Как сделать в wordpress всплывающее окно. Как в WordPress создать модальное (всплывающее) окно

Читайте также
Часто ли Вы замечали на сайтах всплывающие окна? Так, большинство интернет-ресурсов, особенно новостные и блоговые сайты, показывают посетителям всплывающие или попап-окна с той или иной информацией. Зачем они нужны вообще? Обычно их наличие помогает конвертировать посетителей в подписчиков (т.е. в постоянных пользователей). По данным интернет-маркетологов, наибольший процент конверсии приходится именно на всплывающие окна, если, конечно, они настроены правильно. Конечно, если такие окна будут “вылетать” час за часом перед глазами посетителя, то понятно, что он уйдет из такого сайта и не захочет больше возвращаться.
Как настроить всплывающие окна в WordPress?
“Движок”, по умолчанию, не предоставляет возможности создания и настройки всплывающих окон. Поэтому воспользуемся сторонним решением – бесплатным плагином Popup Maker .
Плагин Popup Maker
Итак, после установки и активации плагина, сразу видим окно приветствия. Для начала работы нажимаем кнопку Skip .
В итоге Вы попадаете в основное окно создания всплывающих окон.
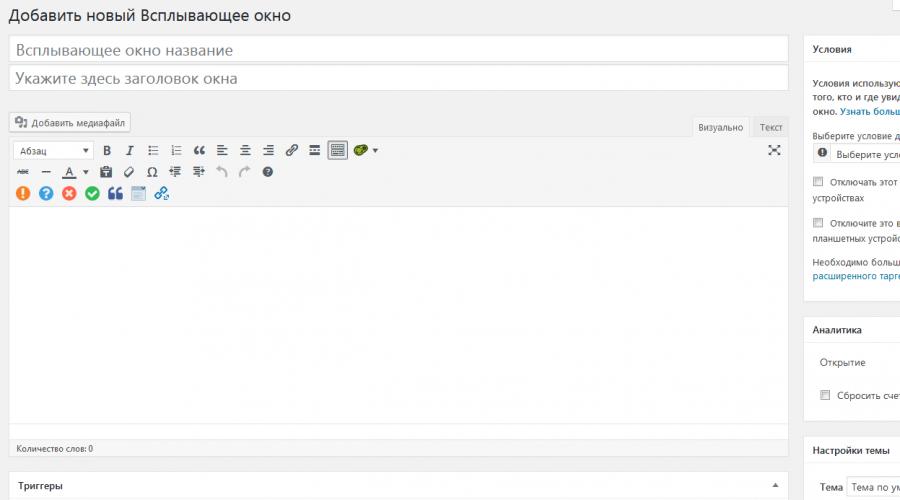
Для создания попап-окна необходимо нажать кнопку Добавить Всплывающее окно , после чего Вы попадете на страницу создания всплывающего окна.

Тут нужно будет ввести следующие данные. В первых двух полях для ввода вводим название и заголовок нашего окна. Отметим, что в названии можно ввести произвольный текст, так как он нигде показываться не будет выводится.
Блок Условия подразумевает настройку места показа всплывающего окна. Как видим, тут довольно большой выбор параметров, позволяющих гибко настроить показ (на всех страницах сайта, только на главной, в рубриках и пр.) Кроме того, есть возможность отключать показ попап-окна на мобильных и планшетных устройствах (настройки Отключать этот Popup на мобильных устройствах и Отключите это всплывающее окно на планшетных устройствах соответственно).

В блоке настроек Настройка темы Вы можете выбрать одну из предлагаемых плагином тем визуального оформления окна.
Блок Показать настройки позволяет задать размеры попап-окна.
Настройка Отключить фон позволяет отображать или скрывать фон под всплывающим окном.
Блок Анимация позволяет задать Вашему окну скорость, а также эффекты анимации (затухание, увеличение и др.)
В блоке Позиция Вы можете выбрать место на экране, где будет показываться Ваше попап-окно.
Итак, после того, как все настройки были внесены, следует нажать кнопку Опубликовать .
Наше всплывающее окно создано, и теперь можно смотреть на сайте.


Всплывающие окна – удобный инструмент для размещения рекламы, размещения предложения подписаться на рассылку и другой важной информации, к которой вы хотели бы привлечь внимание пользователей. Для wordpress всплывающие окна можно организовать с помощью плагина WP Super Popup. Он доступен и в бесплатной, и в платной версии. За последнюю разработчики просят 39,95$. Впрочем, для большинства проектов достаточно будет и бесплатной версии, о настройке которой мы поговорим в данной статье.
Установка и настройка WP Super Popup
Через «Плагины»→«Добавить новый» ищем и устанавливаем WP Super Popup (или скачиваем его с сайта разработчика http://wppluginspro.com/wp-super-popup-pro/), активируем. Далее переходим на вкладку «Super Popup», которая появилась в главном меню админки.
Здесь имеется три группы настроек:
- · Base Settings – базовые параметры;
- · Popup Content – настройки содержания всплывающего окна нашего сайта;
- · Visual Effects Settings – различные визуальные эффекты.
Рассмотрим более подробно каждую из указанных групп.
Базовые параметры (Base Settings)

Status – галочка возле этого пункта означает, что плагин подключен.
Enable on mobile browsers – если вы хотите, чтобы всплывающие окна появлялись и при открытии сайта с мобильных устройств, активизируйте «Yes».
Paths inclusion/exclusion – здесь можно указать, на каких страницах сайта wordpress всплывающие окна показывать, а на каких – нет.
Show the popup – настройки длительности (Every и число дней) и периодичности (сколько раз показывать окно одному пользователю).

Здесь имеется 4 пункта «Embed the following» для настройки содержания вашего всплывающего окна. Выберите тот вариант, который вам подходит:
- · URL content – здесь указывается адрес, по которому можно взять готовое содержимое всплывающего окна.
- · WYSIWYG content – редактор для самостоятельного формирования содержания. Принцип работы сходен с добавлением обычной статьи на ваш сайт.
- · plain HTML content – поле для вставки готового содержимого в html-формате.
- · page content – используйте данный способ, если во всплывающем окне вы собираетесь использовать материал с определенной страницы своего блога. Разметка и форматирование при этом не переносятся.
Настройка визуальных эффектов Visual Effects Settings

Background Opacity – указывается непрозрачность заднего плана (число от ноля до единицы).
Popup Height – высота (в пикселях) всплывающего окна.
Popup Width – соответственно ширина.
Popup Delay – через какое время показывать всплывающее окно, задается в миллисекундах.
Popup Speed – скорость появления окна.
Close Popup when clicking on the background – нужно ли закрывать окно, если пользователь кликнул за его пределами.
Здравствуйте, друзья! Предлагаю поговорить о создании в WordPress модальных окон . Всплывающие (модальные) окна ощутимо расширяют возможности сайта. У вас есть сообщение или объявление, которое должен увидеть каждый посетитель вебресурса? Нужно сделать заметной проводимую акцию? Хотите сделать всплывающую форму регистрации на сайте или форму расшаривания контента в социальных сетях? Создайте модальное окно!
Всплывающие модальные окна предназначены для привлечения внимания. Появляясь на странице, они блокируют основной контент и заставляют пользователя ознакомиться со своим содержимым (текстом, видео, призывом к действию и т.п.).
Внимание! Пусть вас не пугает длина этого урока – сложностей в создании модальных окон нет (читайте, и убедитесь сами), просто я подробно описываю каждый шаг.
Алгоритм создания в WordPress модальных окон
В WordPress нет встроенных инструментов для работы со всплывающими окнами. Мы будем конструировать и настраивать их с помощью плагина Popup Maker . Давайте, например, создадим модальное окно с видео, всплывающее при клике по кнопке (позже можно будет настроить его автоматическое появление).
- Установите
плагин Popup Maker. Активируйте
его. Напоминаю: устанавливать плагины мы учились .

- Найдите в боковом меню слева админпанели раздел Popup Maker
и перейдите в его подраздел Add Popup
.

- Открылся редактор модальных окон. Впишите название окна в поле вверху страницы (название будет отображаться только в админпанели – пользователи его не увидят).
- Придумайте заголовок окна (будет виден пользователям) и впишите его в поле над кнопкой Добавить медиафайл .
- В блоке Conditions выберите в выпадающем меню страницами (категории), на которых будет появляться окно. Если плагин должен работать на всех страницах сайта , выберите Формат:All .
- Добавьте в большое поле под панелью инструментов текст, изображения, видео или аудио
– любой контент, который будет показываться во всплывающем окне. В рассматриваемом примере я добавил код видео с YouTube (добавление видео на сайт WordPress мы изучали ).

- В блоке Triggers находятся настройки ручного или автоматического открытия (самоактивации) всплывающего окна. В нашем примере я выбрал значение Click Open .
- Укажите ниже размер всплывающего окна (в пикселах или процентах). При выборе варианта Auto плагин подберет размеры модального окна автоматически.
- Отметьте чек-бокс в строке Отключить фон , чтобы за всплывающим окном была видна страница сайта (рекомендую).
- Настройте тип и скорость анимации
(не обязательно: по умолчанию уже выставлены оптимальные значения).

- Настройте положение окна на экране. Изначально плагин позиционирует его по центру вверху.
- Значение свойства z-index
, установленное по умолчанию, обычно в изменении не нуждается.

- Выберите варианты закрытия всплывающего окна. Отметьте «птичками» чек-боксы в строках Click Overlay to Close
(окно закроется при клике на фон вокруг него), Press F4 to Close
(окно закроется клавишей F4
), Press ESC to Close
(окно закроется клавишей ESC
). Чтобы не раздражать посетителей сайта головоломкой с закрытием модального окна, рекомендую отмечать все пункты.

- Нажмите Опубликовать.
Поздравляю, модальное окно создано!

О настройке дизайна всплывающего окна
Чтобы изменить дизайн созданного модального окна, перейдите в подраздел Theme
раздела Popup Maker
бокового меню админпанели (слева).
В открывшемся редакторе настройте нужный фон окна, цвет и размеры шрифтов, отступы, тени , название кнопки закрытия. На вкус и цвет…– сами знаете, поэтому подробно останавливаться на настройке дизайна всплывающего окна не буду. Появятся вопросы – задайте их в комментариях.
Как настроить открытие всплывающего окна
Помните, мы не задействовали в настройках плагина функцию автоматического открытия модального окна? Поэтому нужно придумать, каким образом наше окно будет открываться. Давайте настроим «всплытие» окна при клике по ссылке, картинке или кнопке.
Каждому окну плагин Popup Make присваивает два уникальных CSS-класса . Если добавить к элементу вебстраницы любой из этих классов, то при клике по этому элементу откроется модальное окно.

Где и как сделать накрутку комментариев Instagram – все методы. Портал pricesmm.com выяснил, что дешевле и лучше: накрутить комментарии в Инстаграме самостоятельно, с программами, получить в обмен или заказать услугу на сервисе СММ. Плюсы и минусы каждого способа.
Примеры добавления CSS-кода модального окна в код ссылки, изображения и кнопки:
< a href = "#" class = > Открытьмодальноеокно< / a >Модальное окно появится при клике по картинке
< img src = "popup-primer.jpg" class = "popmake-obrazets-modalnogo-okna" / >Модальное окно активируется после нажатия кнопки
< button class = "popmake-obrazets-modalnogo-okna" > Открытьмодальноеокно< / button >Нажмите на HTML-элемент после после добавления к нему CSS-класса popmake-obrazets-modalnogo-okna
. Должно появиться похожее модальное окно:
Появилось? Отлично! Теперь вы умеете настраивать всплывающие окна. Если окно не открылось, опишите проблему в комментариях – запустим его сообща!
То можно узнать, что всплывающим окном (англ. pop-up) называется окно, открываемое на экране компьютера в результате выполнения какой-либо операции.
В данной статье мы рассмотрим вопрос создания всплывающих PopUP окон для WordPress.
Подобного рода всплывающие окна можно использовать для разных целей: можно вставить в данное окно форму подписки, какое-то информационное сообщение, картинку, контактную форму и т.д.
В качестве средства создания всплывающих окон в данной статье я буду рассматривать специальный плагин для WordPress под названием WordPress PopUp .
Плагин WordPress PopUp для создания всплывающих окон
Данный плагин доступен в каталоге плагинов прямо в админке WordPress, поэтому установить его не составит труда.
Находим его через форму поиска и нажимаем Установить :

В меню админки станет доступен новый пункт PopUp :

В данном пункте доступны настройки плагина и управление его функционалом. Рассмотрим все перечисленное подробнее.
В подпункте PopUps пункта PopUp доступны все существующие всплывающие окна и управление ими. Так как пока ни одного окна не создано, пункт пустой:

Исправим данное положение дел и создадим наше первое всплывающее окно, для этого идем в подпункт Add New и нажимаем одноименную кнопку:

Новое окно создано. Давайте сразу определимся, каким будет содержимое данного окна, пусть это будет, к примеру, форма подписки.
Настройку созданного всплывающего окна начнем с прописывания его названия, а точнее некоего идентификатора, по которому мы будем находить данное окно среди прочих, при условии наличия таковых.
Данный идентификатор прописывается в графе PopUp Name (not displayed on the PopUp) , и, как не сложно догадаться из названия данной графы при переводе на русский язык, в самом всплывающем окне не отображается:

Данные заголовок и подзаголовок будут отображаться в самом верху всплывающего окна.
Чуть ниже, в области под названием Main PopUp Content нужно разместить основное содержимое нашего всплывающего окна. Так как я решил разместить в данном окне форму подписки, то в данной области в режиме текстового редактора я прописываю именно код формы подписки:

Здесь же, чуть правее, в разделе PopUp Feature Image (optional) можно реализовать вставку во всплывающее окно каких-либо изображений:

Я изображение вставлять не буду.
Чуть ниже, в разделе Call To Action Button (optional) предоставляется возможность добавления в создаваемое окно кнопки с призывом к какому-либо действию:

Сделать подобную кнопку крайне просто — нужно прописать название кнопки в графе Button Label , а в графе Button Link разместить ссылку, активирующую требуемое действие.
Осталось определить некоторые параметры создаваемого PopUp окна. Рассмотрим их подробнее.
Настройка параметров всплывающих окон
На самом деле в бесплатной версии плагина доступны не все настройки, и поскольку далеко не каждый пользователь захочет тратить собственные деньги на платную версию плагина, то мы первым делом рассмотрим основные настройки, доступные именно в бесплатной версии плагина.
Начнем по порядку с раздела Appearance :

Буквальный перевод названия данного пункта означает «появление». Не трудно догадаться, что настройки в данном разделе определяют свойства появления всплывающего окна.
Из доступных для бесплатной версии плагина здесь есть лишь чекбокс No rounded corners , галочка в котором активирует прямые, а не скругленные, как по умолчанию, углы настраиваемого окна, а также возможность ручного определения размеров настраиваемого окна в пункте Use custom size (галочка в соответствующем чекбоксе дает возможность прописать ширину и высоту окна в пикселах).
Теперь рассмотрим раздел Behavior , настройки в котором определяют поведение всплывающего окна:

Из доступных для бесплатной версии плагина настроек здесь имеются следующие:
- When to show the PopUp: — время (в секундах или минутах по выбору) с момента открытия страницы сайта до появления всплывающего окна;
- «Never see this message again» settings: — настройки, позволяющие посетителю нажатием специальной кнопки запретить показ всплывающего окна в дальнейшем при открытии страниц данного ресурса. Здесь доступен лишь чекбокс Add «Never see this message again» link , галочка в котором активирует появление ссылки с анкором Never see this message again , переход по которой блокирует в дальнейшем показ данному пользователю всплывающего окна на страницах данного ресурса.
Переходим к рассмотрению раздела настроек Displaying Conditions (optional) , отвечающего за условия отображения настраиваемого всплывающего окна:

Здесь присутствует значительное количество пунктов, разберем их по порядку:
- Visitor is logged in — отображение всплывающего окна пользователям, прошедшим аутентификацию на сайте (при условии наличия такой возможности);
- Visitor is not logged in — отображение всплывающего окна не аутентифицированным на сайте пользователям;
- PopUp shown less than — отображение всплывающего окна до тех пор, пока пользователь не увидит его определенное количество раз (задается в графе Display PopUp this often: );
- Only on mobile devices — отображение всплывающего окна только для посетителей с мобильных устройств;
- Not on mobile devices — отображение всплывающего окна только для посетителей с компьютера или ноутбука (не с мобильных устройств);
- From a specific referrer — отображение всплывающего окна в том случае, если пользователь пришел с помощью специального реферера
- Not from a specific referrer — скрытие всплывающего окна в том случае, если пользователь пришел с помощью специального реферера (рефереры задаются здесь же);
- Not from an internal link — всплывающее окно не будет отображаться в том случае, если пользователь пришел по внутренней ссылке с другой страницы этого же ресурса;
- From a search engine — отображение всплывающего окна для посетителей, перешедших на сайт с поисковых систем;
- On specific URL — отображение всплывающего окна для посетителей, находящихся на определенных URL Full URLs ;
- Not on specific URL — отображение всплывающего окна для посетителей, за исключением находящихся на определенных URL , перечень которых задается здесь же в графе Full URLs ;
- Visitor has commented before — отображение всплывающего окна пользователям, оставлявшим комментарии на сайте. Данное условие можно объединить с условием Visitor is logged in или Visitor is not logged in ;
- Visitor has never commented — отображение всплывающего окна пользователям, не оставлявшим комментариев на сайте. Данное условие можно объединить с условием Visitor is logged in или Visitor is not logged in .
Все настройки, доступные для бесплатной версии плагина, мы рассмотрели, теперь кратко пробежимся по настройкам, доступным только для платной версии плагина WordPress PopUp :

Вот такие бонусы несет в себе платная версия рассматриваемого плагина, которая, к слову, предлагается за 19$.
Когда вы произвели все необходимые действия по созданию и настройке всплывающего окна, необходимо сохранить полученный результат (кнопка Save ) и посмотреть, что получилось, используя предварительный просмотр (кнопка Preview PopUp ):

Если результат вас устраивает, то можно активировать всплывающее окно (ползунок Status перевести в положение Activ ).
В конечном итоге после всех перечисленных действий мной был получен следующий результат:

Получился довольно объемный обзор плагина WordPress PopUp , позволяющего создавать всплывающие окна для интернет-ресурсов на движке WordPress.
Прочитав статью, вы с легкостью сможете использовать функционал плагина в собственных интересах на своем сайте.
Недавно для одного сайта меня попросили сделать форму обратной связи для WordPress в модальном окне. То есть при клике по ссылке «напишите нам» вместо перехода на соответствующую страницу пользователю должно открываться новое всплывающее окно, где и будет находится функция отправки сообщения. Это более интерактивное решение, хотя далеко не всем оно нравится. Я лично предпочитаю классическую реализацию со страницей контактов, однако формы на сайтах бывают разные — поэтому полезно будет рассмотреть решение данной задачи. В работе использовал 2 плагина: известный многим Contact Form 7 и модуль Easy Modal, чтобы сделать модальное окно в вордпресс.
Обновление 18.05.2017: Судя по последним отзывам в репозитории, в некоторых случаях могут наблюдаться проблемы с его работой. Если вас тоже это коснулось, попробуйте новое решение от разработчиков под названием Popup Maker . Еще в качестве альтернативы можно рассматривать .
Детально останавливаться на установке и настройке Contact Form 7 не буду, всю информацию о нем . В блоге также была статья про , что может пригодиться.
Перейдем сразу к модулю Easy Modal . Найдете его . Разработчики утверждают, что это лучшее решение создания модальных окон на сайте с разными инотересными возможностями для подачи контента.

Загрузок более 10 тысяч, оценка 4.6. Допустимые версии 3.4 — 4.0.8, хотя я успешно запустил его на WP 4.3.1. Не смотря на то, что сейчас плагин трансформировался в новое решение Popup Maker, на сайте wordpress.org и при поиске плагинов внутри админки все еще можно найти обычный Easy Modal версии 2.0.17. На его примере я и расскажу про создание модального окна обратной связи в WordPress.
После установки появится одноименный раздел, где есть несколько пунктов. Нам понадобится самый первый из них — Modals . Кликаете там по кнопке Add New.

Это действие создаст новое модальное окно для вашего вордпресс сайта. В настройках элемента будет 4 закладки:
- General — общие параметры.
- Display Options — опции отображения.
- Close Options — настройки закрытия окна (с помощью клика или кнопки Esc).
- Examples — примеры кода для использования.
Общие настройки содержат название окна (не отображается на сайте), его заголовок, контент и тип загрузки. В блоке контента, переключившись в HTML режим, добавляем шорткод своей формы обратной связи в модальном окне.

Тип загрузки Load Type имеет 2 варианта:
- Load Sitewide (для всего сайта).
- Per Page/Post (для конкретных постов и страниц).
Весьма интересная опция. Если вам нужно всплывающее окно, которое будет выводиться на всех страницах сайта (ссылка располагается в сайдбаре, например), то выбиваете первый вариант. Во втором случае на страницах/постах сайта при редактировании появится соответствующий блок настройки:

Вы сможете активировать и выбрать для той или иной страницы свое всплывающее окно. Если галочку в блоке не поставите, то на сайте элемент грузиться не будет.
Вторая закладка параметров модуля — Display Options (опции отображения) .

Здесь указываете:
- размер окна — автоматический, средний, адаптивный, маленький, большой и т.п.;
- подложку — можно использовать фон для формы или выводить ее без него;
- анимацию вывода всплывающего окна;
- позицию (расположение) — сверху по центру, справа снизу и т.п.; фиксированная или нет;
- отступ сверху экрана.
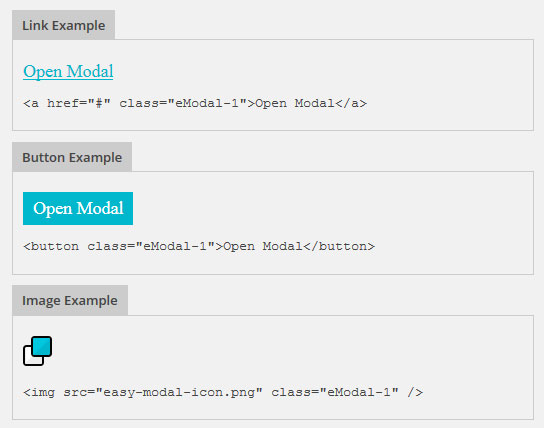
Примеры отображения вывода модального окна в вордпресс с помощью плагина Easy Modal найдете в последней вкладке.

Вставлять этот код нужно через виджет в сайдбаре или в текстовом редакторе. Он ничем не отличается о любого другого HTML кода, единственное, что здесь указан класс конкретного модального окна (eModal-1). Для, созданного вами, второго элемента класс будет eModal-2 и т.п. Дабы не совершить ошибку при вставке кода проще всего копировать его с данной страницы.
Редактирование темы оформления модального окна
В плагине Easy Modal кроме настроек для конкретного элемента вы можете определять темы оформления всплывающих окон (Theme). В базовой бесплатной версии модуля есть только один шаблон, но этого более чем хватает.

В данном инструменте 6 закладок:
- General — указываете название темы;
- Overlay — фон (тут можно выбрать цвет и прозрачность подложки формы);
- Container — разные настройки самого модального окна (отступы, рамка, тень);
- Title — параметры заголовка всплывающего окна (шрифт, тень);
- Content — шрифт и цвет текстов в блоке;
- Close — элемент закрытия формы (текст и оформление).
Как видите, внешний вид можно настраивать как угодно под ваши нужды. У меня получилось вот такая простенькая WordPress форма в модальном окне:

После установки всех настроек на забудьте их сохранить (кликаете по кнопке Save).
Видео добавления Contact Form 7 во всплывающем окне Easy Modal
Кстати, нашел видео по работе с плагином Easy Modal, демонстрирующее процесс создания в вордпресс модального окна обратной связи. Там интерфейс модуля слегка устаревший (некоторые настройки выглядят по другому), но общую суть получается уловить. Возможно, кому-то будет проще разобраться в данном вопросе с помощью видео.
Итого про модальные окна для wordpress
Как уже говорилось выше, сейчас плагин Easy Modal (судя по официальной странице) преобразовали в Popup Maker. В репозитории удалось найти одноименный модуль, но его я не тестировал. Рассказываю вам об этом дабы знали что искать, если вдруг Easy Modal в WordPress последующих версий перестанет работать.
Оба решения бесплатны, хотя и имеют платные дополнения (аддоны). Они позволяют настраивать таргетинг, добавлять больше тем оформления, содержат аналитику а также некоторые другие фишки. Если вам нужен более продвинутый механизм модальных окон, — можете рассмотреть детальнее эти расширения.
Что же касается задачи открытия формы обратной связи Contact Form 7 во всплывающем окне, то тут хватает базовых возможностей Easy Modal. Причем данное решение может использоваться и для вывода других модальных окон в вордпресс — полезных подсказок, дополнительной информации и т.п. Учитывая наличие редактора вставки HTML кода, во всплывающем окне можно показывать видео, формы и т.п. В общем, полезный плагин. Если будут вопросы по нему, пишите в комментариях.