalo dotýkať.
- Posledné možnosti nevyžadujú náš zásah.

Ako som už povedal, položky ponuky v Joomle sú v skutočnosti stránky lokality. Preto pri výbere odkazu na PM vyberáme stránky, na ktorých sa toto menu bude na stránke zobrazovať.
3. Základné parametre

- Vyberieme menu, ktoré sa chystáme zobraziť na stránke.
- Ako som povedal, položky ponuky sú hierarchiou. Táto možnosť vám umožňuje určiť, ktoré úrovne tejto hierarchie sa budú zobrazovať. Ak chcete zobraziť všetky PM, vrátane podpoložiek, v vstupný level uveďte „1“, v poslednom - „Všetko“ a v ďalšej možnosti vyberte „Áno“.
No, zdá sa, že sme na všetko prišli! Ďakujem za pozornosť a do skorého videnia. Vždy váš Dmitrij Afonin.
Skóre JED: celkovo - 28, funkčnosť - 50, podpora - 23, dokumentácia - 28.
BM Cool Menu- jeden z mojich obľúbených bezplatné a bezpečné moduly pre CMS Joomla 3 . Páči sa mi jeho jednoduchosť a stručnosť, prispôsobivosť (čo málokedy vidíte bezplatné možnosti) a možnosť jednoduchého manuálneho nastavenia. Vo svojej čistej forme mi toto rozšírenie nie celkom vyhovovalo, ale s niektorými úpravami súboru CSS nezostali žiadne problémy. Myslím si, že nízke hodnotenia modulu v katalógu Joomla JED sú vysvetlené práve potrebou jeho manuálnej konfigurácie. Nie je to také ťažké, ako sa zdá. Okrem toho som uložil svoje vlastné nastavenia súboru CSS pre seba a pre vás do samostatného súboru.
Tento modul je ideálny pre tých, ktorí potrebujú jednoduché adaptívne horizontálne a úplne bezplatné menu na svojich stránkach s Joomla 3. Hneď poviem, že podporuje viacúrovňové menu, ale osobne som s tým mal na niektorých stránkach určité problémy. Zatiaľ som sa nimi nezaoberal, keďže som našiel iné možnosti; ale verím, že problém je v konflikte medzi knižnicami jQuery - ak je to potrebné, dá sa to viac než vyriešiť.(Nižšie vám poviem, ako som ich vyriešil. Vôbec to nie je jQuery pre jednoúrovňové menu, modul je viac než optimálny). Používam ho na väčšine svojich stránok.
Demo modulu BM Cool Menu
Aktuálne demo tohto modulu je uvedené v hlavičke tejto stránky. Duplikuje sa aj v päte. Ako toto menu s viacúrovňovou štruktúrou funguje, si môžete pozrieť tu.
Nastavenia bezplatného modulu adaptívneho menu BM Cool Menu

Nastavenia tohto bezplatného a bezpečného modulu na vytváranie responzívneho menu (zobrazeného rovnako dobre na počítačoch aj mobilných zariadeniach) na Joomla 3 zahŕňajú nasledujúce položky:
- Zobraziť položky podponuky- zobraziť podpoložky alebo nie.
- Farba textu- farba textu.
- Farba textu po umiestnení kurzora myši- farba textu pri prejdení kurzorom myši.
- Pozadie menu- farba pozadia menu.
- Obrázok na pozadí- obrázok ako pozadie (nastavenia vo formáte css)
- Zobraziť okraj- ukázať rám alebo nie.
- hraničný polomer- polomer zaoblenia rohov v ráme.
- Farba okraja- farba rámu.
- Aktívne pozadie- farba aktívnej položky menu.
- Načítať jQuery- či pripojiť knižnicu jQuery alebo nie.
To sú všetky nastavenia. Celkom jednoduché a výstižné. Osobne som na tom podobne bezplatné moduly Páči sa mi to viac ako objemné a nemotorné nadstavce s veľkým množstvom možností, ktoré nikdy v živote nevyužijem.
Manuálne nastavenie BM Coll Menu štýlov
Teraz poviem pár slov o manuálnom nastavení modulu na vytvorenie adaptívneho menu v Joomla 3 BM Cool Menu. Problém, s ktorým som sa stretol, bol, keď som sa rozhodol úplne odstrániť polomer okraja a farbu okraja. Po vykonaní príslušných zmien v nastaveniach modulu v administračnom paneli na počítači v rozšírenom režime (celá strana) sa v ponuke všetky tieto zmeny dokonale premietli, no na mobilných zariadeniach a v minimalizované okno rám aj filé zostali zachované. Okrem toho sa stlačený modul vždy zdvihol nahor a zakryl časť iného modulu umiestneného vyššie. Chcel som prispôsobiť zobrazenie menu tak, aby všetky jeho položky boli zarovnané na stred. Faktom je, že napríklad na obrazovke počítača 4:3 vyzeralo všetko celkom hladko a slušne, no na pomere 16:9 bolo menu stlačené doľava a vyzeralo akosi nesprávne. No, plus všetko, rozhodol som sa odstrániť svetelný pásik oddeľujúci položky menu.
Riešenie sa našlo v zmene alebo komentovaní niektorých riadkov v súbore css modulu, ktorý leží pozdĺž cesty: /modules/mod_bm_cool_menu/assets/css/style.css. Starý súbor Pre každý prípad som to uložil neporušené pod názvom old-style.css. A v novom urobil nejaké zmeny.
Zarovnanie ponuky na stred
V triede .bm-cool-menu vymenil som float:left; na inline:blok;(riadok 29) a to isté urobil v triede riadok 37 .bm-cool-menu a. Tiež pridané do triedy 10 .bm-cool-menu: text-align:center;
Odstránenie bielej deliacej čiary medzi položkami ponuky
Aby som to urobil, úplne komentujem riadok 30. Pre tých, ktorí zabudli alebo nikdy nevedeli, ako to urobiť: /*pravý okraj: pevný tenký #fcfcfc;*/
Dodatočné prispôsobenie zobrazenia menu na mobilných zariadeniach
Aby menu nezakrývalo modul (alebo logo) umiestnené vyššie v triede .bm-cool-menu-trigger(riadok 167 a nižšie) V hornej časti som pridal výplň: margin-top:10px;
Aby sa zabránilo zobrazeniu rámu ponuky a zaoblených rohov mobilná verzia, okomentoval som riadky 173, ako aj 175 až 180.
Upravil som súbor style.css, ktorý som upravil do archívu s modulom cez priamy odkaz. To sa nazýva mystyle.css. Ak sa nechcete obťažovať manuálnou zmenou štýlov, môžete ho použiť jednoduchým premenovaním na style.css.
Chcel by som zdôrazniť, že zmeny, ktoré som urobil, sa týkajú iba jednoúrovňového menu. Nie je však ťažké vykonať príslušné zmeny pre viacúrovňový dizajn.
Zmena názvu menu v mobilnej verzii
No, zostáva tu jeden veľmi malý, ale významný detail. Zmeňte slovo Ponuka, písaný latinkou pri prezeraní stránok v mobilnej verzii alebo pri minimalizovaní stránky v prehliadači do malého okna. Dalo by sa predpokladať, že zmeny by sa mali vykonať v jazykovom súbore - ale nie. Ukázalo sa, že musíte vložiť názov ponuky do súboru pozdĺž cesty: /modules/mod_bm_cool_menu/tmpl/default.php(riadok 14).
To je všetko. Myslím, že som ti povedal to hlavné. Úprimne sa priznám, že tento modul som vzal náhodou a pri pohľade na jeho známky som bol k nemu spočiatku dosť skeptický. Po vyskúšaní iných možností a zistení, že v oficiálnom katalógu je veľmi, veľmi málo bezplatných a bezpečných adaptívnych menu, som sa k tomu vrátil a začal som ho ďalej upravovať. Teraz ho používam na väčšine svojich stránok.
Riešenie problému s nefunkčným BM Cool Menu
Problém, ktorý mám na mysli, je tento: na niektorých stránkach, ktoré som mal, BM Cool Menu nerozbalilo podpoložky ani po umiestnení kurzora myši, ani po kliknutí. Dlho som si myslel, že došlo k nejakému scenáristickému konfliktu. Keď som mal konečne čas na to prísť, videl som, že ani na úplne čistej, práve nainštalovanej stránke Joomla 3 sa ponuka neotvorila. Vtedy mi bolo jasné, že tu vôbec nejde o žiadne konflikty. Experimentálne a za cenu obrovského množstva nervových buniek sa mi to predsa len podarilo založiť problém s rozšírením a zobrazením viacúrovňového menu BM Cool Menu sa zobrazuje iba na pozícii 1 šablóny štandardnej šablóny Joomla Protostar. Presunutím tohto modulu na akúkoľvek inú pozíciu (napríklad banner) sa dejú zázraky – a začne fungovať.
Ak bezpodmienečne potrebujete umiestniť menu na pozíciu-1, potom budete musieť mierne upraviť indexový súbor šablóny Protostar (index.php v koreni šablóny - /templates/protostar/index.php). Faktom je, že štandardne je výstup tejto pozície zabalený do navigačného kontajnera s natívnou triedou ponuky navigátora Joomla 3. Odstránením tohto “obalu” a nahradením štýlu z “none” na “xhtml” sa dostaneme na pozíciu 1, v ktorej začne modul BM Cool Menu fungovať ako má.
Takže nájdeme tento fragment:
nav class="navigation" role="navigation">
Vymažeme riadky 1 a 3 a tiež nahradíme „none“ v druhom riadku „xhtml“. To je riešenie.
Odkazy BT Content Slider - modul noviniek vo forme posuvníka
Oficiálne DEMO modulu BM Cool Menu
Stránka modulu BM Cool Menu v oficiálnom katalógu rozšírení Joomla
Oficiálna stránka modulu BM Cool Menu
Stiahnite si modul BM Cool Menu cez priamy odkaz