Membuat animasi GIF di Photoshop. GIF Resizer: mengubah ukuran animasi Gif secara online Cara memotong GIF di Photoshop

Baca juga
Jadi kami mengetahuinya format GIF lebih hidup daripada orang lain yang hidup, ada banyak sumber daya di Internet di mana terdapat banyak gif yang sudah jadi, tetapi bagaimana Anda bisa mendapatkan file animasi sendiri dan bersenang-senang.
Editor GIF online untuk video dan gambar.
Giphy.com— editor browser yang nyaman, multifungsi, paling sederhana dan paling intuitif. Itu mungkin dapat melakukan semua yang Anda butuhkan, masukkan tautannya kamu tabung, vimeo atau hanya tautan ke video apa pun. Pangkas, edit, dan overlay berbagai teks atau simbol. Penting agar semua ini dilakukan di browser dan Anda dapat langsung membagikannya ke media sosial. jaringan atau simpan di komputer Anda. Jika Anda mendaftar, Anda dapat mengunggah yang sudah jadi ke penyimpanan Anda di situs, menjadikannya publik, atau menyimpannya hanya untuk Anda sendiri. Database besar gif siap pakai, sebagian besar dapat dimengerti oleh publik Amerika, tetapi alat untuk membuatnya penting bagi kami. Jika Anda menginginkan sesuatu yang unik, buatlah! Unggah foto atau gambar, gunakan video selesai, membuat.
Editor GifCam offline.
Jika Anda tidak punya internet cepat, dan Anda lebih suka bekerja seperti biasanya lingkungan jendela, Anda perlu merekam tindakan di layar komputer Anda. Tidak ada yang lebih sederhana - utilitas GifCam kecil, gratis, dan multifungsi yang tidak memerlukan instalasi. Unduh, buka kemasannya dan gunakan.
- Setelah peluncuran, sebuah jendela akan muncul yang dapat direntangkan ke area mana pun di layar, atau menangkap semuanya.
- Klik Rec untuk mulai merekam, atau Frame untuk mengambil frame.
- Program ini dengan sempurna mengenali bingkai serupa dan secara efektif menyatukannya menggunakan latar belakang hijau, sehingga mengurangi bobot asli file.
- Anda dapat mengubah rona, saturasi, memilih bingkai (Shift + Ctrl + Klik), menggunakan monokrom, mengubah ukuran, menambahkan teks ke bingkai, dan banyak lagi...
Detailnya ada di situs web pengembang blog.bahraniapps.com/gifcam.
Rekam itu
Pembuat gif lain yang sangat sederhana dan sangat cepat dari layar komputer. Mendukung Windows dan Mac? Tentu saja fungsionalitas dan pengeditannya kalah dengan GifCam? namun itulah yang membuatnya sangat berharga: kecepatan dan kontrolnya yang mudah dipahami. Klik REC (rekam) dan dapatkan tautan ke video tersebut, yang kemudian dapat Anda unduh dari situs tersebut. Pengaturan minimum terletak di ikon baki. Bagus untuk instruksi dan screencast
Format GIF sangat umum di Internet. Alasan popularitas tinggi tersebut sederhana: file GIF memiliki algoritma kompresi yang sangat baik, mendukung transparansi dan memungkinkan pembuatan animasi dan spanduk iklan yang sederhana dan kompleks.
Namun pada saat yang sama, ada beberapa masalah, yang utama adalah kebutuhan untuk mengubah ukuran GIF. Ini menimbulkan pertanyaan: bagaimana cara memperkecil atau menambah ukuran GIF? Bagaimana cara mengedit GIF? Misalnya, haruskah saya memotong file tersebut? Seandainya kita bekerja dengan biasa berkas JPG, masalah seperti itu tidak muncul - lagi pula, dalam editor apa pun, bahkan editor paling sederhana sekalipun, dengan beberapa klik kita dapat mengubah ukuran gambar atau memotong bagian yang tidak perlu. Bagaimana cara mengedit GIF? Lagi pula, sebagian besar editor hanya mengizinkan Anda bekerja dengan gambar diam.
Untuk mengatasi masalah ini, kami menawarkan editor unik kami - GIF Resizer. Dengan bantuannya, kita dapat dengan cepat dan mudah mengubah ukuran file GIF - memperkecil atau memperbesarnya sesuai kebutuhan. Untuk melakukan ini, lakukan beberapa hal:
- tindakan sederhana
- Klik tombol "Ubah Ukuran".
- Tambahkan GIF menggunakan tombol Telusuri.
- Masukkan tinggi dan lebar yang Anda butuhkan.
Klik Terapkan.
Beberapa detik - dan ukuran animasi GIF menjadi ukuran yang Anda inginkan!
Bagaimana cara mengubah GIF ke JPG dan membaginya menjadi bingkai? Nuansa lain yang dimiliki banyak pengguna saat bekerja dengan GIF adalah kebutuhan untuk memecahnya menjadi beberapa bingkai. Selain itu, membuat GIF dari JPG tidaklah sama tugas yang sulit
Saat dihadapkan pada tugas seperti itu, Anda dapat kembali menggunakan GIF Resizer.Dengan menggunakannya untuk mengubah ukuran, memperkecil, atau memperbesar GIF, Anda dapat segera menguraikan GIF menjadi bingkai dan kemudian mengubah animasi yang Anda perlukan menjadi JPG.- Urutan tindakan tidak berubah - semuanya terjadi dengan cepat dan sederhana: Memilih
- animasi yang diinginkan. Klik
- pada tombol “Dekomposisi menjadi bingkai”.
- Editor GIF Resizer memungkinkan Anda memecahkan masalah berikut:
- Bagaimana cara mengubah ukuran gif animasi?
- Di program apa Anda bisa mengubah ukuran gambar animasi?
- Bagaimana cara memperkecil ukuran gambar GIF?
- Bagaimana cara memperkecil ukuran gambar animasi?
- Bagaimana cara mengubah format gambar animasi?
Bagaimana cara menghapus logo dari gambar animasi?
Untuk mendapatkan lebih banyak peluang untuk bekerja dengan program online gratis untuk membuat gambar animasi Gif Resizer - cukup daftar di situs web kami! Anda dapat terus membuat animasi Gif, meskipun Anda harus menghentikan pekerjaan Anda selama kunjungan sebelumnya ke sumber daya. Lagi pula, Anda selalu dapat menemukan semua kreasi Anda di situs ini! Dan animasi GIF terbaik yang dapat Anda buat menggunakan gratis kami program daring
Gif Resizer akan masuk ke galeri situs dan bisa menjadi sumber kebanggaan pribadi Anda. Saya rasa tidak ada orang yang memiliki keinginan tersebut dari waktu ke waktu ulangi / selesaikan / ubah sedikit
menemukan gambar gif.
Pasti banyak orang yang familiar dengan situasi seperti:
- sepertinya avatar animasi siap pakai yang bagus, tapi saya harap saya bisa memperlambatnya sedikit...
- Saya berharap saya bisa menulis sesuatu pada gambar animasi...
- akan menyenangkan jika memiliki ukuran gif – buat gambarnya lebih kecil...
- dll. dll.
Jadi kita akan melihat pertanyaan-pertanyaan ini hari ini. Terakhir kali kita, hari ini kita akan melakukannya memodifikasi GIF animasi yang sudah jadi
untuk memenuhi kebutuhan Anda.
Menghadapi “masalah” ini, tetapi sudah mengetahui cara membuat GIF animasi, saya menyarankan di mana dan bagaimana cara mengubah GIF. Saya segera menemukan beberapa gif di Internet dan memeriksa tebakan saya - ternyata benar. Tapi mari kita mulai secara berurutan.
1. Mari kita memperlambat animasinya.
2. Mari kita menulis sesuatu pada gambar tersebut.
3. Ubah ukuran gambar.
Mengubah kecepatan animasi pada gambar GIF.
(ubah kecepatan flashing gambar)
Seringkali saya menyukai, misalnya, semacam avatar animasi, tetapi gerakannya terlalu banyak dan saya ingin memperlambatnya setidaknya sedikit. Inilah yang akan kami lakukan sekarang. Meskipun pilihan dengan meningkatkan kecepatan animasi benar-benar kasus yang sama.
Buka file gif yang kami minati Adobe ImageSiap: Mengajukan(Berkas) – Membuka(Membuka) - …
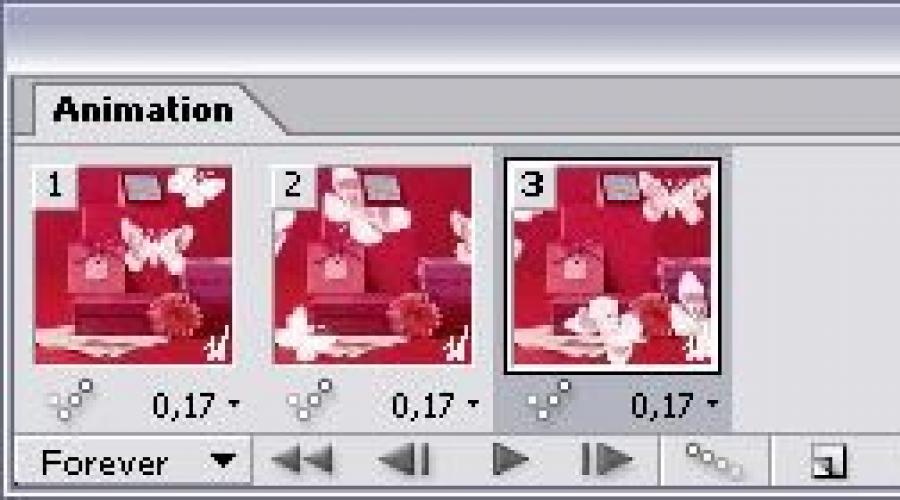
Sekarang mari kita lihat panelnya Animasi


Kami memperhatikan gulungan ini dengan cermat dan melihatnya di bawah setiap orang"frame" adalah waktu (dalam hal ini diatur ke 0,17 detik).

Ini adalah indikator yang perlu kita ubah, klik pada kotak centang dan daftar drop-down muncul di mana kita dapat mengatur durasi tampilan yang kita perlukan setiap orang bingkai satu per satu (atau sekaligus, pilih semua bingkai sambil menahan Tombol shift di papan ketik).

Di sini dan langsung kita dapat melihat apa yang terjadi - masih ada lagi di bawah tombol pemutar– tonton animasi di jendela utama membuka berkas(tidak ada dalam gulungan ini).

Jika Anda puas dengan semuanya, simpan hasilnya: Mengajukan - Simpan Dioptimalkan Sebagai…- Dan lihat apa yang terjadi.

OKE

OKE
Jika tidak, terus ubah durasi frame hingga Anda mendapatkan yang diinginkan.
Itu saja!
Jika Anda perhatikan, di GIF baru tanda tangan telah dihapus di pojok kanan bawah. Inilah yang akan kita lakukan sekarang, hanya saja kita akan menambahkan tulisan pada gambar, dan tidak menghapusnya.
Kami menulis kata-kata pada avatar animasi (gambar).
Buka di Adobe ImageSiap avatar animasi: Mengajukan(Berkas) – Membuka(Membuka) - …
GIF ini hanya memiliki 2 bingkai(dan 2 lapisan). Dan yang perlu kita lakukan hanyalah menambahkan tulisan. Hal ini dilakukan dengan sangat cepat.


Kami menulis di gambar “ kata-kata yang tepat» di tempat yang tepat menggunakan alat Teks(seperti di Photoshop) layer baru dibuat secara otomatis dalam daftar layer.


Mari kita membuatnya dari teks gambar raster: di menu Layer - klik kanan pada layer dengan teks dan pilih Rasterize Layer dari daftar drop-down - dan teks tidak lagi menjadi teks, sekarang hanya elemen grafis yang memiliki satu (!) warna, yang sangat penting untuk bobot file.

Sekarang mari kita lihat panelnya Animasi(Animasi) di pojok kiri bawah jendela program (secara default muncul di sana). Jika tidak ada, maka Anda perlu mendapatkan "scroll" (panel) ini: di menu Window, pilih Animation.

Karena hanya ada dua bingkai, sebaiknya kita membuatnya lagi:

Buka daftar drop-down gulir Animasi dan pilih Hapus Bingkai(Hapus bingkai).
Kami hanya memiliki satu bingkai yang tersisa. Mari kita "mengaturnya" - kita ingin melihat gambar pertama (Layer 1) dan tulisannya - biarkan tetap menyala (mata di sebelah layer dihidupkan), dan matikan layer "yang tidak perlu" untuk saat ini (klik dengan tombol kiri mouse).

Bingkai pertama sudah siap.
Buat salinannya (dengan memilih Salin Bingkai di daftar drop-down atau tombol yang sesuai di sebelah kanan “pemain”).

Muncul bingkai kedua– atur:
- sudah termasuk tulisannya
- Lapisan 1 dinonaktifkan
- Lapisan 2 diaktifkan

Ya, itu saja secara umum. Luncurkan pemutar dan Anda akan melihat bahwa sebuah tulisan sekarang muncul di avatar animasi Anda.
Jika sudah puas dengan semuanya, simpan hasilnya: File - SimpanDioptimalkan Sebagai…

Anda dapat mematikan kata di bingkai kedua - maka kata itu juga akan "berkedip".
Dan jika saya ingin gambarnya “berkedip” huruf dari kata itu ditambahkan secara bertahap?
Kami memotong kata menjadi huruf-huruf terpisah (menyalin lapisan dengan kata dan pada setiap lapisan berikutnya kami menghapus satu huruf lebih sedikit - lapisan pertama - huruf pertama dari kata yang tersisa, lapisan kedua - 2 huruf, dll. untuk keseluruhan lapisan). Untuk melakukan ini, ambil layer dengan kata tersebut dan seret ke ikon di bagian bawah daftar lapisan - lapisan tersebut disalin dan muncul dalam daftar.

Semua perubahan pada suatu lapisan dilakukan ketika lapisan yang diubah itu aktif, yaitu. Anda berada di atasnya (klik kiri pada layer dan itu akan disorot dalam warna yang lebih gelap).
Sekarang yang tersisa hanyalah membuat bingkai baru dan pada setiap bingkai berikutnya sertakan lapisan dengan huruf tambahan. Pada saat yang sama, aktifkan/nonaktifkan Layer 1 dan Layer 2 secara bergantian (sehingga tidak hanya kata, tetapi gambar juga berubah).

Inilah yang kami dapatkan:
Sebelumnya di situs ini kami melihat yang pihak ketiga, tetapi kebanyakan dari mereka dapat dengan mudah menggantikan Photoshop biasa. File GIF animasi dapat dibuat dengan mudah dan cepat dengan bantuannya. Mereka biasanya terdiri dari beberapa gambar (bingkai), yang mana perubahan langkah demi langkah dan membentuk hasil akhir. Hari ini kami akan mencoba mempertimbangkannya sedetail mungkin pertanyaan ini dari A sampai Z:
Tangkapan layar di bawah ini berasal dari Photoshop CC, tetapi bekerja dengan animasi GIF di CS6 dan versi program lainnya serupa, plus atau minus. Mungkin alat visualnya akan sedikit berbeda, tetapi secara umum prinsip dan algoritme tindakannya serupa. Sebagai contoh, perhatikan tugas sepele tentang cara membuat animasi GIF di Photoshop dari foto-foto yang saling menggantikan. Baru-baru ini, dengan menggunakan panduan ini, saya membuat gif tentang petualangan saya untuk postingan terakhir tahun 2016 di blog pribadi saya.
Prosesnya memakan waktu 5-10 menit. Yang penting di sini adalah ikuti saja semua langkahnya dengan cermat. Di akhir posting Anda akan menemukan video tutorial bahasa Inggris tentang topik ini.
Menambahkan Gambar Animasi GIF di Photoshop
Pertama-tama, Anda perlu mengunduh editor grafis semua gambar/foto yang akan ikut serta dalam animasi. Tambahkan mereka ke satu proyek di lapisan berbeda - ini akan menjadi bingkai untuk file GIF yang dihasilkan. Periksa ukuran gambar dan tampilannya agar semuanya sesuai kebutuhan. Lapisan dapat disembunyikan (menggunakan ikon mata di sebelah kiri lapisan) untuk melihat semua objek.
Di tengah panel ini terdapat daftar drop-down di mana Anda harus memilih opsi "Buat Animasi Bingkai" dan klik tombolnya. Akibat tindakan ini, Timeline akan berubah sedikit, dan Anda akan melihat gambar dari lapisan paling atas sebagai frame pertama.
Pada langkah berikutnya, pilih semua lapisan dalam proyek (klik sambil menahan tombol Ctrl). Setelah itu kamu buka menu konteks di sebelah kanan pojok atas Jendela Timeline dan pilih "Make Frames From Layers".
Dari semua lapisan yang terlihat dan dipilih Adobe Photoshop akan membuat bingkai GIF animasi. Hasilnya, Anda akan melihatnya di panel Timeline.
Pengaturan animasi GIF di Photoshop
Di sini Anda perlu menentukan 2 hal: durasi tampilan frame yang berbeda + jumlah pengulangan gif. Mari kita mulai dengan yang pertama. Di bawah setiap objek gambar di Timeline Anda akan menemukan waktu tampilan dan panah bawah. Klik pada kartu tersebut dan pilih durasi kartu di menu pop-up.
Anda dapat menentukan waktu yang berbeda untuk elemen atau mengatur parameter untuk beberapa elemen secara bersamaan (pemilihan bersama seperti pada lapisan - menggunakan Ctrl).
Untuk "mengulang" GIF di Photoshop saat membuat animasi, pilih nilai Selamanya dalam pengaturan yang sesuai seperti yang ditunjukkan pada gambar di bawah.
Di sana Anda juga dapat menentukan jumlah pengulangan yang Anda perlukan. Di dekatnya terdapat tombol Putar, yang memungkinkan Anda memutar GIF animasi dan melihat seperti apa hasil akhirnya.
Menyimpan animasi GIF di Photoshop
Di bagian akhir panduan kami, kami akan melihat cara menyimpan animasi GIF dengan benar di Photoshop. Untuk tujuan ini, alat Simpan yang familiar digunakan. untuk Web, namun di versi terbaru Adobe Photoshop CC terletak di lokasi menu baru (File - Ekspor). Untungnya Alt + Shift + Ctrl + S masih berfungsi.
Di jendela pengaturan yang terbuka, Anda perlu memilih format GIF, dan juga memastikan bahwa pengaturan Opsi Perulangan diatur ke Selamanya. Di sudut kanan bawah jendela, terdapat opsi untuk menjalankan GIF animasi yang Anda buat di Photoshop untuk pratinjau.
Jika semuanya berjalan sesuai harapan, klik Simpan dan simpan file ke komputer lokal. Untuk memeriksa fungsionalitas GIF, Anda perlu membukanya di browser, karena... penampil bawaan Animasi Windows tidak kalah.
Omong-omong, Anda juga dapat dengan mudah mengekspor proyek Anda ke format video. Prosedurnya sama seperti saat menyimpan animasi GIF, namun pada menu Photoshop pilih File - Ekspor - Render Video.
Di jendela yang terbuka akan ada pengaturan yang berbeda video, tetapi Anda tidak perlu mengubah apa pun lagi, cukup klik tombol Render. Hasilnya, Anda akan menerima file mp4 dengan slideshow foto/gambar.
Terakhir, kami menyarankan untuk menonton video tutorial berbahasa Inggris tentang membuat GIF animasi di Photoshop. Algoritma kerja di sana sama dengan di artikel, tapi mungkin akan lebih mudah bagi Anda untuk memahami informasi dari video.
Jika Anda masih memiliki pertanyaan tentang cara membuat animasi GIF di Photoshop atau ada tambahan, tulis di komentar.
Photoshop tentu tidak akan membuka video yang diambil dari kamera digital. Ini berlaku untuk video telepon, video dari kamera web, dll. Jawabannya muncul dengan sendirinya. Kita perlu melakukan konversi. Ada banyak konverter, baik berbayar maupun gratis, dan, pada dasarnya, konverter tersebut dirancang untuk mengonversi format tertentu ke format spesifik lainnya, yang karena alasan yang jelas tidak diberitahukan kepada kami oleh pengembang konverter.
Dan di sini pengonversi video gratis XviD4PSP 5.0 membantu kami, Anda dapat mengunduhnya atau di situs web resmi pengembang. Agar konverter ini berfungsi, Anda memerlukan utilitas AviSynth 2.5.7, yang dapat diunduh.
Kami menginstal kedua program ini dengan cara biasa.
Berikut adalah antarmuka konverter yang luar biasa ini:
Buka programnya. Klik File-->Buka dan pilih file. Di jendela program utama, Anda perlu memilih pengaturan berikut:
- Formatnya adalah AVI DV PAL
- Koreksi Warna dan Filtrasi - Dinonaktifkan
- Pengkodean video - DV-Video
- Pengodean audio - tidak peduli
Dan klik tombol "Encode". Program akan meminta Anda untuk memilih folder penyimpanan, pilih, OK. Kami menerima file dengan codec Video dvsd DVC/DV dalam wadah DV Type 2 AVI Multipart OpenDML AVI. Dengan probabilitas 90%, Photoshop akan memakan video dengan parameter ini.
Mari kita beralih ke masalah berikutnya. Ini adalah ukuran file. Faktanya adalah Photoshop, saat membuka video berlapis-lapis, menggunakan RAM komputer Jika Anda memiliki x64, maka tidak ada pertanyaan, Anda dapat memasang ubin hingga 128GB. Namun karena berbagai alasan, orang tidak bisa beralih ke x64 dan sayangnya duduk di x86, bukan karena melanggar atau agama tidak mengizinkan, tapi karena alasan lain, sepenuhnya. alasan obyektif. Misalnya, penulis baris ini, dengan segala keinginannya yang tinggi akan keindahan dan kebaruan, tidak menggunakan x64 karena kurangnya plugin warez untuk 3ds max. Namun, kami ngelantur.
Tentu saja, untuk tugas yang dilakukan menggunakan Photoshop, video panjang tidak diperlukan, tetapi paling banyak hanya diperlukan beberapa lusin frame. Tapi bagaimanapun juga, mereka harus disingkirkan. Editor video biasa seperti Adobe Premiere Pro memerlukan pengetahuan dan pengalaman, dan juga menggunakan sumber daya yang signifikan dari RAM dan prosesor. Saya hanya malu untuk mengatakan bahwa mereka dibayar (dan biayanya mahal). Singkatnya, untuk penggunaan yang jarang, tidak ada gunanya mengutak-atik program semacam itu. Editor sederhana tipe standar Pembuat Film biarkan aku tidak berkomentar.
Tapi ada kemudahan yang luar biasa program VirtualDub, namun, dengan satu kelemahan. Ia bekerja dengan serangkaian codec AVI yang sangat terbatas. Dan di sini kita kembali mengingat tentang konverter XviD4PSP. Dengan pengaturan yang ditunjukkan di atas, video akan berfungsi dengannya. Kami memilih bagian-bagian video yang diperlukan, memotongnya, menyimpannya, dan membukanya di Photoshop. Anda dapat melakukannya secara berbeda, menyimpan bingkai video satu per satu menggunakan VirtualDub, lalu menyusun animasinya di Photoshop. Misalnya, letakkan file yang dipelajari dalam satu folder dan buka secara batch di Photoshop dalam satu dokumen pada lapisan yang berbeda, tetapi, biasanya, ini membutuhkan lebih banyak waktu, tetapi, bagaimanapun, kita tidak dapat melakukannya tanpa konverter XviD4PSP.








