Ako zmeniť farbu v html. Ako zmeniť farbu textu v HTML

Dnes budeme hovoriť o otázke, ktorá sa na internete objavuje veľmi často. A nemenej často mi túto otázku kladú návštevníci blogu. A keď poznáte odpoveď na ňu, budete môcť získané poznatky využiť v iných situáciách. Ktoré súvisia s umiestnením prvkov na stránke, ich veľkosťou a farbou.
Vo všeobecnosti som sa rozhodol venovať článok tomu, ako zmeniť farbu písma v html kóde, teda na webe. Chcem však ešte raz zdôrazniť, že aplikovaním zručností získaných z tohto článku dokážete viac, než len zmeniť farbu písma. Ale aj farbu pozadia, veľkosť písma, umiestnenie rôznych prvkov na stránke a ich veľkosti. A oveľa viac súvisí s úpravou CSS štýlov, ktoré sú zodpovedné za usporiadanie prvkov a vzhľad stránky. V tomto prípade nebudeme potrebovať žiadne doplnkové programy alebo služby. Všetko, čo potrebujete, je webový prehliadač, ktorý používate na čítanie tohto článku.
Takže. Najväčším problémom je nemeniť samotné vlastnosti. A definícia prvku, známeho aj ako selektor, je v súbore style.css. Vlastnosti ktorých sa musia zmeniť, aby sa zmenil vzhľad na samotnej stránke. Vďaka súčasným možnostiam prehliadačov vieme ľahko určiť požadovaný selektor.
Napríklad použijem jeden zo štandardných WordPress šablóny. Práve kvôli tomu zmeníme farbu písma. Ale analogicky môžeme vykonávať podobné akcie v akomkoľvek inom tému wordpress. A vo všeobecnosti na akejkoľvek, úplne akejkoľvek stránke, bez ohľadu na to, či je vaša alebo nie, a aký CMS je zvolený. Pretože prehliadač v každom prípade zobrazuje ľubovoľnú stránku vo forme html kódu pomocou štýlov CSS na usporiadanie potrebného vzhľadu.
Aby sme mohli použiť túto metódu, potrebujeme webový prehliadač Google Chrome a samotný web, pre ktorý je potrebné zmeniť farbu písma.
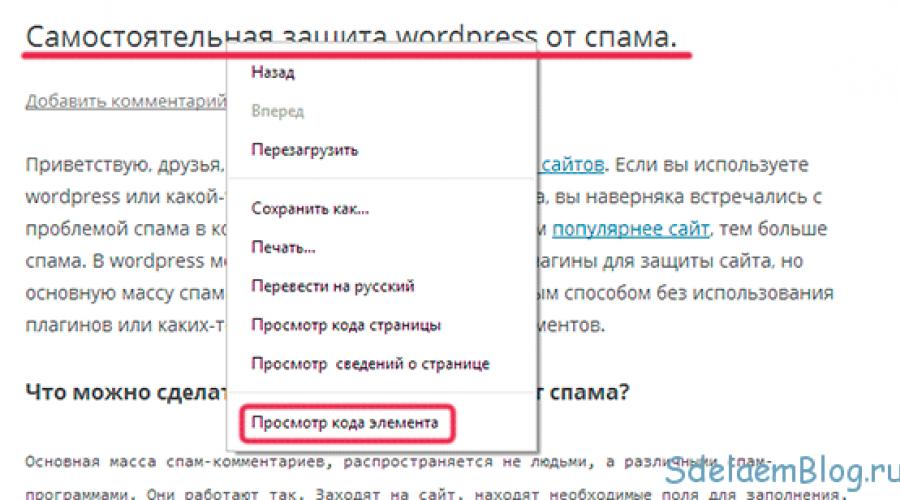
Otvorenie požadovanú stránku stránky. Umiestnite kurzor na objekt, ktorý je potrebné upraviť. V našom prípade je to písmo. Napríklad písmo nadpisu článku. Kliknite kliknite pravým tlačidlom myši myšou na názov článku. Potom v rozbaľovacej ponuke vyberte položku „Zobraziť kód prvku“.

Potom sa v spodnej časti okna prehliadača zobrazí ďalšie okno, v ktorom sa zobrazí html kód stránky. S kým budeme spolupracovať. Teraz, ak sme urobili všetko, ako je napísané vyššie, prvok, ktorý potrebujeme, bude zvýraznený v ľavom stĺpci okna. A jeho štýly, ktoré potrebujeme, sa zobrazia v pravom stĺpci okna.

V tomto prípade je zvýrazneným prvkom názov článku. To znamená, že je zabalený do značiek h1...h6. A vyzerá to asi takto:
Názov článku.
Teraz trochu viac o tom, ako používať túto funkciu prehliadača. V ľavom stĺpci môžeme vybrať ľubovoľný prvok webovej stránky umiestnením kurzora myši nad html kód. V tomto prípade bude prvok zvýraznený, aby bolo jasnejšie, ktorý prvok je v ňom tento moment vybrali sme. A na pravej strane sú všetky štýly, ktoré sa týkajú tento objekt. Stojí za zváženie, že prvok môže byť ovplyvnený nielen štýlmi, ktoré s ním priamo súvisia. Ale aj globálne štýly, ktoré platia pre všetky podobné prvky na stránke.
V našom príklade je to presne ten prípad. Ak klikneme na značku názvu, v jej štýloch neuvidíme farby písma, ktoré sa na ňu konkrétne vzťahujú. Tu je farba písma priradená globálnym selektorom tela, ktorý ovplyvňuje aj farbu iných písem, nie nevyhnutne nadpisov. Existujú aj štýly pre všetky typy nadpisov naraz. A priradiť farbu len pre tohto typu hlavičku, môžeme ich zapísať samostatne do súboru style.css, keďže pomocou prehliadača sme určili, ktorý selektor je potrebný na priradenie štýlov. V tomto prípade to bude h1. To znamená, že ak chcete definovať štýly pre nadpis článku, musíte do style.css napísať nasledovné:
H1( /* štýly hlavičky */ )
Okrem toho si pomocou prehliadača môžeme vyskúšať určité štýly pre ľubovoľný prvok pred jeho zápisom do súboru so štýlmi. Teda ako si dať náhľad na vzhľad. Na stránke sa však nič nezmení. Pre toto, ak už nie špecifikované štýly pre tento selektor môžeme napísať čokoľvek úplne hore v pravom stĺpci. To znamená, že pre selektor, ktorý je definovaný ako element.style:

Zároveň sa vzhľad prvku zmení online, iba v našom prehliadači. Čo je veľmi pohodlné. Všetko sa dá upraviť podľa potreby. A až potom všetko zapíšte do súboru štýlu a uložte ho. A potom sa zmeny zobrazia na stránke všetkým návštevníkom.
Teraz zmeňme farbu písma nadpisu a použijeme to, čo sme sa naučili. Mimochodom, môžete skúsiť zmeniť farbu nadpisu priamo v tomto článku. A popíšem akcie pomocou štandardnej šablóny. Toto stojí za zváženie.
Požadovaná značka je vybratá, ale kde je jej farba? Ak chcete zistiť, odkiaľ farba písma pochádza, jednoducho prejdite nadol po použitých štýloch, kým neuvidíme štýly s farbou. Zvyčajne vyzerajú ako farba. A aby sme skontrolovali, či sme našli štýl, ktorý potrebujeme alebo nie, môžeme kliknúť na štvorec s farbou a nahradiť farbu akoukoľvek inou. Ak sa farba zmení, tak sme našli ten správny selektor a práve tu musíme zmeniť farbu.

Keď sme sa rozhodli pre farbu, ktorú potrebujeme. Kód farby môžeme skopírovať a pridať do štýlov požadovaného selektora. Je dôležité nepomýliť sa pri výbere selektora prvku! Napríklad, ak zmeníme farbu ako na obrázku pre selektor, ktorý máme štandardne priradený. Potom sa farba písma zmení pre celý text na stránke. A potrebujeme iba hlavičku alebo všetky hlavičky.
Pre jednu konkrétnu hlavičku bude kód v style.css vyzerať takto:
H1( farba: rgb(216, 48, 48); )
A ak pre celú skupinu hlavičiek, bude to takto:
H1, h2, h3, h4, h5, h6( farba: rgb(216, 48, 48); )
Okrem toho môžeme zakázať určité štýly pomocou začiarkavacieho políčka naľavo od voliča. Ak zrušíte začiarknutie políčka, použitý štýl bude zakázaný. Ale to nemusí vždy fungovať s farbou. Je však vhodné použiť na určenie odsadenia prvku, teda jeho umiestnenia na stránke.
Ak chcete zmeniť farbu pomocou prehliadača Mozilla Firefox. Musíme tiež prejsť na požadovanú stránku. Nájdite požadovaný prvok. Kliknite naň pravým tlačidlom myši. A z rozbaľovacej ponuky vyberte možnosť „Preskúmať prvok“.

Potom sa v spodnej časti zobrazí okno s kódom stránky. A vybraný prvok bude zvýraznený aj v kóde. A tiež na samotnej stránke prehliadač zakrúžkuje požadovaný prvok a označí preň selektor, čo je celkom pohodlné.

Teraz povoľte štýly a začnite ich upravovať online. Musíte kliknúť na tlačidlo „Štýl“ v pravom dolnom rohu. Potom sa vpravo zobrazí stĺpec so štýlmi, ktoré prvok používa. V tomto prípade písmo nadpisu.

Dobre teda. Určenie a zmena farby písma je úplne identická s metódou opísanou vyššie pomocou prehliadača Google. Preto vám odporúčam, aby ste sa oboznámili so zásadami fungovania tohto nástroja. Aby som to nemusel opakovať pre každý prehliadač zvlášť.
Požadovaný selektor nájdeme aj vypnutím štýlov alebo zmenou ich hodnôt pre požadovaný prvok. Len tu sú veci s výberom farby iné, alebo som jednoducho nenašiel, ako to povoliť túto funkciu. To znamená, že farba jednoducho vyzerá ako kód a môžete ju zmeniť iba pomocou kódu bez vizuálneho výberu farby. Aby ste to dosiahli, musíte poznať kódy, aspoň hlavné farby. Odkaz na rôzne farebné kódy nájdete na konci článku.

Po určení farebného kódu a jeho výmene. Zmeny uvidíme aj na stránke webu. A ak sme s výsledkom spokojní, jednoducho skopírujeme farbu písma, zadáme požadovaný selektor a prilepíme k nemu kód farby. Potom uložíme a skontrolujeme výsledok.
Ak chcete zmeniť farbu html písmo prvok, pomocou Prehliadač Opera. Musíte otvoriť stránku s prvkom, ktorého vzhľad chcete zmeniť. Umiestnite naň kurzor. Kliknite pravým tlačidlom myši. A v rozbaľovacej ponuke vyberte položku „Skontrolovať prvok“.

Potom sa nižšie zobrazí ďalšie okno rozdelené na dve časti. Rovnako ako v prípade prehliadača Google Chrome. Ľavý stĺpec s html kódom stránky. A pravý stĺpec so štýlmi CSS. Keď vyberiete určitý prvok, zvýrazní sa tak nižšie, v kóde stránky, ako aj na samotnej stránke.

Teraz opäť hľadáme selektor v pravom stĺpci, ktorý nastavuje farbu písma nadpisu, vypnutie alebo nahradenie štýlov. Po nájdení selektora máme možnosť zmeniť farbu online, aby sme našli vhodnejšiu farbu. IN tento prehliadač Možnosť výberu farieb vo vizuálnom režime bola implementovaná, čo je pohodlné.

Po určení farby. Otvorte súbor style.css a pridajte alebo zmeňte požadované štýly. Uložte a skontrolujte výsledok.
Pozor! Venujte prosím pozornosť. Ak ste používateľom webu Prehliadač Mozilla Firefox alebo Opera. A je tu niečo, čomu na téme nerozumieš. Pred položením otázky si prečítajte podrobná verzia, popísané pre Prehliadač Google Chrome. Všetky akcie sú úplne identické vo všetkých webových prehliadačoch. A tiež to nezabudnite urobiť pred úpravou štýlov CSS.
A posledná vec, ktorá vám môže pomôcť, je pri výbere farieb prvkov webu. Teda pri definovaní kódu pre každú farbu. Toto je podrobný štítok, ktorý môžete nájsť na stránke venovanej špeciálne určeniu farebného kódu stránky.
To je všetko, čo mám na dnes. Dúfam, že táto informácia vám pomôže prispôsobiť vzhľad vašej stránky. Ostatne, v článku meníme farbu písma len ako príklad. Aby ste sa dozvedeli, ako tento nástroj funguje, a tiež sa naučili, ako presne určiť, kde a čo zmeniť v súbore style.css.
html (min-výška: 100 %;) telo (pozadie: -webkit- linear-gradient (#93B874, #C9DCB9); pozadie: -o- linear-gradient (#93B874, #C9DCB9); pozadie: -moz- linear -gradient (#93B874, #C9DCB9); pozadie: lineárny gradient (#93B874, #C9DCB9);
- Rôzne prehliadače implementujú funkciu prechodu odlišne, takže musíte pridať viacero verzií kódu.
Vytvorte smerový gradient. Ak nechcete, aby prechod prebiehal vertikálne, zadajte smer, v ktorom budú farby blednúť. Ak to chcete urobiť, zadajte medzi značky nasledujúci kód :
html (min-výška: 100 %;) telo (pozadie: -webkit- linear-gradient (vľavo, #93B874, #C9DCB9); pozadie: -o- linear-gradient (vpravo, #93B874, #C9DCB9); pozadie: -moz- lineárny gradient (vpravo, #93B874, #C9DCB9) pozadie: lineárny gradient (vpravo, #93B874, #C9DCB9);
- Ak chcete, zmeňte usporiadanie slov „vľavo“ a „vpravo“ a experimentujte s rôznymi smermi prechodu.
Na prispôsobenie prechodu použite ďalšie vlastnosti. Môžete s tým urobiť viac, ako si myslíte.
- Napríklad po každej farbe môžete zadať percentuálne číslo. To bude indikovať, koľko miesta bude zaberať každý farebný segment. Tu je príklad kódu s týmito parametrami:
pozadie : lineárny gradient (#93B874 10 %, #C9DCB9 70 %, #000000 90 %);
- Pridajte k farbe priehľadnosť. V tomto prípade bude postupne slabnúť. Ak chcete dosiahnuť efekt vyblednutia, použite rovnakú farbu. Na nastavenie farby potrebujete funkciu rgba(). Posledná hodnota určí priehľadnosť: 0 - nepriehľadná farba a 1 - priehľadná farba.
pozadie: lineárny gradient (doprava, rgba (147, 184, 116, 0), rgba (147, 184, 116, 1));
Skontrolujte kód. Kód na vytvorenie farebného prechodu ako pozadia webovej stránky by vyzeral asi takto:
< html > < head > < style >html (min-výška: 100 %;) telo (pozadie: -webkit- linear-gradient (vľavo, #93B874, #C9DCB9); pozadie: -o- linear-gradient (vpravo, #93B874, #C9DCB9); pozadie: -moz- lineárny gradient (vpravo, #93B874, #C9DCB9) pozadie: lineárny gradient (vpravo, #93B874, #C9DCB9); < body >
Ak chcete zmeniť písmo, použite značku s prívlastkom FACE. Písmo môžete určiť podľa názvu (Arial, Tahoma, Verdana) alebo typu (napríklad monospace). Je vhodné uviesť viacero názvov fontov, aby ste sa vyhli situácii, kedy sa ukáže, že používateľ nemá nainštalovaný požadovaný font. Odporúčam použiť aspoň jeden zo všeobecne akceptovaných fontov (napríklad Arial). Neodporúčam používať viac ako 2-3 rôzne fonty na jednej stránke, inak bude stránka pôsobiť nemotorne a neprofesionálne.
Príklad:
Zmena veľkosti písma html stránky
Ak chcete zmeniť veľkosť písma, použite atribút SIZE. Ako väčšie písmo, tým je text zrozumiteľnejší. Malé písmo vám však umožňuje umiestniť na obrazovku viac informácií. Použitie tohto atribútu so značkou
Písmo môžete zmeniť pomocou značiek A . zväčší písmo určeného fragmentu vo vzťahu k predchádzajúcemu textu a , v súlade s tým znižuje.
Zmenou veľkosti jednotlivých písmen docielite zaujímavé efekty. Takto môžete napríklad získať cap – veľké veľké písmeno na začiatku odseku.
Príklad:
Výber farby písma html stránky
Zobrazovanie častí textu webovej stránky v rôznych farebných typoch písma ju robí atraktívnou.
Použitie atribútu TEXT v kontexte značky
, môžete zmeniť farbu celého textu webovej stránky. Použitie atribútu COLOR so značkou (má viac vysoká priorita) umožňuje interakciu so vzhľadom jedného kusu textu.Ak chcete zmeniť farbu textu, potrebujete poznať názov farby alebo jej hexadecimálny kód. Kód pozostáva zo symbolu libry # a čísla reprezentujúceho intenzitu červenej, zelenej a modrej zložky farby. Iba 16 štandardných farieb môže byť označených názvom.
Názov farieb Kód aqua ##00FFFF čierna ##000000 modrá ##0000FF fuchsiová ##FF00FF šedá ##808080 zelená ##008000 limetková ##00FF00 gaštanová ##800000 námornícka ##000080 olivová ##8080000 červená ### #FF0000 strieborná ##C0C0C0 modrozelená ##008080 biela ##FFFFFF žltá ##FFFF00
Ako zmeniť farbu písma v html
Ak máte nejaké znalosti o webových technológiách, mali by ste vedieť, že všetky značky a obsah dokumentu sú obsiahnuté v súbore html a v súbore css štýly toto ukladá štýly, ktoré definujú vzhľad rôznych prvkov. Takže je to css, ktorý musíme použiť na zmenu farby písma a všetko ostatné.
V html existujú značky, ktoré vám umožňujú aplikovať na text určité efekty, no musíte uznať, že vymýšľať stovky značiek pre každý odtieň by nebolo úplne rozumné. V css to môžete ovládať oveľa pohodlnejšie. Takto môžete napríklad nastaviť farbu písma pre prvok html body, teda značku, ktorá zahŕňa celý obsah stránky zobrazený na obrazovke.
telo (farba: červená; )
telo ( farba:červená; |
K telu stránky sme priradili červenú farbu. Dostanú ho odseky, zoznamy, nadpisy a všetky ostatné prvky. Toto sa bude diať dovtedy, kým štýly týchto prvkov nebudú predefinované na iné.
Farebné formáty záznamu
Možno máte nejaké znalosti o webdizajne? V tomto prípade by ste si mali uvedomiť, že existujú rôzne farebné režimy. Napríklad rgb, rgba, hsl, hex atď. Samozrejme, najjednoduchší spôsob, ako nastaviť tón, je jednoducho napísať kľúčové slovo. Urobili sme to v príklade vyššie, hodnota červená robí písmená červenými, modrými – modrými, hnedými – hnedými. Toto sú len názvy kvetov v angličtine.
Jediné, čo v tomto prípade potrebujete vedieť, je názov požadovanej farby. Môžete si ich pozrieť na internete v ľubovoľnej tabuľke. Ďalším populárnym spôsobom určenia farby je zapísanie jej hexadecimálneho kódu. Toto je takzvaný hexadecimálny formát. Príklady:
p( farba: #000; ) /* Text v odsekoch bude čierny. */ tabuľka( farba: #fff; ) /* Obsah v tabuľkách bude biely. */
Ako vidíte, musíte si zapísať mriežku a za ňou kód farby. Ako ho spoznať? Môžete napríklad otvoriť Photoshop alebo akýkoľvek iný grafický editor, v ktorom sa pri výbere farby zobrazí jeho hexadecimálny kód. Môžete tiež využiť službu online.
RGB je ďalší populárny formát záznamu. Jednoducho znamená červenú, zelenú, modrú. Farba v tomto formáte je nastavená takto:
#footer( farba: rgb(234, 22, 56); )
#footer( farba: rgb(234, 22, 56); |
Prvok s ID pätou získa zadanú farbu. Podiel červenej bude 234, zelenej – 22, modrej – 56. Tieto hodnoty je možné zapísať od 0 do 255. Podľa toho sa náš odtieň priblíži k červenej. V programe Maľovanie môžete pridať farby do svojej palety zmenou sýtosti troch základných farieb.


Výhodou tejto metódy je, že si môžete vybrať z miliónov farieb len zmenou troch čísel. Pri písaní pomocou kľúčových slov budete mať vo svojom arzenáli len niekoľko stoviek farieb.
Rgba - priesvitný text!
Áno, toto je nový režim nahrávania grafických editorov existuje už dlho, no vo webdizajne sa objavil pomerne nedávno. Píše sa to takto:
a( rgba(255, 12, 22, 0,5); )
rgba(255, 12, 22, 0,5); |
Posledné číslo v zázname nastavuje priehľadnosť. Dá sa písať od 0 do 1, kde 1 je úplne nepriehľadný text, teda predvolené správanie. V tomto prípade sa všetky odkazy sfarbia na červeno, ale vďaka priehľadnosti bude jas farby oveľa menší a ak je pod odkazom ďalšie pozadie alebo prvok, bude viditeľný.
Nesprávny spôsob nastavenia farby
V html je zastaraný atribút color a s jeho pomocou bolo možné napísať farbu textu pomocou kľúčové slovo. Teraz to už nemusí fungovať moderné prehliadače a táto metóda skutočne porušuje všeobecne uznávané webové štandardy. A je to aj nepohodlné.
Ako určiť farbu pre ľubovoľný fragment
Dobre, hovoríme o farbe písma pre odseky, odkazy a tabuľky, ale toto sú pevné prvky, ale čo ak potrebujete definovať farbu pre jednu vetu, jedno slovo, jedno písmeno?
Požadovaný fragment jednoducho uzavrieme do značiek span. Do tagu napíšeme atribút class, ktorému nastavíme ľubovoľnú, no zrozumiteľnú hodnotu. Napríklad takto:
To je všetko, teraz zostáva len prístup k selektoru v css.