Kode warna burgundy gelap. Tutorial HTML

Baca juga
Dalam HTML, warna dapat ditentukan dengan tiga cara:
Mengatur warna dalam HTML berdasarkan namanya
Beberapa warna dapat ditentukan berdasarkan namanya, menggunakan nama warna pada Bahasa inggris. Kata kunci yang paling umum: hitam, putih, merah, hijau, biru, dll.:
Warna teks – merah
Warna paling populer dari standar World Wide Web Consortium (W3C):
| Warna | Nama | Warna | Nama | Warna | Nama | Warna | Nama |
|---|---|---|---|---|---|---|---|
| Hitam | Abu-abu | Perak | Putih | ||||
| Kuning | Kapur | air | fuchsia | ||||
| Merah | Hijau | Biru | Ungu | ||||
| Merah tua | Zaitun | Angkatan laut | teal |
Contoh penggunaan nama warna yang berbeda:
Contoh: menentukan warna berdasarkan namanya
- Cobalah sendiri »
Tajuk di latar belakang merah
Header pada latar belakang oranye
Menuju latar belakang kapur
Teks putih dengan latar belakang biru
Tajuk di latar belakang merah
Header pada latar belakang oranye
Menuju latar belakang kapur
Teks putih dengan latar belakang biru
Menentukan Warna Menggunakan RGB
Saat menampilkan warna berbeda pada monitor, palet RGB digunakan sebagai dasar. Warna apa pun diperoleh dengan mencampurkan tiga warna dasar: R - merah, G - hijau, B - biru. Kecerahan setiap warna diberikan oleh satu byte dan oleh karena itu dapat mengambil nilai dari 0 hingga 255. Misalnya, RGB(255,0,0) ditampilkan sebagai merah karena merah disetel ke nilai tertinggi (255) dan sisanya diatur ke 0 Anda juga dapat mengatur warna sebagai persentase. Setiap parameter menunjukkan tingkat kecerahan warna yang sesuai. Misalnya: nilai rgb(127, 255, 127) dan rgb(50%, 100%, 50%) akan menetapkan warna hijau yang sama dengan saturasi sedang:
Contoh : Menentukan Warna Menggunakan RGB
- Cobalah sendiri »
rgb(127, 255, 127)
RGB(50%, 100%, 50%)
rgb(127, 255, 127)
RGB(50%, 100%, 50%)
Atur warna berdasarkan nilai heksadesimal
Nilai-nilai R G B juga dapat ditentukan menggunakan nilai warna heksadesimal (HEX) dalam bentuk: #RRGGBB dimana RR (merah), GG (hijau) dan BB (biru) adalah nilai heksadesimal dari 00 hingga FF (sama dengan desimal 0-255 ) . Sistem heksadesimal, tidak seperti sistem desimal, seperti namanya, didasarkan pada angka 16. Sistem heksadesimal menggunakan tanda-tanda berikut: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Di sini angka 10 sampai 15 diganti dengan huruf latin. Angka lebih besar dari 15 inci sistem heksadesimal mewakili gabungan dua karakter menjadi satu makna. Misalnya, angka tertinggi 255 dalam desimal sama dengan nilai FF tertinggi dalam heksadesimal. Berbeda dengan sistem desimal, bilangan heksadesimal diawali dengan simbol hash. # , misalnya, #FF0000 ditampilkan dengan warna merah karena merah disetel ke nilai tertingginya (FF) dan warna lainnya disetel ke nilai minimumnya (00). Tanda setelah simbol hash # Anda dapat mengetikkan huruf besar dan kecil. Sistem heksadesimal memungkinkan Anda menggunakan bentuk singkatan #rgb, di mana setiap karakter setara dengan dua kali lipat. Oleh karena itu, entri #f7O seharusnya dianggap sebagai #ff7700.
Contoh: Warna HEX
- Cobalah sendiri »
merah: #FF0000
hijau: #00FF00
biru: #0000FF
merah: #FF0000
hijau: #00FF00
biru: #0000FF
merah+hijau=kuning: #FFFF00
merah+biru=ungu: #FF00FF
hijau+biru=sian: #00FFFF
Daftar warna umum (nama, HEX dan RGB):
| nama Inggris | nama Rusia | Mencicipi | HEX | RGB | ||
|---|---|---|---|---|---|---|
| bayam | bayam | #E52B50 | 229 | 43 | 80 | |
| Amber | Amber | #FFBF00 | 255 | 191 | 0 | |
| air | Biru-hijau | #00FFFF | 0 | 255 | 255 | |
| Biru langit | Biru langit | #007FFF | 0 | 127 | 255 | |
| Hitam | Hitam | #000000 | 0 | 0 | 0 | |
| Biru | Biru | #0000FF | 0 | 0 | 255 | |
| Bondi Biru | Air pantai Bondi | #0095B6 | 0 | 149 | 182 | |
| Kuningan | Kuningan | #B5A642 | 181 | 166 | 66 | |
| Cokelat | Cokelat | #964B00 | 150 | 75 | 0 | |
| Berwarna biru langit | Biru langit | #007BA7 | 0 | 123 | 167 | |
| Hijau musim semi yang gelap | Hijau musim semi yang gelap | #177245 | 23 | 114 | 69 | |
| Zamrud | Zamrud | #50C878 | 80 | 200 | 120 | |
| Terung | Terung | #990066 | 153 | 0 | 102 | |
| fuchsia | fuchsia | #FF00FF | 255 | 0 | 255 | |
| Emas | Emas | #FFD700 | 250 | 215 | 0 | |
| Abu-abu | Abu-abu | #808080 | 128 | 128 | 128 | |
| Hijau | Hijau | #00FF00 | 0 | 255 | 0 | |
| Nila | Nila | #4B0082 | 75 | 0 | 130 | |
| Giok | Giok | #00A86B | 0 | 168 | 107 | |
| Kapur | Kapur | #CCFF00 | 204 | 255 | 0 | |
| perunggu | perunggu | #0BDA51 | 11 | 218 | 81 | |
| Angkatan laut | Biru tua | #000080 | 0 | 0 | 128 | |
| Oker | Oker | #CC7722 | 204 | 119 | 34 | |
| Zaitun | Zaitun | #808000 | 128 | 128 | 0 | |
| Oranye | Oranye | #FFA500 | 255 | 165 | 0 | |
| Persik | Persik | #FFE5B4 | 255 | 229 | 180 | |
| Labu kuning | Labu kuning | #FF7518 | 255 | 117 | 24 | |
| Ungu | Ungu | #800080 | 128 | 0 | 128 | |
| Merah | Merah | #FF0000 | 255 | 0 | 0 | |
| Kunyit | Kunyit | #F4C430 | 244 | 196 | 48 | |
| Laut Hijau | Laut hijau | #2E8B57 | 46 | 139 | 87 | |
| Rawa hijau | Bolotny | #ACB78E | 172 | 183 | 142 | |
| teal | Biru-hijau | #008080 | 0 | 128 | 128 | |
| Biru laut | Biru laut | #120A8F | 18 | 10 | 143 | |
| Ungu | Ungu | #8B00FF | 139 | 0 | 255 | |
| Kuning | Kuning | #FFFF00 | 255 | 255 | 0 | |
Kode warna (latar belakang) berdasarkan saturasi dan rona.
Untuk halaman html Warna ditunjukkan terutama dalam heksadesimal. Untuk melakukan ini, dua jenis penulisan kode digunakan - lengkap atau disingkat. Untuk menunjukkan warna html secara lengkap dengan benar, Anda perlu menulis enam karakter (angka dan/atau huruf bahasa Inggris) setelah tanda pagar, misalnya hitam ditulis seperti ini: #000000. Bentuk instruksi yang disingkat warna html terdiri dari hash dan tiga angka dan/atau huruf di belakangnya. Pada saat yang sama tipe ini cadangan hanya dapat digunakan jika catatan lengkap dengan warna tertentu terdiri dari simbol yang identik setelah tanda pagar. Misalnya warna hitam yang sama bisa ditulis seperti ini: #000. Anda dapat menentukan warna html menggunakan karakter besar dan kecil, karena tidak peka huruf besar-kecil.
Setiap karakter yang ditulis setelah "#" sesuai dengan proporsi tertentu dari warna merah, hijau dan biru. Pada gilirannya, semua monitor terdiri dari sejumlah besar piksel (titik mikroskopis), yang masing-masing mencakup 3 yang disebut "senter" (sumber cahaya): merah, hijau, dan biru. Kemudian, dengan mengatur intensitas cahaya yang dipancarkan “senter” tersebut, monitor menampilkan warna yang kita butuhkan.
Dengan menggabungkan intensitas pancaran cahaya merah, biru dan hijau (dari 0 hingga 256), monitor dapat menampilkan 16.000.000 warna berbeda.
Selain itu, warna untuk situs web dapat ditunjukkan secara lisan atau dalam kode RGB.
Saat ini, 147 warna dapat ditulis secara lisan. Penting untuk mengetahui bahwa beberapa nama yang berbeda dapat berarti warna yang sama, misalnya Abu-abu dan Abu-abu adalah warna abu-abu (#808080).
Warna yang aman untuk situs web.
Tidak semua monitor dan browser dapat menampilkan 16 juta warna html dengan benar.
Jika, misalnya, Anda menemukan warna yang tidak dapat ditampilkan dengan benar oleh browser, maka:
- Browser menggantinya dengan yang paling mirip dan berhasil direproduksi;
- Untuk tampilan yang benar browser dapat mencampur berbagai warna dan mereproduksi hasilnya.
Untuk memastikan bahwa output di browser apa pun dan monitor apa pun adalah warna yang Anda tentukan dalam kode, disarankan untuk menggunakan “Warna Aman”. Mereka ditentukan bukan secara manual atau atas keinginan orang lain, tetapi secara matematis. Ini adalah warna yang 100% aman untuk dokumen html ada 216. Dan meskipun teknologi saat ini telah mencapai titik di mana monitor dan browser modern mengenali jutaan warna, kami menyarankan penggunaan warna-warna aman ini untuk menjamin reproduksi warna.
| Sistem warna heksadesimal. | Kode warna dalam RGB (Merah, Hijau, Biru). |
| Kode warna HTML: #000000 | Warna RGB: 0 0 0 |
| Kode warna HTML: #333333 | Warna RGB: 51 51 51 |
| Kode warna HTML: #666666 | Warna RGB: 102 102 102 |
| Kode warna HTML: #999999 | Warna RGB: 153 153 153 |
| Kode warna HTML: #CCCCCC | Warna RGB: 204 204 204 |
| Kode warna HTML: #FFFFFF | Warna RGB: 255 255 255 |
| Kode warna HTML: #666600 | Warna RGB: 102 102 0 |
| Kode warna HTML: #999900 | Warna RGB: 153 153 0 |
| Kode warna HTML: #999933 | Warna RGB: 153 153 51 |
| Kode warna HTML: #999966 | Warna RGB: 153 153 102 |
| Kode warna HTML: #CCCC33 | Warna RGB: 204 204 51 |
| Kode warna HTML: #CCCC66 | Warna RGB: 204 204 102 |
| Kode warna HTML: #333300 | Warna RGB: 51 51 0 |
| Kode warna HTML: #666633 | Warna RGB: 102 102 51 |
| Kode warna HTML: #CCCC99 | Warna RGB: 204 204 153 |
| Kode warna HTML: #CCFF33 | Warna RGB: 204 255 51 |
| Kode warna HTML: #CCFF00 | Warna RGB: 204 255 0 |
| Kode warna HTML: #CCFF66 | Warna RGB: 204 255 102 |
| Kode warna HTML: #669900 | Warna RGB: 102 153 0 |
| Kode warna HTML: #99CC33 | Warna RGB: 153 204 51 |
| Kode warna HTML: #99CC00 | Warna RGB: 153 204 0 |
| Kode warna HTML: #99CC66 | Warna RGB: 153 204 102 |
| Kode warna HTML: #99FF33 | Warna RGB: 153 255 51 |
| Kode warna HTML: #99FF00 | Warna RGB: 153 255 0 |
| Kode warna HTML: #336600 | Warna RGB: 51 102 0 |
| Kode warna HTML: #669933 | Warna RGB: 102 153 51 |
| Kode warna HTML: #66CC33 | Warna RGB: 102 204 51 |
| Kode warna HTML: #66CC00 | Warna RGB: 102 204 0 |
| Kode warna HTML: #99FF66 | Warna RGB: 153 255 102 |
| Kode warna HTML: #CCFF99 | Warna RGB: 204 255 153 |
| Kode warna HTML: #009900 | Warna RGB: 0 153 0 |
| Kode warna HTML: #339900 | Warna RGB: 51 153 0 |
| Kode warna HTML: #33CC00 | Warna RGB: 51 204 0 |
| Kode warna HTML: #33FF00 | Warna RGB: 51 255 0 |
| Kode warna HTML: #66FF33 | Warna RGB: 102 255 51 |
| Kode warna HTML: #66FF00 | Warna RGB: 102 255 0 |
| Kode warna HTML: #00CC33 | Warna RGB: 0 204 51 |
| Kode warna HTML: #33CC33 | Warna RGB: 51 204 51 |
| Kode warna HTML: #00CC00 | Warna RGB: 0 204 0 |
| Kode warna HTML: #00FF00 | Warna RGB: 0 255 0 |
| Kode warna HTML: #00FF33 | Warna RGB: 0 255 51 |
| Kode warna HTML: #33FF33 | Warna RGB: 51 255 51 |
| Kode warna HTML: #003300 | Warna RGB: 0 51 0 |
| Kode warna HTML: #336633 | Warna RGB: 51 102 51 |
| Kode warna HTML: #669966 | Warna RGB: 102 153 102 |
| Kode warna HTML: #66CC66 | Warna RGB: 102 204 102 |
| Kode warna HTML: #99CC99 | Warna RGB: 153 204 153 |
| Kode warna HTML: #CCFFCC | Warna RGB: 204 255 204 |
| Kode warna HTML: #006600 | Warna RGB: 0 102 0 |
| Kode warna HTML: #339933 | Warna RGB: 51 153 51 |
| Kode warna HTML: #00FF66 | Warna RGB: 0 255 102 |
| Kode warna HTML: #33FF66 | Warna RGB: 51 255 102 |
| Kode warna HTML: #66FF66 | Warna RGB: 102 255 102 |
| Kode warna HTML: #99FF99 | Warna RGB: 153 255 153 |
| Kode warna HTML: #009933 | Warna RGB: 0 153 51 |
| Kode warna HTML: #00CC66 | Warna RGB: 0 204 102 |
| Kode warna HTML: #33CC66 | Warna RGB: 51 204 102 |
| Kode warna HTML: #00FF99 | Warna RGB: 0 255 153 |
| Kode warna HTML: #33FF99 | Warna RGB: 51 255 153 |
| Kode warna HTML: #66FF99 | Warna RGB: 102 255 153 |
| Kode warna HTML: #006633 | Warna RGB: 0 102 51 |
| Kode warna HTML: #009966 | Warna RGB: 0 153 102 |
| Kode warna HTML: #339966 | Warna RGB: 51 153 102 |
| Kode warna HTML: #00CC99 | Warna RGB: 0 204 153 |
| Kode warna HTML: #33CC99 | Warna RGB: 51 204 153 |
| Kode warna HTML: #66CC99 | Warna RGB: 102 204 153 |
| Kode warna HTML: #009999 | Warna RGB: 0 153 153 |
| Kode warna HTML: #33CCCC | Warna RGB: 51 204 204 |
| Kode warna HTML: #00FFCC | Warna RGB: 0 255 204 |
| Kode warna HTML: #33FFCC | Warna RGB: 51 255 204 |
| Kode warna HTML: #66FFCC | Warna RGB: 102 255 204 |
| Kode warna HTML: #99FFCC | Warna RGB: 153 255 204 |
| Kode warna HTML: #00CCCC | Warna RGB: 0 204 204 |
| Kode warna HTML: #00FFFF | Warna RGB: 0 255 255 |
| Kode warna HTML: #33FFFF | Warna RGB: 51 255 255 |
| Kode warna HTML: #66FFFF | Warna RGB: 102 255 255 |
| Kode warna HTML: #99FFFF | Warna RGB: 153 255 255 |
| Kode warna HTML: #CCFFFF | Warna RGB: 204 255 255 |
| Kode warna HTML: #336666 | Warna RGB: 51 102 102 |
| Kode warna HTML: #006666 | Warna RGB: 0 102 102 |
| Kode warna HTML: #669999 | Warna RGB: 102 153 153 |
| Kode warna HTML: #339999 | Warna RGB: 51 153 153 |
| Kode warna HTML: #66CCCC | Warna RGB: 102 204 204 |
| Kode warna HTML: #99CCCC | Warna RGB: 153 204 204 |
| Kode warna HTML: #003333 | Warna RGB: 0 51 51 |
| Kode warna HTML: #0099CC | Warna RGB: 0 153 204 |
| Kode warna HTML: #3399CC | Warna RGB: 51 153 204 |
| Kode warna HTML: #00CCFF | Warna RGB: 0 204 255 |
| Kode warna HTML: #33CCFF | Warna RGB: 51 204 255 |
| Kode warna HTML: #66CCFF | Warna RGB: 102 204 255 |
| Kode warna HTML: #006699 | Warna RGB: 0 102 153 |
| Kode warna HTML: #336699 | Warna RGB: 51 102 153 |
| Kode warna HTML: #6699CC | Warna RGB: 102 153 204 |
| Kode warna HTML: #0099FF | Warna RGB: 0 153 255 |
| Kode warna HTML: #3399FF | Warna RGB: 51 153 255 |
| Kode warna HTML: #99CCFF | Warna RGB: 153 204 255 |
| Kode warna HTML: #003366 | Warna RGB: 0 51 102 |
| Kode warna HTML: #003399 | Warna RGB: 0 51 153 |
| Kode warna HTML: #0033FF | Warna RGB: 0 51 255 |
| Kode warna HTML: #3366CC | Warna RGB: 51 102 204 |
| Kode warna HTML: #0066CC | Warna RGB: 0 102 204 |
| Kode warna HTML: #0066FF | Warna RGB: 0 102 255 |
| Kode warna HTML: #000033 | Warna RGB: 0 0 51 |
| Kode warna HTML: #0033CC | Warna RGB: 0 51 204 |
| Kode warna HTML: #0000CC | Warna RGB: 0 0 204 |
| Kode warna HTML: #0000FF | Warna RGB: 0 0 255 |
| Kode warna HTML: #3366FF | Warna RGB: 51 102 255 |
| Kode warna HTML: #6699FF | Warna RGB: 102 153 255 |
| Kode warna HTML: #000066 | Warna RGB: 0 0 102 |
| Kode warna HTML: #000099 | Warna RGB: 0 0 153 |
| Kode warna HTML: #3333CC | Warna RGB: 51 51 204 |
| Kode warna HTML: #3300CC | Warna RGB: 51 0 204 |
| Kode warna HTML: #3300FF | Warna RGB: 51 0 255 |
| Kode warna HTML: #3333FF | Warna RGB: 51 51 255 |
| Kode warna HTML: #333366 | Warna RGB: 51 51 102 |
| Kode warna HTML: #333399 | Warna RGB: 51 51 153 |
| Kode warna HTML: #666699 | Warna RGB: 102 102 153 |
| Kode warna HTML: #6666CC | Warna RGB: 102 102 204 |
| Kode warna HTML: #6666FF | Warna RGB: 102 102 255 |
| Kode warna HTML: #9999CC | Warna RGB: 153 153 204 |
| Kode warna HTML: #330066 | Warna RGB: 51 0 102 |
| Kode warna HTML: #330099 | Warna RGB: 51 0 153 |
| Kode warna HTML: #6600FF | Warna RGB: 102 0 255 |
| Kode warna HTML: #6633FF | Warna RGB: 102 51 255 |
| Kode warna HTML: #9999FF | Warna RGB: 153 153 255 |
| Kode warna HTML: #CCCCFF | Warna RGB: 204 204 255 |
| Kode warna HTML: #330033 | Warna RGB: 51 0 51 |
| Kode warna HTML: #663399 | Warna RGB: 102 51 153 |
| Kode warna HTML: #6633CC | Warna RGB: 102 51 204 |
| Kode warna HTML: #6600CC | Warna RGB: 102 0 204 |
| Kode warna HTML: #9966FF | Warna RGB: 153 102 255 |
| Kode warna HTML: #9966CC | Warna RGB: 153 102 204 |
| Kode warna HTML: #663366 | Warna RGB: 102 51 102 |
| Kode warna HTML: #660099 | Warna RGB: 102 0 153 |
| Kode warna HTML: #9900FF | Warna RGB: 153 0 255 |
| Kode warna HTML: #9933FF | Warna RGB: 153 51 255 |
| Kode warna HTML: #9933CC | Warna RGB: 153 51 204 |
| Kode warna HTML: #CC99FF | Warna RGB: 204 153 255 |
| Kode warna HTML: #660066 | Warna RGB: 102 0 102 |
| Kode warna HTML: #996699 | Warna RGB: 153 102 153 |
| Kode warna HTML: #9900CC | Warna RGB: 153 0 204 |
| Kode warna HTML: #CC00FF | Warna RGB: 204 0 255 |
| Kode warna HTML: #CC33FF | Warna RGB: 204 51 255 |
| Kode warna HTML: #CC66FF | Warna RGB: 204 102 255 |
| Kode warna HTML: #993399 | Warna RGB: 153 51 153 |
| Kode warna HTML: #990099 | Warna RGB: 153 0 153 |
| Kode warna HTML: #CC33CC | Warna RGB: 204 51 204 |
| Kode warna HTML: #CC00CC | Warna RGB: 204 0 204 |
| Kode warna HTML: #CC66CC | Warna RGB: 204 102 204 |
| Kode warna HTML: #CC99CC | Warna RGB: 204 153 204 |
| Kode warna HTML: #CC3399 | Warna RGB: 204 51 153 |
| Kode warna HTML: #FF00FF | Warna RGB: 255 0 255 |
| Kode warna HTML: #FF33FF | Warna RGB: 255 51 255 |
| Kode warna HTML: #FF66FF | Warna RGB: 255 102 255 |
| Kode warna HTML: #FF99FF | Warna RGB: 255 153 255 |
| Kode warna HTML: #FFCCFF | Warna RGB: 255 204 255 |
| Kode warna HTML: #990066 | Warna RGB: 153 0 102 |
| Kode warna HTML: #CC0099 | Warna RGB: 204 0 153 |
| Kode warna HTML: #CC6699 | Warna RGB: 204 102 153 |
| Kode warna HTML: #FF33CC | Warna RGB: 255 51 204 |
| Kode warna HTML: #FF00CC | Warna RGB: 255 0 204 |
| Kode warna HTML: #FF66CC | Warna RGB: 255 102 204 |
| Kode warna HTML: #660033 | Warna RGB: 102 0 51 |
| Kode warna HTML: #993366 | Warna RGB: 153 51 102 |
| Kode warna HTML: #CC0066 | Warna RGB: 204 0 102 |
| Kode warna HTML: #FF0099 | Warna RGB: 255 0 153 |
| Kode warna HTML: #FF3399 | Warna RGB: 255 51 153 |
| Kode warna HTML: #FF99CC | Warna RGB: 255 153 204 |
| Kode warna HTML: #663333 | Warna RGB: 102 51 51 |
| Kode warna HTML: #996666 | Warna RGB: 153 102 102 |
| Kode warna HTML: #CC3366 | Warna RGB: 204 51 102 |
| Kode warna HTML: #FF0066 | Warna RGB: 255 0 102 |
| Kode warna HTML: #FF3366 | Warna RGB: 255 51 102 |
| Kode warna HTML: #FF6699 | Warna RGB: 255 102 153 |
| Kode warna HTML: #330000 | Warna RGB: 51 0 0 |
| Kode warna HTML: #990033 | Warna RGB: 153 0 51 |
| Kode warna HTML: #993333 | Warna RGB: 153 51 51 |
| Kode warna HTML: #CC3333 | Warna RGB: 204 51 51 |
| Kode warna HTML: #CC6666 | Warna RGB: 204 102 102 |
| Kode warna HTML: #CC9999 | Warna RGB: 204 153 153 |
| Kode warna HTML: #CC0033 | Warna RGB: 204 0 51 |
| Kode warna HTML: #FF0033 | Warna RGB: 255 0 51 |
| Kode warna HTML: #FF3333 | Warna RGB: 255 51 51 |
| Kode warna HTML: #FF6666 | Warna RGB: 255 102 102 |
| Kode warna HTML: #FF9999 | Warna RGB: 255 153 153 |
| Kode warna HTML: #FFCCCC | Warna RGB: 255 204 204 |
| Kode warna HTML: #990000 | Warna RGB: 153 0 0 |
| Kode warna HTML:#CC0000 | Warna RGB: 204 0 0 |
| Kode warna HTML: #FF0000 | Warna RGB: 255 0 0 |
| Kode warna HTML: #FF3300 | Warna RGB: 255 51 0 |
| Kode warna HTML: #CC3300 | Warna RGB: 204 51 0 |
| Kode warna HTML: #FF6633 | Warna RGB: 255 102 51 |
| Kode warna HTML: #660000 | Warna RGB: 102 0 0 |
| Kode warna HTML: #993300 | Warna RGB: 153 51 0 |
| Kode warna HTML: #CC6633 | Warna RGB: 204 102 51 |
| Kode warna HTML: #FF6600 | Warna RGB: 255 102 0 |
| Kode warna HTML: #FF9966 | Warna RGB: 255 153 102 |
| Kode warna HTML: #FFCC99 | Warna RGB: 255 204 153 |
| Kode warna HTML: #663300 | Warna RGB: 102 51 0 |
| Kode warna HTML: #996633 | Warna RGB: 153 102 51 |
| Kode warna HTML: #CC6600 | Warna RGB: 204 102 0 |
| Kode warna HTML: #CC9966 | Warna RGB: 204 153 102 |
| Kode warna HTML: #FF9933 | Warna RGB: 255 153 51 |
| Kode warna HTML: #FF9900 | Warna RGB: 255 153 0 |
| Kode warna HTML: #996600 | Warna RGB: 153 102 0 |
| Kode warna HTML: #CC9933 | Warna RGB: 204 153 51 |
| Kode warna HTML: #CC9900 | Warna RGB: 204 153 0 |
| Kode warna HTML: #FFCC33 | Warna RGB: 255 204 51 |
| Kode warna HTML: #FFCC00 | Warna RGB: 255 204 0 |
| Kode warna HTML: #FFCC66 | Warna RGB: 255 204 102 |
| Kode warna HTML: #CCCC00 | Warna RGB: 204 204 0 |
| Kode warna HTML: #FFFF00 | Warna RGB: 255 255 0 |
| Kode warna HTML: #FFFF33 | Warna RGB: 255 255 51 |
| Kode warna HTML: #FFFF66 | Warna RGB: 255 255 102 |
| Kode warna HTML: #FFFF99 | Warna RGB: 255 255 153 |
| Kode warna HTML: #FFFFCC | Warna RGB: 255 255 204 |
Tabel ini mencakup 216 kode warna html yang aman. Setiap warna memiliki nilai dalam RGB untuk menentukan warna pada editor grafis dan HEX untuk menentukan warna pada halaman html.
Vlad Merzhevich
Dalam HTML, warna ditentukan dengan salah satu dari dua cara: menggunakan kode heksadesimal dan dengan nama warna tertentu. Metode yang didasarkan pada sistem bilangan heksadesimal paling banyak digunakan, karena merupakan metode yang paling universal.
Warna heksadesimal
HTML menggunakan angka heksadesimal untuk menentukan warna. Sistem heksadesimal, tidak seperti sistem desimal, seperti namanya, didasarkan pada angka 16. Angka-angkanya adalah sebagai berikut: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A , B, C , D, E, F. Angka 10 sampai 15 diganti dengan huruf latin. Dalam tabel 6.1 menunjukkan korespondensi antara bilangan desimal dan heksadesimal.
Bilangan yang lebih besar dari 15 pada sistem heksadesimal dibentuk dengan menggabungkan dua bilangan menjadi satu (Tabel 6.2). Misalnya, angka 255 dalam desimal sama dengan angka FF dalam heksadesimal.
Untuk menghindari kebingungan dalam mendefinisikan sistem bilangan, bilangan heksadesimal diawali dengan simbol hash #, misalnya #aa69cc. Dalam hal ini kasusnya tidak menjadi masalah, sehingga diperbolehkan menulis #F0F0F0 atau #f0f0f0.
Warna khas yang digunakan dalam HTML terlihat seperti ini.
Di sini warna latar belakang halaman web diatur ke #FA8E47. Simbol hash # di depan angka berarti heksadesimal. Dua digit pertama (FA) menentukan komponen warna merah, digit ketiga hingga keempat (8E) menentukan komponen hijau, dan dua digit terakhir (47) menentukan komponen biru. Hasil akhirnya adalah warna ini.
| F.A. | + | 8E | + | 47 | = | FA8E47 |
Masing-masing dari tiga warna - merah, hijau dan biru - dapat mengambil nilai dari 00 hingga FF, menghasilkan total 256 warna. Jadi, jumlah seluruh warnanya adalah 256x256x256 = 16.777.216 kombinasi. Model warna berdasarkan komponen merah, hijau dan biru disebut RGB (merah, hijau, biru). Model ini bersifat aditif (dari tambah – tambah), dimana penambahan ketiga komponen tersebut membentuk warna putih.
Untuk mempermudah menavigasi warna heksadesimal, pertimbangkan beberapa aturan.
- Jika nilai komponen warnanya sama (contoh: #D6D6D6), maka hasilnya akan berwarna abu-abu. Semakin tinggi angkanya, semakin terang warnanya, dengan nilai mulai dari #000000 (hitam) hingga #FFFFFF (putih).
- Warna merah cerah terbentuk jika komponen merah dibuat maksimum (FF) dan komponen sisanya diatur ke nol. Warna dengan nilai #FF0000 adalah warna merah yang paling merah. Hal yang sama berlaku untuk hijau (#00FF00) dan biru (#0000FF).
- Kuning (#FFFF00) dibuat dengan mencampurkan warna merah dan hijau. Hal ini terlihat jelas pada roda warna (Gbr. 6.1) yang menampilkan warna primer (merah, hijau, biru) dan warna komplementer atau tambahan. Ini termasuk kuning, cyan dan ungu (juga disebut magenta). Secara umum, warna apa pun dapat diperoleh dengan mencampurkan warna-warna yang mendekatinya. Jadi, cyan (#00FFFF) diperoleh dengan menggabungkan warna biru dan hijau.
Beras. 6.1. Roda warna
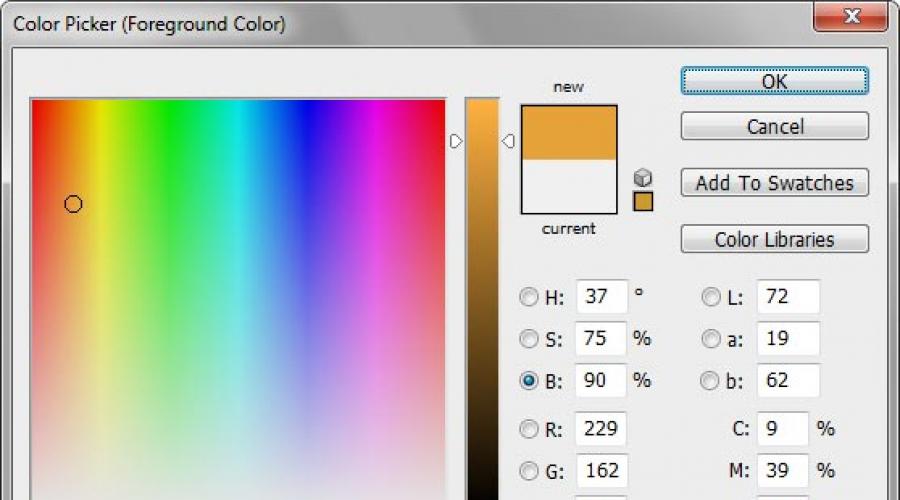
Warna berdasarkan nilai heksadesimal tidak harus dipilih secara empiris. Cocok untuk tujuan ini editor grafis mampu bekerja dengan berbeda model warna, Misalnya, Adobe Photoshop. Pada Gambar. Gambar 6.2 menunjukkan jendela untuk memilih warna dalam program ini; nilai heksadesimal yang dihasilkan dari warna saat ini digariskan dengan garis. Anda dapat menyalin dan menempelkannya ke kode Anda.

Beras. 6.2. Jendela untuk memilih warna di Photoshop
Warna web
Jika Anda mengatur kualitas rendering warna monitor ke 8 bit (256 warna), maka warna yang sama dapat ditampilkan di browser yang berbeda dengan caraku sendiri. Hal ini disebabkan cara grafik ditampilkan, ketika browser bekerja dengan paletnya sendiri dan tidak dapat menampilkan warna yang tidak ada dalam paletnya. Dalam hal ini, warnanya diganti dengan kombinasi piksel lain yang dekat dengannya, warna yang meniru warna tertentu. Untuk memastikan bahwa warnanya tetap sama di berbagai browser, palet yang disebut warna web diperkenalkan. Warna web adalah warna yang setiap komponennya - merah, hijau, dan biru - disetel ke salah satu dari enam nilai - 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC) , 255 (FF). Nilai heksadesimal komponen ini ditunjukkan dalam tanda kurung. Jumlah total warna dari semua kemungkinan kombinasi menghasilkan 6x6x6 - 216 warna. Contoh warna web adalah #33FF66.
Fitur utama warna web adalah tampilannya sama di semua browser. DI DALAM saat ini Relevansi warna web sangat kecil karena peningkatan kualitas monitor dan perluasan kemampuannya.
Warna berdasarkan nama
Untuk menghindari keharusan mengingat sekumpulan angka, Anda dapat menggunakan nama warna yang umum digunakan. Dalam tabel 6.3 menunjukkan nama-nama nama warna populer.
| Nama warna | Warna | Keterangan | Nilai heksadesimal |
|---|---|---|---|
| hitam | Hitam | #000000 | |
| biru | Biru | #0000FF | |
| fuchsia | Ungu muda | #FF00FF | |
| abu-abu | Abu-abu gelap | #808080 | |
| hijau | Hijau | #008000 | |
| kapur | Hijau muda | #00FF00 | |
| merah tua | Merah tua | #800000 | |
| angkatan laut | Biru tua | #000080 | |
| zaitun | Zaitun | #808000 | |
| ungu | Ungu tua | #800080 | |
| merah | Merah | #FF0000 | |
| perak | Abu-abu muda | #C0C0C0 | |
| teal | Biru-hijau | #008080 | |
| putih | Putih | #FFFFFF | |
| kuning | Kuning | #FFFF00 |
Tidak masalah apakah Anda menentukan warna berdasarkan namanya atau menggunakan angka heksadesimal. Metode-metode ini memiliki efek yang sama. Contoh 6.1 menunjukkan cara mengatur latar belakang dan warna teks halaman web.
Contoh 6.1. Latar belakang dan warna teks
Contoh teks
Dalam contoh ini, warna latar belakang diatur menggunakan atribut bgcolor pada tag
, dan warna teks melalui atribut text. Untuk variasi, atribut text diatur ke angka heksadesimal, dan atribut bgcolor diatur ke kata kunci yang dicadangkan teal .Ada beberapa cara untuk merepresentasikan warna dalam desain web.
HEX adalah sistem representasi warna heksadesimal berdasarkan basis 16. Untuk sistem ini, angka desimal Arab dari 0 hingga 9 dan huruf Latin dari A hingga F digunakan untuk melengkapi angka digital ke 16. Untuk desain web, 16 warna primer (kunci) digunakan, yang disebut kode warna heksadesimal #RRGGBB, di mana setiap pasangan bertanggung jawab atas pembagian warnanya: RR – merah, GG – hijau dan BB – biru. Setiap fraksi warna berkisar dari 00 hingga FF.
Dua representasi warna lainnya dalam desain web adalah: dalam bentuk RGB(*,*,*), di mana setiap pecahan “*” suatu warna diwakili oleh angka desimal dari 0 hingga 255 dan dengan nama warna dalam bahasa Inggris.
Saat membuat gambar berwarna, masalah utamanya adalah reproduksi warna yang benar jenis yang berbeda komputer, monitor, dan browser. Jika browser tidak dapat menampilkan warna dengan benar, browser akan memilih warna serupa atau mencampur beberapa warna. Dan terkadang bisa diganti dengan warna yang sama sekali berbeda.
Meja 16 warna primer, yang digunakan di semua browser
| Nama | Warna | Heksa | (RGB) |
| Aqua (gelombang laut) | #00FFFF | (000,255,255) | |
| Hitam | #000000 | (000,000,000) | |
| Biru | #0000FF | (000,000,255) | |
| Fuchsia (magenta) | #FF00FF | (255,000,255) | |
| Abu-abu | #808080 | (128,128,128) | |
| Hijau | #008000 | (000,128,000) | |
| Jeruk nipis (hijau cerah) | #00FF00 | (000,255,000) | |
| Maroon (merah anggur tua) | #800000 | (128,000,000) | |
| Angkatan Laut (biru tua) | #000080 | (000,000,128) | |
| Zaitun | #808000 | (128,128,000) | |
| Ungu | #800080 | (128,000,128) | |
| Merah | #FF0000 | (255,000,000) | |
| Perak | #C0C0C0 | (192,192,192) | |
| Teal (abu-abu kehijauan) | #008080 | (000,128,128) | |
| Putih | #FFFFFF | (255,255,255) | |
| Kuning | #FFFF00 | (255,255,000) |
Meja ungu warna dan coraknya
| Nama | Warna | Heksa | (RGB) |
| Magenta (magenta) | #FFCBDB | (255,203,219) | |
| Magenta (magenta) | #FF0099 | (255,000,153) | |
| Magenta (magenta) | #F95A61 | (249,090,097) | |
| Fuchsia (fuchsia) | #FF00FF | (255,000,255) | |
| Mauvein (anilin ungu) | #EF0097 | (239,000,151) | |
| Salmon merah muda (merah muda oranye) | #FF91A4 | (255,145,164) | |
| Cenise (warna ungu) | #DE3163 | (153,149,140) | |
| Terong Terong (terong) | #990066 | (153,000,132) | |
| Perona pipi lavender (lavender merah muda) | #FFF0F5 | (255,240,245) | |
| Ungu (ungu) | #C8A2C8 | (200,162,200) | |
| Magenta (magenta) | #FF008F | (255,000,143) | |
| Anggrek (anggrek) | #DA70D6 | (218,112,214) | |
| Merah-ungu (ungu-merah) | #C71585 | (199,021,133) | |
| Sanguin (optimis) | #92000A | (146,000,010) | |
| Thistle (warna ungu) | #D8BFD8 | (185,211,238) | |
| Terong ungu (warna ungu) | #991199 | (153,017,153) | |
| Rosa vivo (merah muda tua) | #FF007F | (255,000,127) | |
| Lavender-rose (warna ungu) | #FBA0E3 | (108,123,139) | |
| Gunungbatten berwarna merah muda | #997ABD | (153,122,141) |
Meja abu-abu warna dan coraknya
| Nama | Warna | Heksa | (RGB) |
| Abu-abu | #808080 | (128,128,128) | |
| Abu-abu | #bebebe | (190,190,190) | |
| (Warna abu-abu) | #858585 | (133,133,133) | |
| abu-abu33 | #545454 | (084,084,084) | |
| (Batu tulis abu-abu) | #708090 | (112,128,144) | |
| (Kuarsa) | #99958с | (153,149,140) | |
| (Abu-abu muda) | #bbbbbb | (187,187,187) | |
| (Perak) | #c0c0c0 | (192,192,192) | |
| (Abu-putih) | #f0f0f0 | (240,240,240) | |
| (Jenggot Abdel-Kerim) | #e0e0e0 | (224,224,224) | |
| Abu-abu Muda (Abu-abu muda) | #d3d3d3 | (211,211,211) | |
| LightStateGrey() | #778899 | (119,136,153) | |
| StateGray-1 (Biru jagung pucat1) | #c6e2ff | (198,226,255) | |
| StateGray-2 (Biru jagung pucat2) | #b9d3ee | (185,211,238) | |
| NegaraGray3() | #9fb6cd | (159,182,205) | |
| NegaraGray4() | #6c7b8b | (108,123,139) |
Angka heksadesimal digunakan untuk menentukan warna. Sistem heksadesimal, tidak seperti sistem desimal, seperti namanya, didasarkan pada angka 16. Angka-angkanya adalah sebagai berikut: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A , B, C , D, E, F. Angka 10 sampai 15 diganti dengan huruf latin. Bilangan yang lebih besar dari 15 pada sistem heksadesimal dibentuk dengan menggabungkan dua bilangan menjadi satu. Misalnya, angka 255 dalam desimal sama dengan angka FF dalam heksadesimal. Untuk menghindari kebingungan dalam menentukan sistem bilangan, simbol hash # diletakkan sebelum bilangan heksadesimal, misalnya #666999. Masing-masing dari tiga warna - merah, hijau dan biru - dapat mengambil nilai dari 00 hingga FF. Jadi, simbol warna dibagi menjadi tiga komponen #rrggbb, dimana dua simbol pertama menunjukkan komponen warna merah, dua simbol di tengah menunjukkan komponen hijau, dan dua simbol terakhir menunjukkan komponen warna biru. Dibolehkan menggunakan bentuk singkatan #rgb, di mana setiap karakter harus digandakan. Jadi, entri #fe0 harus dianggap sebagai #ffee00.
Berdasarkan nama
| Penjelajah Internet | krom | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Browser mendukung beberapa warna berdasarkan namanya. Dalam tabel 1 menunjukkan nama, kode heksadesimal, RGB, nilai HSL dan deskripsi.
| Nama | Warna | Kode | RGB | HSL | Keterangan |
|---|---|---|---|---|---|
| putih | #ffffff atau #fff | rgb(255.255.255) | hsl(0,0%,100%) | Putih | |
| perak | #c0c0c0 | rgb(192.192.192) | hsl(0,0%,75%) | Abu-abu | |
| abu-abu | #808080 | rgb(128.128.128) | hsl(0,0%,50%) | Abu-abu gelap | |
| hitam | #000000 atau #000 | rgb(0,0,0) | hsl(0,0%,0%) | Hitam | |
| merah tua | #800000 | rgb(128,0,0) | hsl(0,100%,25%) | Merah tua | |
| merah | #ff0000 atau #f00 | rgb(255,0,0) | hsl(0,100%,50%) | Merah | |
| oranye | #ffa500 | rgb(255.165,0) | hsl(38,8,100%,50%) | Oranye | |
| kuning | #ffff00 atau #ff0 | rgb(255.255,0) | hsl(60,100%,50%) | Kuning | |
| zaitun | #808000 | rgb(128,128,0) | hsl(60,100%,25%) | Zaitun | |
| kapur | #00ff00 atau #0f0 | rgb(0,255,0) | hsl(120,100%,50%) | Hijau muda | |
| hijau | #008000 | rgb(0,128,0) | hsl(120,100%,25%) | Hijau | |
| air | #00ffff atau #0ff | rgb(0,255,255) | hsl(180,100%,50%) | Biru | |
| biru | #0000ff atau #00f | rgb(0,0,255) | hsl(240,100%,50%) | Biru | |
| angkatan laut | #000080 | rgb(0,0,128) | hsl(240,100%,25%) | Biru tua | |
| teal | #008080 | rgb(0,128,128) | hsl(180,100%,25%) | Biru-hijau | |
| fuchsia | #ff00ff atau #f0f | rgb(255,0,255) | hsl(300,100%,50%) | Berwarna merah muda | |
| ungu | #800080 | rgb(128,0,128) | hsl(300,100%,25%) | Ungu |
Menggunakan RGB
| Penjelajah Internet | krom | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Anda dapat menentukan warna menggunakan nilai merah, hijau, dan biru dalam desimal. Masing-masing dari tiga komponen warna mengambil nilai dari 0 hingga 255. Warna juga dapat diatur sebagai persentase, dengan 100% sesuai dengan angka 255. Pertama, tunjukkan kata kunci rgb , lalu komponen warna ditunjukkan dalam tanda kurung, dipisahkan dengan koma, misalnya rgb(255, 128, 128) atau rgb(100%, 50%, 50%).
RGBA
| Penjelajah Internet | krom | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Format RGBA serupa sintaksisnya dengan RGB, tetapi menyertakan saluran alfa yang menentukan transparansi elemen. Nilai 0 berarti transparan sepenuhnya, 1 buram, dan nilai antara seperti 0,5 berarti semi transparan.
RGBA telah ditambahkan ke CSS3, jadi kode CSS harus divalidasi terhadap versi ini. Perlu dicatat bahwa standar CSS3 masih dalam pengembangan dan beberapa fitur mungkin berubah. Misalnya, warna dalam format RGB yang ditambahkan ke properti background-color divalidasi, namun warna yang ditambahkan ke properti background tidak valid lagi. Pada saat yang sama, browser memahami warna untuk kedua properti dengan cukup tepat.
HSL
| Penjelajah Internet | krom | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Nama format HSL terbentuk dari gabungan huruf pertama Hue (hue), Saturate (saturasi) dan Lightness (ringan). Hue adalah nilai warna pada roda warna (Gbr. 1) dan dinyatakan dalam derajat. 0° berarti merah, 120° berarti hijau, dan 240° berarti biru. Nilai rona dapat bervariasi dari 0 hingga 359.
Beras. 1. Roda warna
Saturasi adalah intensitas warna dan diukur dalam persentase dari 0% hingga 100%. Nilai 0% menunjukkan tidak adanya warna dan bayangan abu-abu, 100% adalah nilai maksimum saturasi.
Lightness menentukan seberapa cerah warnanya dan ditentukan dalam persentase dari 0% hingga 100%. Nilai rendah membuat warna lebih gelap, dan nilai tinggi membuat warna lebih terang; nilai ekstrem 0% dan 100% menunjukkan hitam putih.
HSLA
| Penjelajah Internet | krom | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Format HSLA serupa sintaksisnya dengan HSL, tetapi menyertakan saluran alfa untuk menentukan transparansi elemen. Nilai 0 berarti transparan sepenuhnya, 1 buram, dan nilai antara seperti 0,5 berarti semi transparan.
Nilai warna di Format RGBA, HSL dan HSLA telah ditambahkan ke CSS3, jadi saat menggunakan format ini, periksa kode Anda untuk validitas versi.
HTML5 CSS2.1 CSS3 YAITU Cr Op Sa Fx
Peringatan
Semua metode penangkapan singa yang tercantum di situs ini bersifat teoretis dan berdasarkan metode komputasi. Penulis tidak menjamin keselamatan Anda saat menggunakannya dan tidak bertanggung jawab atas hasilnya. Ingat, singa adalah predator dan hewan berbahaya!
Hasil contoh ini ditunjukkan pada Gambar. 2.

Beras. 2. Warna pada halaman web