Afișarea materialului Joomla în Shadowbox fără antet, subsol și orice altceva. Afișarea materialului Joomla în Shadowbox fără antet, subsol și orice altceva Advertisement Factory: extensie pentru monetizarea reclamelor pe Joomla

Citeste si
Ce este cel mai important atunci când dezvoltați un site web bazat pe CMS gata făcut sisteme? Nu editați niciodată fișierele kernel! Dacă faceți modificări la kernel, atunci fie ar trebui să refuzați să îl actualizați în continuare atunci când sunt lansate versiuni noi, fie pot apărea probleme cu funcționalitatea modificată în fișierele de sistem cu fiecare astfel de actualizare. Prin refuzul actualizărilor CMS, site-ul riscă să fie piratat de atacatori, deoarece actualizările nu numai că adaugă noi funcţionalitate, dar și corectarea erorilor din codul existent. Dacă actualizați nucleul de sistem, atunci există riscul de a suprascrie fișierele modificate. Acest lucru poate cauza, de asemenea, probleme cu suportul și dezvoltarea ulterioară a site-ului.
O sarcină standard la dezvoltarea unui site web este redefinirea rezultatului unui bloc. Dar, în același timp, nu te poți schimba fișiere de sistem. Cum poți schimba ieșirea? Să luăm în considerare următoarea problemă: Exemplu CMS Joomla! și sistemele sale de management al șablonului.
În CMS Joomla! șabloanele îndeplinesc o serie de sarcini importante, dintre care una este capacitatea de a suprapune aspecte ale componentelor și modulelor. Dacă ați creat cel puțin o dată un site care rulează Joomla!, atunci probabil știți că șabloanele sunt stocate în directorul de șabloane din directorul rădăcină al site-ului și că în panoul administrativ Există un manager de șabloane care vă permite să gestionați și să personalizați fiecare dintre ele. În interiorul folderului de șabloane se află folderele de șabloane în sine. De exemplu, pentru Joomla! Versiunea 3+ șablonul implicit este templates/protostar . Și deja în interiorul folderului șablon există un director html, care vă permite să suprascrieți ieșirea standard, atât furnizate cu CMS, cât și componente și module instalate suplimentar de la dezvoltatori independenți.
Unde sunt stocate fișierele de aspect ale componentelor și modulelor?
Fișierele de aspect sunt responsabile pentru generarea rezultatului cod html pagina sau o parte a acesteia. Ele sunt întotdeauna stocate în folderul tmpl al vizualizării. Luați în considerare, de exemplu, calea către aspectul standard al articolului:
Components/com_content/views/article/tmpl/default.php
Aici componentele este folderul standard pentru toți Componentele Joomla!, com_content – folder al componentei de gestionare a materialelor, care este furnizat în caseta cu sistemul CMS, vizualizări – folder care conține toate vizualizările componentei, articol – folder al unei anumite vizualizări responsabilă de afișarea articolelor, tmpl – folder cu layout-uri ale articolului. Structura este similară în partea administrativă a site-ului pentru această componentă, cu excepția directorului rădăcină al administratorului. ÎN module Joomla! Folderul tmpl este adesea localizat direct în rădăcina folderului modulului. De exemplu, modules/mod_articles_news/tmpl.
Cum să suprapuneți aspecte în Joomla!
Puteți suprascrie orice aspect din șablon. Pentru a face acest lucru, trebuie să plasați fișierul de aspect de-a lungul căii
Templates/template_name/html/component_name/view_name/layout_name.php
pentru componente și
Templates/template_name/html/module_name/layout_name.php
respectiv pentru module. De exemplu, pentru exemplul de cale a componentei de gestionare a articolelor de mai sus, calea ar fi:
Templates/protostar/html/com_content/article/default.php
Dacă nu aveți niciun folder din această cale, atunci trebuie să îl creați. Aspectul default.php în sine este cel mai ușor de copiat din folderul component în șablon. Pentru un exemplu cu un modul, această cale ar putea fi:
Templates/protostar/html/mod_articles_news/default.php
Dosarul tmpl al unei componente sau al unui modul poate conține mai multe aspecte. Puteți muta oricare dintre ele sau pe toate simultan în folderul corespunzător din șablon pentru modificări ulterioare. Înainte de a afișa conținutul CMS-ului specificat Joomla! va verifica prezența acestuia în directorul html al șablonului curent și, dacă este acolo, atunci acest aspect particular va fi afișat, și nu aspectul din folderul componentă sau modul. De asemenea, rețineți că pentru oricare dintre elementele de meniu din Joomla! Puteți specifica un șablon pentru ieșire, altul decât cel implicit. În consecință, calea către folderul cu aspecte suprapuse pentru acest element de meniu va folosi numele șablonului selectat.
În mod similar, puteți suprapune aspecte în partea administrativă a site-ului. Pentru aceasta, se folosește un șablon separat de folderul administrator/șabloane.
Ieșirea anulată prin managerul de șabloane
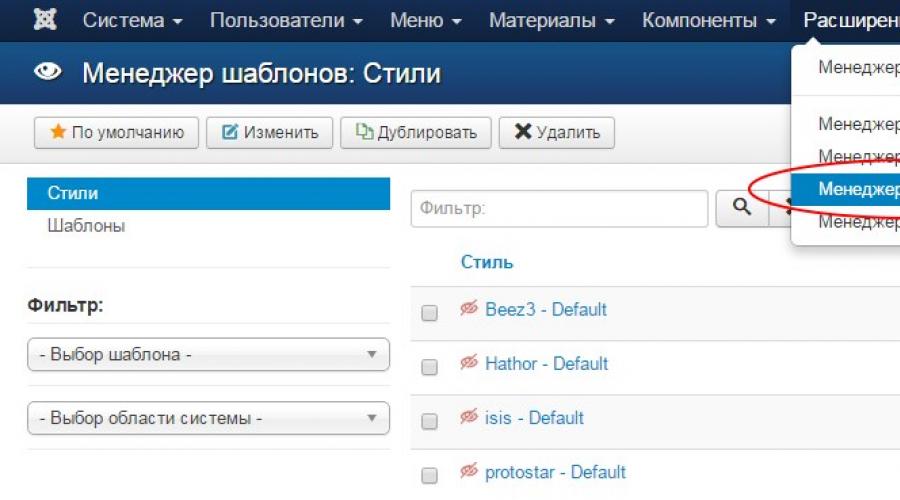
În Joomla! Peste 3 dezvoltatori au adăugat manager de șabloane caracteristică nouă, care vă permite să efectuați toate acțiunile necesare pentru a suprapune aspectul unei componente sau modul direct din panoul administrativ al site-ului. Pentru a face acest lucru, trebuie să accesați Managerul de șabloane,
 accesați fila Șabloane
accesați fila Șabloane  și faceți clic pe numele șablonului curent.
și faceți clic pe numele șablonului curent. 
Sau în fila Stiluri, faceți clic pe numele șablonului dorit din coloana Șablon.


Aici trebuie doar să selectați unul dintre module sau componente, iar CMS-ul însuși va crea folderul necesar și va copia totul acolo fișiere standard aspect și vă va spune calea către acesta.
După cum puteți vedea, aici există și o coloană numită Layouts. Sistemul de management al aspectului în sine a apărut recent și în Joomla! și merită un articol separat. Aici menționăm doar că principiul redefinirii lor în șablon este similar, iar calea are următoarea formă:
Templates/template_name/html/layouts/joomla/layout_name/
În interiorul acestui folder se află o serie de foldere și fișiere legate de rezultatul acestui aspect.
Deci te poți schimba aspect paginile site-ului fără a modifica structura internă a sistemului de management al conținutului.
Acesta este mecanismul standard pentru suprapunerea machetelor într-un șablon, dar pot exista și excepții de la aceasta. De exemplu, atunci când utilizați șabloane de la YOOtheme bazate pe propriul lor cadru Warp. Desigur, acest sistem se bazează și pe structură și pe caracteristicile funcționale Șabloane Joomla!, dar are, de asemenea, propriile stiluri interne de stil, în fiecare dintre care puteți suprascrie rezultatul layout-urilor. Vă vom spune mai multe despre acest mecanism într-un articol viitor.
În a acestui material Să ne uităm la câteva componente pentru Joomla 3 care pot extinde semnificativ capacitățile acestui sistem de management al conținutului.
o Caracteristici componenta Serviciul Clienți pentru crearea unui site de asistență pe Joomla 3
Această componentă vă permite să creați o platformă prin care chatul online va fi disponibil, feedback, cartea de oaspeti, formular de contact, sisteme de apel invers etc. Această extensie pentru Joomla 3 va oferi posibilitatea de a discuta și rezolva diverse probleme, așa cum se întâmplă, de exemplu, pe e-linker.ru.
Pentru a înțelege esența componentei, cel mai bine este să vă uitați la capacitățile sale:
- comunicare online ( ajutor rapid, suport online);
- Puteți adăuga butoane de apel (numit și buton „apel înapoi”, „clic la cerere”, „buton vorbire”);
- există un sistem de înregistrare care poate urmări problemele;
- formular de contact;
- carte de oaspeți;
- widget de feedback.
Cu toate aceste instrumente componente care au fost combinate într-o singură platformă, administratorii site-ului sunt capabili să servească clienții ușor și eficient.
Pachetul vine cu multe stiluri care pot fi schimbate special pentru site-ul dvs. Datorită acestei extensii, administratorul site-ului se poate conecta la grupul de asistență direct din panoul de administrare Joomla.
Este posibil să publicați funcții pe site-ul dvs. într-un mod mai practic. Rețineți că după instalarea extensiei, se va adăuga un buton Panou de suport, făcând clic pe care vă puteți înregistra în contul oFeatures pentru gestionarea completă a solicitărilor de componente.
Alte avantaje ale componentei:
- Dacă aveți clienți din toată lumea, atunci în acest caz va trebui să creați traduceri pentru cantitate mare limbi;
- Puteți gestiona drepturile de conectare ale utilizatorului componentelor;
- Vei avea posibilitatea de a sprijini utilizatorii de componente care folosesc smartphone-uri sau tablete;
- Dacă, de exemplu, clienții dvs. sunt din Franța sau Germania, dar doar un membru al echipei de asistență înțelege limba germană, atunci aceste informații pot fi adăugate în sistem. Pe viitor, toti clientii din Germania vor fi indrumati catre acest specialist, pentru ca doar el poate rezolva problema unui utilizator care vorbeste germana;
- Tu și angajații tăi aveți capacitatea de a lucra cu fusuri orare.
Advertisement Factory: extensie pentru monetizarea reclamelor pe Joomla
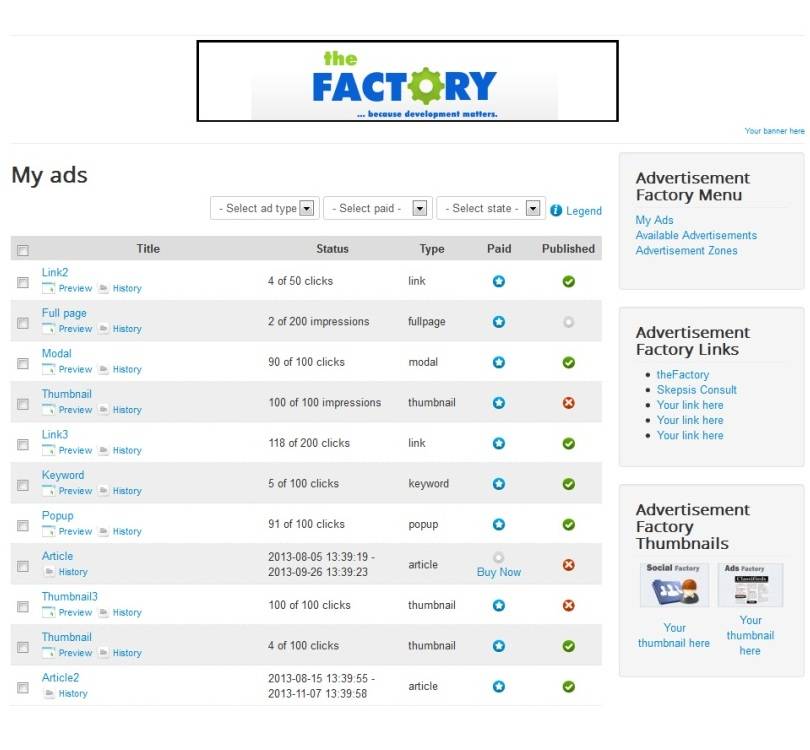
Această componentă permite utilizatorilor să publice linkuri, bannere, miniaturi etc., care vor fi afișate pe anumite module și unde administratorul poate specifica prețul pentru acestea. Utilizatorii au posibilitatea de a achiziționa reclame pe care se va număra numărul de clicuri și tranziții; De asemenea, puteți seta intervalul de timp de afișare.
Puteți crea mai multe planuri financiare pentru un tip de anunț. Datorită acestei extensii, puteți face publicitate utilizatorilor pentru diverse servicii și produse.
Caracteristici și caracteristici ale fabricii de publicitate:
- crearea de reclame cu linkuri simple (linkuri din text);
- adăugarea de imagini mici cu link-uri;
- adăugarea de imagini mari cu link-uri (de obicei bannere);
- inserați pop-up ferestre modale, care poate conține text sau o imagine;
- adăugarea de anunțuri pe toată pagina care sunt afișate pe întreaga pagină pentru un timp specificat, după care trimit utilizatorul la pagina originală la care dorea inițial să meargă;
- reclame care atribuie anumite cuvinte cheie;
- ferestre pop-up clasice;
- reclame sub formă de articole;
- stabilirea ce reclame sunt disponibile pentru afișare pe site;
- sistem de notificare, mesagerie, aprobare;
- păstrarea unui jurnal al tuturor evenimentelor;
- stabilirea monedei principale.
Componenta pentru Joomla 3 acceptă UTF-8 și este multilingvă. Există posibilitatea integrării cu Joomla, datorită căreia puteți folosi același login pentru lucru; tranziție ușoară la RTL; motor de căutare Optimizare SEOși SEF; Proces ușor de instalat și de actualizare. Puteți obține componenta de la adresa URL: http://thephpfactory.com/advertisement-factory-for-joomla 
SJ Video Player – componentă pentru redarea videoclipurilor pe Joomla
Folosind această componentă puteți adăuga un player video HTML 5 sau Player Youtube cu capacitatea de a organiza videoclipuri în liste de redare. Adică, puteți afișa videoclipuri canal YouTube sau prin încărcarea propriilor fișiere. Există multe scheme de proiectare a interfeței.
Playerul este capabil să organizeze o listă de redare, care poate conține mai multe videoclipuri de pe YouTube, mai multe videoclipuri de pe computer sau doar un fișier pentru redare. Astfel de caracteristici fac din SJ Video Player unul dintre cei mai buni jucători, care este disponibil pe JED. Capacitatea jucătorului de a crea imagini în miniatură ale cadrelor dintr-un fișier și postere; compatibil cu dispozitive mobile pe iOS și Android. Din versiunea 2.0 playerul a început să lucreze pe suport HTML 5 Flash Player a fost eliminat.
Caracteristici si avantaje:
- crearea și gestionarea ușoară a listelor de redare și a videoclipurilor;
- control asupra listelor de redare create;
- adăugarea videoclipurilor la o listă de redare într-un mod convenabil;
- ștergerea/crearea/editarea anumitor videoclipuri;
- controlul descrierilor video;
- crearea de postere pentru videoclipuri locale;
- Miniaturi pentru videoclipuri YouTube.
Din păcate, jucătorul este distribuit contra cost. Îl puteți achiziționa la adresa URL: http://extensionspot.net/spot-extensions-products/sj-video-player
https://www.youtube.com/watch?v=dVJ3aLDzmbc
Director JU – componentă pentru lucrul cu directoare
Această extensie profesională este concepută pentru a funcționa cu cataloage de produse; Datorită extensiei, puteți crea orice tip de afișare de conținut. Folosind 12 tipuri de fișiere încorporate, tone de setări și extensibilitate folosind plugin-uri, puteți gestiona directoare
Dacă compania dumneavoastră oferă o gamă destul de largă de servicii și nu doriți să distrageți atenția vizitatorului cu lista obișnuită a acestor servicii, atunci șablonul Hot Blocks vă va rezolva problemele. Pe lângă asta link-uri regulate deasupra, partea principală a șablonului este împărțită în blocuri. Fiecare bloc are propriul design și va reprezenta un serviciu separat.
Descriere șablon
Șablonul Blocuri are o structură simplă cu pozițiile principale ale site-ului afișate pe pagina principală, care pot fi ajustate împreună cu parametrii imaginilor însoțitoare. Acest lucru este convenabil pentru un site de prezentare pentru companii și firme private, o resursă educațională mică, blog personal sau un portofoliu, unde vă puteți expune lucrările împreună cu o galerie descriere detaliată la ei.
Acest șablon HotThemes constă din blocuri care pot fi scalate în funcție de importanța informațiilor și de subiectele care ar trebui subliniate. pagina de start. Stilurile de șablon sunt prezentate în patru variante. Fiecare dintre ele are trei culori: prima este antetul, a doua este fundalul, iar a treia este sublinierea. Există astfel de combinații: negru, alb, smarald; Alb, negru, roz; Albastru, alb, ocru; Bordeaux, alb, ocru.
Desigur, dacă este necesar, paleta poate fi selectată folosind un instrument simplu sau înregistrată manual.
Șablon Joomla Blocuri De asemenea, are astfel de module necesare precum o galerie și o prezentare de diapozitive, care este utilă pentru orice site, deoarece vizitatorii răspund cel mai mult la imagini colorate, schimbătoare, care le permit să-și formeze o impresie asupra informațiilor furnizate în articole. Pentru secțiunea de contacte, un plugin pentru vizualizarea locației companiei dvs. pe Google Maps este relevant. Setările pentru această funcție sunt la fel de simple ca personalizarea întregului șablon, deci este potrivit pentru utilizare chiar și de către un webmaster începător.
Caracteristicile șablonului:
- Șablonul este actualizat constant la ultimele versiuni Joomla!
- Disponibilitate Fișiere PSD pentru a schimba cu ușurință designul șablonului.
- Pachet de pornire rapidă - posibilitatea de a lansa un șablon cu date demonstrative, rapid și fără dificultate.
- Cod curent și securizat, cele mai recente versiuni de PHP și MySQL.
- Suport pentru comprimarea scripturilor JavaScript și CSS pentru a accelera site-ul.
- Conform cu standardele W3C XHTML 1.0 Transitional și W3C CSS Valid.
- Designul contine 18 pozitii pentru aranjarea modulelor.
- Designul șablonului conține 4 opțiuni de culoare care se vor armoniza bine cu Joomla! site-ul web.
- Posibilitatea de a schimba imaginea de fundal pentru a se potrivi cu culoarea principală a temei din parametrii șablonului.
- Șablonul este configurat special pentru a utiliza limbaje RTL/LTR.
- Meniu derulant clasic cu efecte de animație fluide: Fade, Scroll Down, Drop-In și Simplu.
- Fonturi de internet Google ușoare pentru temă.
- Suport pentru componenta de gestionare a conținutului K2 și Galeria foto caldă pentru Joomla!.
- Compatibil cu Joomla! 2.5 și Joomla 3.x.
Acest material poate fi descărcat de pe
Modulul Ninja Shadowbox este conceput pentru a afișa conținut variat - imagini, videoclipuri, pagini web într-o fereastră pop-up frumoasă.
Ninja Shadowbox funcționează împreună cu componenta Shadowbox, care este un foarte bun cross-browser și cross-platform scris în JavaScript jQuery plugin jQuery, destinat afișării conținutului media.
Atenție: exemplele de funcționare a modulelor prezentate în acest articol nu mai funcționează.
Acesta este modulul pe care îl folosesc pe acest site. Prin urmare, pentru a înțelege cum funcționează, faceți clic pe imaginea casetei de mai jos:

Particularitate a acestui modulÎn comparație cu alte extensii similare, este foarte ușor de utilizat. Acceptă 33 de limbi și are 4 skin-uri pop-up diferite.
Funcționalitatea modulului
#1.
Abilitatea de a selecta o bibliotecă JS pentru Shadowbox; Folosind acest modul este posibil să se arate următoarele tipuri
conţinut:
#2.
Imagini de diferite formate, inclusiv cele mai comune jpg, gif, png;
#3.
Videoclipuri în format SWF; #4. Videoclipuri în format FLV;

 #5.
#5.
Afișați videoclipuri de pe site-uri populare de găzduire video YouTube și altele asemenea;
#6.
Spectacol
În plus, puteți deschide imaginea când faceți clic pe mini-miniatura imaginii. Puteți vedea această metodă mai sus, unde sunt prezentate capturi de ecran ale setărilor modulului. Pentru a face acest lucru, veți avea nevoie de două imagini, una mare care trebuie afișată în caseta de umbre și una mică care va fi o mini schiță. Codul va arăta astfel:
Faceți clic pe miniatură pentru a deschide imaginea.

În plus, folosind modulul puteți crea o întreagă galerie. De exemplu, trebuie să afișați nu o singură imagine, ci mai multe imagini la rând și să le derulați fără a părăsi caseta de umbră. Pentru a face acest lucru, în linkul care merge la fiecare dintre imagini trebuie să indicați următoarele: rel="shadowbox"
Să presupunem că trebuie să facem o galerie de trei imagini, atunci codul va arăta astfel:
Prima imagine A doua imagine A treia imagine
Desigur, sub formă de linkuri pot exista nu numai text, ci și mini-miniaturi de imagini.
Exemplu de utilizare a galeriei:
Codul pentru deschiderea oricărei pagini web în shadowbox va fi următorul:
Codul pentru redarea unui videoclip YouTube în shadowbox va fi următorul:
Parametrii;width=600;height=400 sunt necesari pentru a specifica înălțimea și lățimea ferestrei în care va fi redat videoclipul dacă nu specificați, fereastra va umple aproape tot monitorul; Iată principalele cazuri de utilizare pentru acest modul.
Modulul oferă posibilitatea de a selecta biblioteca JS necesară pentru ca Shadowbox să funcționeze. Vă rugăm să rețineți că, în mod implicit, joomla încarcă deja biblioteca mootools, așa că dacă nu ați blocat ieșirea acestei biblioteci, atunci în setările modulului, împotriva opțiunii „Încărcați biblioteca JS”, bifați opțiunea „Nu încărcați”.
Biblioteca mootools cântărește deja aproximativ 70 kb, iar dacă conectați o altă bibliotecă, aceasta va încărca foarte mult paginile site-ului. Dacă nu știți dacă biblioteca dvs. mootools se încarcă sau nu, puteți pur și simplu să salvați orice pagină de pe site ca html cu imagini. Apoi accesați folderul care va fi creat când salvați pagina. Dacă există un fișier mootools.js acolo, atunci biblioteca este încărcată și trebuie să faceți ceea ce este menționat mai sus.
A apărut o sarcină pentru a face ca atunci când faceți clic pe un link către un material în Joomla, acesta să se deschidă într-o casetă lightbox. Joomla 2.5 (apropo, există o părere că va funcționa în 1.5). Să o luăm și să o facem.
În primul rând, să-l definim. Dacă șablonul nostru nu oferă posibilitatea de a vă configura propriul aspect pentru afișarea materialelor în categorii, deschideți acest fișier:
/components/com_content/views/category/tmpl/blog_item.php
Acest lucru, desigur, este foarte rău, deoarece Joomla este în curs de actualizare (aceasta este, prin urmare, bine) și la actualizare, acest fișier va fi suprascris cu unul nou.
Doar în cazul în care ne-am devansat în avans și am creat un folder com_content în folderul șablon din folderul html și am copiat cu atenție totul de acolo
/components/com_content/views
atunci nu ne este frică de reînnoire, ci dimpotrivă, să fie reînnoită - nu ne va umbri lucrările.
În consecință, fișierul va fi localizat aici:
/templates/TEMPLATE/html/com_content/category/blog_item.php
Deci, deschideți-l și în rândul 28 scrieți următoarele:
Adică adăugăm
La fel se poate face și în dosar default_articles.php pe linia 105.
Există o capcană aici. Dacă folosim CNC- introduceți ce am scris. Dacă se folosesc legături parametrice(tip index.php?option=com_plugins&view=plugin...) - introduceți aceasta:
&tmpl=component
Un semn s-a schimbat. Trucul este că atunci când avem deja niște valori în bara de adrese (ca în cazul unei legături parametrice), putem adăuga una nouă folosind „&” , dar dacă nu avem nimic, începem să adăugăm valori în GET cu un semn de întrebare „?”.
Rel="shadowbox;width=600;height=600" target="_blank"
Nu erau acolo implicit, puteți verifica :)
Principalul lucru este să nu uitați ?tmpl=component, altfel fereastra se va deschide, dar întreaga pagină va fi în ea, împreună cu meniul, subsolul, antetul și alte delicii.
Ce înseamnă acest lucru (pentru cei care părăsesc trenul blindat doar pentru pâine): „Atributul rel definește relația dintre documentul curent și documentul la care duce linkul specificat de atributul href.” (c) HTMLBook.
Există, de asemenea, țintă - încarcă pagina într-o nouă fereastră de browser.
Acum la cel mai important lucru, și anume „ de ce nu merge". Pentru ca acesta să funcționeze, trebuie să atașați cutia umbră în sine la acest lucru bun. Pluginul Joomla se numește Shadowbox Media Viewer. Nu văd niciun rost în furnizarea de linkuri - pluginul poate fi căutat cu ușurință pe Google, iar versiunea este cea mai nouă. Există o mulțime de setări acolo, pe site-ul dezvoltatorilor, există un manual care este tradus într-o stare complet sănătoasă de Google Translator.
Ei bine, asta pare să fie tot... Noroc. Întreabă.