Saya menyambut Anda semua dengan gembira, teman-teman terkasih. Hari ini, seperti biasa, Dmitry Kostin bersamamu, dan aku punya sedikit kejutan untukmu, yaitu ujian! Oke, saya bercanda tentang ujian. Saya baru saja memutuskan untuk menyelesaikan pelajaran dasar-dasar html dan dalam artikel ini menerapkan pengetahuan yang diperoleh pada pelajaran sebelumnya dalam praktik.
Saya ingin menunjukkan kepada Anda contoh sederhana membuat situs web html buku catatan++ dalam hitungan menit. Tentu saja, kami akan membuat situs web yang sederhana, tidak rumit, cepat, dan saya bahkan akan mengatakan Lokhovsky (maafkan bahasa Prancis saya))). Namun tetap saja, berkat ini Anda akan dapat mengkonsolidasikan pengetahuan yang diperoleh. Ini sangat penting dalam hal ini.
Ingatlah saat membuat dokumen baru di Notepad++ untuk mengkode ulangnya ke UTF-8.
Anda bertanya: “Mengapa pelajarannya sangat sedikit? Ada lebih banyak tag dan atribut di html.” Ya, ya, Anda memang benar, tapi waktu berlalu dan banyak tag tidak lagi berfungsi versi terbaru html, atau dianggap tidak perlu dan tidak ada yang menggunakannya.
Misalnya ada tag , yang bertanggung jawab atas font tersebut. Berkat itu dan atributnya, Anda dapat mengubah konten internal, seperti ukuran font, warna, dan font itu sendiri. Tapi hari ini, seperti yang saya katakan,
tidak umum digunakan. Kode tersebut tidak lagi valid. Sebagai gantinya kami menggunakan CSS. Jauh lebih nyaman dan praktis. Oh baiklah. Mari kita mulai membuat situsnya.
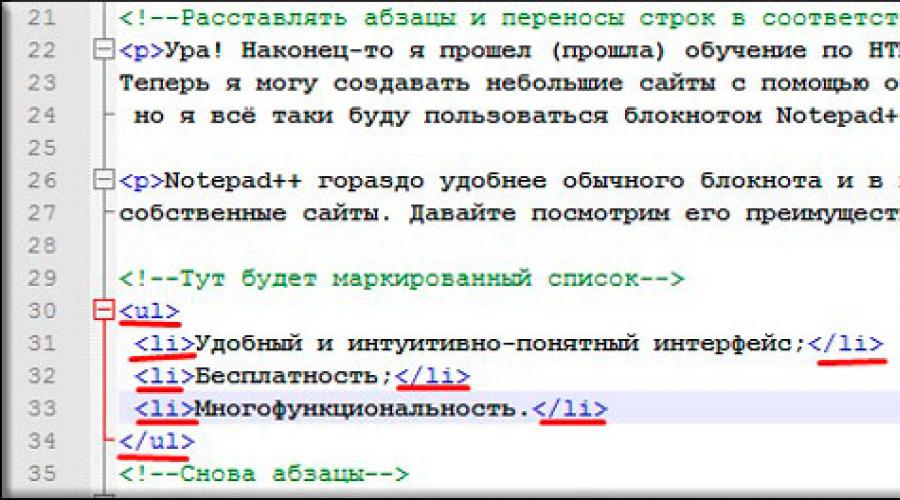
Saya telah menandai di dokumen tempat-tempat di mana Anda harus membuat daftar ini, tetapi tentu saja, untuk berjaga-jaga, saya akan menunjukkan kepada Anda bagaimana tampilannya.

Mari kita simpan dan lihat apa yang kita punya. Segalanya tampak sebagaimana mestinya. Besar. Kita telah menempuh perjalanan yang panjang.
Memasukkan tabel
Buka halaman di notepad tabel.html, seret semua judul dan teks dari dokumen Word dengan nama yang sama, lalu susun semua tag dan atribut sesuai kebutuhan.

Sekarang mari kita beralih ke apa yang kita butuhkan. Kami membuat tabel dengan 5 baris dan 5 kolom, lalu memasukkan nilai yang sesuai ke dalamnya. Jangan lupa untuk memasang atribut yang diperlukan yaitu border="2", cellpadding dan spasi sel 5 masing-masing. Dalam kodenya akan terlihat seperti ini:

Mari kita simpan dan lihat apa yang kita punya. Semuanya baik-baik saja!

Tentang halaman penulis
Kami sudah melakukan hampir semuanya. Kami hanya perlu menyelesaikan halaman tentang penulisnya. Buka halaman obo-mne.html dan tempel semua teks dari dokumen Word dengan nama yang sama dengan semua judul dan tambahkan tag.

Singkatnya, sekarang setelah tag header situs dan menu, Anda perlu menulis alamat gambar ini dan meletakkan atribut align="left" sehingga teks mengelilingi foto. Jika terlihat jelek, Anda bisa bermain-main dengan lekukan beberapa piksel. Seharusnya terlihat seperti ini.

Apakah semuanya sudah selesai? Apakah semuanya berhasil? Saya harap begitu. Tapi sekarang kita membutuhkannya. Ada tautan di dokumen itu. Yang perlu Anda lakukan hanyalah menempelkannya setelah teks utama. Jika tiba-tiba video tersebut cocok dengan foto penulisnya, cukup buat beberapa indentasi setelah teks tersebut digunakan
.

Yah, sepertinya itu saja. Semuanya selesai sesuai dengan instruksi dan sekarang Anda memiliki situs web html sederhana, dibuat di Notepad++ hanya dalam 10-15 menit. Meski merupakan framework html paling sederhana tanpa properti CSS dan gadget lainnya, ternyata masih ada saja yang menjual kursus ala “Cara Membuat Website” dengan informasi seperti ini. Dan mereka mengambil uang untuk itu - 500 rubel, dan bahkan 2000. Saya terkejut!)

Jika Anda mengambil kursus apa pun, lebih baik dari para profesional yang telah melakukan yang terbaik dalam hal ini. Secara pribadi, saya menyarankan Anda menonton kursus Andrei Bernadsky" HTML5 dan CSS3 dari awal hingga ahli"Kursus ini sungguh luar biasa, mudah dipelajari dan dirancang untuk semua tingkat pengguna. Berkat kursus ini, Anda akan benar-benar belajar cara membuat situs web yang cukup bagus.
Ngomong-ngomong, bagaimana kabar tanganmu? Saya harap Anda tidak main-main dan menulis semuanya dengan pena indah Anda. Saya harap kepala Anda tidak berantakan dan saya menjelaskan semuanya dengan benar. Nah, jika ada sesuatu yang tidak berhasil untuk Anda, maka folder tersebut berisi versi siap pakai dari situs kami dengan semua komentar sehingga Anda dapat mengetahuinya.
Fiuh. Secara umum, itu saja untuk hari ini. Saya minum air 4 liter hari ini, mungkin karena kepanasan. Jadi saya harap Anda menyukai artikel saya dan bermanfaat dalam hal pembelajaran. Jangan lupa berlangganan artikel baru di blog saya. Saya akan menceritakan lebih banyak hal menarik kepada Anda. Dan saya berharap Anda beruntung dan dengan tenang menahan panasnya. Baiklah, aku pergi untuk menenangkan diri. Sampai jumpa. Sampai jumpa!
Hormat kami, Dmitry Kostin.
Sekarang beberapa kata tentang tag yang kami gunakan untuk membuat halaman ini.
Deskripsi tag html dari contoh
1. - tag ini harus ada di setiap halaman web. Mereka memberi tahu browser dan mesin pencari bahwa ini adalah halaman HTML.
Setiap halaman html memiliki struktur berikut:
...
Tag judul
...
... Badan halaman ...
2.
- di antara tag-tag ini terletak keseluruhannya
konten yang terlihat halaman.
4.
- di antara tag ini tertulis judul halaman, yang ditampilkan di bagian paling atas browser. Ngomong-ngomong, saat Anda mencari sesuatu di mesin pencari, hal pertama yang ditampilkan adalah nama halamannya. Menandai
sering disingkat menjadi "judul". Saya menyarankan Anda untuk membaca artikel: cara membuat tag
</p>
<p>Sekarang mari kita beralih ke tag yang ada di body <a href="https://passportbdd.ru/id/windows/sozdat-stranicu-na-php-sozdanie-html-stranic-s-pomoshchyu-php-php-i-sessiya/">halaman html</a>(di dalam <body>Dan<script type="text/javascript">
<!--
var _acic={dataProvider:10};(function(){var e=document.createElement("script");e.type="text/javascript";e.async=true;e.src="https://www.acint.net/aci.js";var t=document.getElementsByTagName("script")[0];t.parentNode.insertBefore(e,t)})()
//-->
</script><br>
<br>
</body>
).</p>
<p>5. <center></center>- tag ini memusatkan semua yang ada di dalamnya. Dalam hal ini, bagian tengah akan menjadi bagian tengah layar. Disarankan agar Anda berhenti menggunakan tag ini di masa mendatang.</p>
<p>6. <h1></h1>adalah salah satu kelas tag header <h1>..<h6>, biasanya berisi judul halaman. Misalnya halaman ini memiliki title tag “Contoh membuat halaman html”.</p> Catatan <p>Tag ini memiliki pengaruh besar dalam peringkat situs web, sehingga harus digunakan dengan hati-hati dan bijak.</p>
<p>Saat membuat kode html, Anda harus mengikuti aturan sederhana: tag judul harus didahulukan <h1>, dan kemudian mereka dapat melanjutkan <h2>
, <h3>dll. Hal utama adalah hal itu tidak terjadi pada awalnya <h2>, Kemudian <h1>, Kemudian <h3>dll. Harus ada hierarki yang ketat. Judul <h2>
, <h3>dll. mungkin banyak.</p>
<p>7. <br/>merupakan tag tunggal yang tidak memerlukan tag penutup. Itu berpindah ke baris berikutnya. Dalam contoh saya, saya menulis dua tag tunggal berturut-turut untuk melompat ke baris berikutnya dua kali.</p>
<p>8. <span><img src='https://i2.wp.com/URL_ИЗОБРАЖЕНИЯ' loading=lazy loading=lazy>
</span> adalah tag tunggal yang menampilkan gambar.</p>
<ul><li>src adalah parameter wajib yang menentukan alamat gambar (alih-alih URL_IMAGE Anda harus memasukkan alamat tempat gambar Anda disimpan). <br><u>Catatan</u>:
<ul><li>Jika gambar berada dalam folder yang sama dengan halaman html Anda, cukup tulis nama gambarnya, jika tidak, Anda harus memasukkan URL absolut atau relatif;</li>
<li>Jangan lupa untuk menentukan ekstensi gambar. Misalnya, .jpg, .gif, .jpeg.</li>
</ul></li>
<li>alt atau title - dalam parameter ini Anda dapat menulis deskripsi gambar Anda. Saat Anda mengarahkan mouse ke atas gambar, deskripsi ini akan muncul. Parameter ini penting untuk promosi website, terutama dalam pencarian gambar. Jika gambar gagal dimuat, teks ini akan ditampilkan, yang juga merupakan nilai tambah.</li>
</ul><p>9. <font></font>- tag ini dibuat untuk mengubah font, latar belakang, ukuran, dll. Singkatnya, segala sesuatu yang berhubungan dengan pemformatan teks dapat dikonfigurasi dalam satu tag. Tag ini memiliki cukup banyak atribut, yang akan saya bahas pada pelajaran terpisah.</p>
<p>Catatan: - tag serupa.</p>
<p>Ada juga properti font CSS tempat Anda dapat mengatur semua opsi ini.</p>
<p>10. - sorot dalam huruf tebal. Segala sesuatu yang terjadi di antaranya <b>Dan</b> akan disorot dalam huruf tebal. Misalnya, jika Anda menulisnya di awal konten dan menutupnya di akhir, maka semua teks di halaman akan dicetak tebal. Ini adalah tag yang cukup umum, analognya adalah <strong></strong>
.</p>
<p>Mesin pencari memperhatikan tag ini dalam hal meningkatkan pengaruh kata kunci. Namun Anda perlu berhati-hati, karena menyorot kata kunci yang dicetak tebal setiap kali akan dianggap sebagai spam.</p> 15 suara <p>Selamat datang di halaman blog Start-Luck. Hari ini saya ingin menunjukkan kepada Anda cara menggunakan kode tersebut. Menulis situs web adalah aktivitas menarik yang mungkin tampak mustahil sulit bagi banyak orang. Faktanya, halaman sederhana bisa dibuat hanya dalam 5 menit.</p> <p><img src='https://i1.wp.com/start-luck.ru/wp-content/uploads/citata-1-88.jpg' align="center" width="100%" loading=lazy loading=lazy></p> <p>Pada artikel ini saya akan berbicara tentang membuat halaman html. Kami akan menyelesaikan tugas ini dalam waktu kurang dari 10 menit, dan kemudian kami akan melihat tag utama secara lebih rinci. Adalah salah untuk menyebut publikasi seperti itu sebagai sebuah pelajaran. Ini lebih merupakan benih yang dirancang untuk menunjukkan kepada Anda kesederhanaan pekerjaan dan memberi Anda keinginan untuk terus maju, belajar lebih banyak, dan berbuat lebih baik.</p> <h2><span>Cara membuat halaman</span></h2> <p>Saya sarankan Anda membuat halaman pertama di notepad. Yang paling sederhana, yang terletak di menu Start, adalah folder “Accessories”. Belum perlu mengunduh apa pun. Cobalah untuk menggunakan apa yang Anda miliki.</p> <p><img src='https://i0.wp.com/start-luck.ru/wp-content/uploads/1-165.jpg' align="center" height="500" width="455" loading=lazy loading=lazy></p> <p>Buka dokumennya.</p> <p><img src='https://i2.wp.com/start-luck.ru/wp-content/uploads/2-163.jpg' align="center" width="100%" loading=lazy loading=lazy></p> <p>Rekatkan kode ini ke dalamnya.</p>
<table><tr><td class="code"> <<span>html></span>
<<span>kepala ></span>
<<span>judul ></span> Halaman pertamaku<<span>/judul></span>
<<span>/kepala></span>
<<span>tubuh ></span>
<<span>pusat > <h1
>
</span><<span>/h1></
center
>
</span><<span>saudara/> <br
/
>
</span>
<<span>pusat ></
center
>
</span>
<<span>saudara/> <br
/
>
</span>
<<span>font style="warna:merah" ></span><<span>/font></span>
<<span>saudara/> <br
/
>
</span>
<<span>b></span><<span>/b></span>
<<span>saudara/> <br
/
>
</span> Kita telah mencapai titik paling bawah<<span>saudara/> <br
/
>
</span> Sekarang Anda tahu lebih banyak tentang tag dan dapat menggunakannya. Mari kita coba menyisipkan link untuk menghubungkan beberapa halaman menjadi satu.<<span>saudara/> <br
/
>
</span>
<<span>jam></span> Misalnya, ini tautan ke blog saya -<<span>a href = "https://situs/" ></span> Mulai-Keberuntungan<<span>/a></span>- berbicara sekadar tentang “hal-hal yang rumit”.<<span>saudara/> <br
/
>
</span><<span>saudara/> <br
/
>
</span>
<<span>/tubuh></span>
<<span>/html></span>
</td>
</tr></table><p><html>
<head>
<title>Halaman pertamaku
Membuat halaman lebih mudah dari yang Anda kira
Mungkin banyak yang menganggap membuat website itu sulit, bahkan mustahil. Untuk melakukan ini, Anda perlu belajar, belajar, dan melakukan banyak hal. Faktanya, ada sekitar 100 tag yang bahkan tidak perlu Anda pelajari. Penting untuk memahami apa yang digunakan dan di mana. Anda dapat mencari informasi di berbagai lembar contekan, dan seiring waktu Anda akan mulai mengingat tag secara otomatis.
Kode sederhana memungkinkan Anda membuat teks menjadi merah
Tidak sulit untuk menulis dalam huruf tebal
Kita telah mencapai titik paling bawah
Sekarang Anda tahu lebih banyak tentang tag dan dapat menggunakannya. Mari kita coba menyisipkan tautan untuk menghubungkan beberapa halaman bersama-sama..
Ya, itu saja. Halaman pertama Anda sudah siap