Odstráňte obrázky z materiálu joomla 3. Tipy pre prácu s obrázkami v Joomle

Prečítajte si tiež
Ako optimalizovať obrázky v Joomle - 3 kroky - 2,5 z 5 na základe 4 hlasov
V tomto článku sa dozviete, ako optimalizovať obrázky pre vyhľadávače na vašom webe postavenom na Joomle.
Obrázky sú dôležitou súčasťou mnohých webových stránok a môžu priniesť dosť veľké množstvo premávka z vyhľadávače.
Ak je vaša stránka na Joomla, potom s najväčšou pravdepodobnosťou vaše obrázky nie sú optimalizované a nie sú indexované vyhľadávacími nástrojmi.
V tomto článku sa dozviete, ako optimalizovať obrázky pre vyhľadávače na vašom webe postavenom na Joomle.
Obrázky a Joomla.
Obrázky sú čoraz dôležitejšie pre získavanie návštevnosti. V predvolenom nastavení je Joomla CMS nakonfigurovaný tak, že vyhľadávače nebudú indexovať obrázky vašich stránok.
Joomla + Obrázky = Neoptimalizované
Ako optimalizovať obrázky v Joomle.
1. Vykonajte zmeny v súbore robots.txt, aby ste umožnili vyhľadávacím nástrojom indexovať priečinok s obrázkami.
Po nainštalovaní Joomly sa v koreňovom priečinku stránky automaticky vytvorí súbor robot.txt. Tento súbor Povolí alebo zakáže indexovanie určitých súborov a priečinkov. Štandardný súbor robot.txt zakazuje indexovanie mnohých priečinkov, ktoré by sa indexovať nemali, no zároveň je z nejakého dôvodu zakázané indexovať aj priečinok s obrázkami. Keďže priečinok s obrázkami je predvoleným priečinkom pre všetky obrázky používané na stránke Joomla, nebudú indexované. Vyriešiť tento problém stačí upraviť súbor robot.txt a odstrániť riadok:
Disallow: /images/
2. Zmeňte predvolený adresár obrázkov.
Ak ste už predtým pridávali obrázky do obsahu Joomla, pravdepodobne ste si už všimli, že obrázky sa štandardne nahrávajú do priečinka www.website.com/images/stories/. Z hľadiska optimalizácie pre vyhľadávače obrázkov to nie je veľmi dobré.
Algoritmy vyhľadávačov fungujú tak, že prioritu majú tie stránky a obrázky, ktoré sú bližšie ku koreňu webu. Odporúčam vám zmeniť predvolené umiestnenie obrázka z priečinka images/stories na priečinok images/.
Ak to chcete urobiť v administratívny panel Joomla prejdite na: Webová stránka >> Všeobecné nastavenia>> Systém v nastaveniach správcu médií nájdite položku „Cesta k priečinku s obrázkami“ a v príslušnom poli vymažte cestu k priečinku „príbehy“ tak, aby v poli zostali iba „obrázky/“. Potom nezabudnite kliknúť na tlačidlo „Uložiť“ v pravom hornom rohu. Teraz, keď pridáte obrázky, budú načítané do priečinka images/.
3. Obrázok použitý na stránke by mal byť relevantný k obsahu stránky a tiež nezabudnite použiť kľúčové slová v atribútoch alt a title tagu img.
Po úprave súboru robots.txt a zmene umiestnenia obrázkov môžete začať s optimalizáciou jednotlivých obrázkov, aby ste zaistili, že budú indexované vyhľadávacími nástrojmi.
S cieľom optimalizovať obrázok pre konkrétny kľúčové slovo alebo frázy, je potrebné vziať do úvahy tieto body:
Obrázok musí byť na stránke, ktorej obsah sa zhoduje tento obrázok. (napríklad fotografia niekoho, kto hrá golf na Mauríciu na stránke o golfe na Mauríciu)
Názov súboru obrázka musí obsahovať kľúčové slovo alebo frázu, pre ktorú sa obrázok optimalizuje, napríklad: golf-na-mavrikii.jpg.
alt a názov značky img súbory musia obsahovať aj kľúčové slovo alebo frázu.
Ak chcete zlepšiť celkovú relevanciu, môžete do adresy URL, ktorá odkazuje na obrázok, zahrnúť kľúčové slová. Aby ste to dosiahli, musíte obrázok umiestniť do priečinka s názvom, ktorý obsahuje kľúčové slovo.
Napríklad: www.website.com/images/mavrikii/golf-na-mavrikii.jpg
Webová stránka nie sú len texty. Obrázky na ňom zverejnené zohrávajú pri vnímaní stránky veľmi dôležitú úlohu. Akákoľvek informácia je vnímaná oveľa jednoduchšie, ak je vybavená demonštračnými obrázkami. Napriek zjavnej jednoduchosti témy má práca s obrázkami v Joomle množstvo funkcií, ktoré budú užitočné pre každého bez výnimky.
Tento článok je návodom na vytváranie, spracovanie, publikovanie a optimalizáciu obrázkov na webovej stránke Joomla. Z nej sa dozviete:
- Ako urobiť snímky stránok v plnej veľkosti v prehliadači a ľubovoľných oknách v počítači.
- Ako hromadne spracovať obrázky.
- Ako pridať vodoznak do obrázkov.
- Ako pripraviť obrázky na nahranie na stránku.
- Ako môžete rýchlo a pohodlne vytvárať mini-obrázky (ukážky) v Joomle.
- Ako zobraziť obrázky stránok Joomla vo vyskakovacom okne.
- Ako uľahčiť načítanie stránok na Joomla, ktoré obsahujú veľké množstvo obrázkov.
Úvod.
Ak máte vlastnú webovú stránku, určite ste sa stretli s úlohou pridať na ňu obrázky. Nedá sa tomu vyhnúť. Mnoho webmasterov pri tvorbe webu zabúda, že s najväčšou pravdepodobnosťou s ním budú pracovať ľudia, ktorí nemajú IT vzdelanie. Mnohé veci, ktoré sú IT špecialistom zrejmé, sa im môžu zdať neznáme a zložité.
Zoberme si najjednoduchšiu úlohu načítať obrázok do článku na webovej stránke. Aj tu je veľa úskalí: veľkosť (váha) obrázka, rozlíšenie obrázka, pomer strán obrázka, prípona súboru obrázka – to všetko je dôležité. Ale je ťažké vysvetliť to všetko zákazníkom.
Prečo bol napísaný tento článok? Vzhľadom na moju náplň práce musím často takéto veci zákazníkom vysvetľovať. Preto som sa rozhodol zhromaždiť všetky tieto „vysvetlenia“ v jednom článku. Súhlasíte, je oveľa jednoduchšie dať človeku odkaz na vysvetlenie s obrázkami, ako mu zakaždým všetko vysvetľovať „na prstoch“. Dúfam, že článok bude užitočný ako pre administrátorov a majiteľov webstránok, ktorí nemajú odborné vzdelanie, no sú nútení pracovať so svojim projektom na internete, tak aj pre webmasterov, ktorí potrebujú sprostredkovať niektoré funkcie správy webstránok svojim zákazníkov.
Všetky tipy popísané nižšie sú prevzaté výlučne z osobná skúsenosť práca. Naozaj dúfam, že budú užitočné.
Ako urobiť snímky stránok v plnej veľkosti v prehliadači a ľubovoľných oknách v počítači.
Ako urobiť snímku obrazovky celú stranu prehliadač, ak má posúvač? Priznaj sa, vieš? =). Zvyčajne sa s takouto úlohou nemusíte veľmi často zaoberať, ale keď sa to stane, zvyčajne upadnete do úplného stuporu.
Ste na úlohu urobiť takýto screenshot?
Nie, priznať sa? =)
Nie je to tak dávno, keď bol najpopulárnejší operačný systém bol WindowsXP, ani zhotovenie takejto snímky obrazovky nebolo jednoduché. Musel som stlačiť tlačidlo Odfotiť obrazovku, OTVORENÉ Maľovať, vložte snímku obrazovky, vystrihnite požadovaný rám a uložte v požadovanom formáte. To všetko sa samozrejme muselo urobiť, ak v počítači neboli nainštalované špecializované programy.
Potom ďalej zmeniť Windows XP prišiel Windows 7(Vista sa nepočíta). Tu prichádza taký úžasný nástroj ako Nožnice. Teraz štandardne pomocou systému Windows Dalo sa urobiť nielen screenshot celej stránky, ale aj jej samostatnej časti, pričom sa tam odrezali všetky nepotrebné veci. Pomocou nožníc už môžeme získať obrázok vyššie, ale čo s obrázkom, ktorý sa nezmestí na jednu obrazovku (má posuvnú lištu)? Tu používam dva ďalšie nástroje.
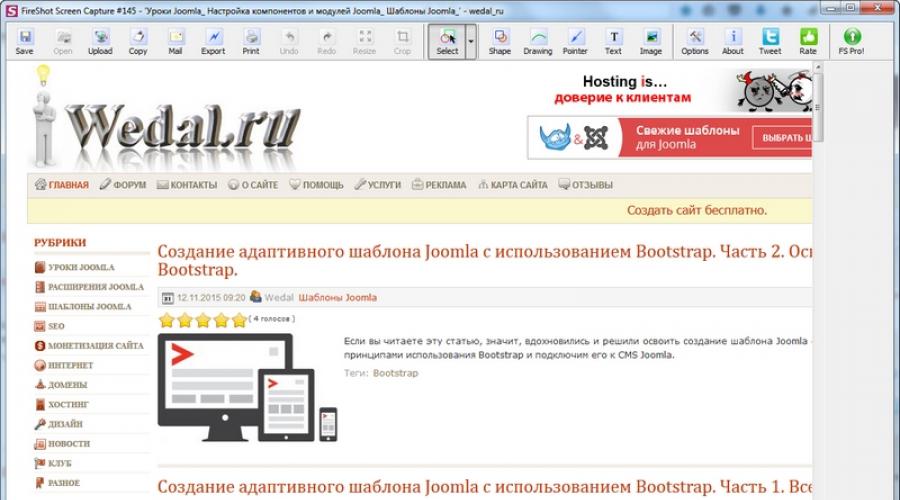
Ak potrebujem urobiť snímku stránky v prehliadači, niečo z nej vystrihnúť a pridať komentáre, použijem rozšírenie prehliadača FireShot. Toto rozšírenie je distribuované bezplatne a komerčná verzia. Stačí zadarmo.
Po inštalácii si jedným kliknutím spravíte celý screenshot webovej stránky a hlavne z nej okamžite vystrihnete požadovaný blok a doplníte chýbajúce informácie.
Snímka obrazovky:

Vystrihnúť:

Pridajte (ak je to potrebné):

Uložiť:

Všetko sa deje veľmi rýchlo a pohodlne. Na začiatku môžete nastaviť požadovanú kvalitu obrazu a v budúcnosti sa zachová.
úžasné. Čo ak však potrebujete urobiť snímku obrazovky rolovacieho okna v systéme Windows? Tu prichádza na pomoc druhý program: FastStoneZachytiť. Bohužiaľ, program je platený. Ale kedy to zastavilo našich ľudí? ;-). Stiahnutie online je jednoduché. Ale ak sa naozaj ukáže, že je to nevyhnutné, prečo nepodporiť vývojára kúpou licencie? Program navyše nie je až taký drahý.
Stručne FastStoneZachytiť.
Spustíme a na obrazovke vidíme tento plávajúci blok:
Dovoľuje nám robiť čokoľvek. Môžete urobiť snímku obrazovky obrazovky, samostatné okno, okná s posuvnou lištou, zvýraznená oblasť a ďalšie. Postupnosť je tu úplne rovnaká ako pri FireShote: snímka obrazovky, vystrihnutie, úprava (ak je to potrebné), uloženie.
S niekoľkými týmito malými programami vo vašom arzenáli navždy zabudnete na problémy s vytváraním snímok obrazovky.
Ako hromadne spracovať obrázky.
Stáva sa, že musíte na svoju stránku nahrať veľké množstvo obrázkov, a ak máte internetový obchod, môžu to byť stovky alebo dokonca tisíce obrázkov. Ak chcete, aby sa všetko zarovnalo rovnomerne, potom samozrejme musia mať všetky obrázky rovnakú veľkosť a proporcie. Ako to dosiahnuť?
Na hromadné spracovanie obrázkov používam bezplatný program Prehliadač obrázkov FastStone. Toto samozrejme nie je Photoshop, ale pre voľný program, možnosti aplikácie FastStone Image Viewer sú veľmi široké.
Hlavné okno programu je znázornené na obrázku nižšie:

Jednou z najpohodlnejších funkcií tohto programu je podľa môjho názoru možnosť dávkového spracovania obrazu. Pozrime sa, ako to funguje.
Otvorte priečinok s obrázkami a spustite ho Nástroje -> Dávková konverzia/premenovanie. Otvorí sa nasledujúce okno:

V ňom vyberieme snímky na spracovanie a stlačíme tlačidlo Okrem toho, čím sa otvorí okno s hmotou dodatočné nastavenia pre spracované obrázky:

Tu môžeme:
- Zmeňte veľkosť obrázkov vrátane jednej strany
- Otočte obrázky
- Orezať obrázky
- Nastavte veľkosť plátna (všetko, čo sa naň nezmestí, sa odreže)
- Nastavte farebnú hĺbku, jas, kontrast a ďalšie parametre obrazu
- Pridajte text alebo vodoznak do obrázka
- Pridajte k obrázku rám
V tomto prípade nie je potrebné nastavovať všetky nastavenia pri každom použití dávkového spracovania obrázkov v programe FastStone Image Viewer. Po vytvorení môžete nastavenia uložiť do súboru a použiť ho vždy, keď je to potrebné.
Po nastavení všetkých nastavení stlačíme tlačidlo Štart a program za nás spracuje všetky obrázky a uvedie ich do formátu určeného v nastaveniach.

Pomocou aplikácie FastStone Image Viewer môžete spracovať obrázky v priebehu niekoľkých sekúnd, ktorých manuálne spracovanie by vám inak trvalo dlho. Je to veľmi pohodlné.
Ako pridať vodoznak do obrázkov.
Úloha pridania vodoznaku k obrázkom sa týka aj dávkového spracovania obrázkov a tu sa používa rovnaký nástroj. IN Prehliadač obrázkov FastStone, V dávková konverzia/premenovanie, môžete otvoriť kartu Vodoznak. Budú nasledujúce nastavenia:

Stručne povedané, budete musieť vybrať obrazový súbor s vodotlačou a nastaviť jeho umiestnenie na spracovávaných obrázkoch. Jediná funkcia, ktorá stojí za zmienku, je, že obrázok vodoznaku musí mať priehľadné pozadie. V opačnom prípade bude pozadie označenia prekryté na pozadí spracovaného obrázka. Aby bolo pozadie priehľadné, obrázok vodoznaku musí byť uložený v " . png» .
Po použití nastavenia vodoznaku sa pridá do všetkých spracovaných obrázkov. Pamätajte, že takéto označenie už nie je možné zo snímok odstrániť, preto si ich originály vždy ukladajte.
Ako pripraviť obrázky na nahranie na stránku.
Pozrime sa na niektoré funkcie prípravy obrázkov na nahranie na web. Niekomu sa môžu zdať samozrejmé, no určite stoja za zmienku.
Na stránku neodovzdávajte obrázky, ktoré sú väčšie ako maximálne rozlíšenie obrazovky moderného monitora.
Napríklad 24' monitor zvyčajne pracuje s rozlíšením 1920 x 1080 pixelov. Nahrávanie obrázkov s väčšími rozmermi na stránku nemá zmysel. Pri prezeraní stránok používateľom spôsobia problémy, pretože veľkosť súboru (váha) takýchto obrázkov je zvyčajne niekoľko megabajtov, čo bude zahrnuté do načítania stránky s takýmto obrázkom. Vo všeobecnosti je maximálna veľkosť obrázka dostatočná na to, aby si ju používatelia mohli zobraziť v prehliadači, zvyčajne nastavená na 800 x 860 pixelov, čo je porovnateľné so 14-15' monitorom.
Pokúste sa udržať veľkosť obrázkových súborov čo najmenšiu.
Vždy pamätajte, že veľkosť súboru každého obrázka bude zahrnutá do veľkosti stránky lokality, na ktorej je obrázok zverejnený. Ak uverejníte príspevok na stránke 6 obrázky od 5 MB každá, potom bude mať vaša stránka veľkosť 30 MB. Ak si to niekto pozrie 1000 návštevníkov, potom bude celková návštevnosť odoslaná serverom 30 GB! Navyše, takáto stránka sa bude každému načítavať veľmi pomaly. V ideálnom prípade by mala byť veľkosť súboru obrázka XX KB, kde xx je ľubovoľné dvojciferné číslo a nesmie prekročiť 300 kB(v prípade obrázkov s vysokým rozlíšením).
Názvy obrázkov nesmú obsahovať znaky azbuky ani medzery. Názvy obrázkov a prípony musia byť malé.
nesprávne: /moje obrázky/Môj obrázok.JPG
Správny: / moi_karty/moya_obrázokjpg
Ak sú obrázky zverejnené v katalógu alebo posúvači, ich proporcie musia byť rovnaké.
Pamätajte, že ak chcete pridať viacero obrázkov vedľa seba, aby vyzerali rovno bez toho, aby boli natiahnuté alebo stlačené, musíte ich proporcie nastaviť rovnako. Zjednodušene povedané, ak má jeden obrázok rozmer 200x100 (2:1), tak aj všetky ostatné by mali mať pomer 2:1.
nesprávne: 300 x 200 (3:2).
Správny: 400 x 200 (2:1).
Dodržiavaním týchto jednoduchých pravidiel zaistíte, že všetky obrázky na vašom webe sa budú zobrazovať plynulo a krásne.
Ako môžete rýchlo a pohodlne vytvárať miniobrázky (ukážky) vJoomla a rozbaľte ich kliknutím.
Na stránke je ešte jedna funkcia práce s obrázkami. Nie vždy je možné zobraziť obrázky v plnej veľkosti naraz. Napríklad článok môže zobrazovať menšiu verziu hlavného obrázka.

Ak jednoducho zmenšíme hlavný obrázok a dáme mu pevnú šírku a výšku na zobrazenie na stránke, nezníži sa tým veľkosť súboru obrázka. Pridaním tuctu týchto „zmenšených“ obrázkov na stránku získame veľmi veľkú veľkosť stránky a všetky problémy, ktoré z toho vyplývajú.
Dobrou možnosťou by v tomto prípade bolo vytvorenie zmenšenej kópie obrázka (so skutočným nízkym rozlíšením), tzv. Náhľad, s možnosťou, že keď naň kliknete, zobrazí sa obrázok v plnej veľkosti vo vyskakovacom okne.
Jediným problémom je zložitosť takéhoto riešenia. Potrebovať:
- Vytvorte ukážku
- Nahrajte hlavný obrázok a ukážku na stránku
- Pridajte k materiálu náhľad
- Do ukážky pridajte odkaz na hlavný obrázok
Súhlasíte, zoznam je dlhý, najmä ak hovoríme o nie o jednom, ale o desiatke obrázkov.
Na zjednodušenie tejto úlohy existuje plugin pre Joomla s názvom mavik Miniatúry. Doplnok napísal náš vývojár (tu je vlákno na Joomlaforum) a ukázalo sa, že je veľmi pohodlný, taký pohodlný, že by som ho osobne zahrnul do základná sada Joomla rozšírenia.
Čo je podstatou pluginu? mavik Miniatúry? Pri pridávaní obrázka na vašu stránku nemusíte vytvárať samostatné miniatúry. Pôvodné obrázky jednoducho pridáte k materiálu a zmenšíte na požadovanú šírku, podobne ako zmenšujete okná vo Windows. Keď používateľ zobrazí stránku, plugin skontroluje pôvodné rozmery obrázka a rozmery získané po kompresii/nastavení šírky. Ak sa nezhodujú, plugin automaticky vygeneruje náhľad pôvodného obrázka na serveri, vloží ho na stránku odoslanú serverom používateľovi a zarámuje ho do odkazu, na ktorý sa po kliknutí otvorí pôvodný obrázok. vo vyskakovacom okne.
Ešte raz, ak niečomu nerozumieš. Ak chcete v materiáli získať miniatúry obrázkov, na ktoré sa po kliknutí otvoria pôvodné obrázky vo vyskakovacom okne, potrebujete:
- Nainštalujte a nakonfigurujte doplnok mavik Miniatúry
- Pridajte k článku originálny obrázok a skomprimujte ho „do rohu“ na veľkosť požadovaného náhľadu

Všetky! Plugin urobí zvyšok za vás. Ak na svojom webe publikujete články, tento plugin môže byť pre vás jednoducho nenahraditeľné.
Ako si uľahčiť načítavanie webových stránokJoomla obsahujúca veľké množstvo obrázkov.
Všetko, o čom sme hovorili vyššie, nás neochráni pred ďalšou vlastnosťou obrázkov zverejnených na stránke. Predstavme si, že by sa náhodou stalo, že potrebujeme zverejniť 30 obrázkov v článku. Sú také články, sú. Napísal som to sám =). V tomto prípade, ak náhľady nie sú veľmi malé, problém sa nám aj tak dostane veľká veľkosť stránky. Poďme počítať: 200 KB x 30 = 6 MB. Nie dobré dobrá veľkosť stránky, nie? Čo robiť v tomto prípade?
Prefíkaní ľudia prišli s veľmi elegantným riešením. Pri prvotnom načítaní stránky sa načítajú len tie obrázky, ktoré sú zahrnuté na takzvanej prvej obrazovke monitora používateľa (tá časť stránky, ktorá je viditeľná na monitore ihneď po načítaní). Keď potom používateľ začne rolovať po stránke, postupne sa pomocou technológie AJAX načítajú ďalšie obrázky. Táto metóda známy ako " Lenivý" Dobrý príklad Lazy Load je nekonečný informačný kanál V kontakte s. Je pravda, že týmto spôsobom sa tam nenačítajú len obrázky, ale všetky informácie ako celok.
Implementácia lenivého načítania v Joomle je veľmi jednoduchá. prečo? Toto sa nám už podarilo. Predstavujem vám ďalší skvelý bezplatný doplnok - LLFJ - Lazy Load pre Joomla!
Ako to funguje?
- Nainštalujte a nakonfigurujte
Opísaný predchádzajúci článok ako odstrániť súbor v Správcovi médií Joomla 3 admin panel Pomerne často však nastávajú situácie, keď potrebujete odstrániť nie jeden, ale niekoľko súborov. V tomto článku sa pozrieme na to, ako použiť „Správca médií“ na paneli správcu Joomla na odstránenie skupiny súborov umiestnených v rovnakom priečinku. Ak chcete odstrániť súbory z rôznych priečinkov, musíte najskôr vymazať súbory v jednom priečinku, prejsť do iného priečinka a odstrániť súbory tam.
Takže v "Správcovi médií" existuje dva režimy zobrazenia súborov a priečinkov. Na to musíte pamätať pri prezentácii materiálu, preto nižšie ukážeme dva spôsoby, ako odstrániť skupinu súborov v rôznych režimoch zobrazenia.
Odstránenie skupiny súborov v režim « Náčrty» "Správca médií"
Ak chcete odstrániť niekoľko súborov naraz, musíte ich vybrať. Výber súboru v režime „Miniatúry“ sa vykonáva jednoduchým kliknutím ľavým tlačidlom myši na miniatúru súboru. Súčasne sa v zelenom štvorci v pravom hornom rohu miniatúry objaví biele začiarknutie v a samotná miniatúra je obklopená zeleným rámom. Týmto spôsobom môžete vybieliť neobmedzený počet súborov nachádzajúcich sa vo vybranom priečinku.
Zrušenie výberu je možné vykonať aj kliknutím ľavým tlačidlom myši na miniatúru súboru: biela značka začiarknutia v v zelenom štvorci a zelený rám okolo miniatúry zmizne.
Veľkou nevýhodou režimu „Miniatúry“ v aktualizovanom Joomla 3.7.0 je, že názvy súborov sa už nezobrazujú a musíte pracovať naslepo a sústrediť sa iba na miniatúry. Dúfam, že zobrazenie názvov súborov v tomto režime sa vráti do „Správcu médií“.
Po výbere všetkých súborov, ktoré je potrebné odstrániť, stačí kliknúť na tlačidlo s krížikom x " Odstrániť»:
Vybrané a označené súbory budú vymazané (čo bude napísané v správe v zelenom poli s menami odstránené súbory a cestu k týmto súborom so všetkými podpriečinkami).

Odstránenie skupiny súborov v režim « Tabuľka» "Správca médií"
Režim zobrazenia „Tabuľka“ v „Správcovi médií“ sa líši v tom, že sa zobrazujú informácie o súboroch Ďalšie informácie(názov súboru, rozmery v pixeloch a rozmery v kilobajtoch). Keďže informácií je veľa, zoznam súborov sa zobrazuje vo forme tabuľky s mikro-malými náhľadmi súborov. Ale s menami!)))
Ak chcete vybrať súbory, ktoré vyžadujú odstránenie, musíte kliknutím na príslušné políčko začiarknuť políčko v na začiatku riadku s názvom súboru. Ak chcete výber odstrániť, musíte znova kliknúť na štvorec so začiarknutím. Značka začiarknutia zmizne.)))
Tu je dôležité pochopiť, že všetko, čo je vybraté, bude natrvalo odstránené zo servera!
Po nepotrebné súbory zvýraznené, musíte kliknúť na „ Odstrániť“, ktorý sa nachádza v hornom rade ovládacích tlačidiel Media Manager:

Rovnako ako v predchádzajúcom prípade budú súbory odstránené zo servera a zobrazí sa zelená správa s názvami odstránených súborov a ich umiestnením:

Konečne
Na záver by som ešte raz pripomenul, že Joomla nie je Windows. Všetko odstránenie sa uskutoční jedným kliknutím. Žiadne ďalšie upozornenia ako: „Vybrané súbory budú natrvalo odstránené! Naozaj chcete odstrániť tieto súbory?" nebudú vydané.
