أحييكم جميعا بفرح يا أصدقائي الأعزاء. اليوم، كما هو الحال دائما، معك ديمتري كوستين، ولدي مفاجأة صغيرة لك، وهي الامتحان! حسنًا ، كنت أمزح بشأن الامتحان. لقد قررت للتو إنهاء الدروس المتعلقة بأساسيات لغة html وفي هذه المقالة تطبيق المعرفة المكتسبة في الدروس السابقة عمليًا.
أريد أن أعرض لك مثالاً بسيطًا لإنشاء موقع ويب بتنسيق html المفكرة++ في دقائق. بالطبع، سنقوم بإنشاء موقع ويب بسيط وغير معقد وسريع، وأود حتى أن أقول Lokhovsky (عفوا عن لغتي الفرنسية))). ولكن مع ذلك، بفضل هذا ستتمكن من توحيد المعرفة المكتسبة. وهذا مهم حقا في هذه المسألة.
فقط تذكر أنه عند إنشاء مستند جديد في برنامج Notepad++ لإعادة ترميزه إلى UTF-8.
تسأل: "لماذا يوجد عدد قليل جدًا من الدروس؟ هناك الكثير من العلامات والسمات في HTML. نعم، نعم، أنت على حق حقا، ولكن الوقت يمضيوالعديد من العلامات لم تعد تعمل أحدث الإصدارات html، أو تعتبر ببساطة غير ضرورية ولا يستخدمها أحد.
على سبيل المثال، هناك علامة ، وهو المسؤول عن الخط. بفضله وسماته، يمكنك تغيير المحتوى الداخلي، مثل حجم الخط واللون والخط نفسه. لكن اليوم كما قلت
لا تستخدم عادة. لن يكون هذا الرمز صالحًا بعد الآن. بدلا من ذلك نستخدم CSS. إنه أكثر ملاءمة وعملية. على أي حال. لنبدأ في إنشاء الموقع.
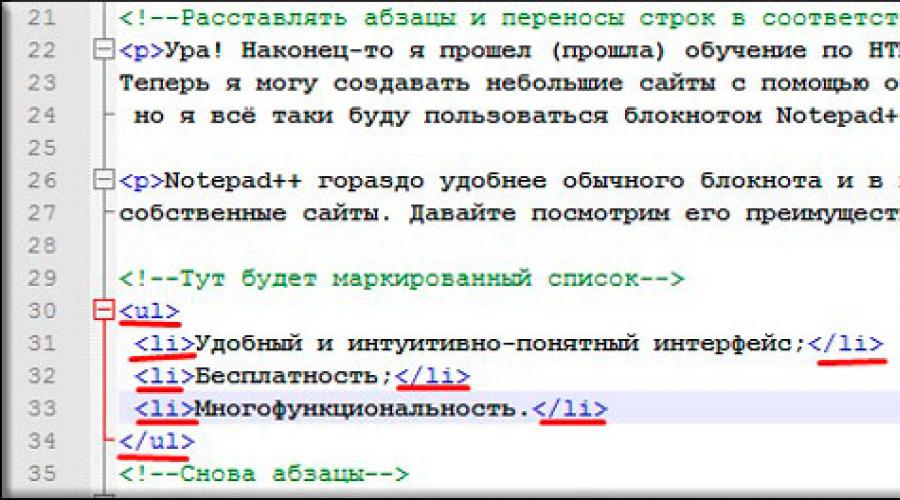
لقد حددت في الوثيقة الأماكن التي يتعين عليك فيها إعداد هذه القوائم، ولكن بالطبع، في حالة حدوث ذلك، سأوضح لك كيف ينبغي أن تبدو.

دعونا نحفظ ونرى ما حصلنا عليه. يبدو أن كل شيء كما ينبغي أن يكون. عظيم. لقد قطعنا شوطا طويلا بالفعل.
إدراج جدول
فتح صفحة في المفكرة table.html، اسحب جميع العناوين والنصوص من مستند Word الذي يحمل نفس الاسم، ثم قم بترتيب جميع العلامات والسمات حسب الحاجة.

الآن دعنا ننتقل إلى ما نحتاج إليه. نقوم بإنشاء جدول مكون من 5 صفوف و5 أعمدة، ثم نقوم بإدخال القيم المقابلة فيها. لا تنس أن تضع السمات الضرورية، وهي الحدود = "2"، وحشو الخلايا وتباعد الخلايا 5 لكل منهما في الكود يجب أن يبدو مثل هذا:

دعونا نحفظ ونرى ما حصلنا عليه. كل شيء على ما يرام!

عن صفحة المؤلف
لقد قمنا بالفعل بكل شيء تقريبًا. علينا فقط إنهاء الصفحة الخاصة بالمؤلف. اذهب إلى الصفحة أوبو-mne.htmlوالصق كل النص من مستند Word الذي يحمل نفس الاسم مع جميع العناوين وأضف العلامات.

باختصار، الآن بعد رأس الموقع وعلامات القائمة، ستحتاج إلى كتابة عنوان هذه الصورة ووضع السمة align="left" بحيث يحيط النص بالصورة. إذا كان يبدو قبيحًا، فيمكنك التلاعب بمسافات بادئة تبلغ بضع بكسلات. ينبغي أن تبدو شيئا من هذا القبيل.

هل تم كل شيء؟ كل شيء على ما يرام؟ آمل أن نعم. ولكن الآن نحن بحاجة. هناك رابط في الوثيقة. كل ما عليك فعله هو لصقه بعد النص الرئيسي. إذا كان الفيديو فجأة يناسب صورة المؤلف، فما عليك سوى وضع مسافة بادئة بعد استخدام النص
.

حسنا، يبدو أن هذا هو كل شيء. تم الانتهاء من كل شيء وفقًا للتعليمات والآن لديك موقع ويب بسيط بتنسيق html، تم إنشاؤه باستخدام برنامج Notepad++ في غضون 10-15 دقيقة حرفيًا. على الرغم من أن هذا هو أبسط إطار عمل HTML بدون خصائص CSS والأدوات الأخرى، فقد اتضح أنه لا يزال هناك أشخاص يبيعون دورات تدريبية مثل "كيفية إنشاء موقع ويب" بمعلومات مثل هذه. وهم يأخذون المال مقابل ذلك - 500 روبل، وحتى 2000. لقد صدمت للتو!)

إذا كنت تأخذ أي دورات، فمن الأفضل أن تأخذها من محترفين بذلوا قصارى جهدهم في هذا المجال. أنا شخصياً أنصحك بمشاهدة دورة أندريه بيرنادسكي" HTML5 وCSS3 من الصفر إلى المعلم"الدورة التدريبية مذهلة بكل بساطة، وسهلة التعلم ومصممة لأي مستوى من المستخدمين. وبفضلها، ستتعلم حقًا كيفية إنشاء مواقع ويب جيدة جدًا.
بالمناسبة كيف حال يديك؟ أتمنى ألا تعبث وأن تكتب كل شيء بأقلامك الرائعة. أتمنى ألا يكون لديك فوضى في رأسك وأنني شرحت كل شيء بشكل صحيح. حسنًا، إذا لم ينجح شيء ما بالنسبة لك، فهناك في المجلد نسخة جاهزة من موقعنا مع جميع التعليقات حتى تتمكن من معرفة ذلك.
أوف. بشكل عام، هذا كل شيء لهذا اليوم. شربت 4 لترات من الماء اليوم، ربما بسبب الحرارة. لذلك آمل أن تكون مقالتي قد أعجبتك ووجدتها مفيدة من حيث التعلم. لا تنس الاشتراك في المقالات الجديدة على مدونتي. سأخبرك بأشياء أكثر إثارة للاهتمام. وأتمنى لك حظًا سعيدًا وأن تتحمل الحرارة بهدوء. حسنا، لقد ذهبت لتبرد. أرك لاحقًا. وداعا وداعا!
مع أطيب التحيات، ديمتري كوستين.
الآن بضع كلمات حول العلامات التي استخدمناها لإنشاء هذه الصفحة.
وصف علامات HTML من المثال
1. - يجب أن تكون هذه العلامات موجودة في كل صفحة ويب. يخبرون المتصفحات ومحركات البحث أن هذه صفحة HTML.
تحتوي أي صفحة html على البنية التالية:
...
علامات العناوين
...
... نص الصفحة ...
2.
- بين هذه العلامات يكمن الكل
المحتوى المرئيالصفحات.
4.
- بين هذه العلامات يتم كتابة عنوان الصفحة، والذي يتم عرضه في أعلى المتصفح. بالمناسبة، عندما تبحث عن شيء ما في محركات البحث، فإن أول ما يتم عرضه هو اسم الصفحة. بطاقة شعار
غالبًا ما يتم اختصاره إلى "العنوان". أنصحك بقراءة المقال: كيفية إنشاء علامة
</p>
<p>الآن دعنا ننتقل إلى العلامات الموجودة في الجسم <a href="https://passportbdd.ru/ar/windows/sozdat-stranicu-na-php-sozdanie-html-stranic-s-pomoshchyu-php-php-i-sessiya/">صفحات HTML</a>(داخل <body>و</body>
).</p>
<p>5. <center></center>- هذه العلامات تركز على كل شيء بداخلها. في هذه الحالة، سيكون المركز هو منتصف الشاشة. يوصى بالتوقف عن استخدام هذه العلامات في المستقبل.</p>
<p>6. <h1></h1>هي إحدى فئات علامات الرؤوس <h1>..<h6>، وعادةً ما يحتوي على عنوان الصفحة. على سبيل المثال، تحتوي هذه الصفحة على علامة العنوان "مثال لإنشاء صفحة html".</p>ملحوظة <p>تتمتع هذه العلامات بأهمية كبيرة في تصنيف مواقع الويب، لذا يجب استخدامها بعناية وحكمة.</p>
<p>عند إنشاء كود HTML، يجب عليك اتباع قاعدة بسيطة: يجب أن تأتي علامة العنوان أولاً <h1>، وبعد ذلك يمكنهم المضي قدمًا <h2>
, <h3>إلخ. الشيء الرئيسي هو أن هذا لا يحدث في البداية <h2>، ثم <h1>، ثم <h3>وما إلى ذلك وهلم جرا. يجب أن يكون هناك تسلسل هرمي صارم. العناوين <h2>
, <h3>وما إلى ذلك وهلم جرا. ربما كثيرا.</p>
<p>7. <br/>هي علامة واحدة لا تتطلب علامة إغلاق. وينتقل إلى السطر التالي. في المثال الخاص بي، كتبت علامتين فرديتين على التوالي للانتقال إلى السطر التالي مرتين.</p>
<p>8. <span><img src='https://i2.wp.com/URL_ИЗОБРАЖЕНИЯ' loading=lazy loading=lazy>
</span>هي علامة واحدة تعرض صورة.</p>
<ul><li>src هو معلمة مطلوبة تحدد عنوان الصورة (بدلاً من URL_IMAGE، يجب عليك إدخال العنوان حيث تم تخزين صورتك). <br><u>ملحوظة</u>:
<ul><li>إذا كانت الصورة موجودة في نفس المجلد مع صفحة html الخاصة بك، فيكفي كتابة اسم الصورة، وإلا فستحتاج إلى إدخال عنوان URL مطلق أو نسبي؛</li>
<li>لا تنس تحديد امتداد الصورة. على سبيل المثال، .jpg، .gif، .jpeg.</li>
</ul></li>
<li>بديل أو عنوان - في هذه المعلمات يمكنك كتابة وصف لصورتك. عندما تمرر مؤشر الفأرة فوق الصورة، سيظهر هذا الوصف. تعتبر هذه المعلمات مهمة للترويج لموقع الويب، خاصة في البحث عن الصور. إذا فشل تحميل الصورة، فسيتم عرض هذا النص، وهو أمر إيجابي أيضًا.</li>
</ul><p>9. <font></font>- يتم إنشاء هذه العلامات لتغيير الخط والخلفية والحجم وما إلى ذلك. باختصار، يمكن تكوين كل ما يتعلق بتنسيق النص في علامة واحدة. تحتوي هذه العلامة على عدد لا بأس به من السمات، والتي سأناقشها في درس منفصل.</p>
<p>ملحوظة: - علامة مشابهة.</p>
<p>هناك أيضًا خاصية خطوط CSS حيث يمكنك ضبط كل هذه الخيارات.</p>
<p>10. - تسليط الضوء بالخط العريض. كل ما يأتي بين <b>و</b>سيتم تسليط الضوء بالخط العريض. على سبيل المثال، إذا كتبته في بداية المحتوى وأغلقته في النهاية، فسيتم تمييز كل النص الموجود على الصفحة بالخط العريض. هذه علامة شائعة إلى حد ما، والتي هي التناظرية <strong></strong>
.</p>
<p>تهتم محركات البحث بهذه العلامة من حيث زيادة تأثير الكلمات الرئيسية. ولكن عليك أن تكون حذرًا، لأن تمييز الكلمات الرئيسية بالخط العريض في كل مرة سيتم اعتباره بريدًا عشوائيًا.</p> 15 صوتا <p>مرحبًا بك في صفحات مدونة Start-Luck. اليوم أود أن أوضح لك كيفية استخدام الكود. تعد كتابة مواقع الويب نشاطًا مثيرًا للاهتمام وقد يبدو صعبًا بالنسبة للكثيرين. في الواقع، يمكن إنشاء صفحة بسيطة في 5 دقائق فقط.</p> <p><img src='https://i1.wp.com/start-luck.ru/wp-content/uploads/citata-1-88.jpg' align="center" width="100%" loading=lazy loading=lazy></p> <p>في هذه المقالة سأتحدث عن إنشاء صفحة html. سنكمل هذه المهمة في أقل من 10 دقائق، ثم سنلقي نظرة على العلامات الرئيسية بمزيد من التفاصيل. سيكون من الخطأ وصف مثل هذا المنشور بأنه درس. هذه بالأحرى بذرة مصممة لتظهر لك بساطة العمل وتمنحك الرغبة في المضي قدمًا ومعرفة المزيد والقيام بعمل أفضل.</p> <h2><span>كيفية إنشاء صفحة</span></h2> <p>أقترح عليك إنشاء الصفحة الأولى في المفكرة. أبسطها، والذي يقع في القائمة "ابدأ"، هو مجلد "البرامج الملحقة". ليست هناك حاجة لتنزيل أي شيء بعد. حاول استخدام ما لديك.</p> <p><img src='https://i0.wp.com/start-luck.ru/wp-content/uploads/1-165.jpg' align="center" height="500" width="455" loading=lazy loading=lazy></p> <p>افتح المستند.</p> <p><img src='https://i2.wp.com/start-luck.ru/wp-content/uploads/2-163.jpg' align="center" width="100%" loading=lazy loading=lazy></p> <p>الصق هذا الرمز فيه.</p>
<table><tr><td class="code"> <<span>أتش تي أم أل ></span>
<<span>الرأس ></span>
<<span>العنوان ></span>صفحتي الأولى<<span>/العنوان></span>
<<span>/الرأس></span>
<<span>الجسم ></span>
<<span>المركز > <h1
>
</span><<span>/h1></
center
>
</span><<span>ر/> <br
/
>
</span>
<<span>المركز ></
center
>
</span>
<<span>ر/> <br
/
>
</span>
<<span>نمط الخط = "اللون: أحمر"></span><<span>/الخط></span>
<<span>ر/> <br
/
>
</span>
<<span>ب></span><<span>/ب></span>
<<span>ر/> <br
/
>
</span>لقد وصلنا إلى القاع<<span>ر/> <br
/
>
</span>أنت الآن تعرف المزيد عن العلامات ويمكنك استخدامها. دعنا نحاول إدراج رابط لربط عدة صفحات معًا.<<span>ر/> <br
/
>
</span>
<<span>ساعة></span>على سبيل المثال، هذا رابط مدونتي -<<span>أ href = "https://site/" ></span>بداية الحظ<<span>/أ></span>- يتحدث ببساطة عن "الأشياء المعقدة".<<span>ر/> <br
/
>
</span><<span>ر/> <br
/
>
</span>
<<span>/ الجسم></span>
<<span>/أتش تي أم أل></span>
</td>
</tr></table><p><html>
<head>
<title>صفحتي الأولى
إنشاء صفحة أسهل مما تعتقد
قد يظن الكثيرون أن إنشاء مواقع الويب أمر صعب، بل مستحيل. للقيام بذلك، عليك أن تدرس وتتعلم وتفعل الكثير. في الواقع، هناك حوالي 100 علامة لا تحتاج حتى إلى تعلمها. من المهم فقط فهم ما يتم استخدامه وأين. يمكنك البحث عن المعلومات في أوراق الغش المختلفة، وبمرور الوقت ستبدأ في تذكر العلامات تلقائيًا.
رمز بسيط يسمح لك بجعل النص باللون الأحمر
ليس من الصعب الكتابة بالخط العريض
لقد وصلنا إلى القاع
الآن أنت تعرف المزيد عن العلامات ويمكنك استخدامها. فلنحاول إدراج رابط لربط عدة صفحات معًا..
حسنًا، لقد انتهى كل شيء الآن. صفحتك الأولى جاهزة