Cum se schimbă culoarea în html. Cum se schimbă culoarea textului în HTML

Citeste si
Astăzi, vom vorbi despre o întrebare care apare foarte des pe internet. Și nu mai puțin des, vizitatorii blogului îmi pun această întrebare. Și cunoscând răspunsul la acesta, vei putea folosi cunoștințele dobândite în alte situații. Care sunt legate de amplasarea elementelor pe site, dimensiunea și culoarea acestora.
În general, am decis să dedic articolul cum să schimbi culoarea fontului în codul html, adică pe site. Dar vreau să subliniez încă o dată că, aplicând abilitățile dobândite din acest articol, veți putea face mai mult decât doar să schimbați culoarea fontului. Dar și culoarea de fundal, dimensiunea fontului, locația diferitelor elemente pe pagină și dimensiunile acestora. Și multe altele legate de editarea stilurilor CSS, care sunt responsabile de aranjarea elementelor și aspect pagini. În acest caz, nu vom avea nevoie de niciunul programe suplimentare sau servicii. Tot ce aveți nevoie este browserul web pe care îl utilizați pentru a citi acest articol.
Aşa. Cea mai mare problemă nu este schimbarea proprietăților în sine. Iar definiția elementului, cunoscută și sub numele de selector, se află în fișierul style.css. ale căror proprietăți trebuie modificate pentru ca aspectul pe pagină în sine să se schimbe. Datorită capacităților actuale ale browserelor, putem determina cu ușurință selectorul dorit.
De exemplu, voi folosi unul dintre standard șabloane wordpress. Pentru aceasta vom schimba culoarea fontului. Dar prin analogie, putem efectua acțiuni similare în oricare altul tema wordpress. Și în general, pe orice, absolut orice site, indiferent dacă este al tău sau nu și ce CMS este ales. Deoarece, în orice caz, browserul afișează orice site sub formă de cod html, folosind stiluri CSS pentru a organiza aspectul necesar.
Pentru a folosi această metodă, avem nevoie de un browser web Google Chromeși site-ul în sine, pentru care trebuie să schimbați culoarea fontului.
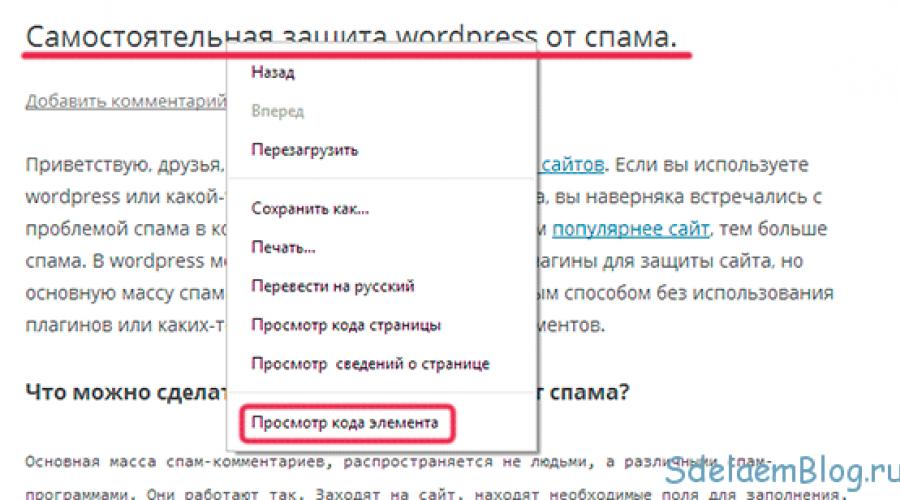
Deschidere pagina dorită site-ul. Plasați cursorul peste obiectul care trebuie editat. În cazul nostru, acesta este fontul. De exemplu, fontul titlului articolului. Clic clic dreapta mouse-ul peste titlul articolului. Apoi, în meniul derulant, selectați elementul „Vizualizare cod element”.

După aceasta, în partea de jos a ferestrei browserului va apărea o fereastră suplimentară, în care va fi afișat codul html al paginii. Cu cine vom lucra. Acum, dacă am făcut totul așa cum a fost scris mai sus, elementul de care avem nevoie va fi evidențiat în coloana din stânga ferestrei. Și stilurile sale, de care avem nevoie, vor fi afișate în coloana din dreapta a ferestrei.

În acest caz, elementul evidențiat este titlul articolului. Adică este împachetat în etichete h1...h6. Si arata cam asa:
Titlul articolului.
Acum, mai multe despre cum să utilizați această funcție de browser. În coloana din stânga putem selecta orice element al paginii web trecând cu mouse-ul peste codul html. În acest caz, elementul va fi evidențiat pentru a fi mai clar în ce element se află în acest moment noi am ales. Și în dreapta sunt toate stilurile care se referă la acest obiect. Merită să luăm în considerare faptul că un element poate fi afectat nu numai de stilurile legate direct de el. Dar și stiluri globale care se aplică tuturor elementelor similare din pagină.
În exemplul nostru, acesta este exact cazul. Dacă facem clic pe o etichetă de titlu, nu vom vedea în stilurile acesteia culorile fontului care i se aplică în mod specific. Aici, culoarea fontului este atribuită de selectorul global de corp, care afectează și culoarea altor fonturi, nu neapărat titluri. Există, de asemenea, stiluri pentru toate tipurile de titluri simultan. Și pentru a atribui o culoare numai pentru de acest tip antet, le putem scrie separat în fișierul style.css, deoarece folosind browser-ul, am determinat ce selector este necesar pentru a atribui stiluri. În acest caz, va fi h1. Adică, pentru a defini stiluri pentru titlul articolului, trebuie să scrieți următoarele în style.css:
H1( /* stiluri antet */ )
În plus, folosind browserul, putem încerca anumite stiluri pentru orice element înainte de a-l scrie în fișierul de stiluri. Adică, cum să vă oferiți o previzualizare a aspectului. Cu toate acestea, nu se va schimba nimic pe site. Pentru asta, dacă nu deja stiluri specificate pentru acest selector, putem scrie orice în partea de sus a coloanei din dreapta. Adică, pentru un selector care este definit ca element.style:

În același timp, aspectul elementului se va schimba online, doar în browserul nostru. Ceea ce este foarte convenabil. Totul poate fi ajustat după cum este necesar. Și abia apoi scrieți totul într-un fișier de stil și salvați-l. Și apoi modificările vor fi afișate pe site pentru toți vizitatorii.
Acum, să schimbăm culoarea fontului titlului, aplicând ceea ce am învățat. Apropo, puteți încerca să schimbați culoarea titlului chiar în acest articol. Și voi descrie acțiunile folosind un șablon standard. Acest lucru merită luat în considerare.
Eticheta dorită este selectată, dar unde este culoarea acesteia? Pentru a afla de unde vine culoarea fontului, pur și simplu derulați în jos stilurile utilizate până când vedem stiluri cu culoare. De obicei arată ca culoarea. Și pentru a verifica dacă am găsit stilul de care avem nevoie sau nu, putem da clic pe pătratul cu culoarea și înlocuim culoarea cu oricare alta. Dacă culoarea se schimbă, atunci am găsit selectorul potrivit și aici trebuie să schimbăm culoarea.

Odată ce ne-am hotărât asupra culorii de care avem nevoie. Putem copia codul de culoare și îl putem adăuga la stilurile selectorului dorit. Este important să nu greșiți atunci când alegeți un selector pentru un element! De exemplu, dacă schimbăm culoarea ca în imagine pentru selectorul pe care l-am atribuit implicit. Apoi culoarea fontului se va schimba pentru tot textul de pe site. Și avem nevoie doar de antet sau de toate anteturile.
Pentru un antet specific, codul din style.css va arăta astfel:
H1(culoare: rgb(216, 48, 48); )
Și dacă pentru întregul grup de anteturi, va fi așa:
H1, h2, h3, h4, h5, h6 (culoare: rgb(216, 48, 48); )
În plus, pentru a verifica, putem dezactiva anumite stiluri folosind caseta de selectare din stânga selectorului. Dacă debifați caseta, stilul aplicat va fi dezactivat. Dar acest lucru poate să nu funcționeze întotdeauna cu culoarea. Dar este convenabil de utilizat pentru a determina indentarea unui element, adică locația acestuia pe pagină.
Pentru a schimba culoarea folosind browserul Mozilla Firefox. De asemenea, trebuie să mergem la pagina dorită. Găsiți elementul necesar. Faceți clic dreapta pe el. Și selectați „Explora element” din meniul drop-down.

După aceasta, în partea de jos va apărea o fereastră cu codul site-ului. Și elementul selectat va fi, de asemenea, evidențiat în cod. Și, de asemenea, pe pagina în sine, browserul va încercui elementul dorit și va indica selectorul pentru acesta, ceea ce este destul de convenabil.

Acum să activați stilurile și să începeți să le editați online. Trebuie să faceți clic pe butonul „Stil” din colțul din dreapta jos. După care, în dreapta va apărea o coloană cu stilurile folosite de element. În acest caz, fontul titlului.

Ei bine, atunci. Definirea și schimbarea culorii fontului este absolut identică cu metoda descrisă mai sus folosind browserul Google. Prin urmare, vă recomand să vă familiarizați cu principiile de funcționare a acestui instrument. Pentru a nu trebuie să o repet pentru fiecare browser separat.
De asemenea, găsim selectorul dorit prin dezactivarea stilurilor sau prin modificarea valorilor acestora pentru elementul dorit. Numai că aici lucrurile sunt diferite cu alegerea culorii sau pur și simplu nu am găsit cum să le activez această funcție. Adică, culoarea arată pur și simplu ca un cod și o puteți schimba doar cu un cod, fără a selecta vizual o culoare. Pentru a face acest lucru, trebuie să cunoașteți codurile, cel puțin ale culorilor principale. Puteți găsi un link către diferitele coduri de culoare la sfârșitul articolului.

După stabilirea codului de culoare și înlocuirea acestuia. Vom vedea modificări și pe pagina site-ului. Și dacă suntem mulțumiți de rezultat, pur și simplu copiem culoarea fontului, introducem selectorul dorit și lipim codul de culoare pentru acesta. După aceea, salvăm și verificăm rezultatul.
Pentru a schimba culoarea font html element, folosind browser Opera. Trebuie să deschideți o pagină cu un element al cărui aspect doriți să îl schimbați. Treceți cursorul peste el. Faceți clic dreapta. Și selectați elementul „Inspectați elementul” din meniul derulant.

După care, mai jos va apărea o fereastră suplimentară, împărțită în două părți. La fel ca și cu Google Chrome. Coloana din stânga cu codul html al paginii. Și coloana din dreapta cu stiluri CSS. Când selectați un anumit element, acesta va fi evidențiat, atât mai jos, în codul paginii, cât și pe pagina în sine.

Acum, încă o dată căutăm un selector în coloana din dreapta, care setează culoarea fontului titlului, dezactivând sau înlocuind stilurile. Odată ce selectorul este găsit, avem posibilitatea de a schimba culoarea online pentru a găsi o culoare mai potrivită. ÎN acest browser A fost implementată capacitatea de a selecta culorile în modul vizual, ceea ce este convenabil.

După determinarea culorii. Deschideți fișierul style.css și adăugați sau modificați stilurile dorite. Salvați și verificați rezultatul.
Atenţie! Vă rugăm să fiți atenți. Dacă sunteți utilizator web browser Mozilla Firefox sau Opera. Și este ceva ce nu înțelegi despre subiect. Înainte de a pune o întrebare, vă rugăm să citiți versiune detaliată, descris pentru browser Google Chrome. Toate acțiunile sunt absolut identice în toate browserele web. Și, de asemenea, nu uitați să faceți înainte de a edita stilurile CSS.
Iar ultimul lucru care te poate ajuta este atunci când alegi culorile pentru elementele site-ului. Adică în definirea codului pentru fiecare culoare. Aceasta este o placă detaliată pe care o găsiți pe pagina dedicată special determinării codului de culoare pentru site.
Asta e tot ce am pentru azi. sper ca aceste informații vă va ajuta să personalizați aspectul site-ului dvs. La urma urmei, în articol schimbăm culoarea fontului doar ca exemplu. Pentru a afla cum funcționează acest instrument și, de asemenea, pentru a afla cum să determinați cu exactitate unde și ce să schimbați în fișierul style.css.
html (înălțime minimă: 100%;) corp (fond: -webkit- gradient liniar (#93B874, #C9DCB9); fundal: -o- gradient liniar (#93B874, #C9DCB9); fundal: -moz- liniar -gradient(#93B874, #C9DCB9); fundal: liniar-gradient(#93B874, #C9DCB9);
- Diferitele browsere implementează diferit funcționalitatea gradientului, așa că trebuie să adăugați mai multe versiuni ale codului.
Creați un gradient direcțional. Dacă nu doriți ca gradientul să ruleze pe verticală, specificați direcția în care se vor estompa culorile. Pentru a face acest lucru, introduceți următorul cod între etichete :
html (înălțime minimă: 100%;) corp (fond: -webkit- gradient liniar (stânga, #93B874, #C9DCB9); fundal: -o- gradient liniar (dreapta, #93B874, #C9DCB9); fundal: -moz- liniar-gradient (dreapta, #93B874, #C9DCB9): fundal liniar-gradient (la dreapta, #93B874, #C9DCB9);
- Dacă doriți, rearanjați cuvintele „stânga” și „dreapta” pentru a experimenta diferite direcții de gradient.
Utilizați alte proprietăți pentru a personaliza gradientul. Poți face cu el mai mult decât crezi.
- De exemplu, după fiecare culoare puteți introduce un număr procentual. Aceasta va indica cât spațiu va ocupa fiecare segment de culoare. Iată un exemplu de cod cu acești parametri:
fundal: gradient liniar (#93B874 10%, #C9DCB9 70%, #000000 90%);
- Adăugați transparență culorii. În acest caz, se va estompa treptat. Pentru a obține un efect de estompare, utilizați aceeași culoare. Pentru a seta culoarea, aveți nevoie de funcția rgba(). Ultima valoare va determina transparența: 0 - culoare opac și 1 - culoare transparentă.
fundal: gradient liniar (la dreapta, rgba ( 147 , 184 , 116 , 0 ), rgba ( 147 , 184 , 116 , 1 ));
Examinați codul. Codul pentru a crea un gradient de culoare ca fundal pentru o pagină web ar arăta cam așa:
< html > < head > < style >html (înălțime minimă: 100%;) corp (fond: -webkit- gradient liniar (stânga, #93B874, #C9DCB9); fundal: -o- gradient liniar (dreapta, #93B874, #C9DCB9); fundal: -moz- liniar-gradient (dreapta, #93B874, #C9DCB9): fundal liniar-gradient (la dreapta, #93B874, #C9DCB9); < body >
Pentru a schimba fontul utilizați o etichetă cu atributul FACE. Puteți specifica fontul după nume (Arial, Tahoma, Verdana) sau tip (de exemplu, monospace). Este recomandabil să enumerați mai multe nume de fonturi pentru a evita situația în care se dovedește că utilizatorul nu are instalat fontul necesar. Recomand să folosiți cel puțin unul dintre fonturile general acceptate (de exemplu Arial). Nu recomand să folosiți mai mult de 2-3 fonturi diferite pe o pagină, altfel pagina va arăta neîndemânatică și neprofesională.
Exemplu:
Modificarea dimensiunii fontului unei pagini html
Pentru a modifica dimensiunea fontului, utilizați atributul SIZE. Cum font mai mare, cu atât textul devine mai ușor de înțeles. Cu toate acestea, fontul mic vă permite să încadrați mai multe informații în ecran. Folosind acest atribut cu o etichetă
Puteți schimba fontul folosind etichete Şi . mărește fontul fragmentului specificat în raport cu textul anterior și , în consecință, reduce.
Schimbând dimensiunea literelor individuale, puteți obține efecte interesante. De exemplu, în acest fel puteți obține un drop cap - o literă mare mare la începutul unui paragraf.
Exemplu:
Selectarea culorii fontului unei pagini html
Afișarea unor părți din textul unei pagini Web în fonturi colorate diferite o face mai atractivă.
Utilizarea atributului TEXT în contextul unei etichete
, puteți schimba întreaga culoare a textului unei pagini web. Aplicarea atributului COLOR cu o etichetă (are mai mult prioritate mare) vă permite să interacționați cu aspectul unei singure bucăți de text.Pentru a schimba culoarea textului, trebuie să cunoașteți numele culorii sau codul hexazecimal al acesteia. Codul este format din simbolul lire sterline # și un număr care reprezintă intensitatea componentelor roșii, verzi și albastre ale culorii. Numai 16 culori standard pot fi menționate prin nume.
Denumirea culorilor Cod aqua ##00FFFF negru ##000000 albastru ##0000FF fuchsia ##FF00FF gri ##808080 verde ##008000 lime ##00FF00 maroon ##800000 bleumarin ##000080 olive ##80808008 ##808008008 #FF0000 argintiu ##C0C0C0 teal ##008080 alb ##FFFFFF galben ##FFFF00
Cum se schimbă culoarea fontului în html
Dacă aveți cunoștințe despre tehnologiile web, ar trebui să știți că toate markupurile și conținutul unui document sunt conținute într-un fișier html și în fișier stiluri css aceasta stochează stiluri care definesc aspectul diferitelor elemente. Deci, este CSS pe care trebuie să-l folosim pentru a schimba culoarea fontului și orice altceva.
Există etichete în html care vă permit să aplicați anumite efecte textului, dar trebuie să recunoașteți că a veni cu sute de etichete pentru fiecare nuanță nu ar fi pe deplin rezonabil. Puteți controla acest lucru mult mai convenabil în css. De exemplu, așa puteți seta culoarea fontului pentru elementul html body, adică o etichetă care include întregul conținut al paginii care este afișată pe ecran.
corp (culoare: roșu; )
corp ( culoare: roșu; |
Am atribuit culoarea roșie corpului paginii. Paragrafele, listele, titlurile și toate celelalte elemente îl vor primi. Acest lucru se va întâmpla până când stilurile pentru aceste elemente vor fi redefinite pentru altele.
Formate de înregistrare color
Poate ai ceva cunoștințe de web design? În acest caz, ar trebui să știți că există diferite moduri de culoare. De exemplu, rgb, rgba, hsl, hex etc. Desigur, cel mai simplu mod de a da un ton este să scrieți pur și simplu un cuvânt cheie. Am făcut acest lucru în exemplul de mai sus, valoarea roșu face ca literele roșu, albastru – albastru, maro – maro. Acestea sunt doar nume de flori în engleză.
Singurul lucru pe care trebuie să-l știți în acest caz este numele culorii dorite. Le puteți vizualiza pe internet în orice tabel. Următorul mod popular de a specifica o culoare este să scrieți codul hexazecimal al acesteia. Acesta este așa-numitul format hex. Exemple:
p( culoare: #000; ) /* Textul din paragrafe va fi negru. */ table( culoare: #fff; ) /* Conținutul din tabele va fi alb. */
După cum puteți vedea, trebuie să scrieți grila, urmată de codul de culoare. Cum să-l recunosc? De exemplu, puteți deschide Photoshop sau orice alt editor grafic, în care, atunci când selectați o culoare, este afișat codul hex al acesteia. De asemenea, puteți utiliza serviciul online.
RGB este un alt format de înregistrare popular. Pur și simplu reprezintă roșu, verde, albastru. Culoarea în acest format este setată astfel:
#footer( culoare: rgb(234, 22, 56); )
#footer( culoare: rgb(234, 22, 56); |
Elementul cu ID subsol va primi culoarea specificată. Cota de roșu va fi 234, verde – 22, albastru – 56. Aceste valori pot fi scrise de la 0 la 255. În consecință, nuanța noastră va fi mai aproape de roșu. În Paint, puteți adăuga culori la paletă modificând saturația celor trei culori primare.


Avantajul acestei metode este că poți alege dintre milioane de culori doar schimbând trei numere. Când scrii folosind cuvinte cheie, vei avea doar câteva sute de culori în arsenalul tău.
Rgba - text translucid!
Da, acesta este un nou mod de înregistrare care editori grafici există de mult timp, dar a apărut relativ recent în web design. Este scris astfel:
a( rgba(255, 12, 22, 0,5); )
rgba(255, 12, 22, 0,5); |
Ultimul număr din intrare stabilește transparența. Poate fi scris de la 0 la 1, unde 1 este text complet opac, adică comportamentul implicit. În acest caz, toate legăturile vor deveni roșii, dar datorită transparenței, luminozitatea culorii va fi mult mai mică, iar dacă există un alt fundal sau element sub link, acesta va fi vizibil.
Mod greșit de a seta culoarea
Există un atribut de culoare depreciat în html și cu ajutorul acestuia a fost posibil să scrieți culoarea textului folosind cuvânt cheie. Acum s-ar putea să nu funcționeze browsere moderneși într-adevăr această metodă încalcă standardele web general acceptate. Și este, de asemenea, incomod.
Cum să determinați culoarea pentru un fragment arbitrar
Bine, vorbim despre culoarea fontului pentru paragrafe, linkuri și tabele, dar acestea sunt elemente solide, dar ce se întâmplă dacă trebuie să definiți o culoare pentru o propoziție, un cuvânt, o literă, până la urmă?
Pur și simplu includem fragmentul dorit în etichete span. Scriem un atribut de clasă în interiorul etichetei, căruia îi setăm o valoare arbitrară, dar de înțeles. De exemplu, așa:
Gata, acum nu mai ramane decat sa accesezi selectorul din css.