Cum se scrie un calendar php pentru luna și an? Calendar pentru luna curentă php.

Citeste si
În ajunul noului an, a apărut o sarcină foarte banală - crearea unui site de calendar, unde pentru fiecare lună era necesar să se afișeze propriul calendar pentru lună. Prima etapă de rezolvare a problemei a fost căutarea soluții gata făcute. După ce am căutat printre o duzină de soluții listate pe Internet, alegerea a fost făcută. Unele versiuni s-au dovedit a fi complet nefuncționale, altele prea greoaie - ar fi trebuit să fie reduse destul de mult pentru a obține rezultatul dorit. Deci, să ne uităm la cum să scrieți un calendar simplu în PHP.
Baza scriptului a fost găsită pe Internet, erorile au fost corectate, unele lucruri au fost finalizate, în special, a fost adăugată funcționalitatea de evidențiere a weekendurilor cu o clasă CSS separată.
Implementarea unui calendar lunar în PHP pur fără utilizarea mySQL, jQuery etc. este dat mai jos:
"; // afișează zilele săptămânii $headings = array("Luni","Tue","Mier","Joi","Fri","Sat","Sun"); $calendar.= "
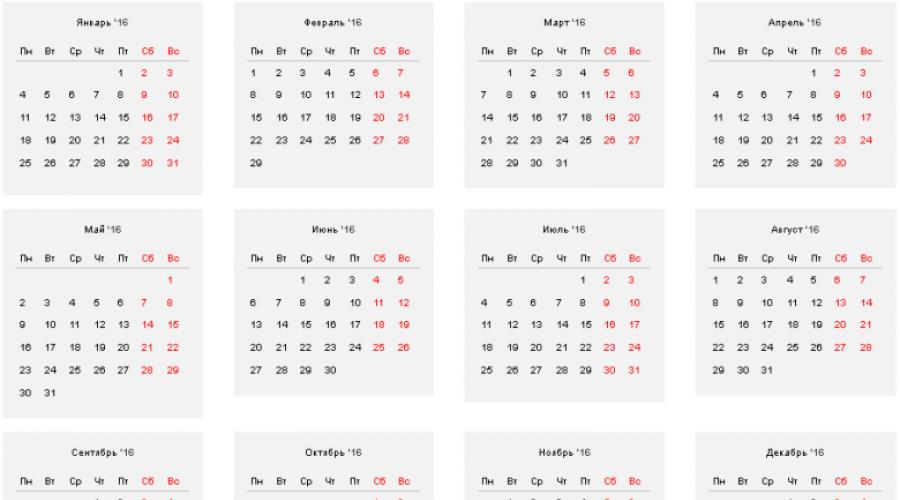
Funcția draw_calendar primește numărul de serie al lunii și anului ca intrare. Rezultatul executării funcției este codul html al calendarului pentru luna dată. Utilizarea caracteristicii de mai sus este ușoară și chiar și un începător în dezvoltarea web o poate face. Exemplul de mai jos va afișa un calendar pentru ianuarie 2016.
Ieșirea legendei calendarului, care include numele lunii și anului, nu a fost inclusă în mod deliberat în funcție, astfel încât să poată fi schimbată liber și, eventual, eliminată cu totul.
Calendar PHP pentru un an
Din funcția de mai sus puteți obține cu ușurință un script PHP pentru un calendar pentru un an și pentru orice an. Pentru a face acest lucru, este suficient să parcurgeți toate lunile și pentru fiecare dintre ele apelați funcția de afișare a unui calendar pentru luna.

Cu toate acestea, acest lucru va necesita crearea unei matrice cu o listă de nume de luni în rusă, deoarece puteți obține numai nume de luni din PHP în engleză.
Codul în acest caz va fi următorul:
"Ianuarie", 1 => "Februarie", 2 => "Martie", 3 => "Aprilie", 4 => "Mai", 5 => "Iunie", 6 => "Iulie", 7 => " August", 8 => "Septembrie", 9 => "Octombrie", 10 => "Noiembrie", 11 => "Decembrie");<= 12; $month++) { ?>
pentru ($lună = 1; $lună
Puteți descărca exemplele date în această postare din Github.
14 septembrie 2014 Există situații în care nu puteți utiliza o componentă creată în JavaScript. De regulă, acestea sunt cazuri în care aveți nevoie de posibilitatea de a nu automatiza selecția datei formular HTML
, dar capacitatea de a lega anumite evenimente trecute sau planificate de date viitoare. Acesta ar putea fi numărul de știri la o anumită dată, numărul de bunuri comandate sau de achiziții efectuate într-un magazin online etc. Aceste. în astfel de cazuri, devine evident că este nevoie de o conexiune între calendar și baza de date pentru a obține anumite informații pentru o anumită dată. Desigur, ar fi posibil să creați un calendar în JavaScript și să folosiți Ajax pentru a obține date despre prezența anumitor evenimente, dar, după cum arată practica, o astfel de soluție nu este optimă. Prin urmare, această componentă de calendar va fi dezvoltată în PHP. Setările de stil pentru calendar sunt conținute în fișier calendar.css . O Script PHP este în dosar.
calendar.clasa
// Conectați modulul require_once (dirname (__FILE__) . "/calendar.class.php"); // Matrice cu datele evenimentului în format Unix $Events = array(1409778000,1410210000,1410901200,1411592400); // Obține data dacă există $date = (isset($_REQUEST["data"]))? $_REQUEST["data"] : "" ; // Creați un obiect calendar $calendar = calendar nou ($data, $Evenimente); // Afișează ecoul calendarului $calendar->ShowCalendar();
Puteți modifica codul sursă al acestui calendar în funcție de nevoile dvs. Puteți descărca componenta calendarului.
Astăzi vă prezentăm o selecție de plugin-uri care vă permit să creați cu ușurință calendare cu selecția datei, majoritatea fiind dezvoltate în jQuery și jQuery UI (interfață de utilizator).
Aproape toate aceste calendare sunt o platformă cu drepturi depline, cu o funcționalitate bună, dar unele vor trebui îmbunătățite și finalizate, dar uneori acesta este chiar un plus, deoarece în majoritatea cazurilor, într-un fel sau altul, trebuie să personalizați aspect pentru proiectarea site-ului web.
Acest articol este despre cum puteți crea un calendar în stilul unei aplicații iPhone.

DatePicker permite utilizatorilor să selecteze data curentă dintr-un meniu derulant. Nu trebuie să vă faceți griji cu privire la formatele de date, deoarece acestea sunt întotdeauna corecte datorită formularului de selecție.

Calendar este o clasă javascript care vă permite să adăugați un selector de date accesibil și discret. Această clasă este un ansamblu de mai multe elemente care sunt adesea folosite de dezvoltatorii web și au fost deja complet reproiectate de echipa MooTools. Am încercat să includem toate proprietățile necesare, dar să păstrăm dimensiunea cât mai mică. Pentru a vedea clasa, consultați linkurile de mai jos.

Plugin-ul este un widget de calendar jQuery cu capacitatea de a afișa luna. Puteți alege ce lună doriți să afișați și implicit va afișa luna curentă. Pluginul își îndeplinește perfect funcția, în ciuda faptului că este format din doar 100 de linii de cod javascript.

O componentă de calendar care este foarte ușor de modificat și schimbat aspectul său.
Proprietăți:
* Creați orice număr de luni pe un calendar separat
* Posibilitatea de a afișa weekenduri și sărbători
*Date de început și de sfârșit
* Schimbați aspectul folosind CSS
* Posibilitatea de a instala mai multe calendare pe o pagină simultan
* Optimizare pentru o performanță mai bună

Acest calendar pop-up flexibil și simplu este conceput pentru a funcționa în toate browserele. Îl puteți schimba și modifica complet în ceea ce privește limbile, date și culori. O fereastră pop-up afișează luna pe mai mulți ani.
De asemenea, puteți introduce opțional o dată și vi se va afișa luna dorită. Anul poate fi afișat în format de două sau patru cifre, iar luna poate fi afișată în numere sau după nume. De asemenea, puteți afișa orice dată sau zi folosind javascript.
Acest widget este perfect pentru combinarea tehnologiilor server-side pentru a dezvolta în continuare o aplicație profesională.

Puteți integra cu ușurință componenta DatePicker în aplicația dvs. web.
Proprietăți:
* Posibilitatea de a afișa împreună cu alte elemente de pe pagină
* Calendare multiple într-o singură componentă
* Abilitatea de a evidenția anumite date
* Abilitatea de a schimba aspectul folosind CSS
* Abilitatea de a localiza numele zilelor și lunilor
* Posibilitatea de a vă seta propria zi de început a săptămânii
* Posibilitate de integrare în fereastra browserului

Calendar System este un calendar simplu.

Calendarul Tigra este un element javascript pentru mai multe browsere, care oferă posibilitatea de a selecta datele din meniurile derulante prin intermediul formularelor HTML.

Aplicația One Plans va putea accepta mai multe calendare. De asemenea, este posibil să afișați informații în diferite calendare între ele. Fiecare calendar este gestionat separat (parolă unică, setări separate, aspect diferit).
Mai multe calendare care rulează într-o singură aplicație Plans pot fi utilizate pe diferite site-uri web. Aplicația folosește un model de evenimente recurente foarte flexibil.
Aplicația acceptă mai multe limbi. Puteți seta manual ziua de început a săptămânii. Datele pot fi afișate în format de abreviere (ll/zz/aa, zz/ll/aa și așa mai departe). Aplicația poate folosi date de la fişiere separate sau baze de date.

jQuery UI Datepicker este un plugin cu posibilități largi instrument de personalizare care vă permite să adăugați formulare de selectare a datei în paginile dvs. web. De asemenea, puteți edita aspectul și limba pluginului, puteți specifica anumite perioade de timp și puteți adăuga cu ușurință butoane de navigare suplimentare.
În mod implicit, calendarul este afișat ca o mică suprapunere prin onfocus și este închis automat cu un efect de neclaritate sau după ce data a fost deja selectată. Puteți încorpora cu ușurință un calendar în pagina dvs. web folosind un div sau un interval.
Vă puteți gestiona calendarul utilizând taste rapide:
* pagina sus/jos – luna anterioară/următoare
* ctrl+pagina sus/jos – – anul precedent/următorul
* ctrl+home – luna curentă sau deschide calendarul dacă este închis
* ctrl+stânga/dreapta – – ziua anterioară/următoare
* ctrl+sus/jos – – săptămâna anterioară/următoare
* introduceți – confirmați data selectată
* ctrl+end – închide fără a salva data
* evadare – pur și simplu închideți calendarul

Acest element vă permite să selectați o dată folosind un panou glisor simplu. Tragând glisorul de-a lungul cronologiei, puteți schimba imediat data. Mai mult, atunci când utilizatorul dorește să afișeze alte date, glisoarele revin automat la pozițiile inițiale.

FullCalendar reprezintă Pluginul jQuery, care vă permite să creați calendare la scară completă, cu drag-and-drop. Pluginul folosește AJAX și îl puteți formata cu ușurință în formatul dorit (există și un add-on special pentru Google Calendar).
Pluginul oferă posibilitatea de a selecta și trage evenimente după dată.

* control deplin prin tastatură
* suport pentru diferite formate de afișare și separatoare
* discret
* posibilitate de proiectare folosind css
* capacitatea de a afișa anumite zile ale săptămânii
* opțiune flexibilă de localizare
* capacitatea de a evidenția anumite zile ale săptămânii
* distribuție gratuită (de către contract de licență CC)

Proprietăți:
* funcționează cu unul sau mai multe elemente de introducere a textului input type="text"
* capacitatea de a evidenția anumite date
* se închide automat după selectarea unei date (precum și atunci când apăsați data de astăzi sau butoanele de închidere)
*ocazie tranziții rapide prin câmpul „selectați”.
* ascunde automat butoanele dacă nu există altundeva unde să derulați
Și, de asemenea, multe altele...

Această componentă este un simplu formular de selectare a datei și un calendar.
Proprietăți:
* capacitatea de a adăuga limbi
* posibilitate de schimbare data curentă
* capacitatea de a derula cu rotița mouse-ului
* prezenta butoanelor

Timeframe este o componentă gratuită testată care rulează pe Github. Este posibil să specificați data „de la” și „până la”.

Date/Time Picker este o componentă simplă a selectorului de dată sau oră. Pentru a deschide calendarul, faceți clic pe pictograma cu partea dreaptă câmpuri de intrare.

Un alt exemplu de componentă simplă a selectorului de date. Calendarul are trei poziții obligatorii: , și .

Pluginul transformă selectorul de date jQuery UI într-o componentă interactivă care este concepută special pentru selectarea unei game de date. Aceasta este o actualizare.

|

jMonthCalendar este un calendar complet cu suport pentru evenimente. Puteți seta pur și simplu opțiuni și evenimente și va face restul pentru dvs. Plugin-ul are capacitatea de a fi modificat, ceea ce va permite dezvoltatorului să interacționeze cu calendarul, când să afișeze schimbarea lunilor și, de asemenea, să editeze evenimentul când dă clic pe fereastra de notificare. jMonthCalendar suportă acum, de asemenea, evenimente de tip hover, precum și parametrul de declanșare alert(); Conform standardului, fiecare eveniment are un URL care duce la o pagină cu informații detaliate.

VCalendar (Calendar web virtual) este un aplicație gratuită calendar web pentru crearea și gestionarea evenimentelor online, sub formă de calendar, desigur. Această soluție excelentă și gratuită poate fi folosită pentru comunitățile web și pentru orice organizație comercială sau non-profit. Spre deosebire de alte calendare online, VCalendar este distribuit cu cod sursăîn diferite limbaje de programare: PHP, ASP și ASP.NET (C#). Acest lucru se face cu scopul de a adăuga noi tehnologii în viitor.